











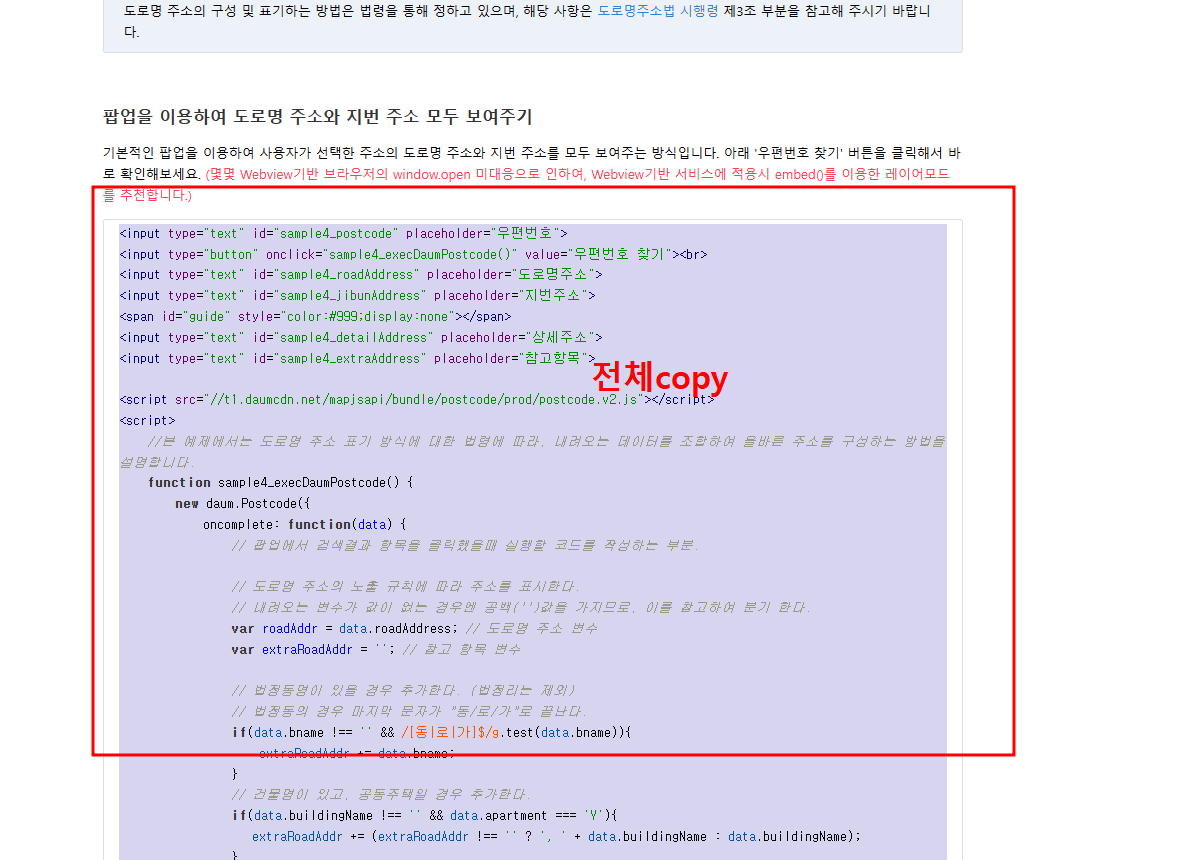
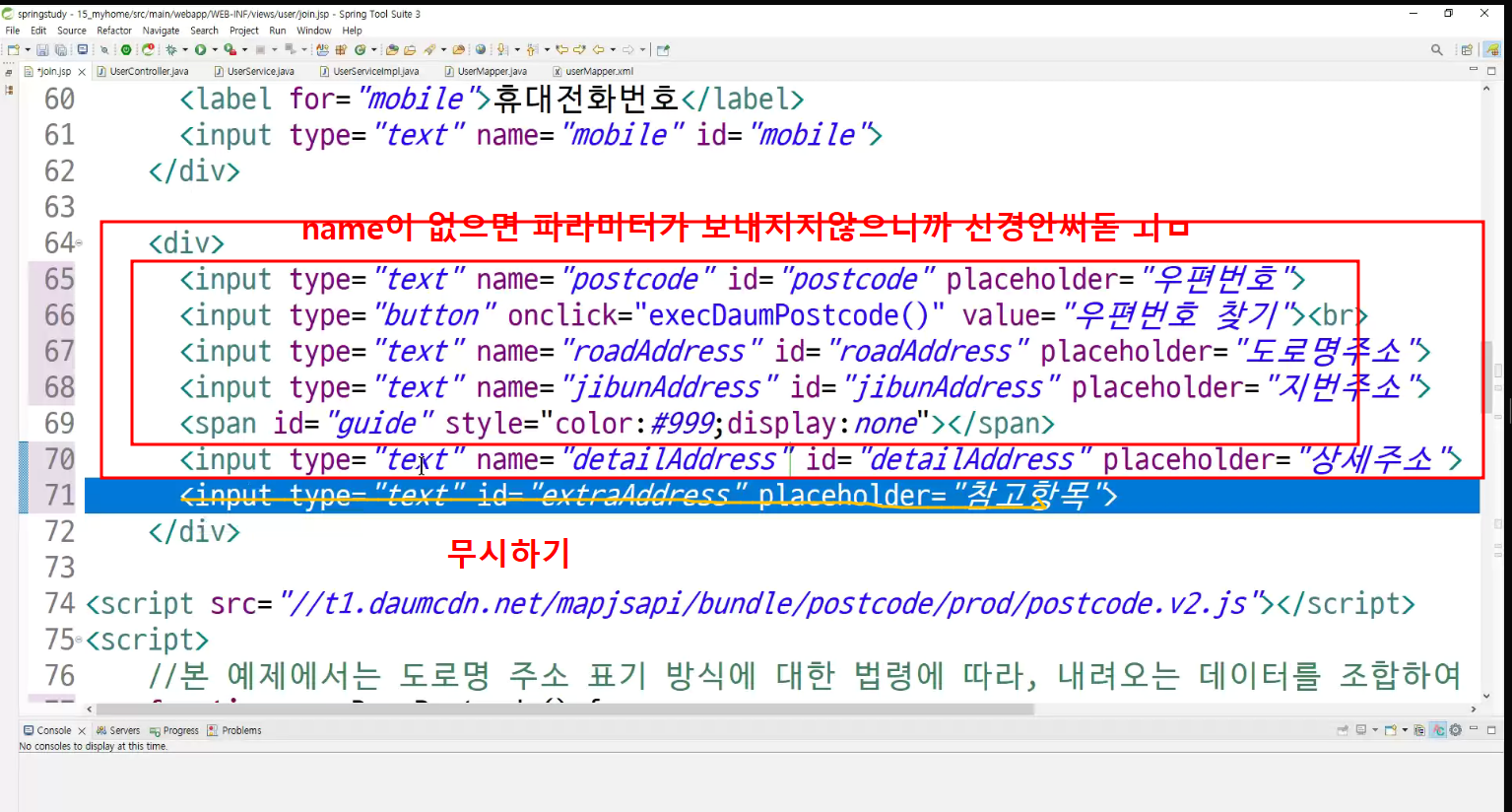
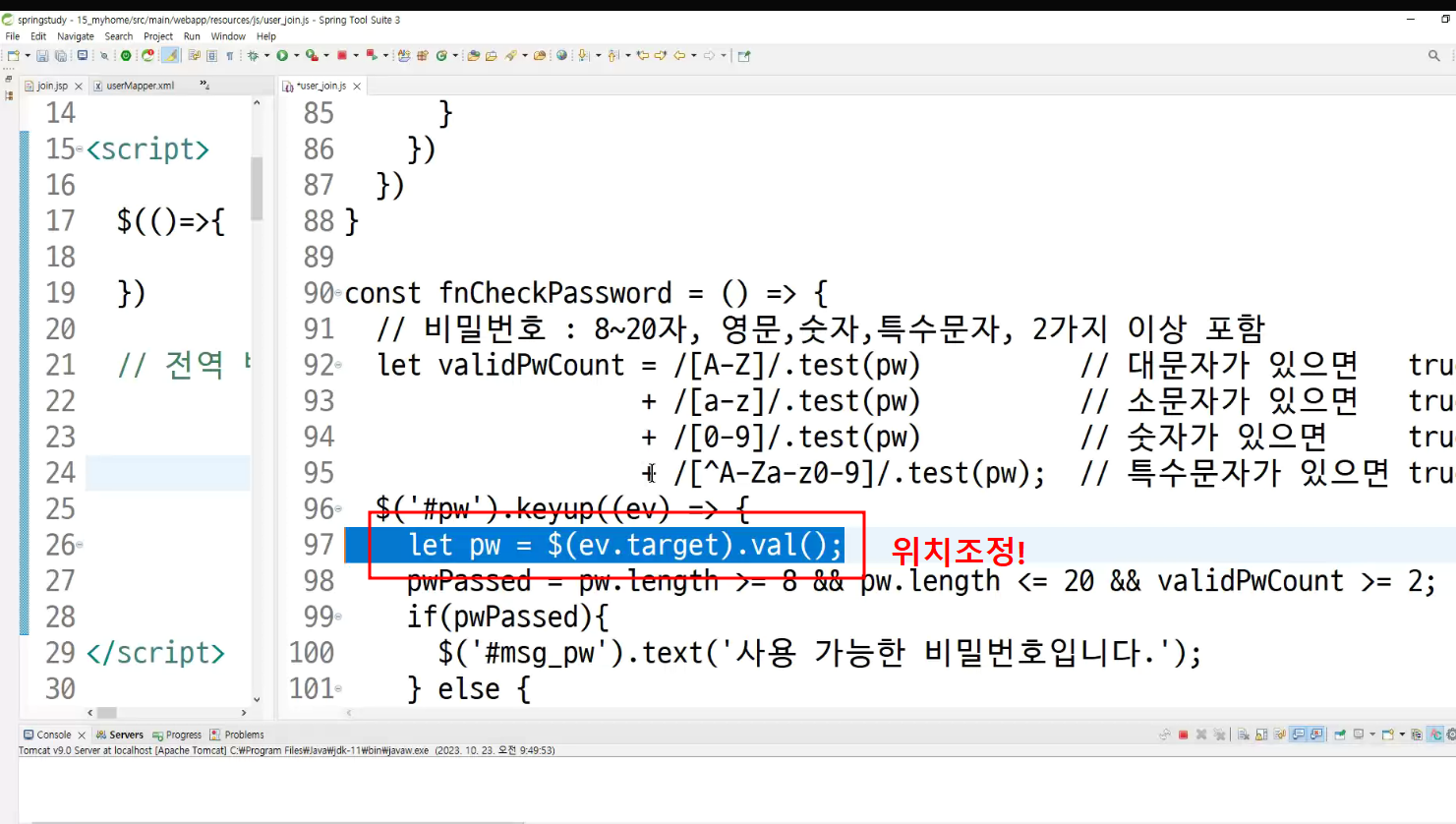
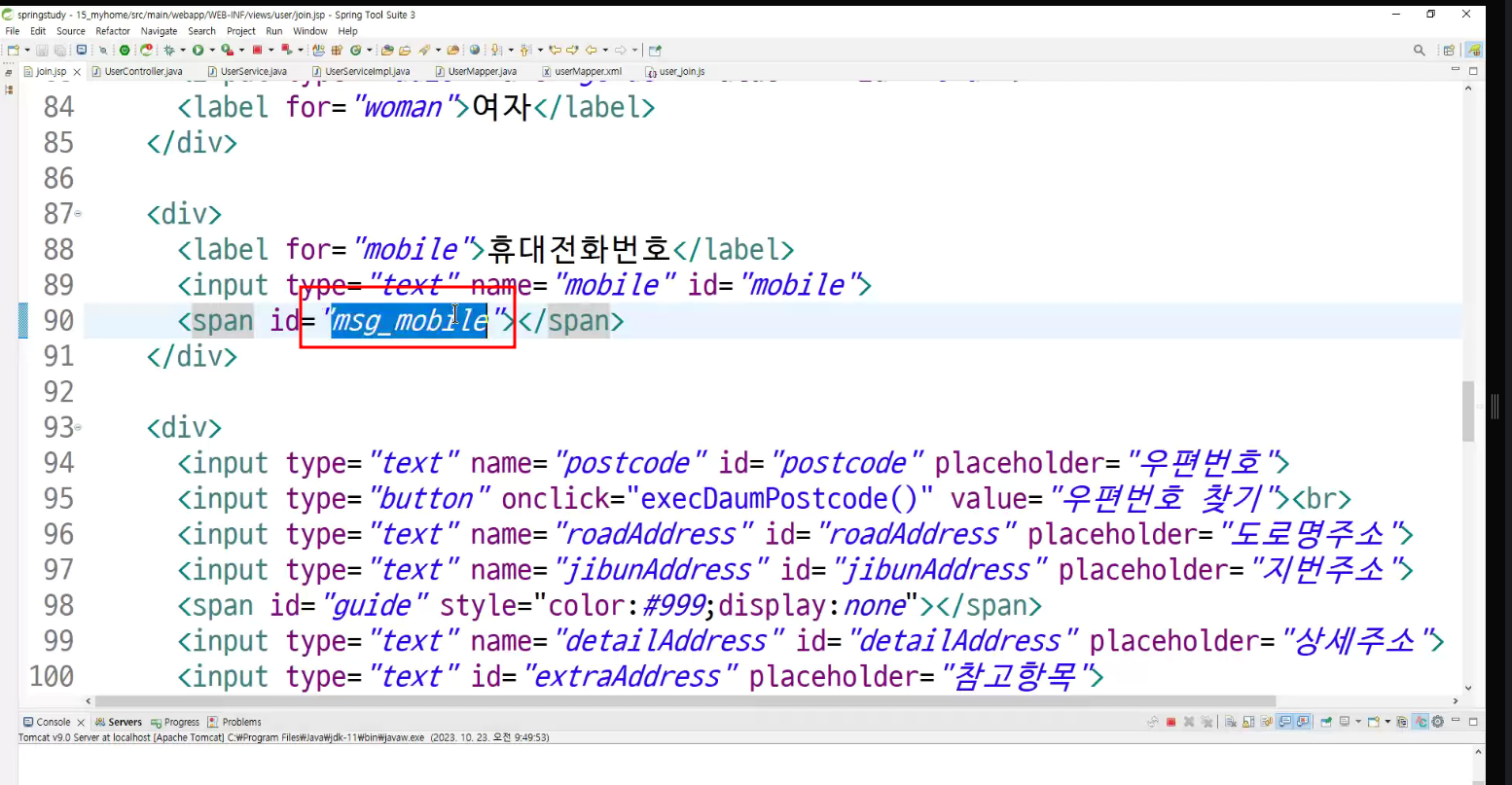
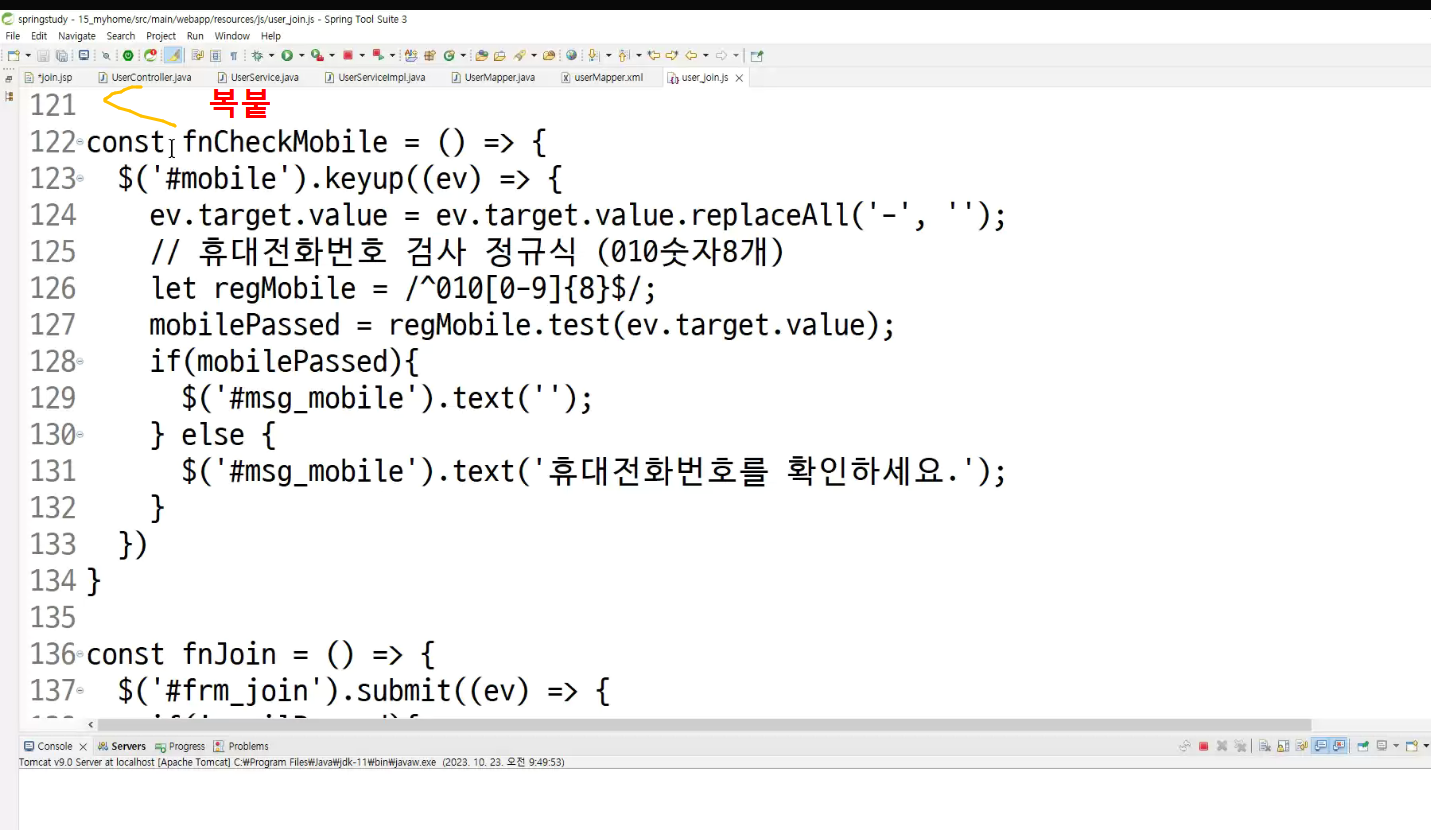
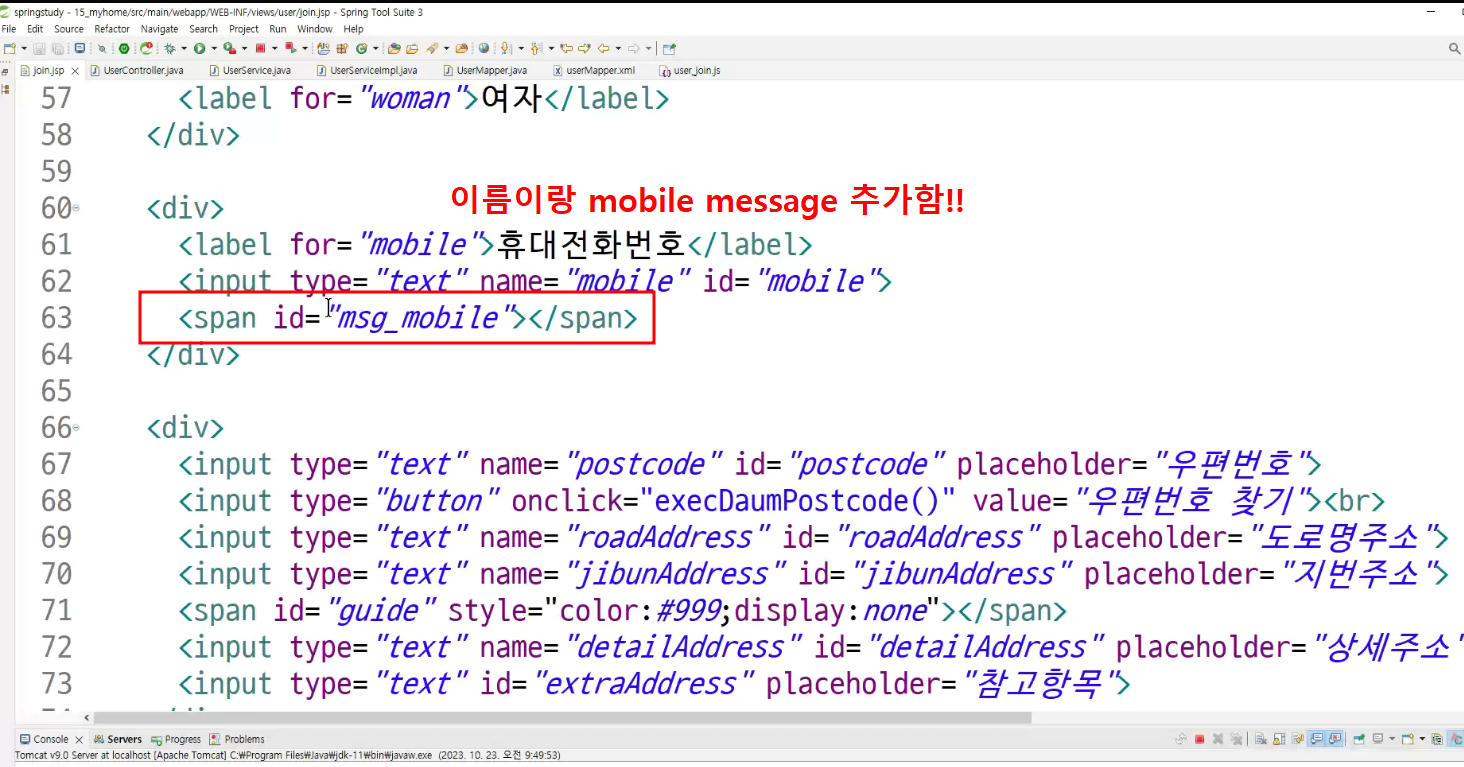
-> 휴대전화 아래에 복붙



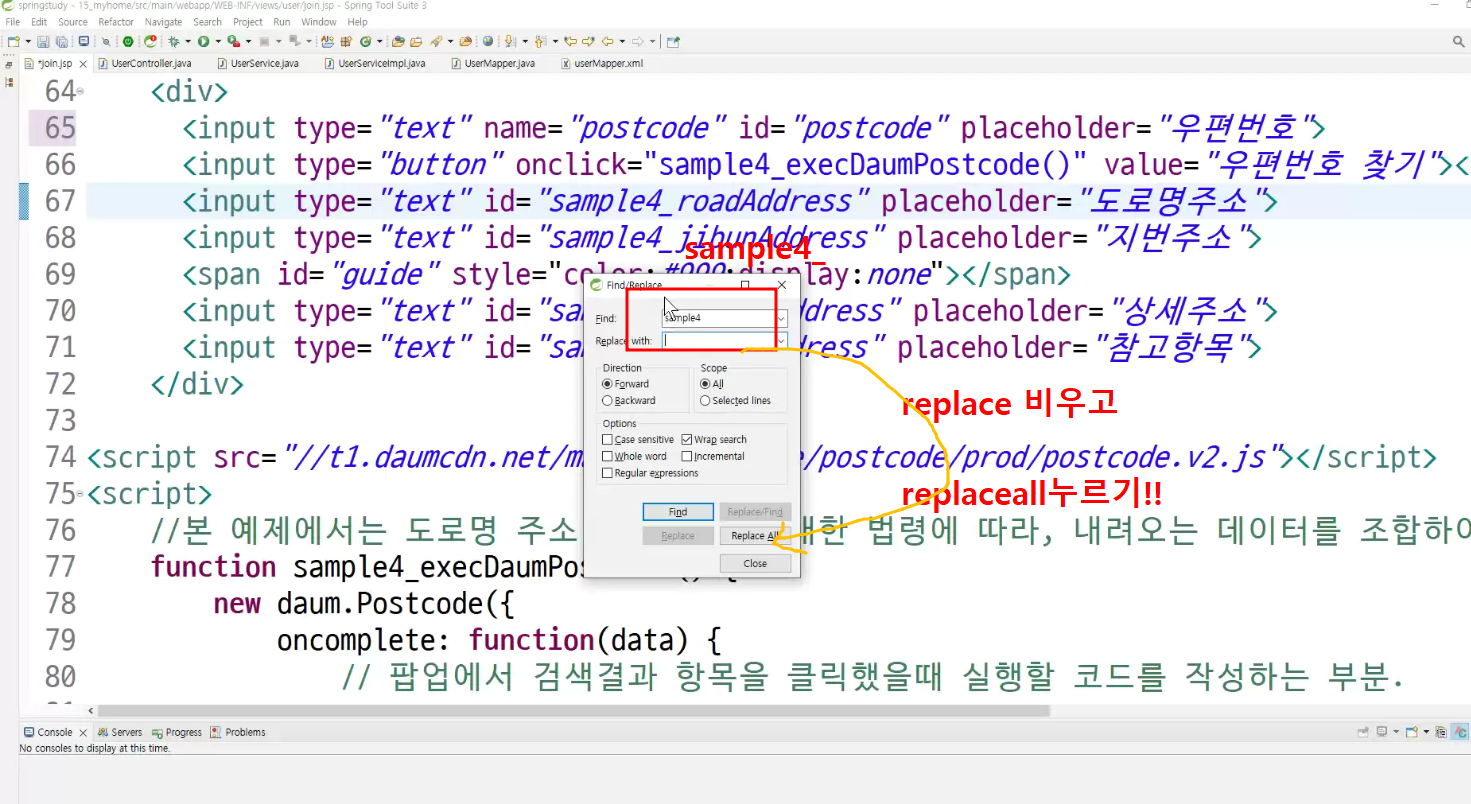
-> sample4 키워드 지우기!!



















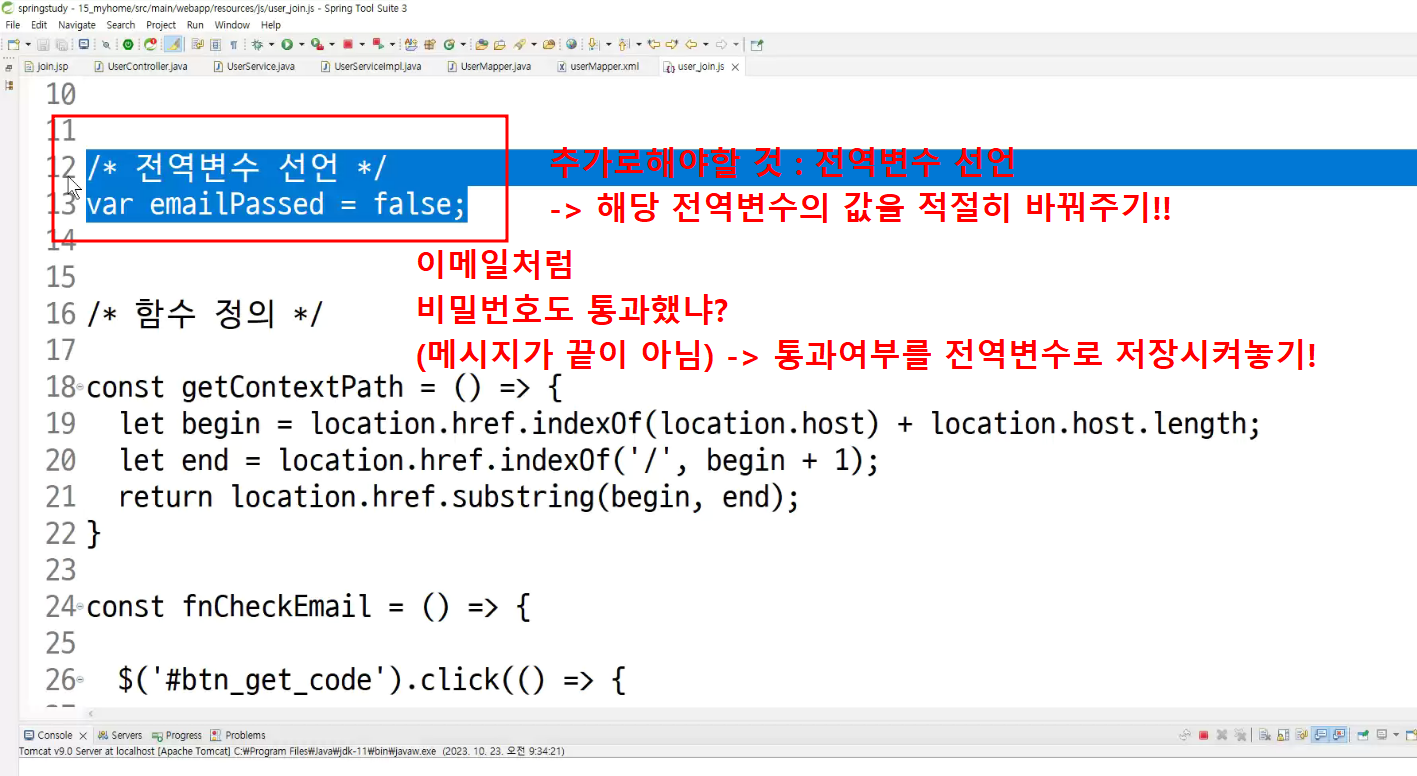
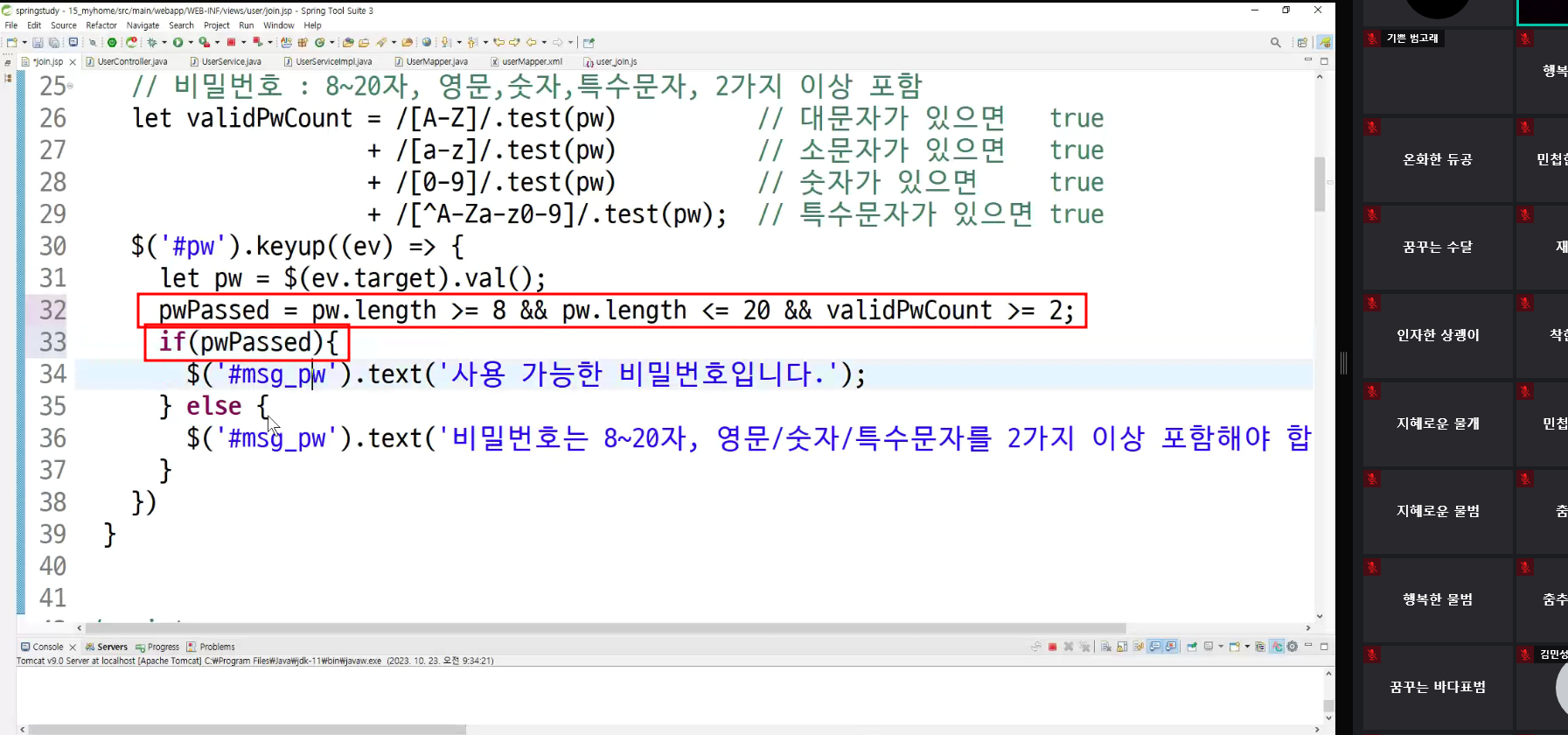
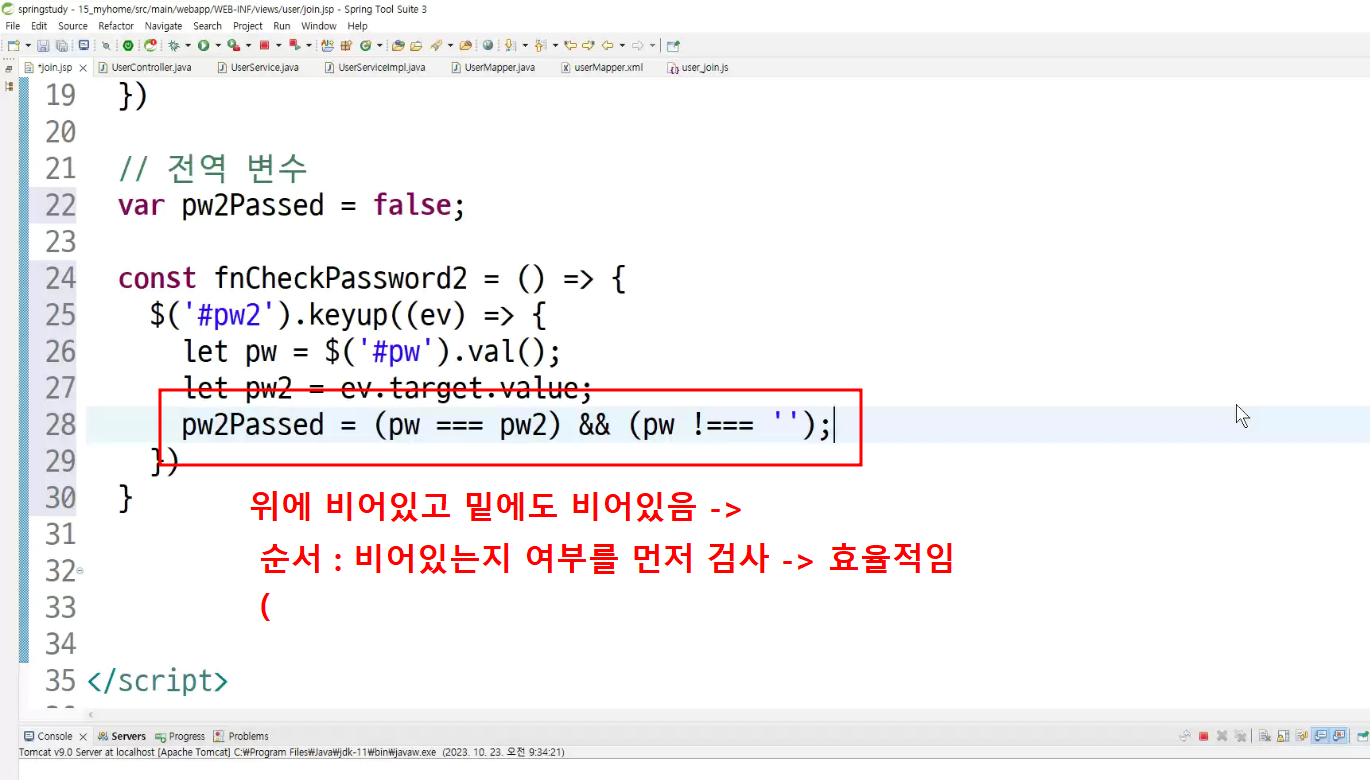
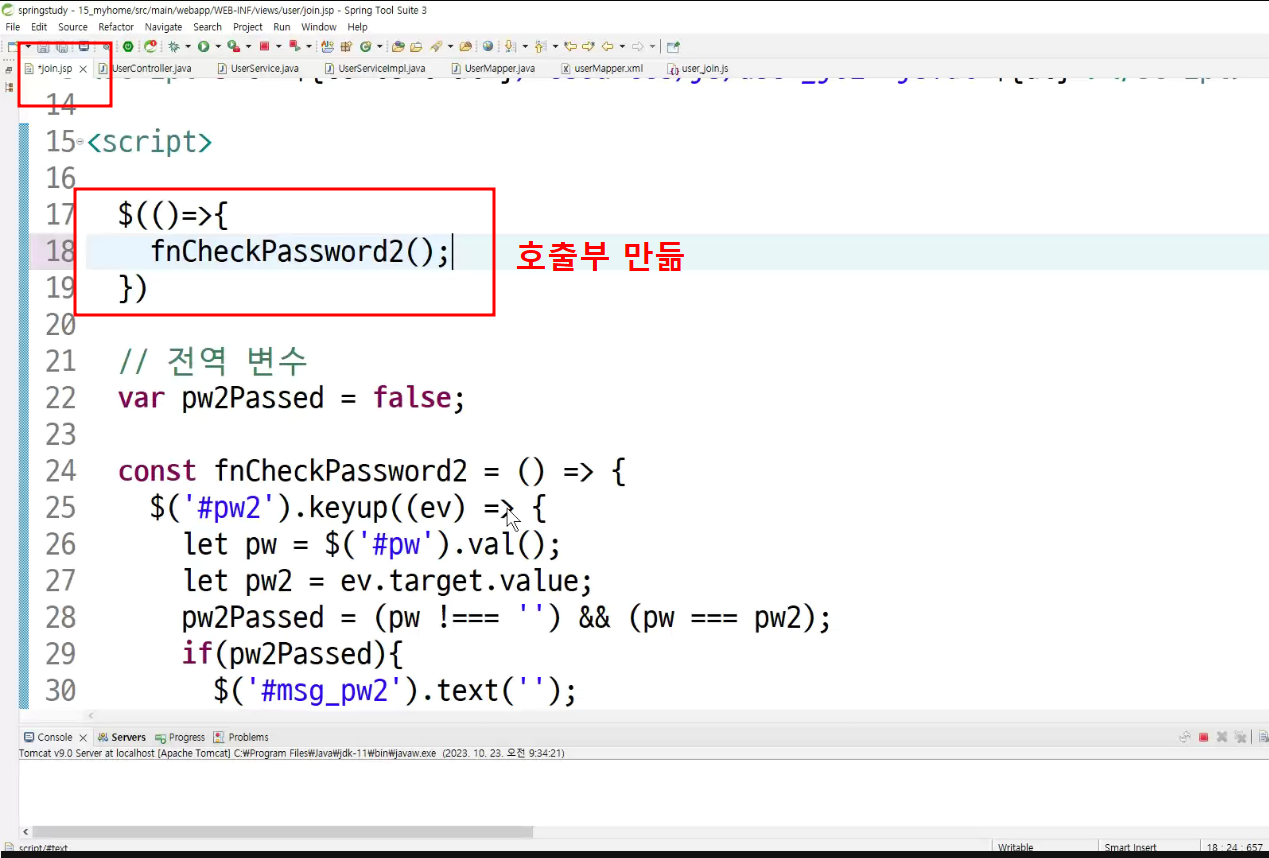
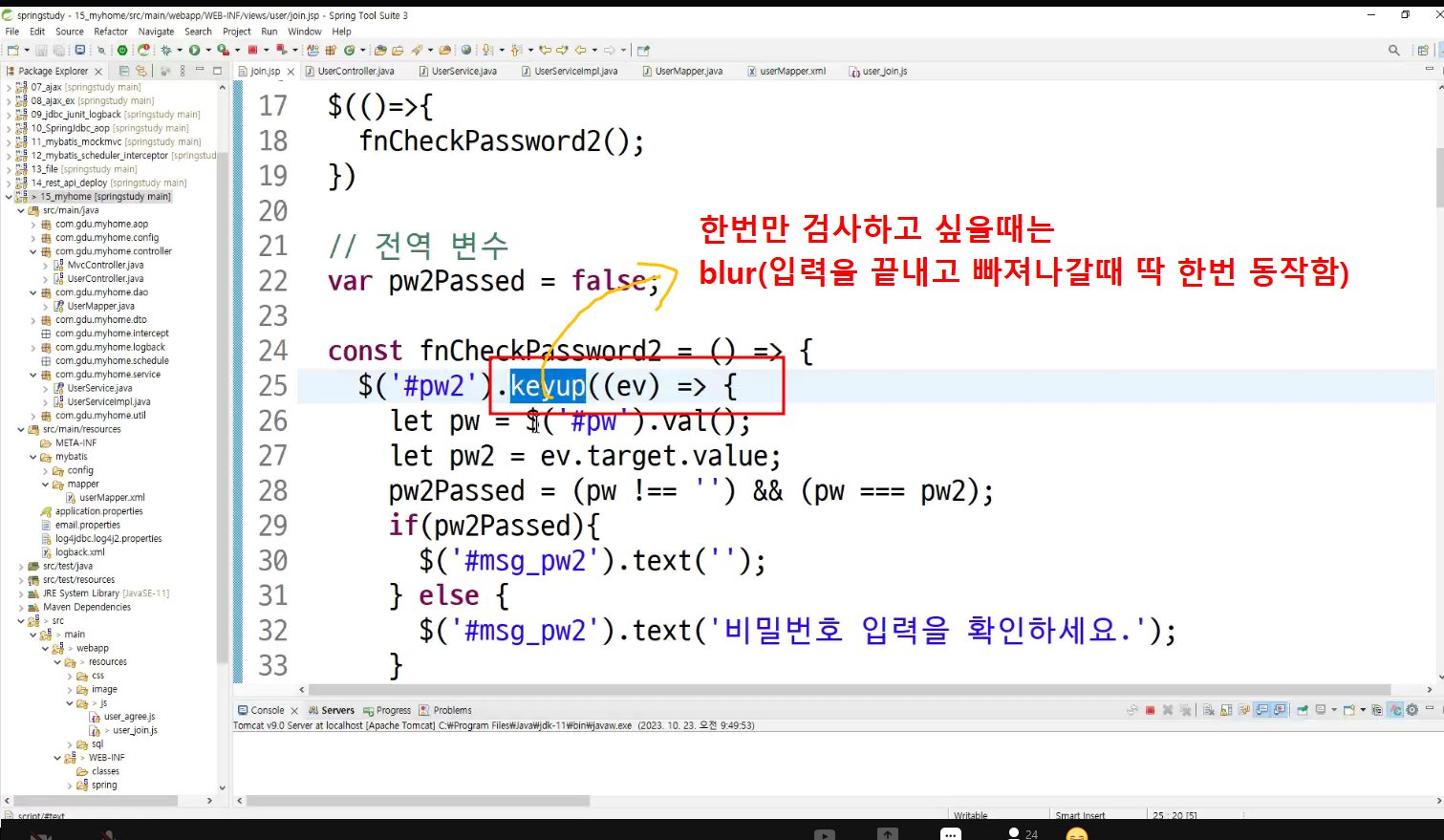
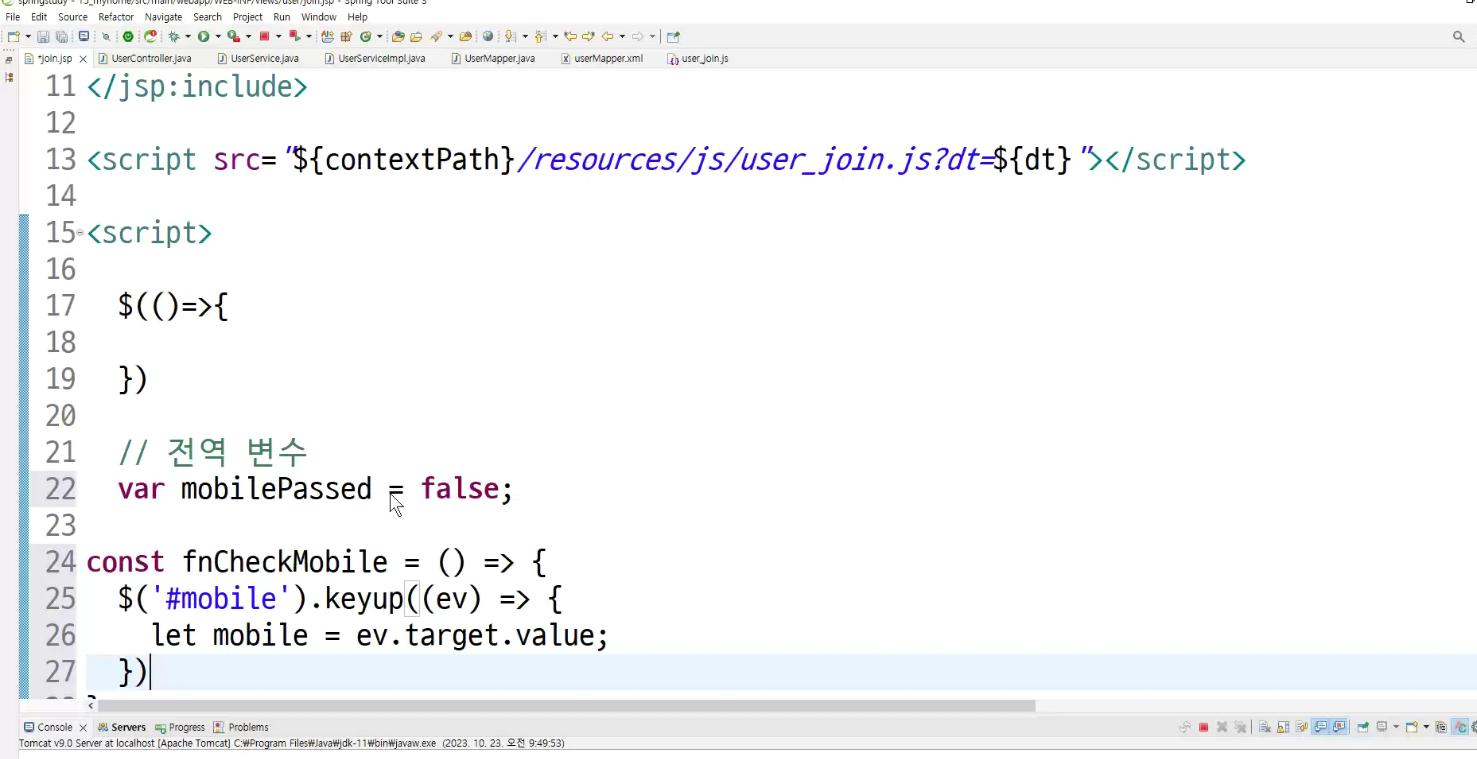
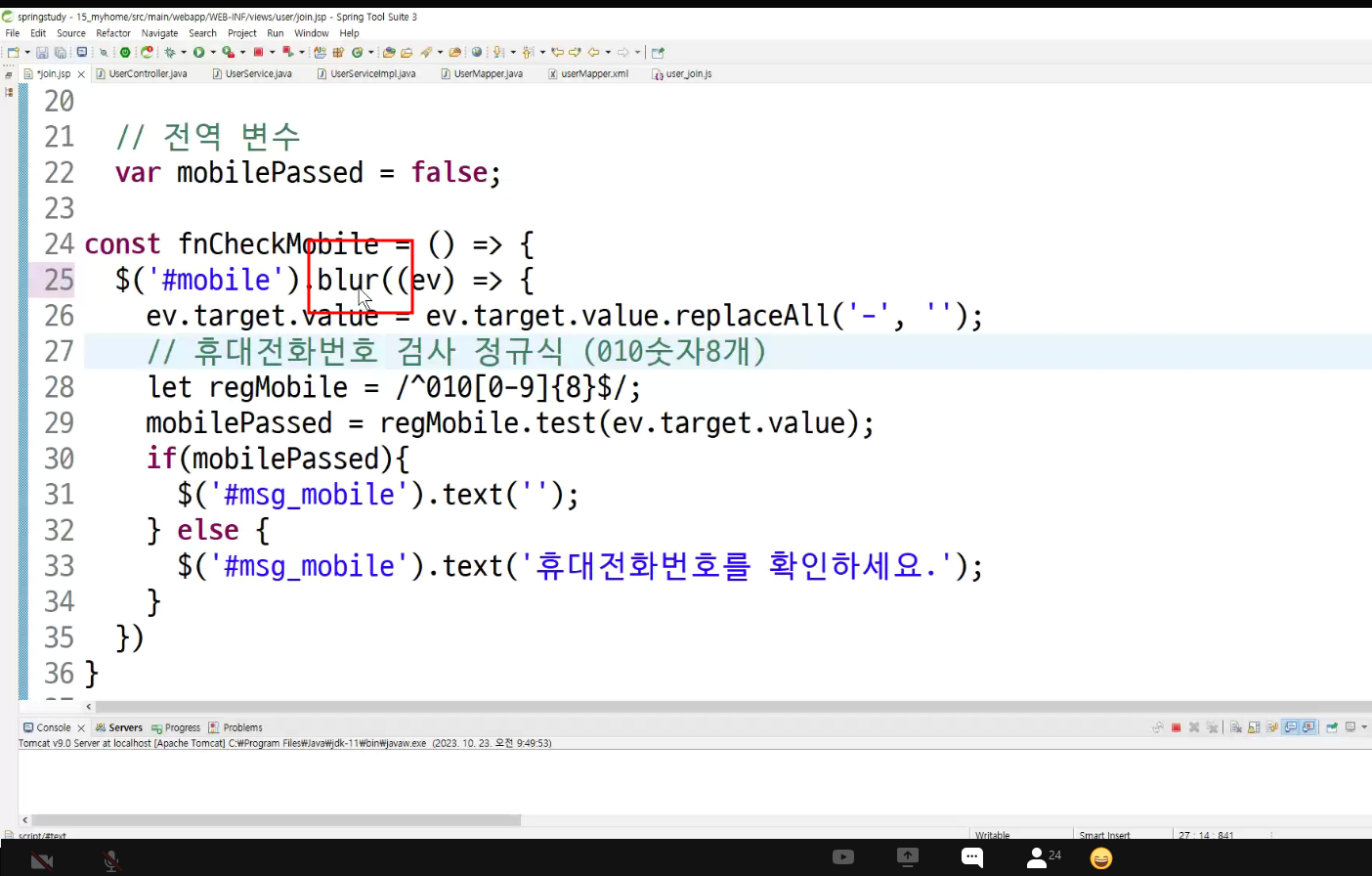
-> true,false값을 전역변수 형태로 만들어줘야함














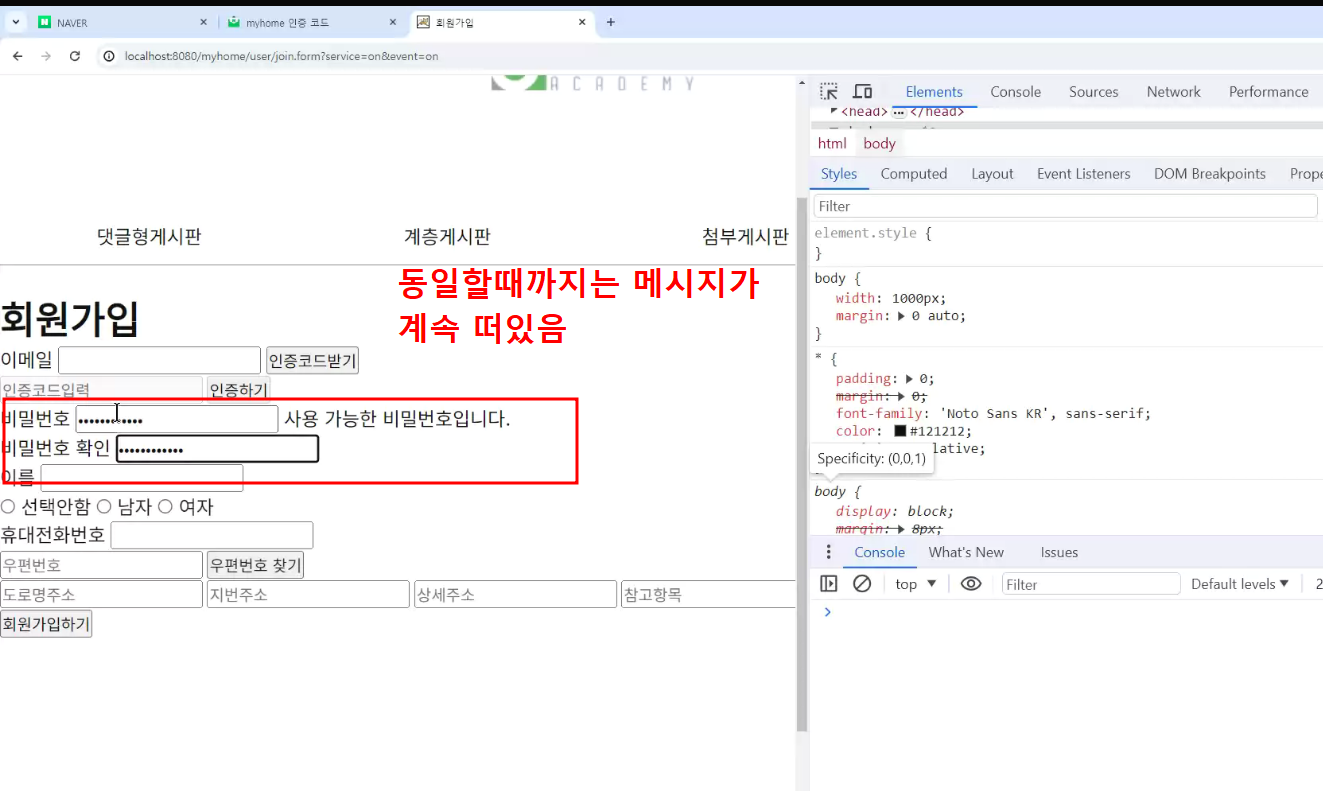
-> 동일하면 없어지는 상태임
keyup
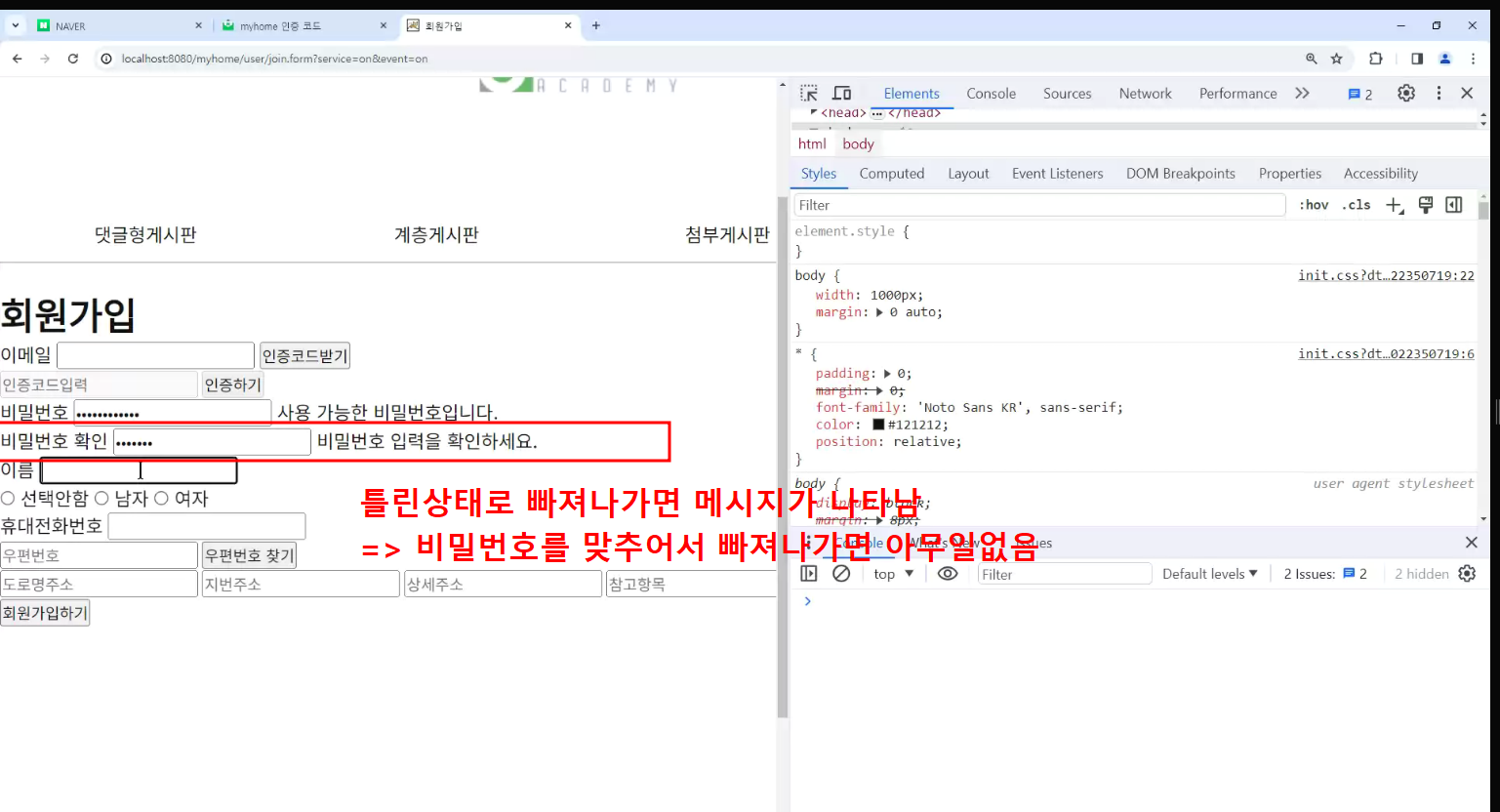
blur


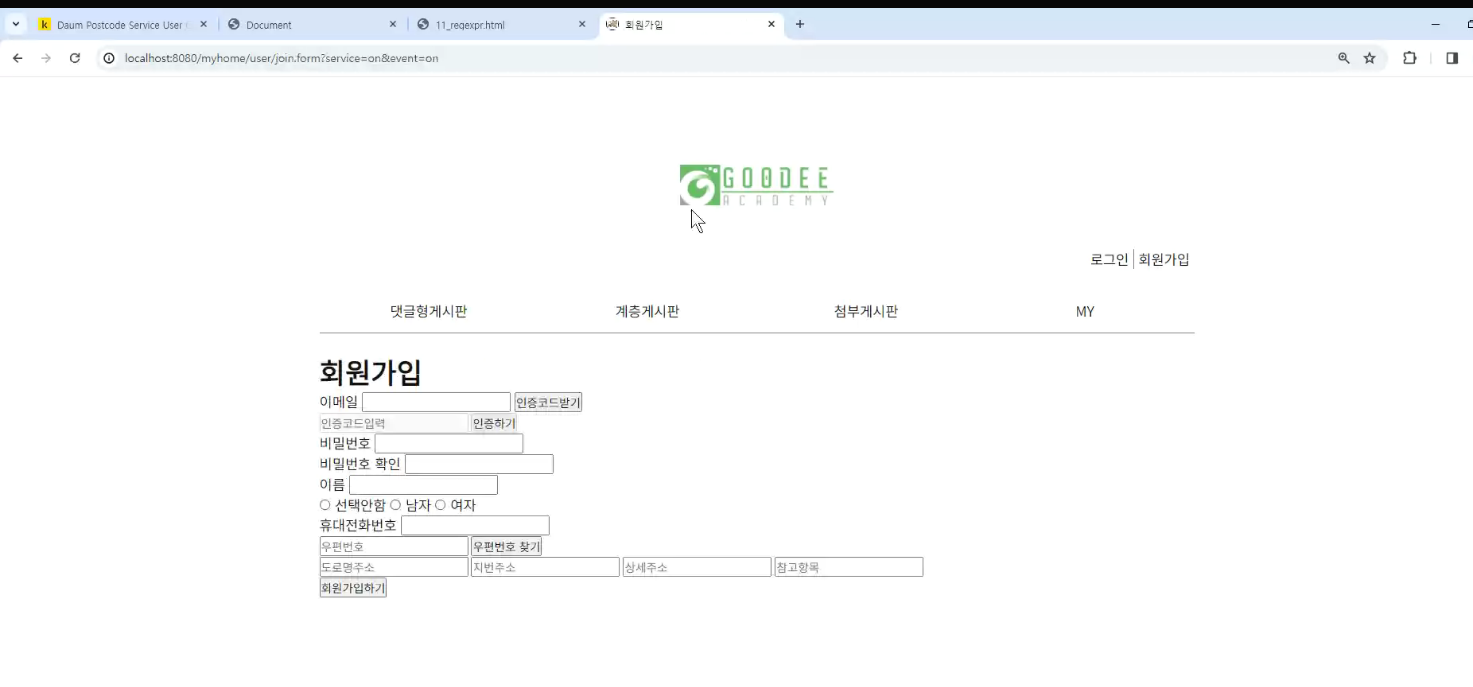
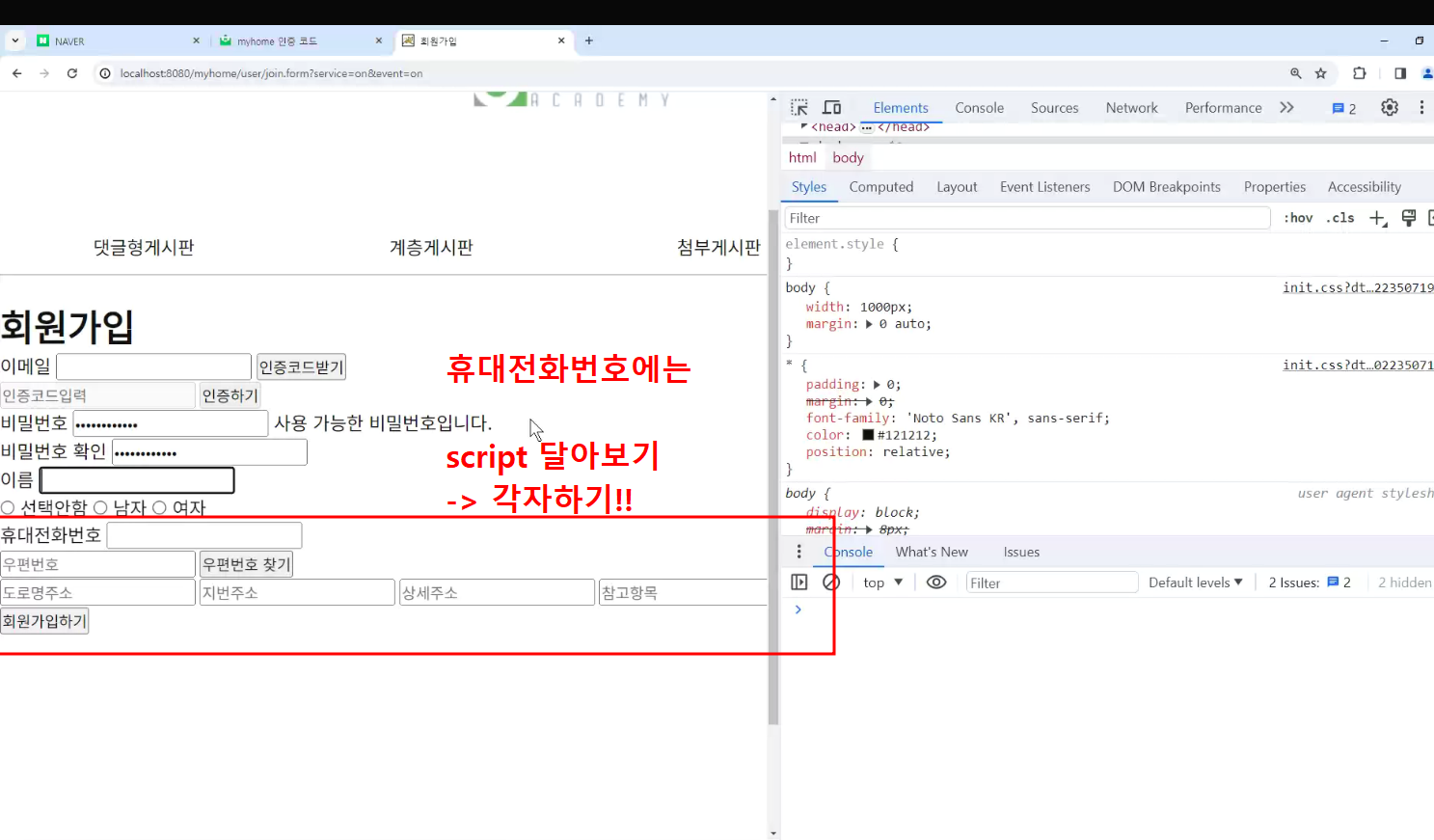
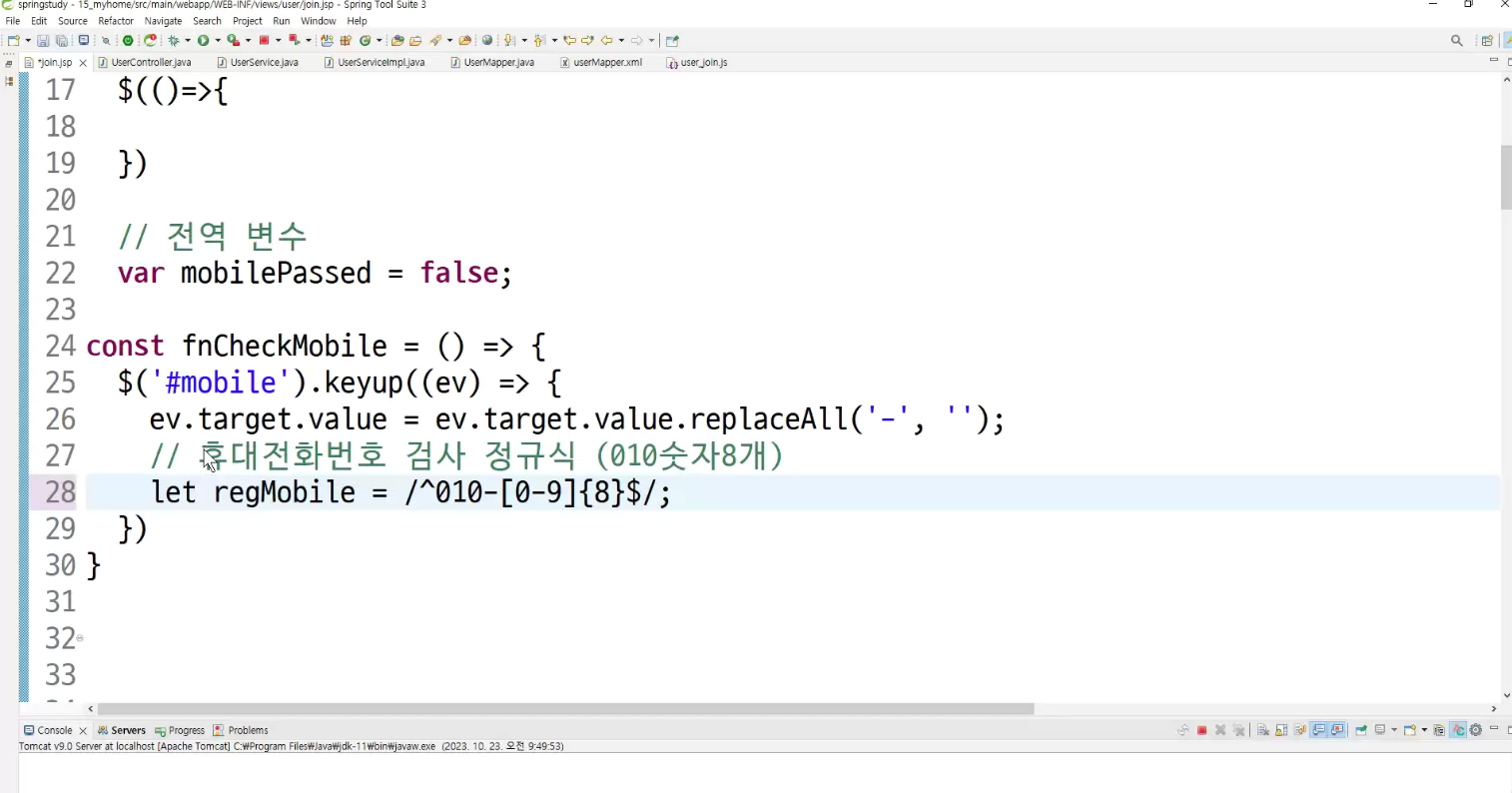
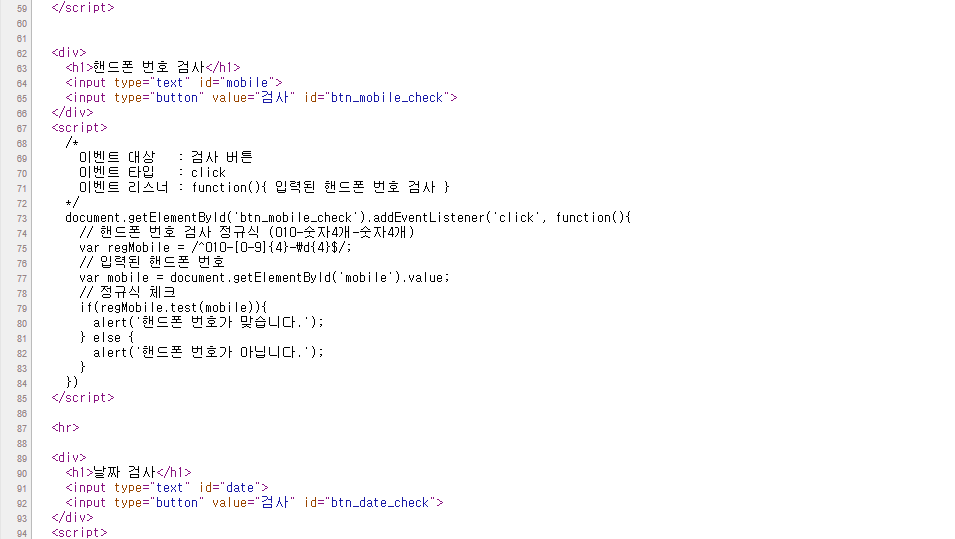
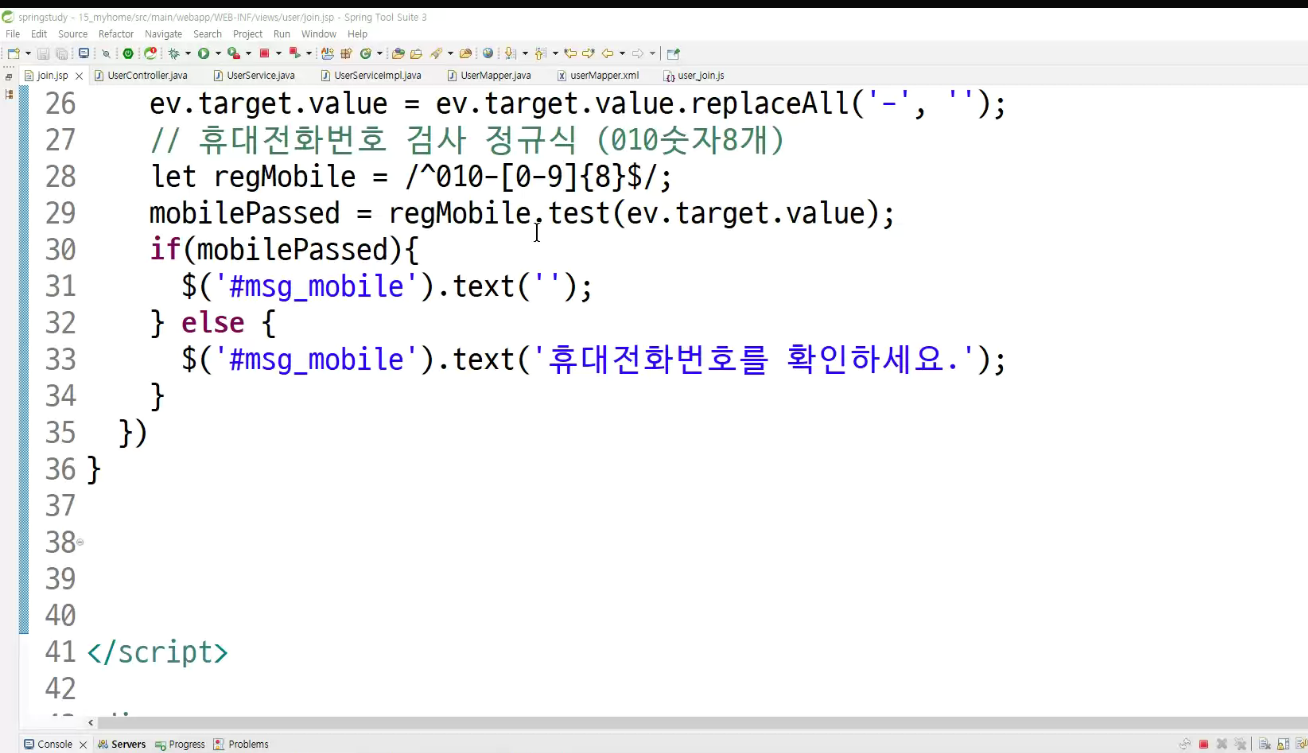
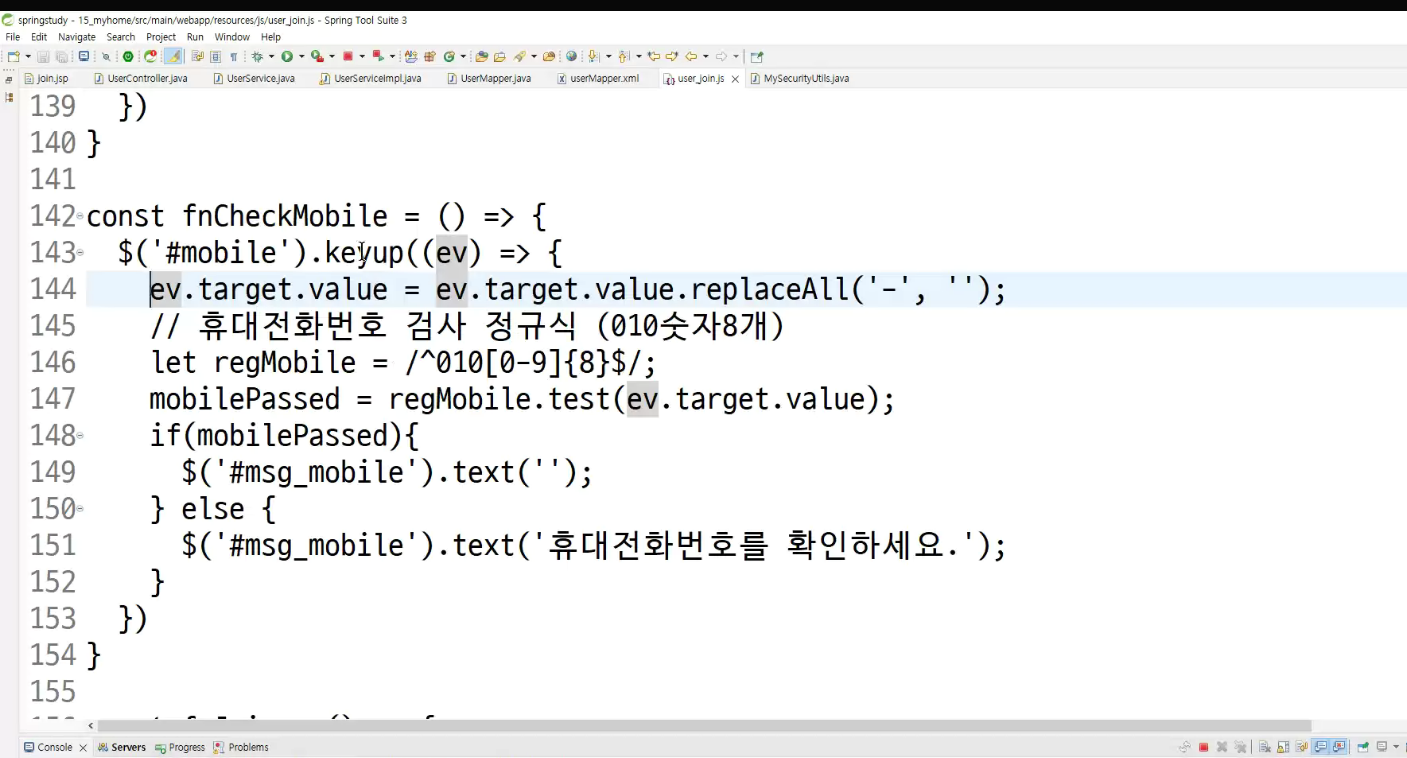
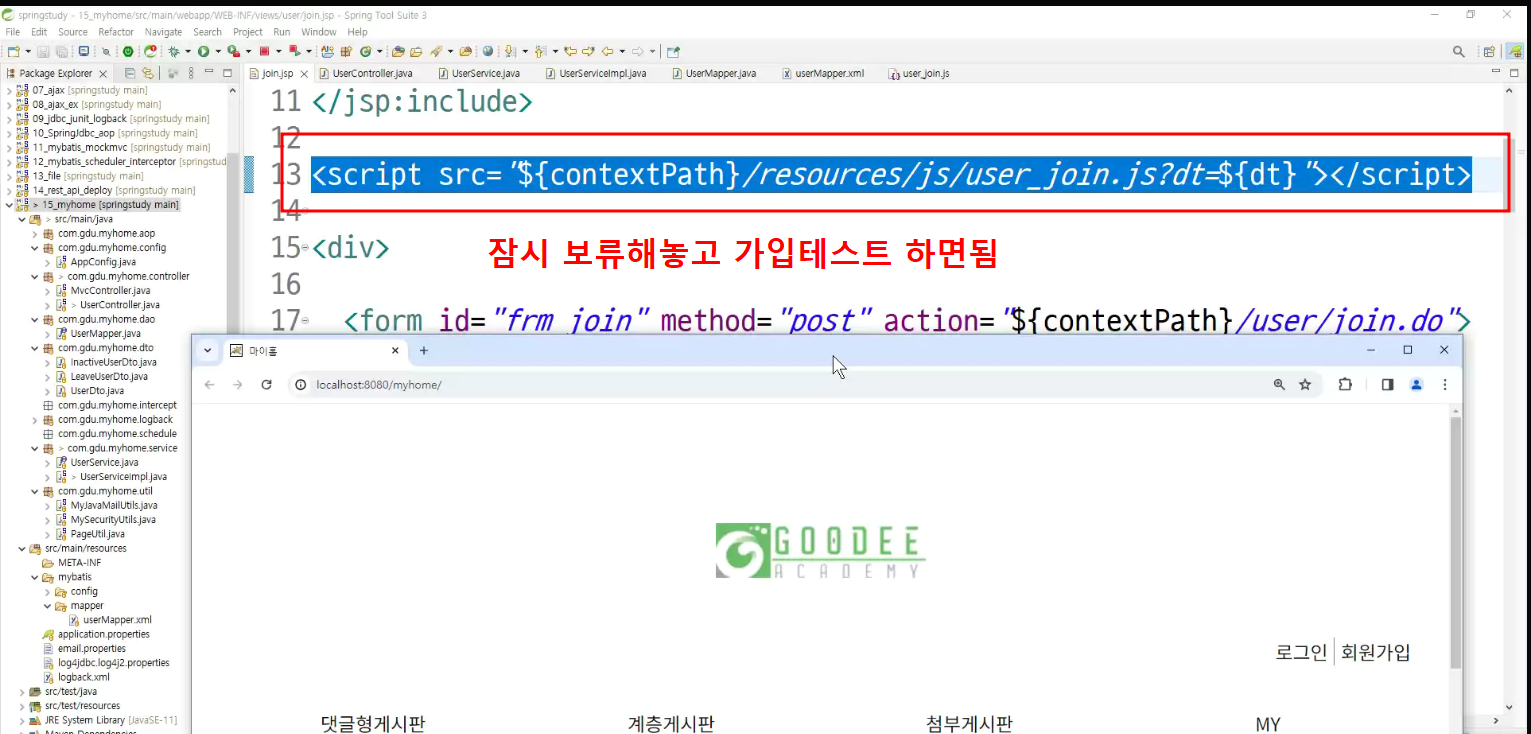
휴대전화 번호 script 작업하기!!




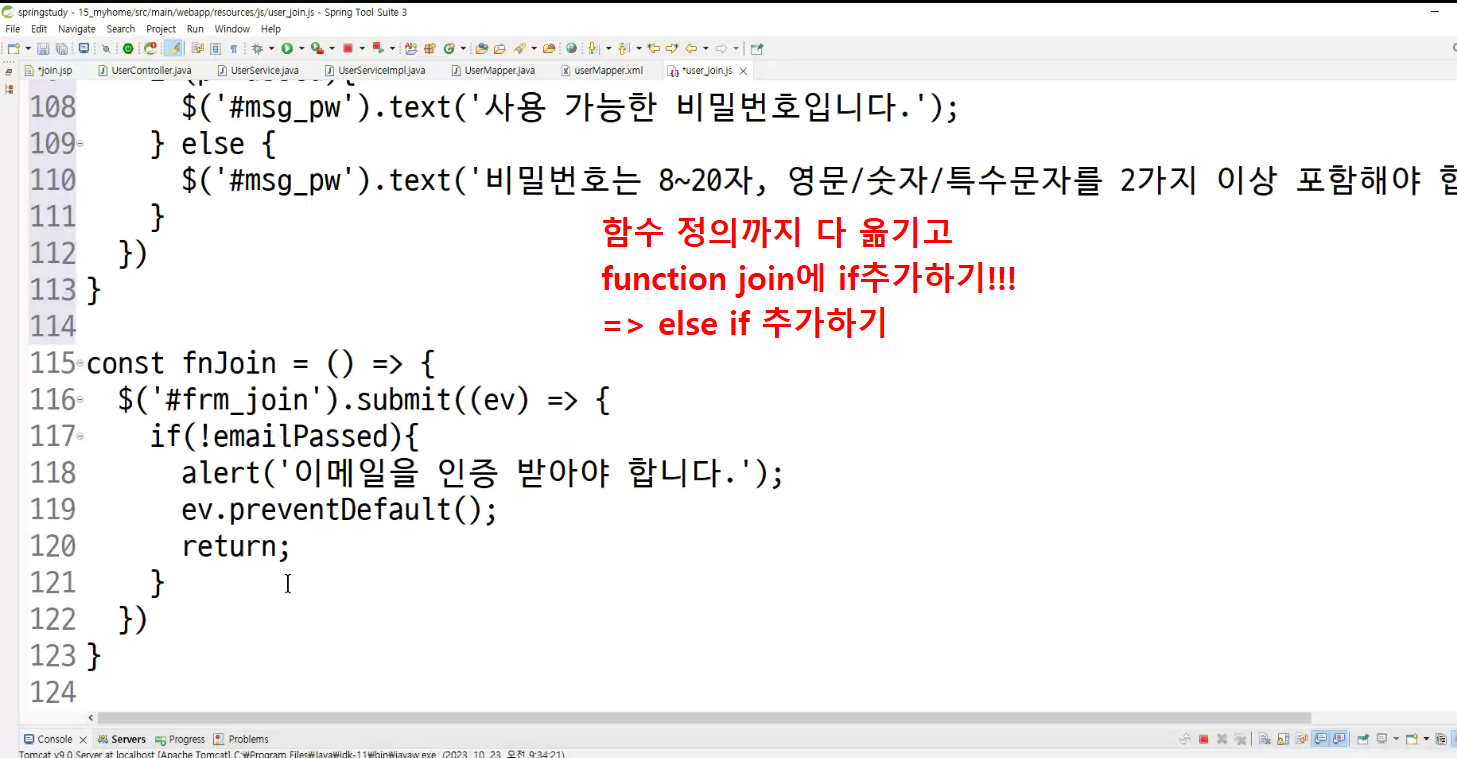
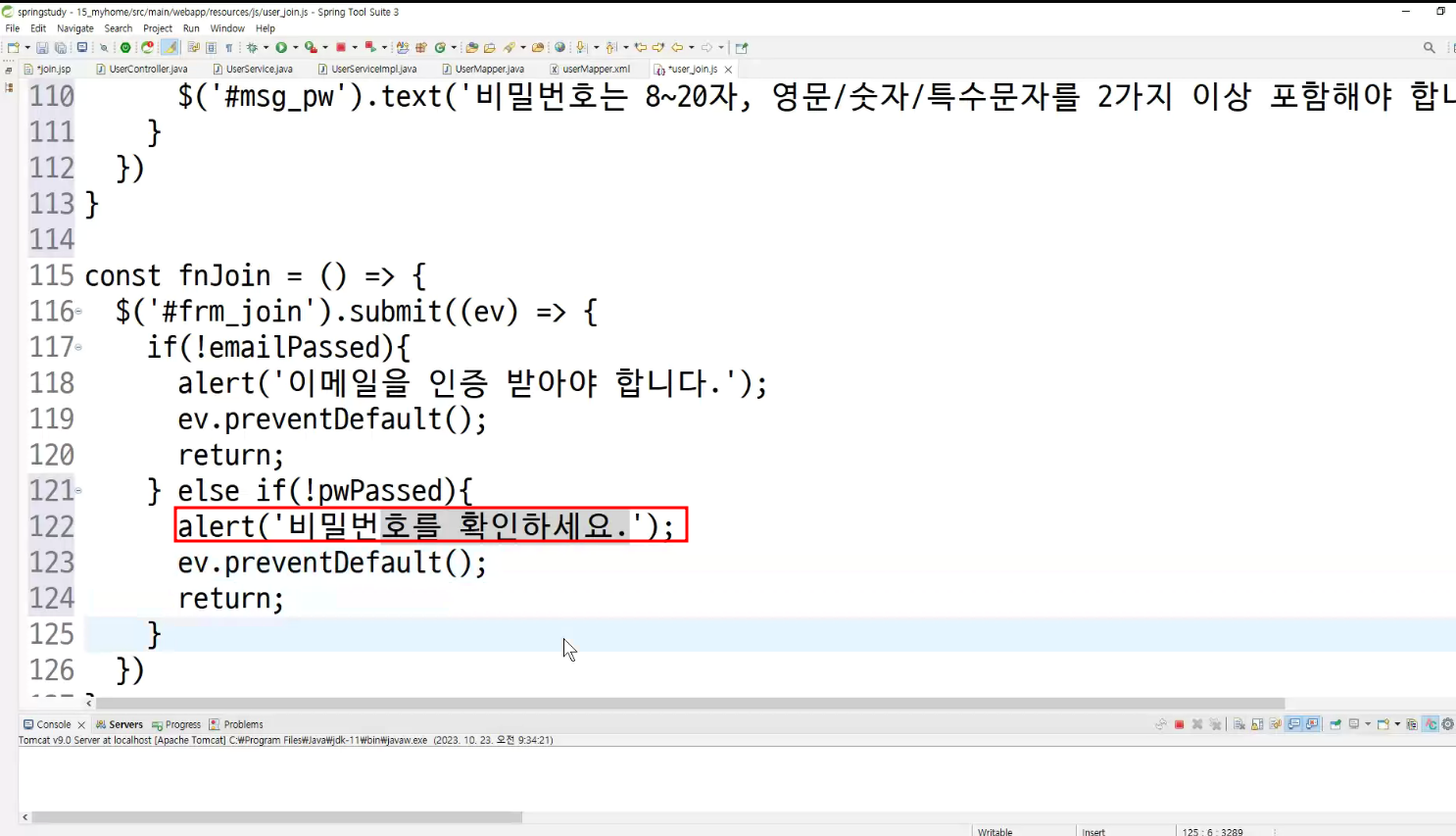
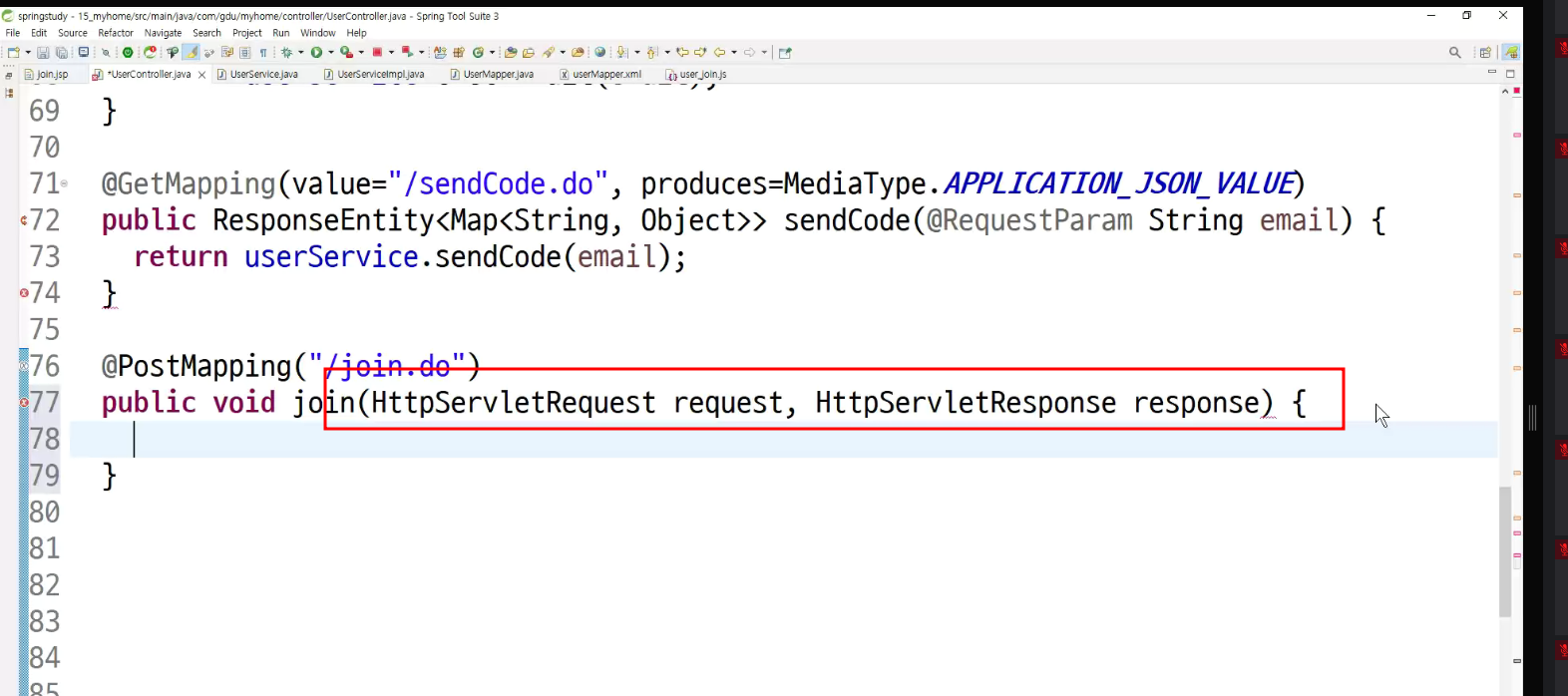
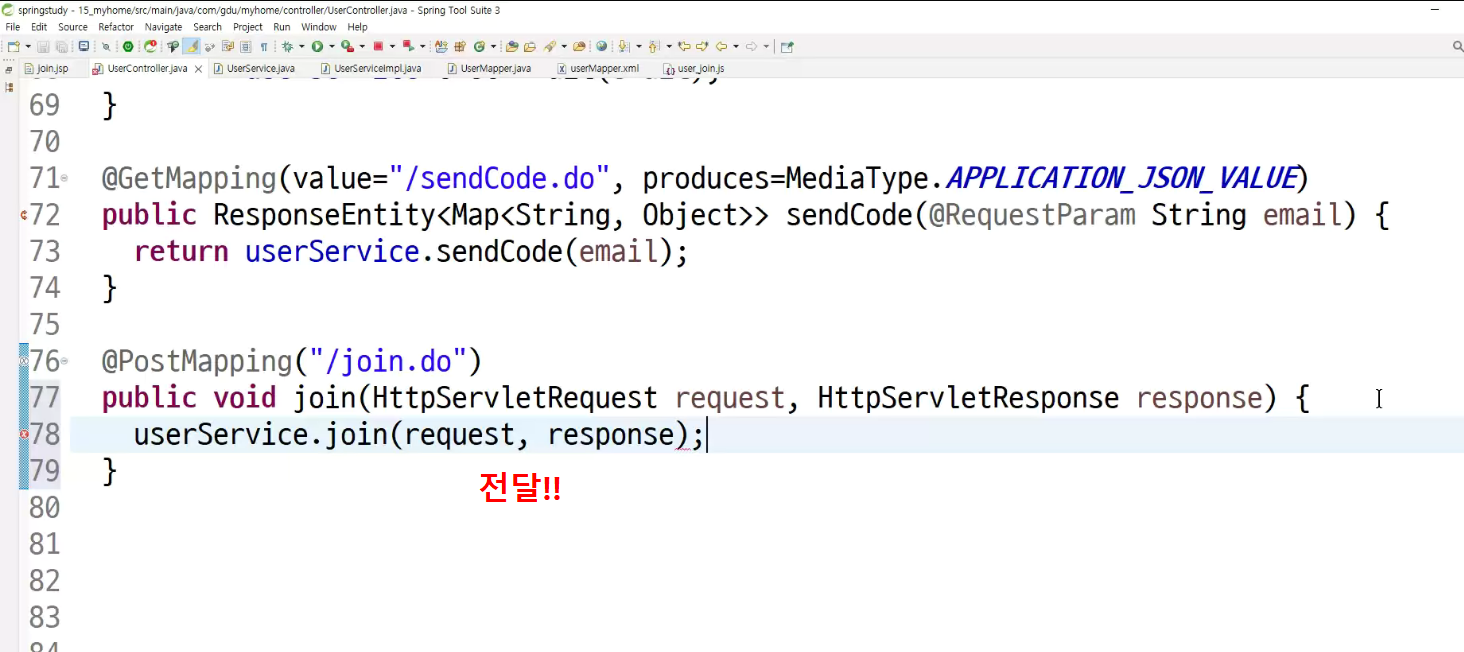
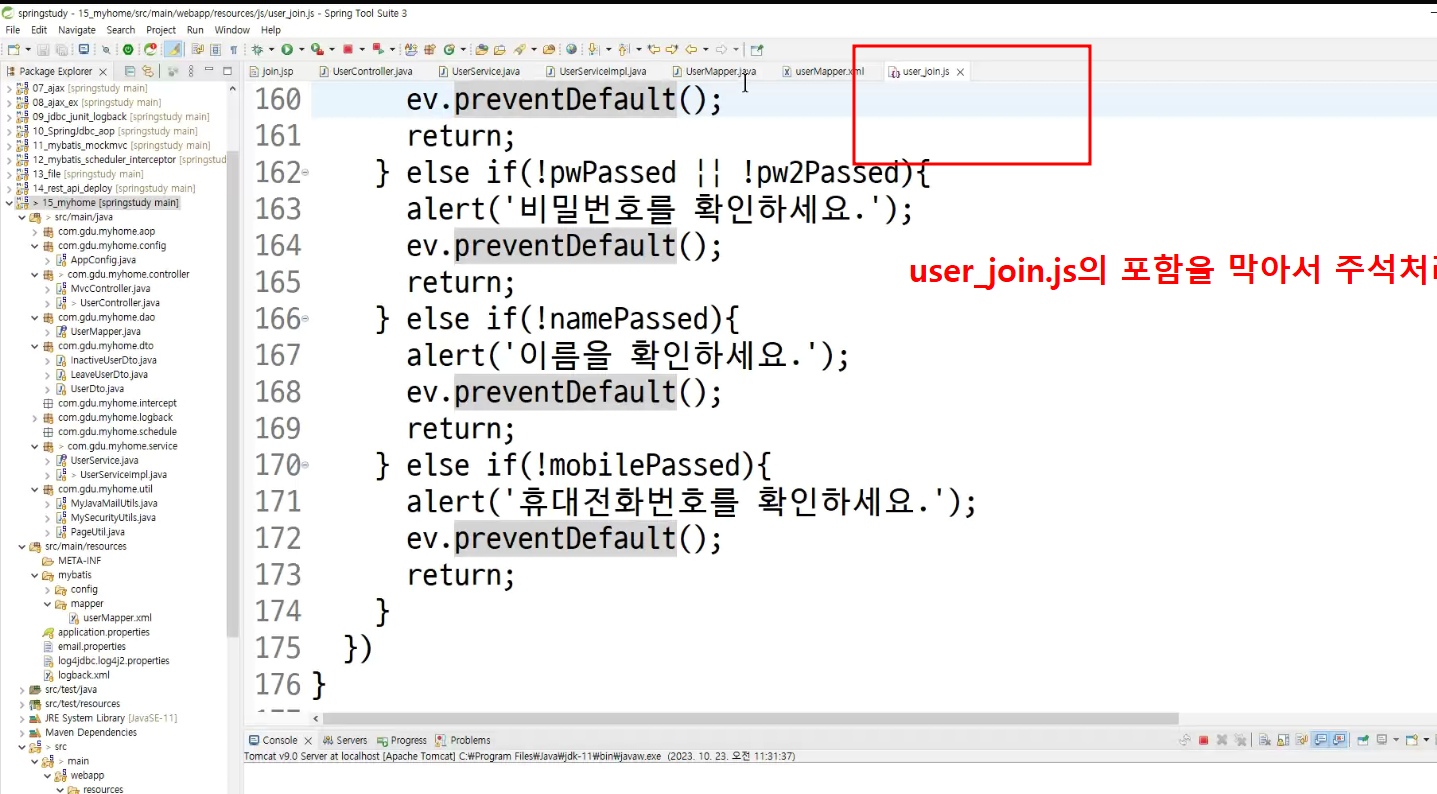
-> 전부 user_joinjs로 옮기기(join 관련 함수들은 옮기기)
























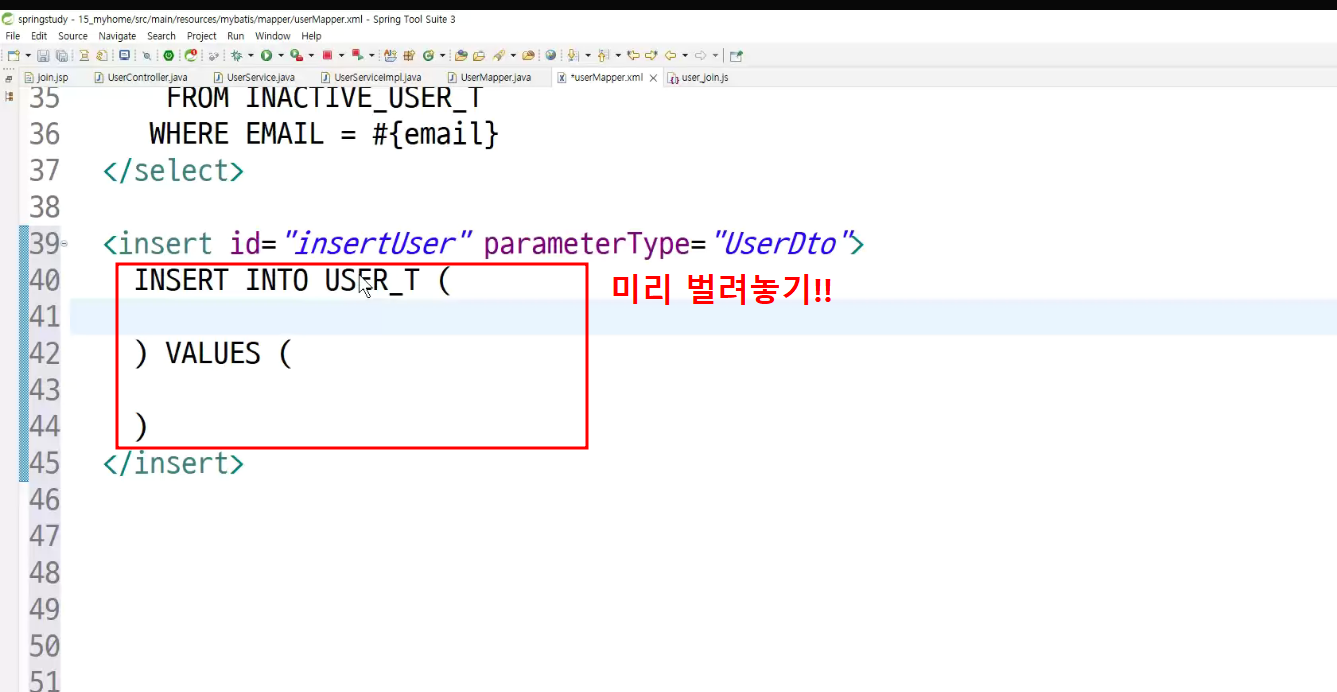
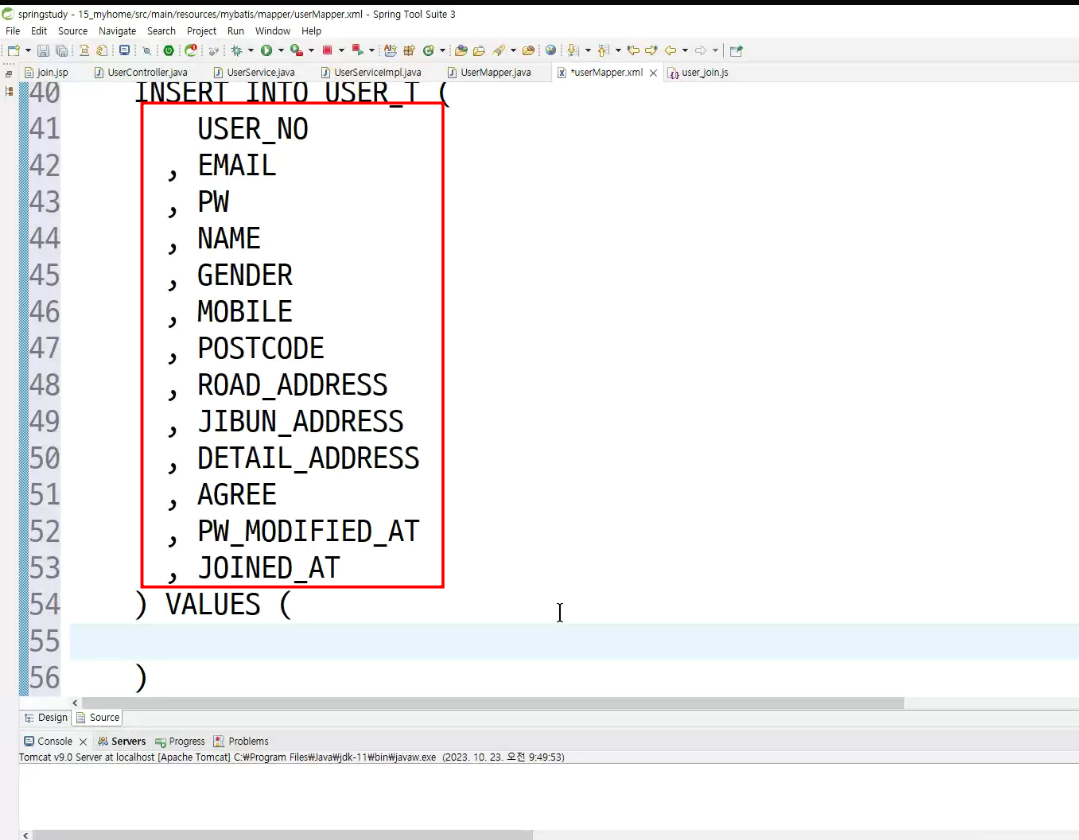
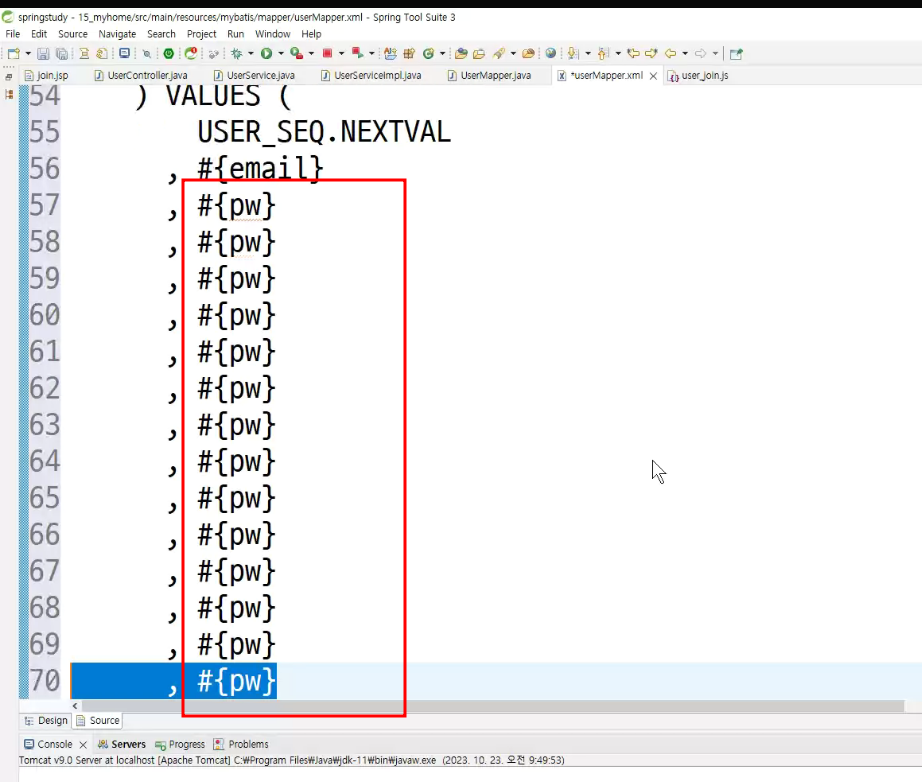
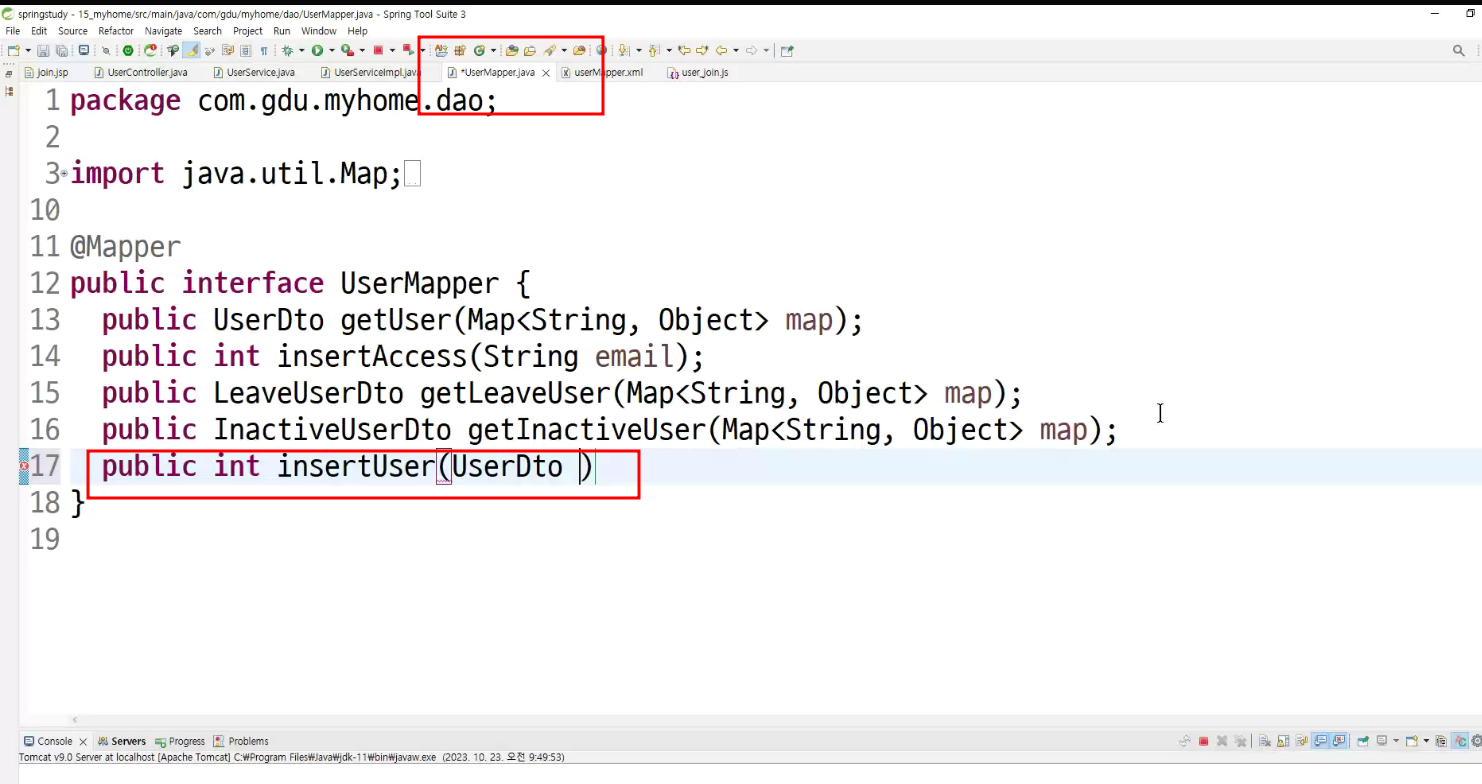
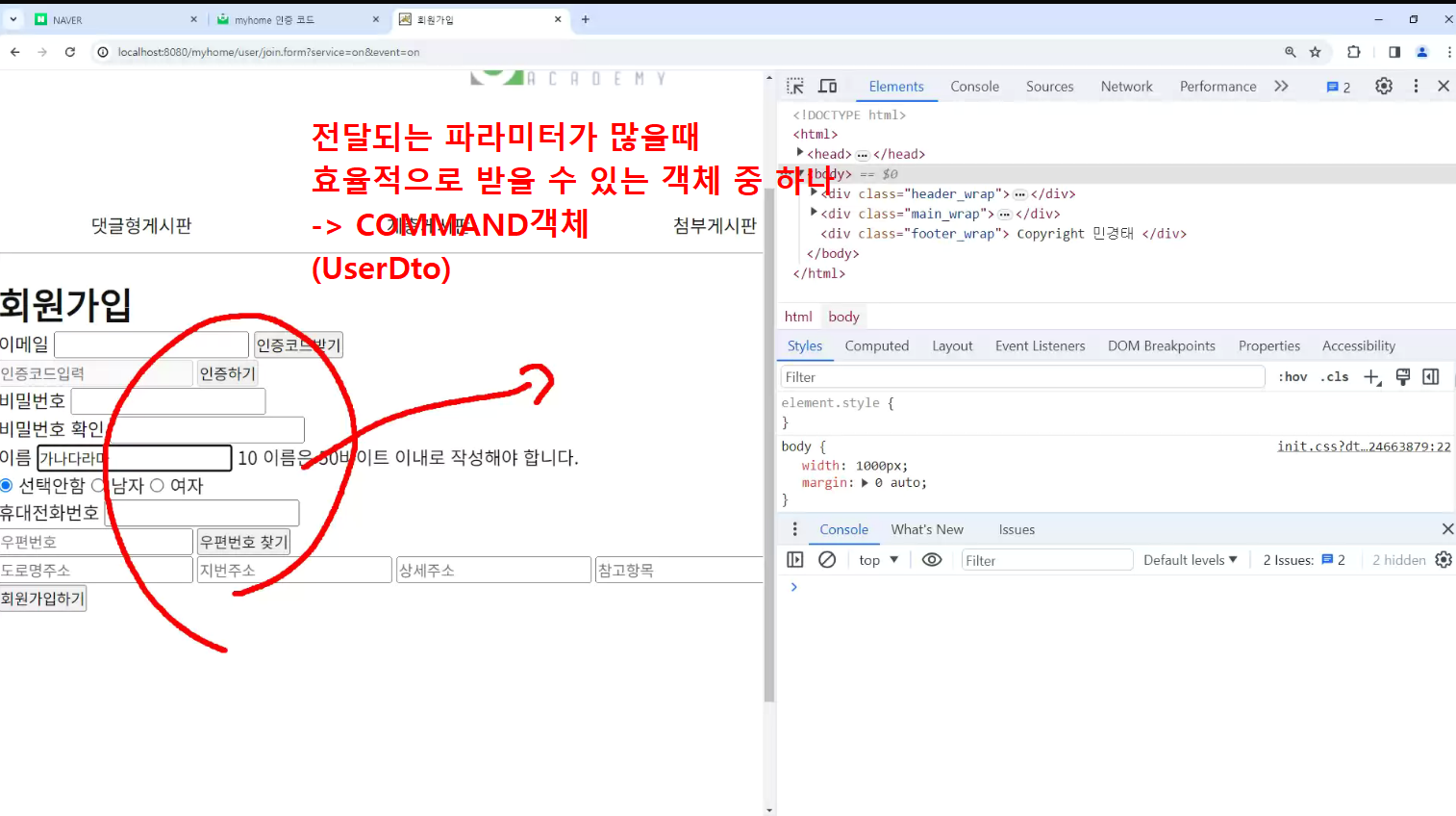
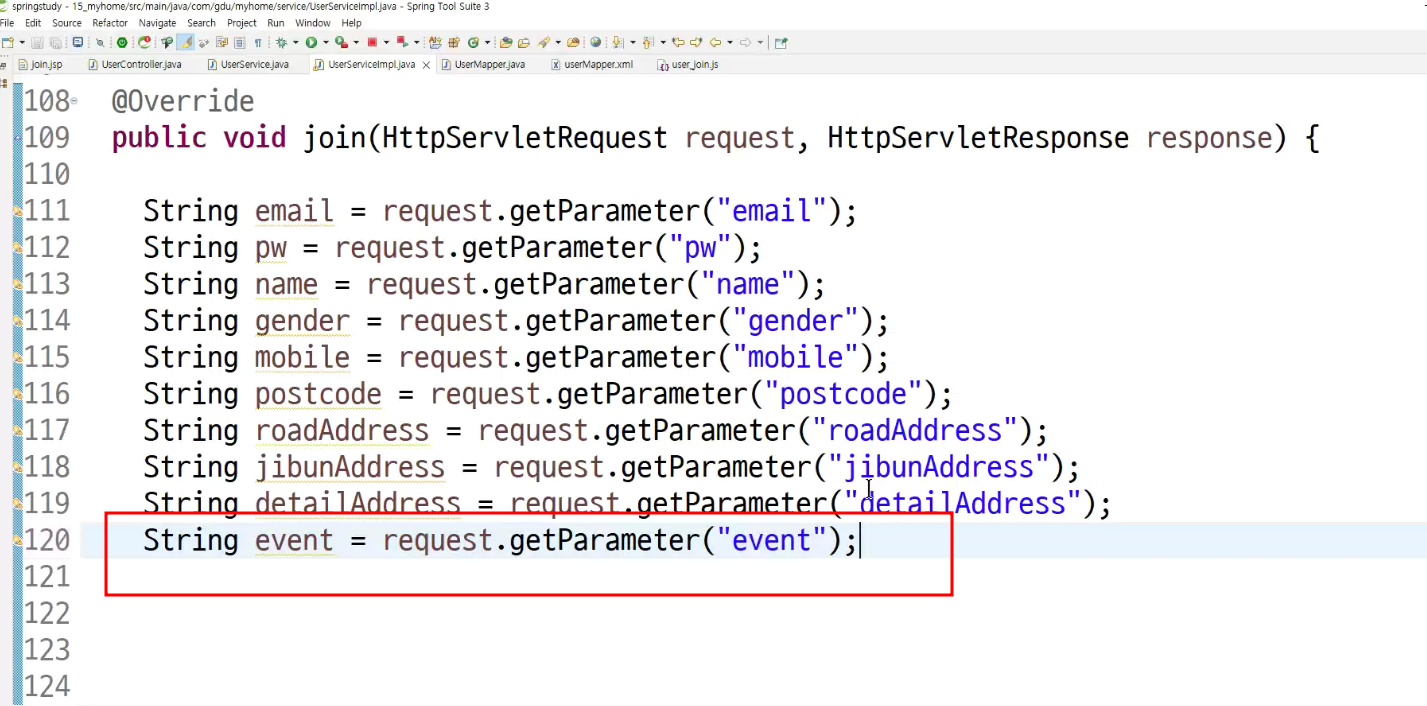
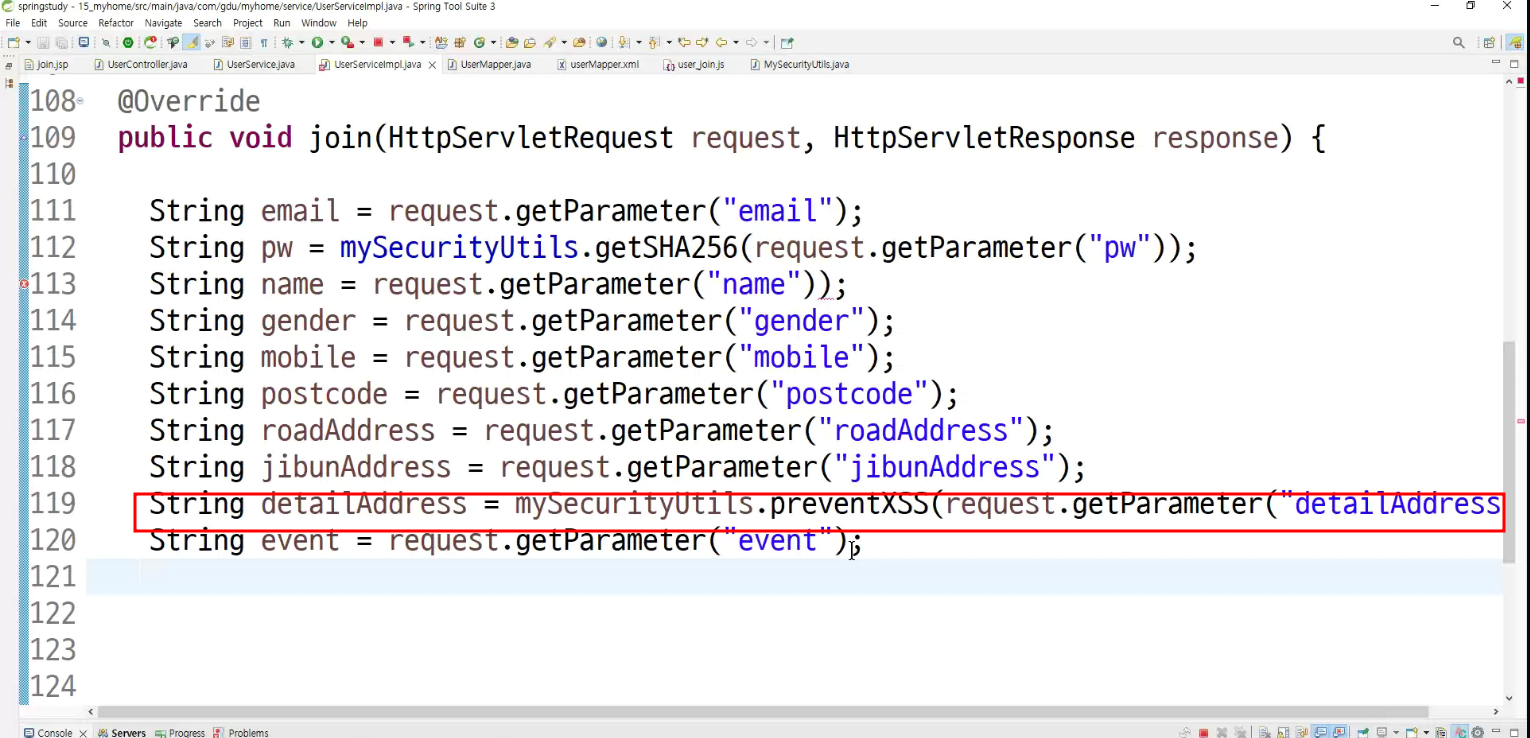
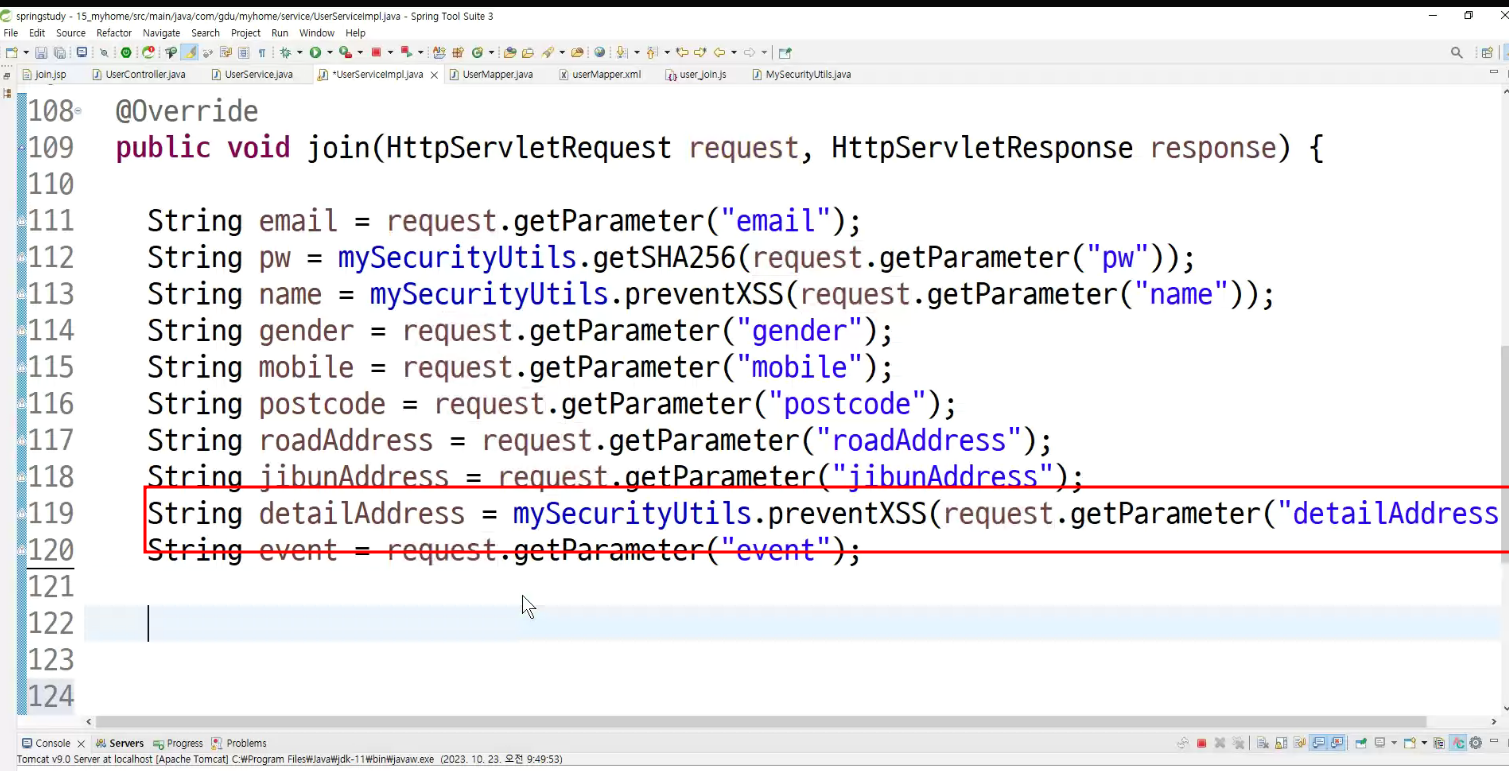
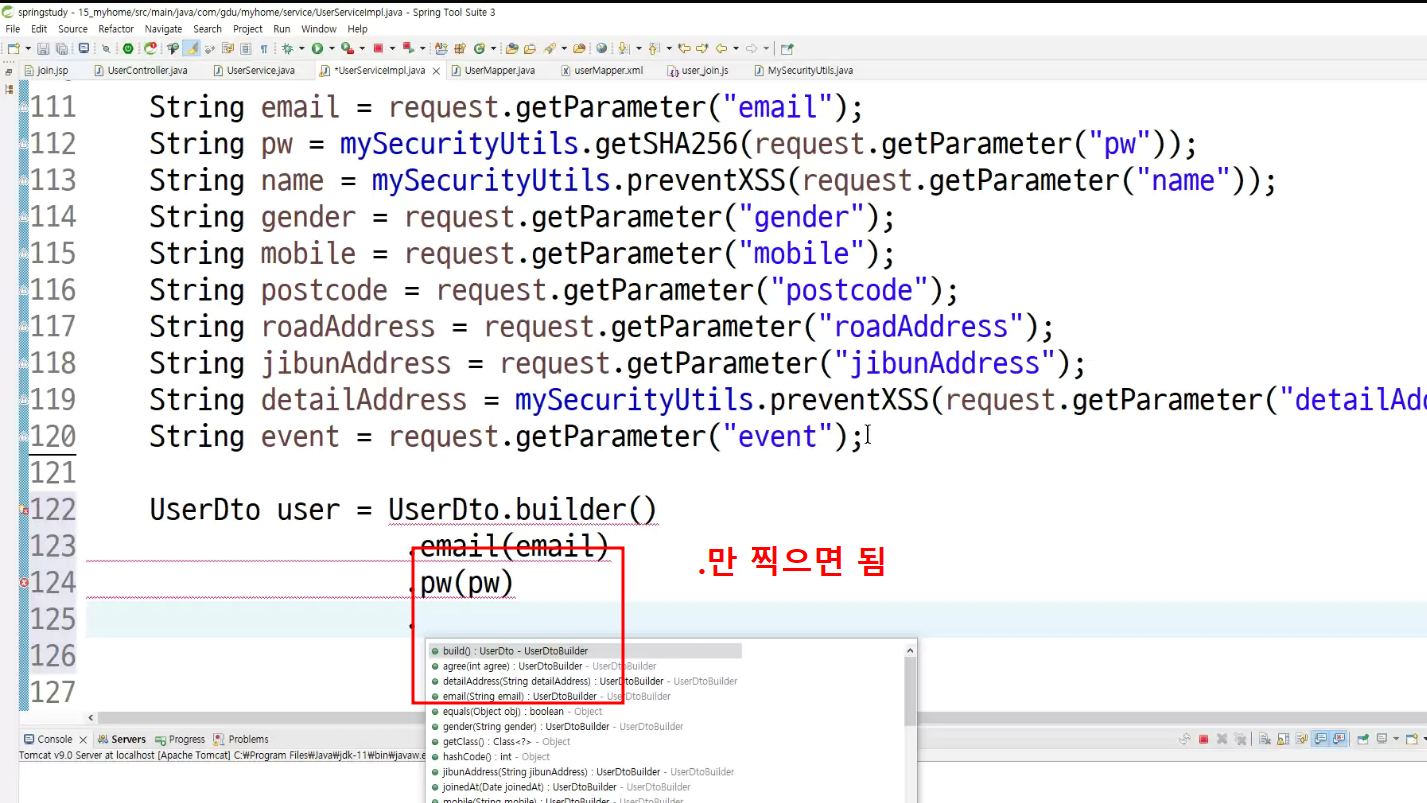
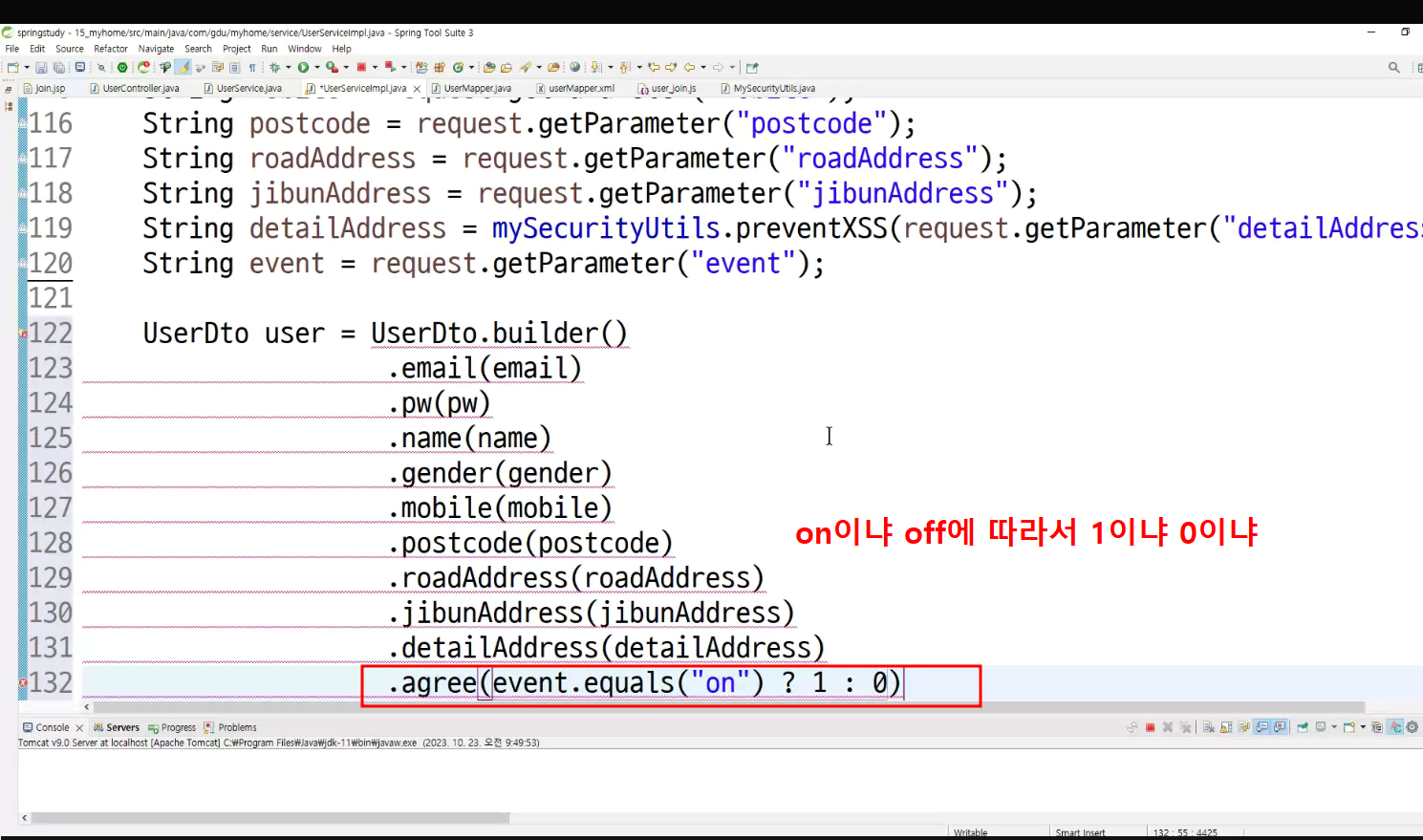
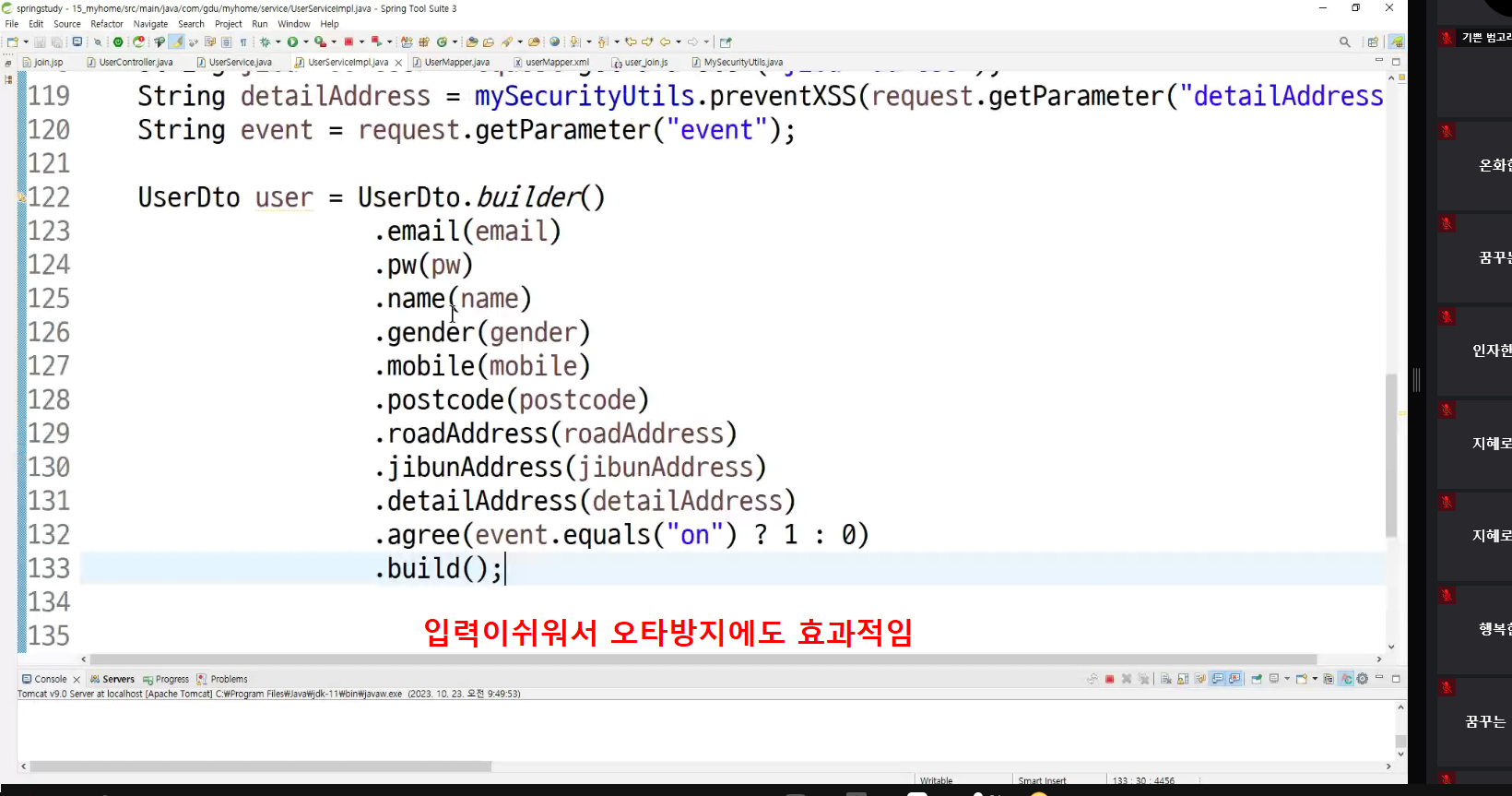
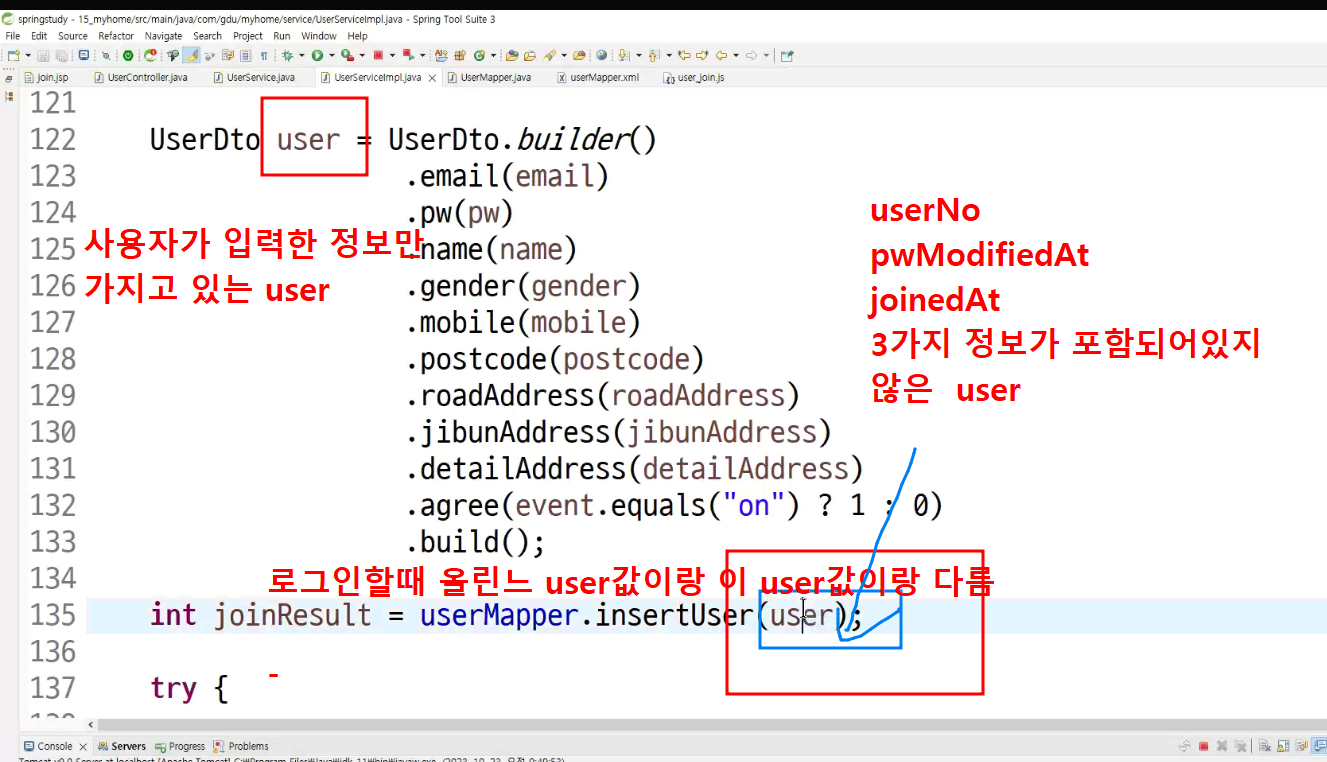
UserDto로 command객체로 받을 수 있는 상황인지?
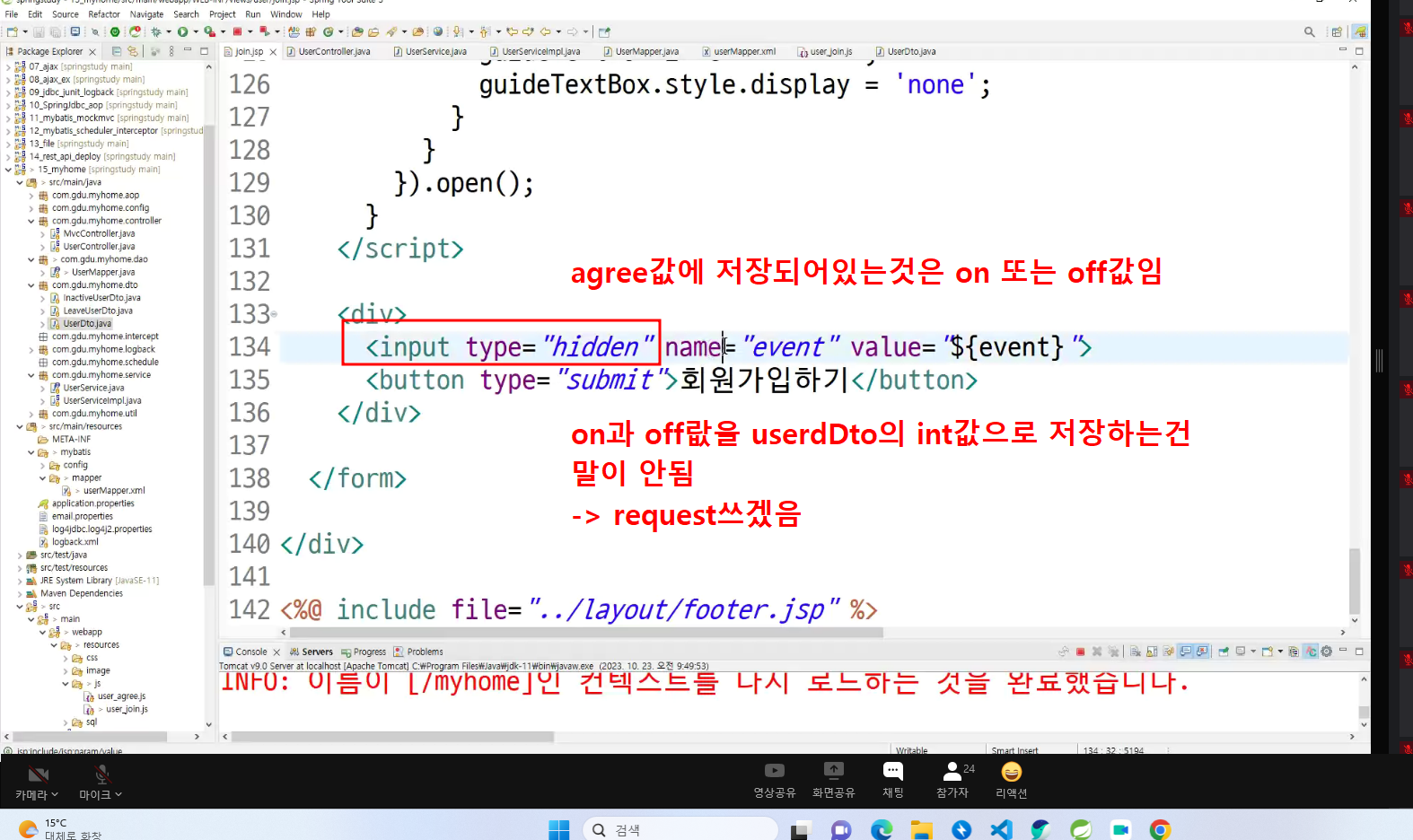
command객체로 받을 수 없음(UserDto의 agree객체 때문에 쓸 수 없음)

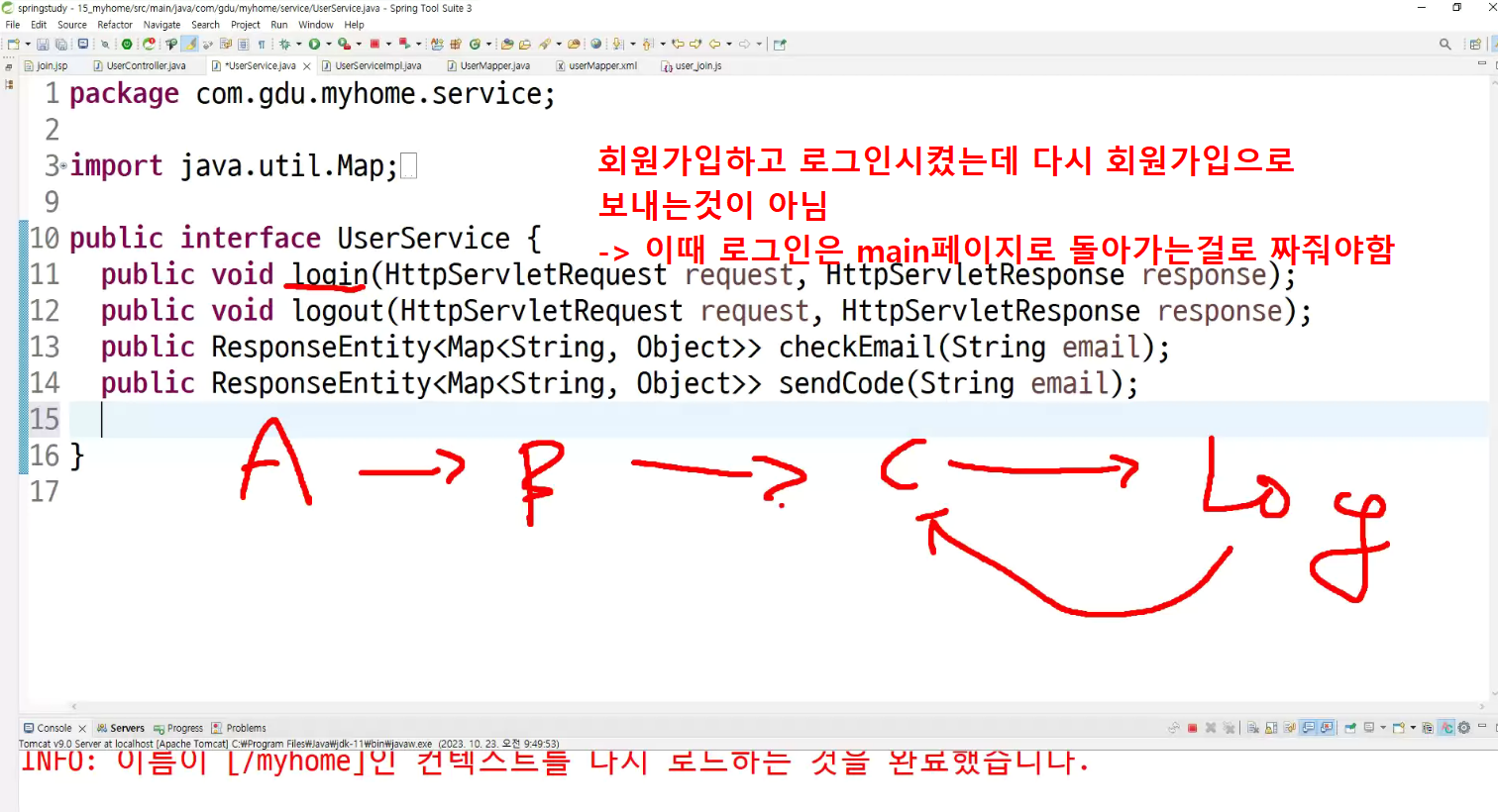
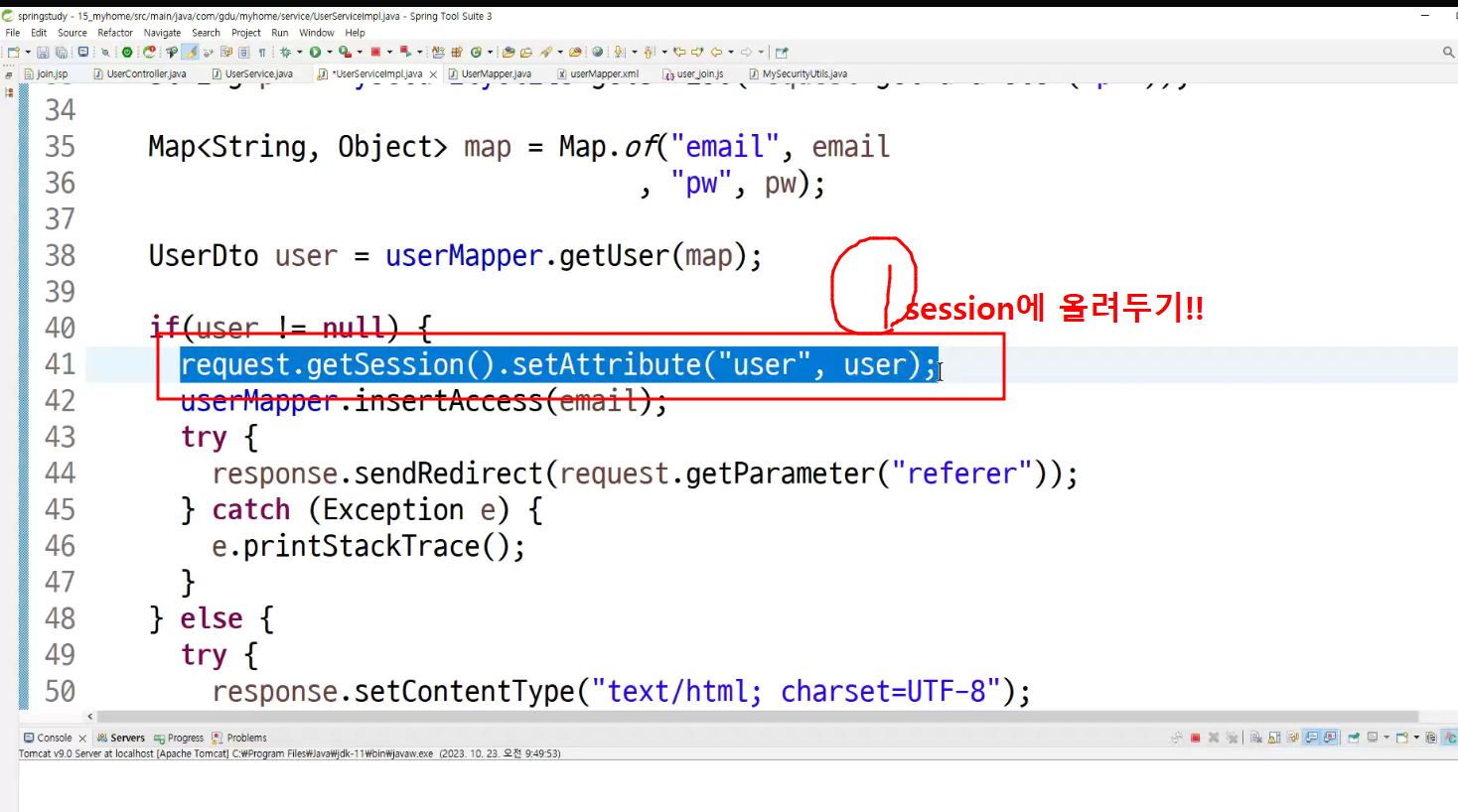
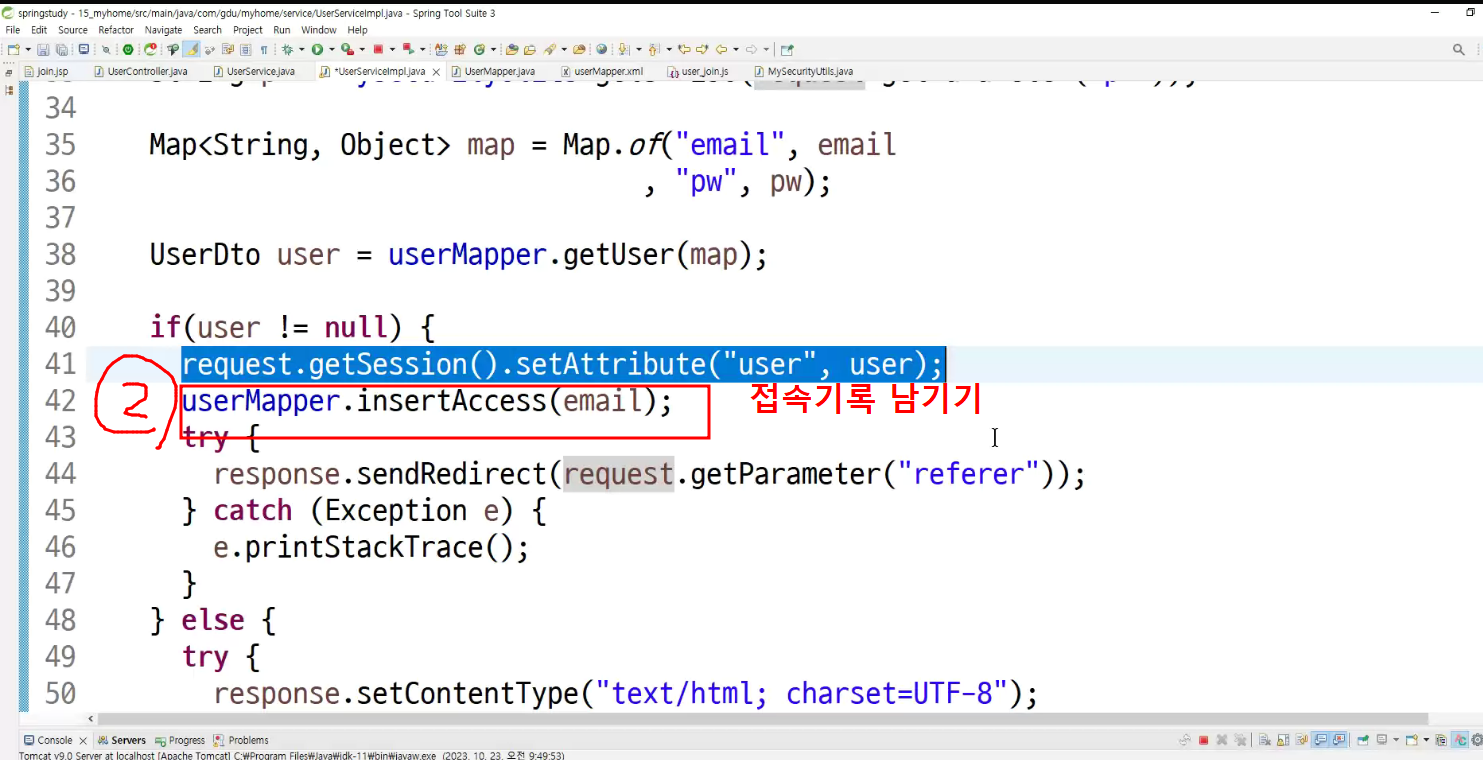
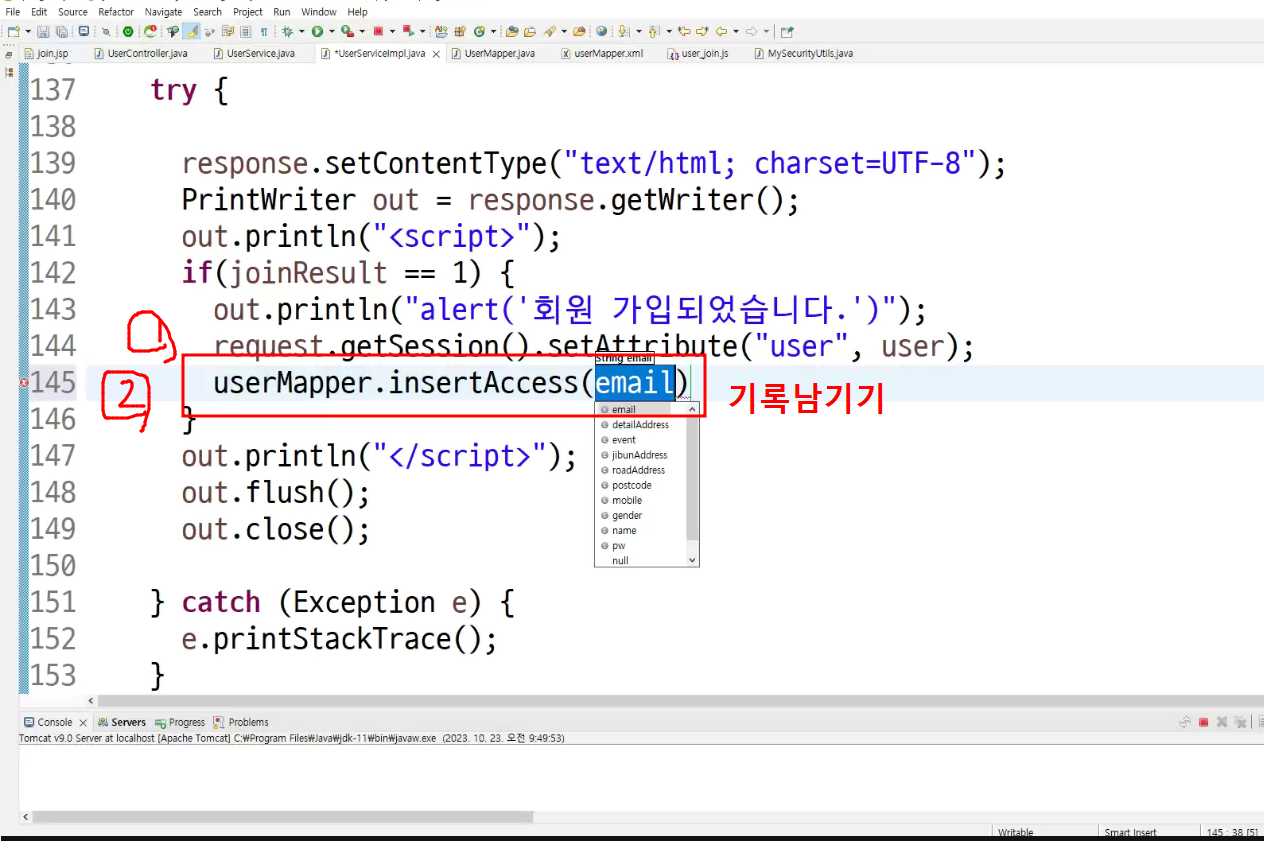
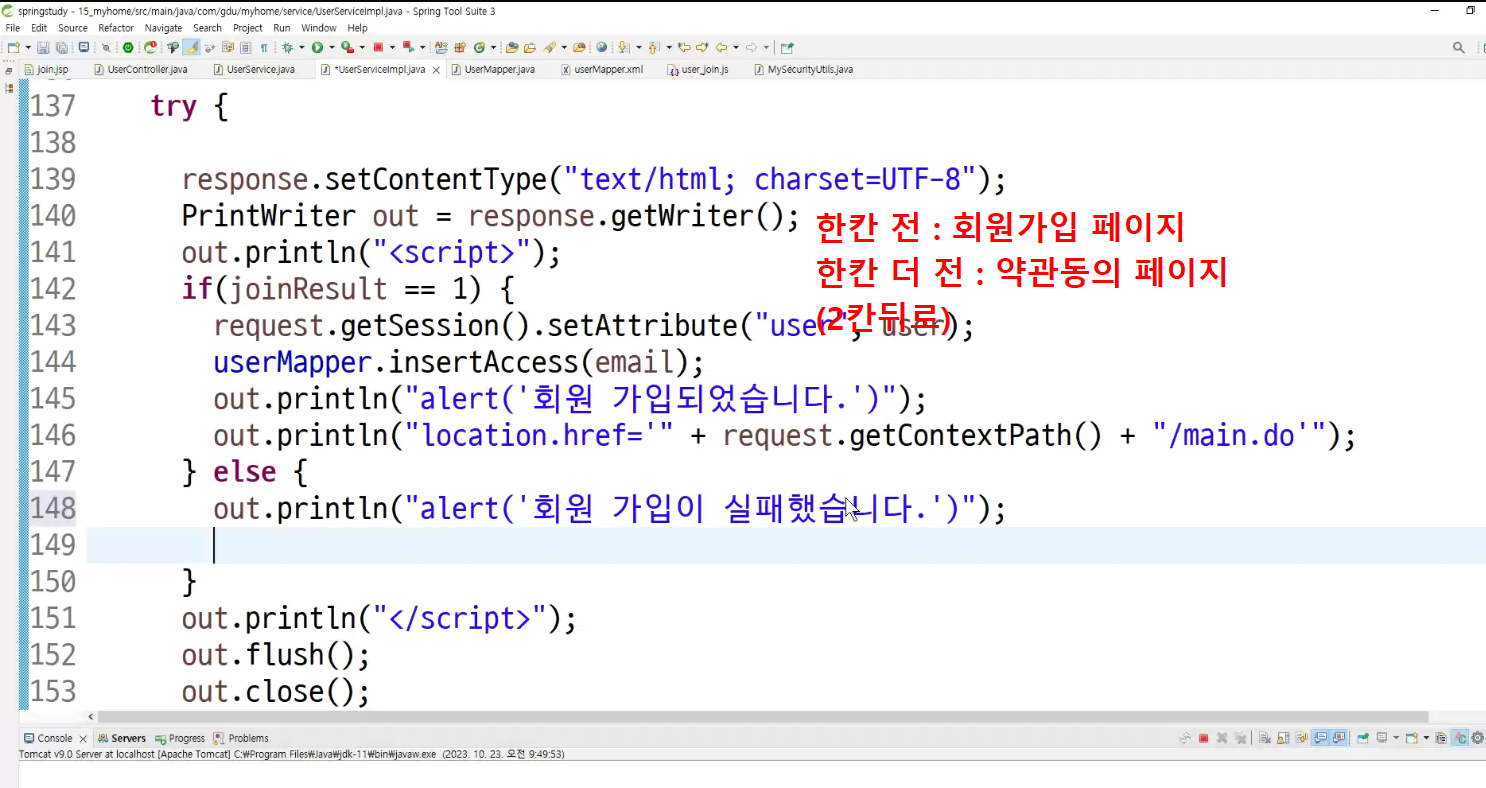
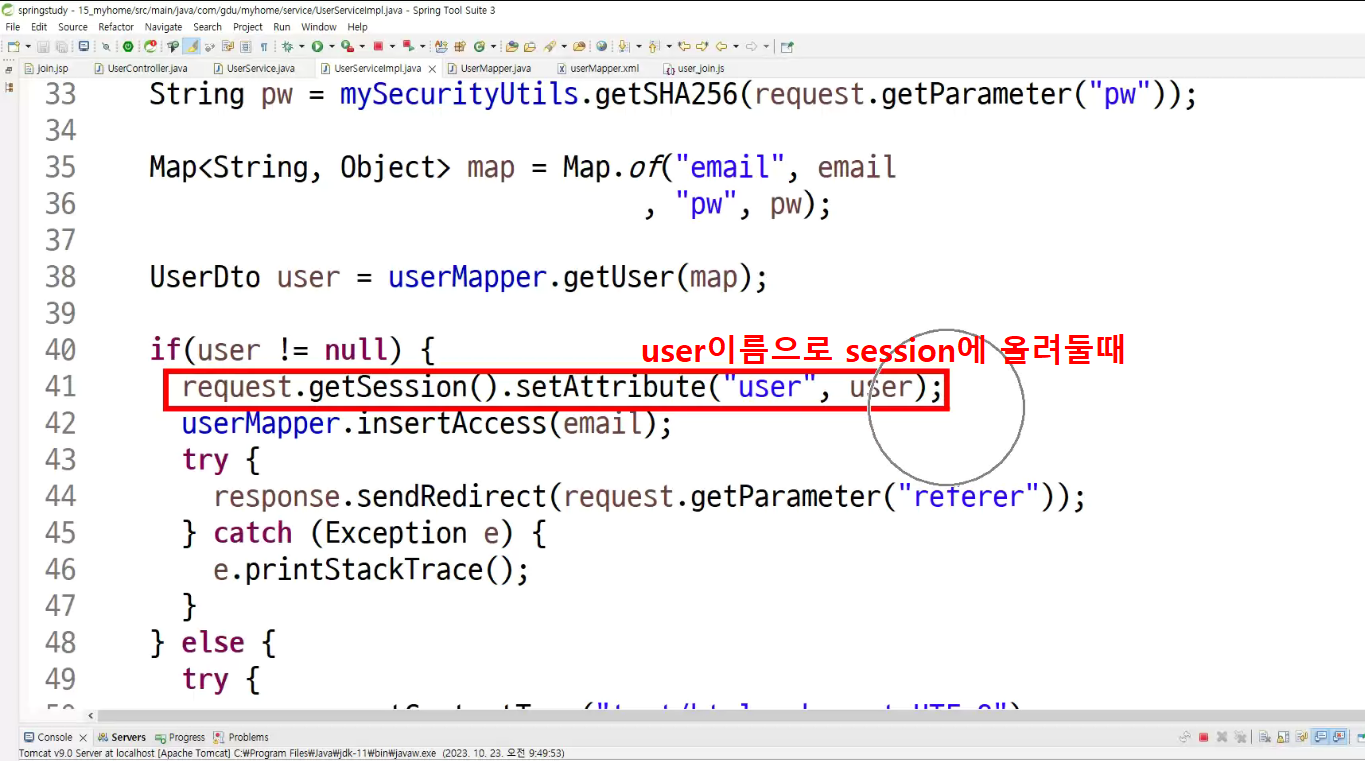
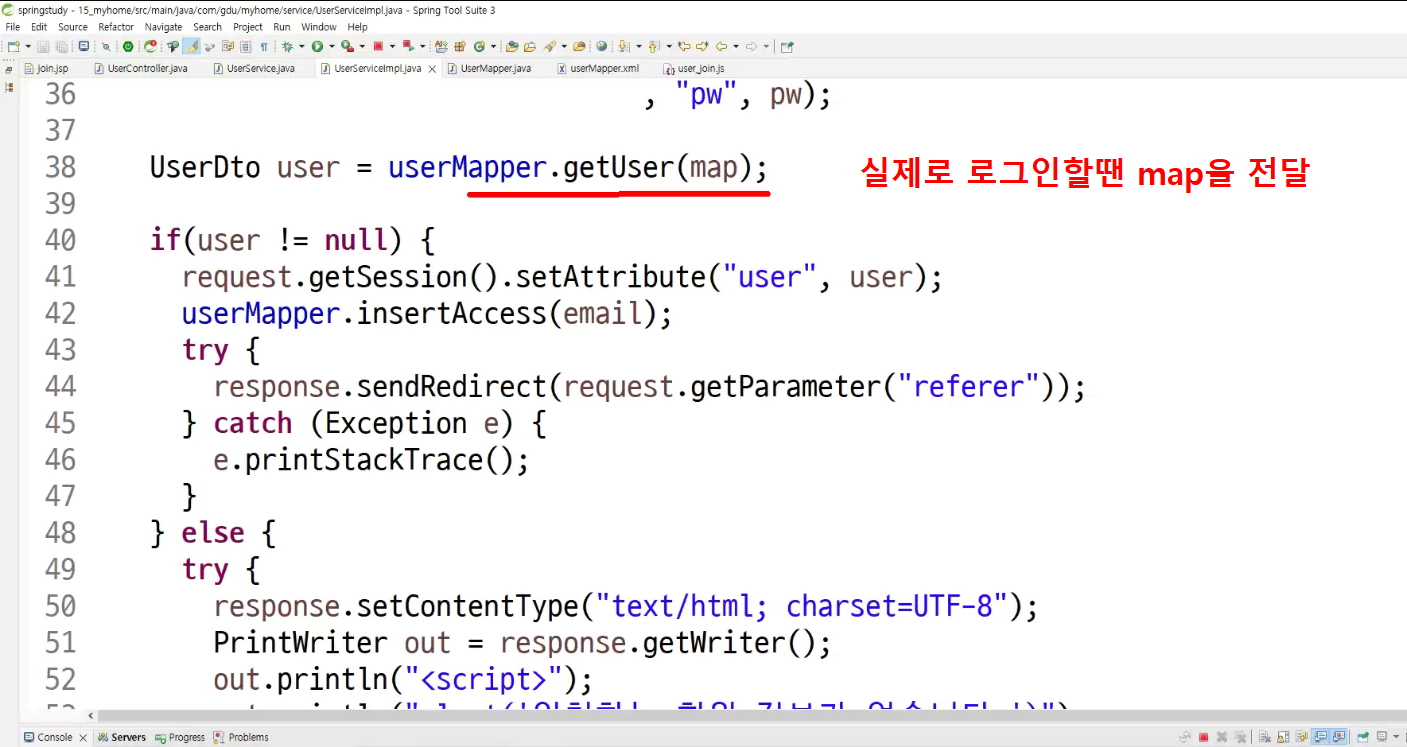
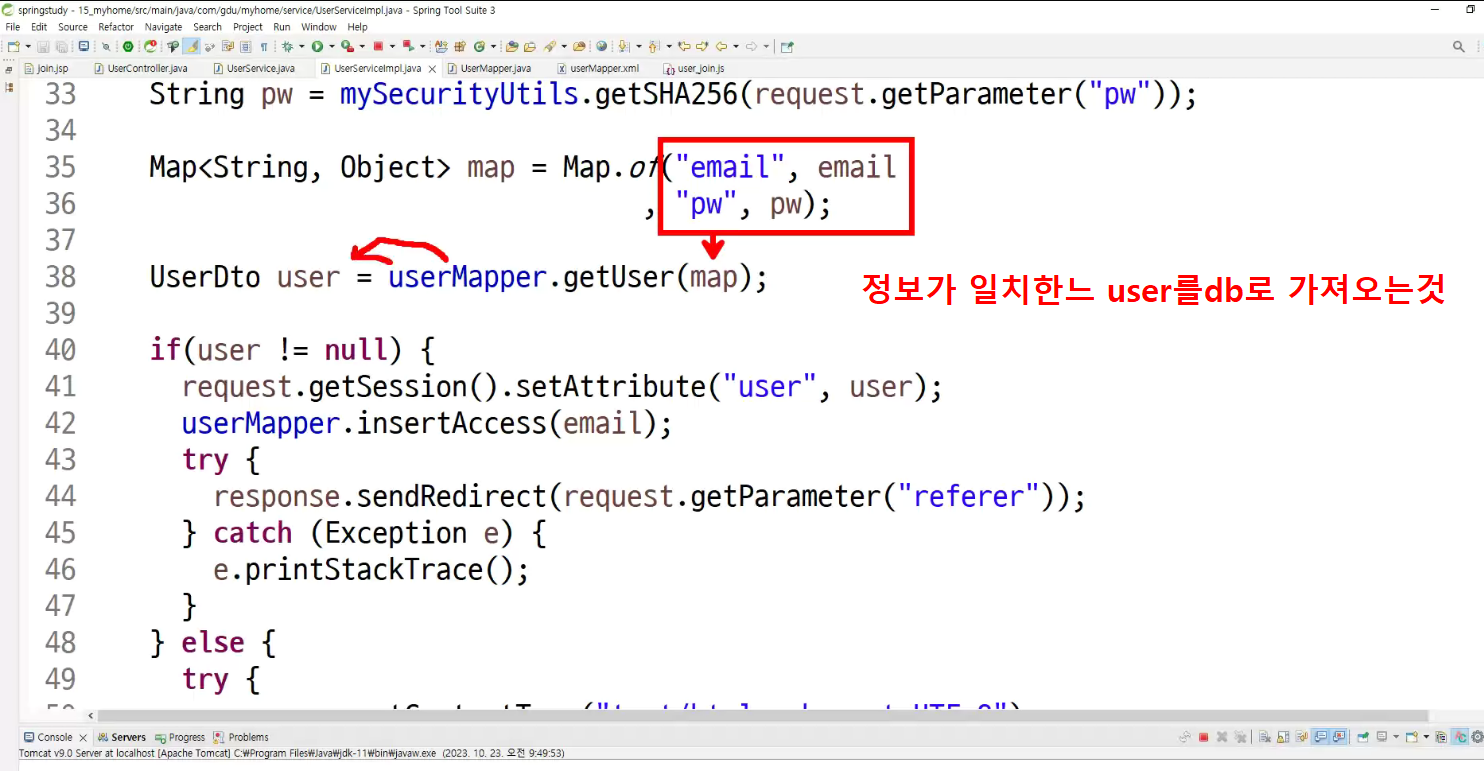
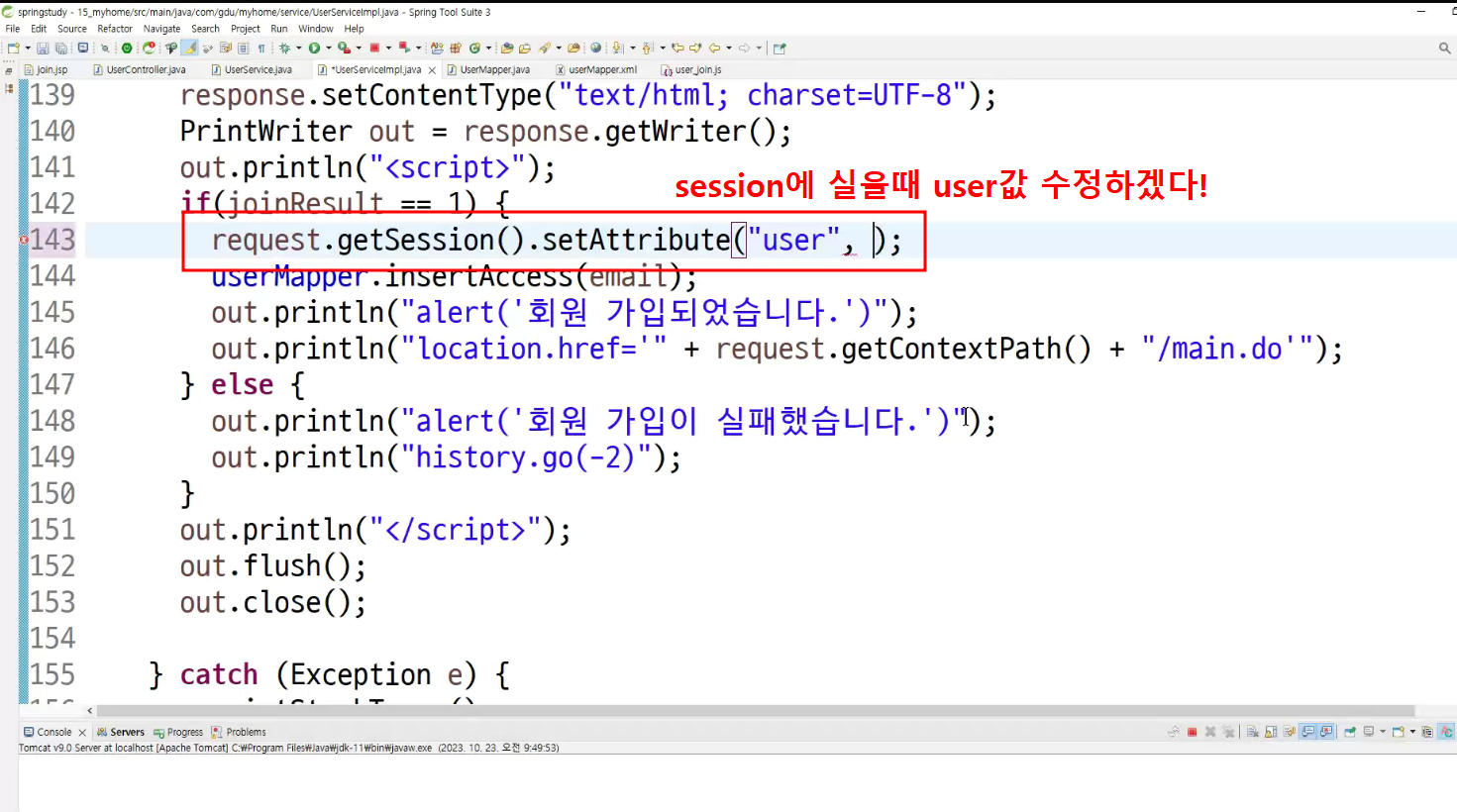
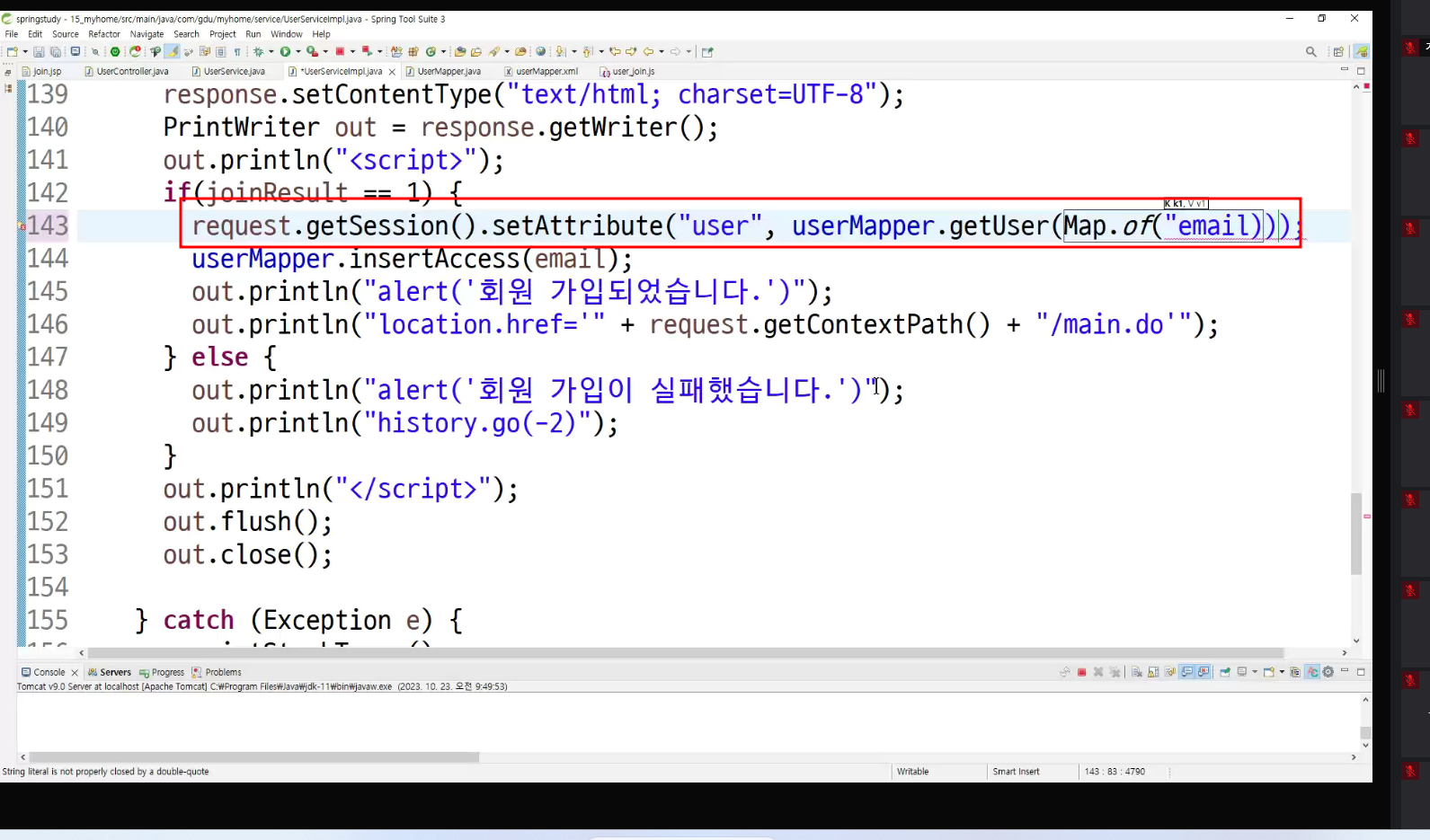
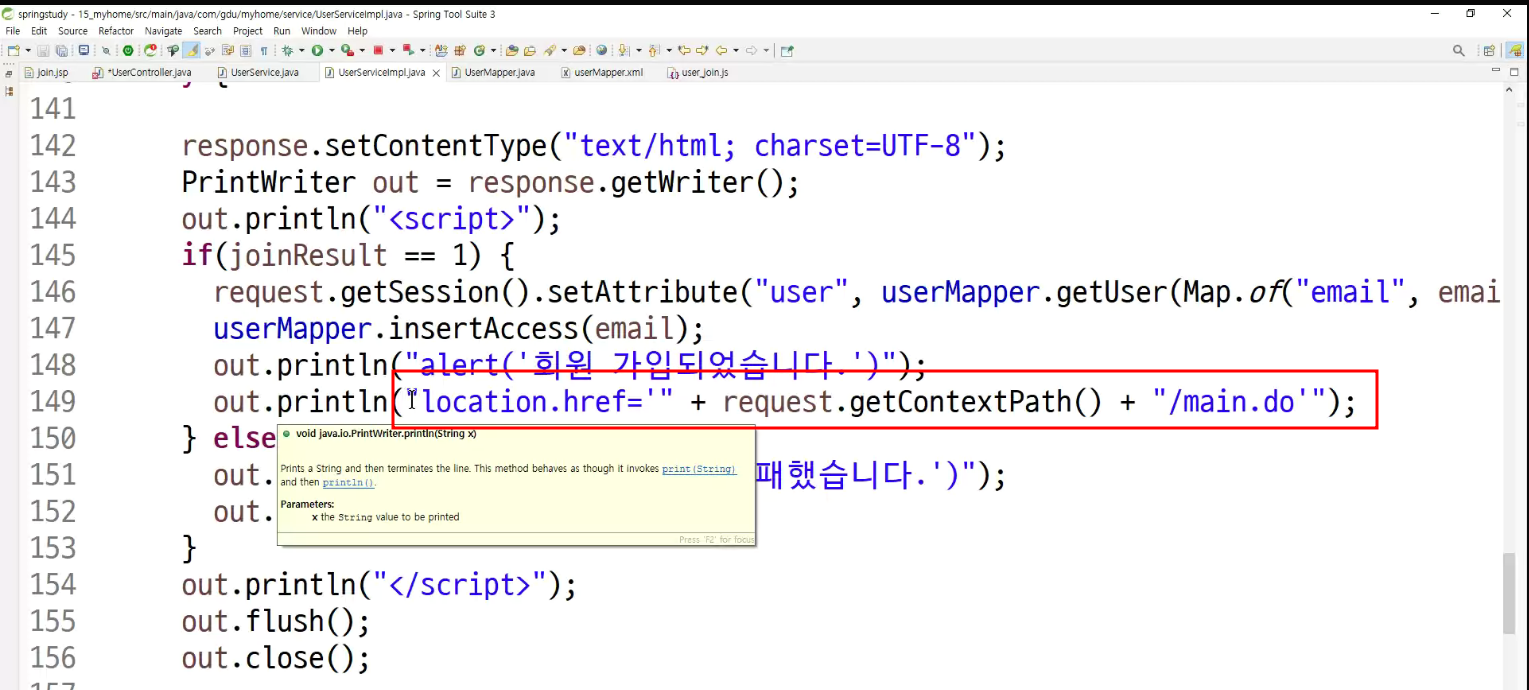
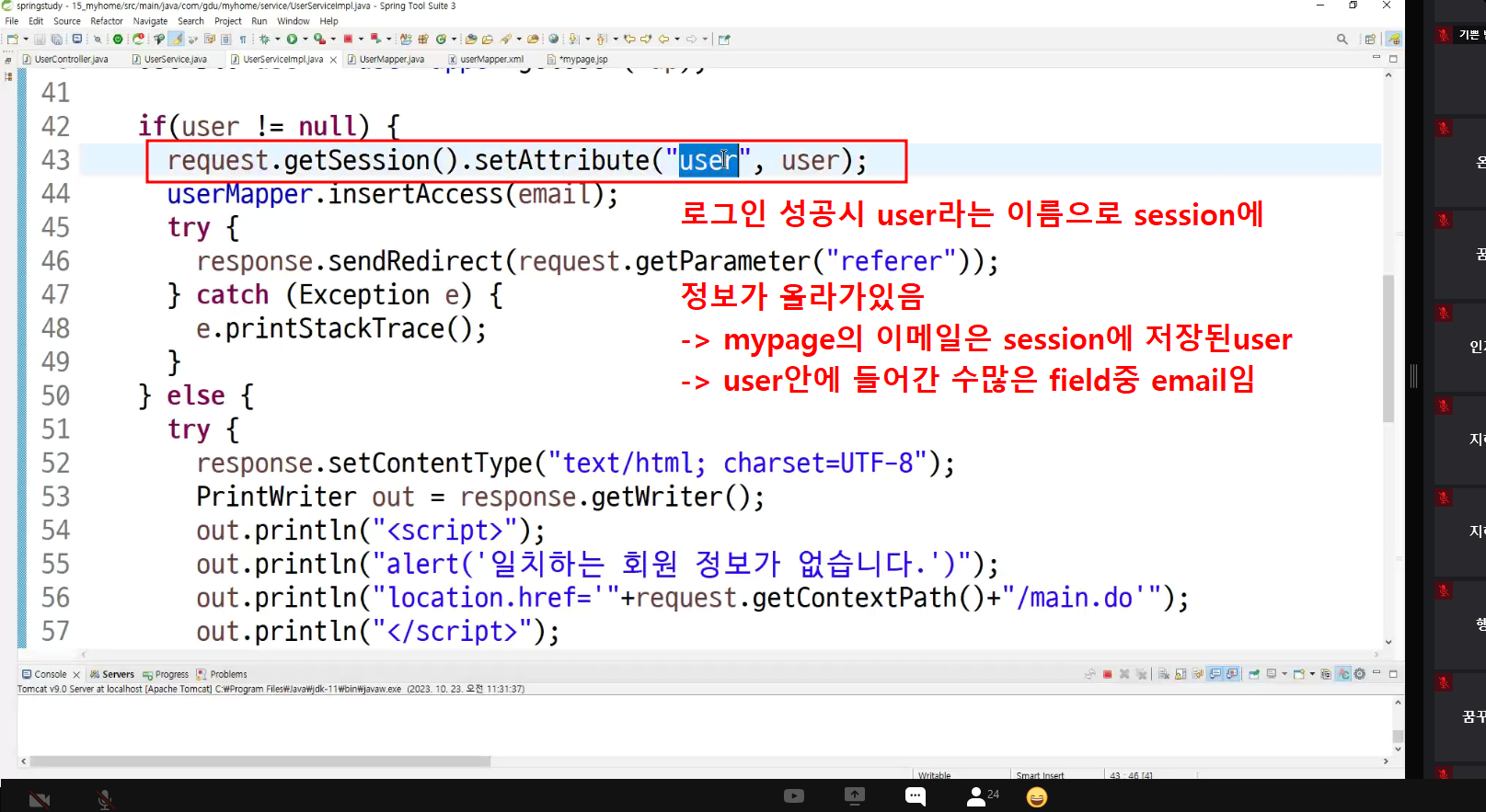
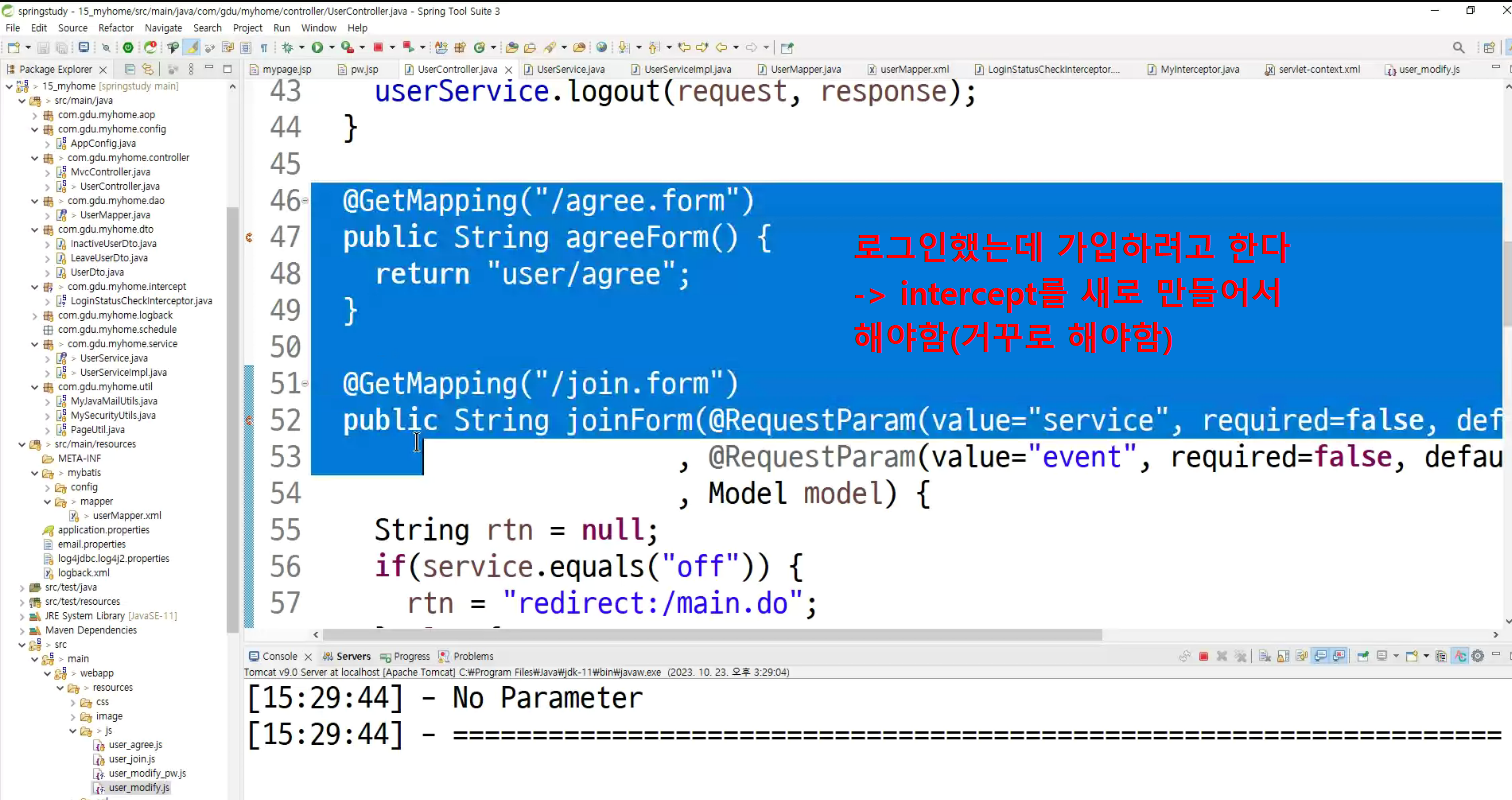
회원가입하면 로그인 강제로 시키기











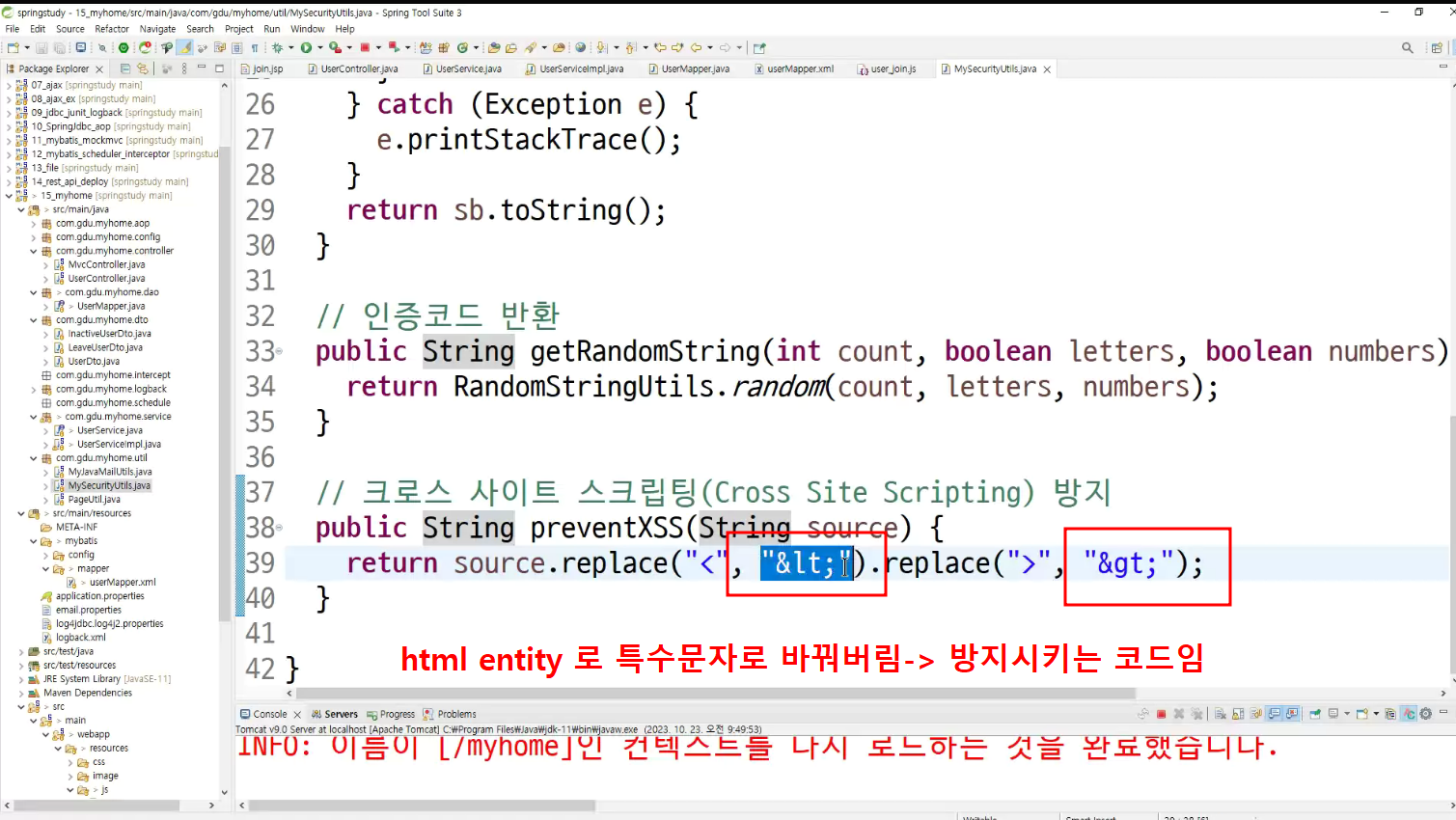
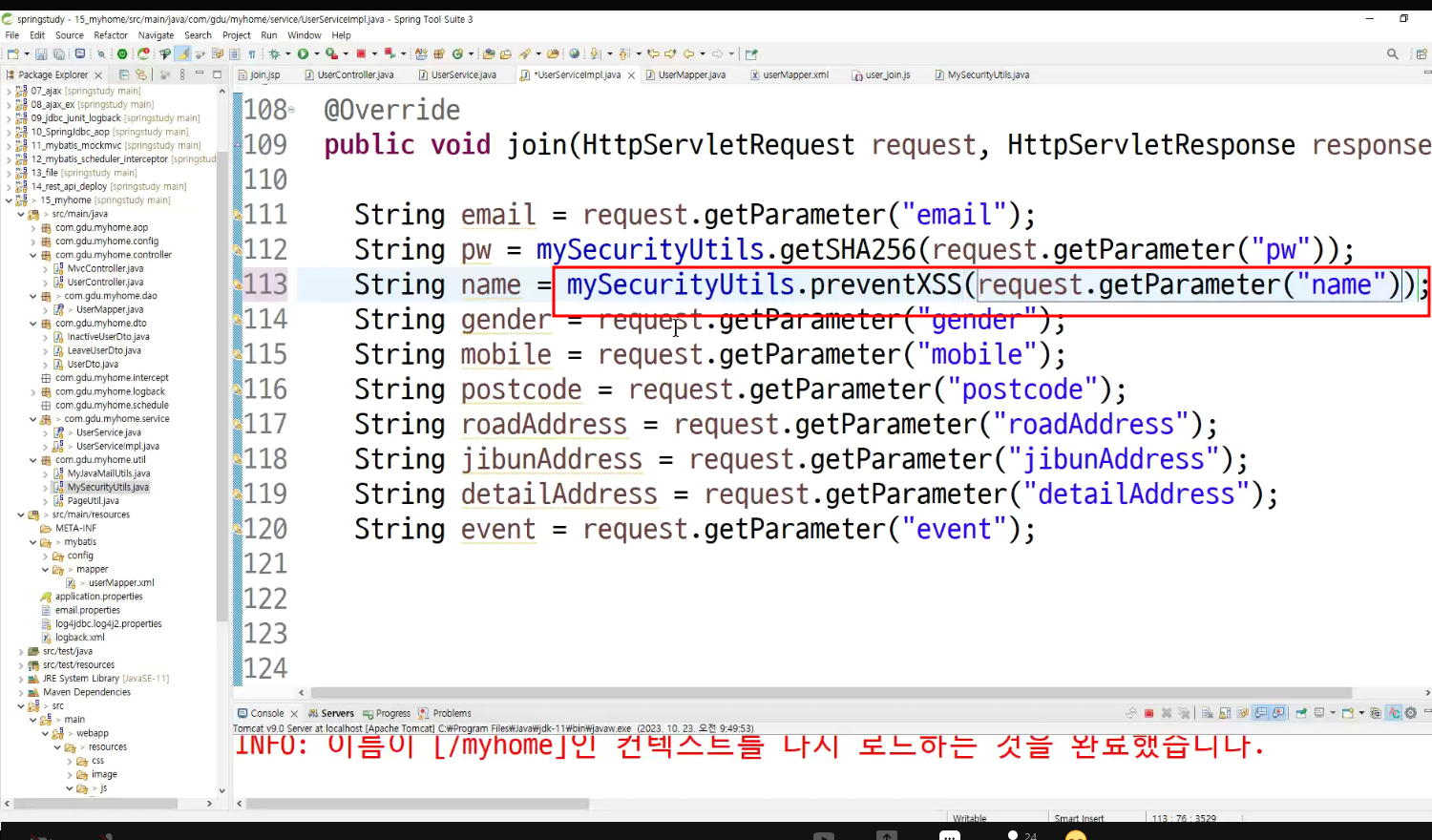
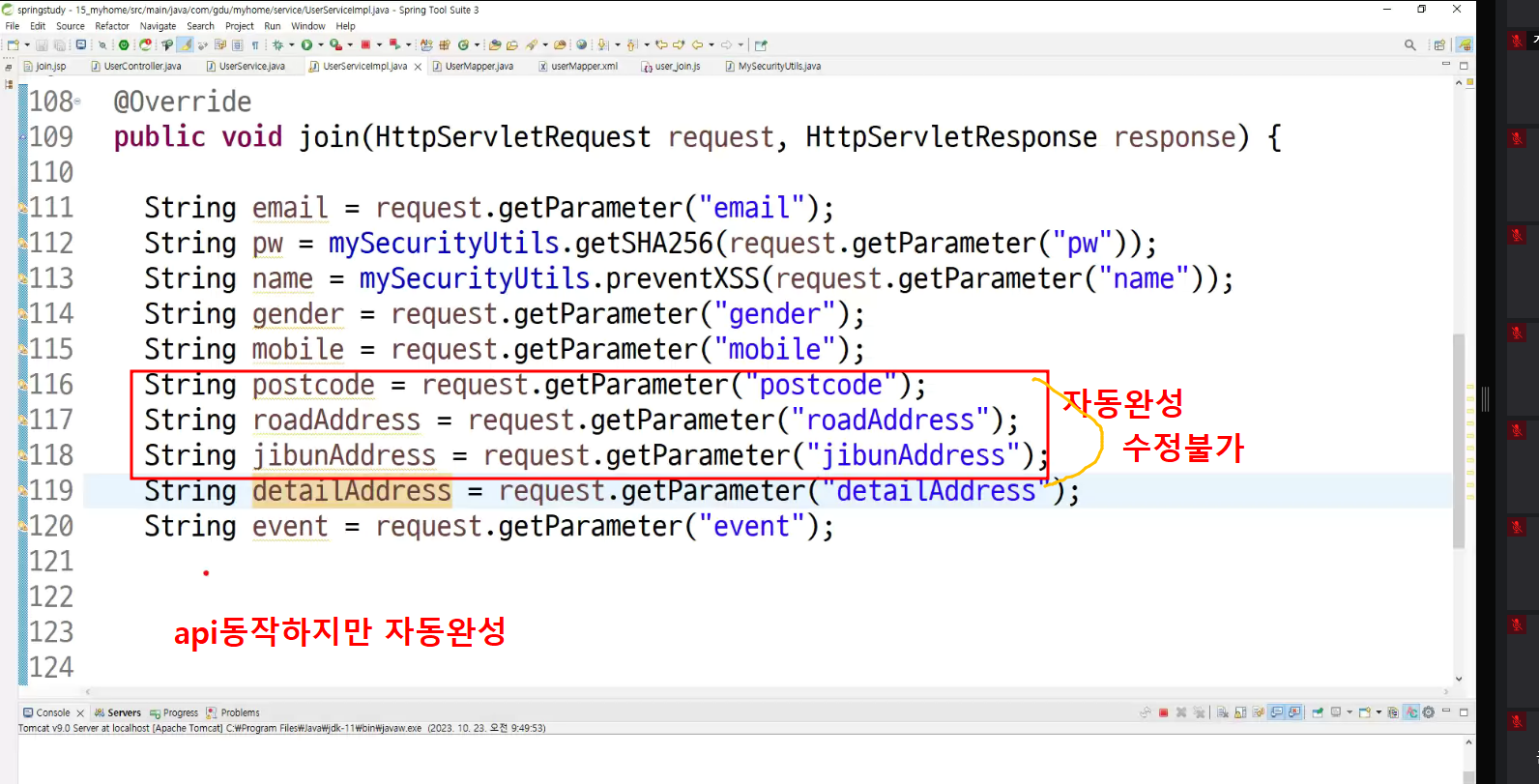
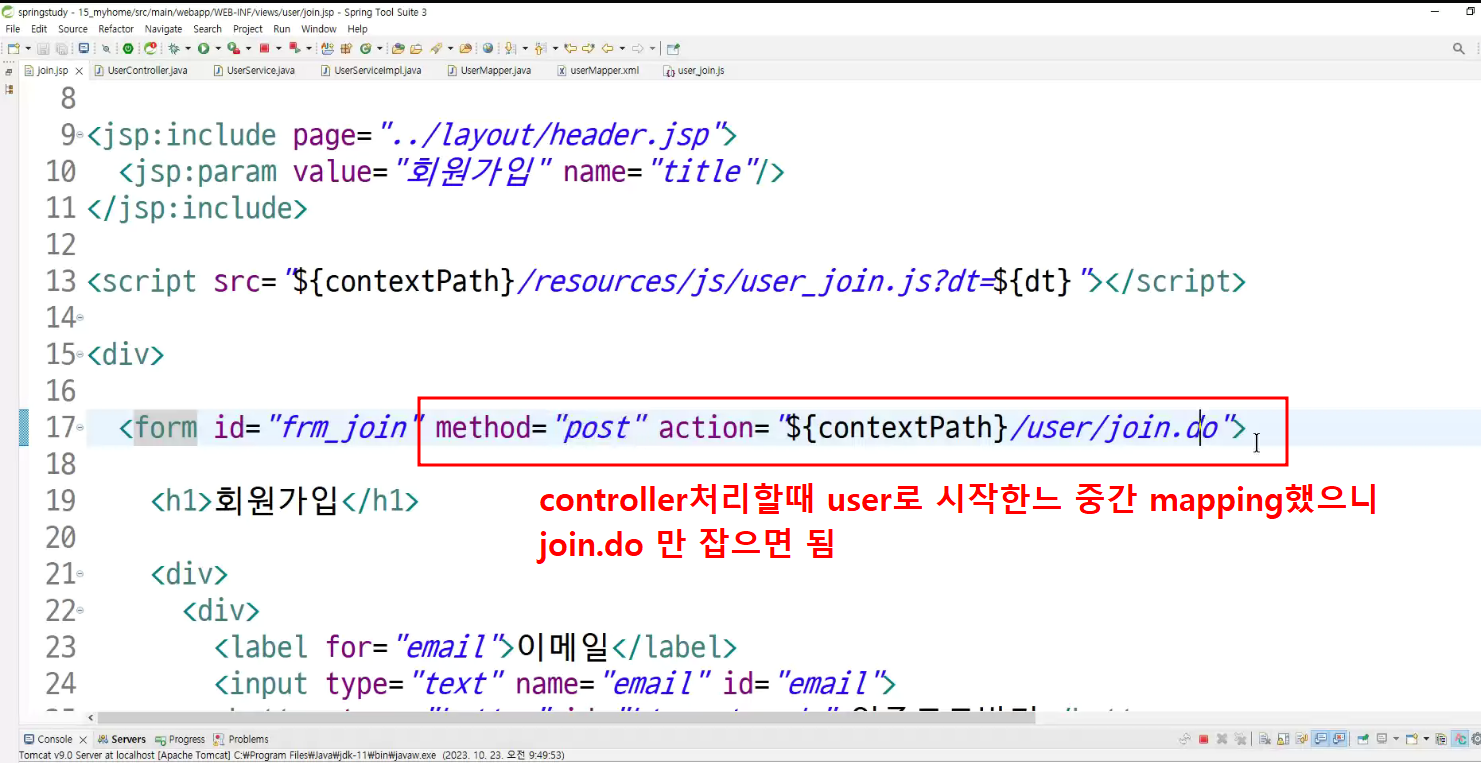
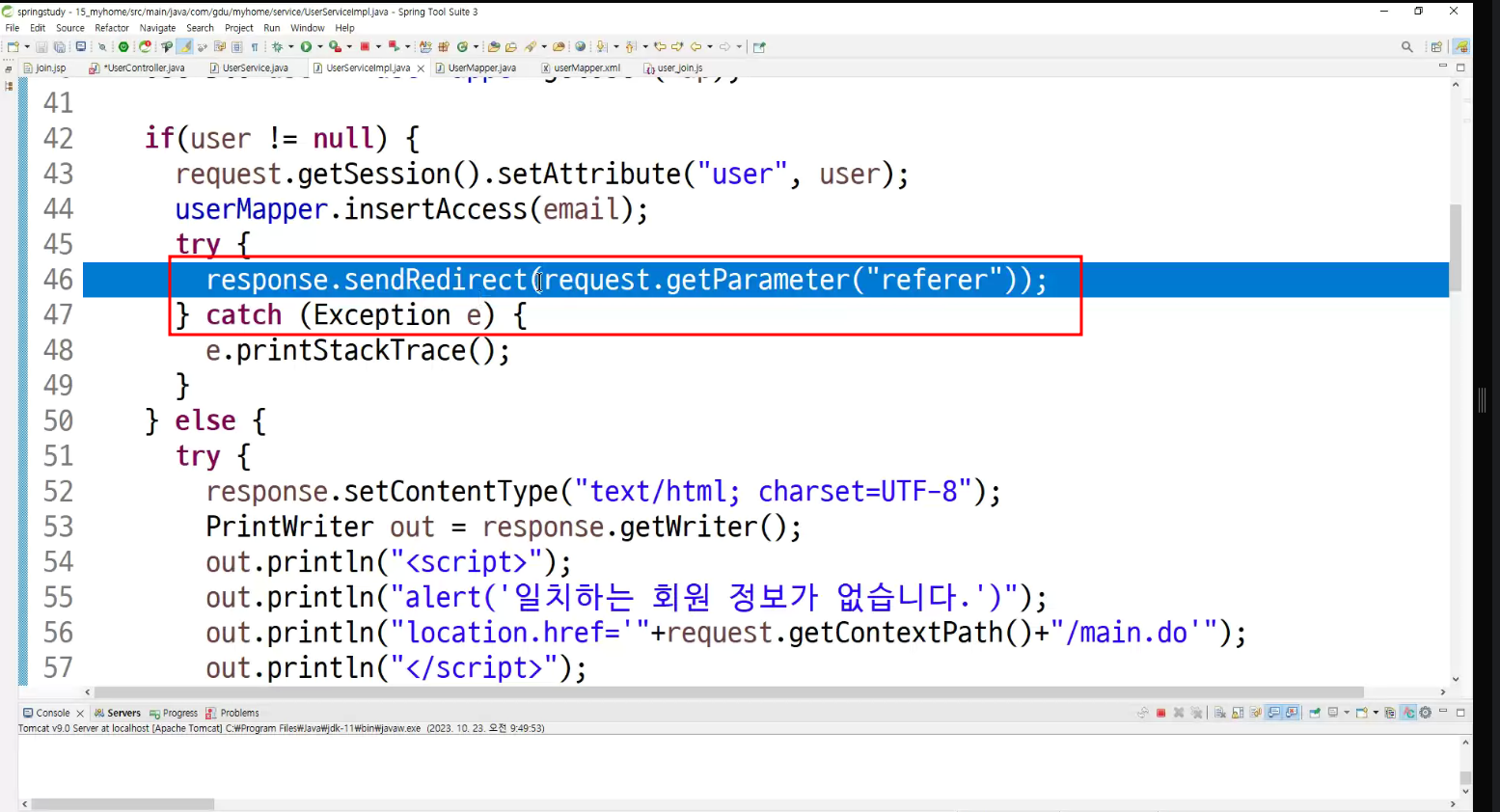
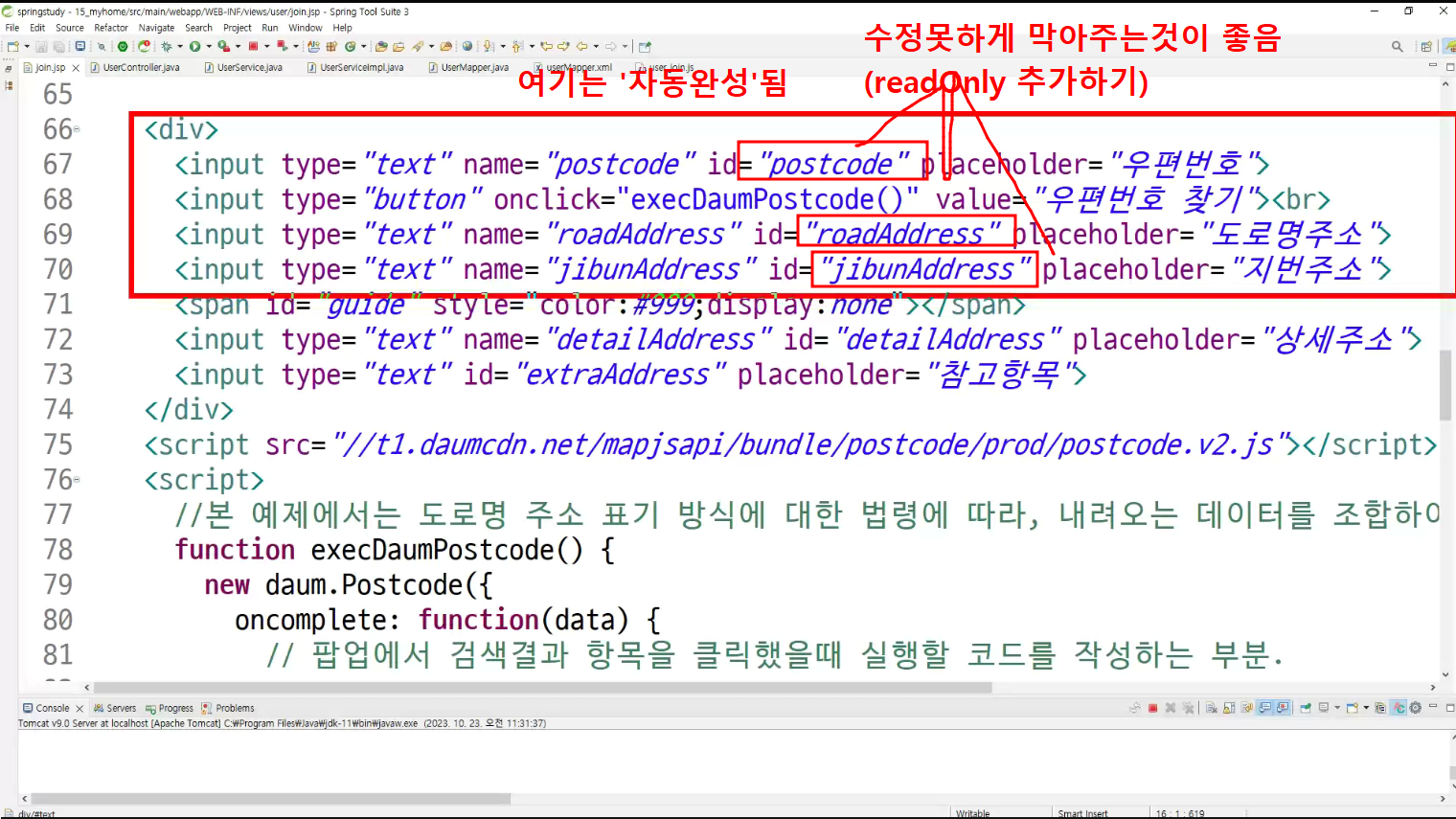
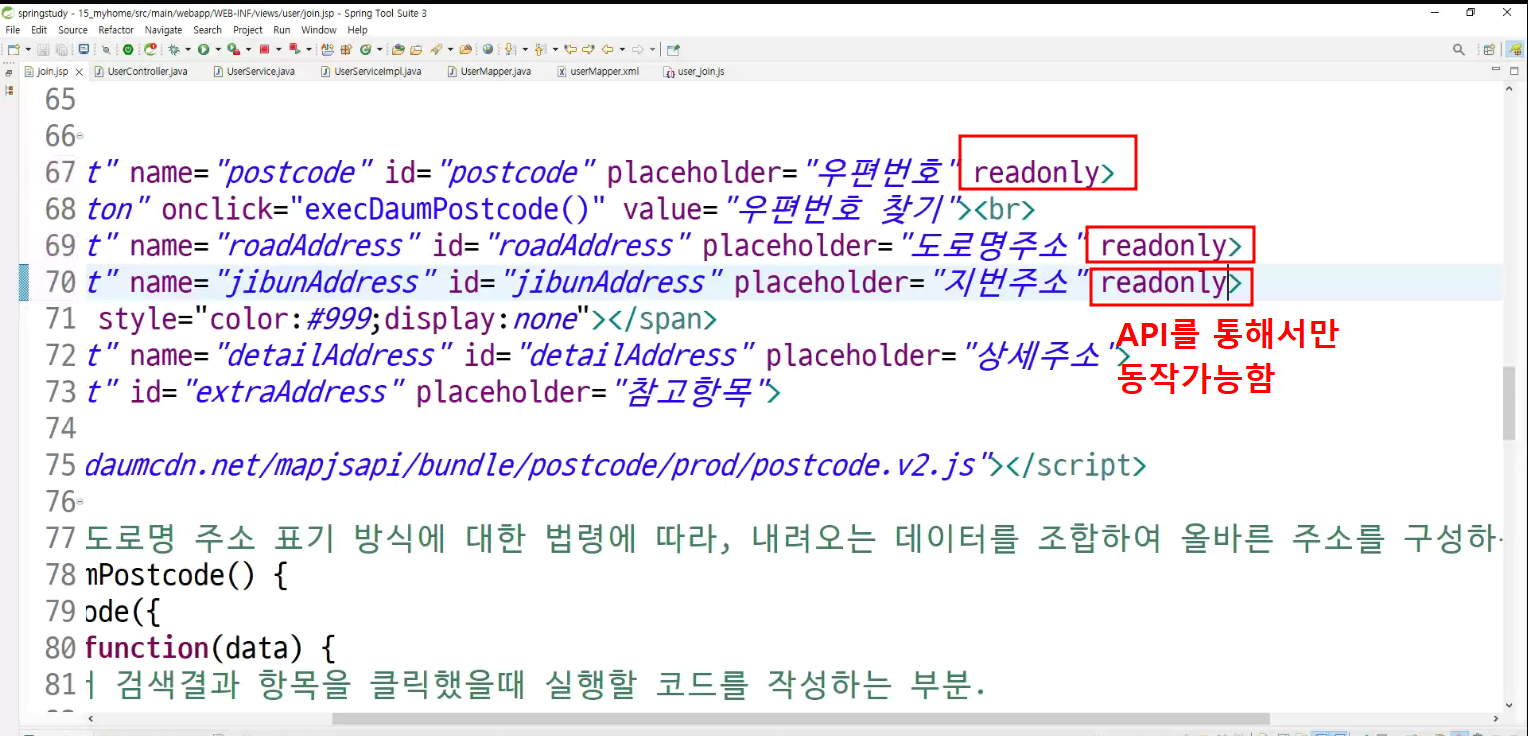
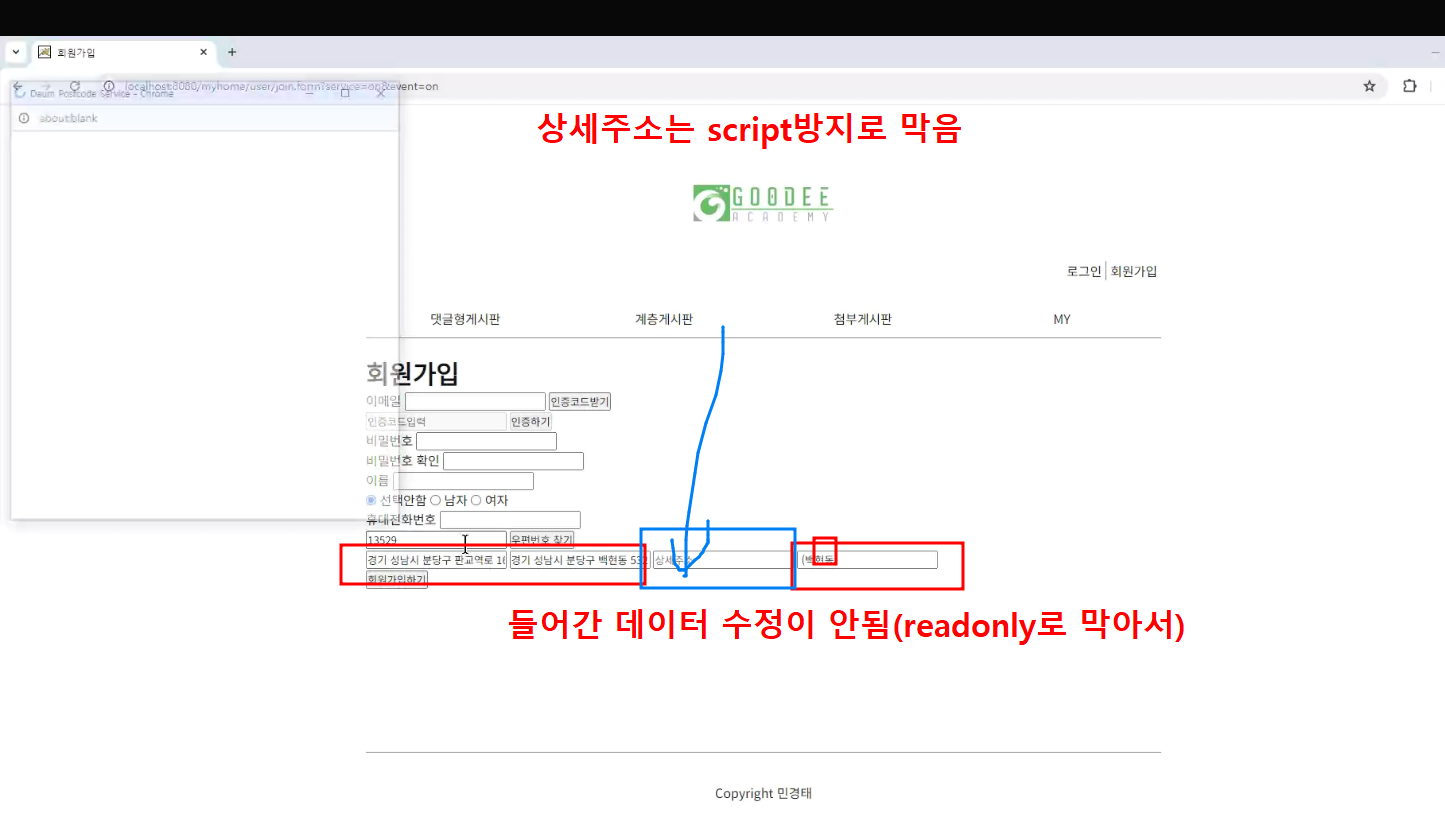
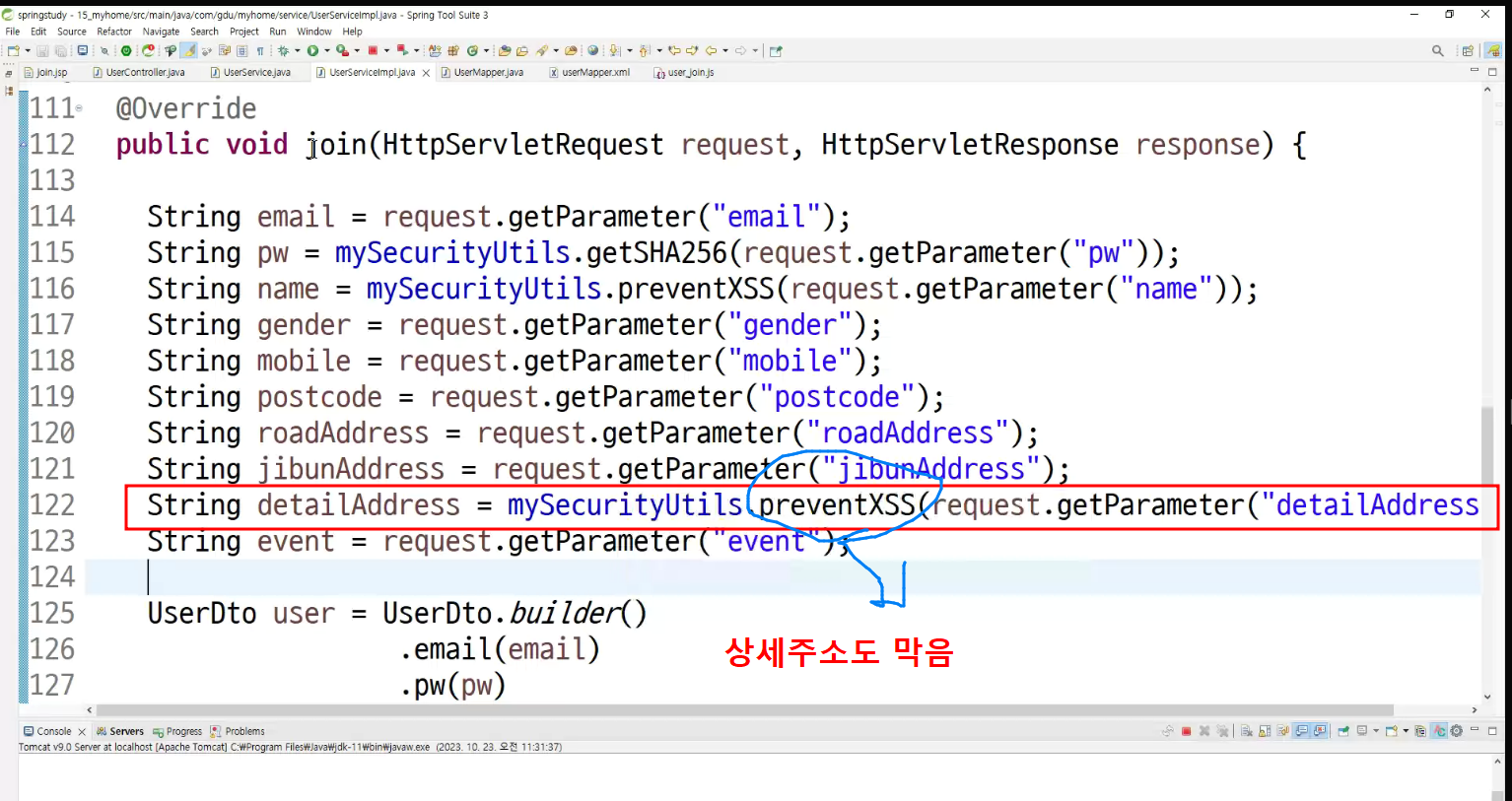
front에서 3개다 못고치게 해놓으면 api완성된 상태로 제공하니까 -> cross.site.sciprt는 detail만하면됨



























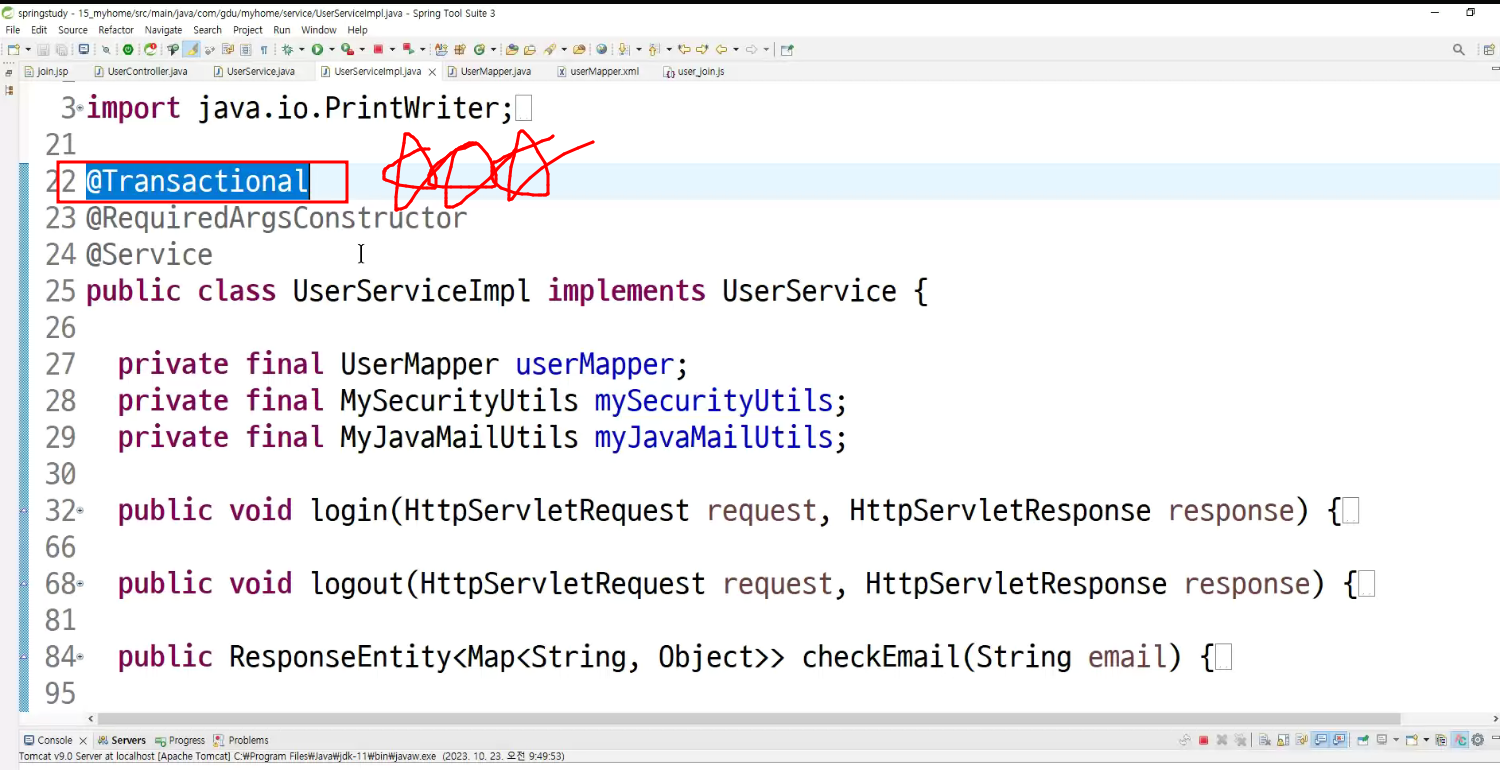
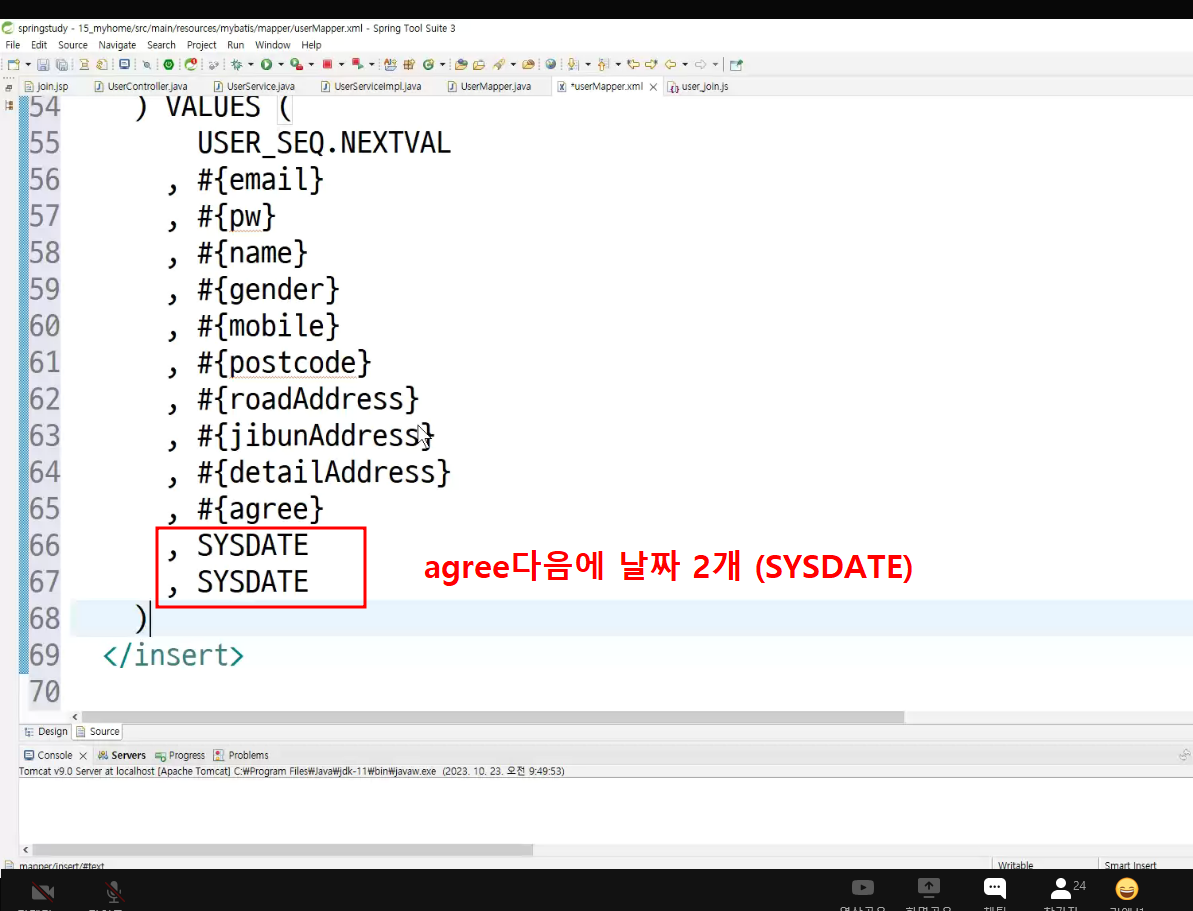
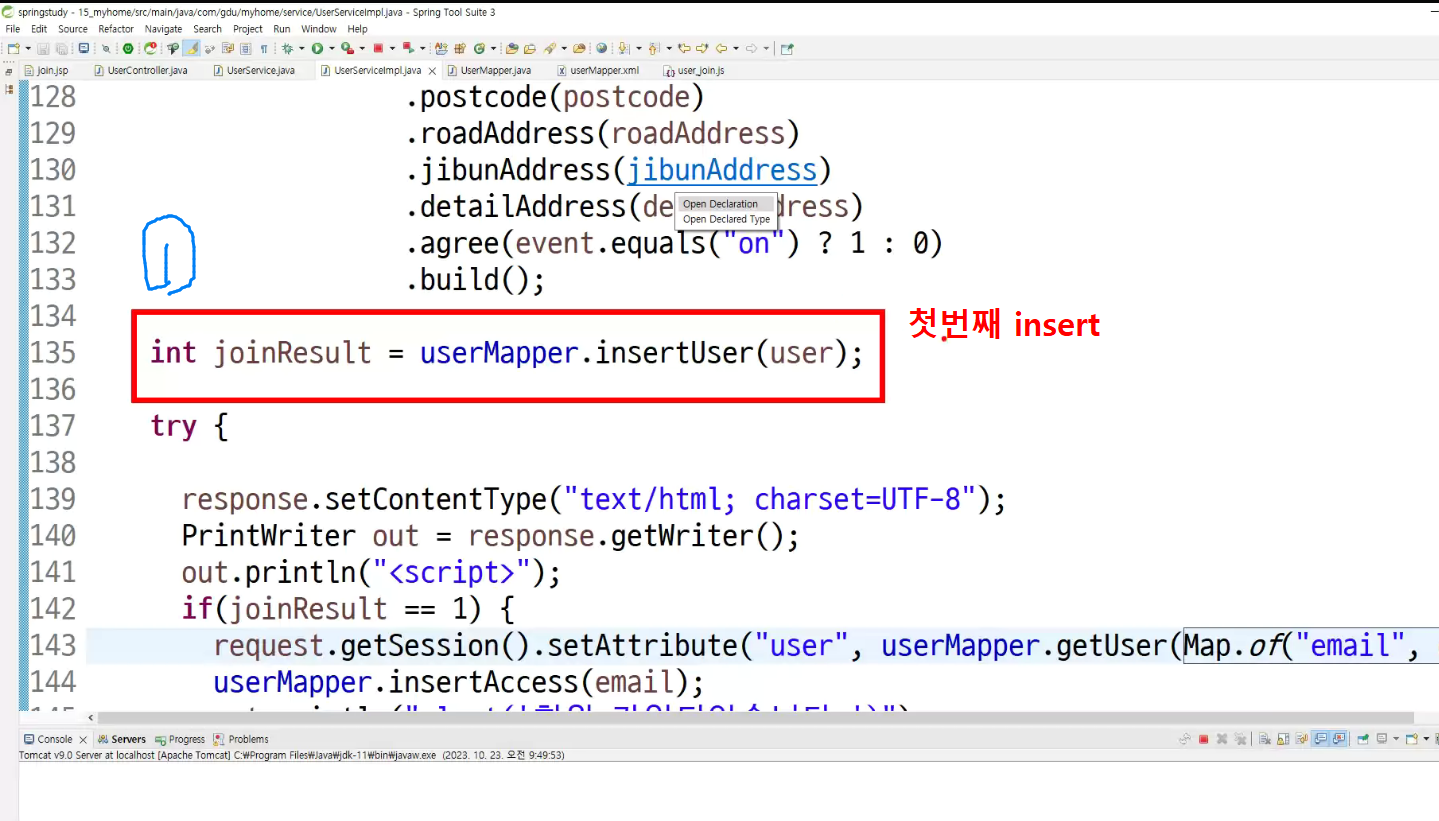
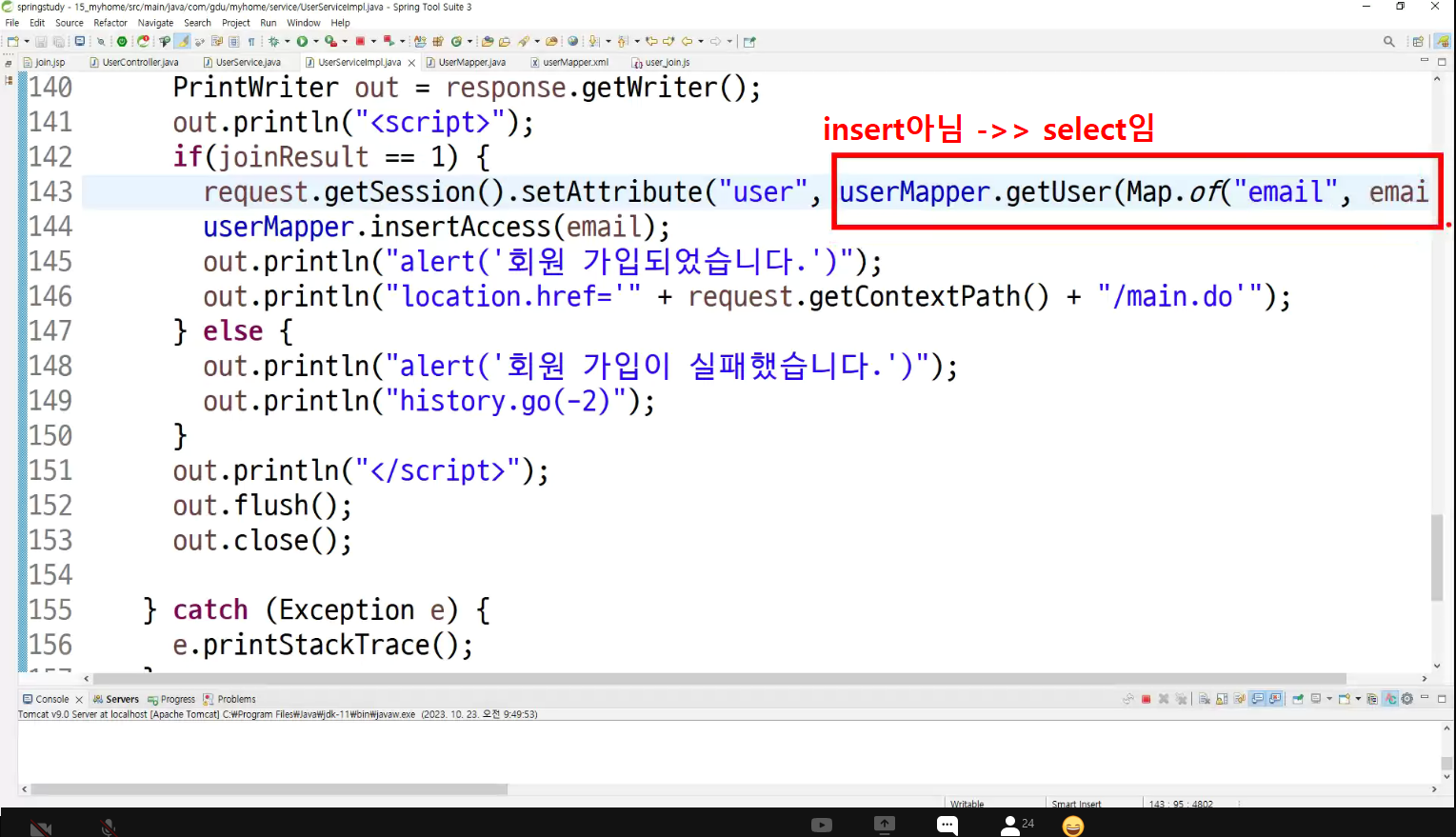
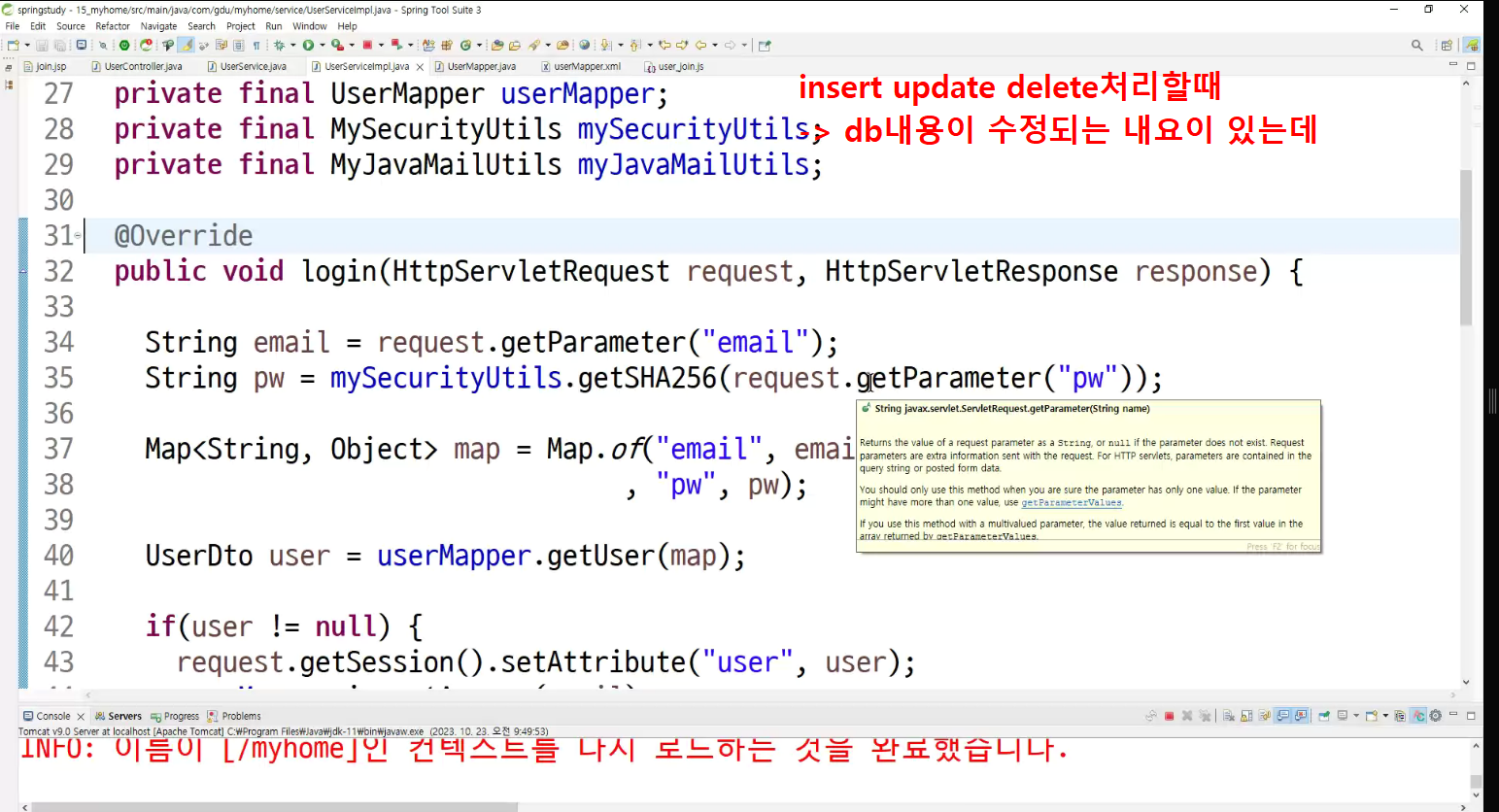
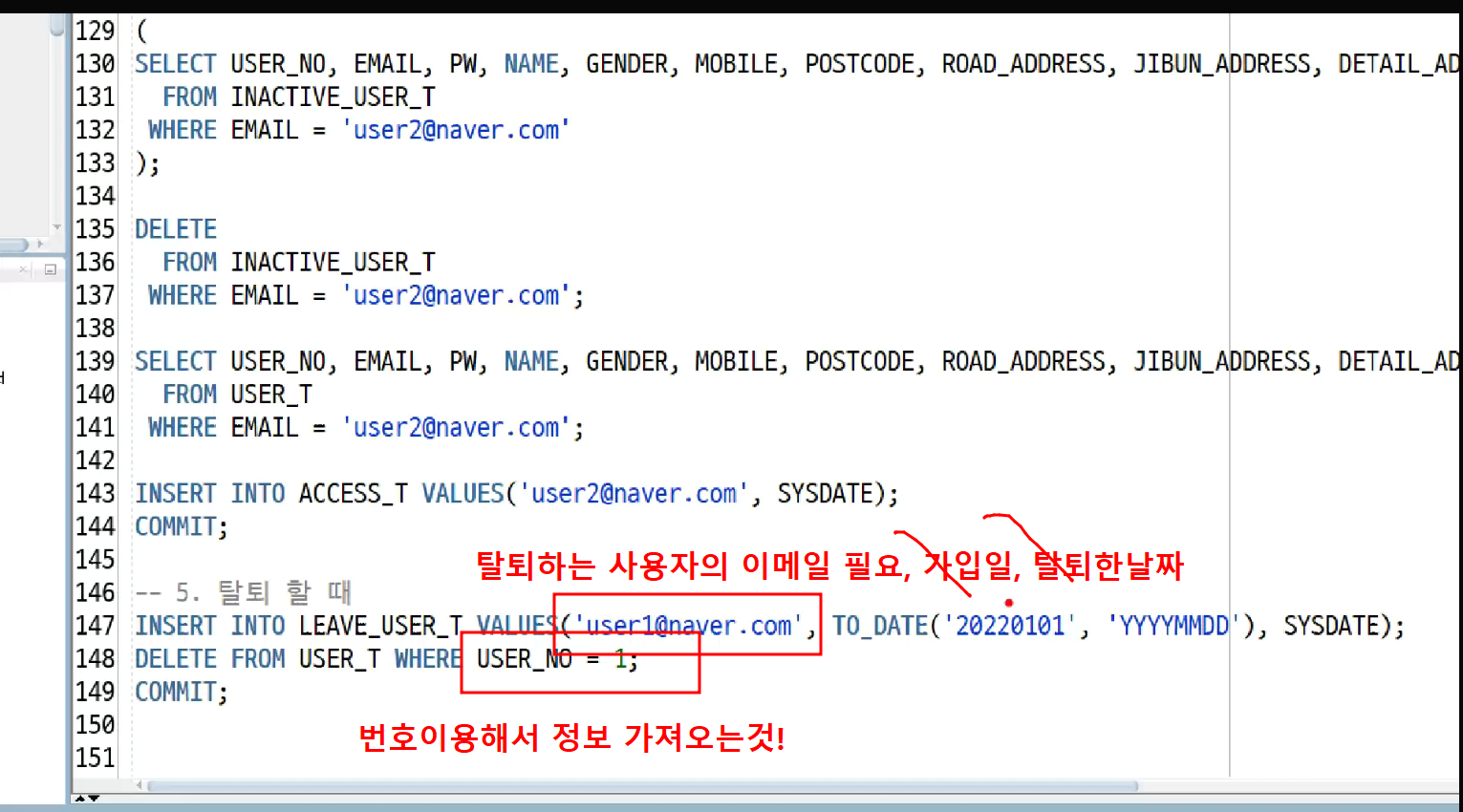
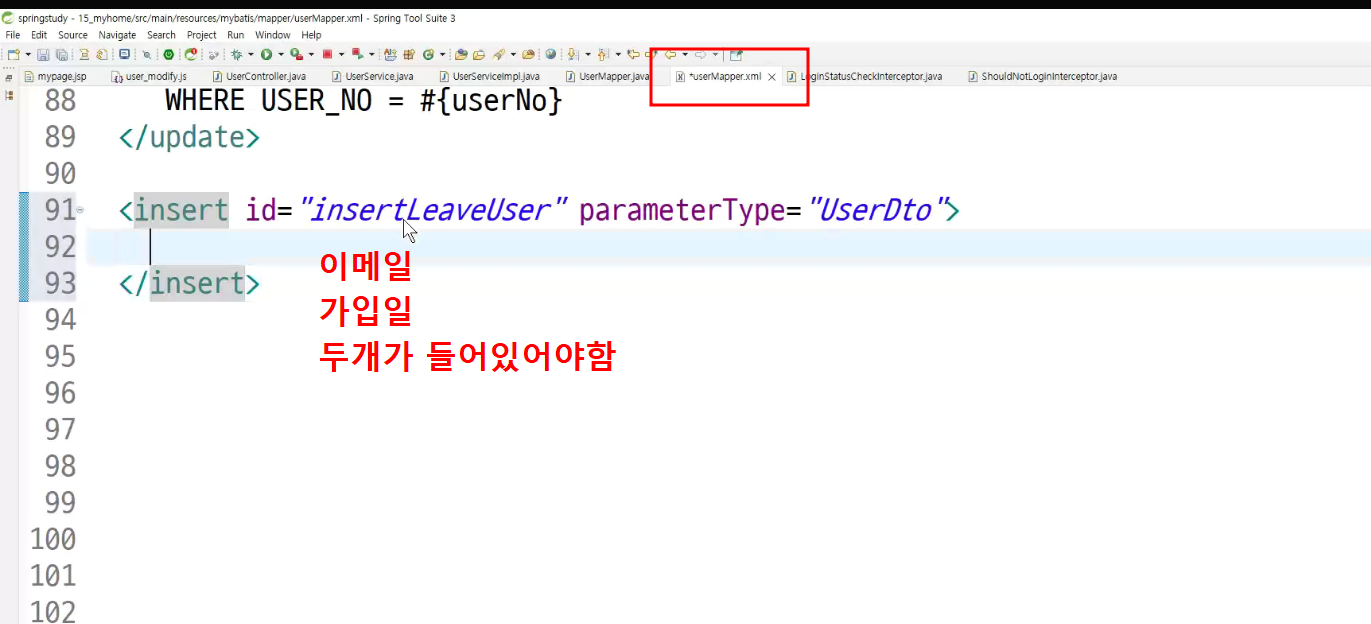
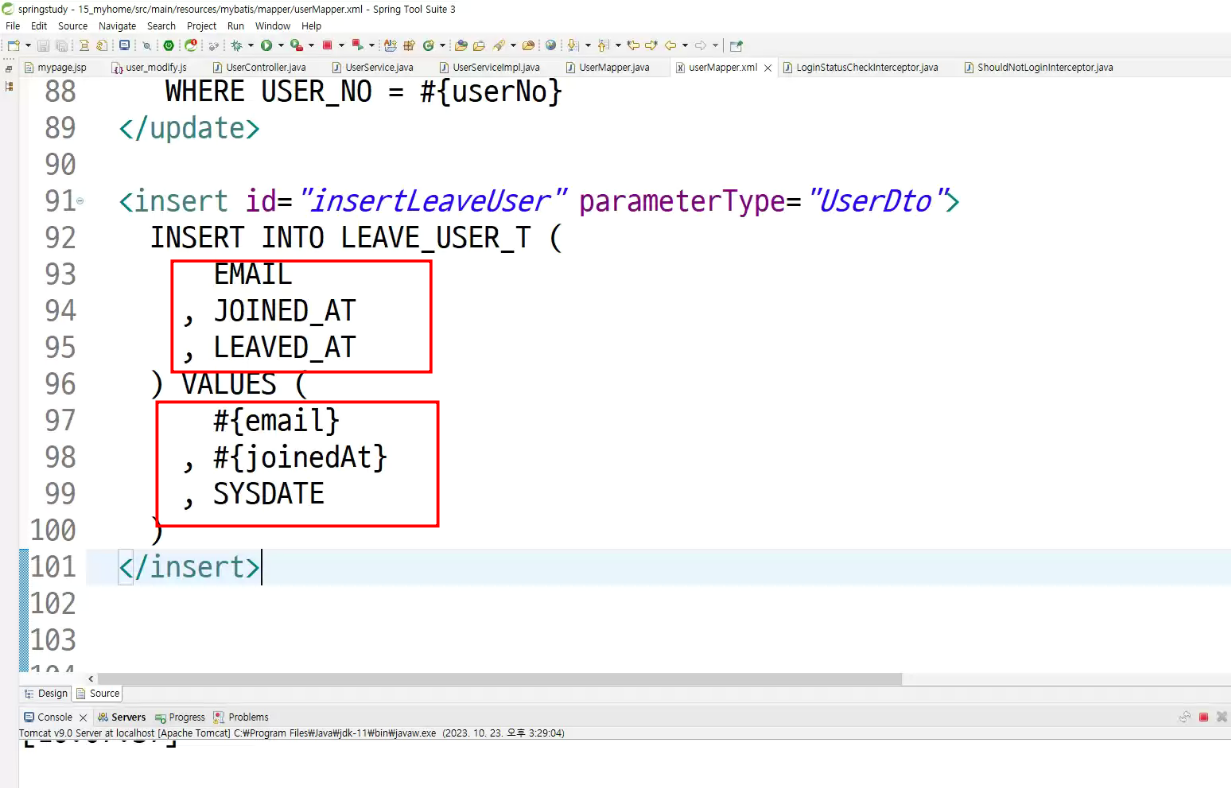
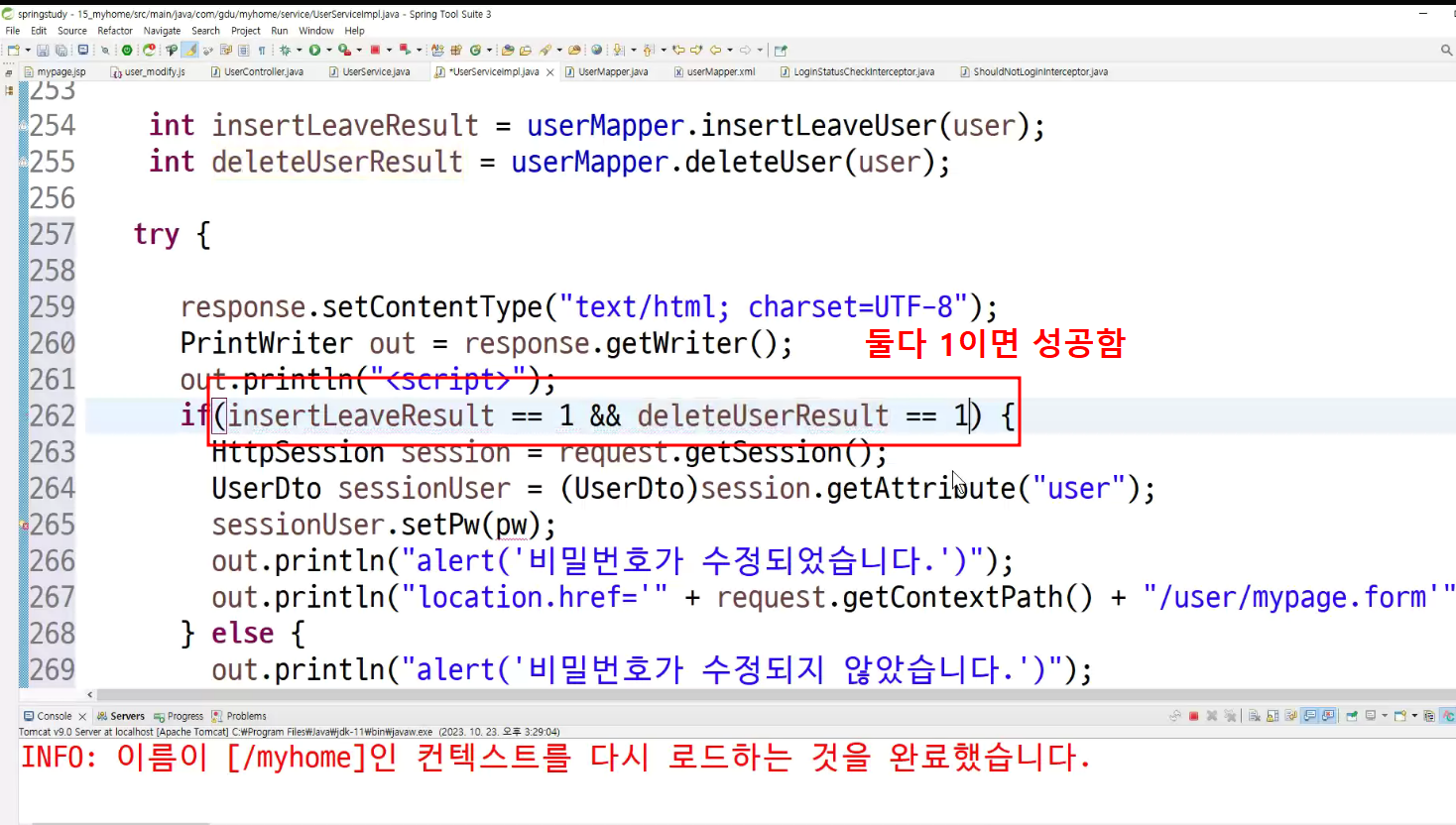
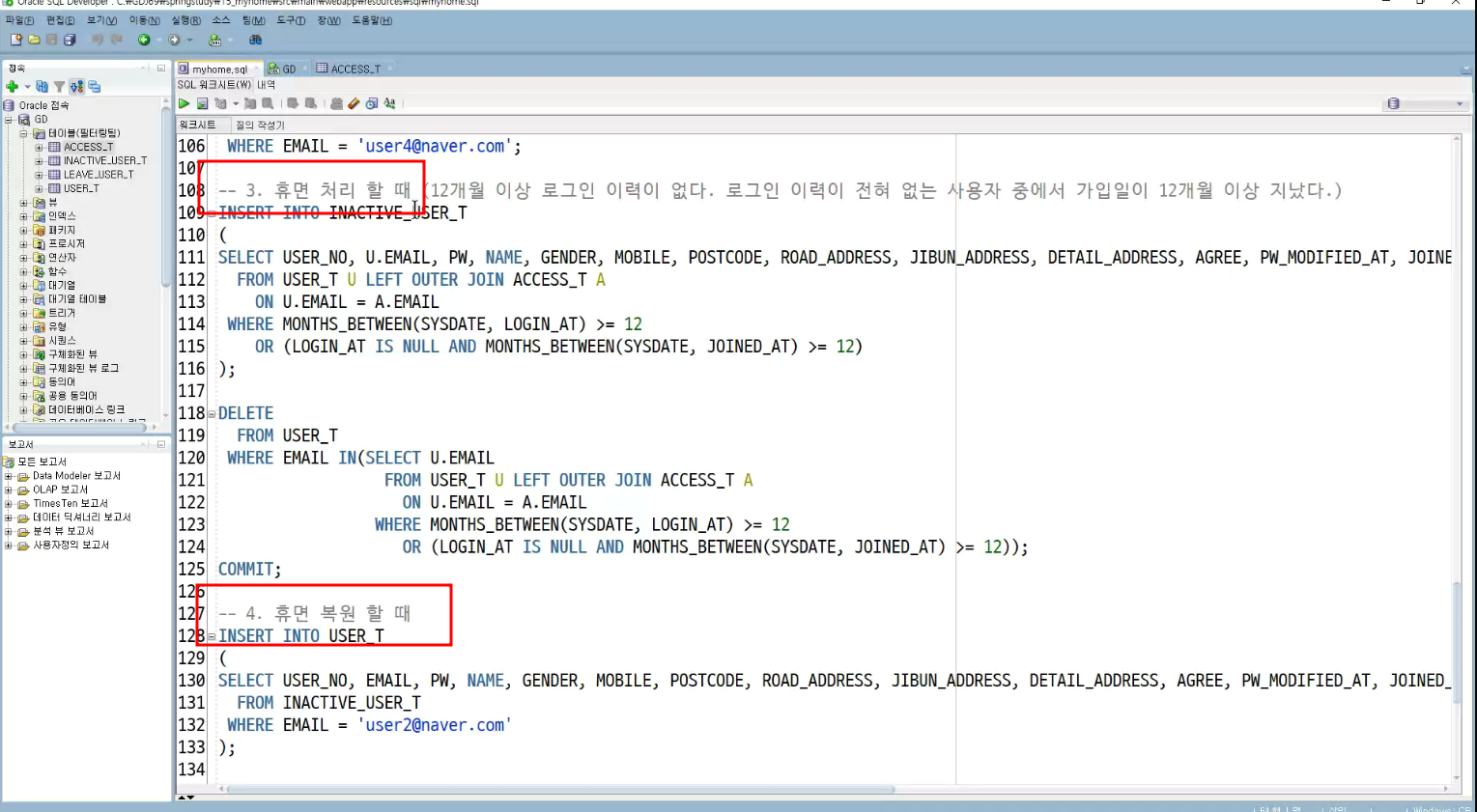
-> insert 두개라서 transaction처리해야함
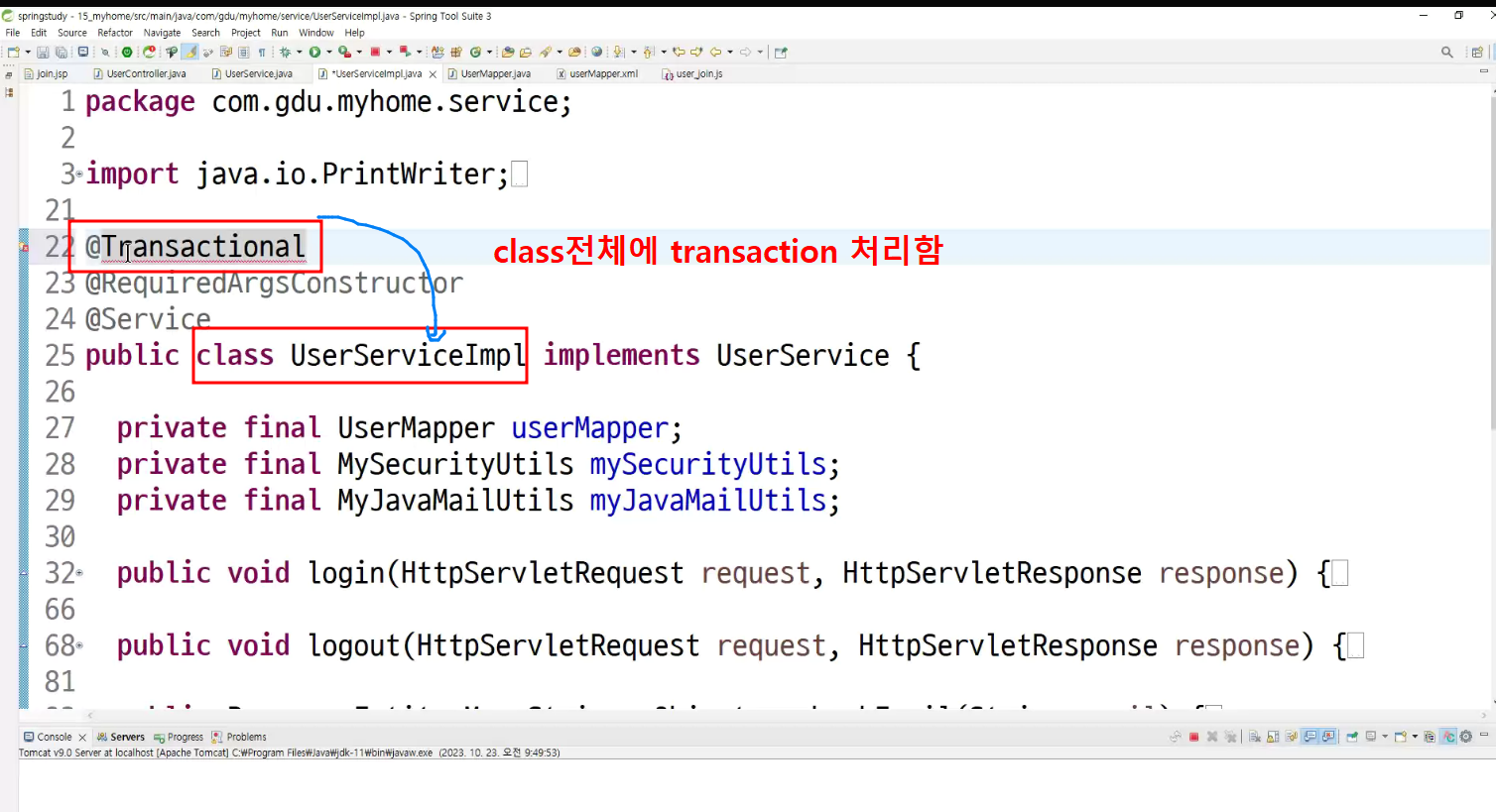
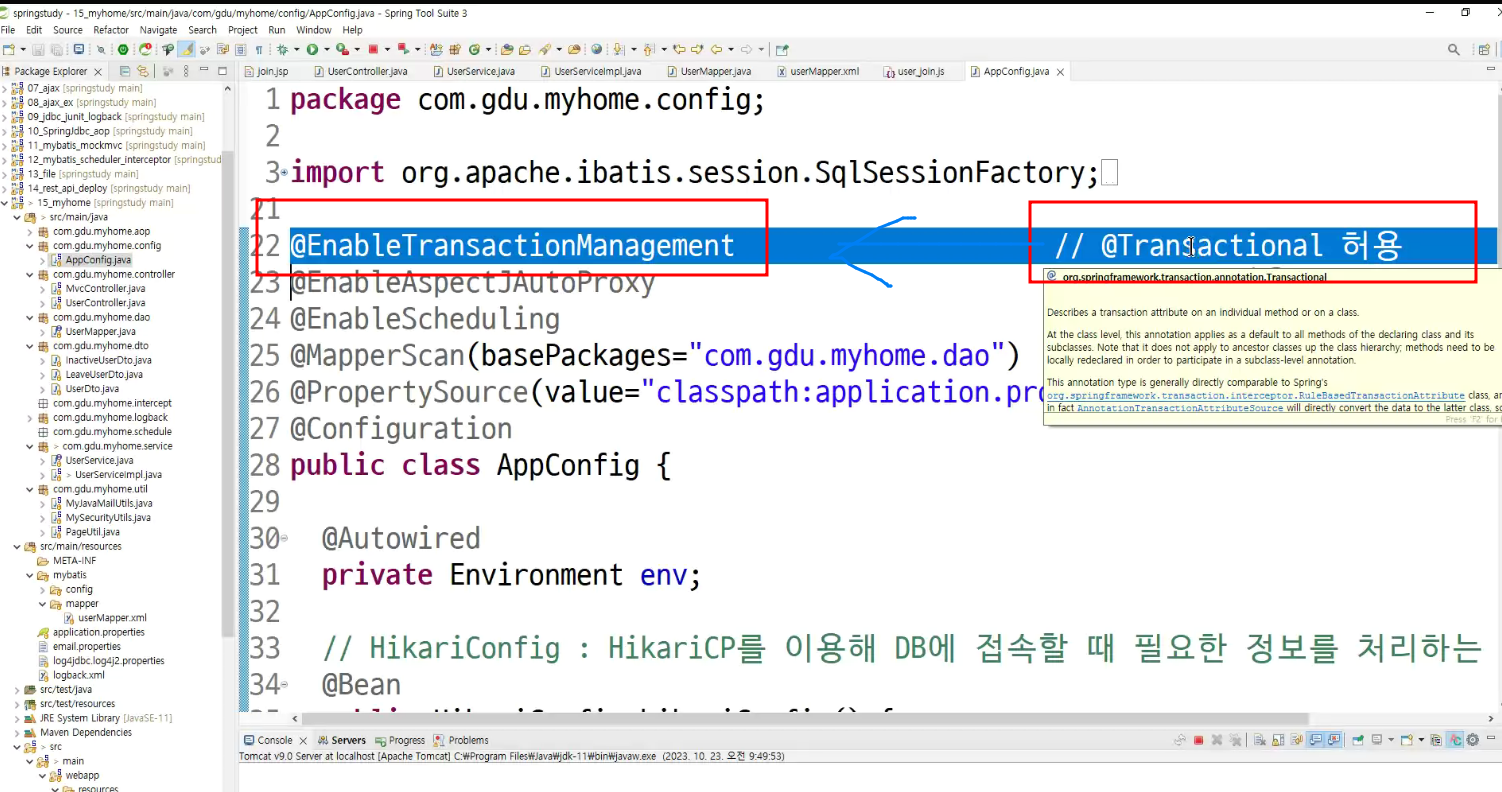
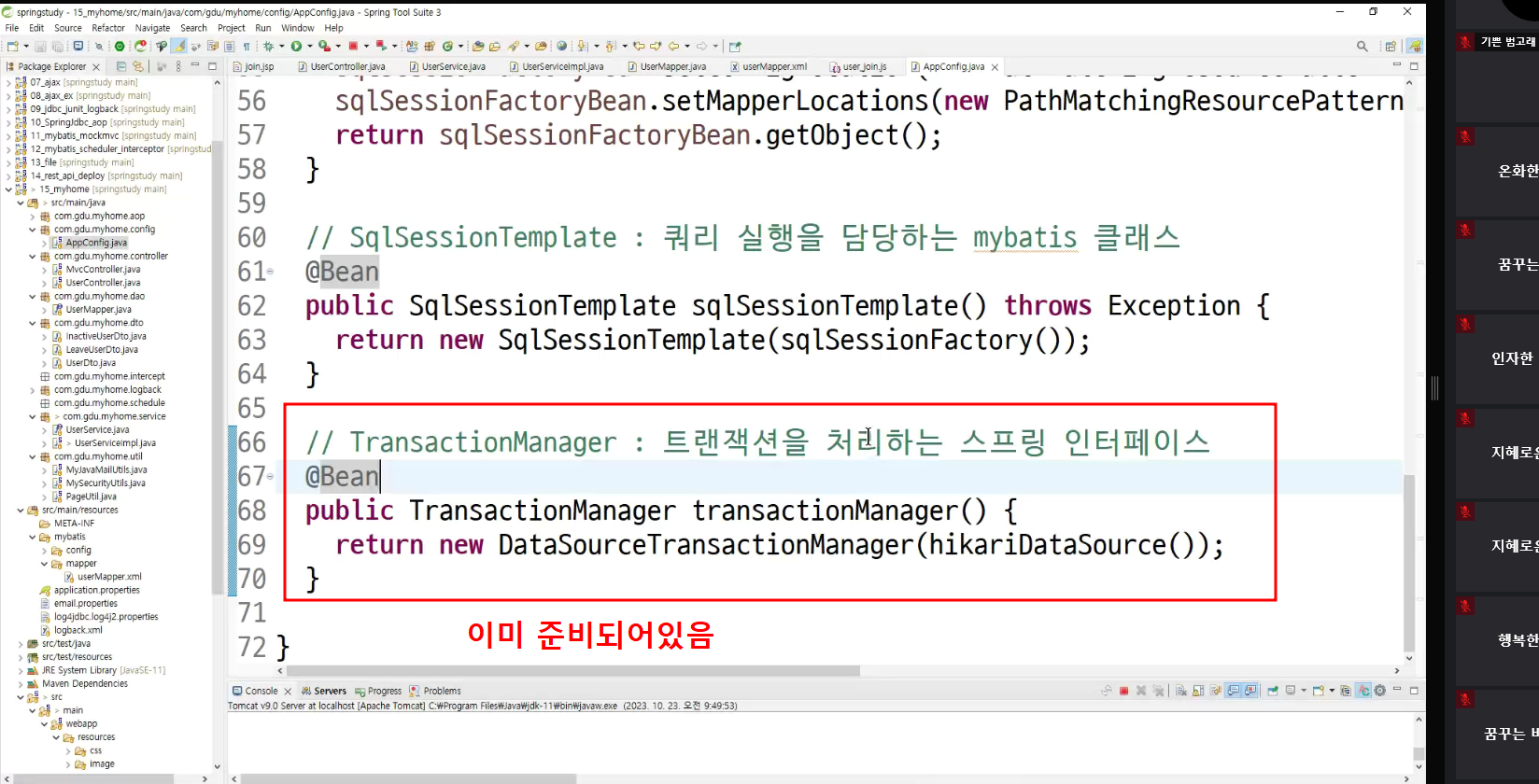
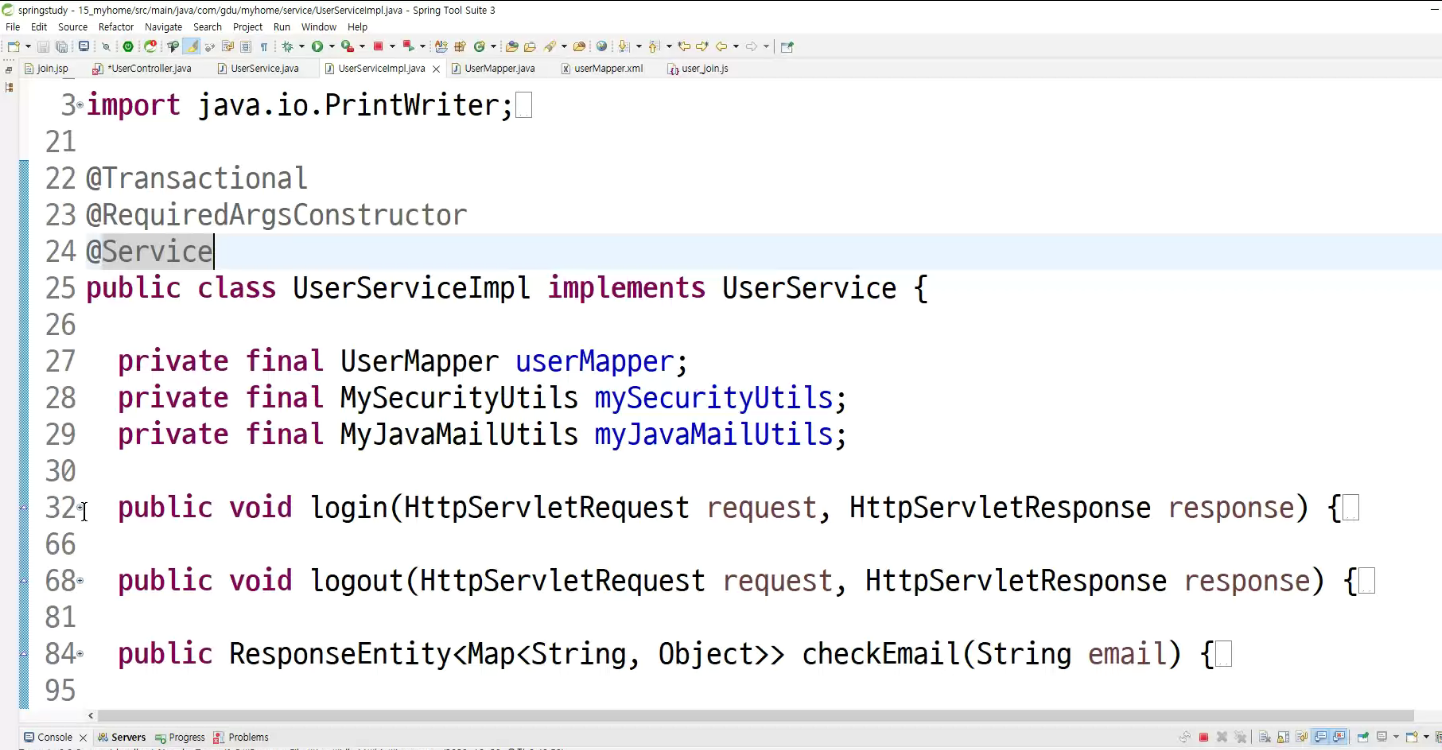
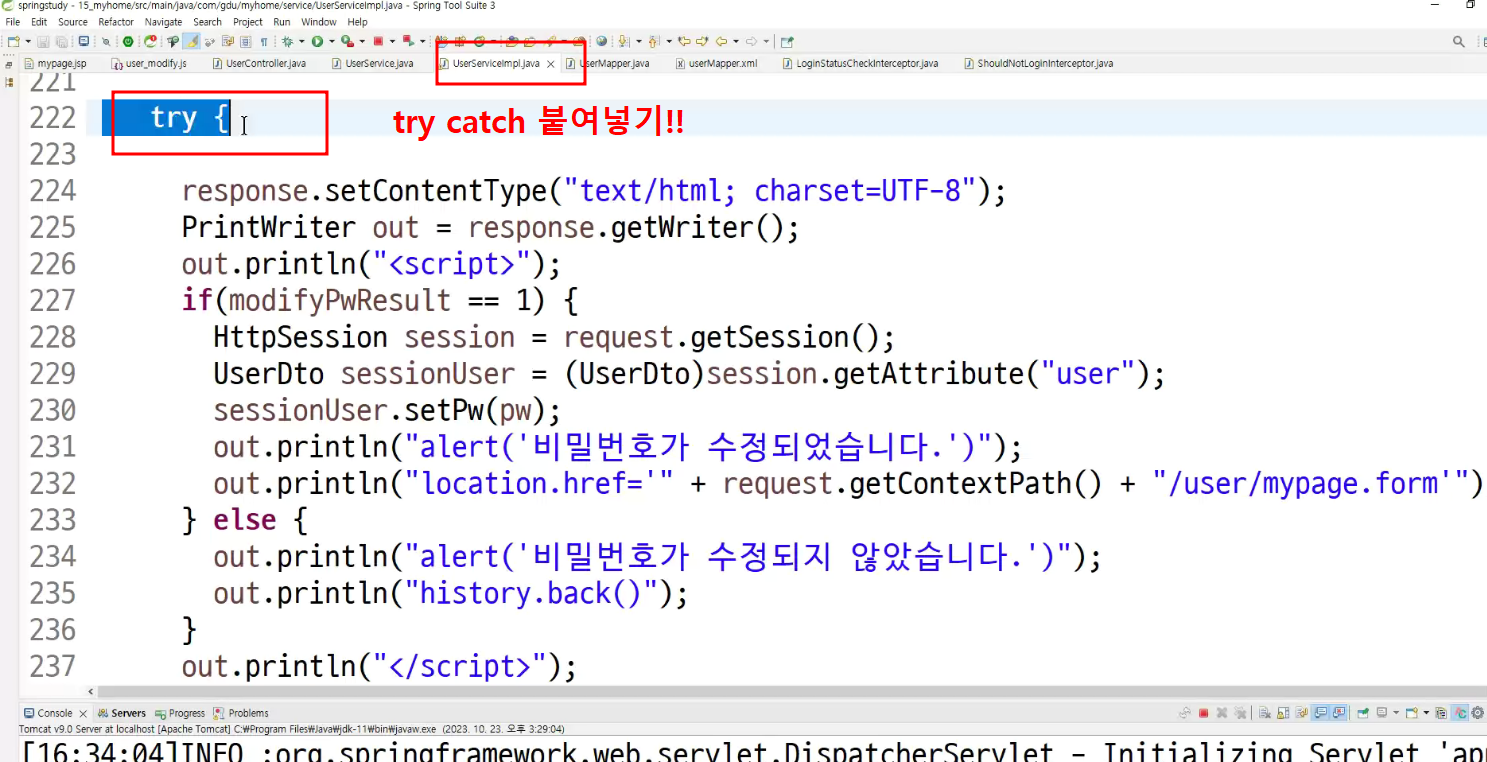
Transcation 처리



-> transaction 처리필요


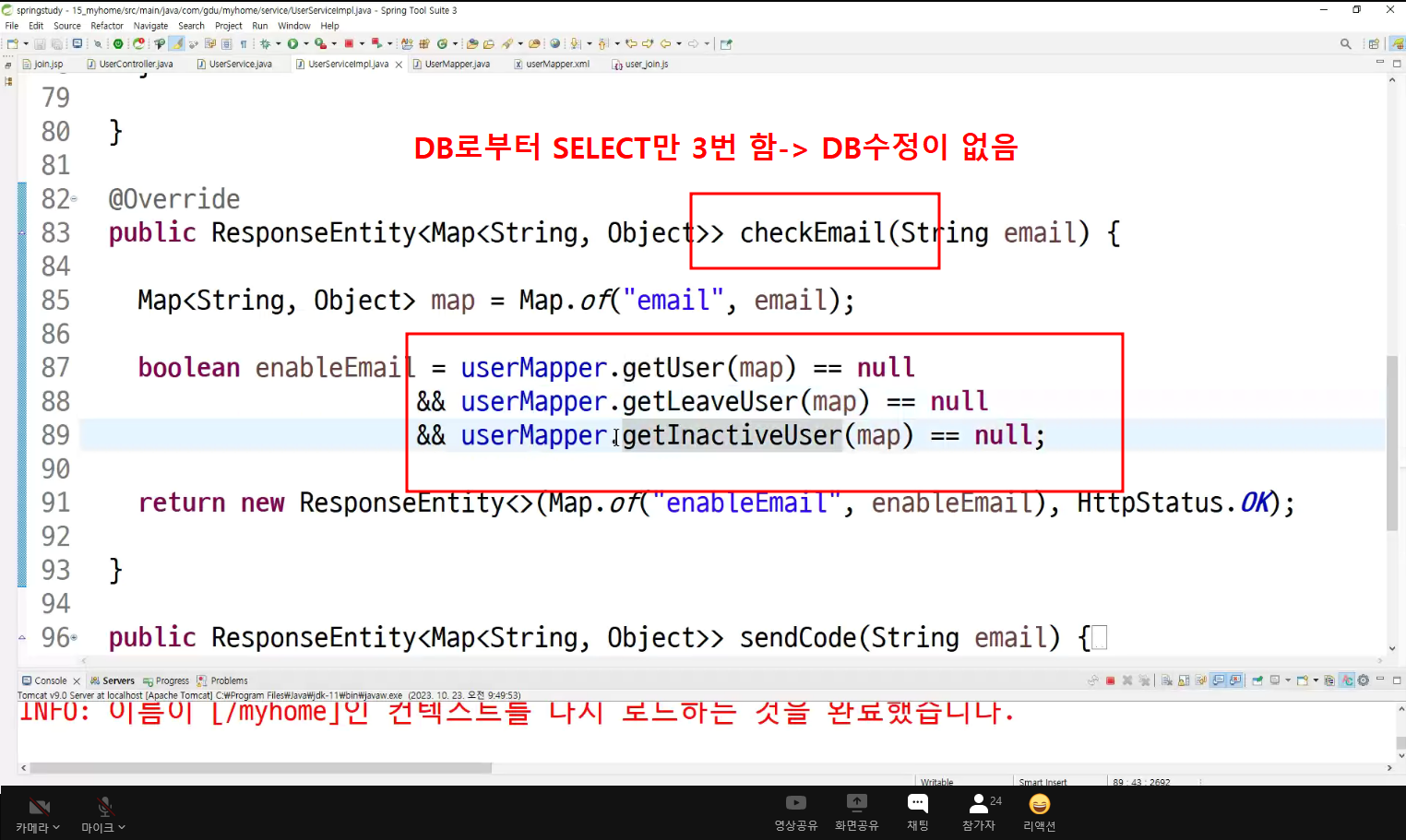
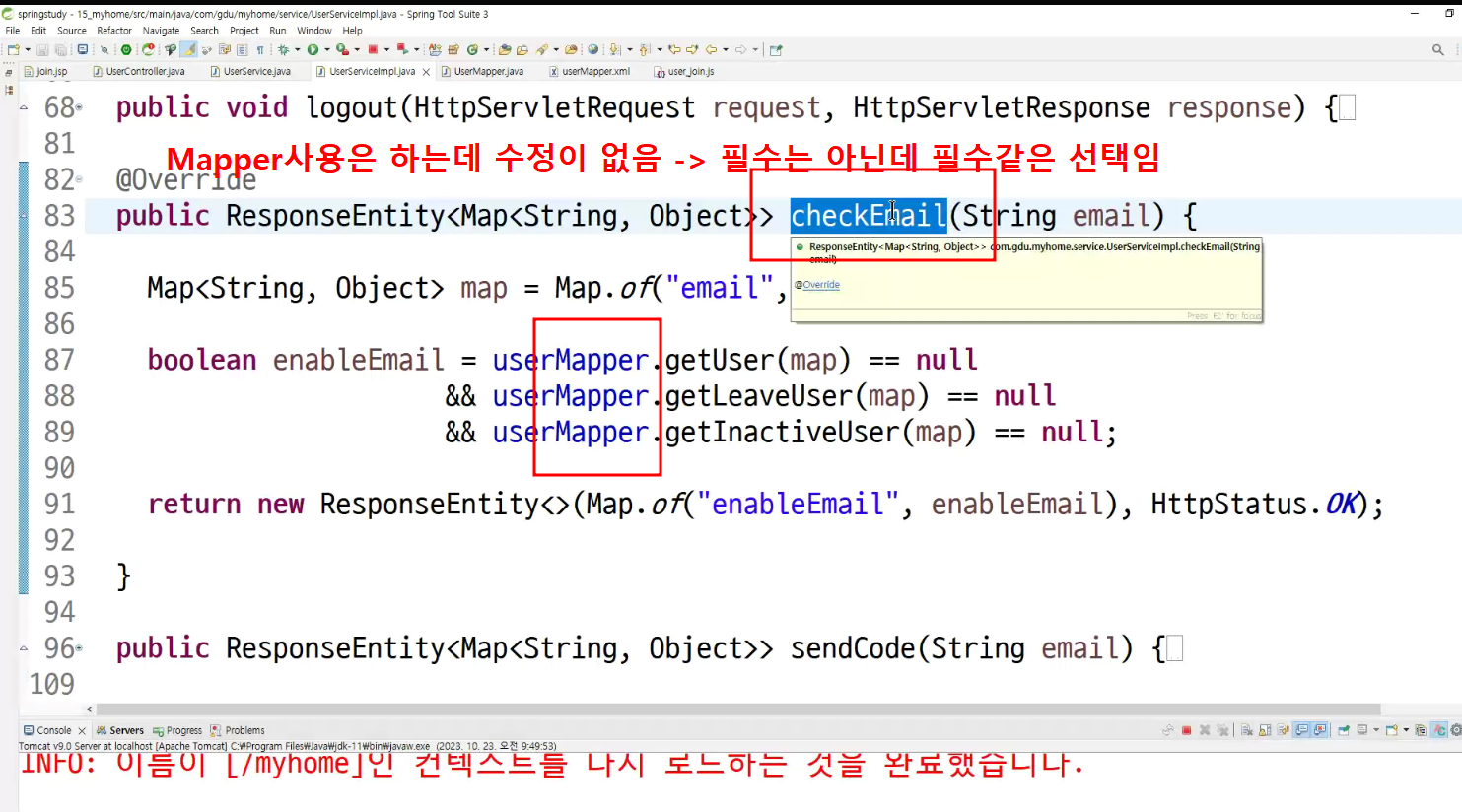
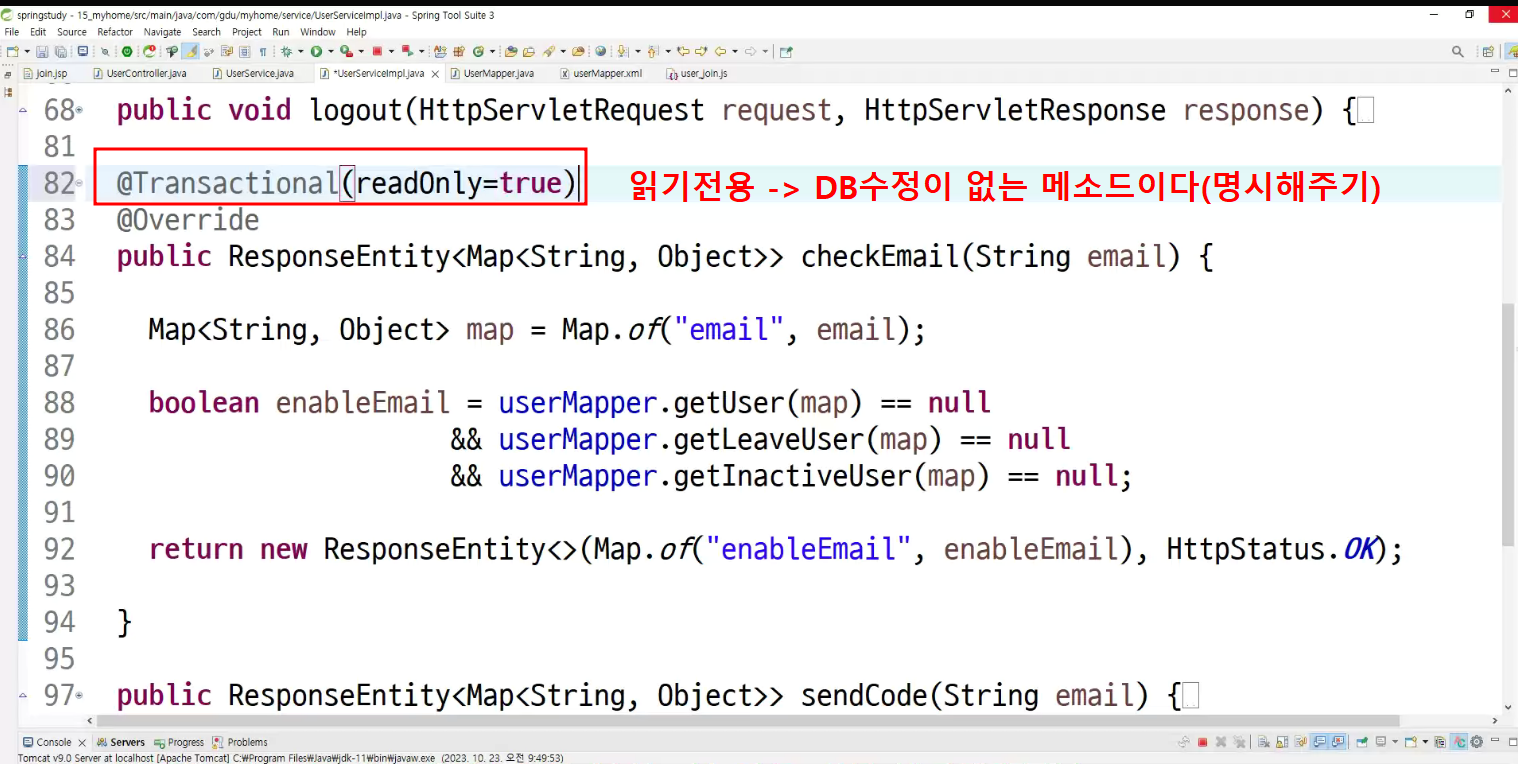
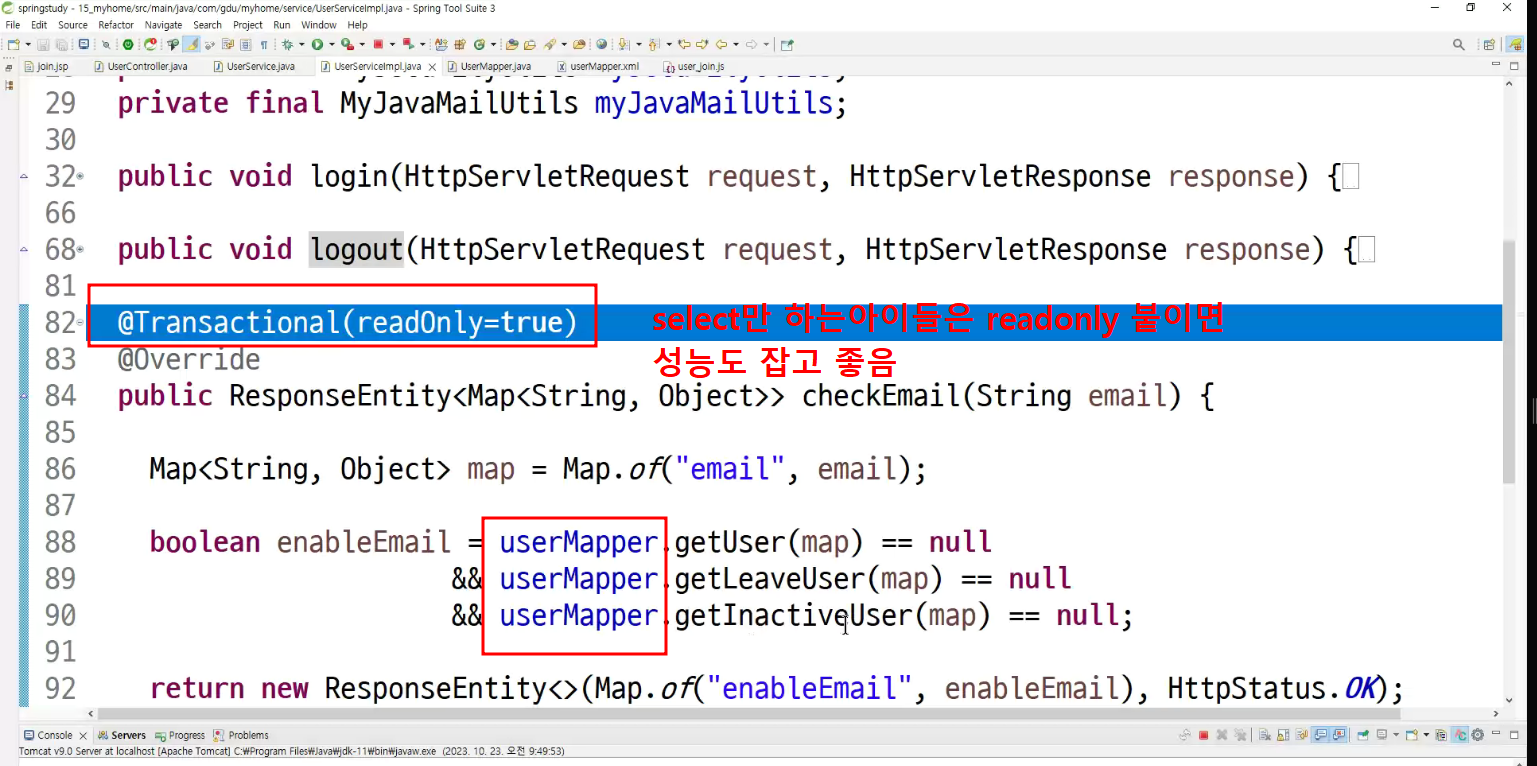
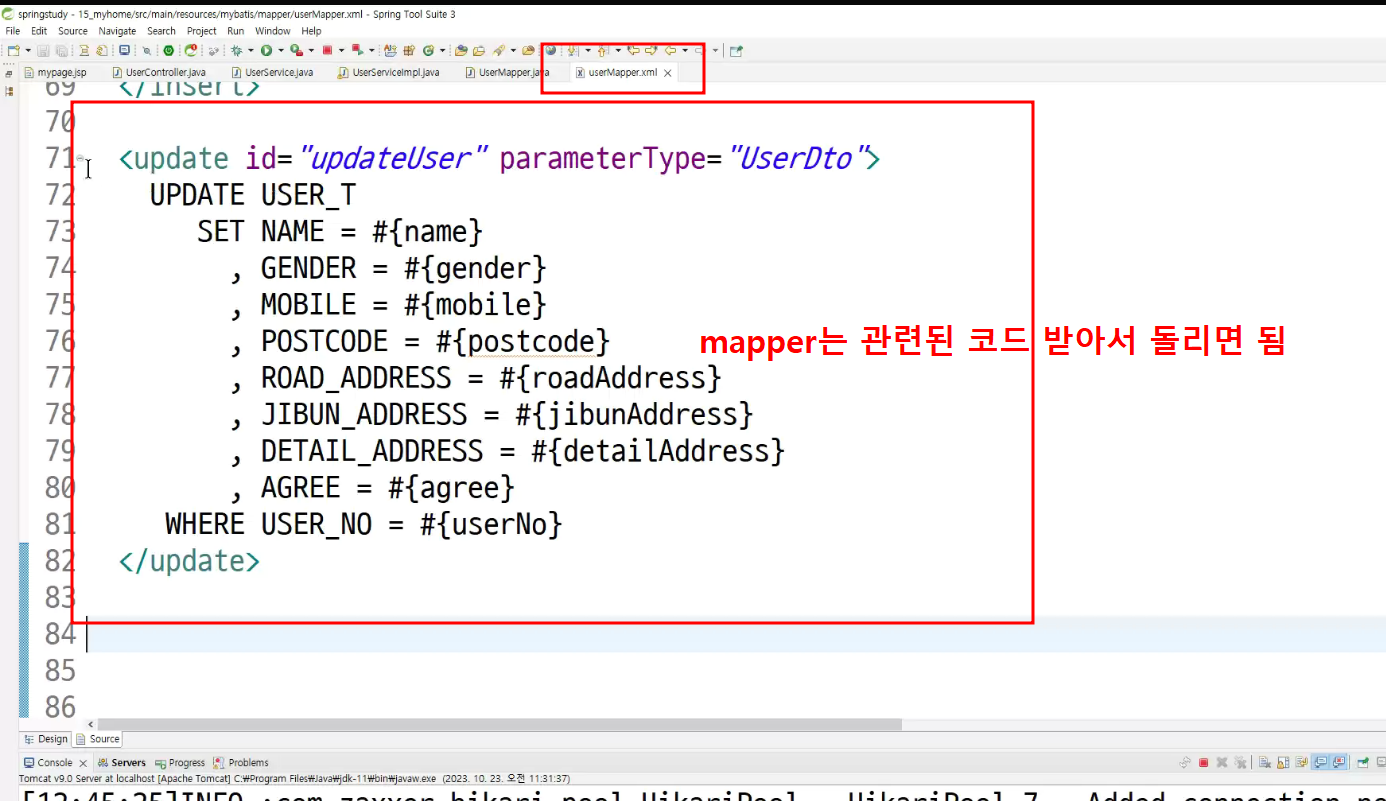
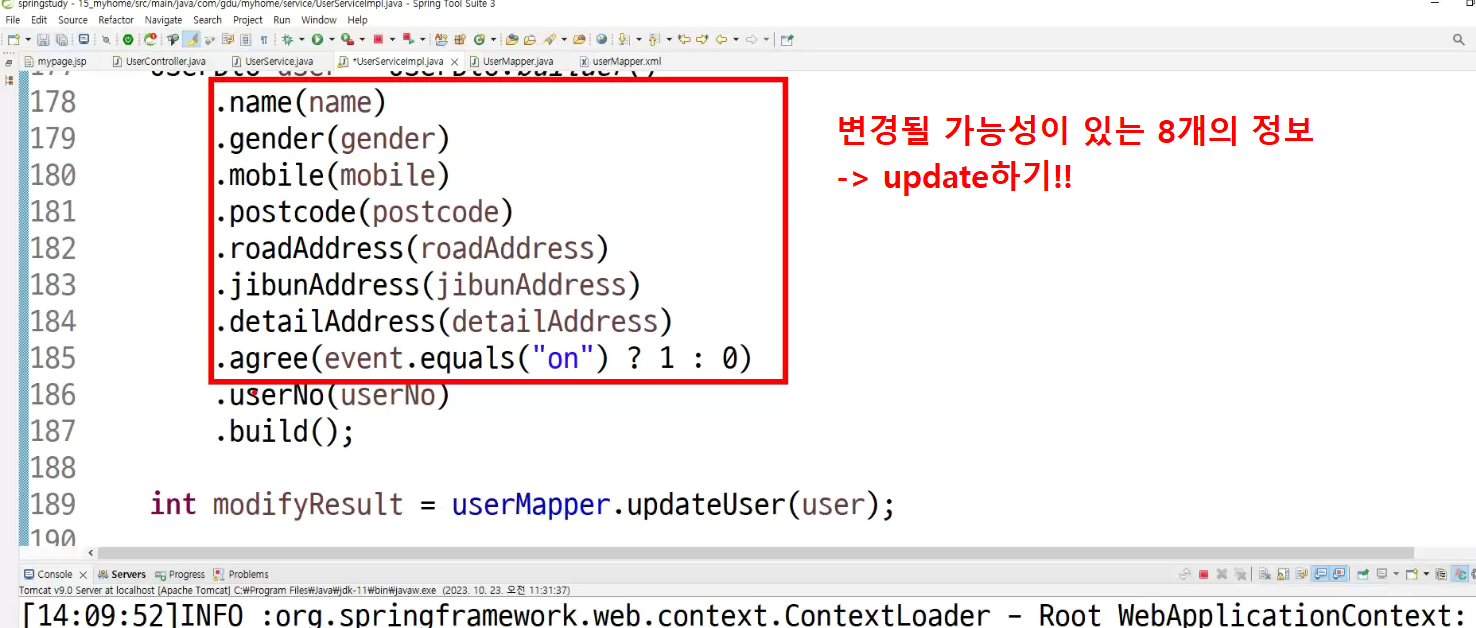
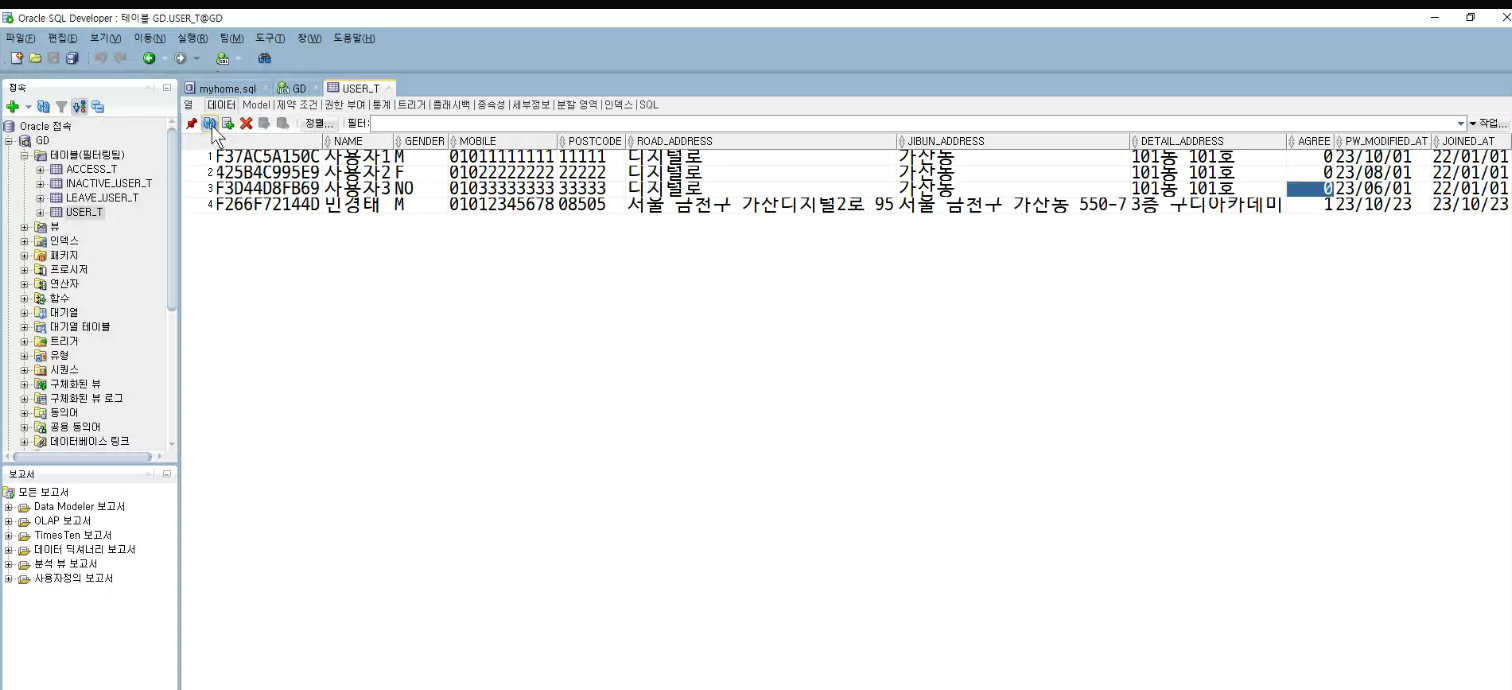
DB수정이 일어나지 않은 애들에게 걸어주면 됨



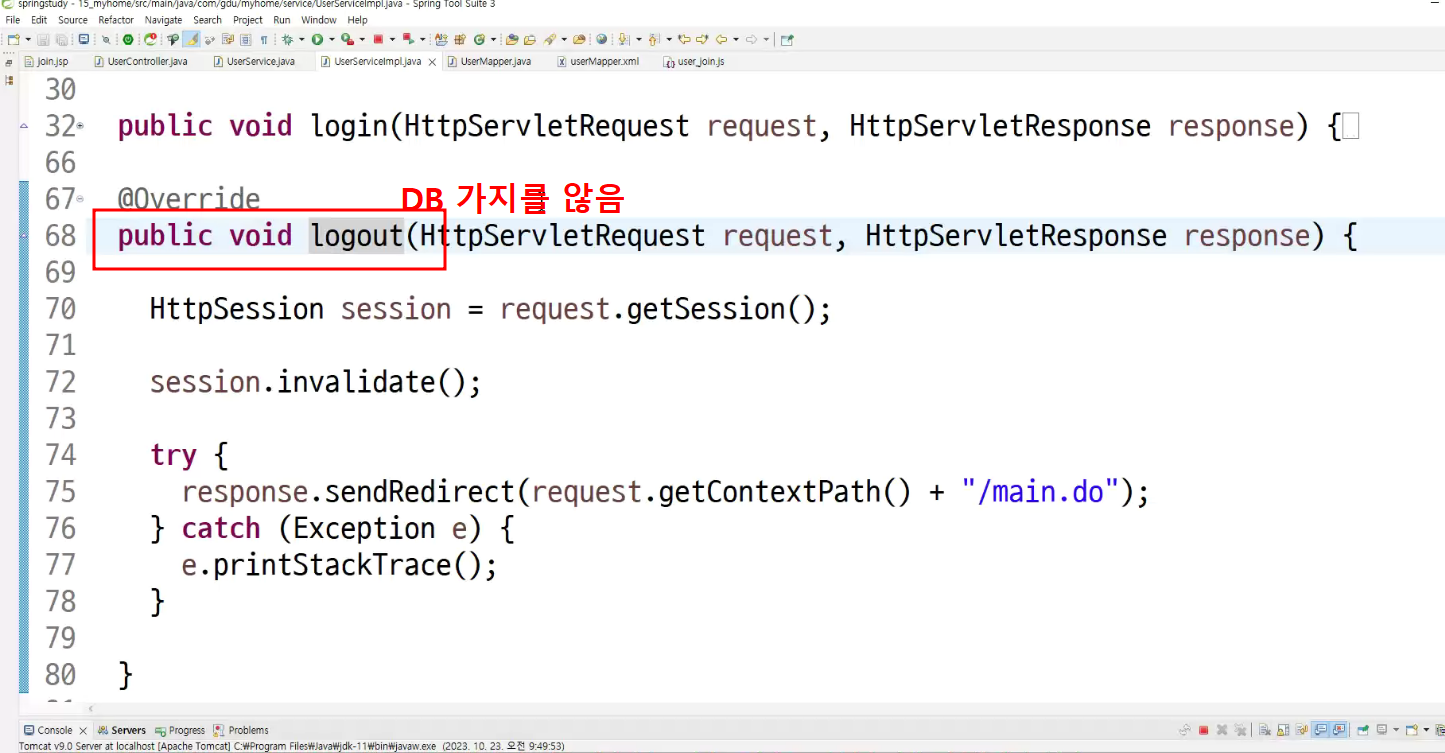
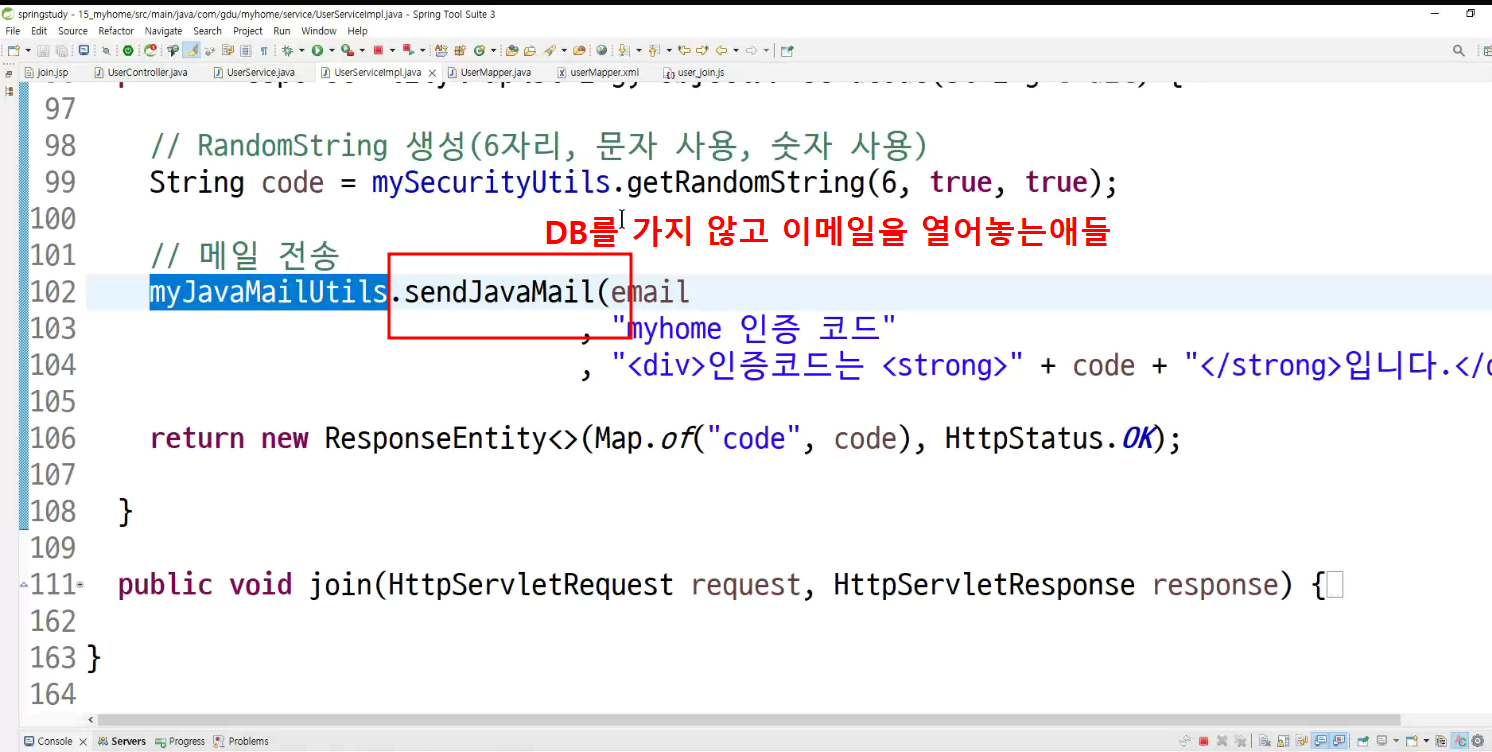
DB를 가는데 DB수정은 없는아이


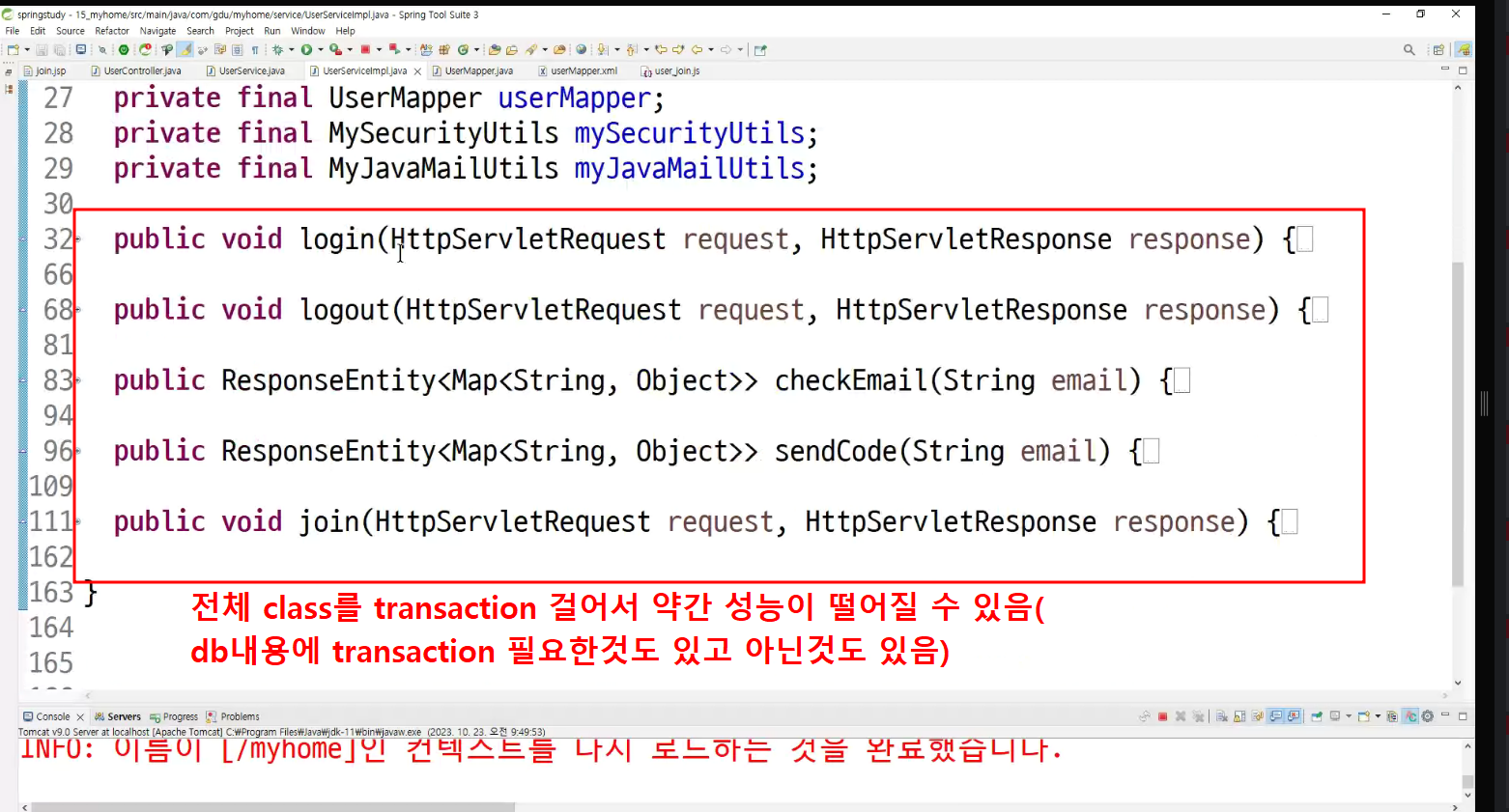
성능향성을 위해서 -> readOnly
★★★ class레벨에 붙이기!!








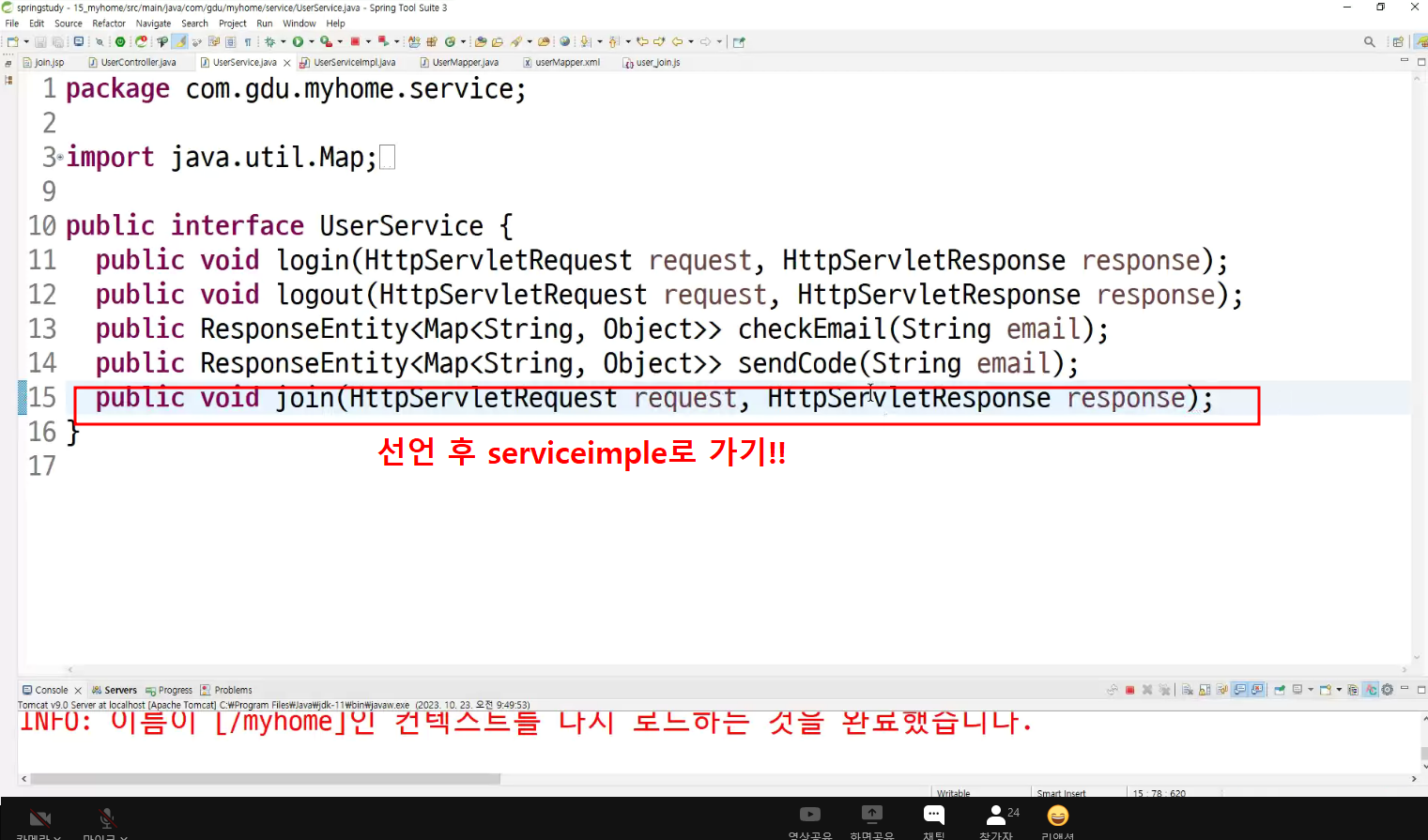
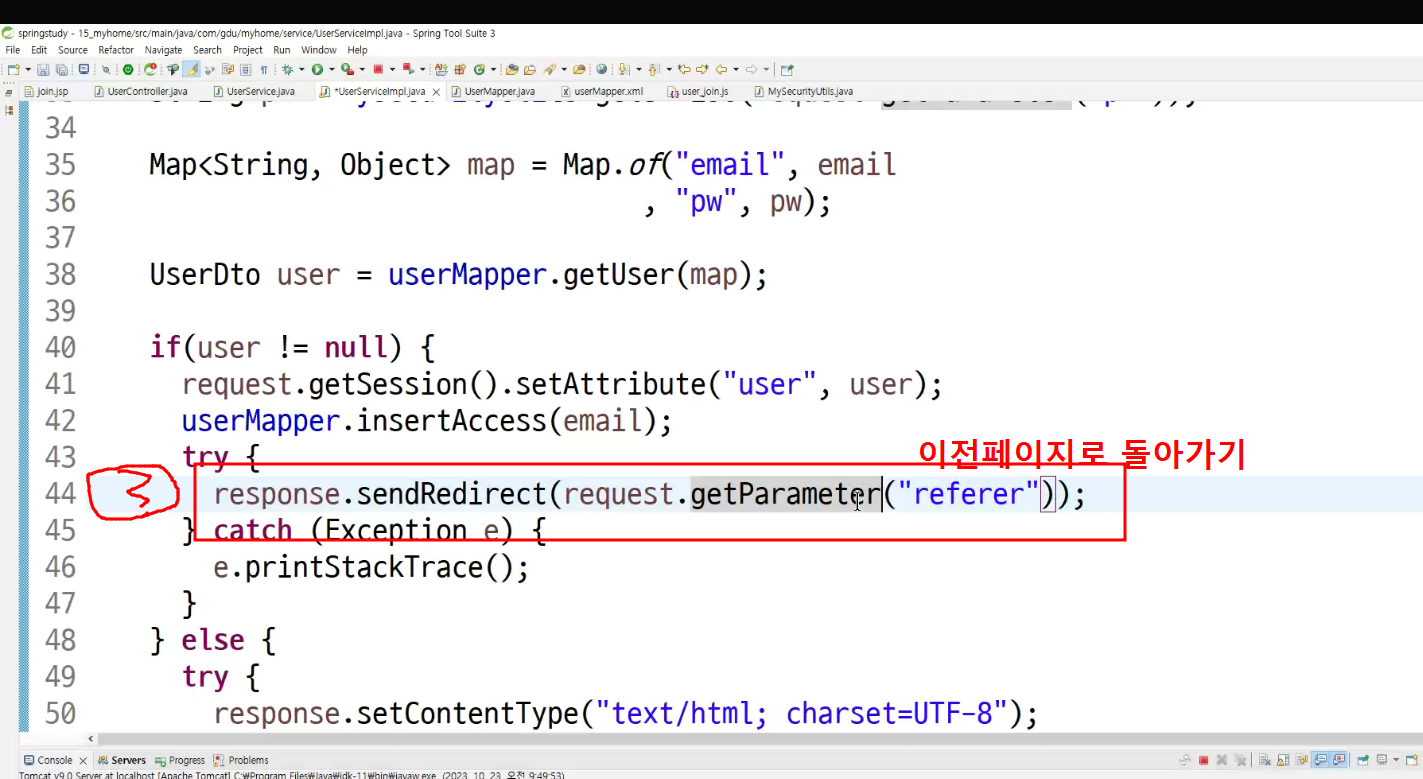
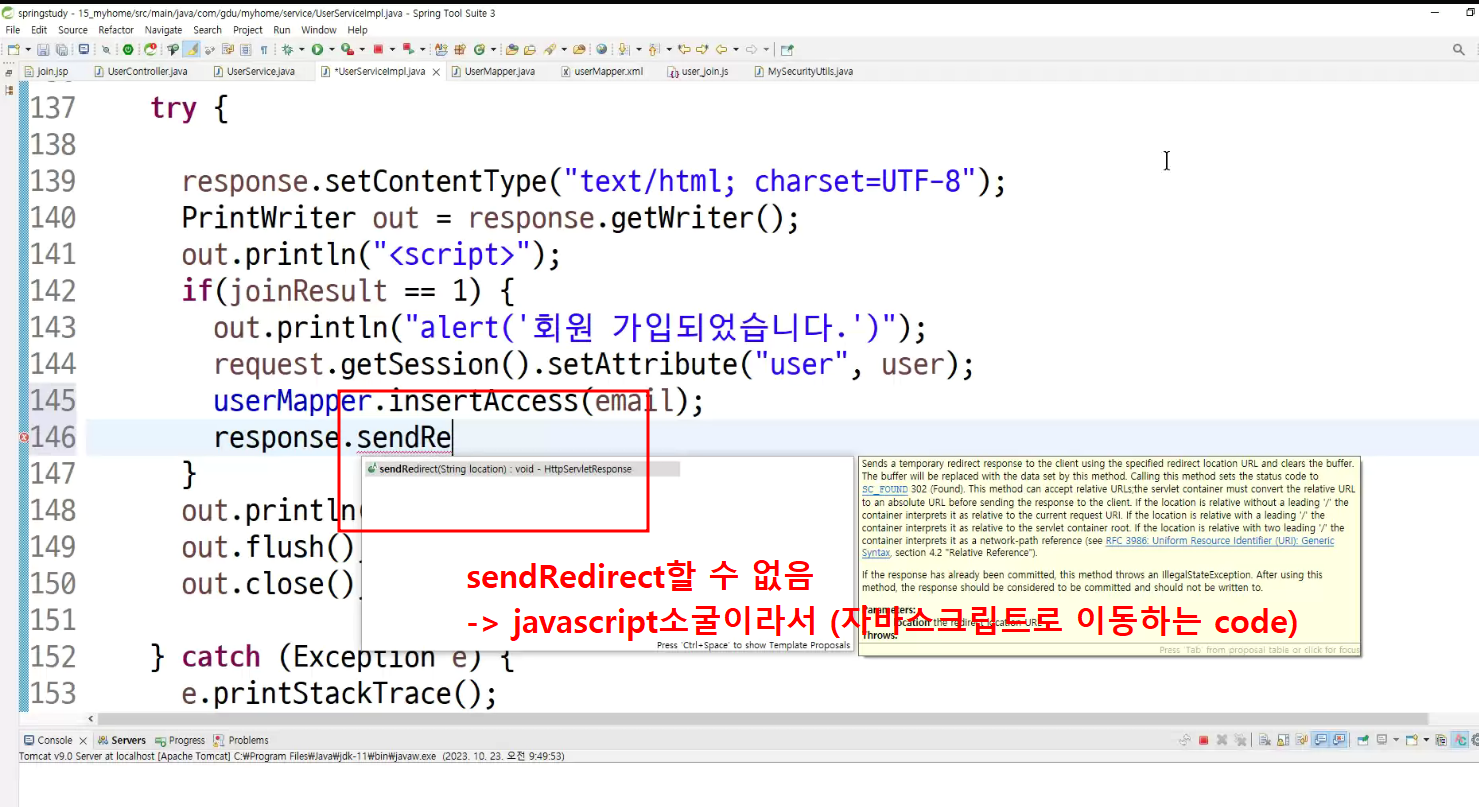
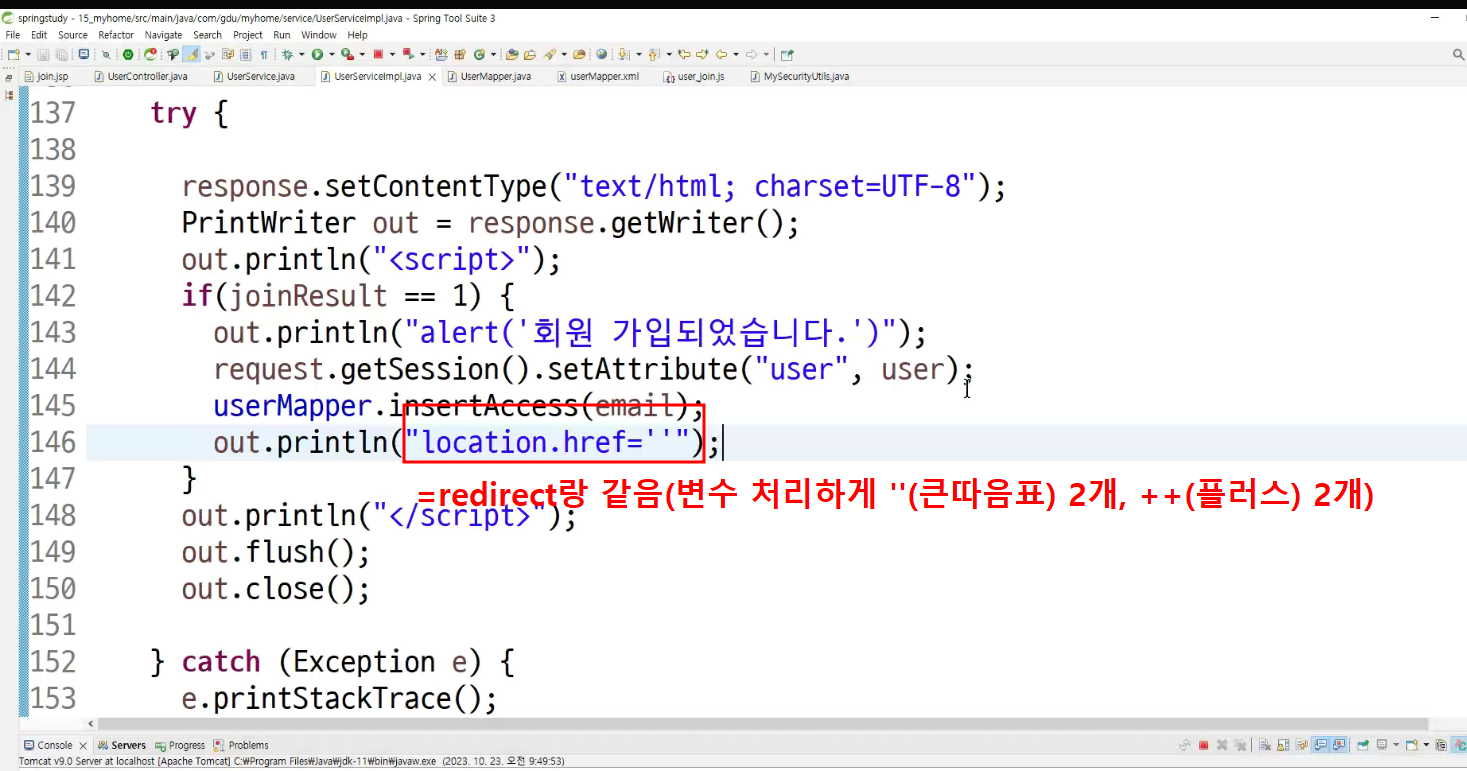
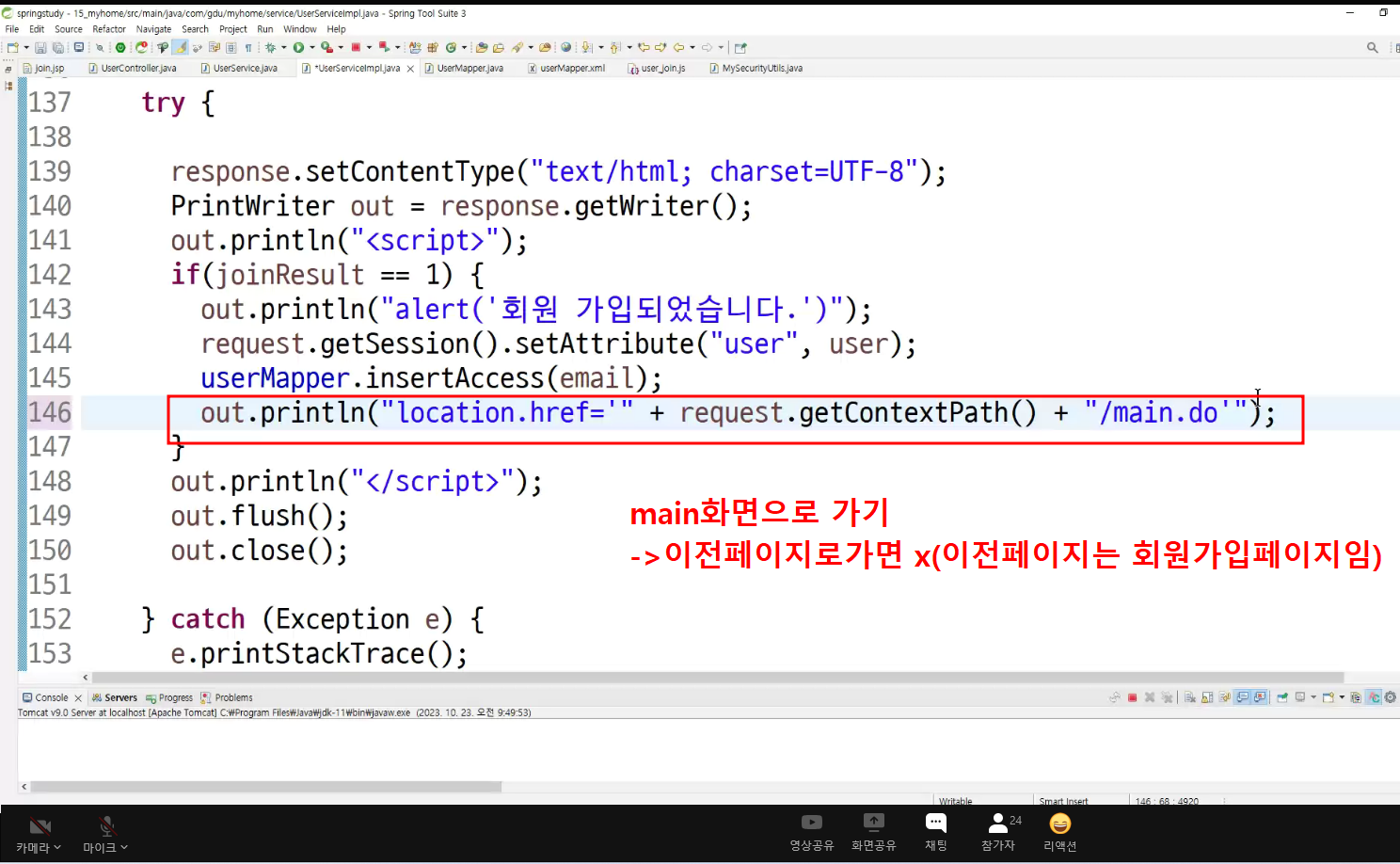
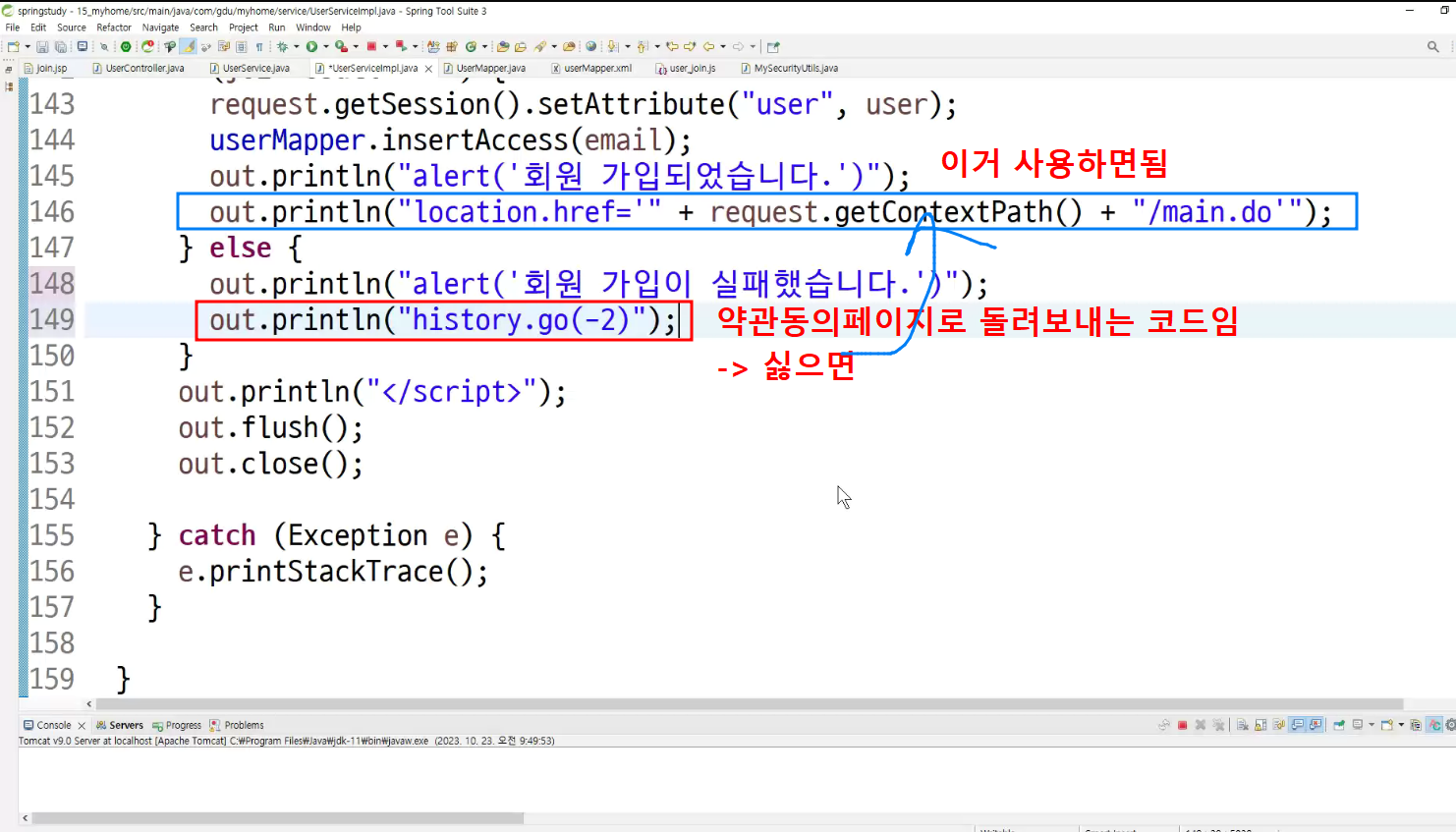
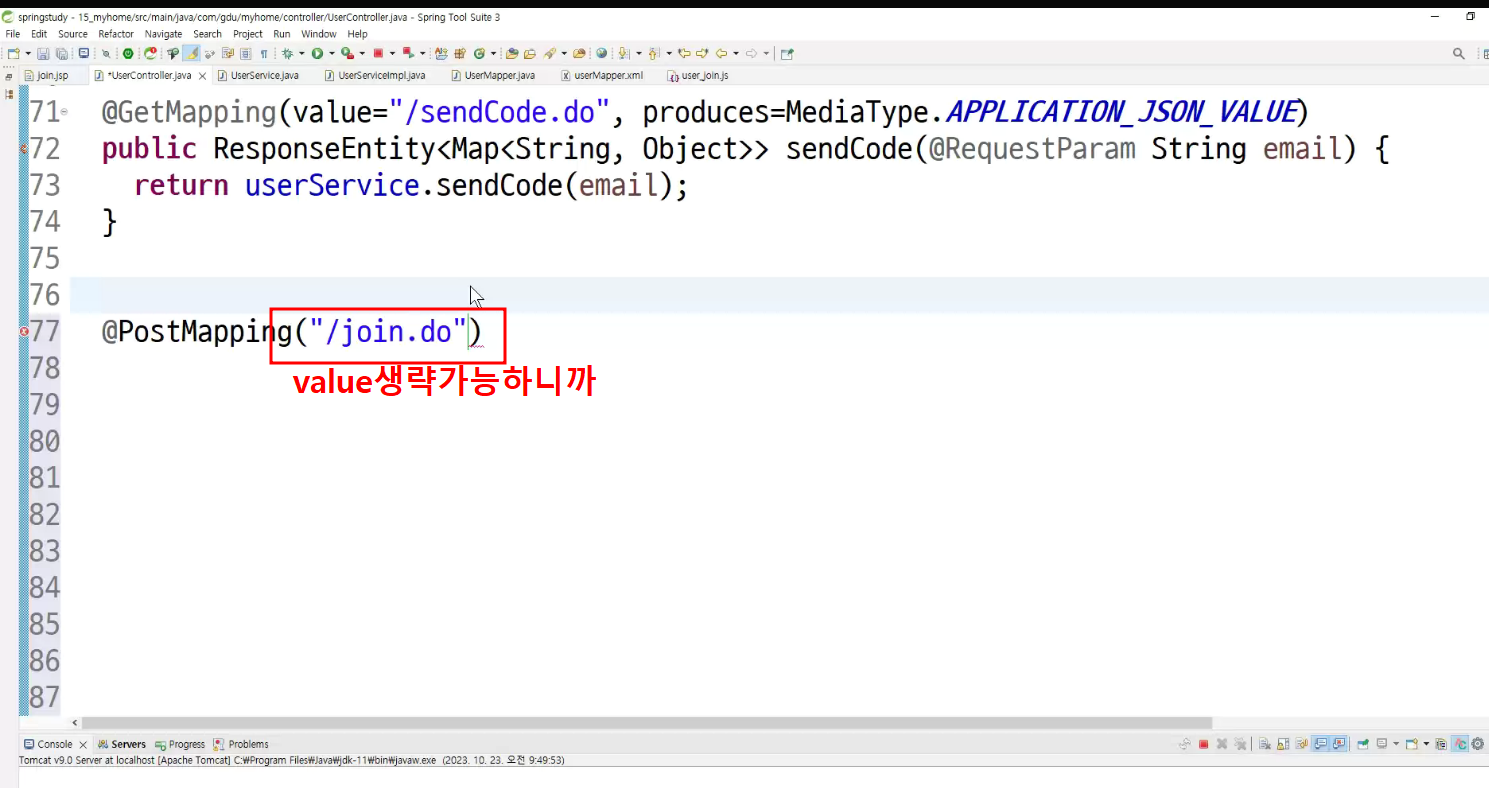
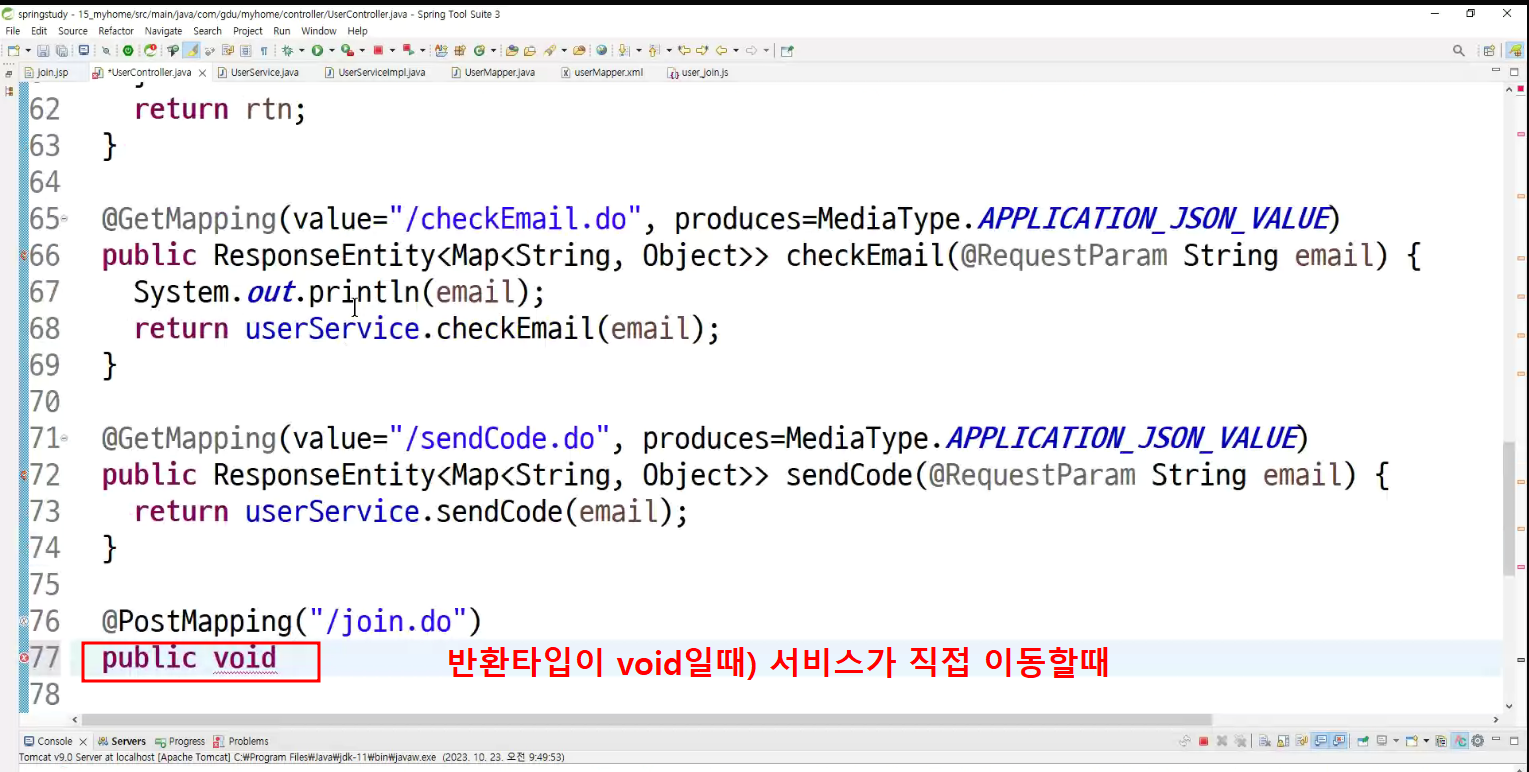
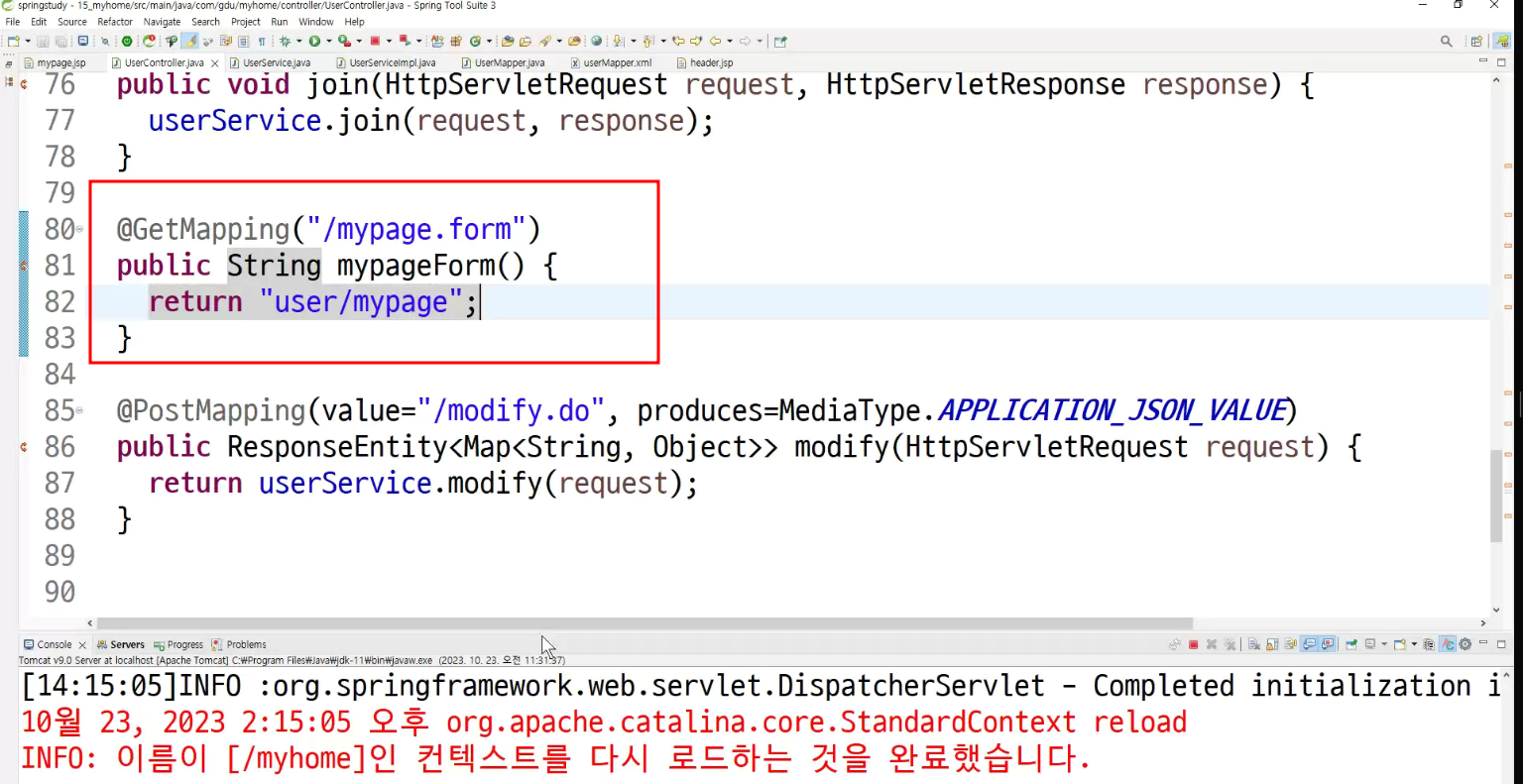
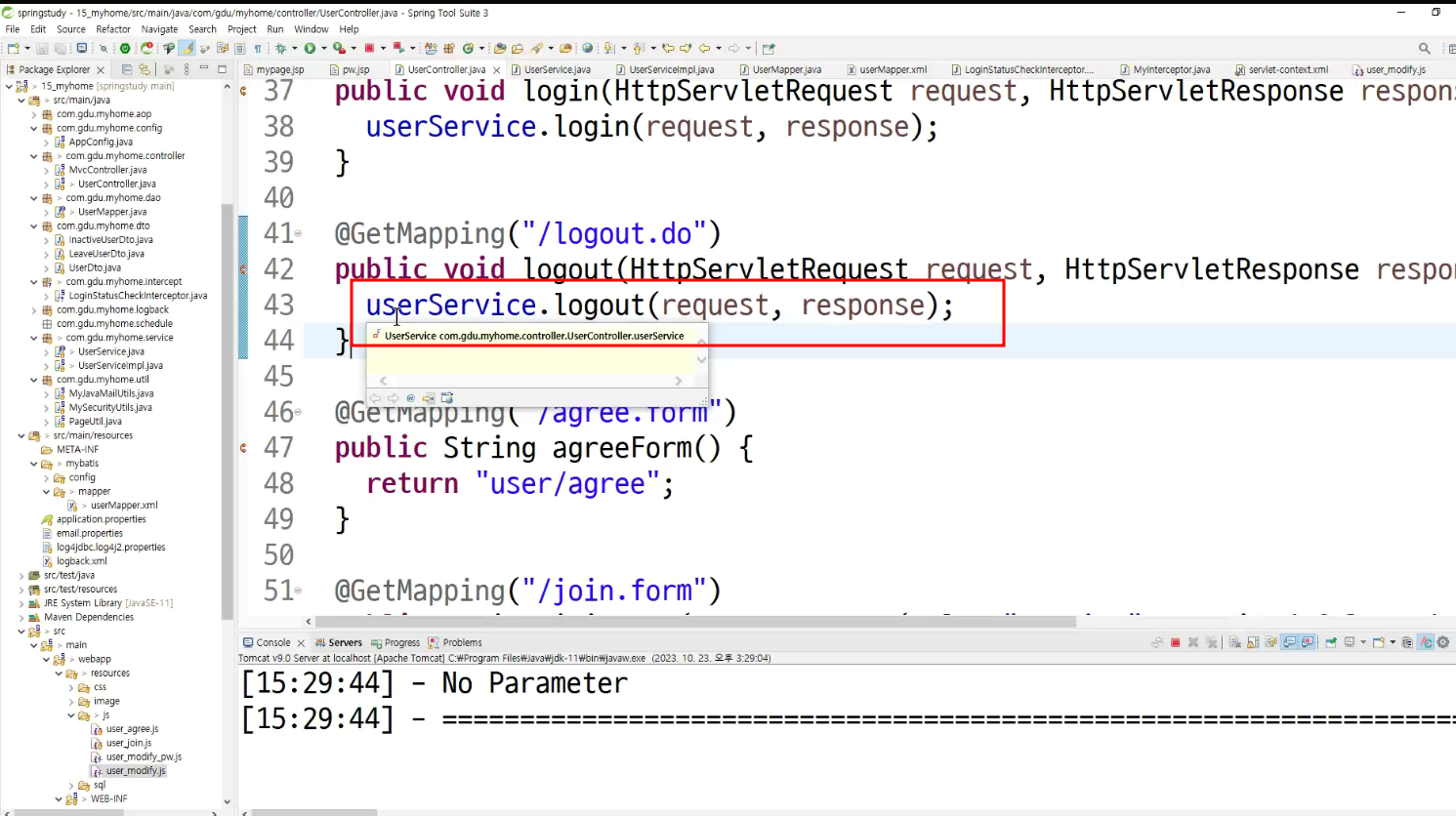
-> 직접 이동할때 그래서 void쓰는것!!


테스트는 한번만 하고 그 다음부터는







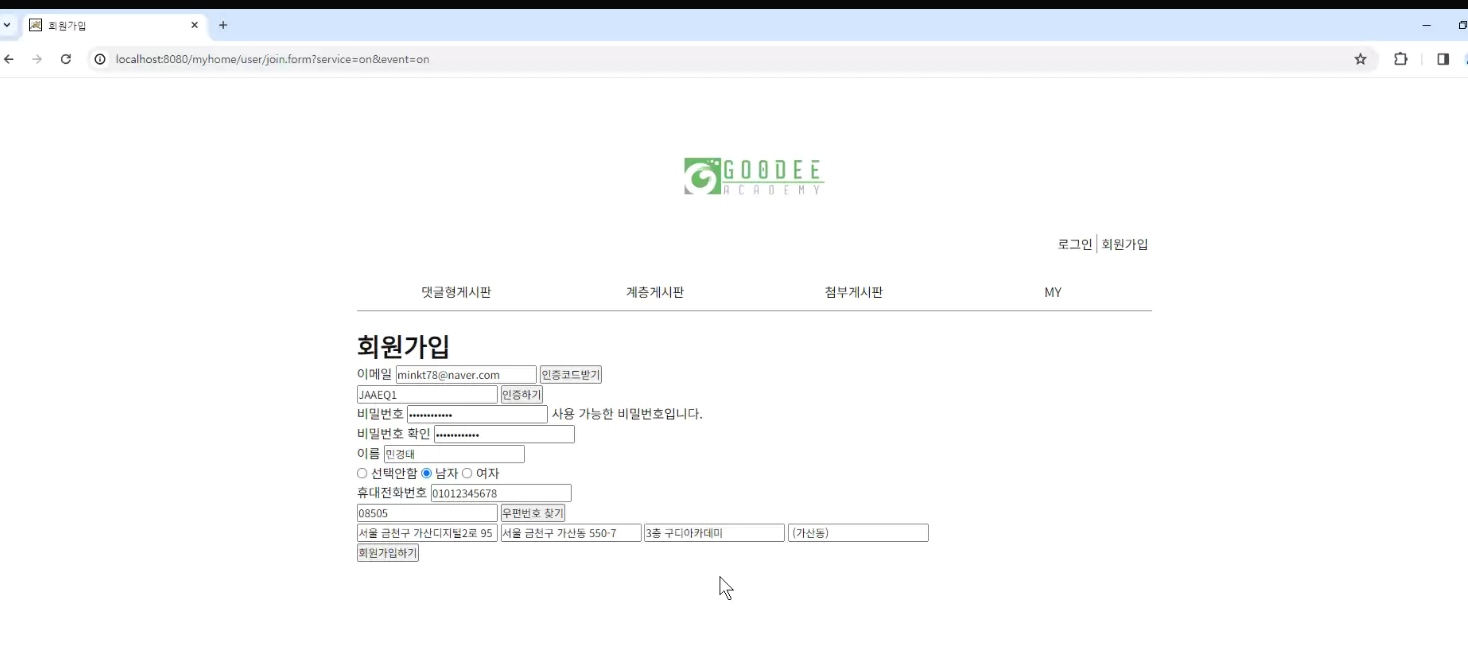
-> 회원가입 후 로그인까지 바로 되는상황까지








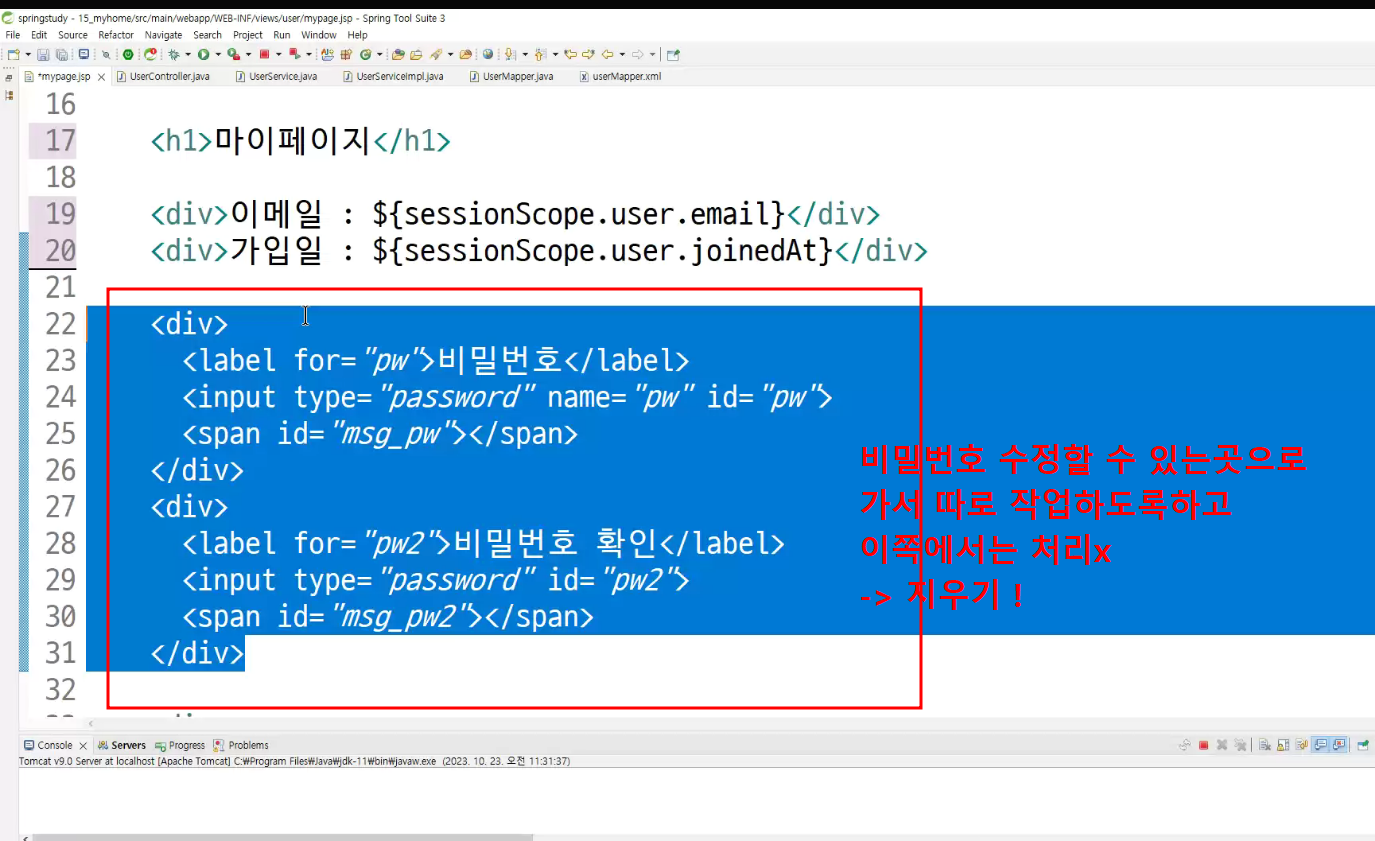
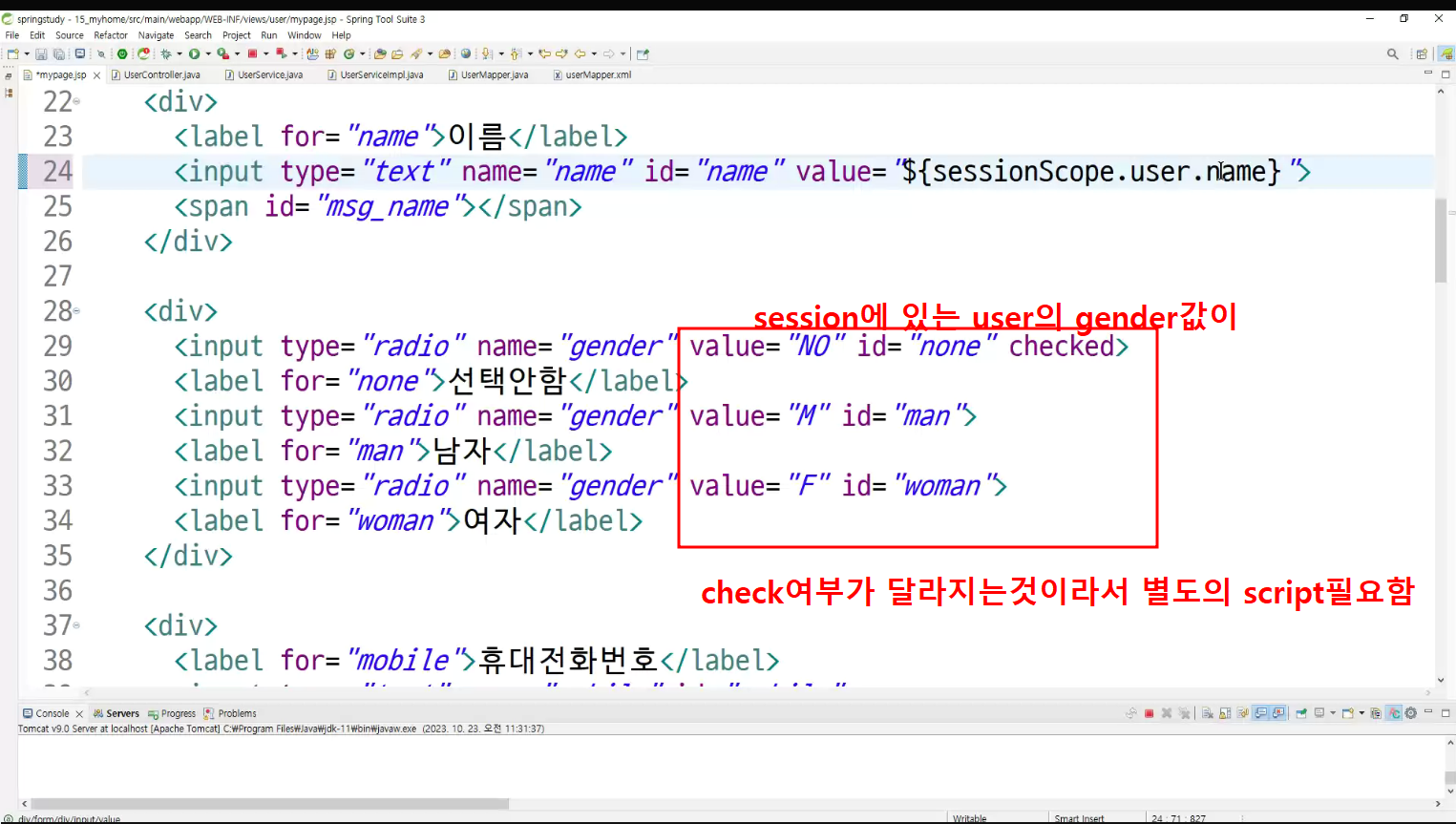
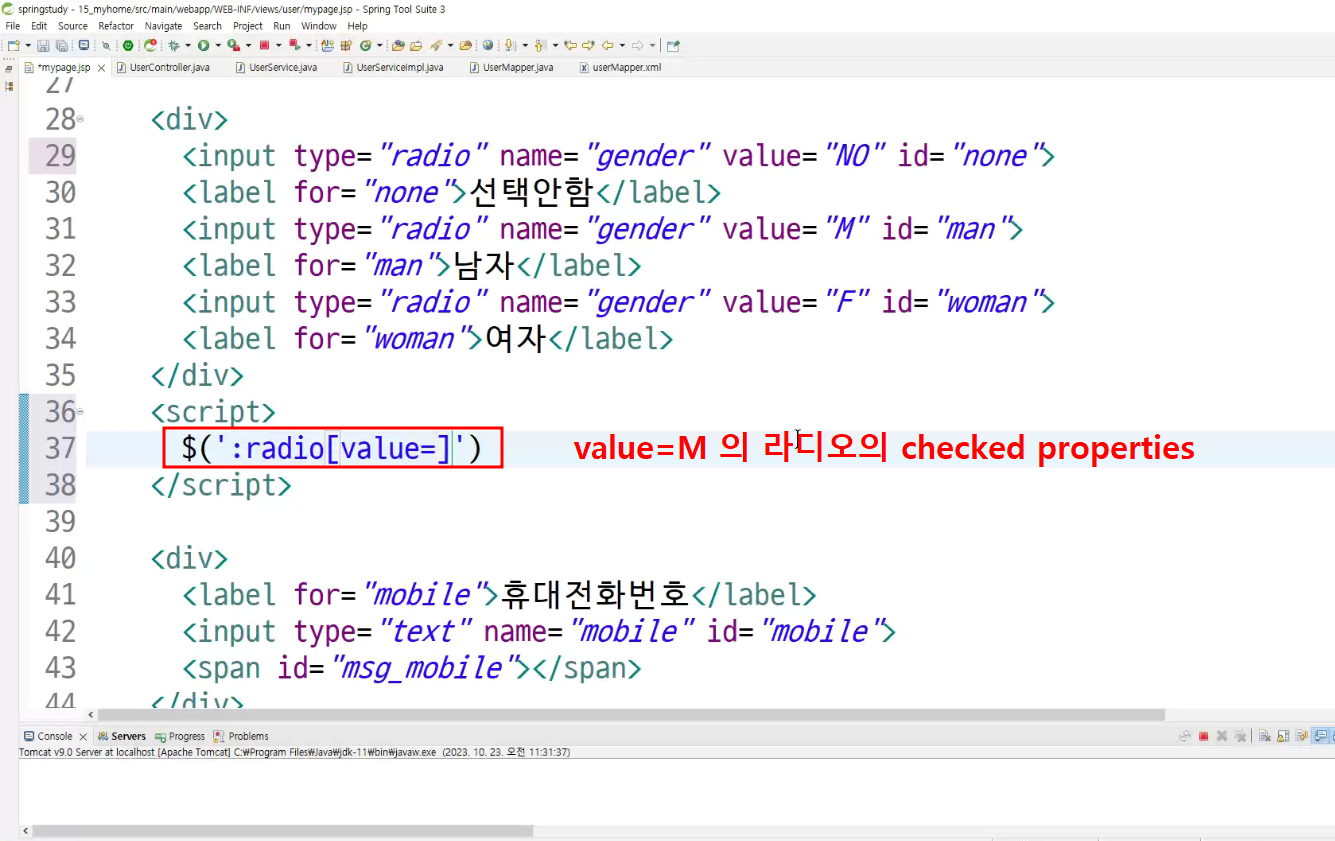
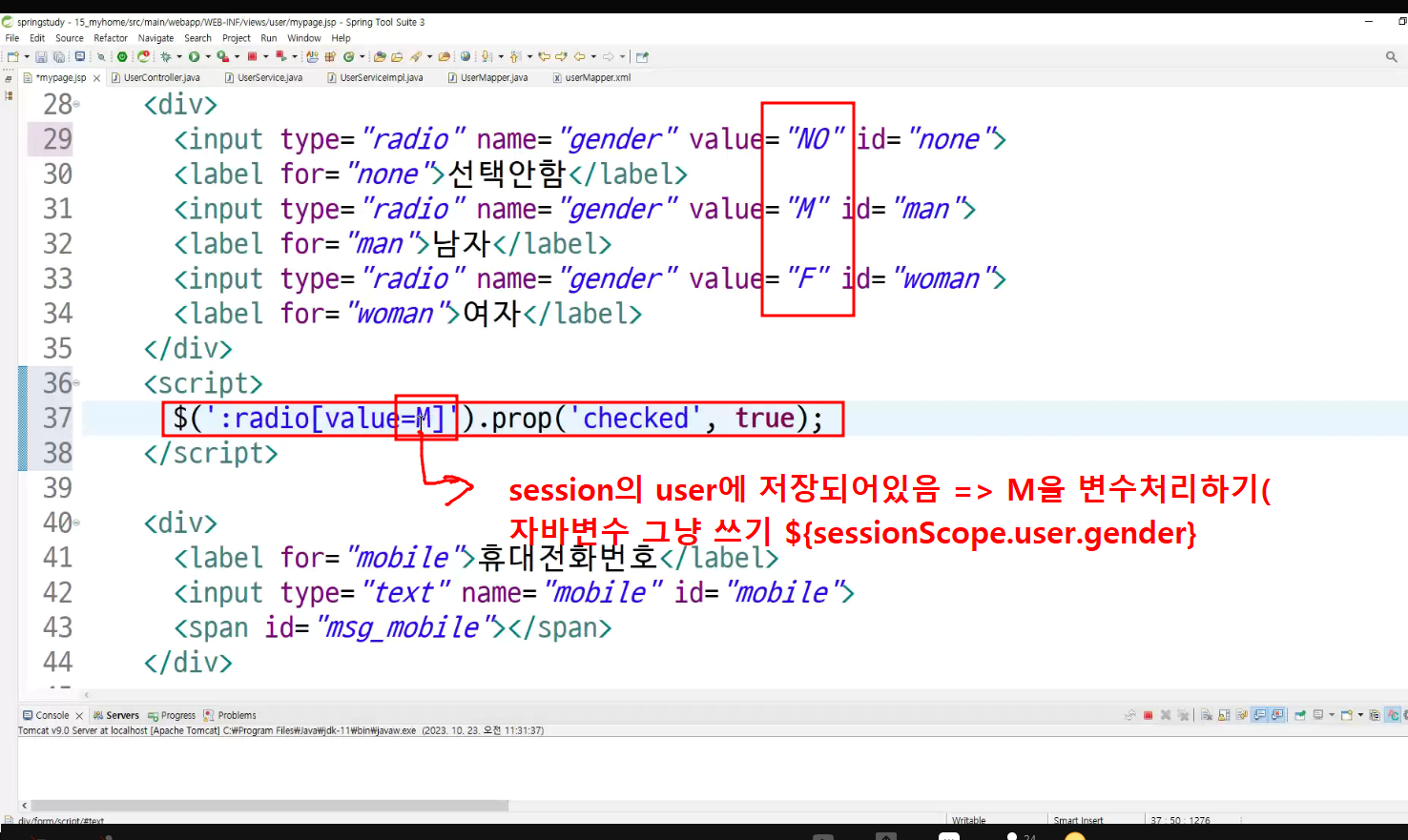
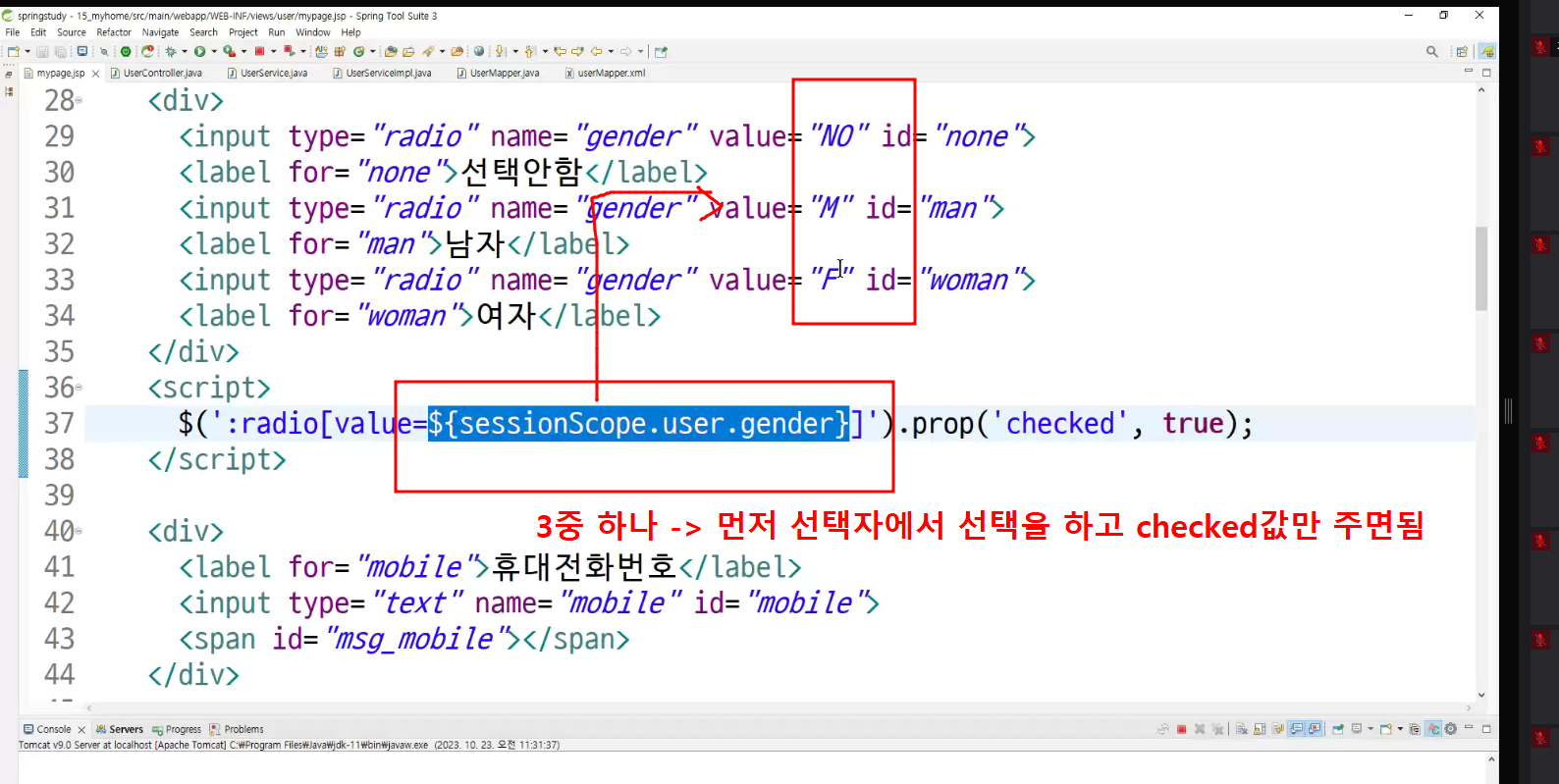
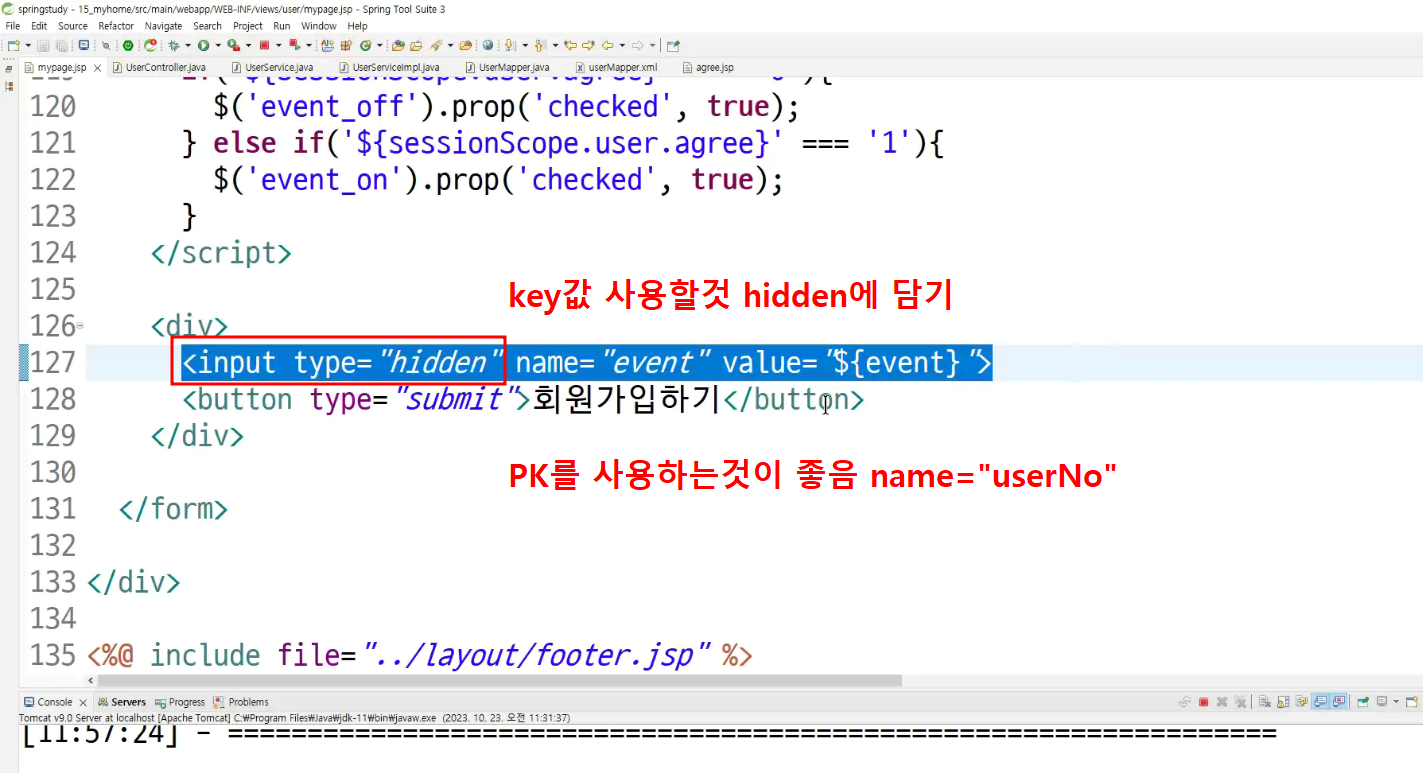
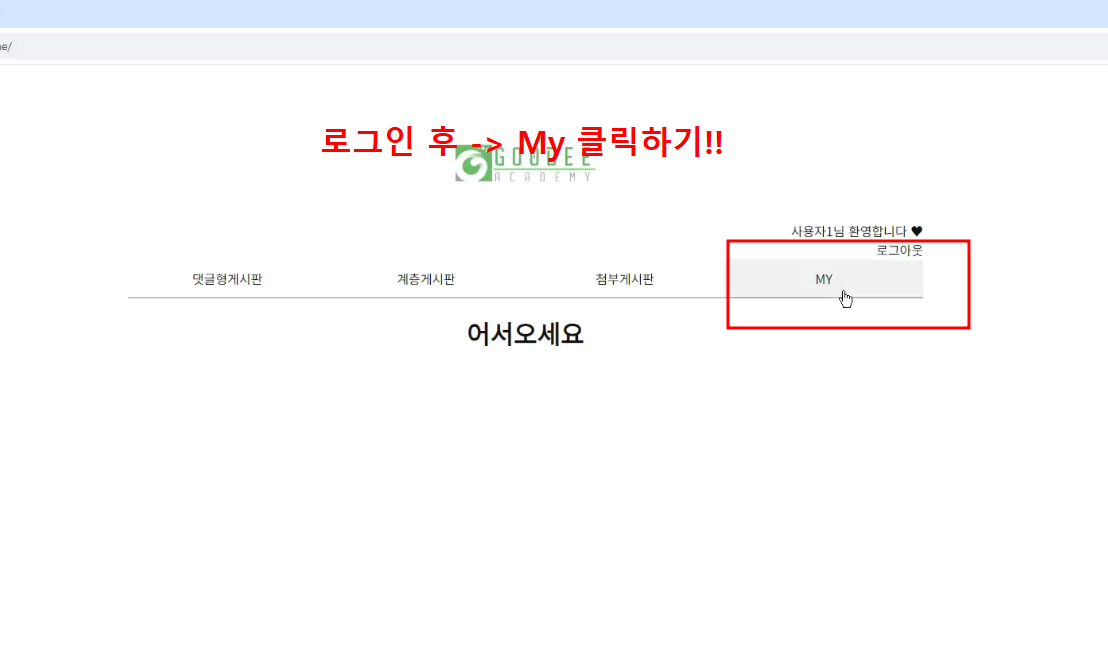
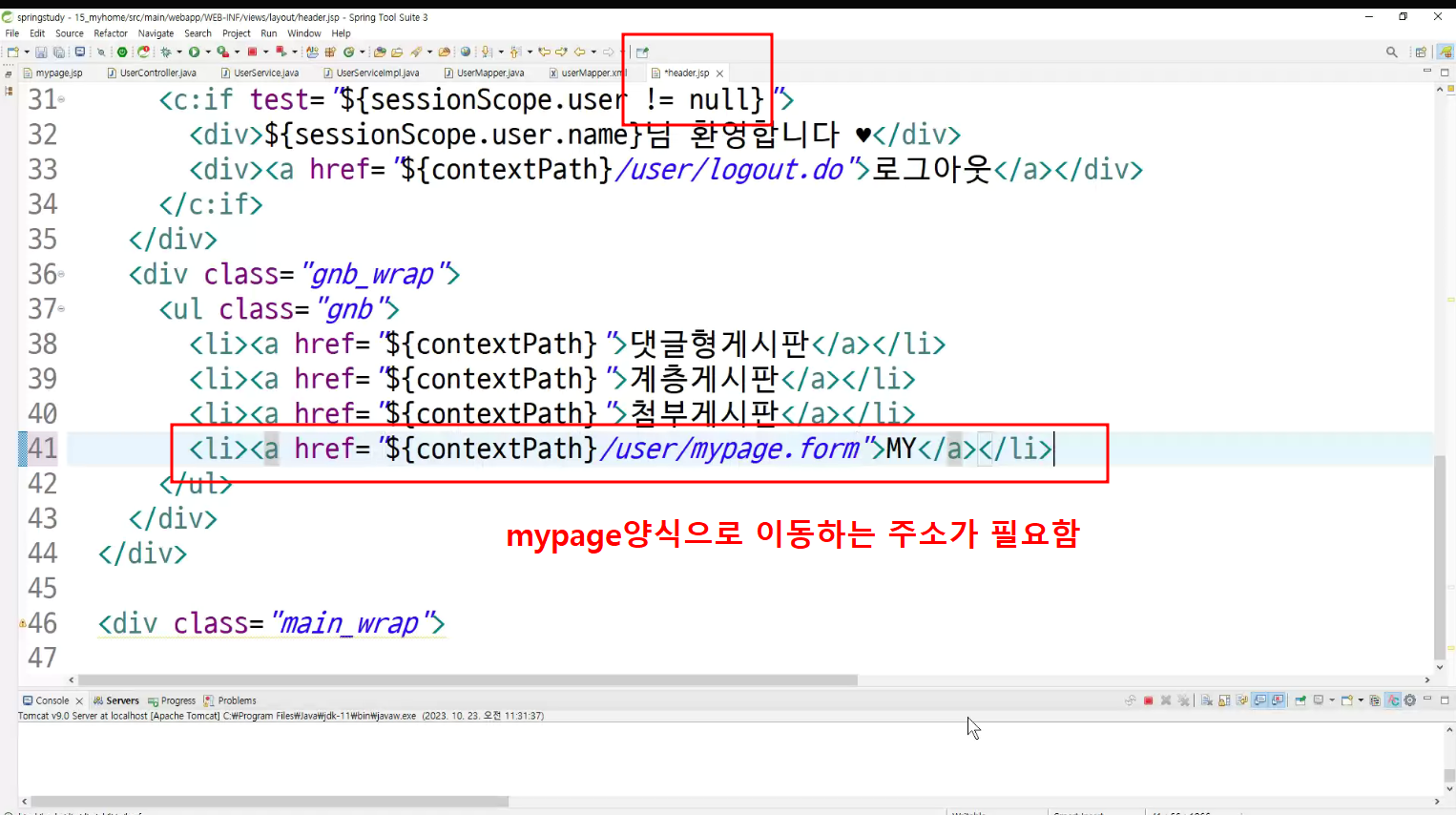
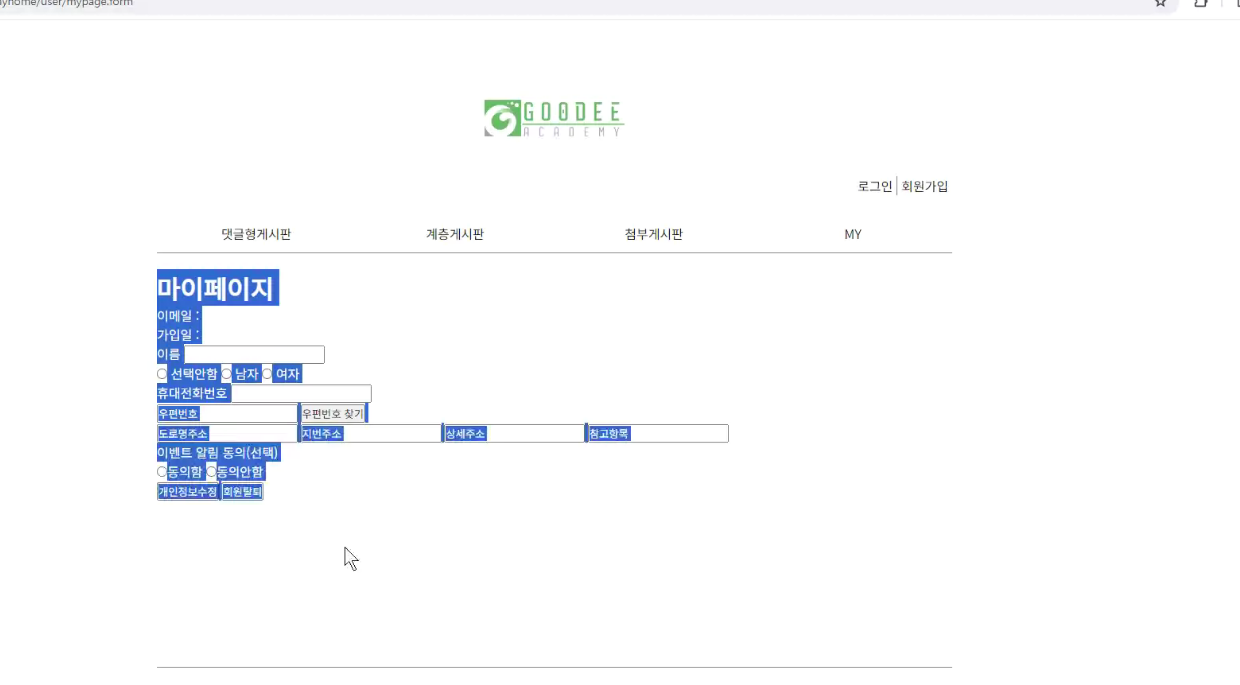
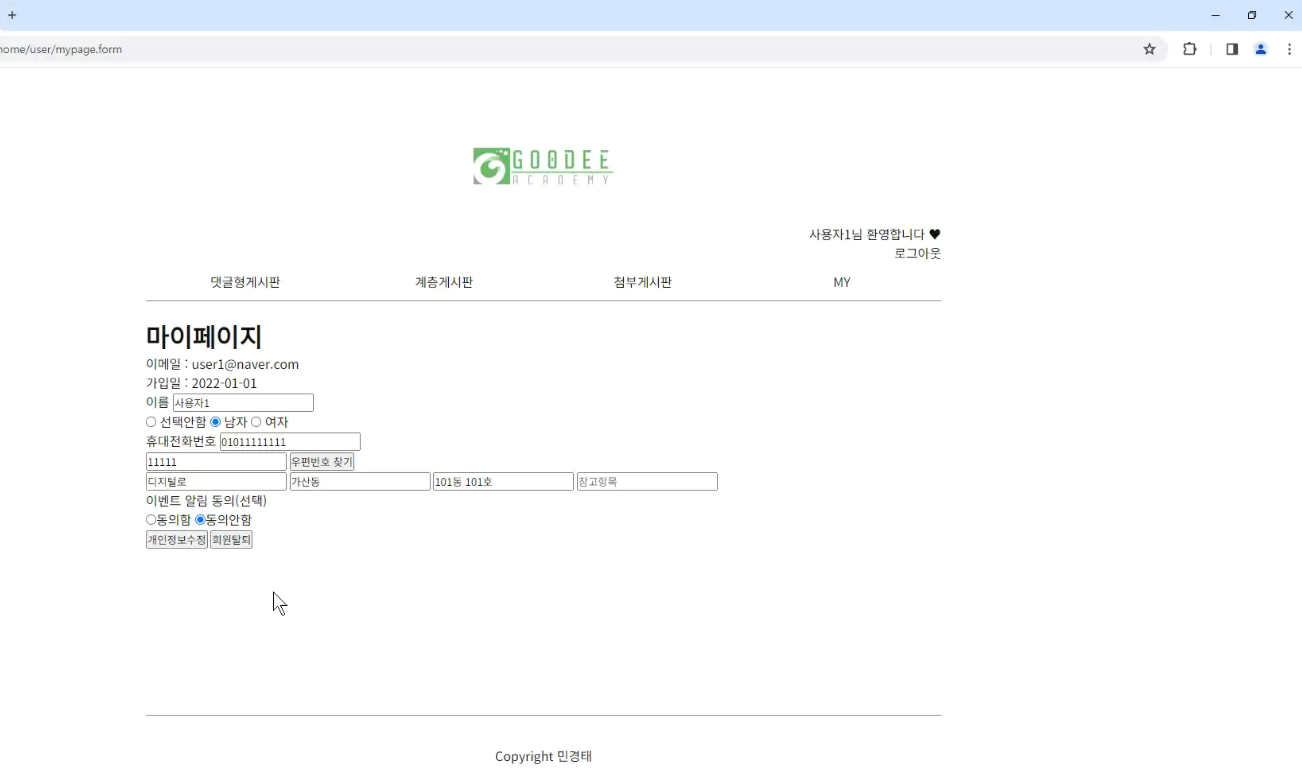
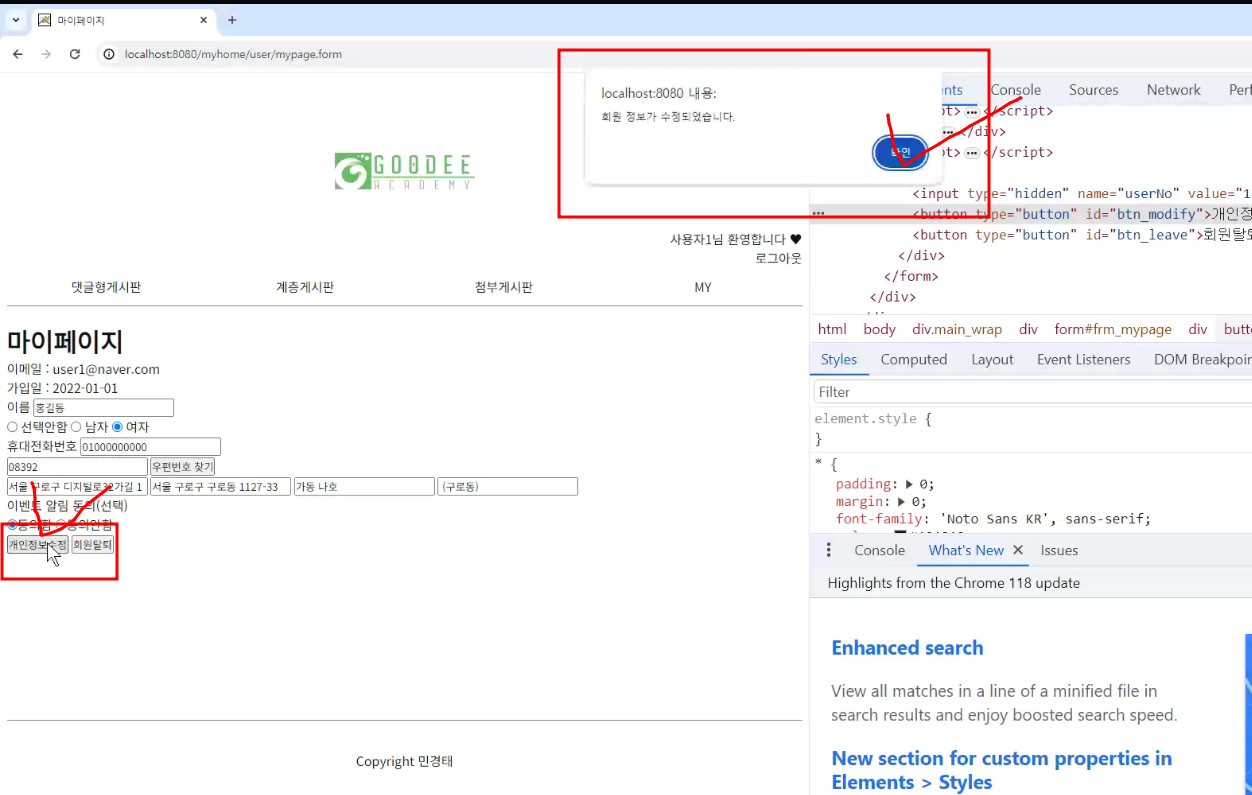
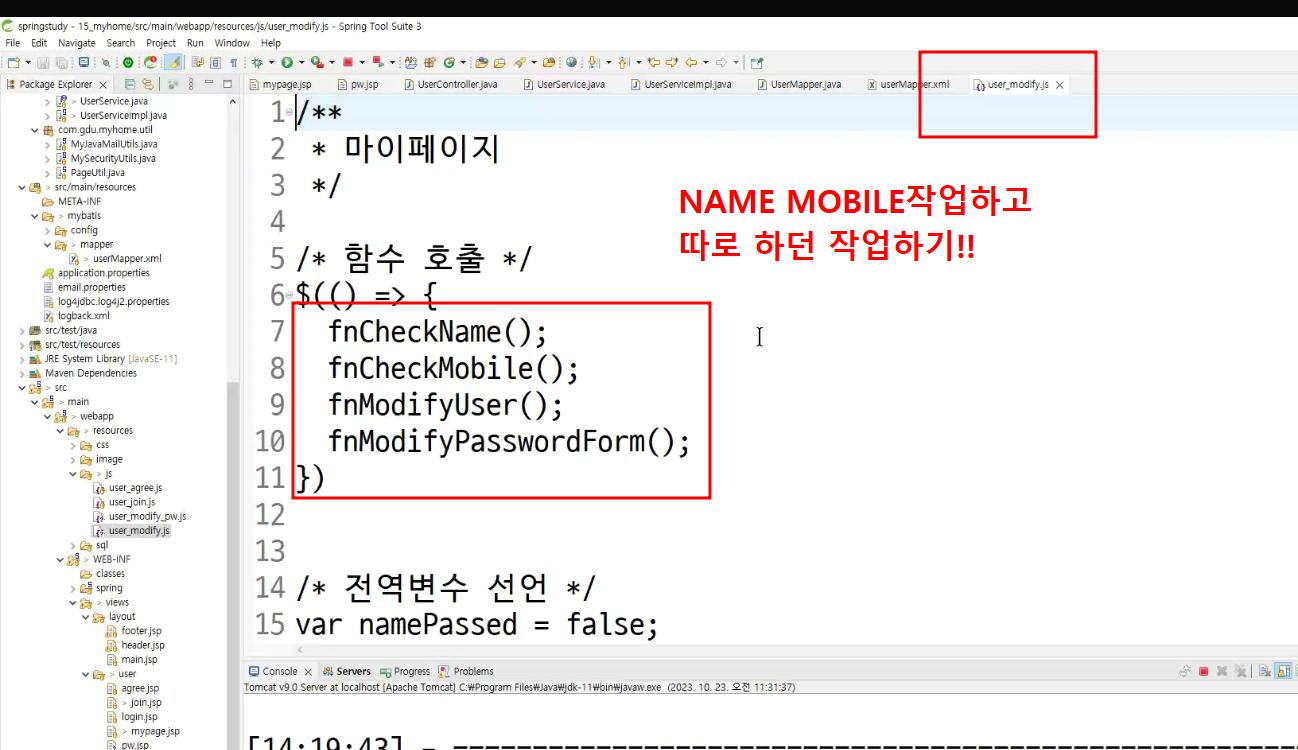
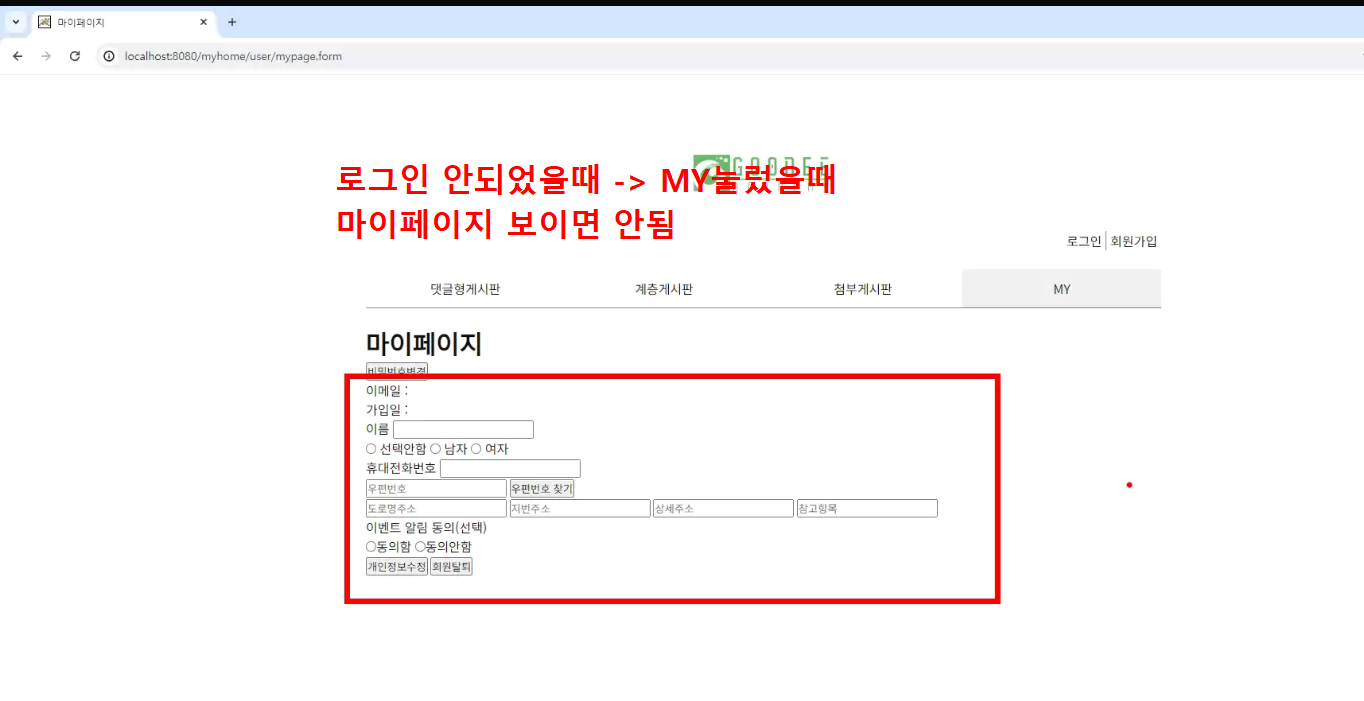
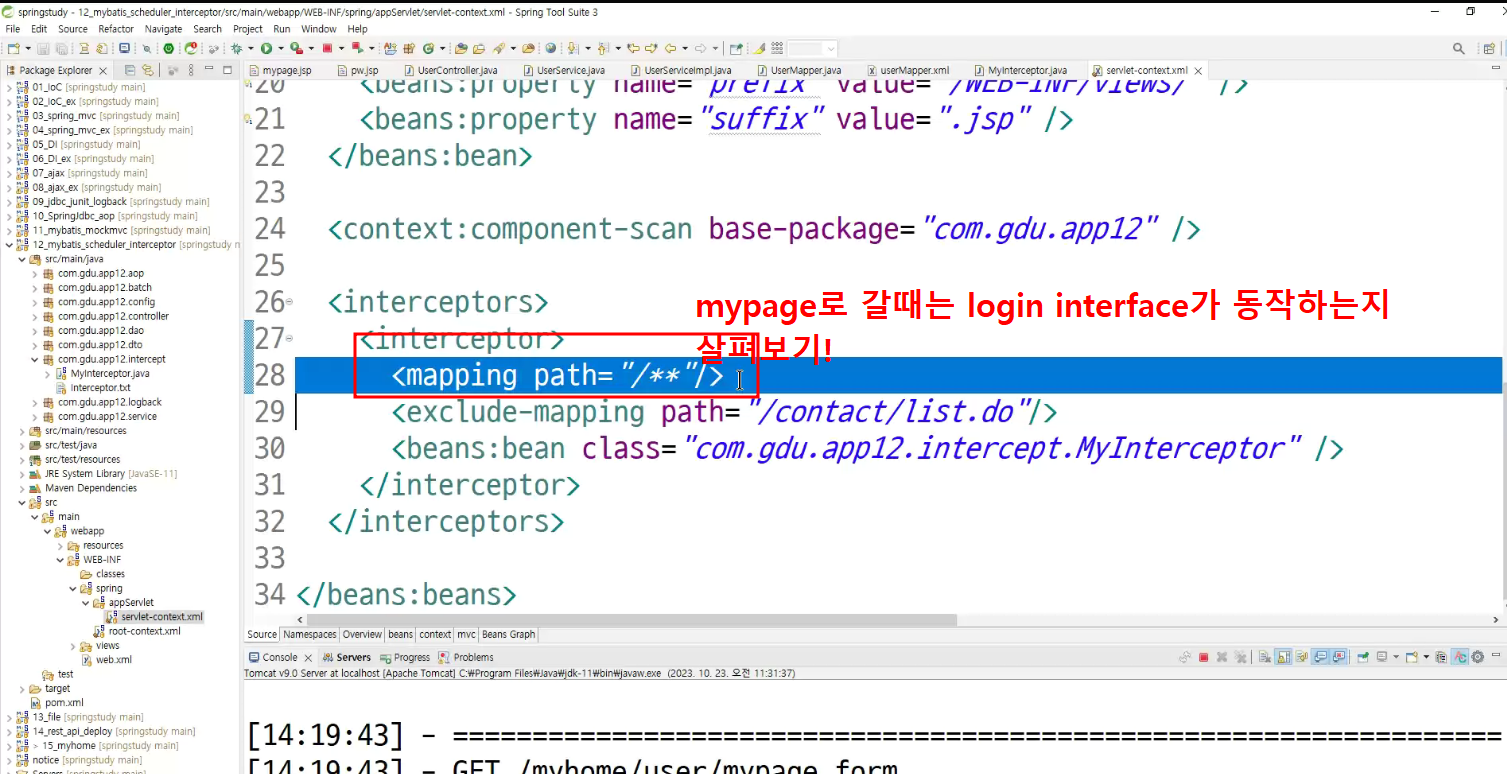
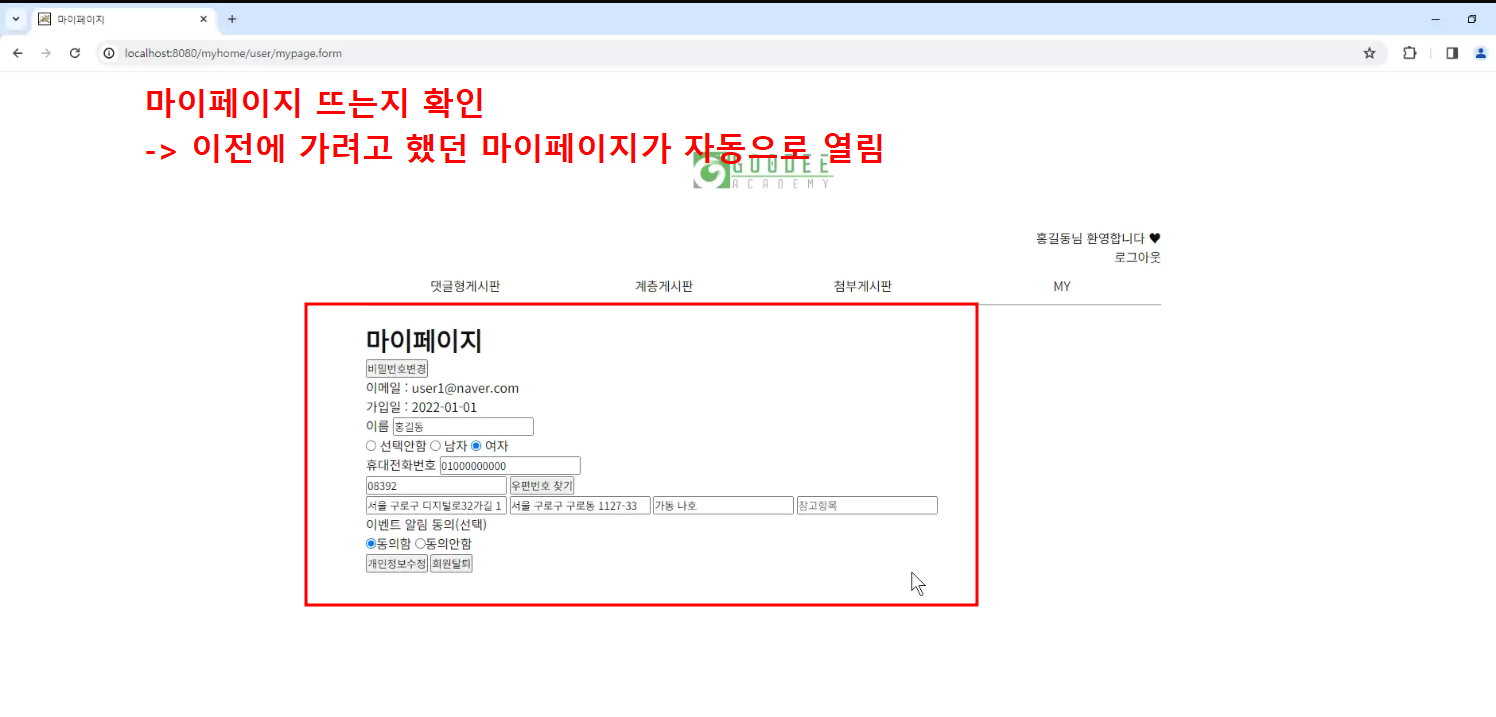
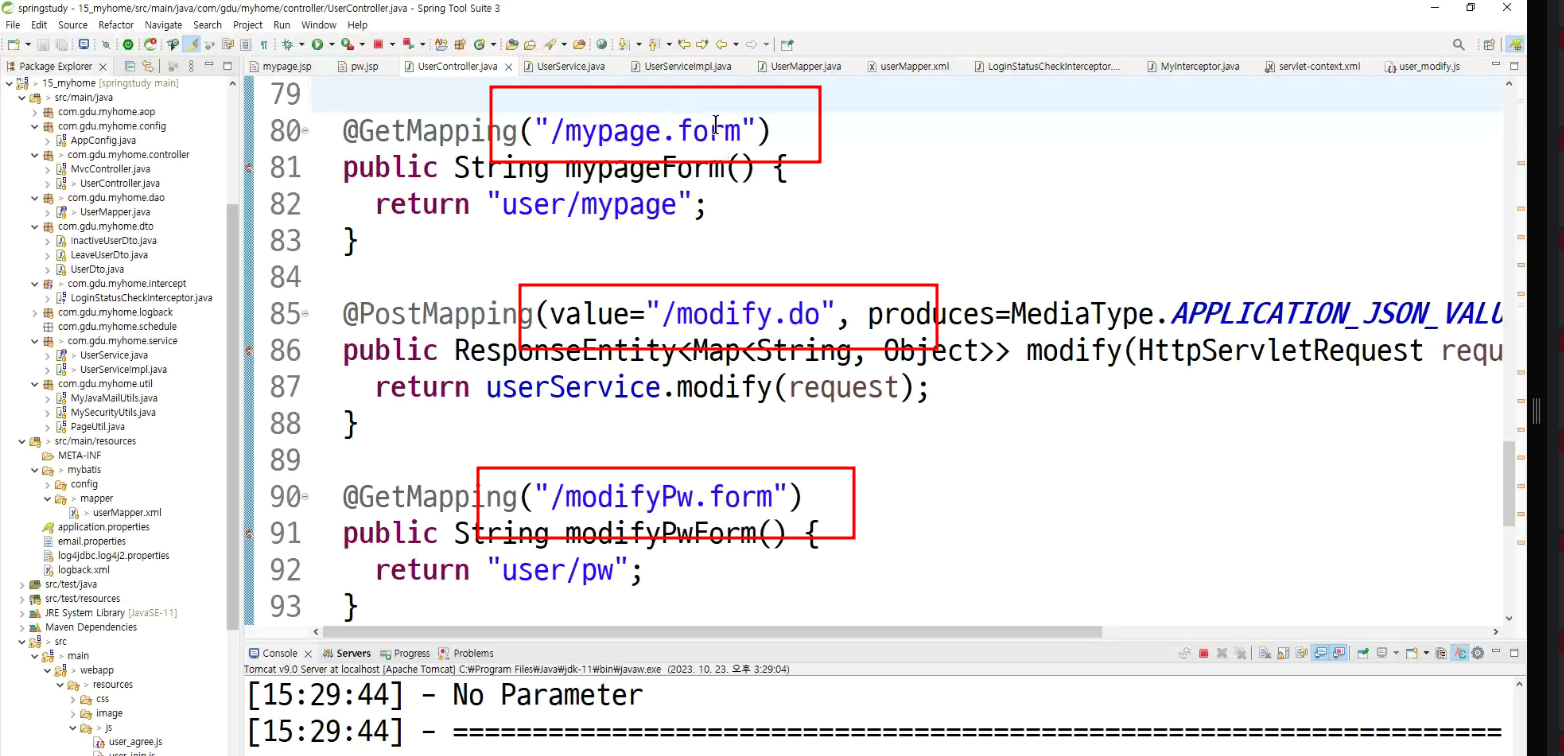
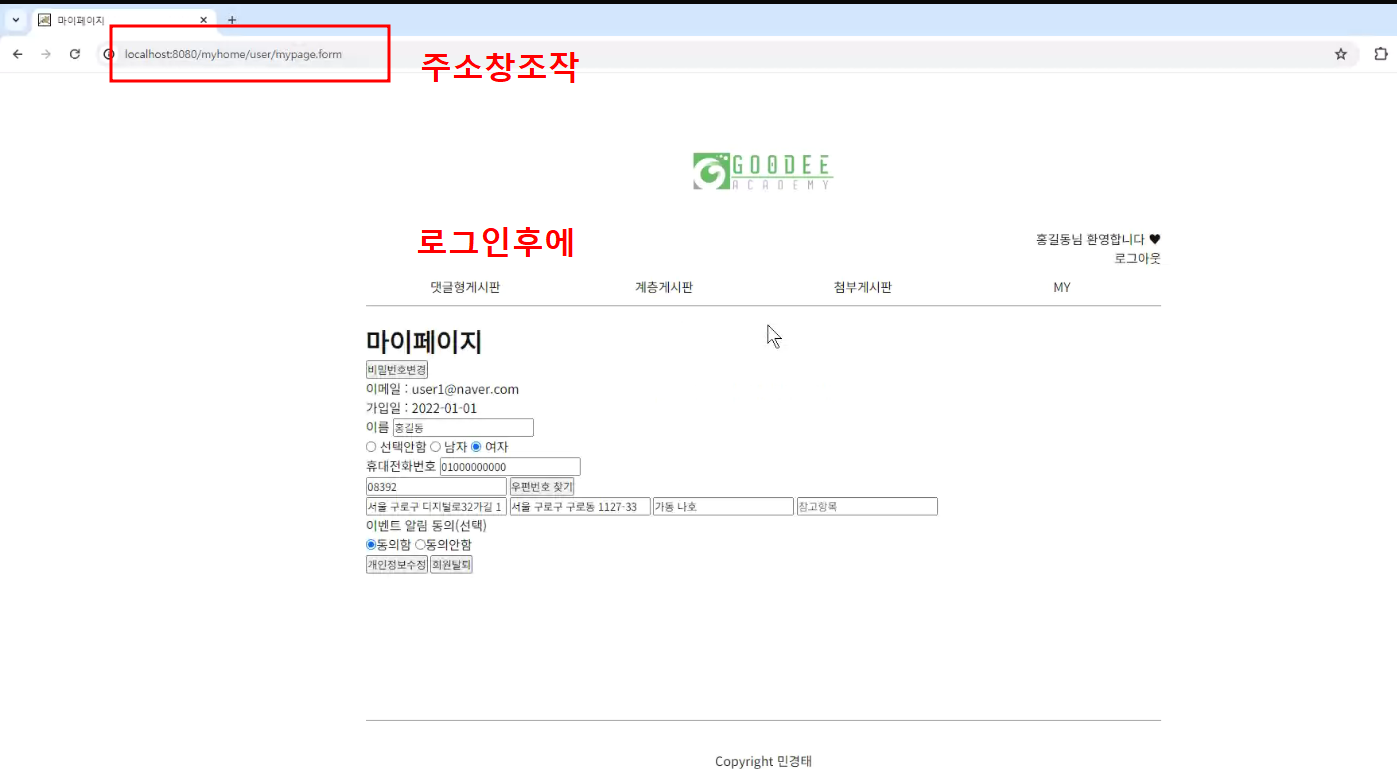
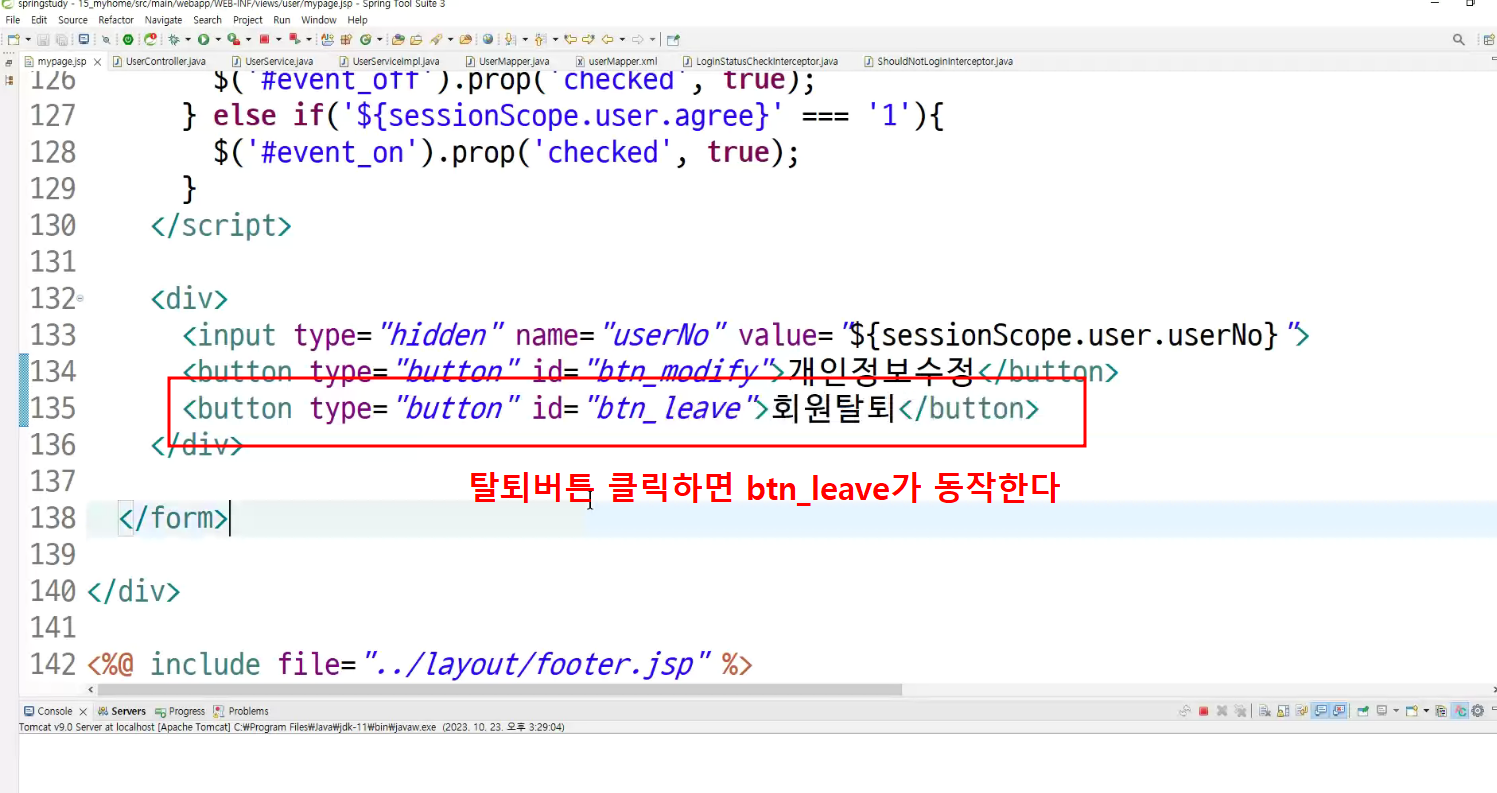
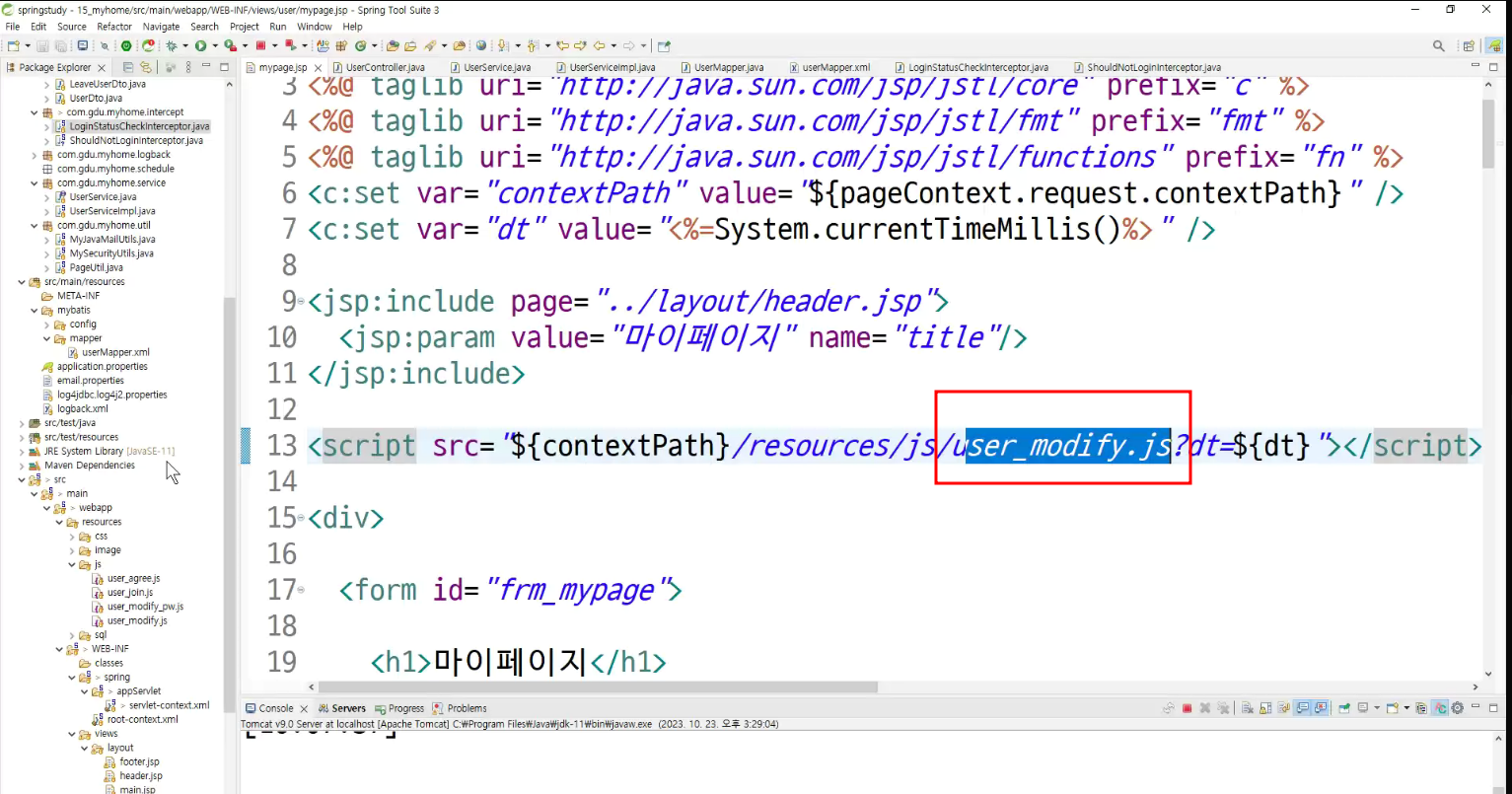
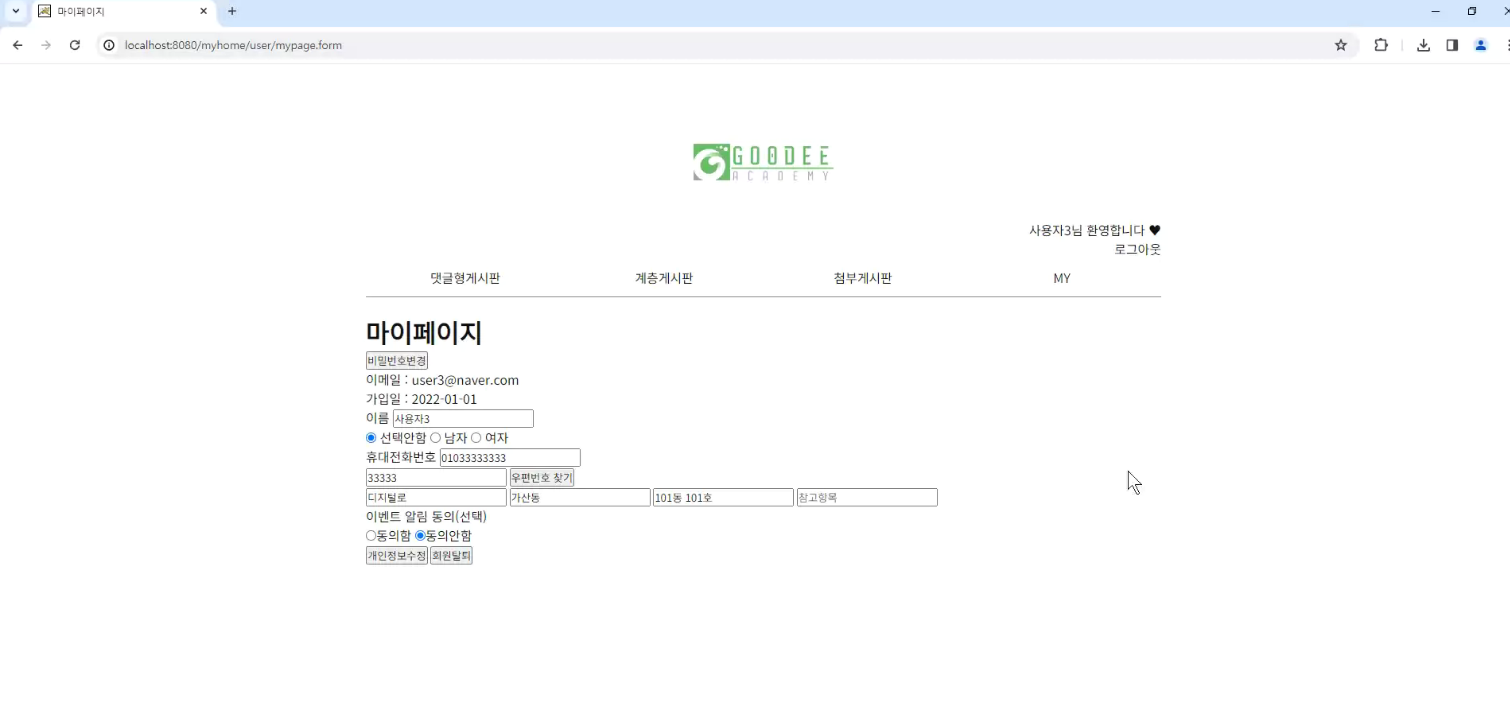
My페이지



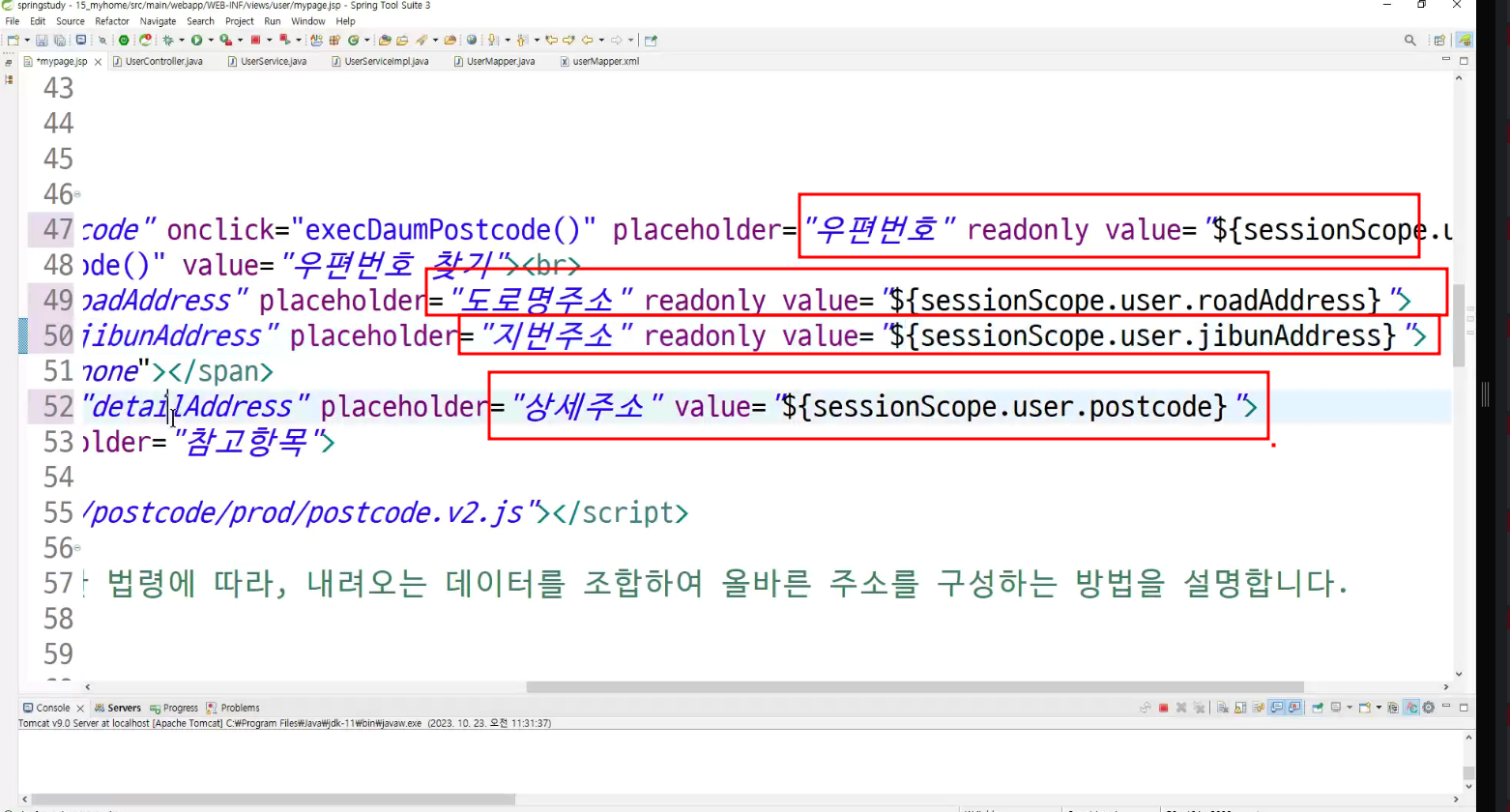
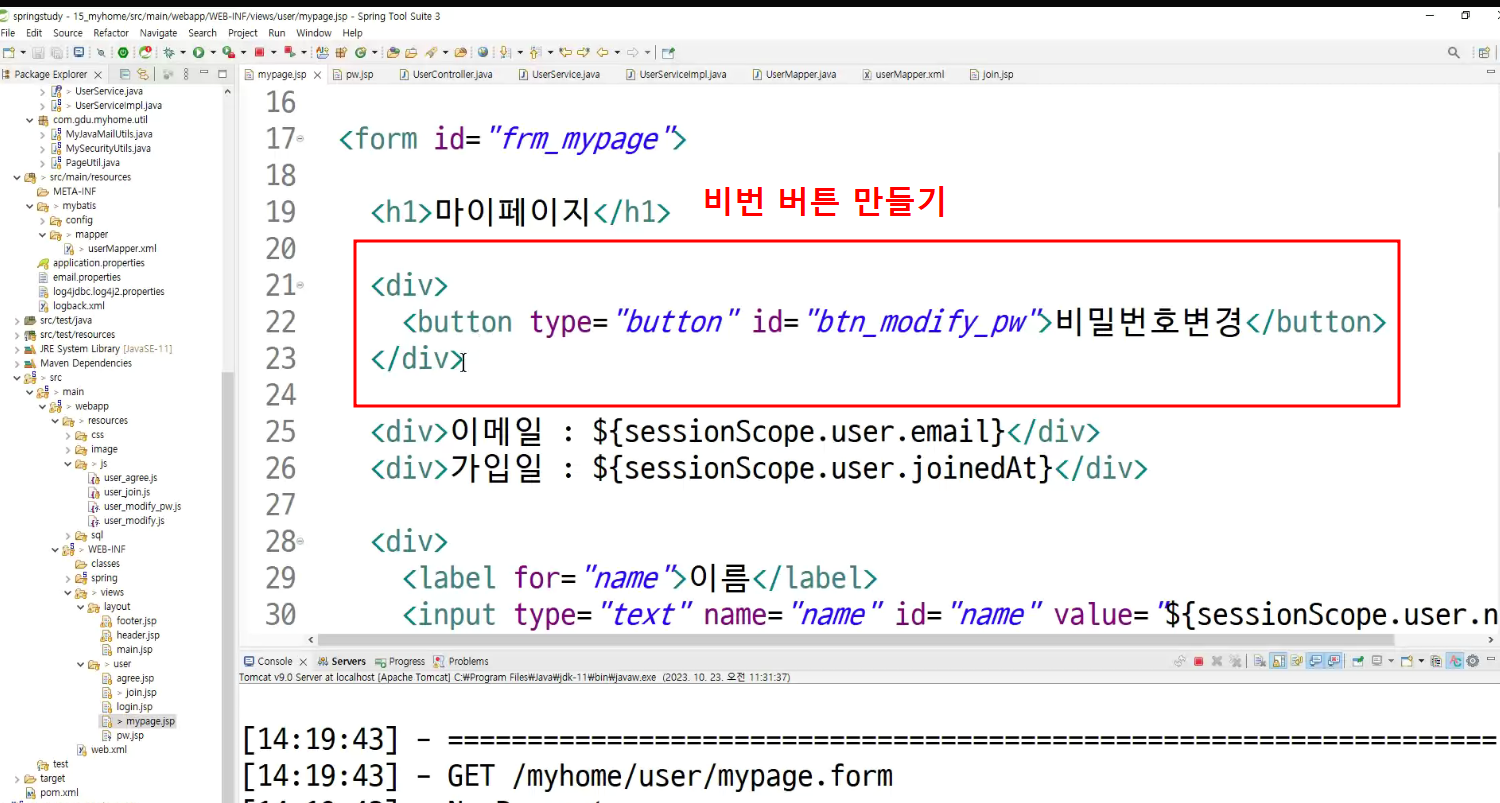
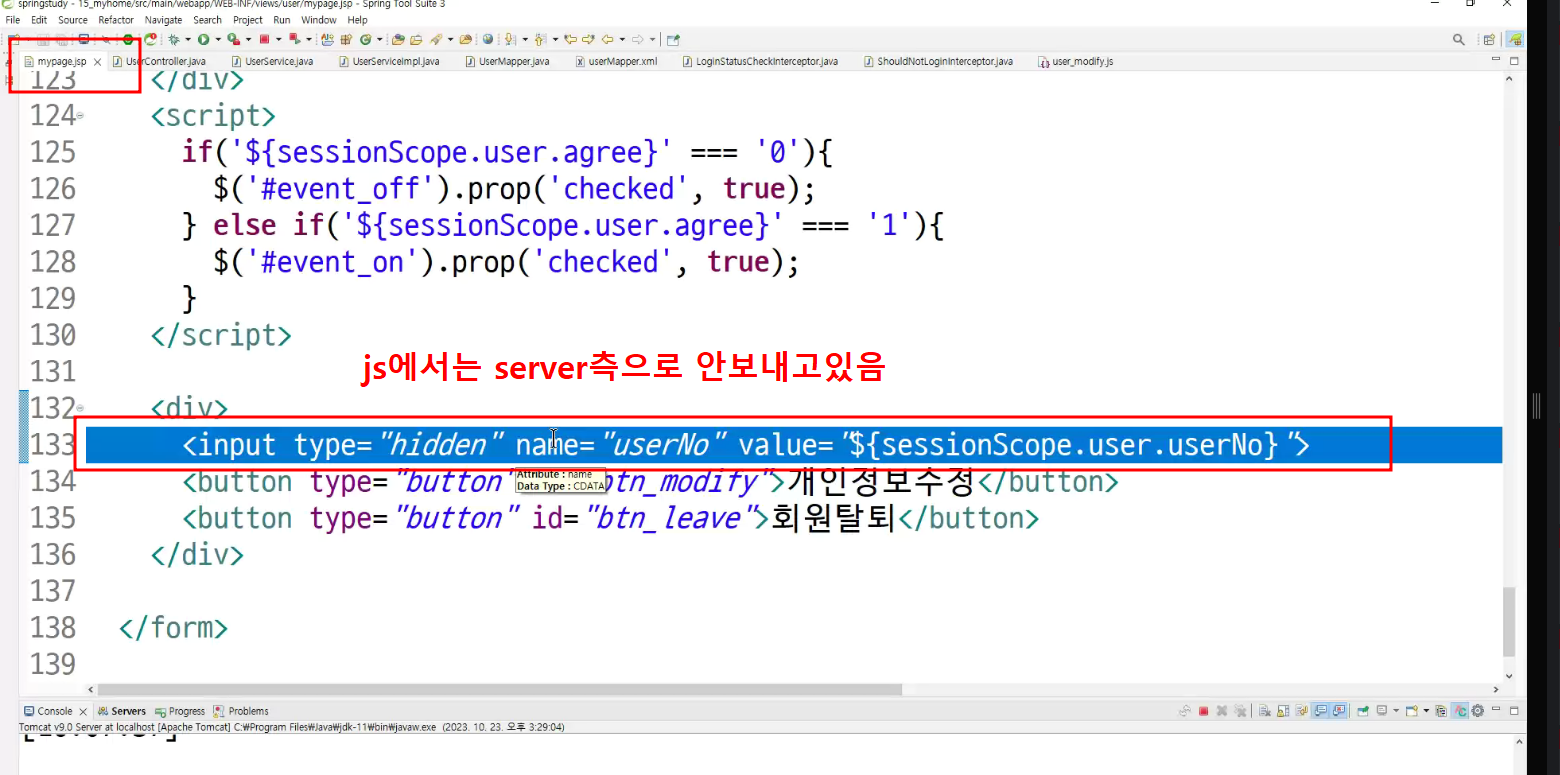
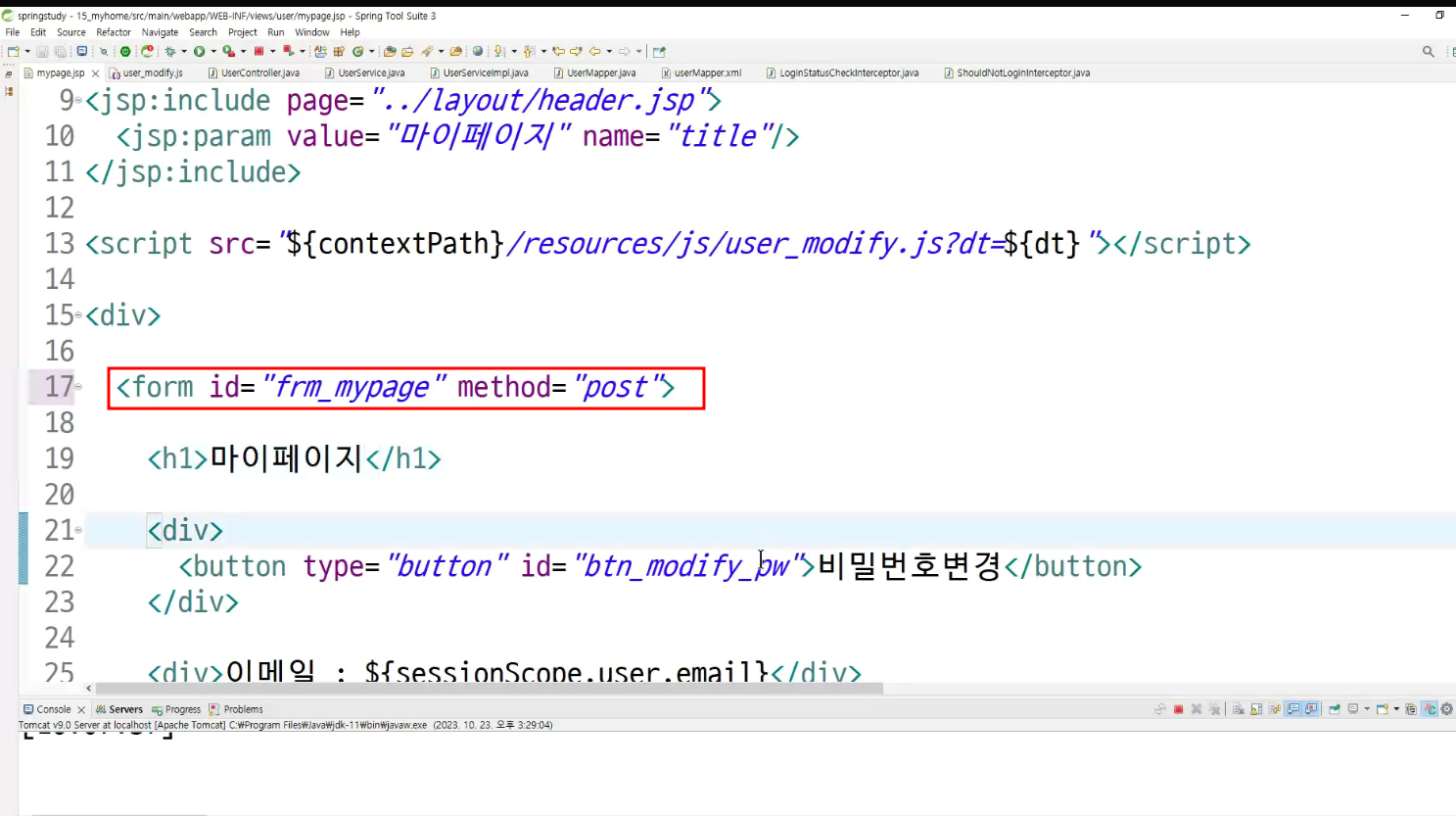
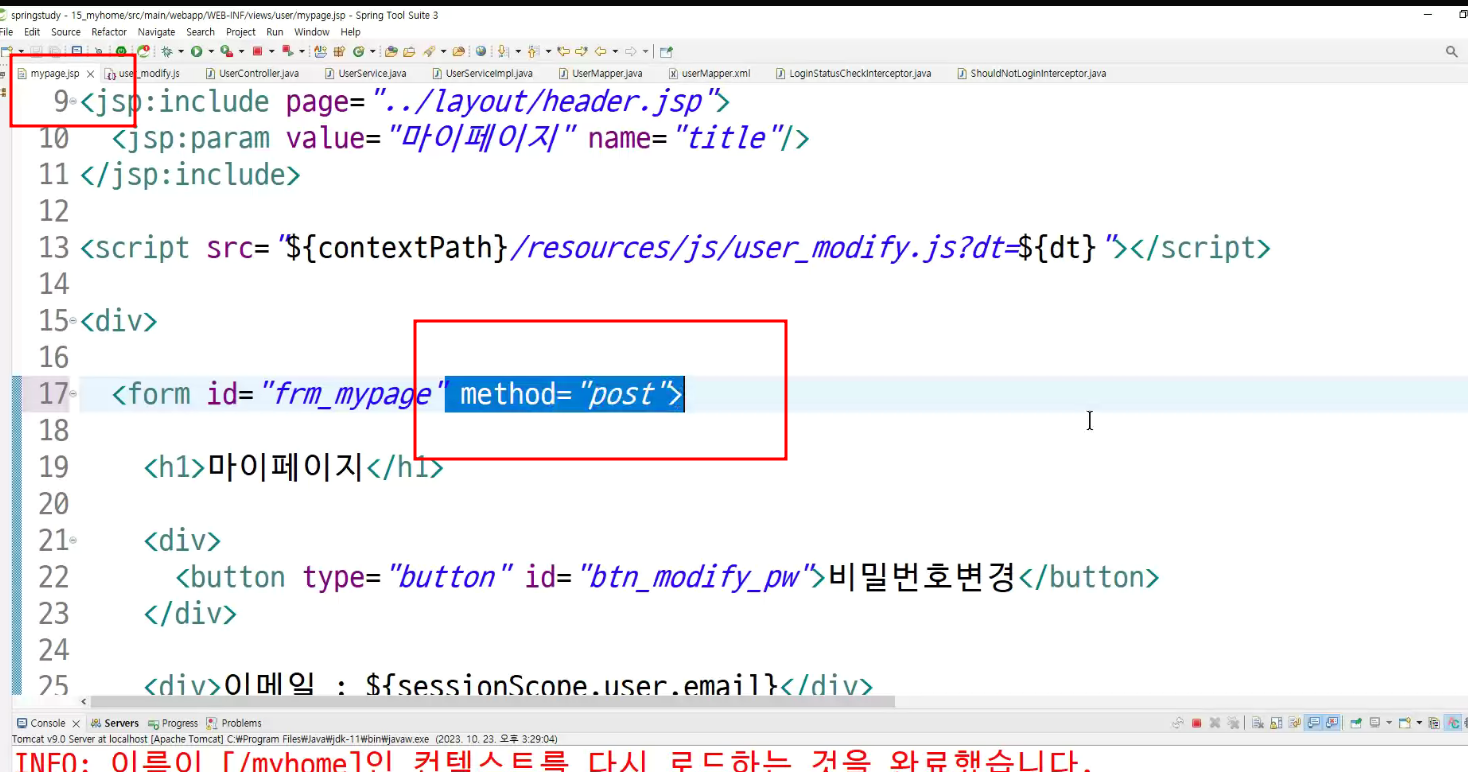
mypage.jsp



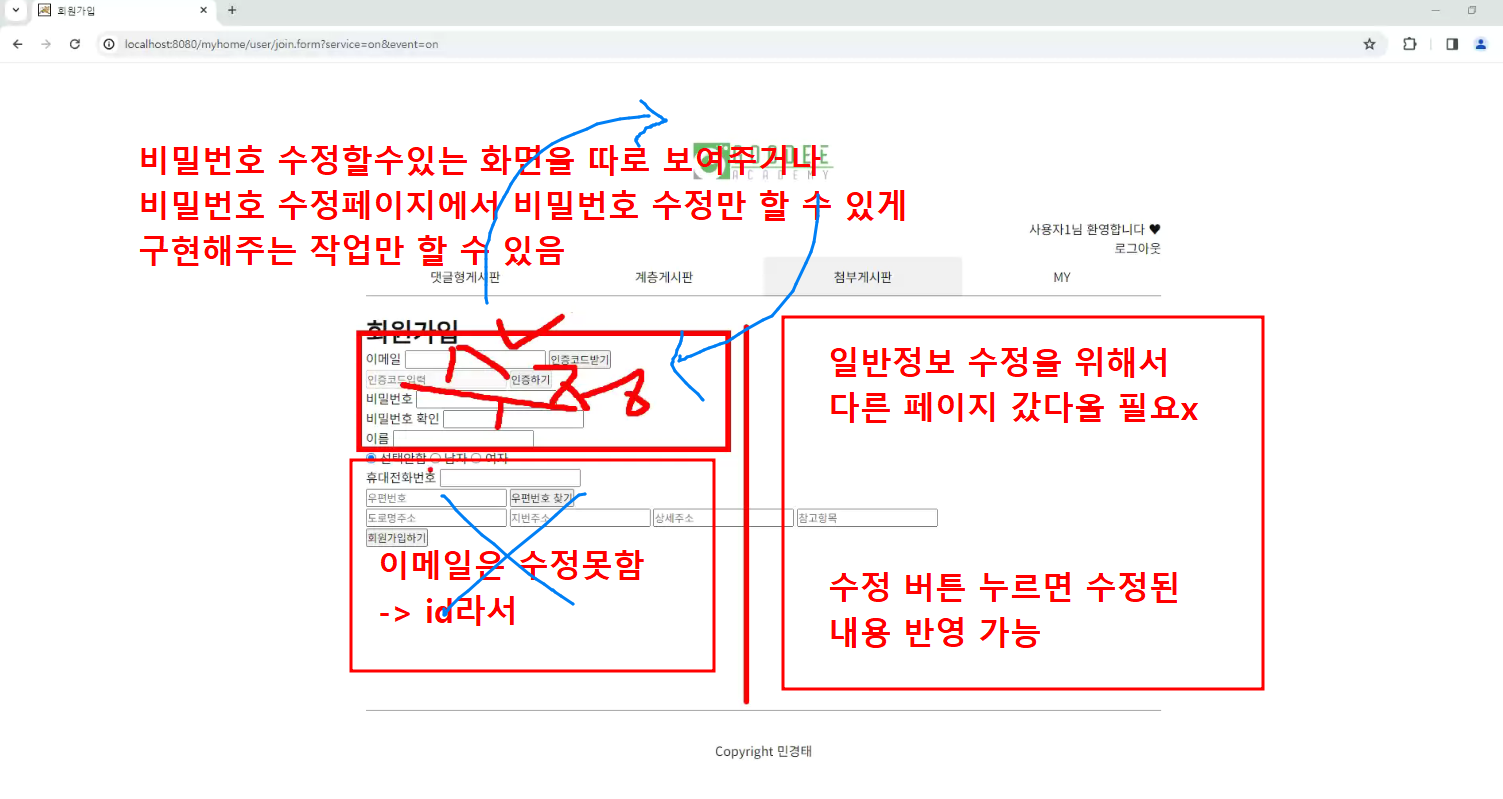
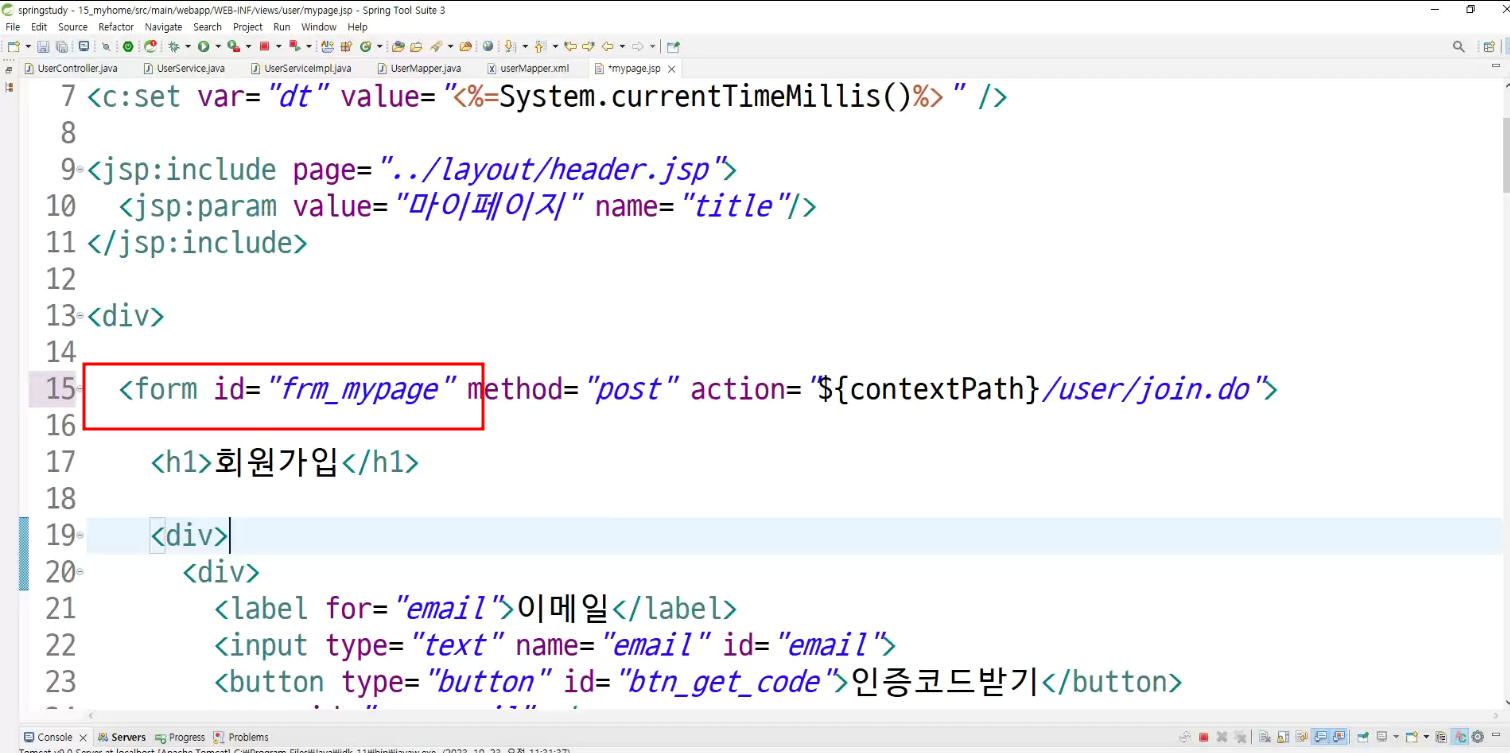
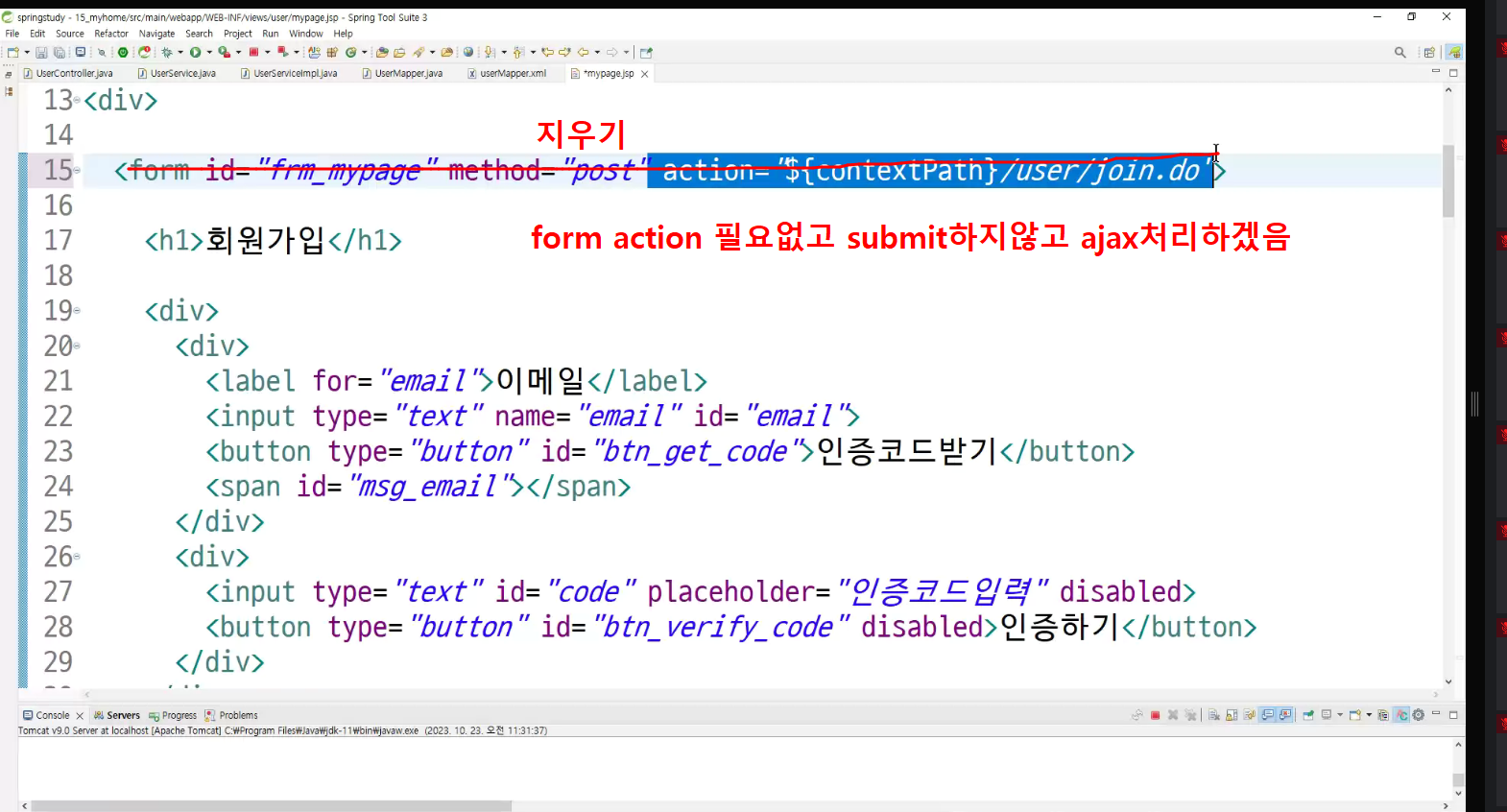
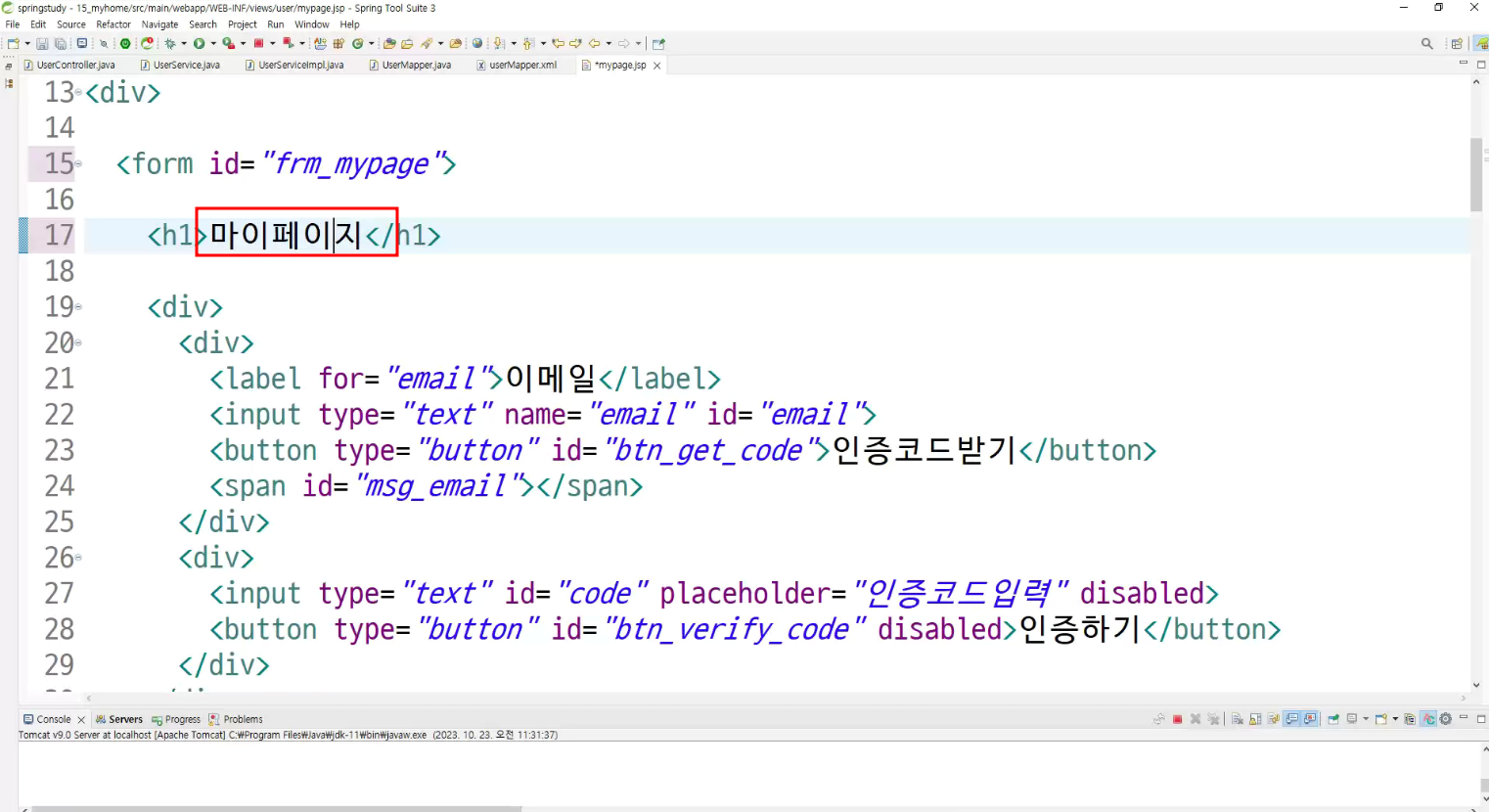
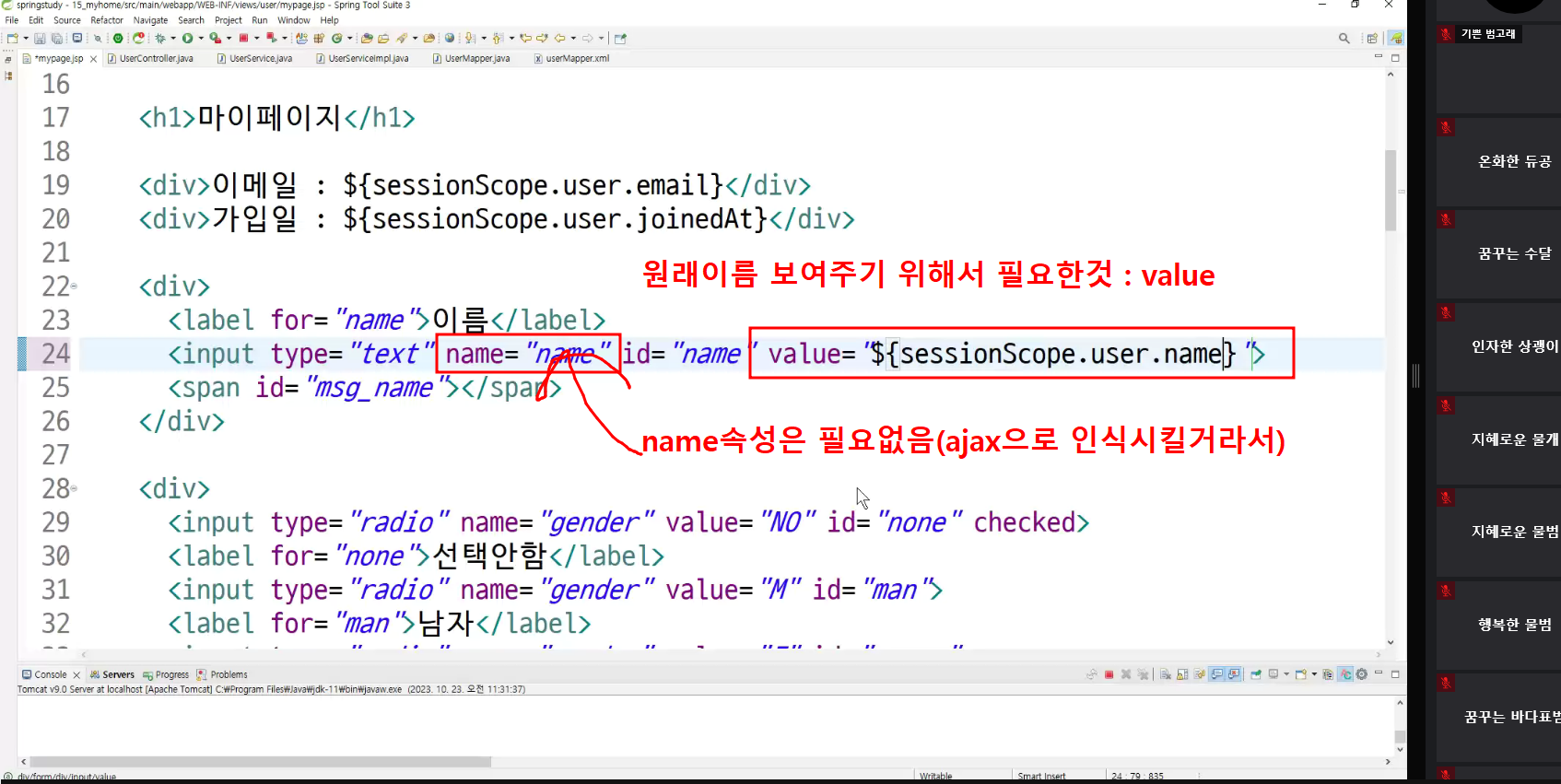
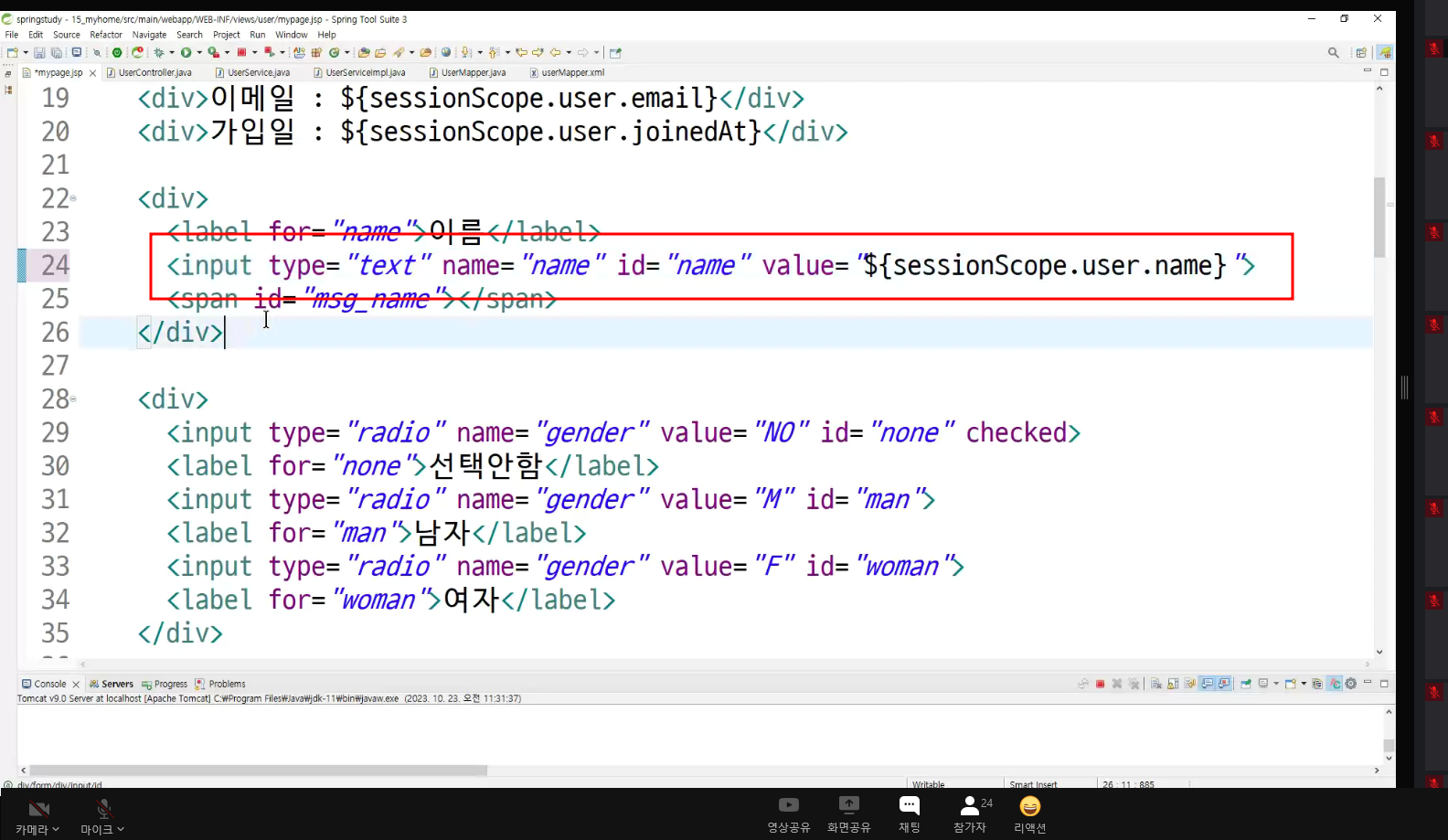
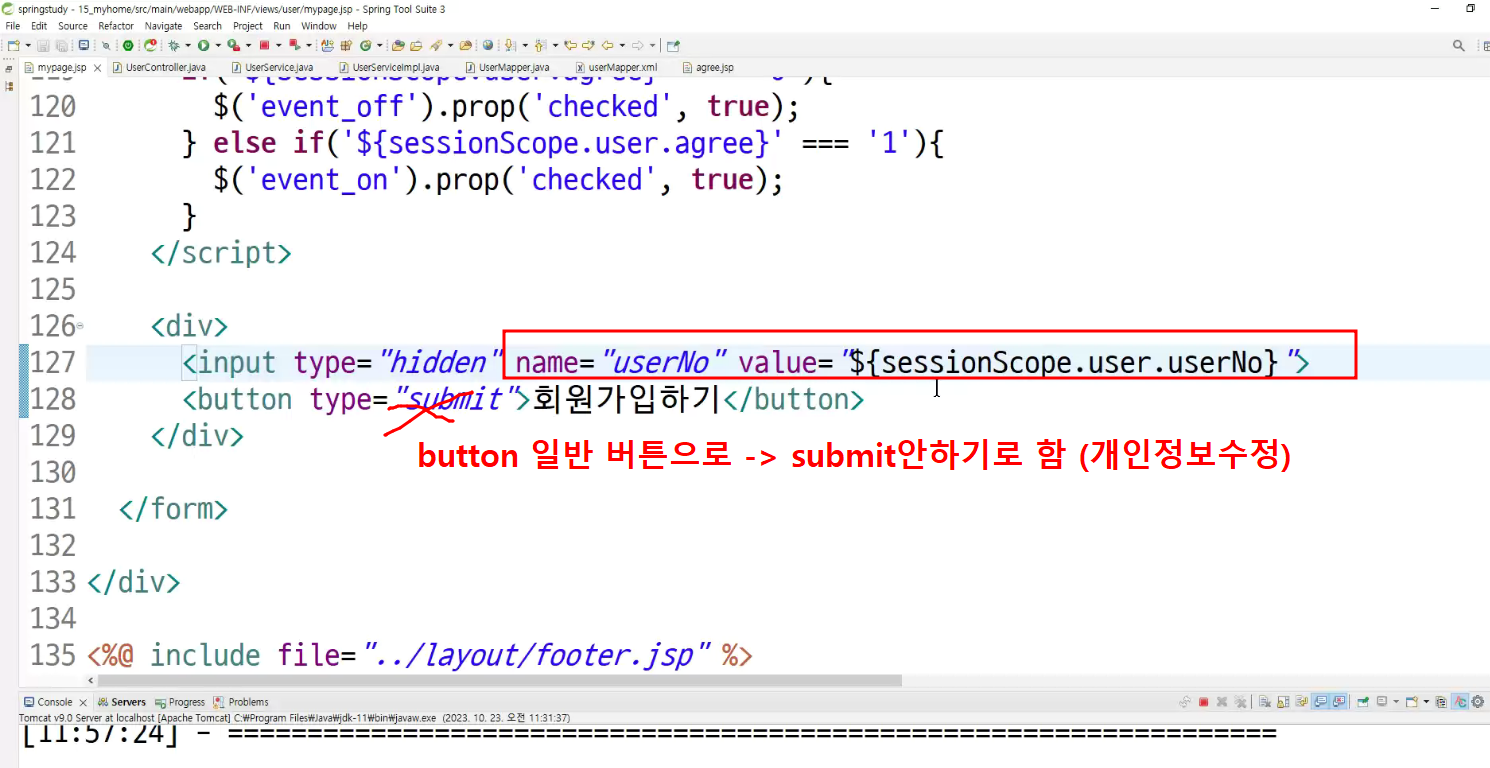
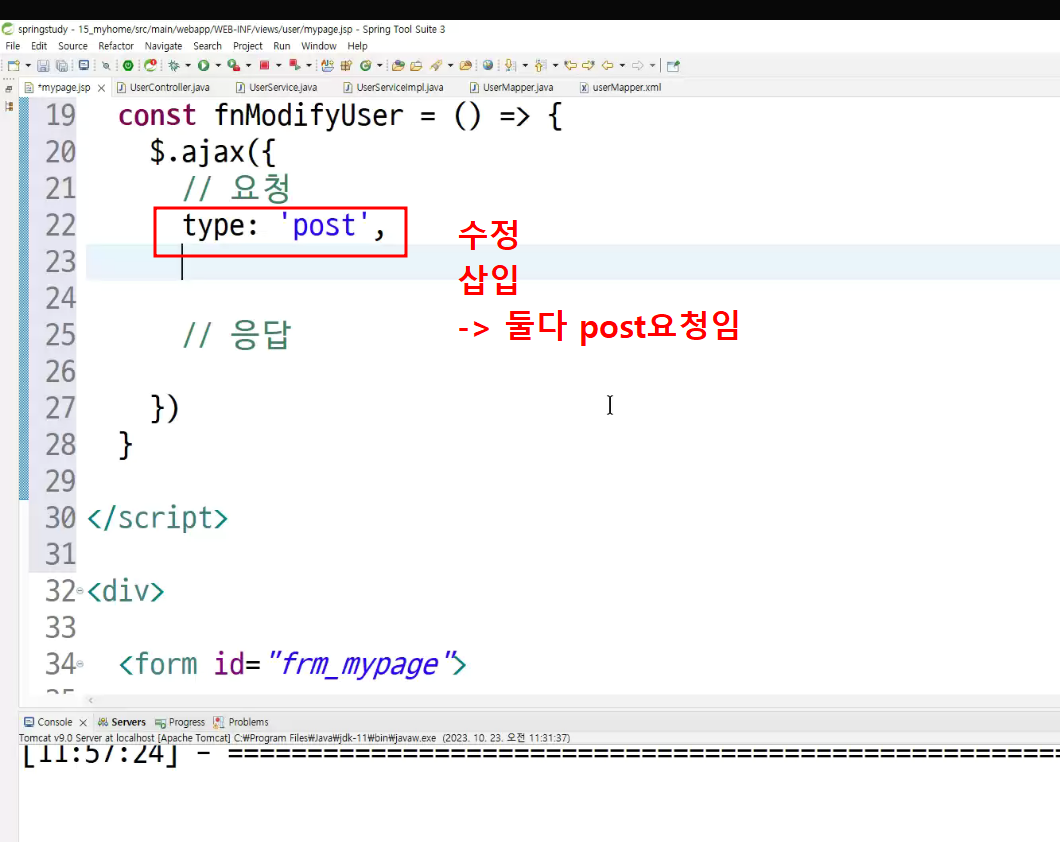
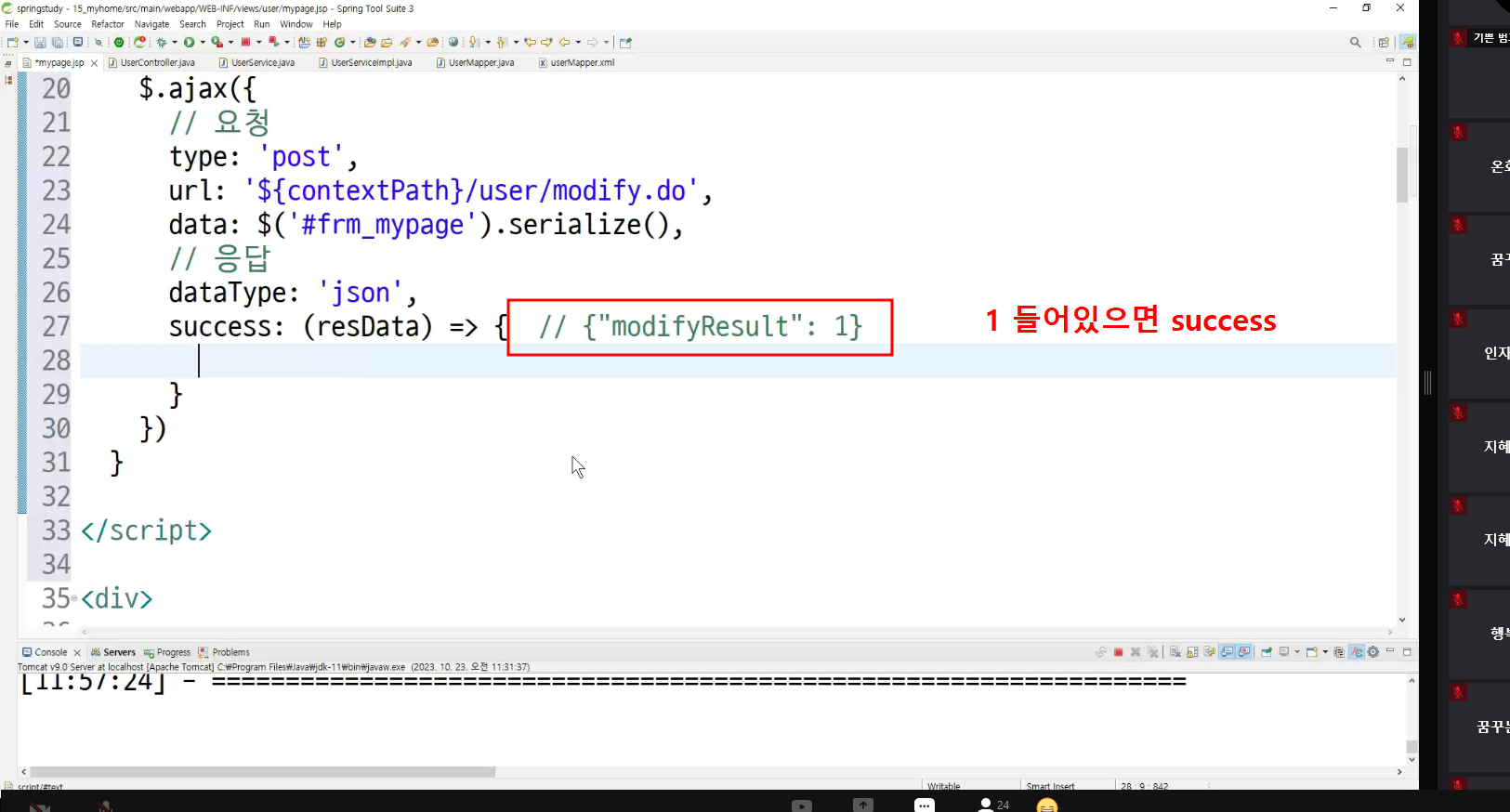
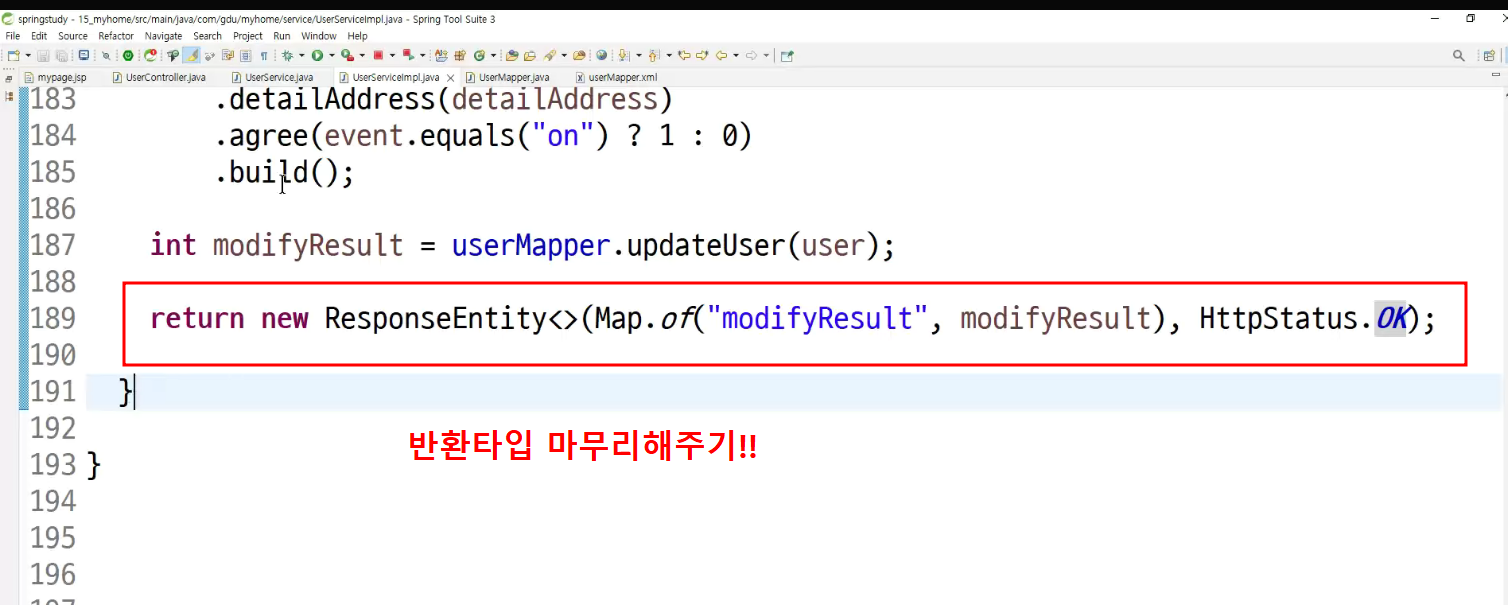
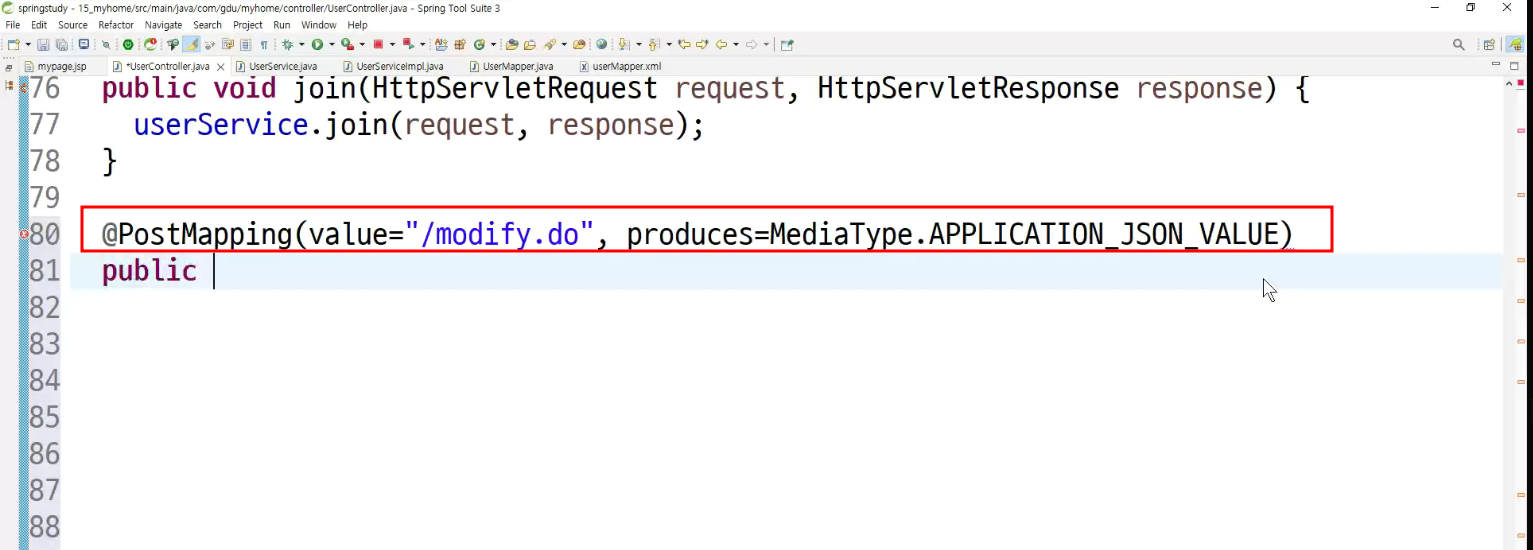
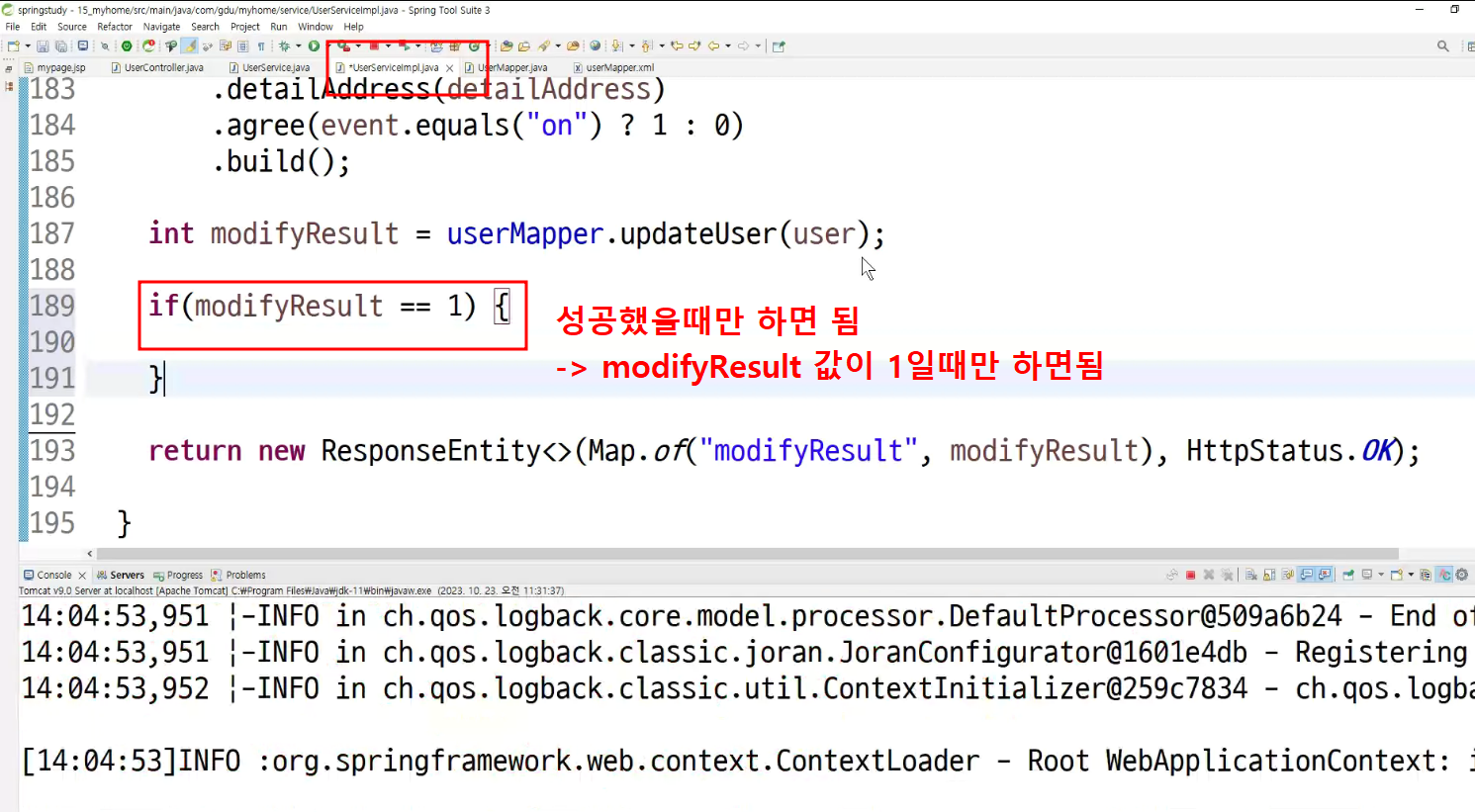
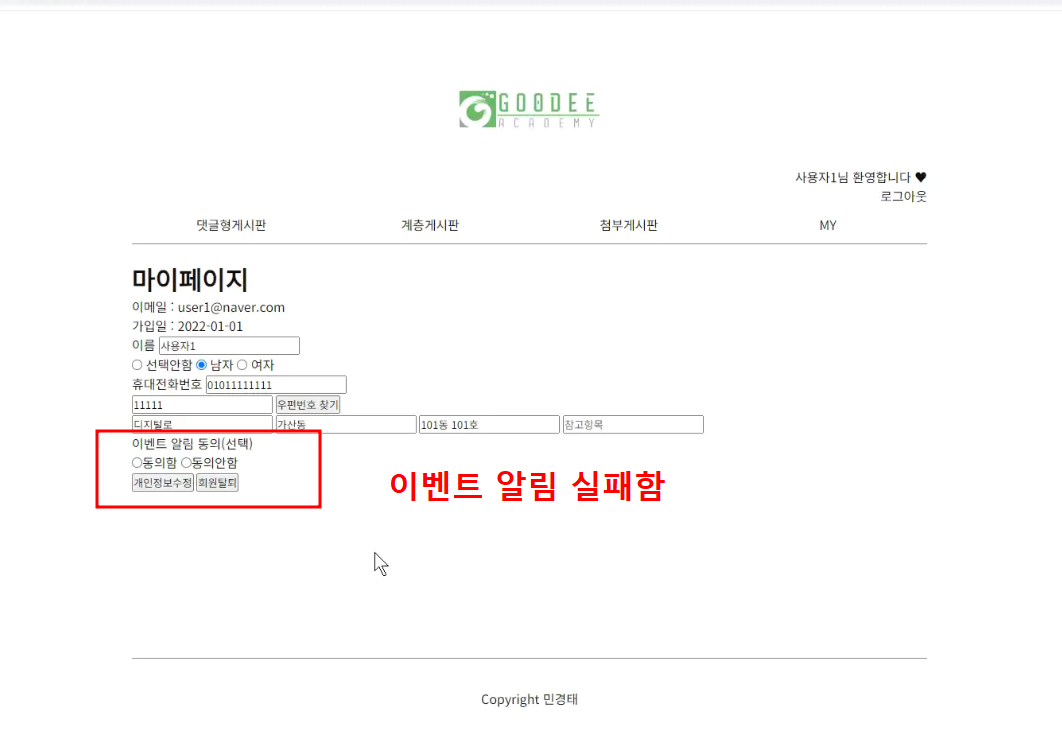
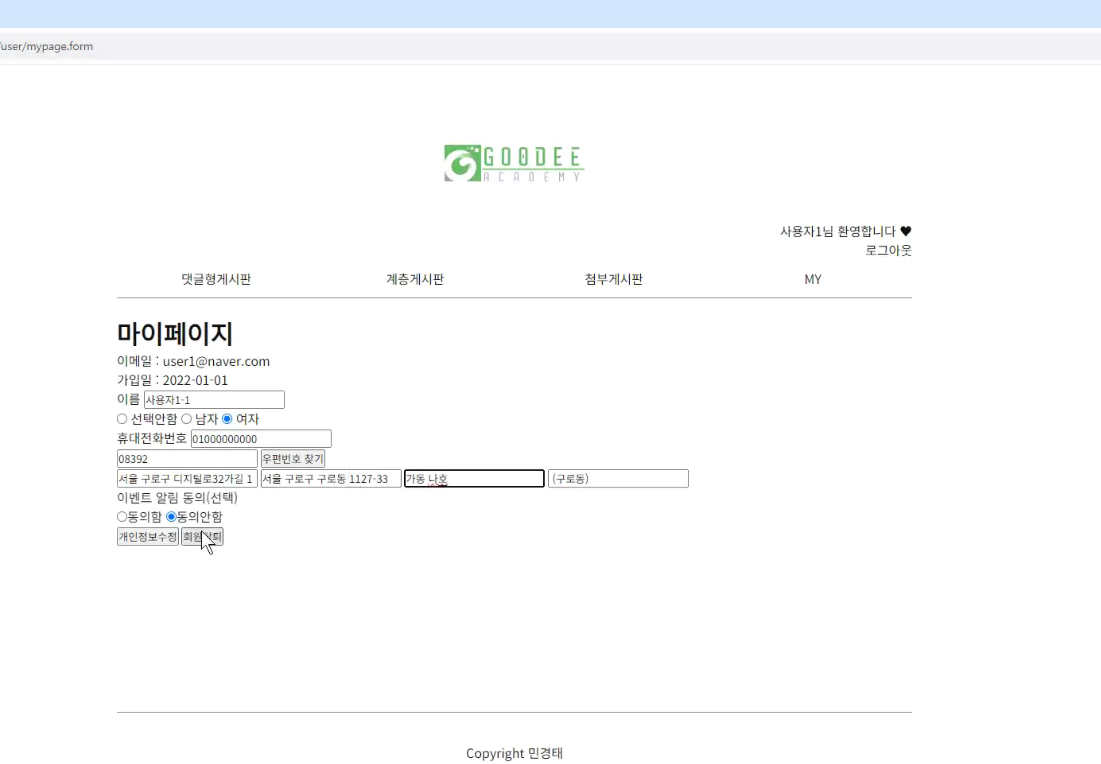
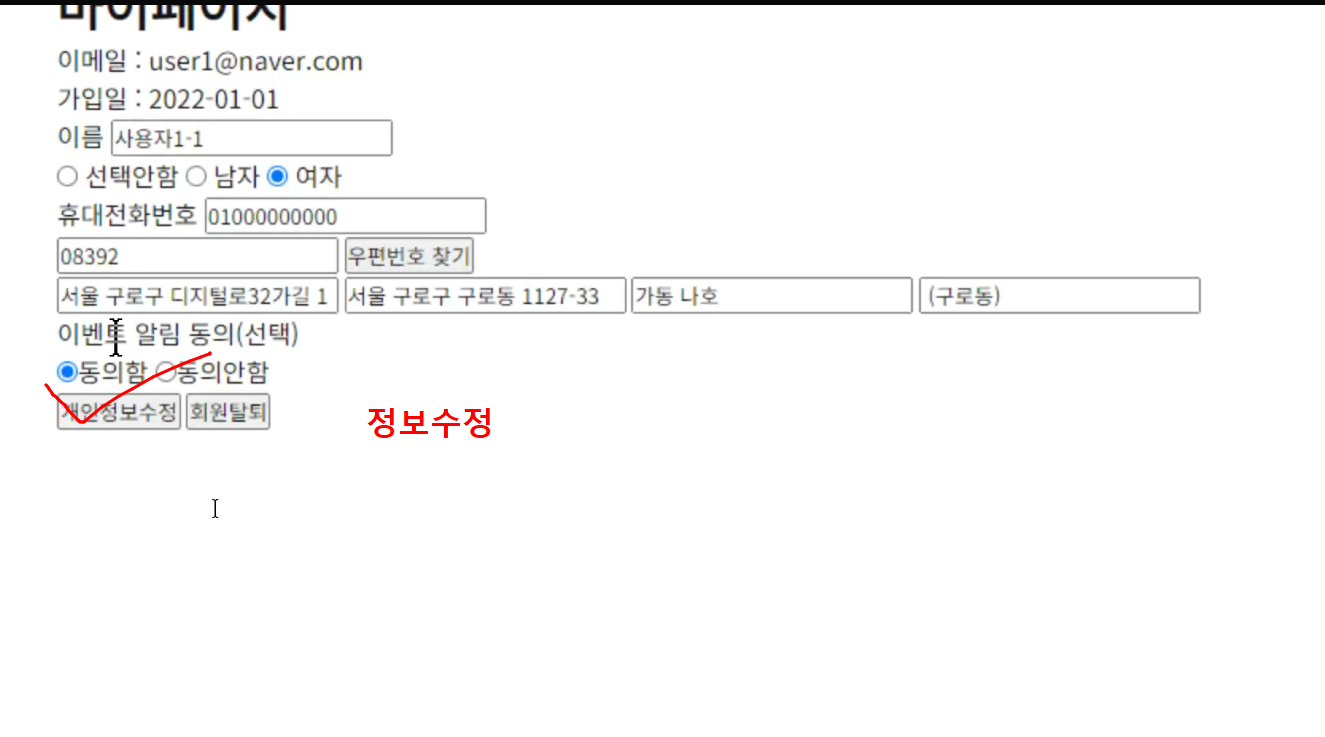
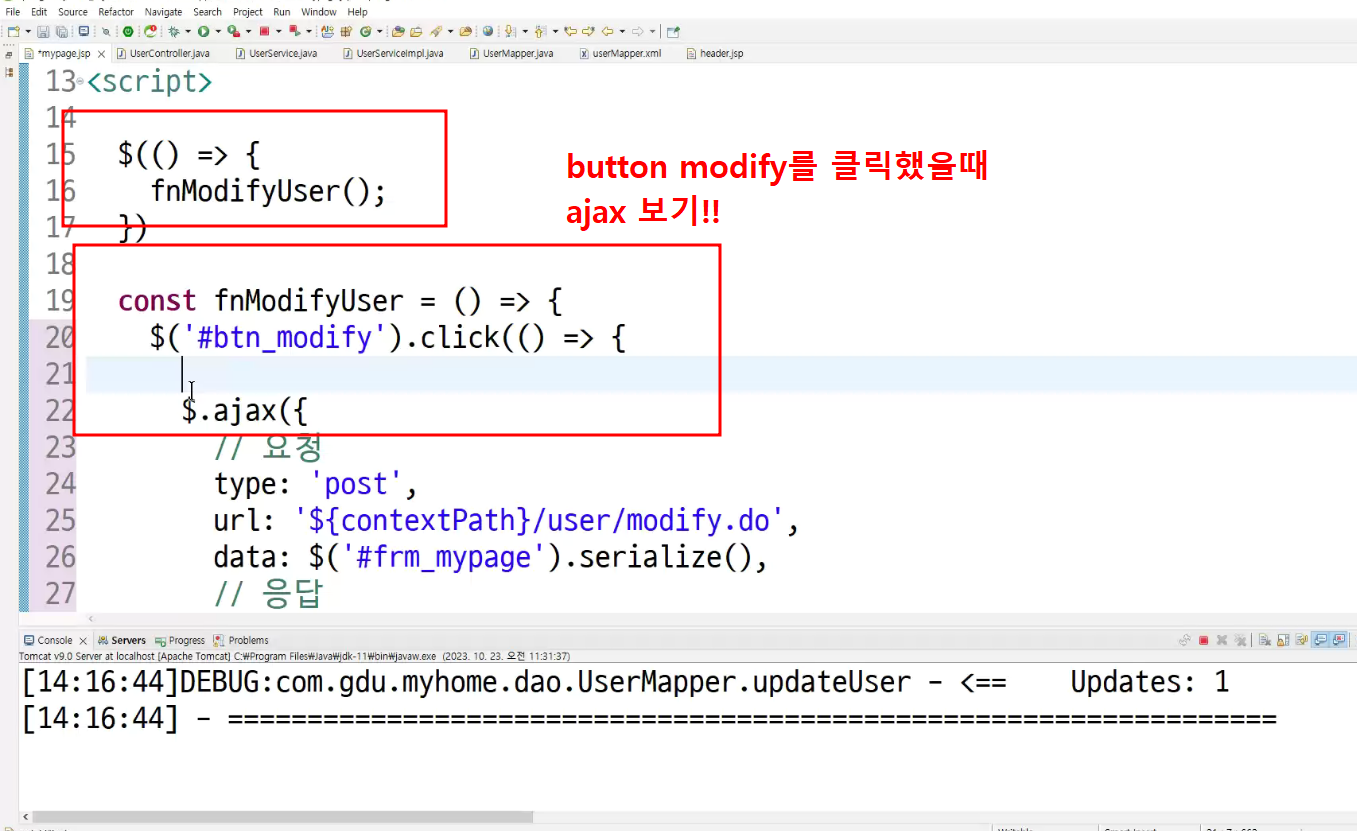
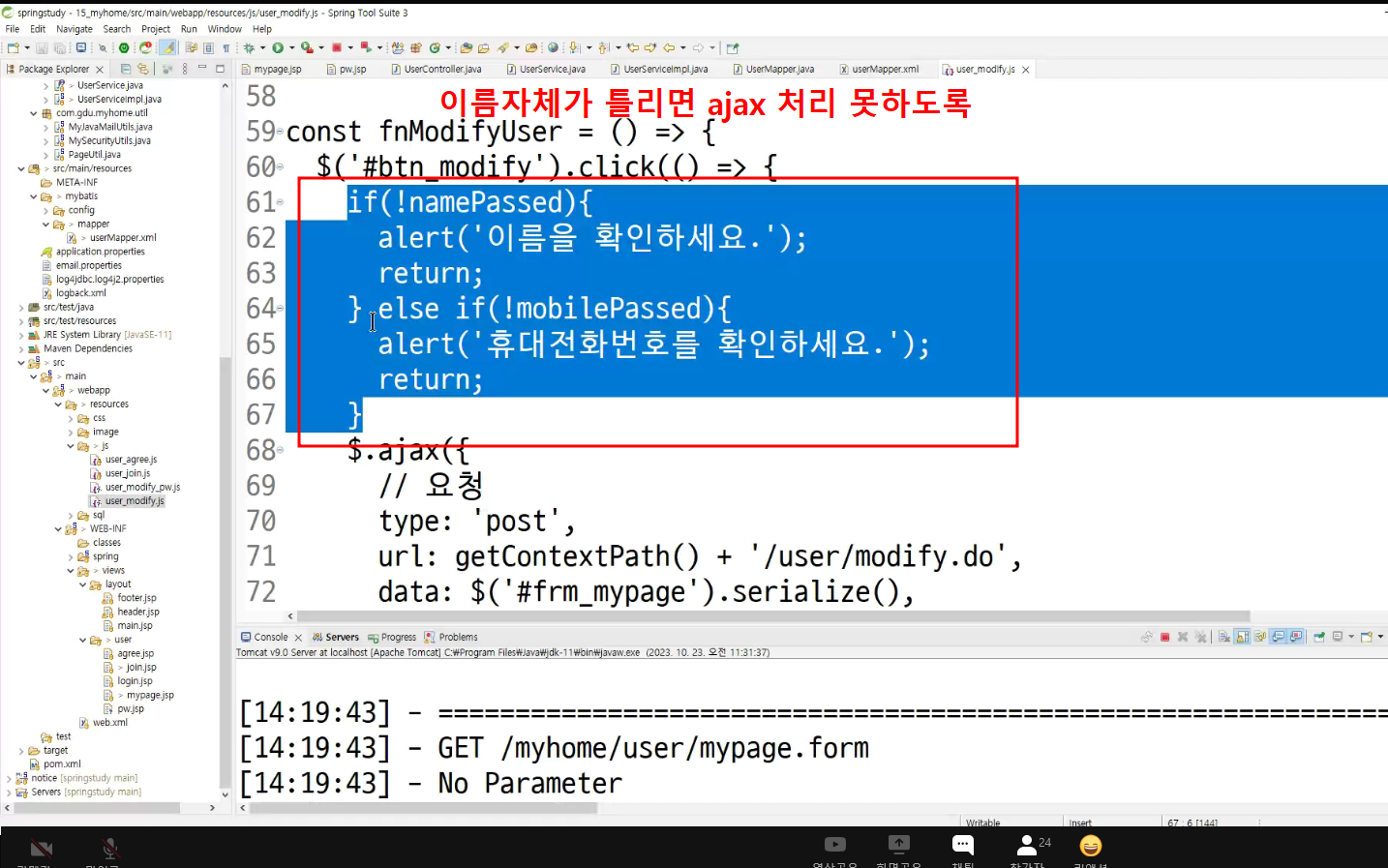
-> 마이페이지에서 수정버튼 누르면 수정만 하고 현재페이지 유지한다(=즉 ajax처리한다)





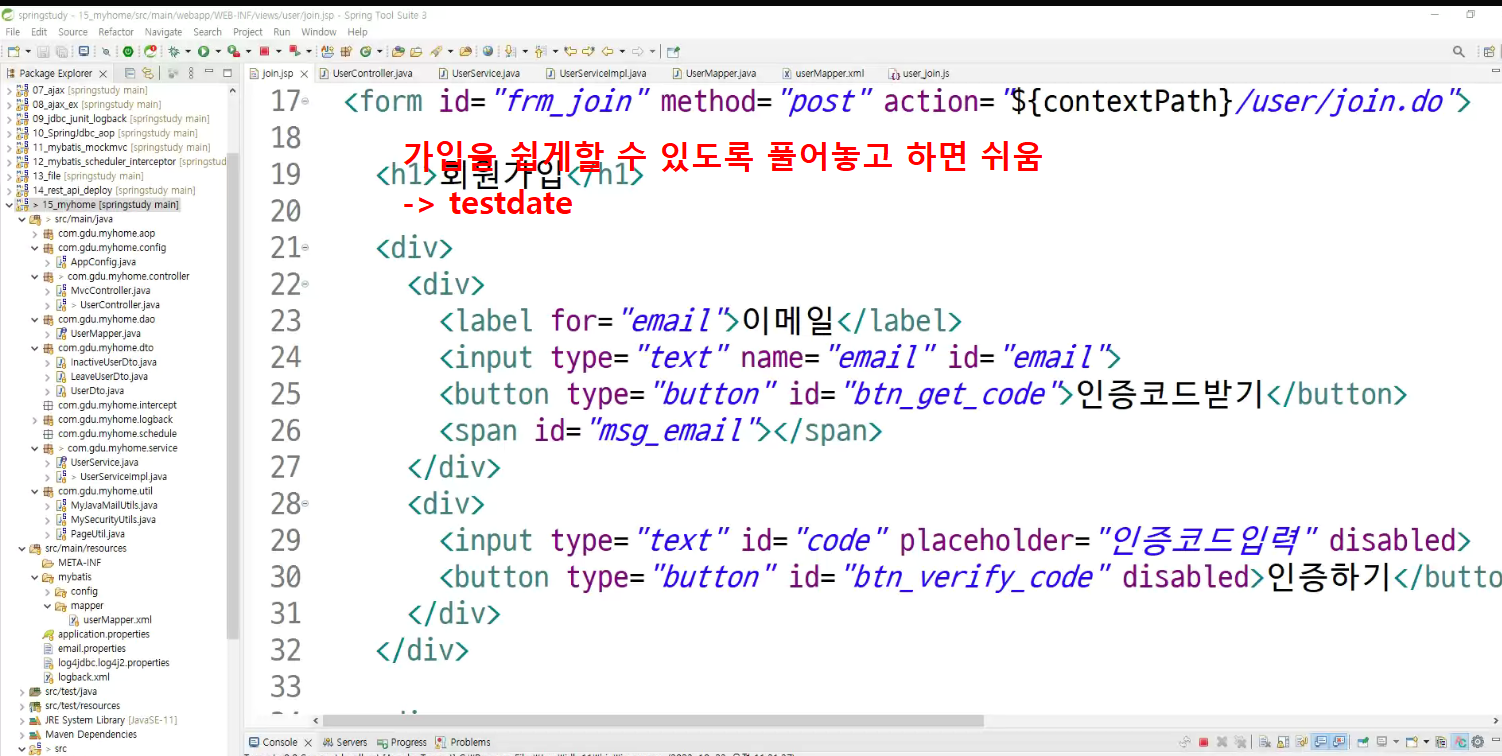
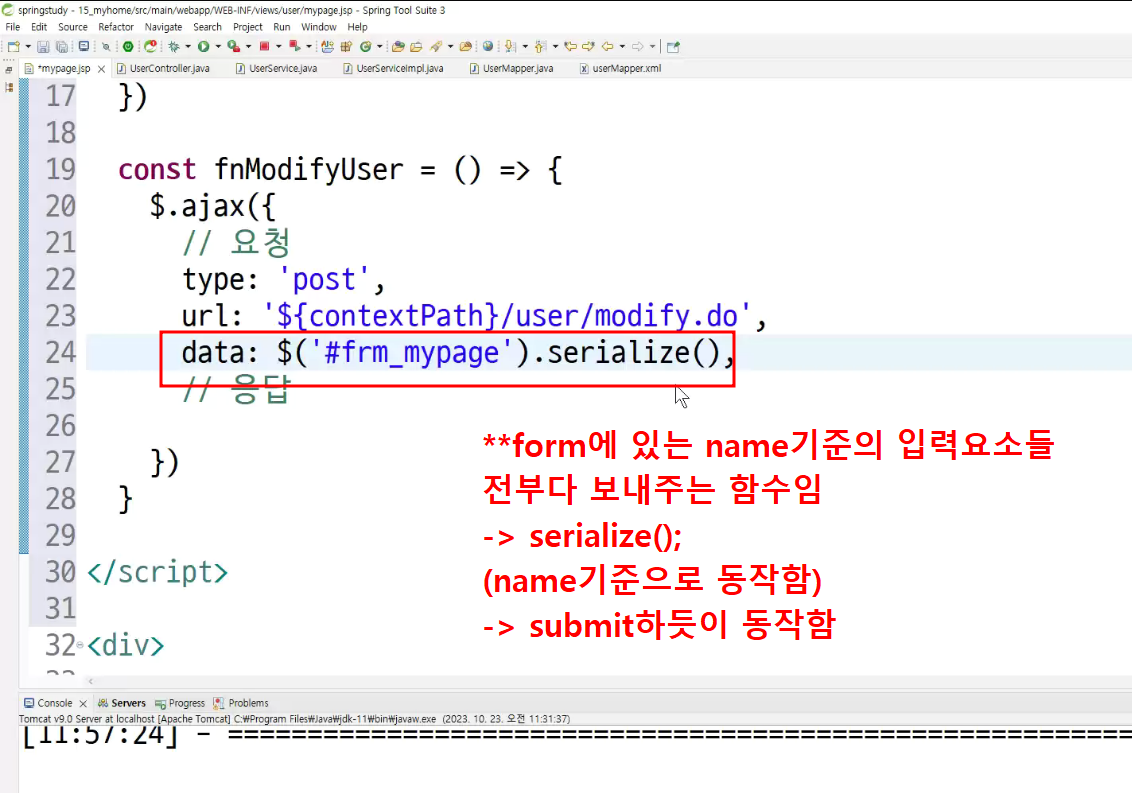
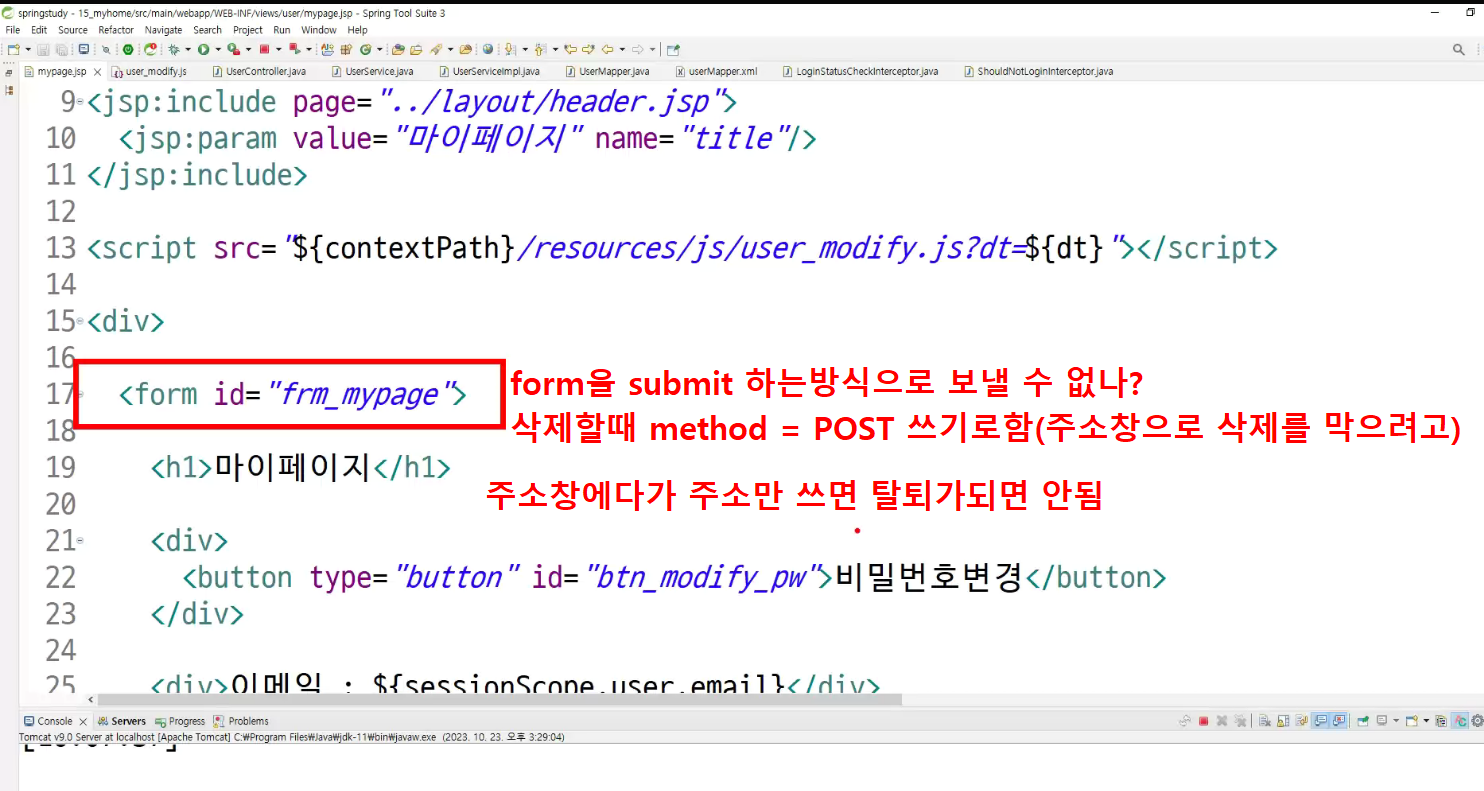
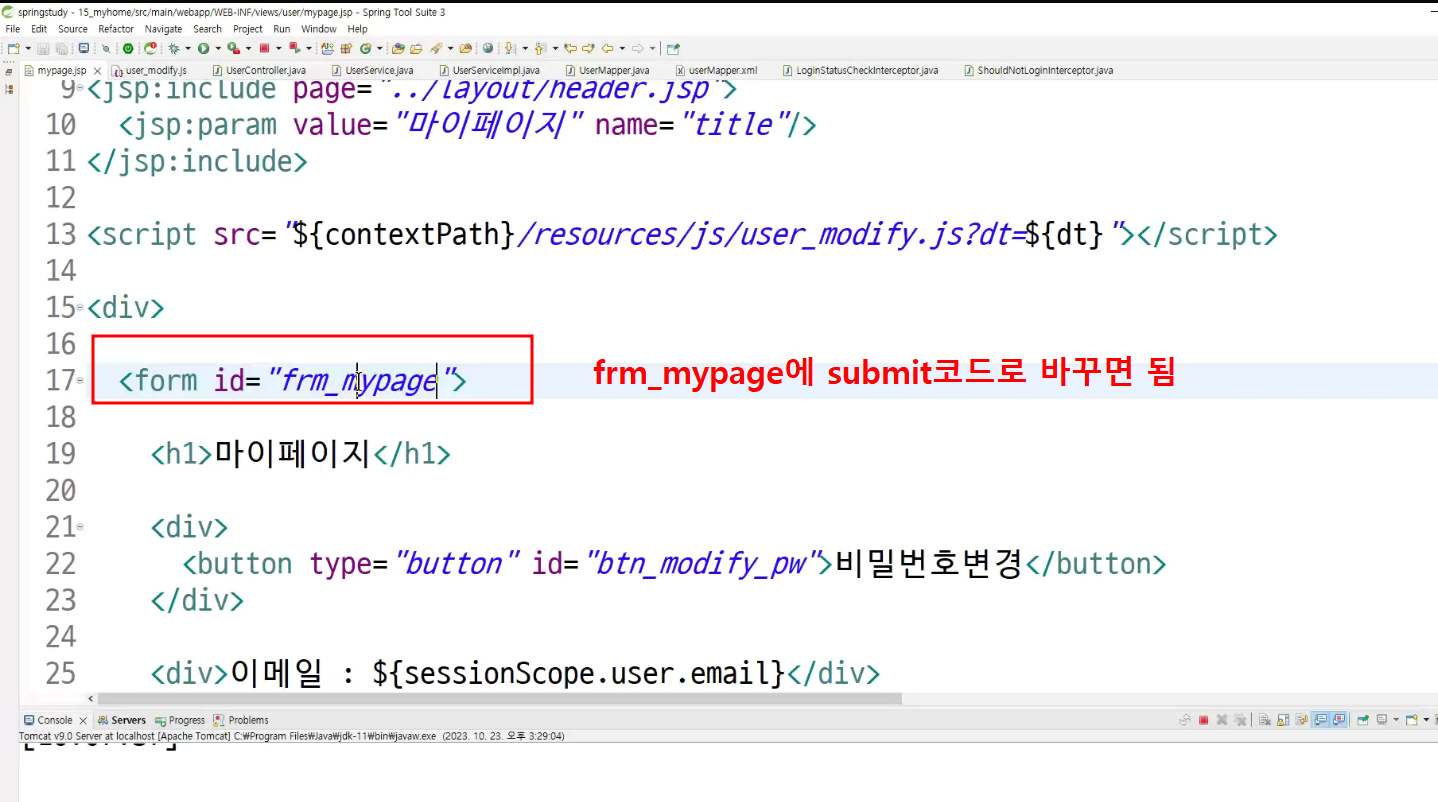
-> form전체의 입력요소 방법으로 추출할것이라서











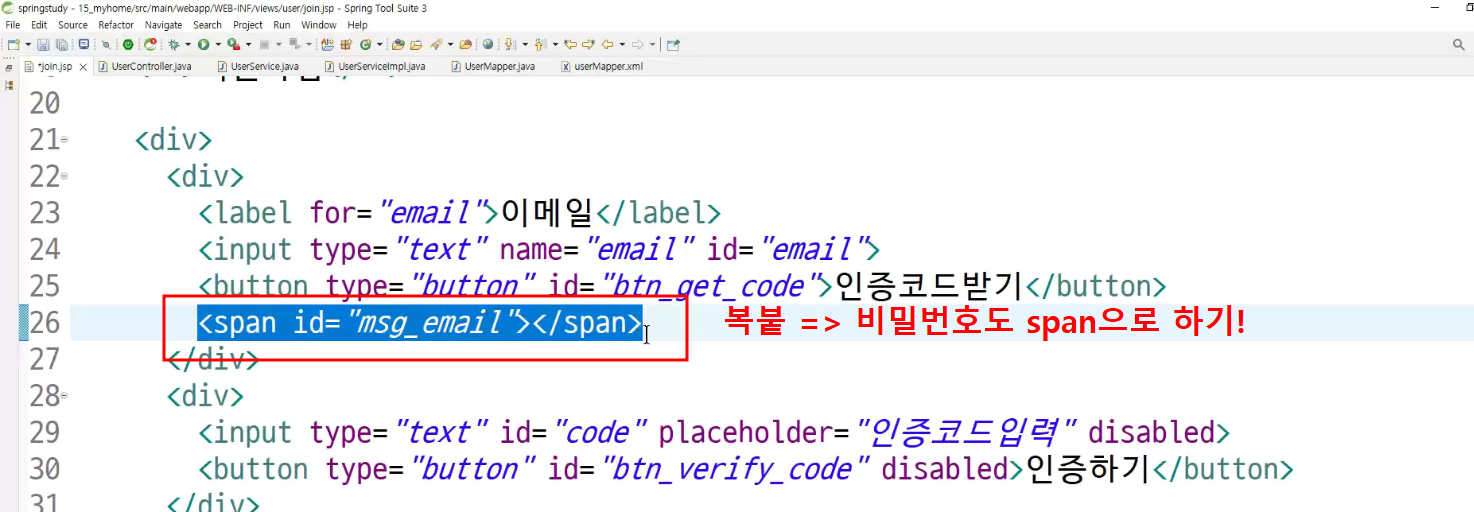
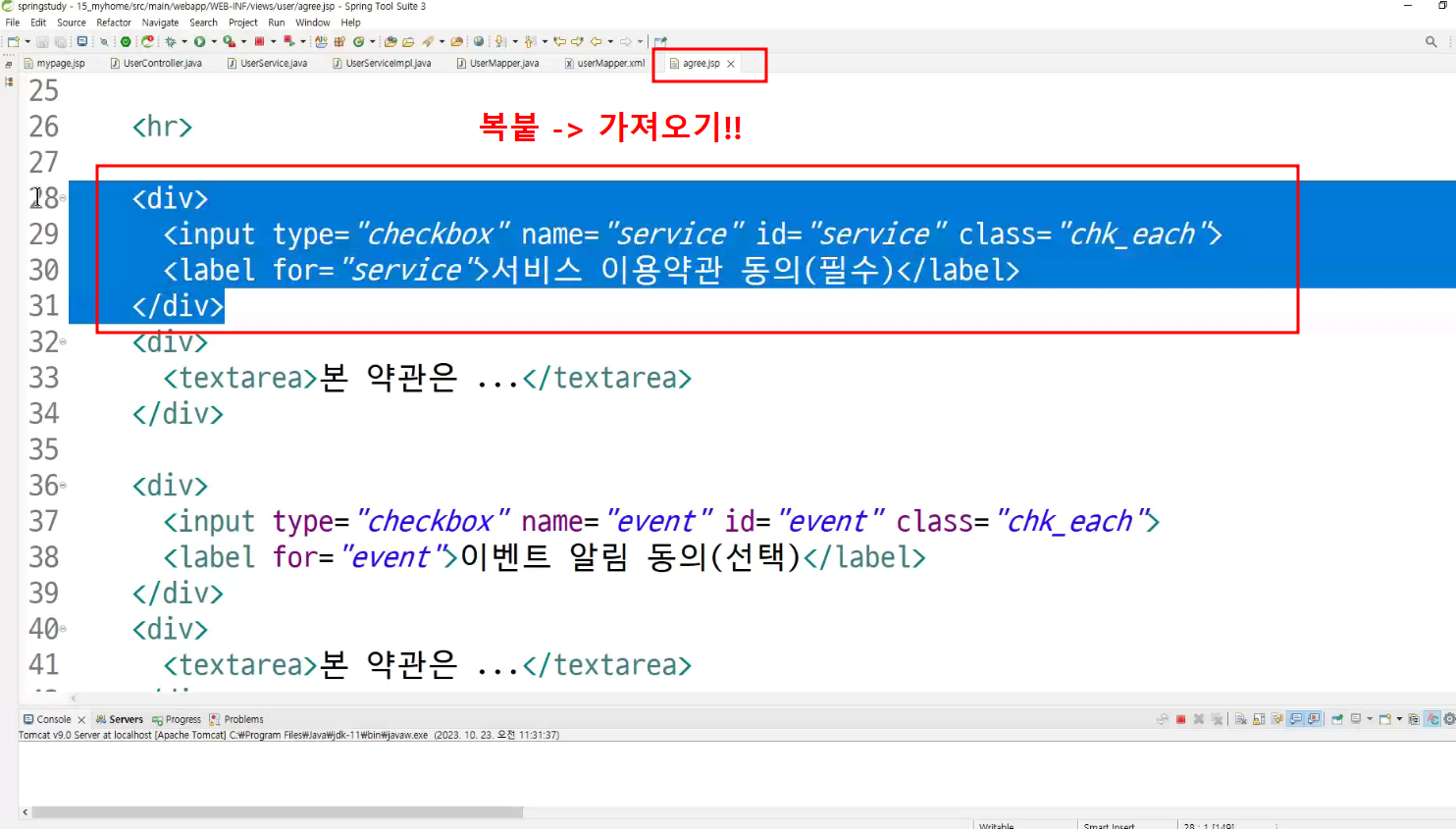
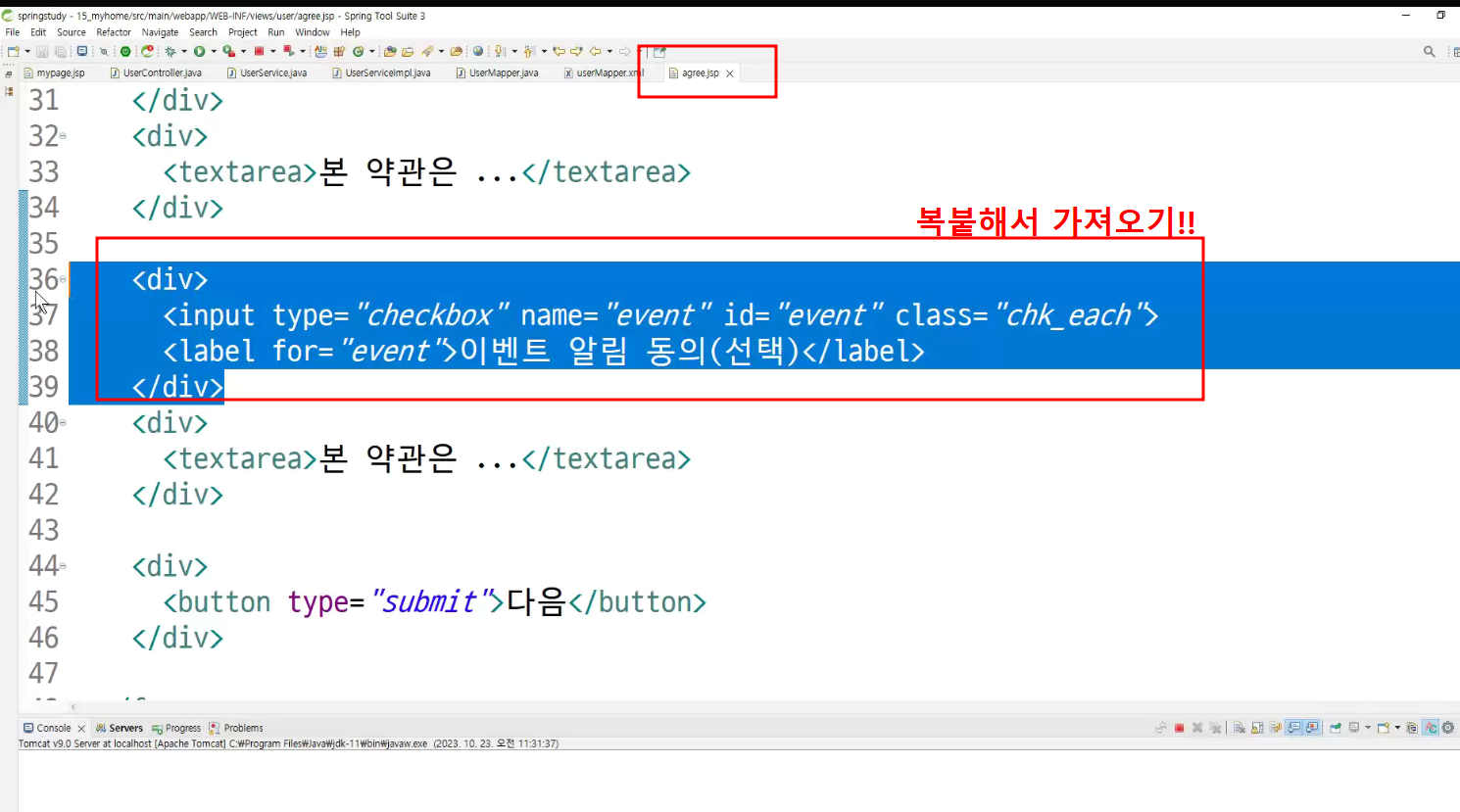
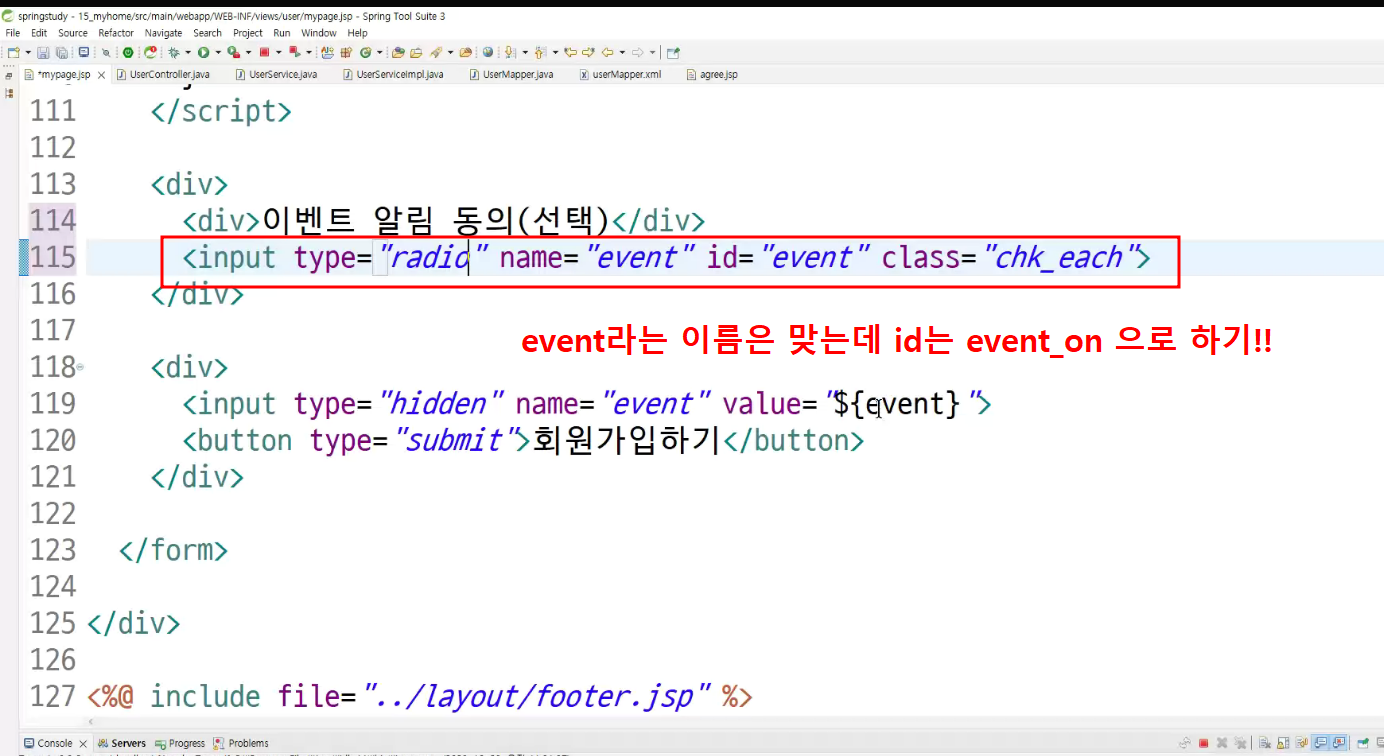
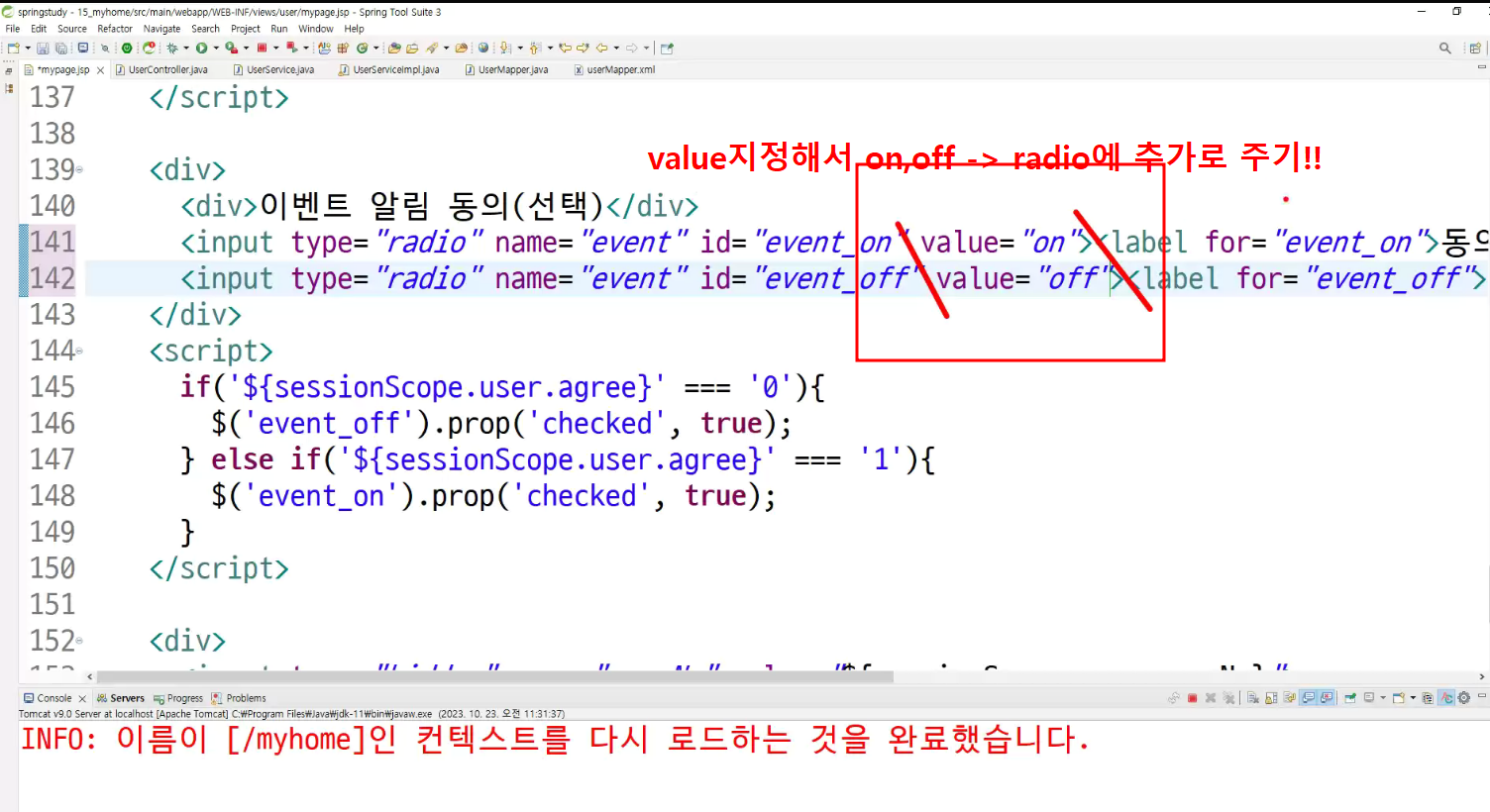
-> 복사해서 '동의안함'으로 !!



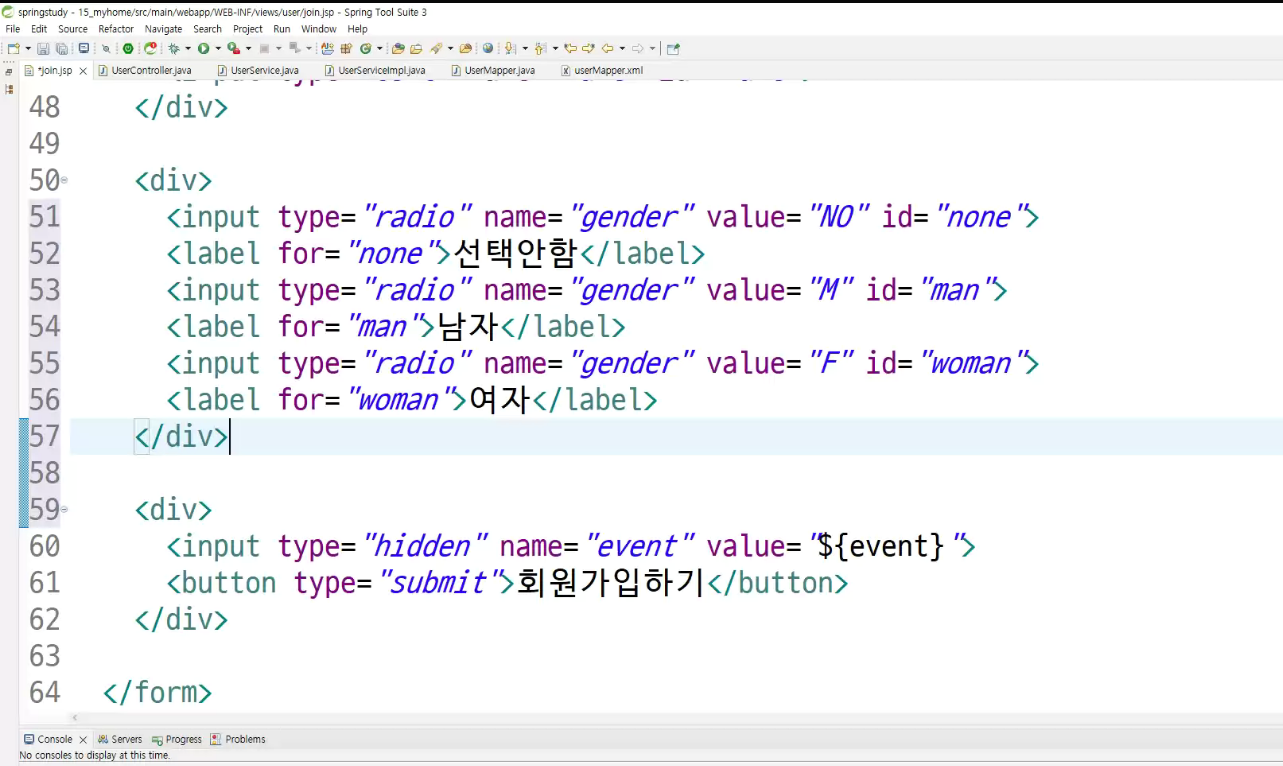
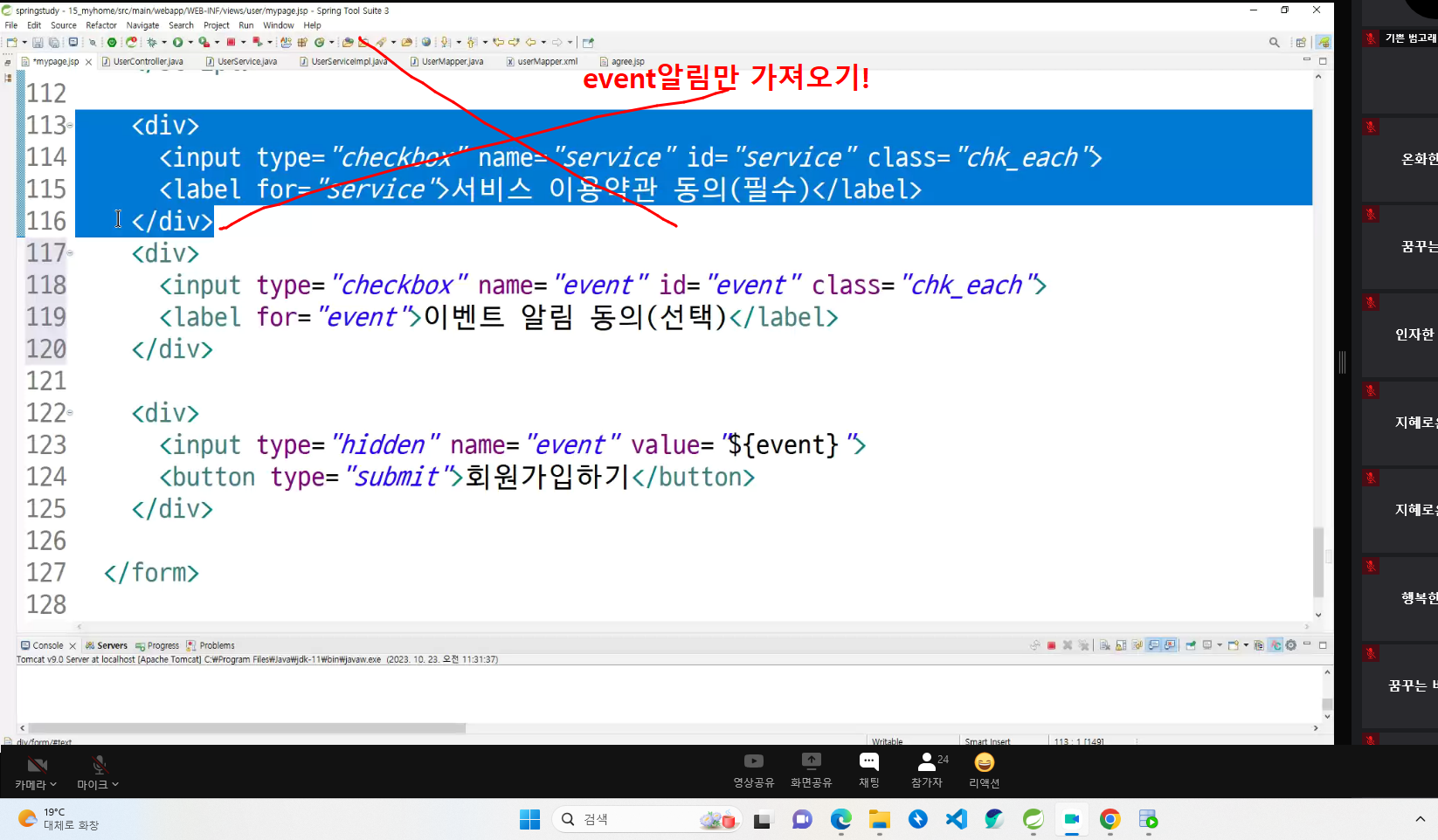
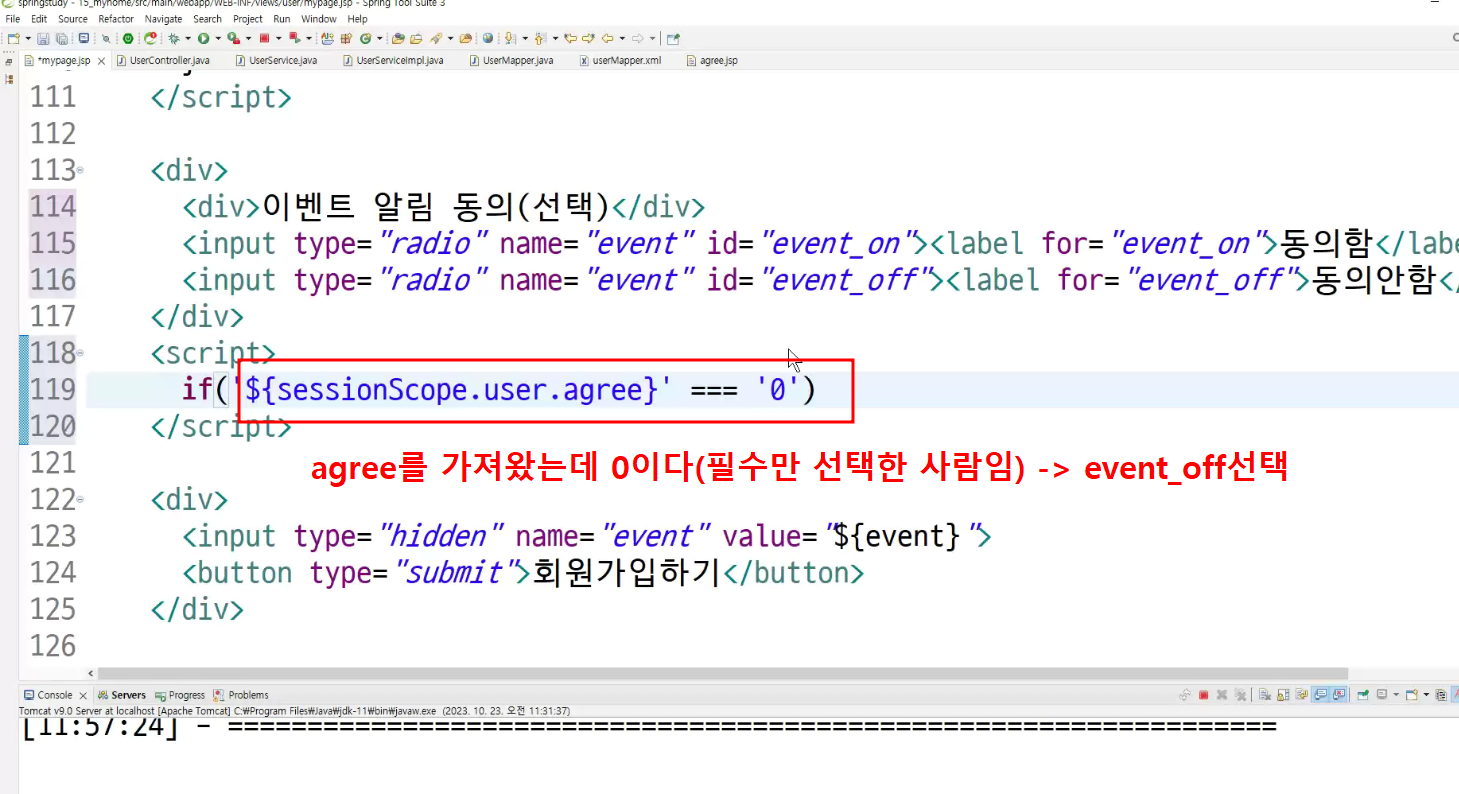
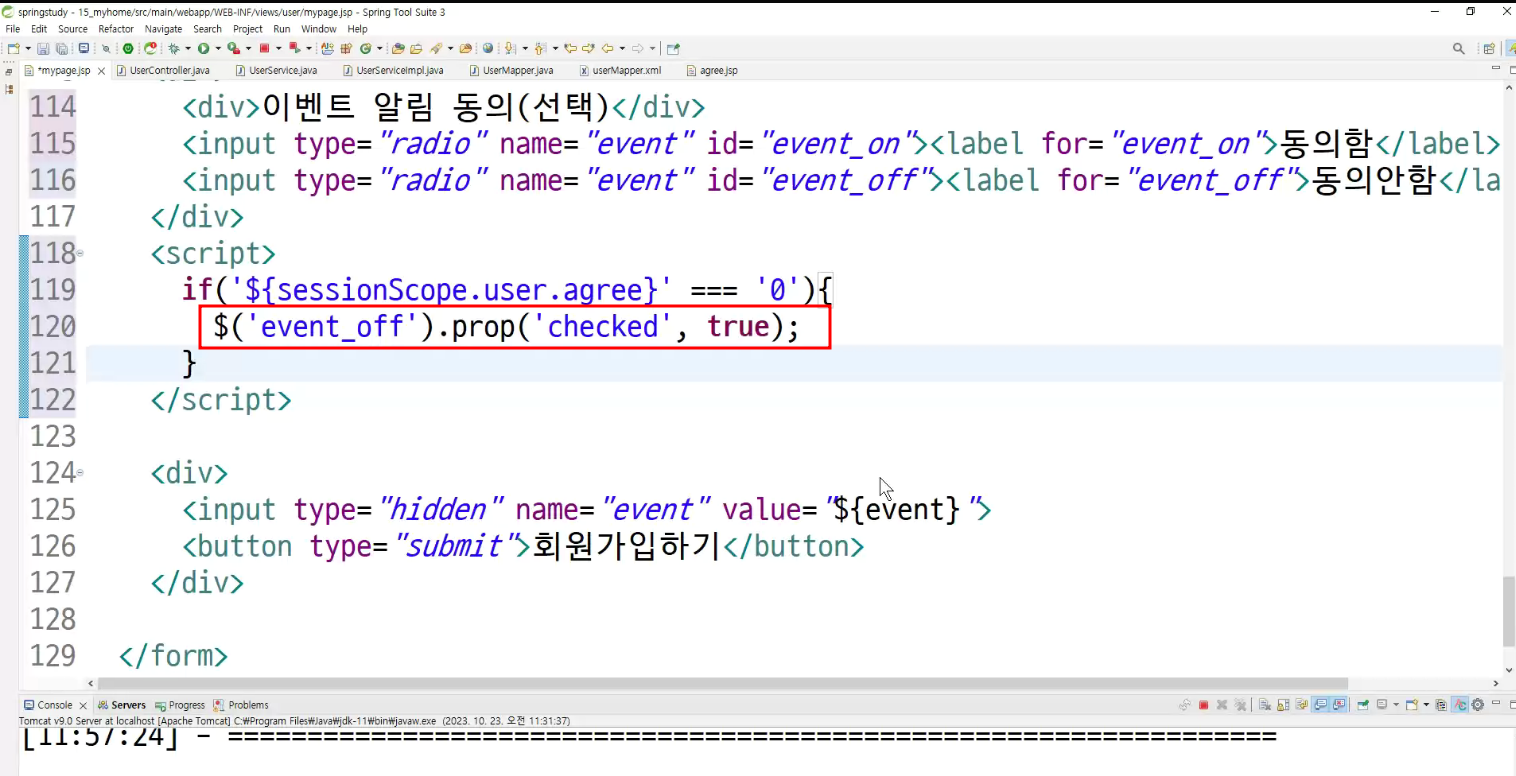
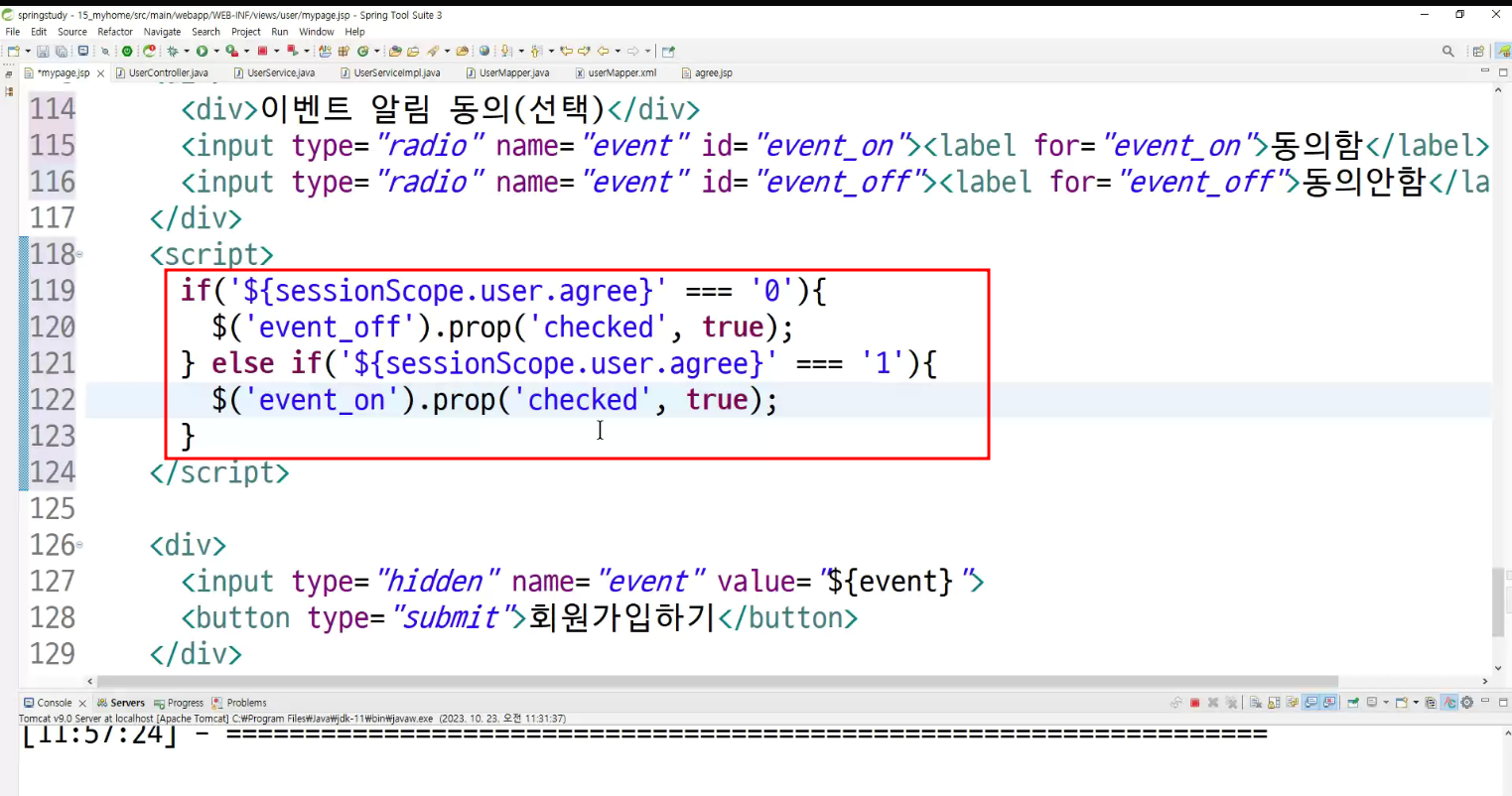
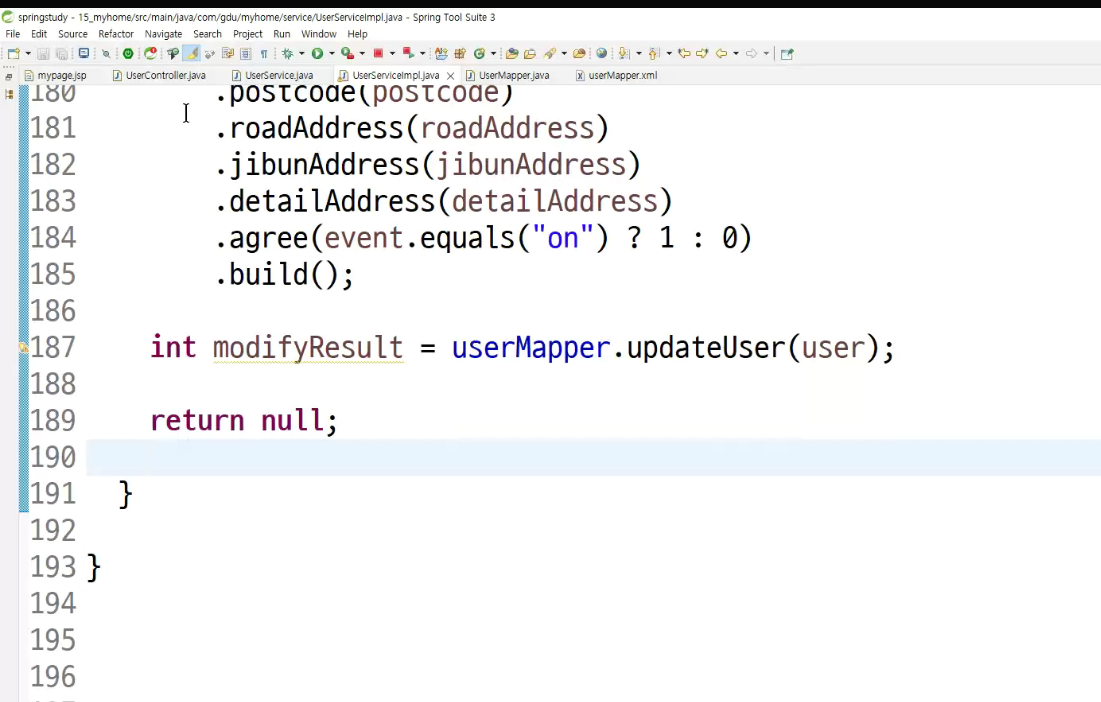
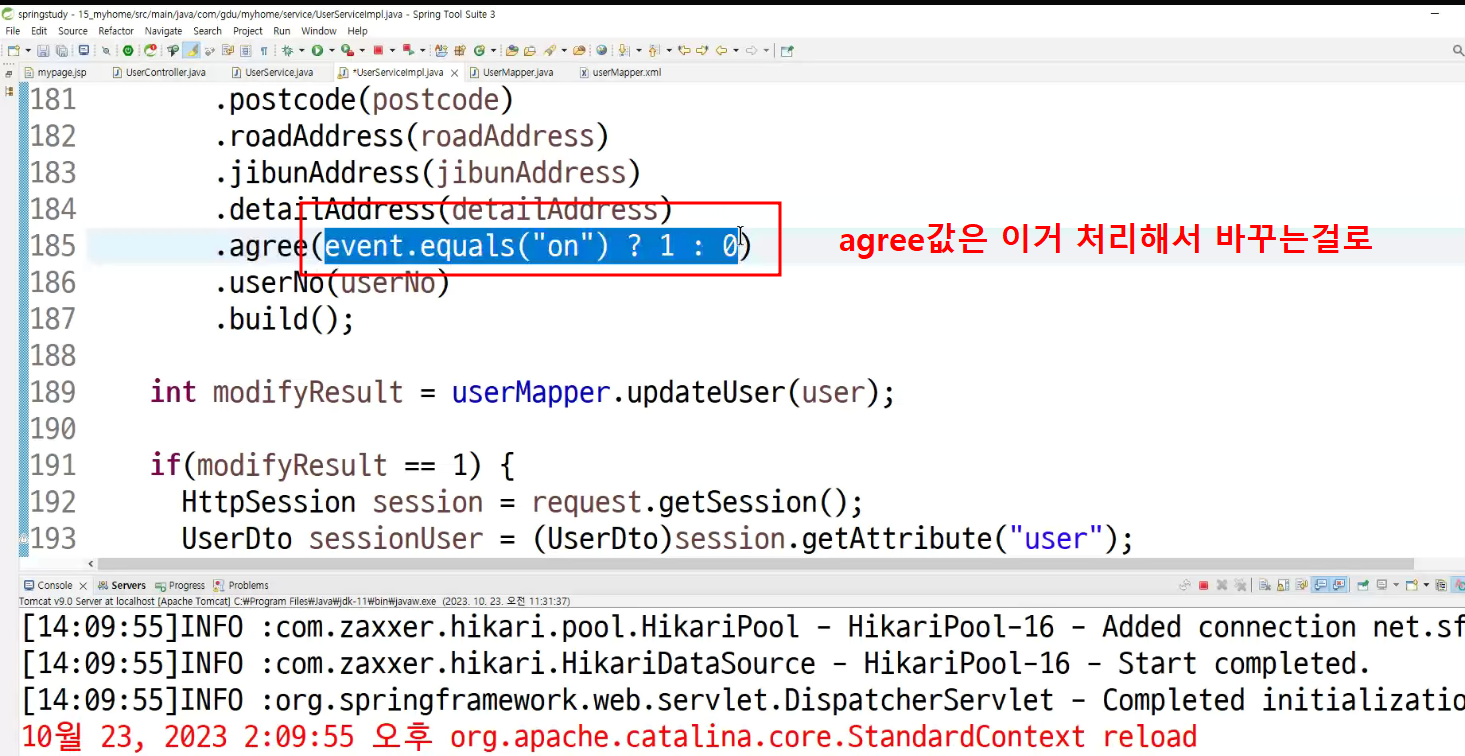
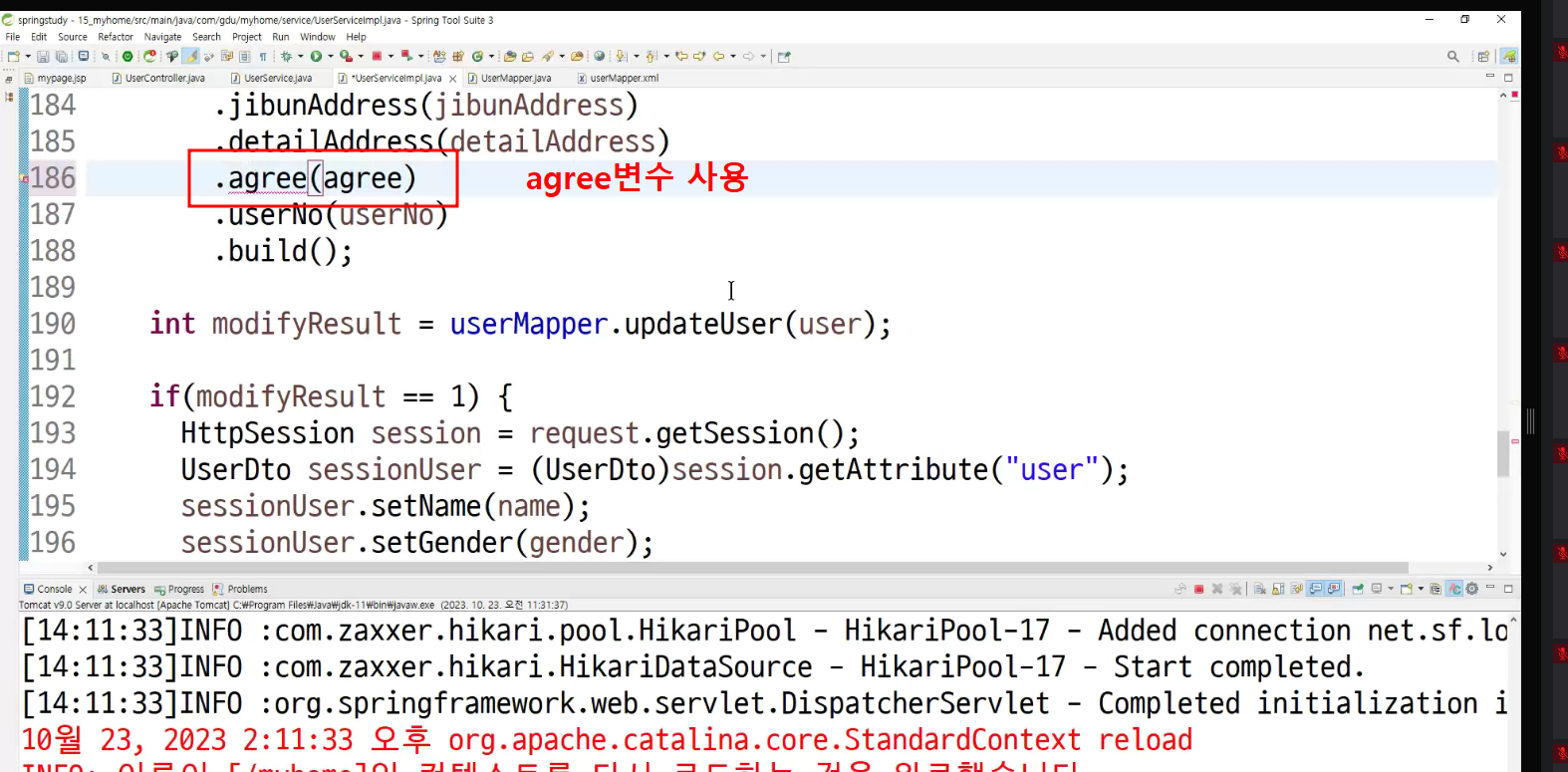
-> 원래 이사람이 가지고 있던 event 동의어 표시 :if , else if로 하면 됨
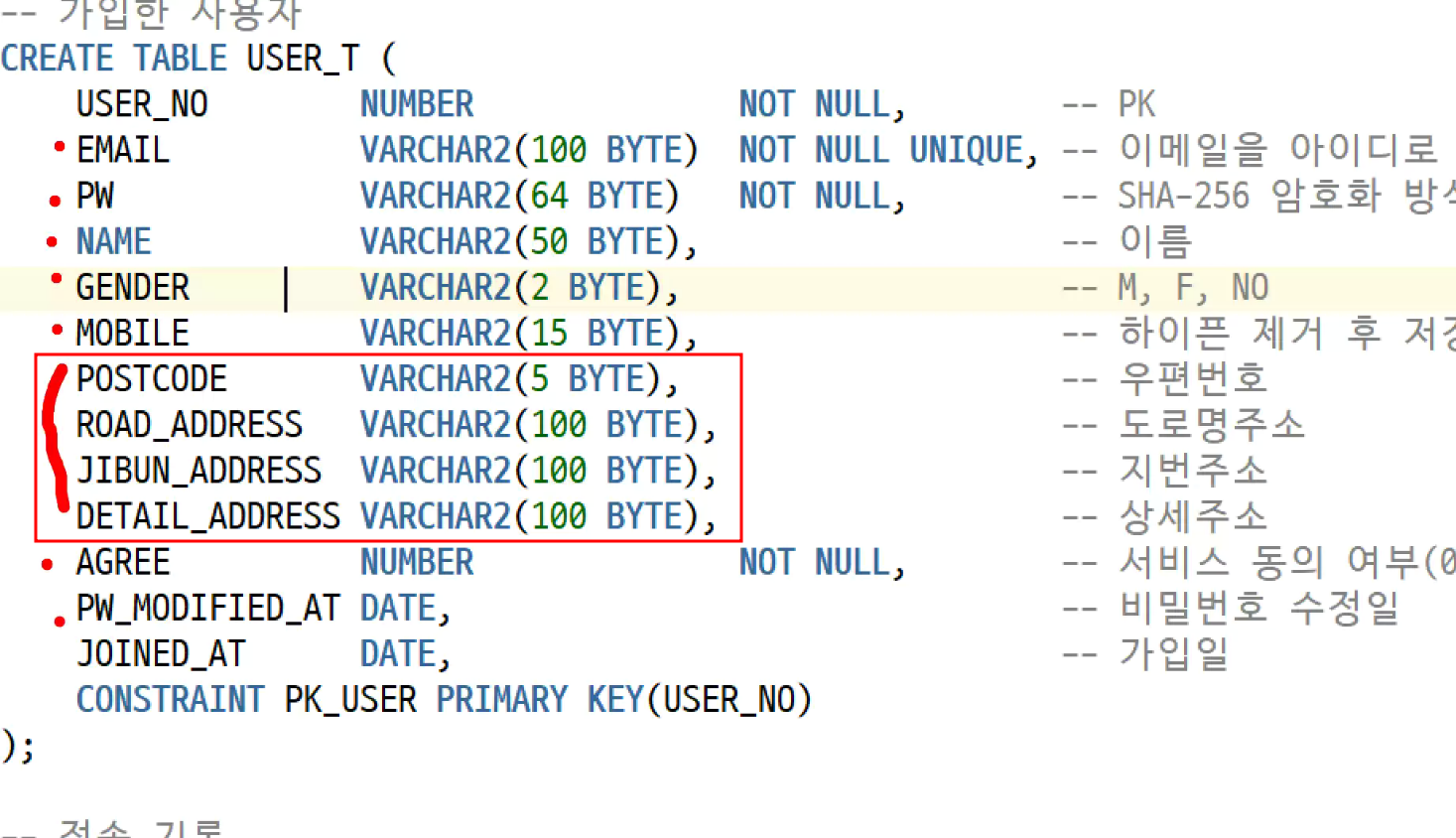
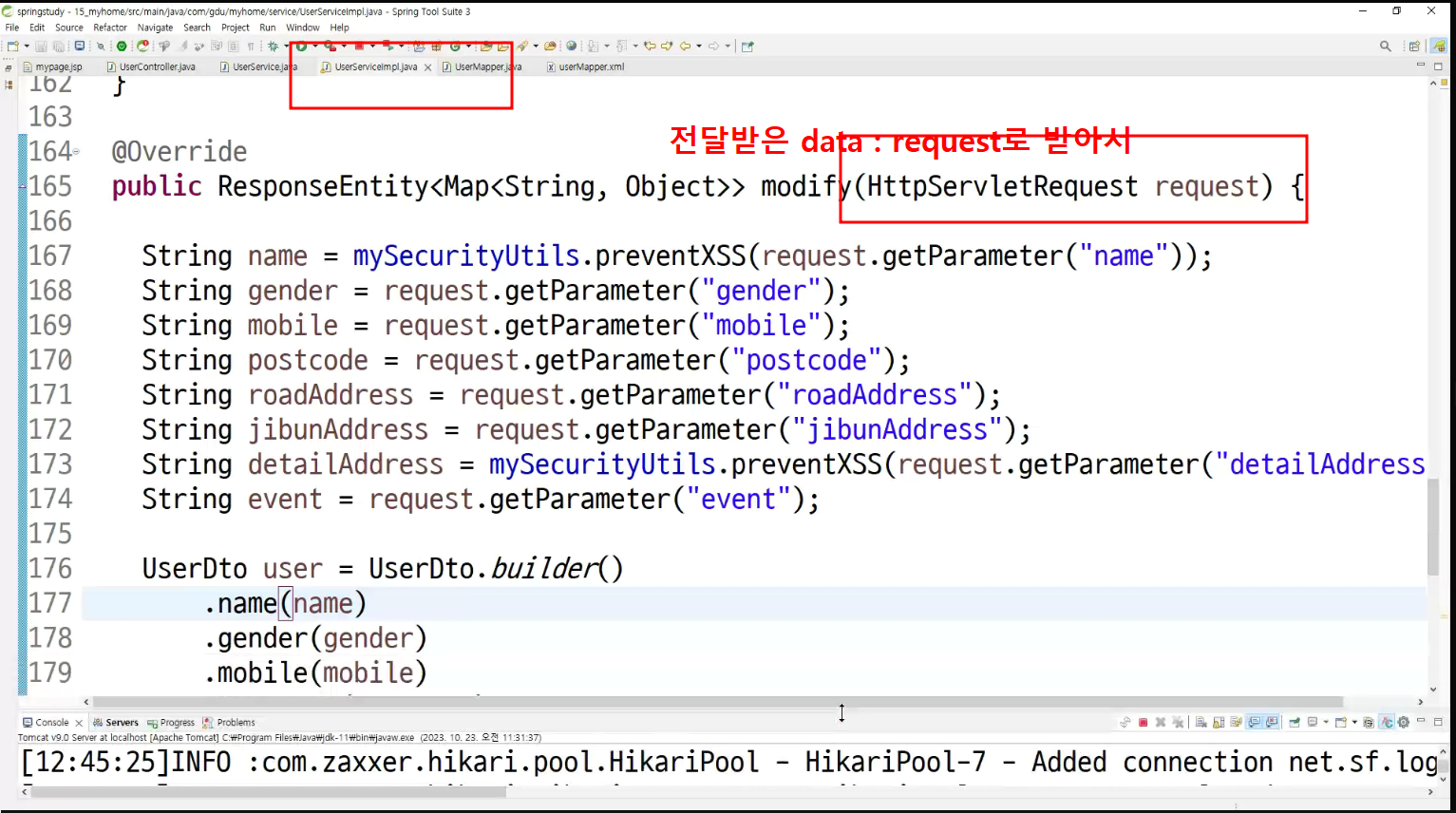
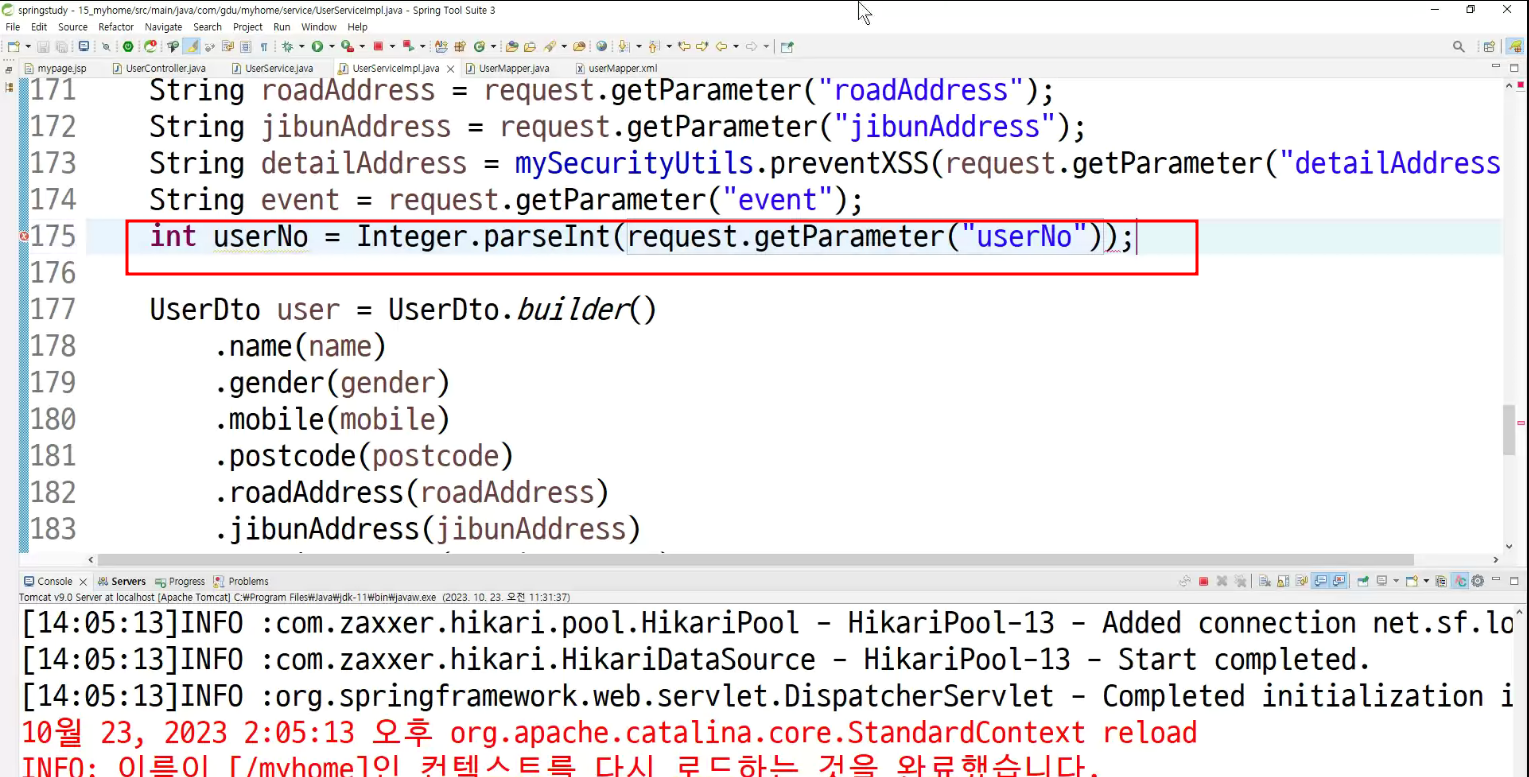
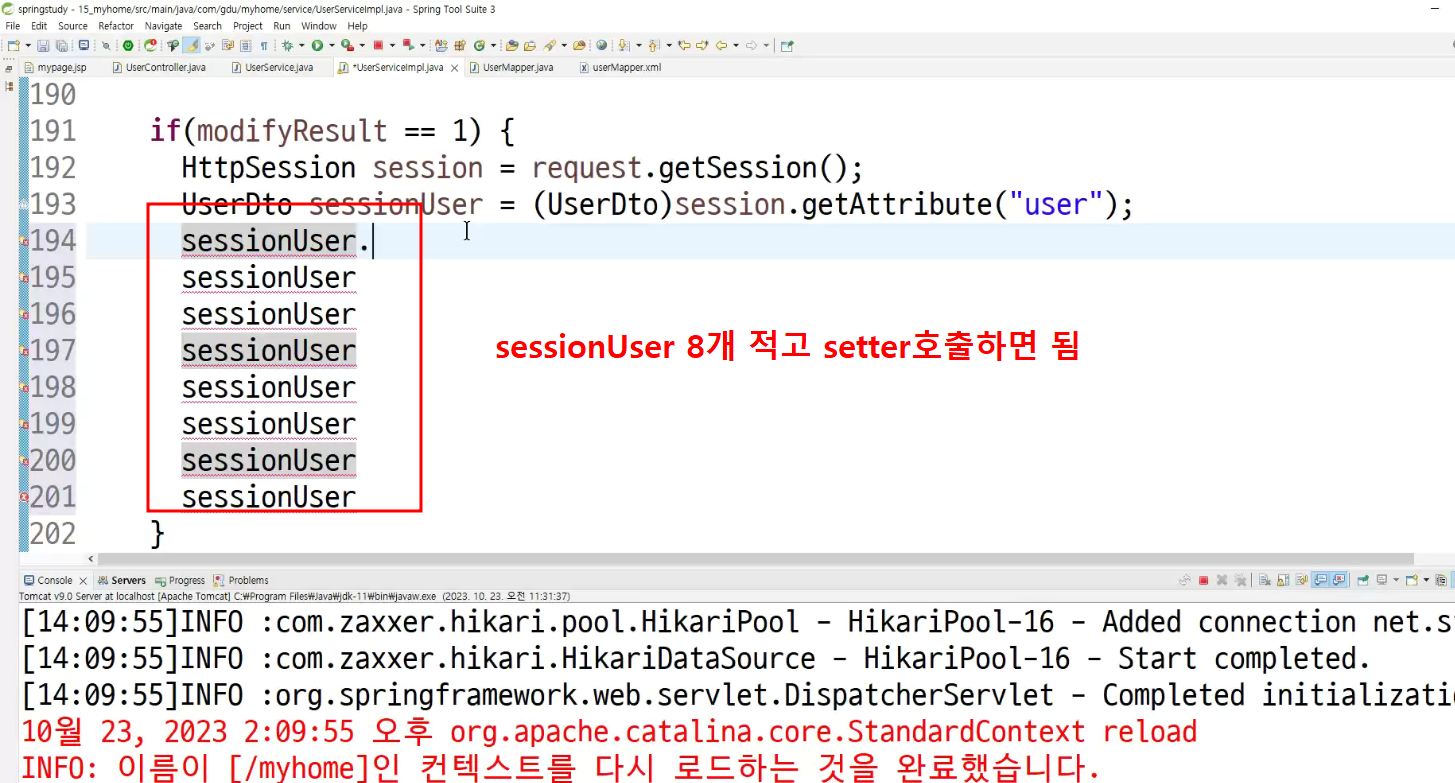
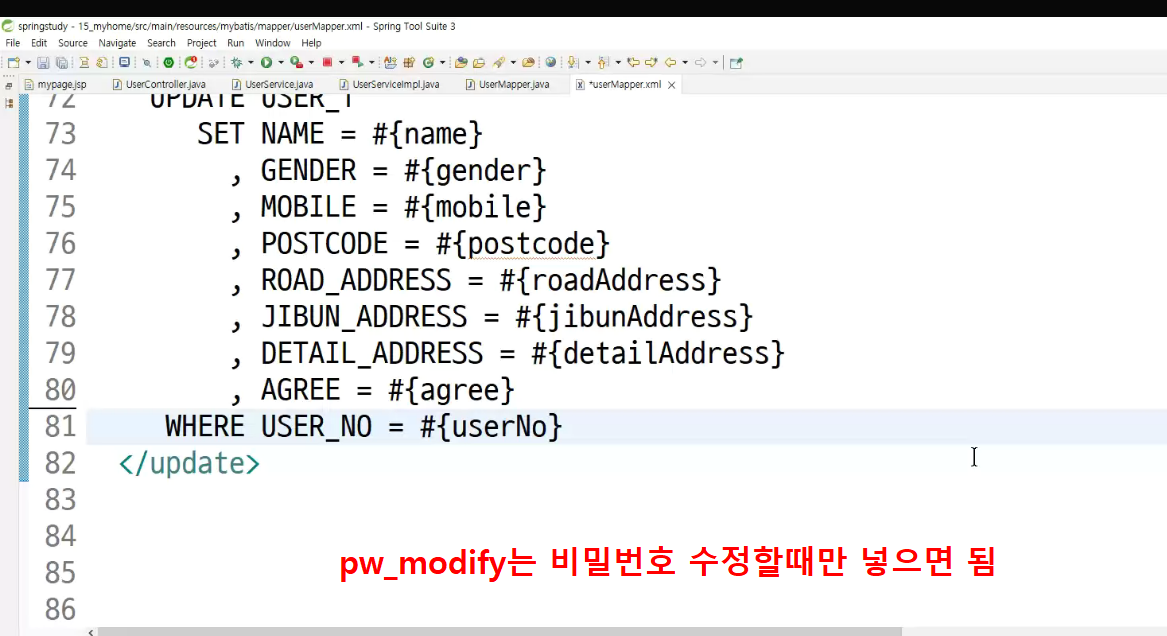
-> 비밀번호 빼고 다 들어옴
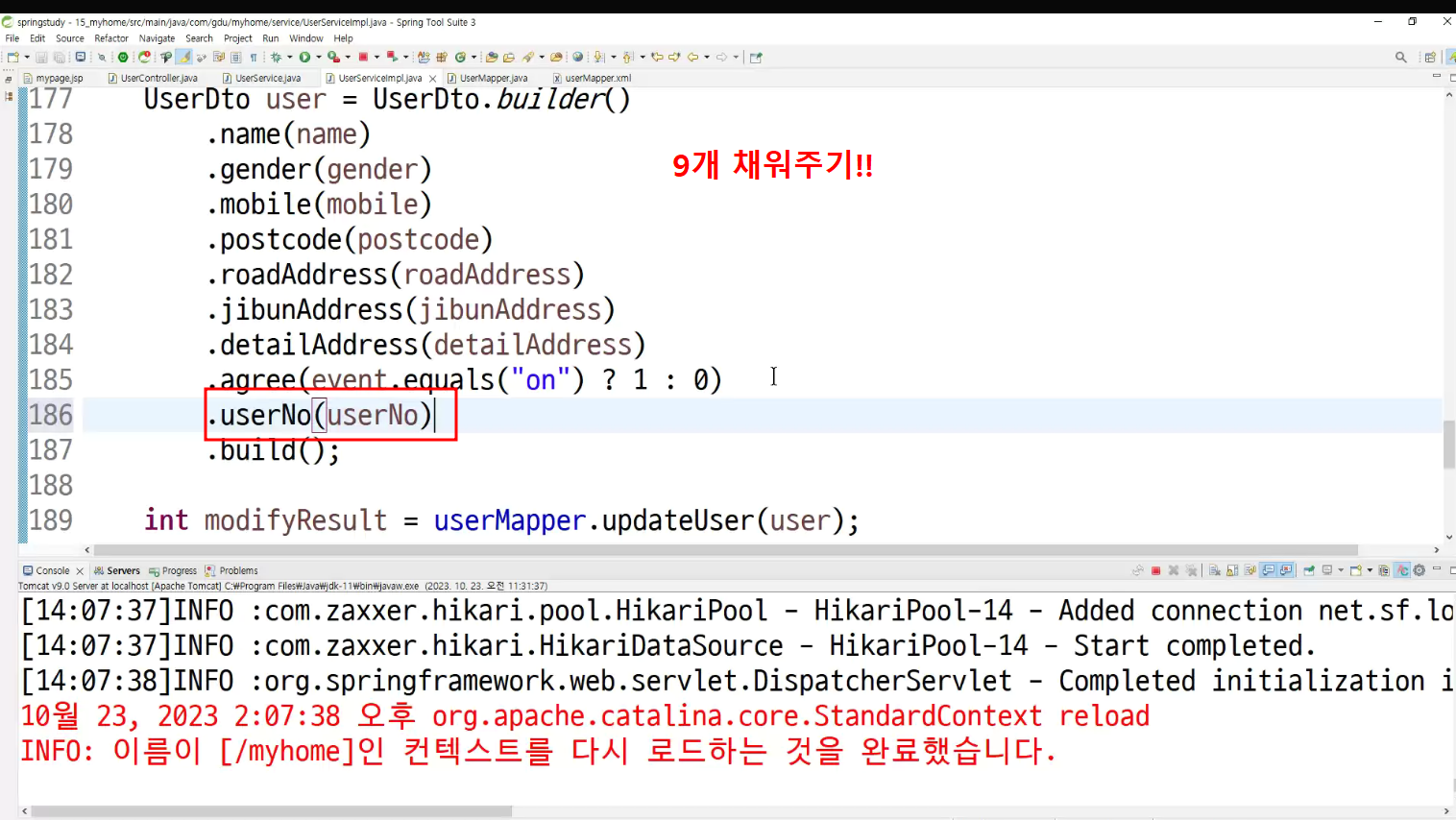
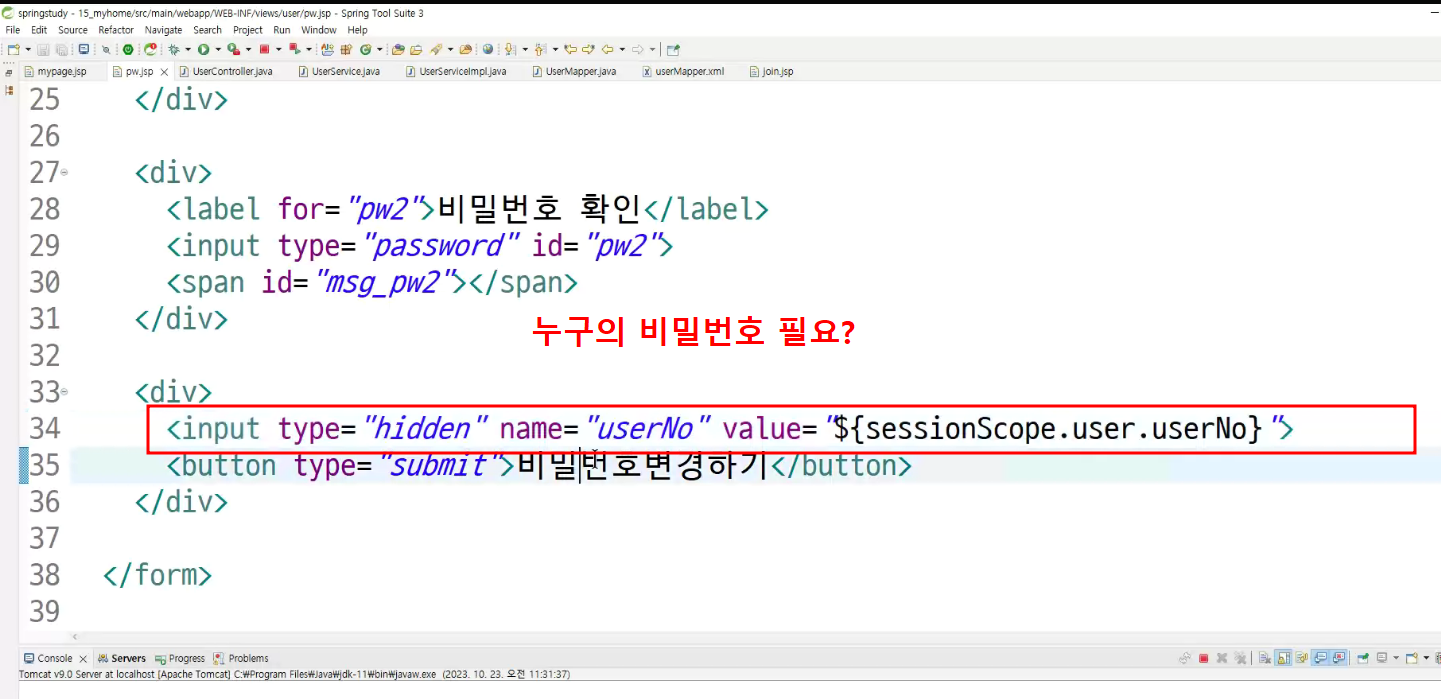
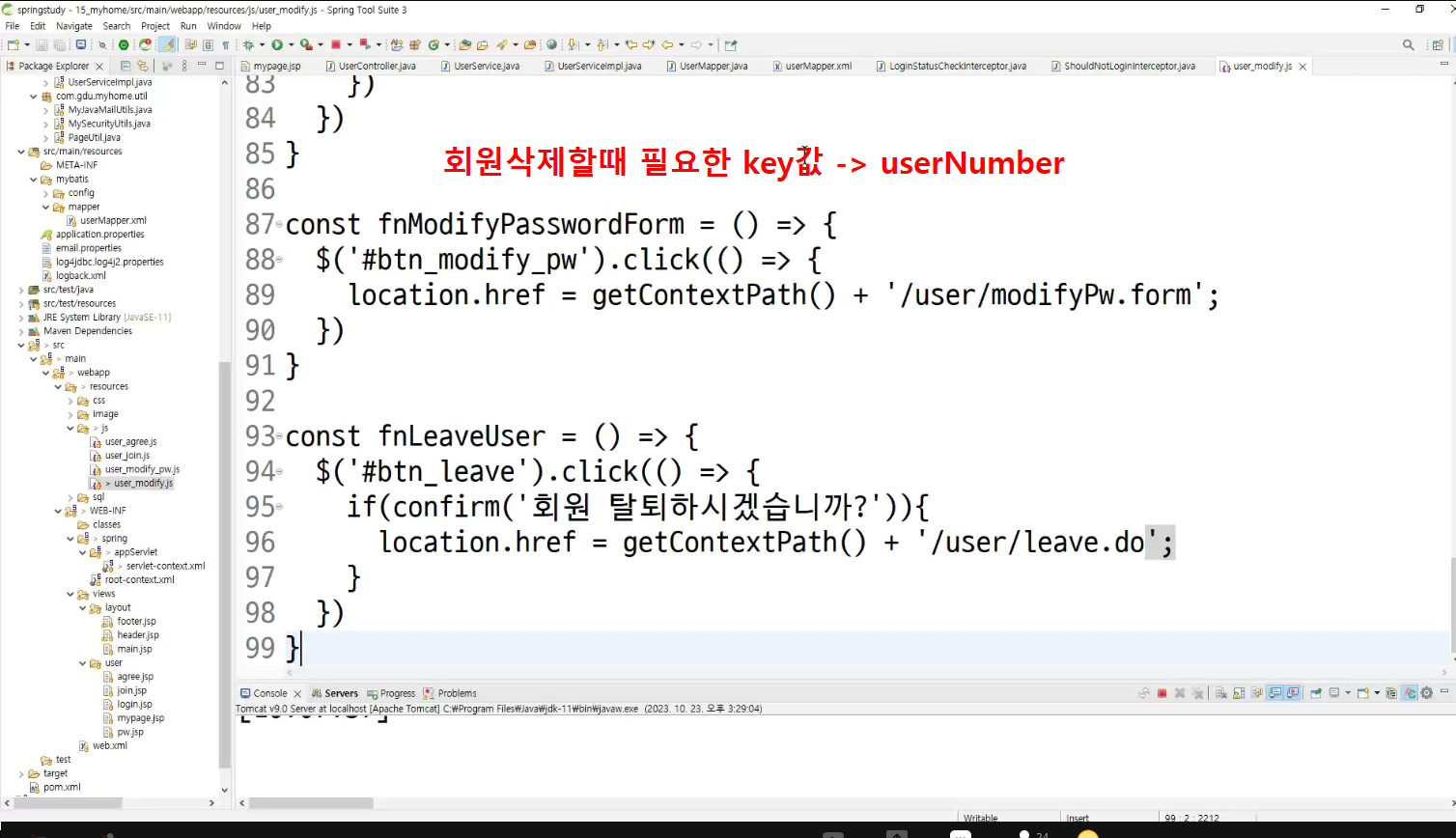
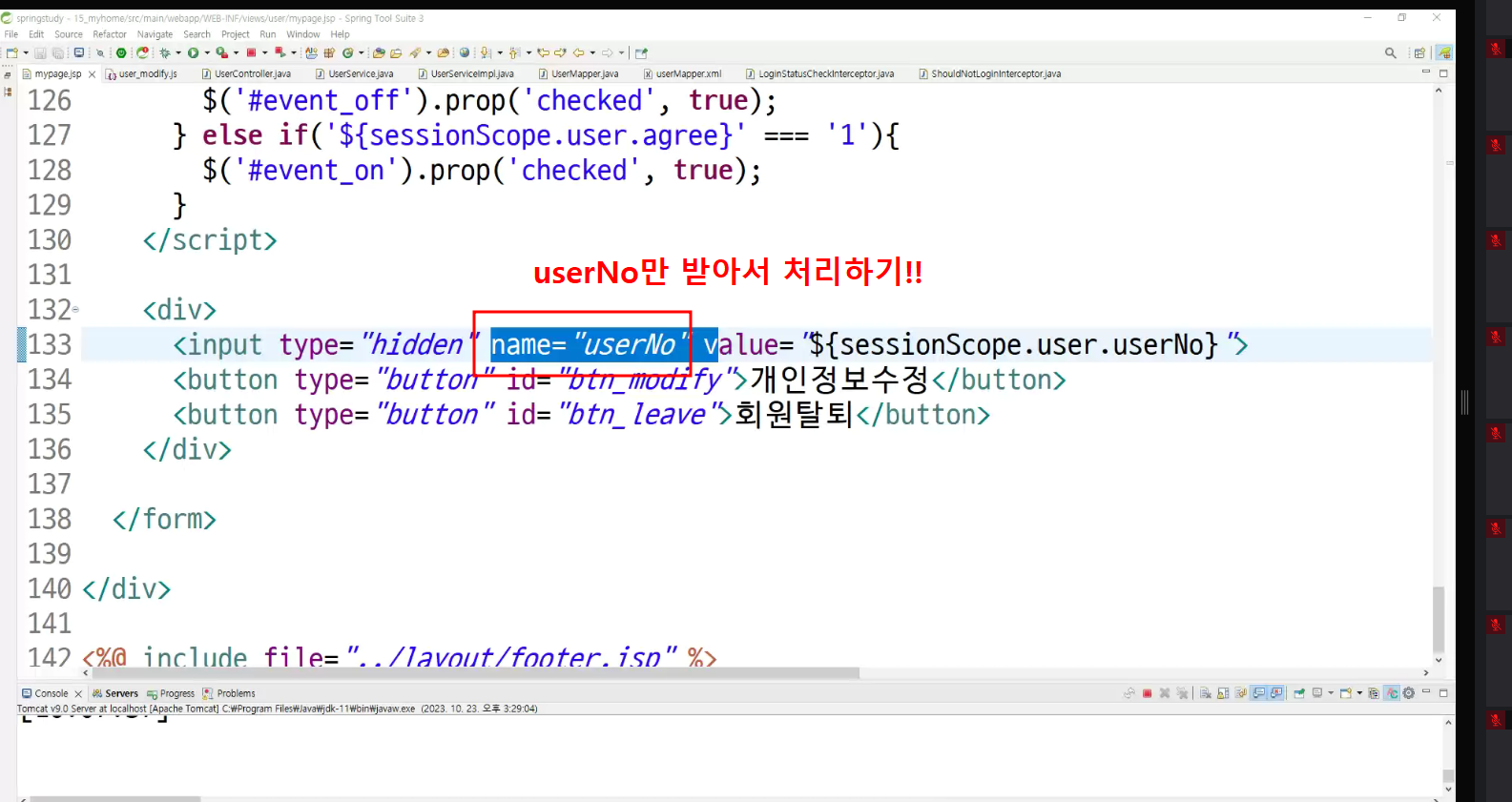
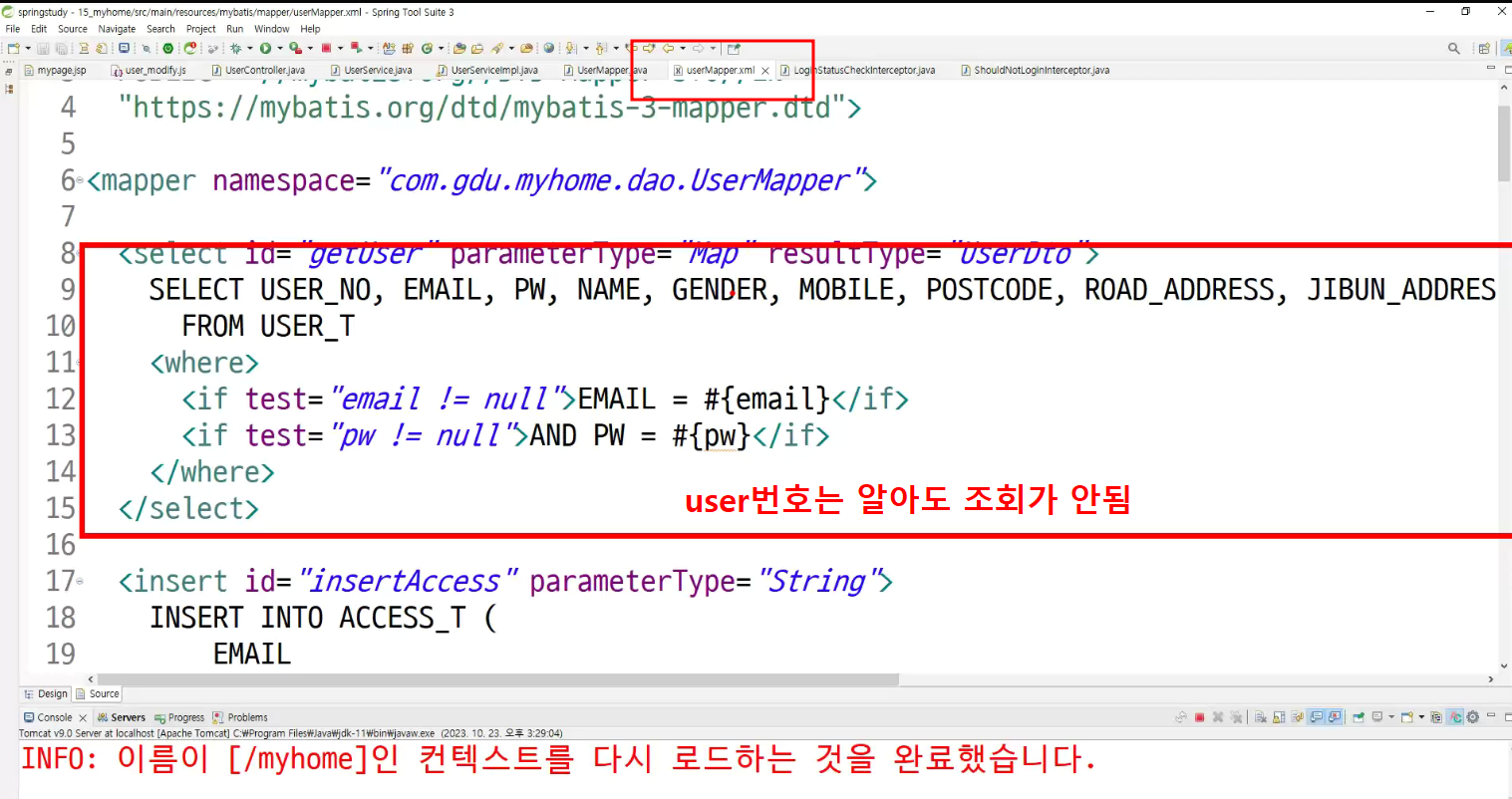
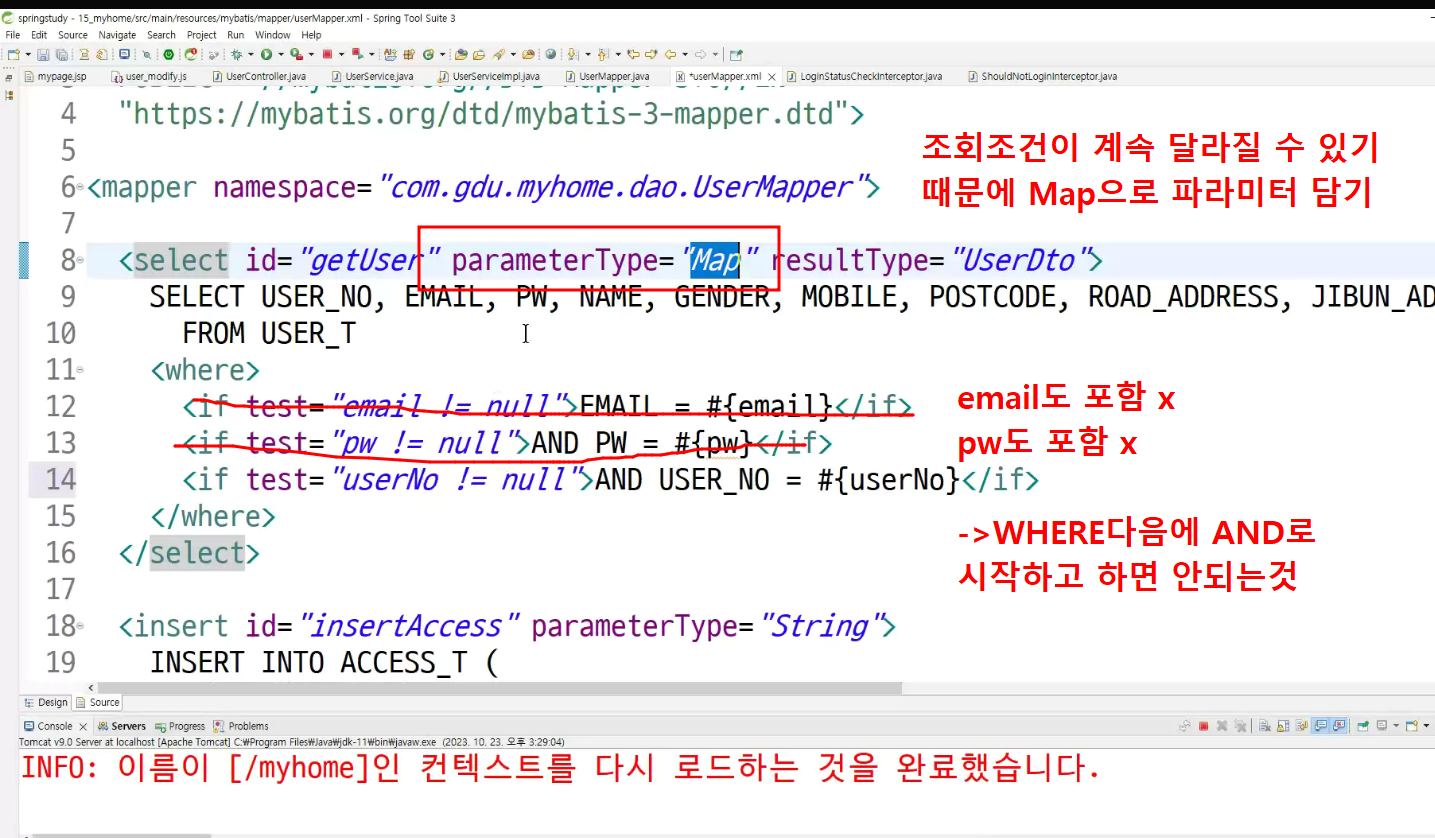
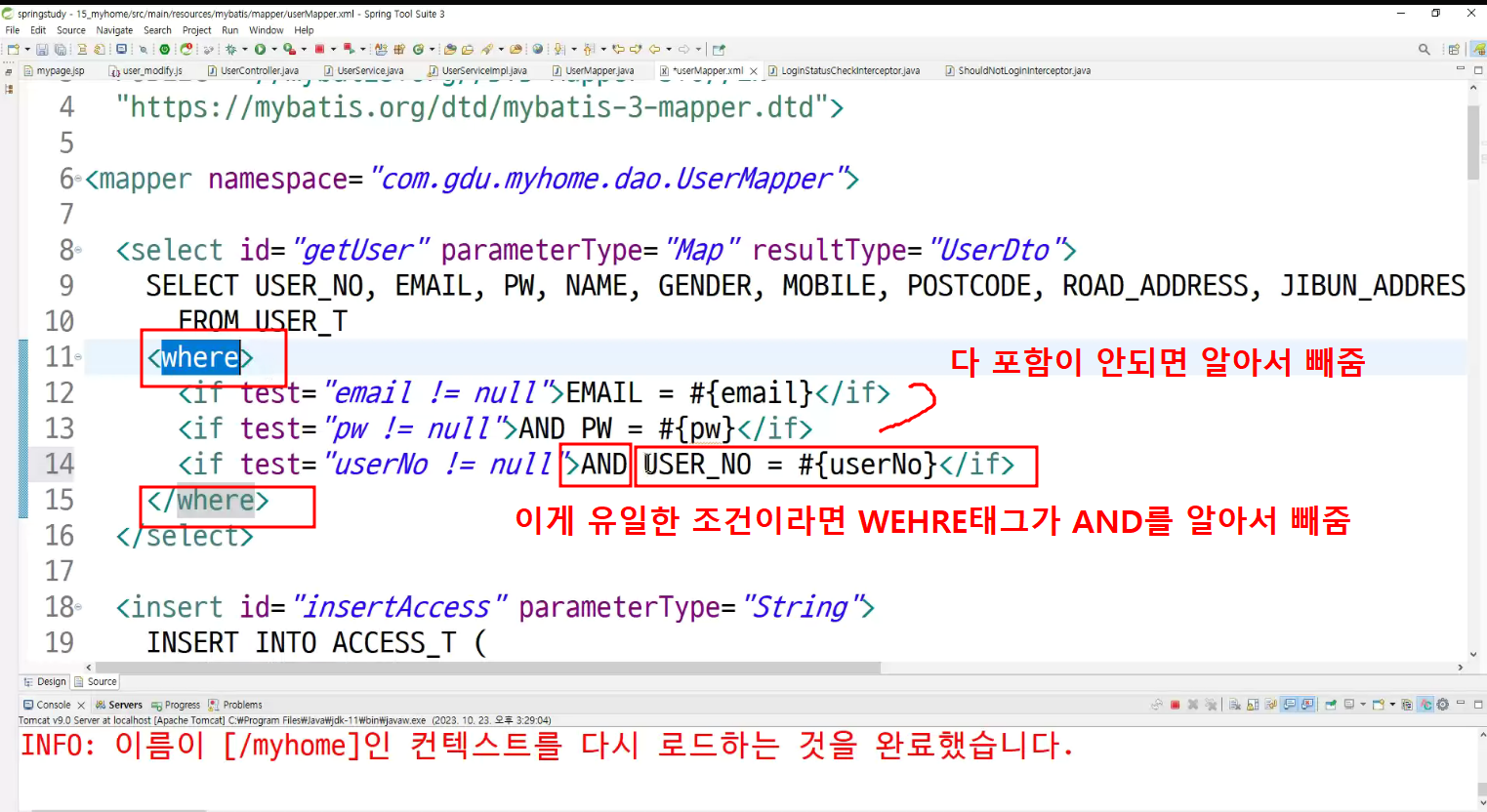
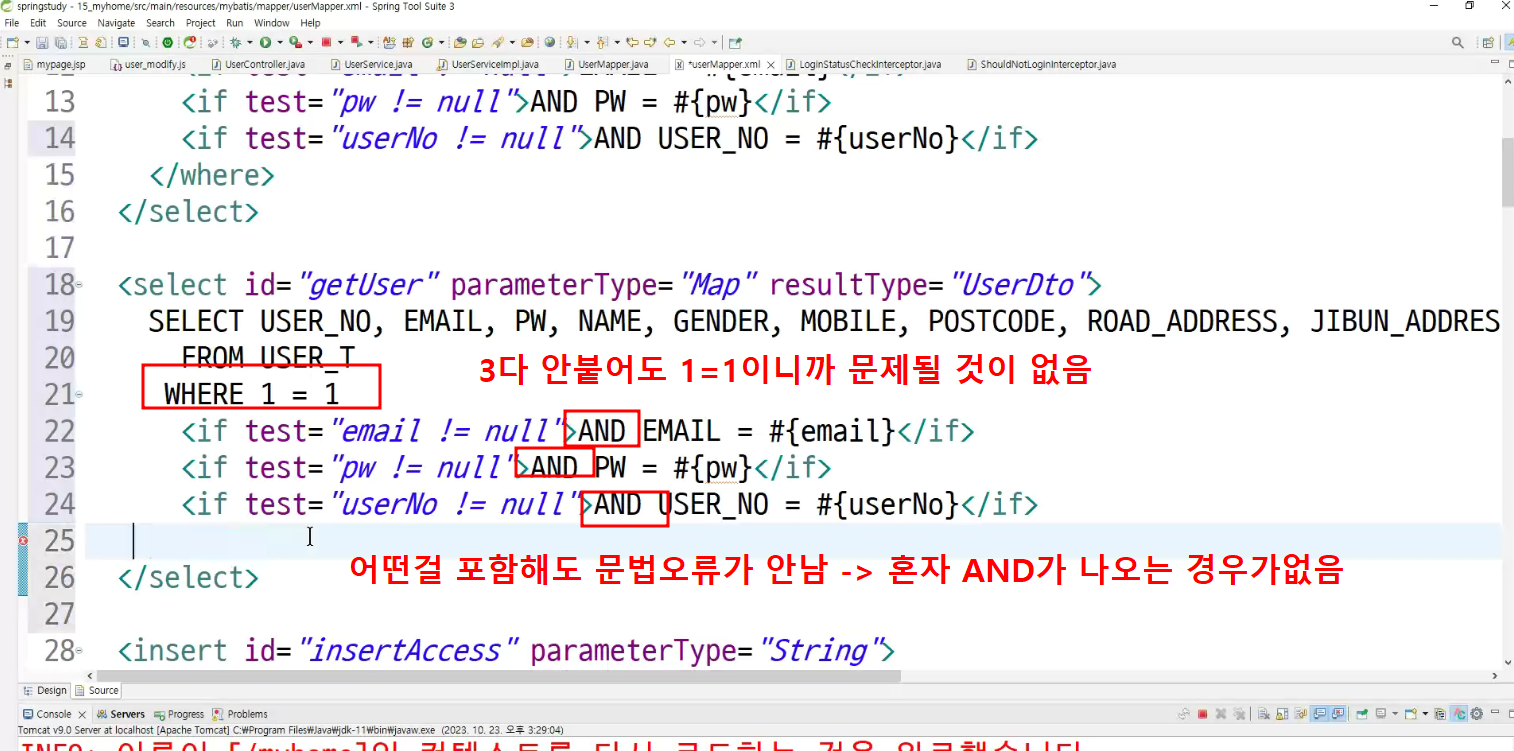
수정할때 반드시 필요한 것 : key값(누구를 수정할것인가) => WHERE절에 사용할 key가 보이지 않음



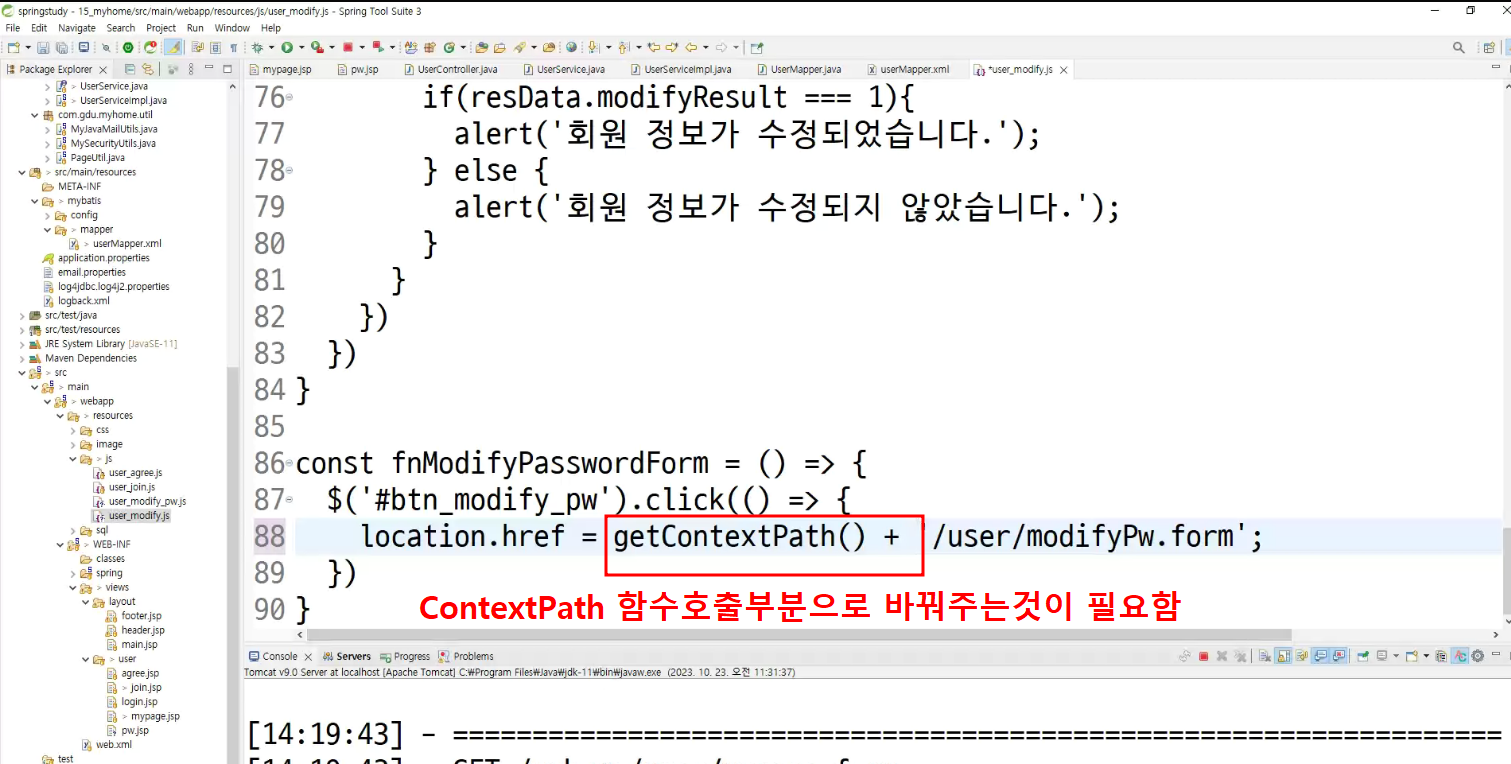
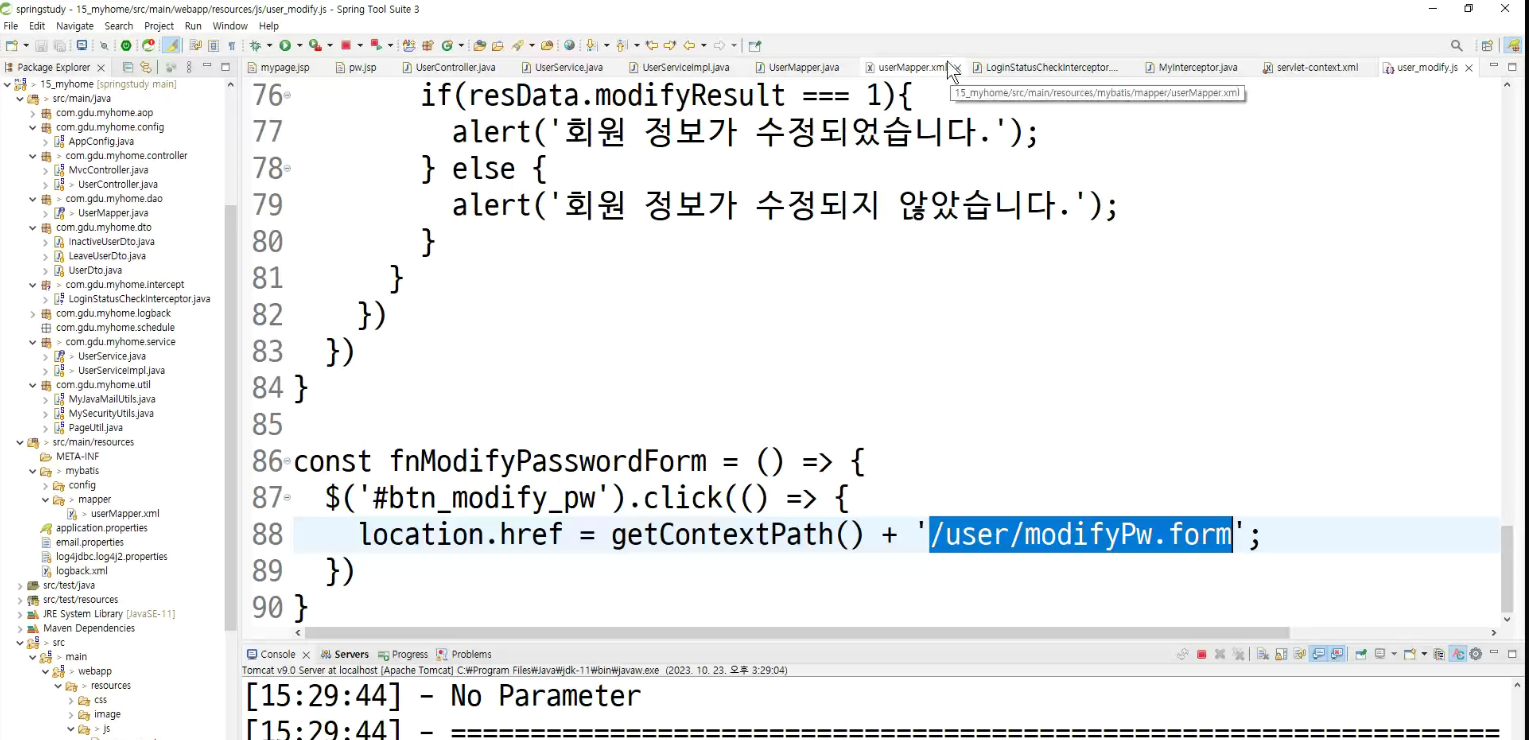
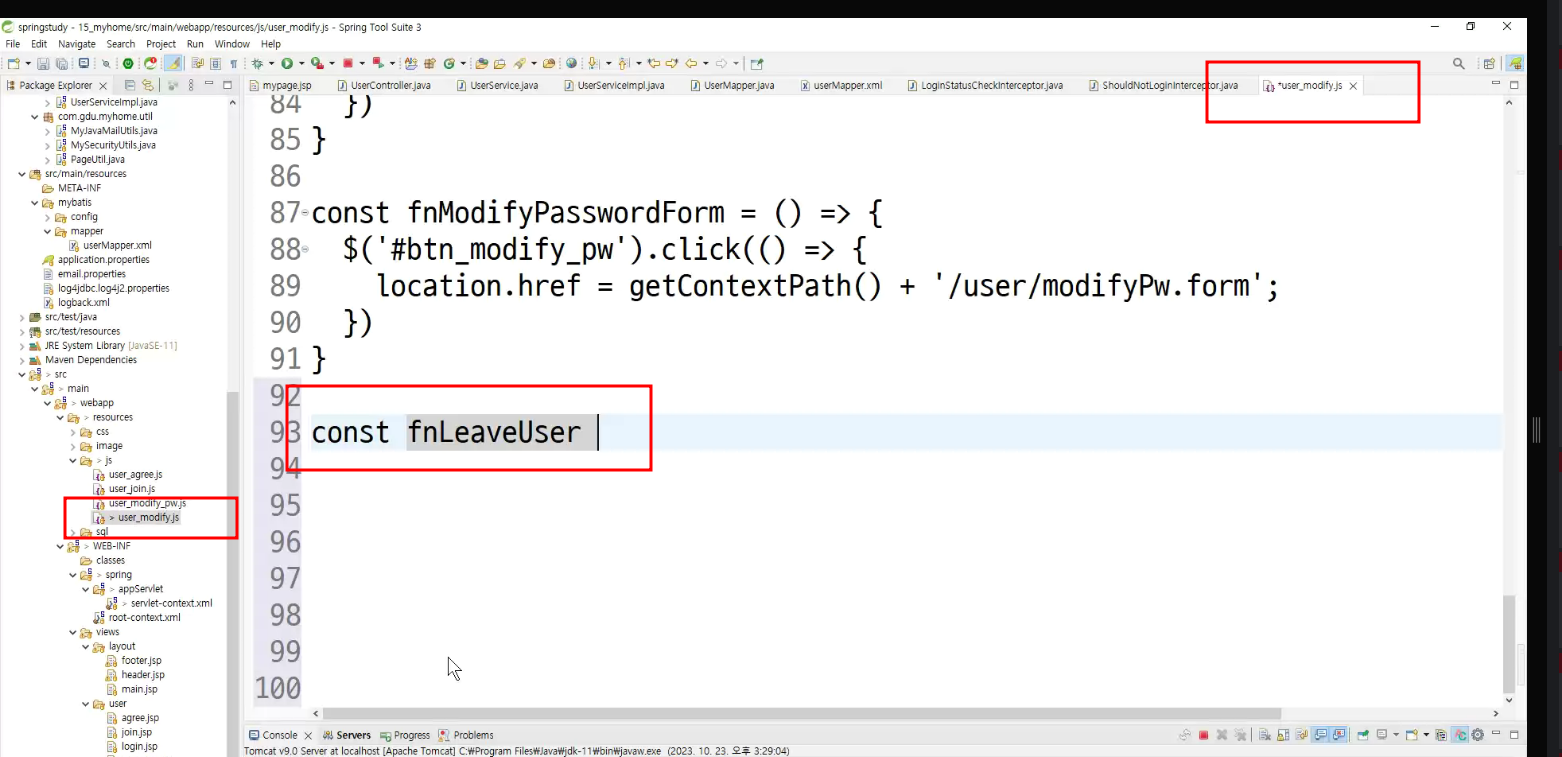
수정하겠다하면 페이지 이동만 시켜주고 따로 logic 짜기!!

게시판 수정이랑 다를바가 없음






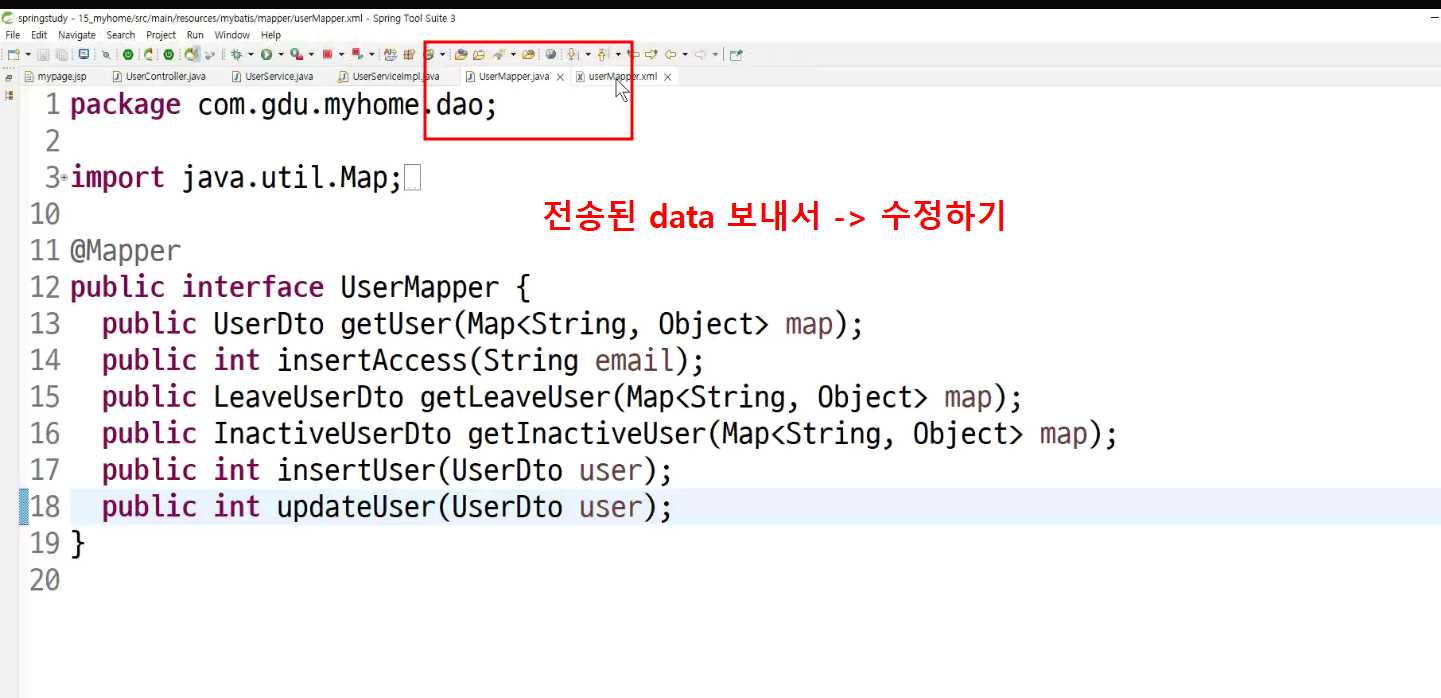
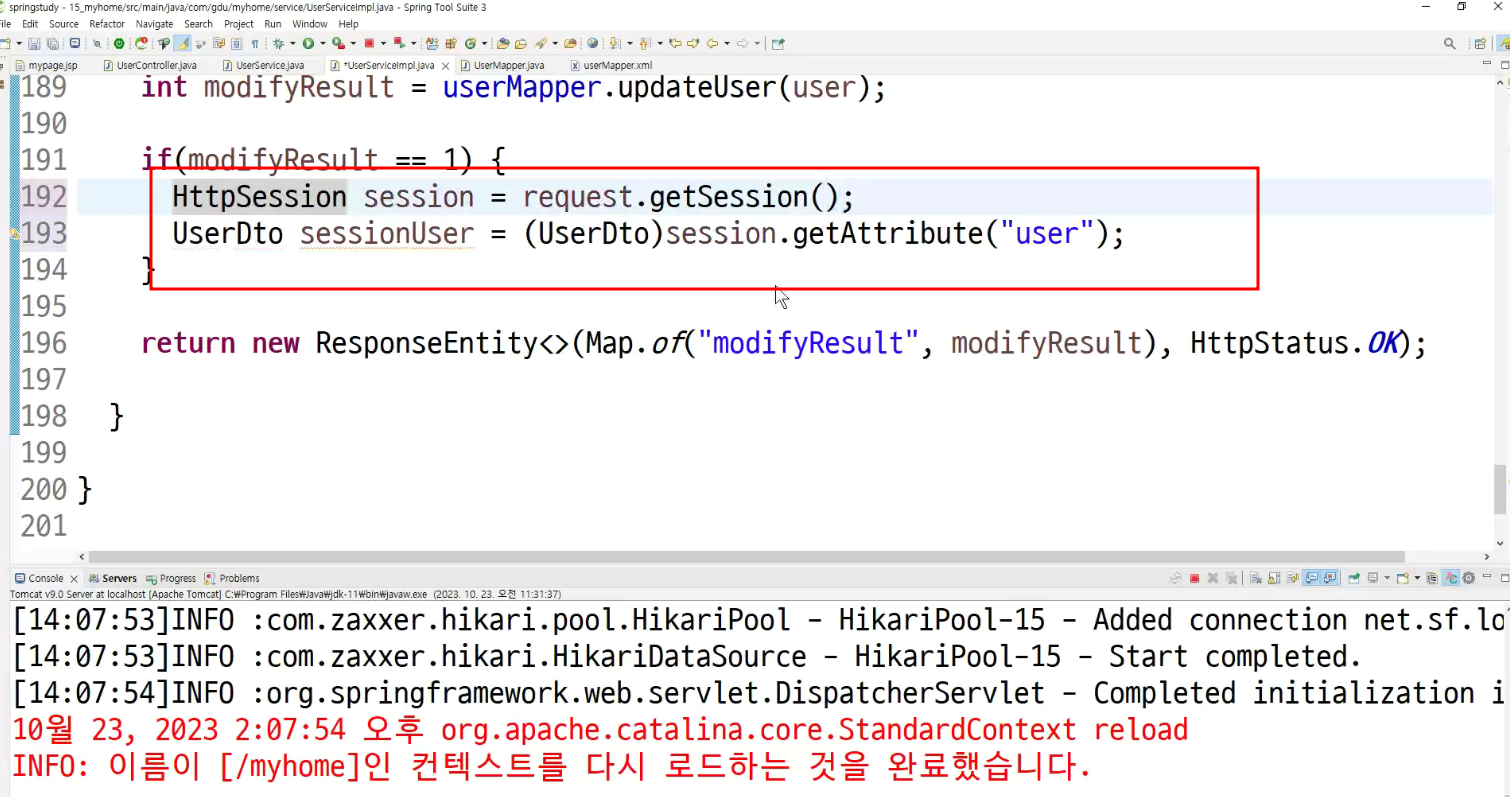
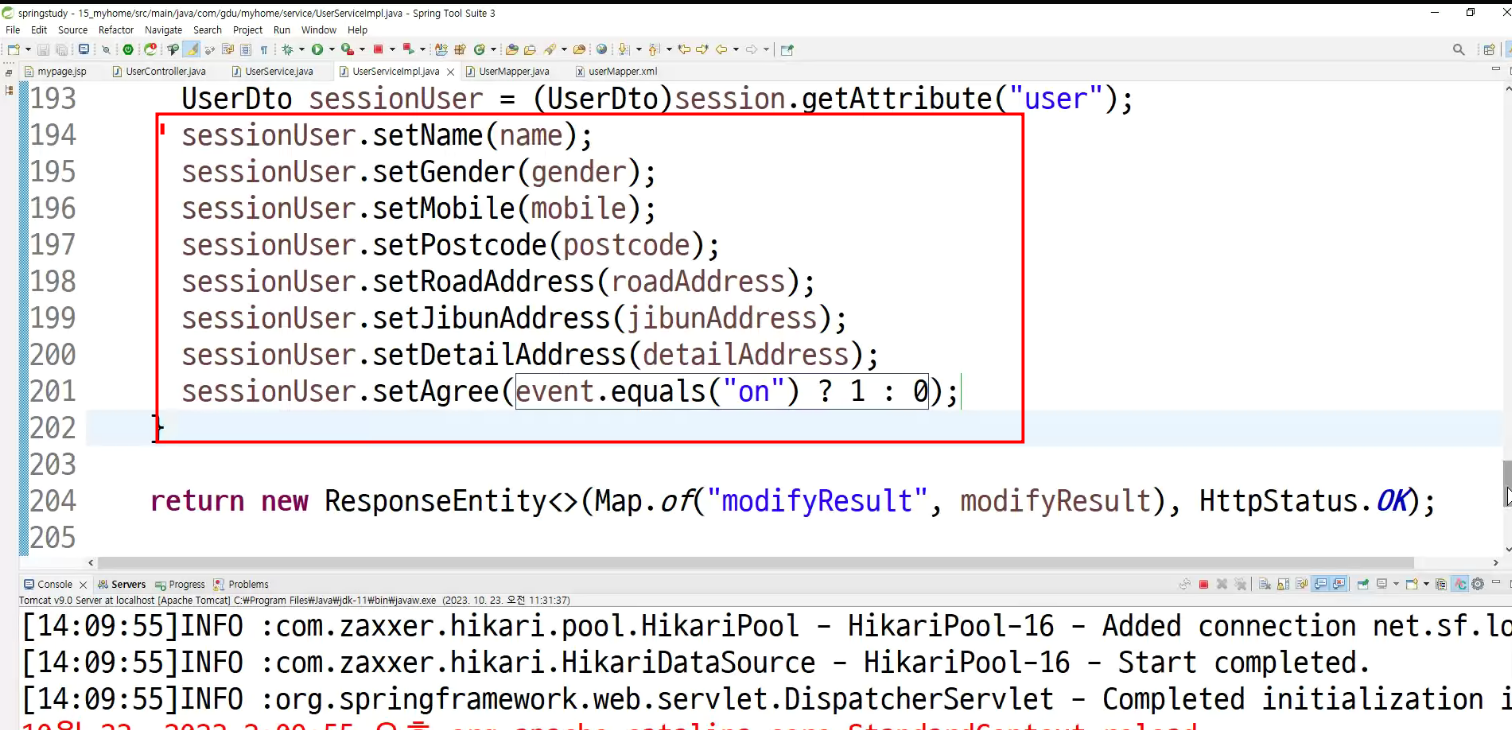
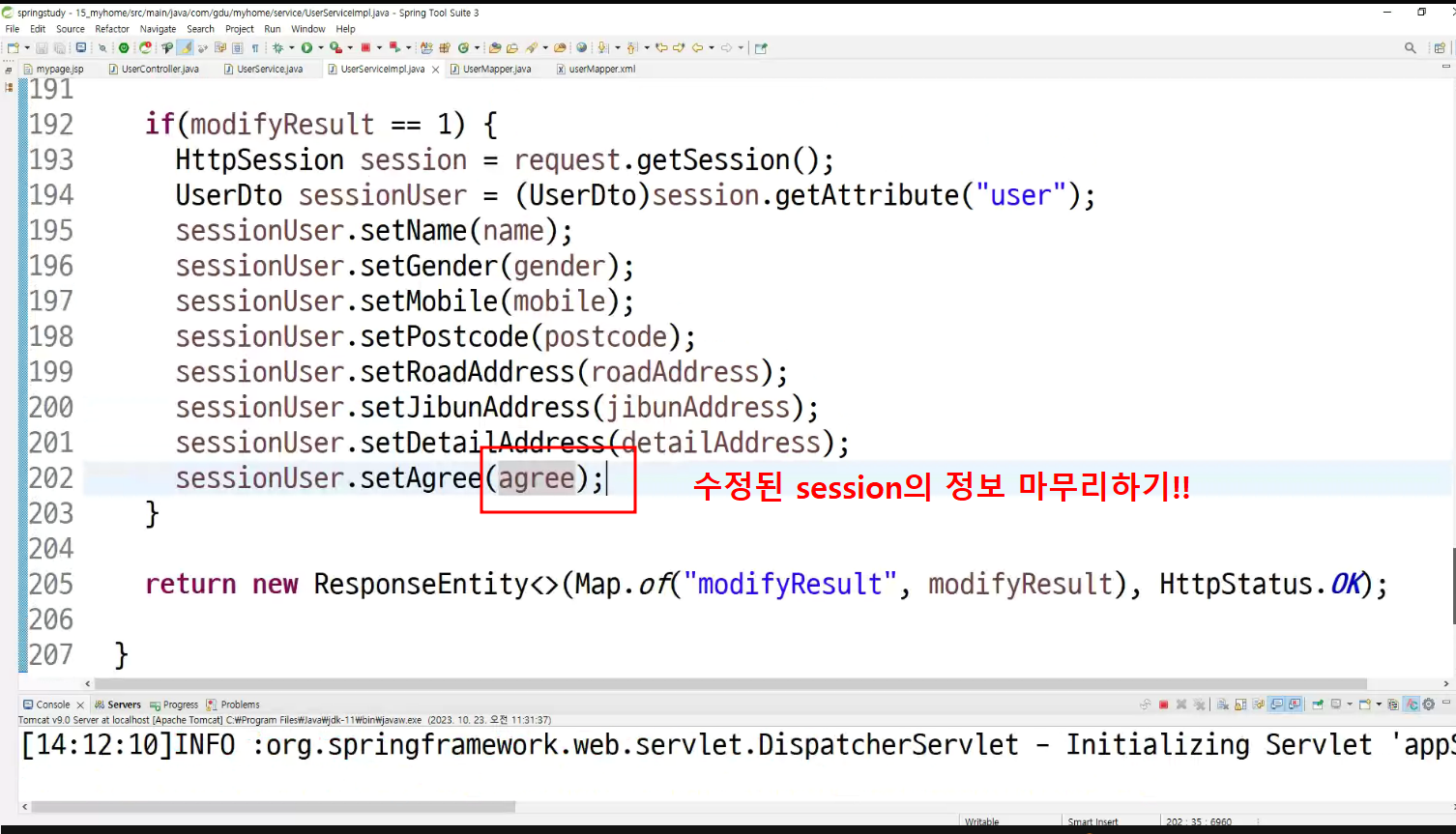
-> 전송된





















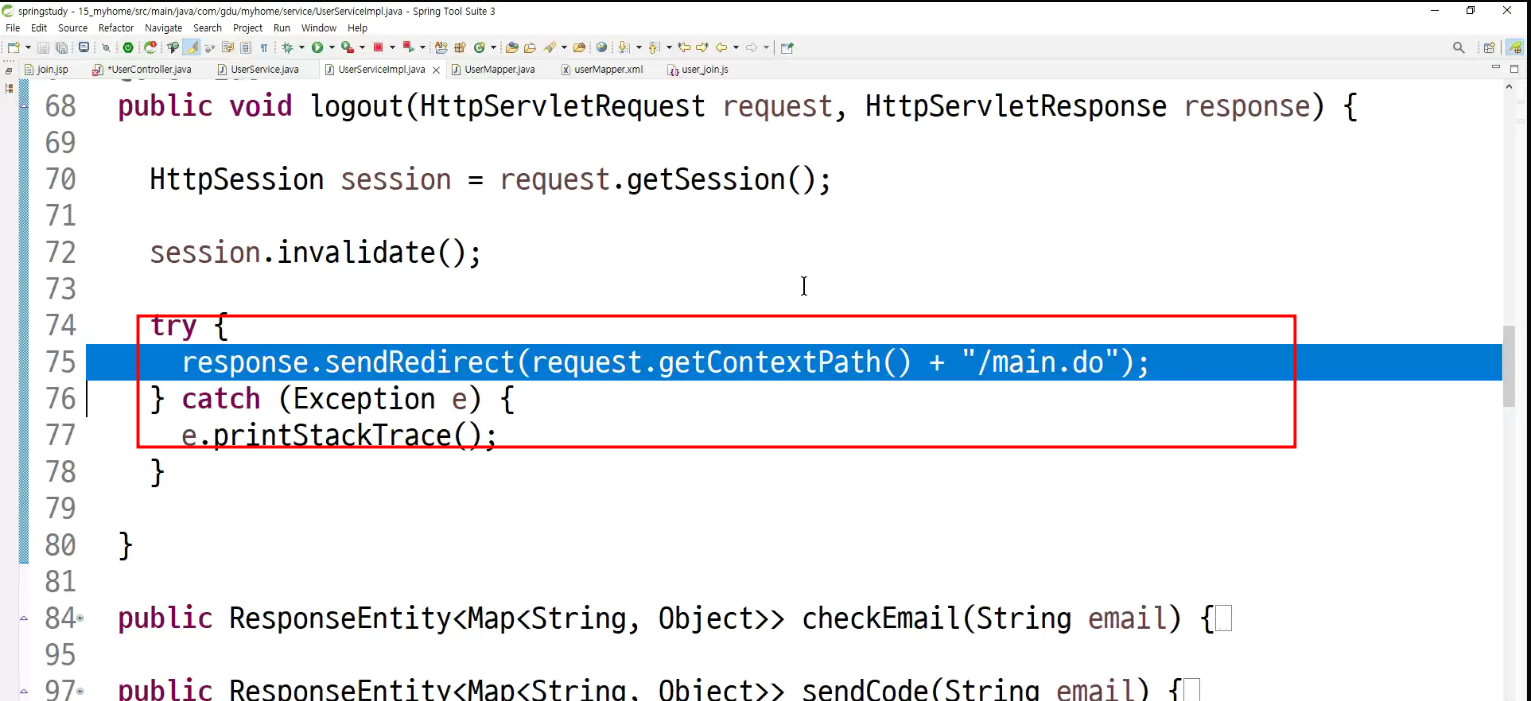
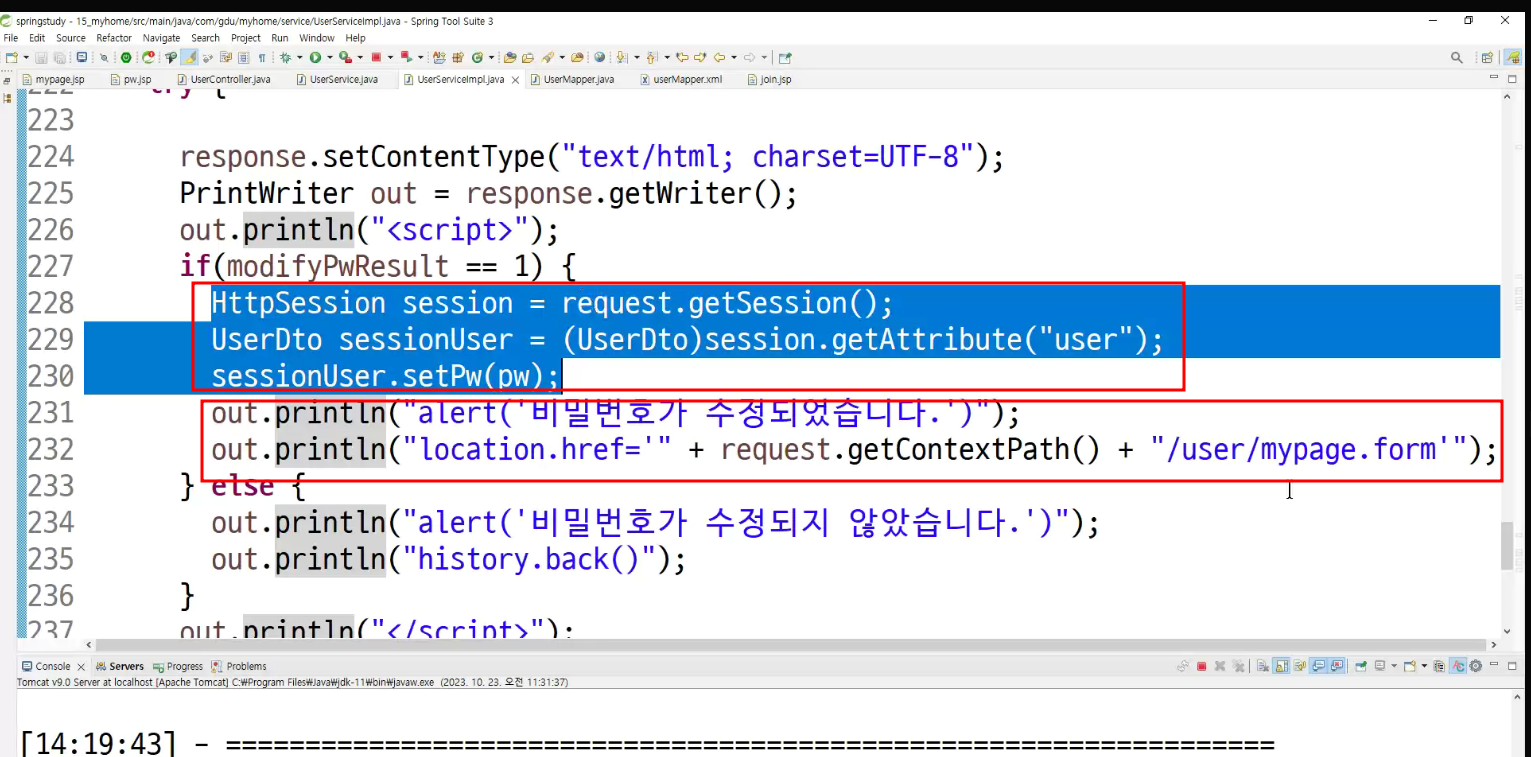
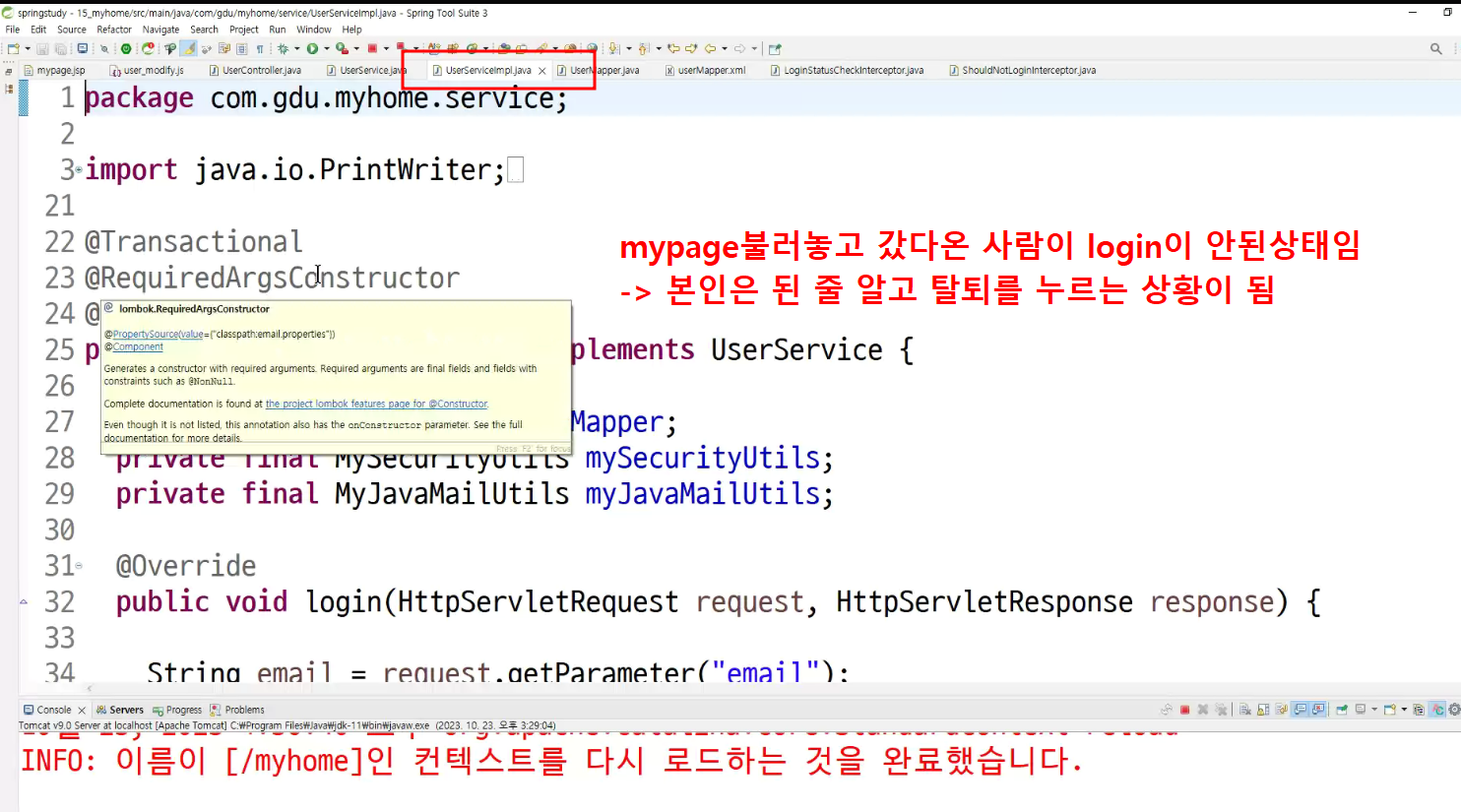
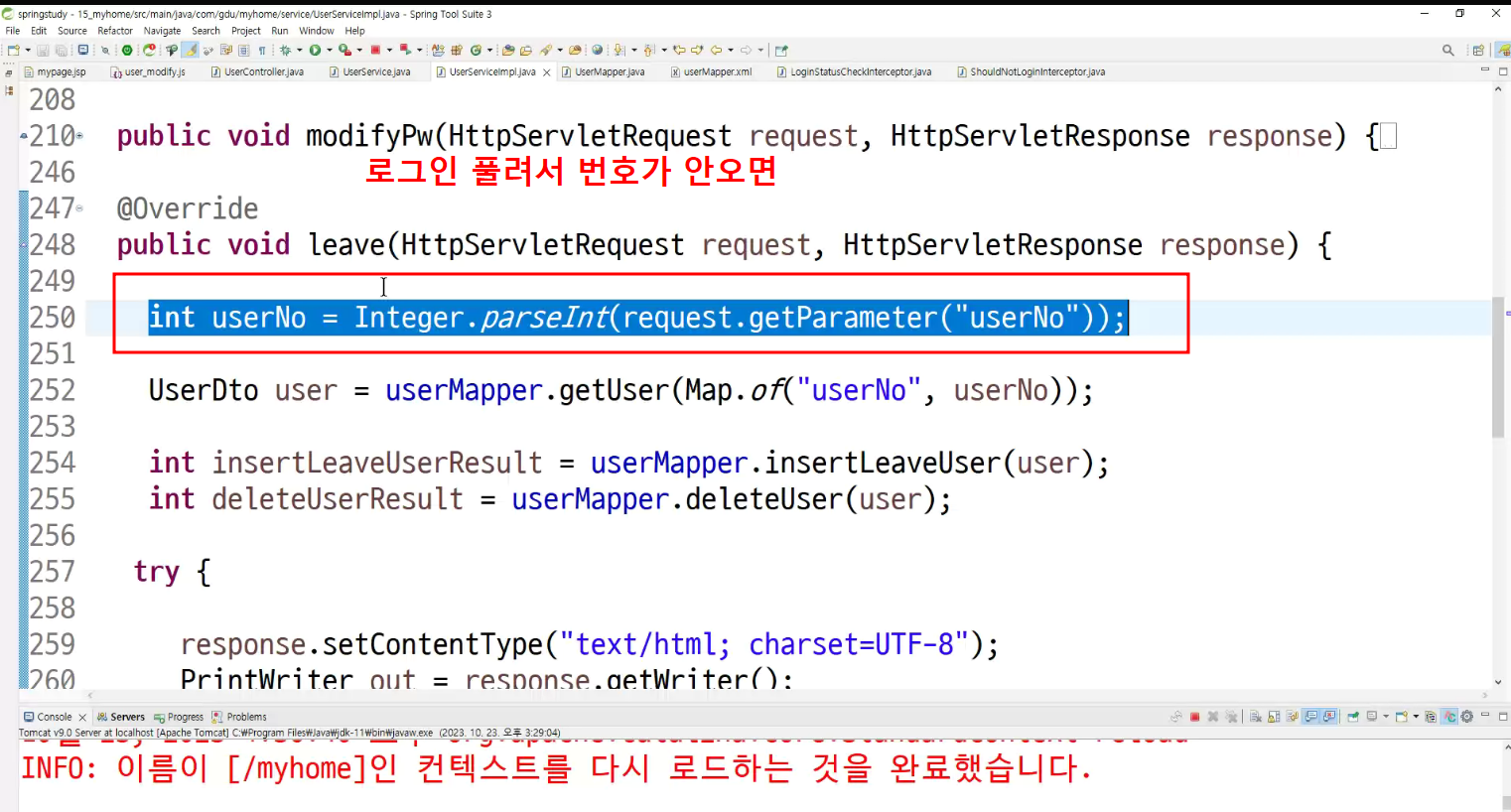
-> 새로고침하면 로그인 풀림
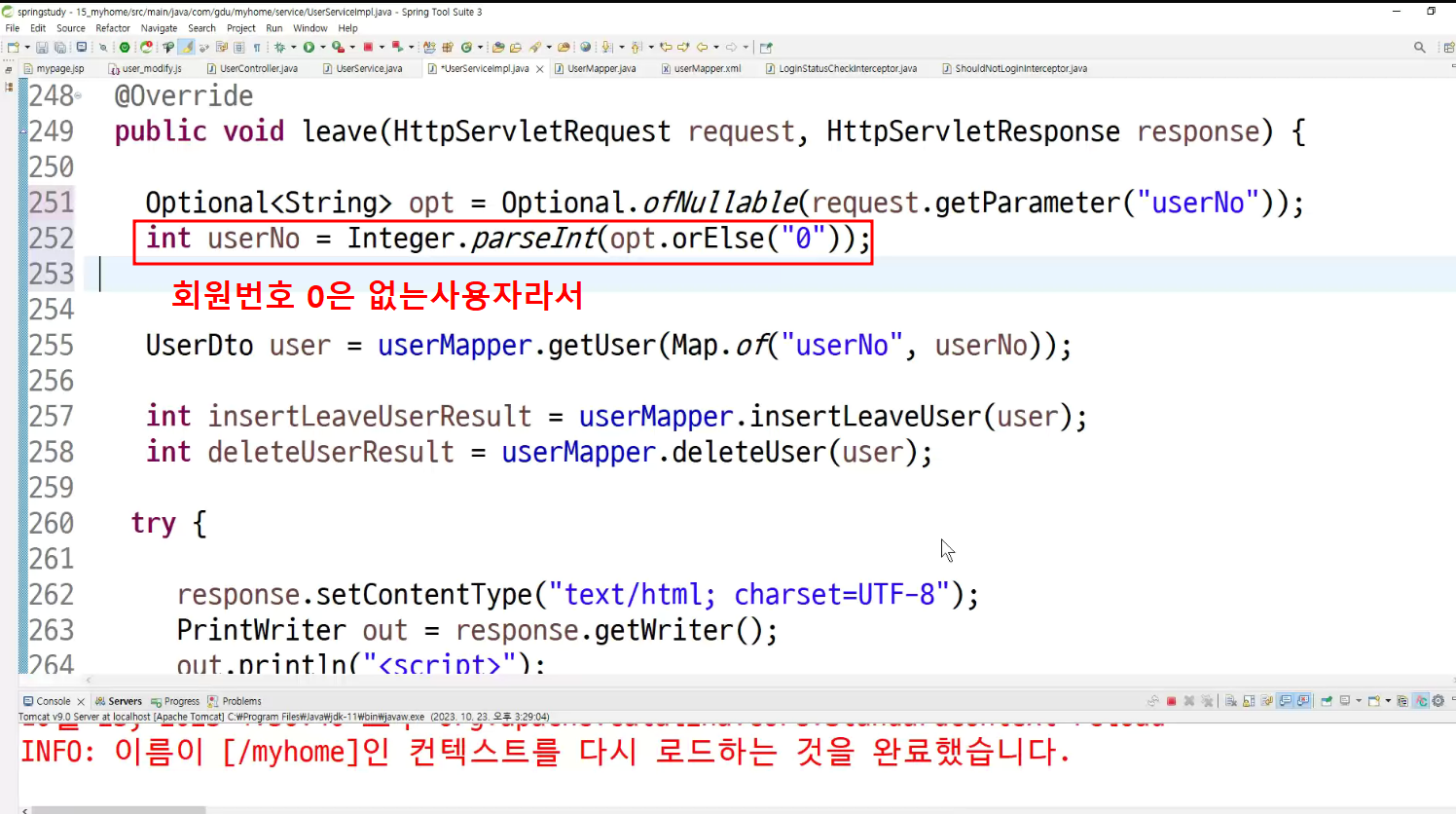
-> 재로그인하기!!








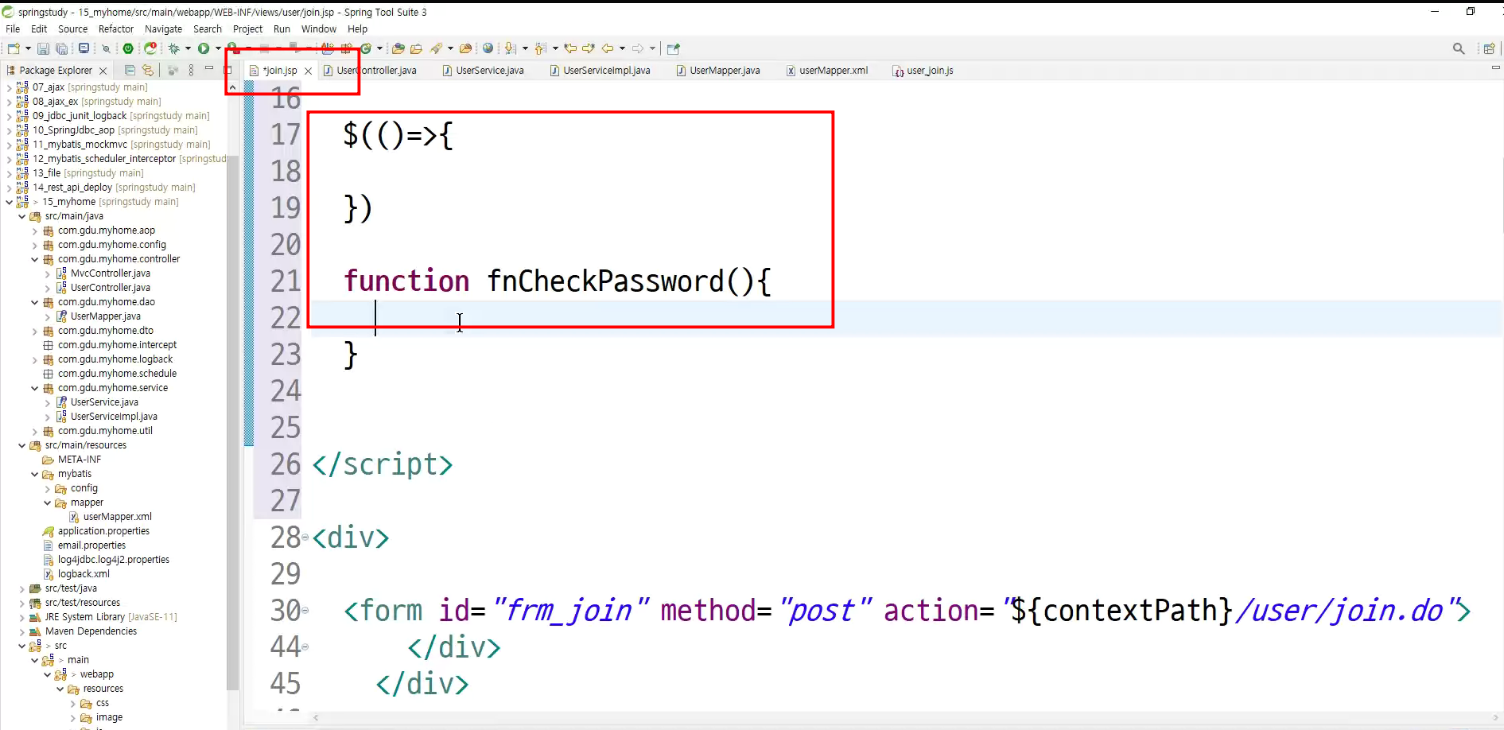
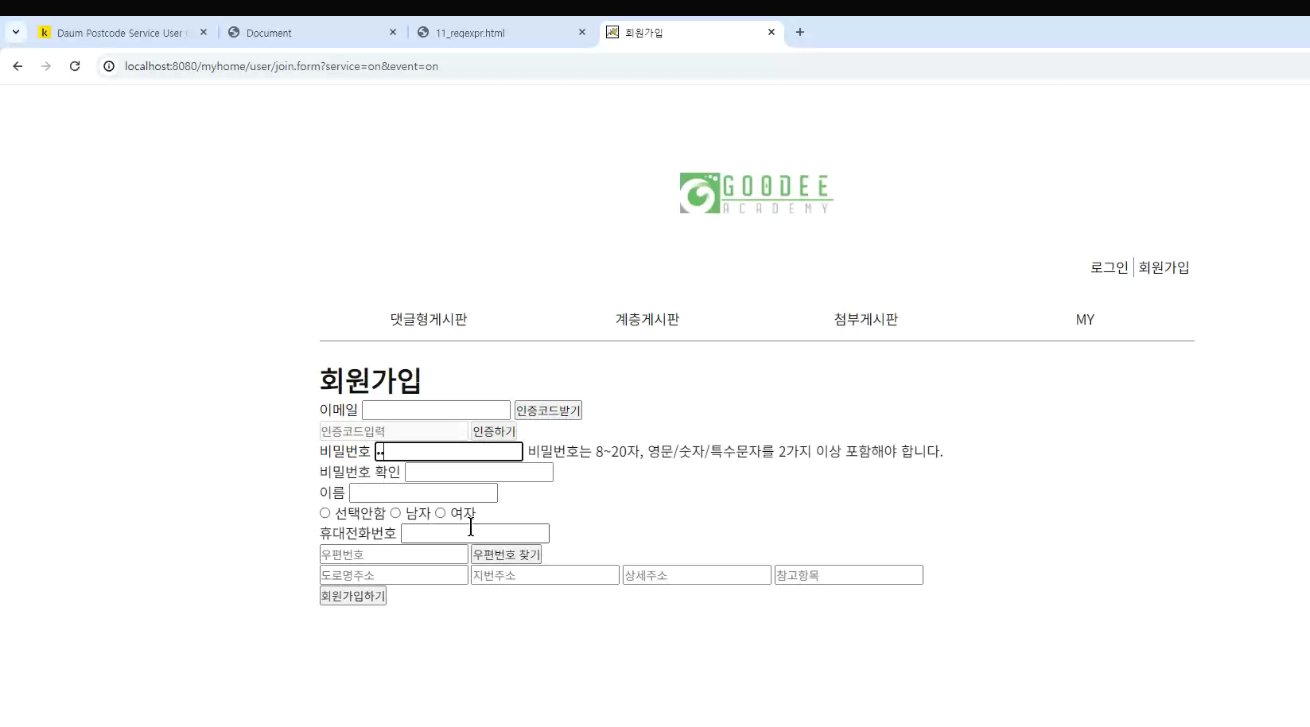
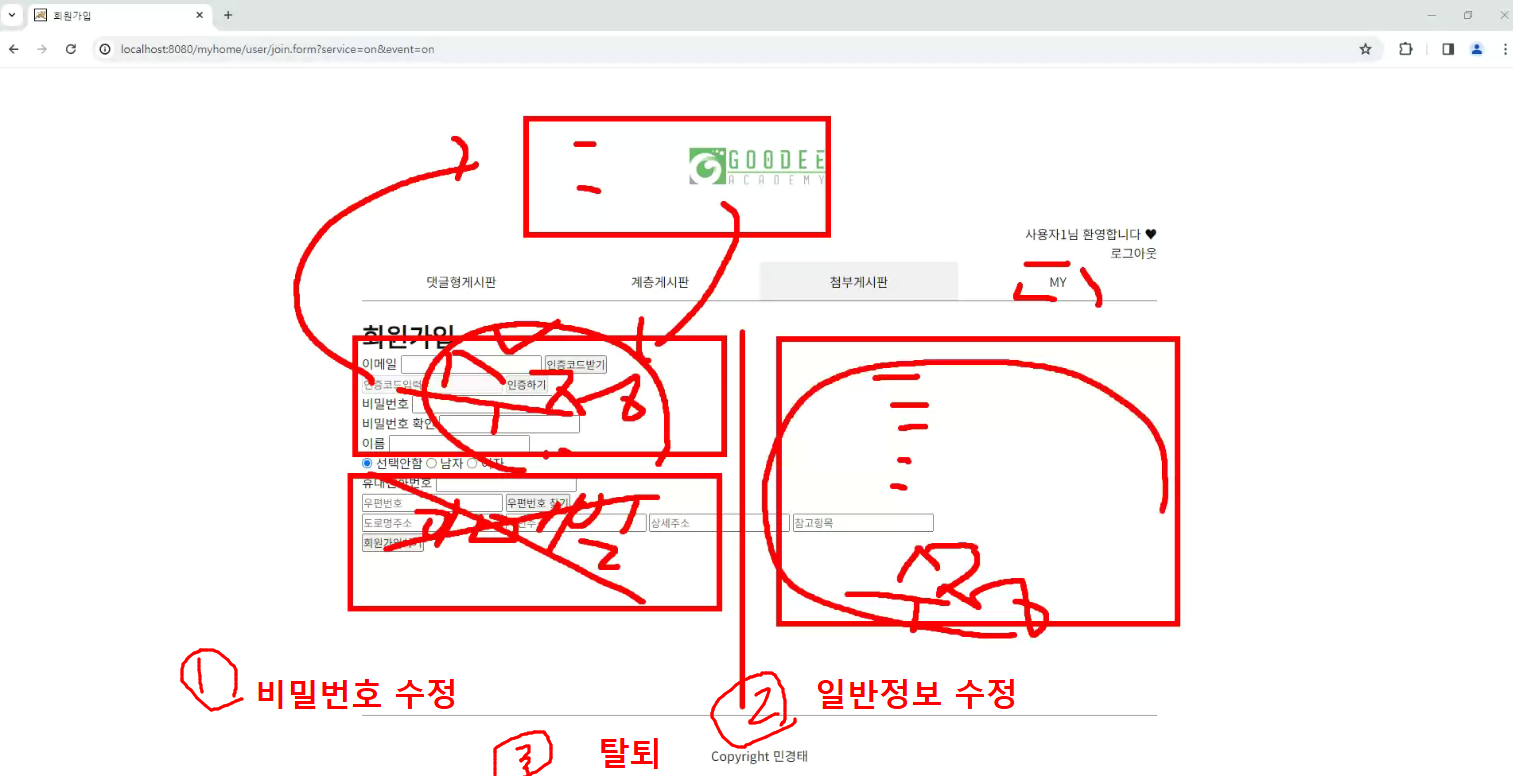
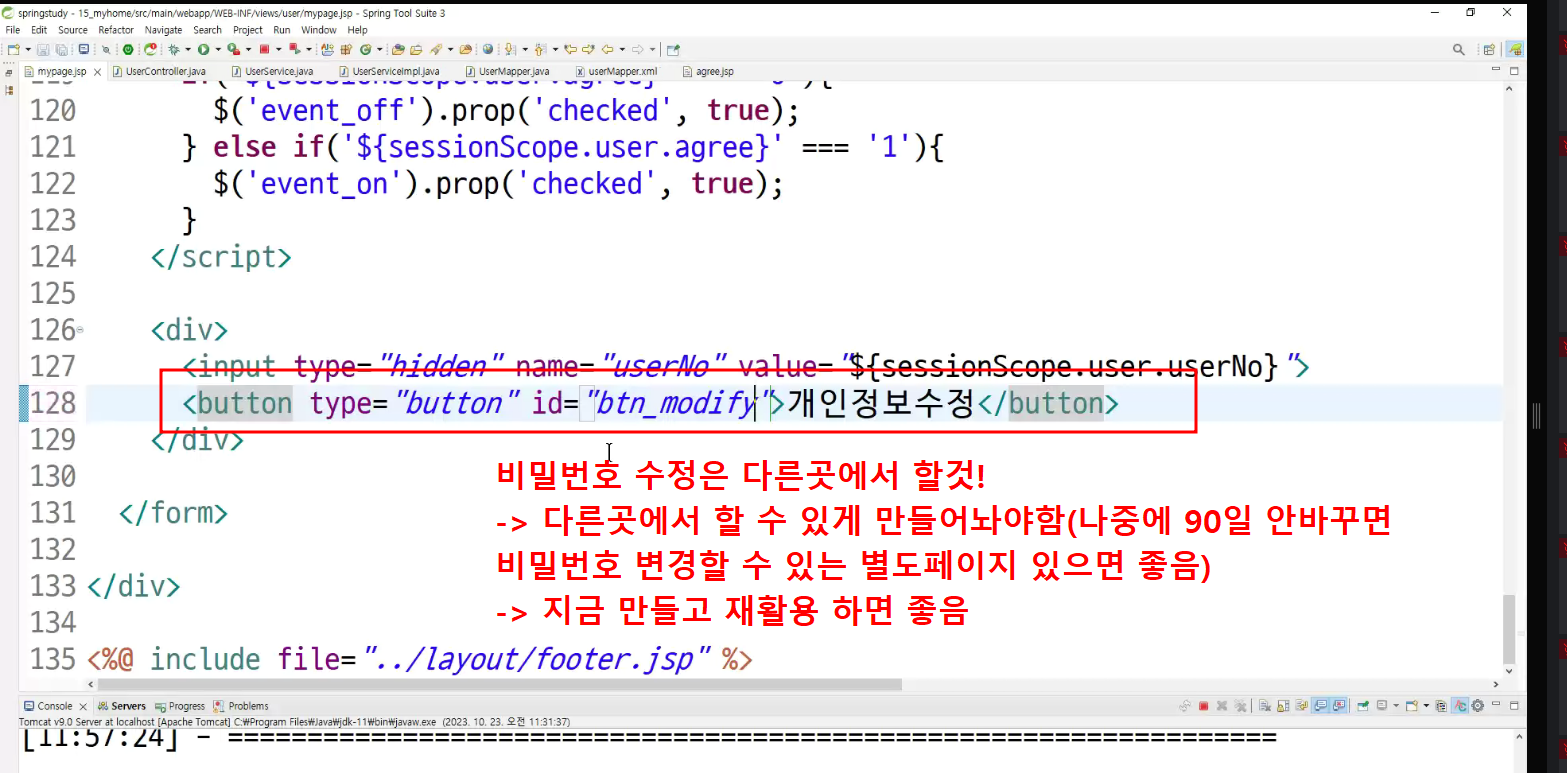
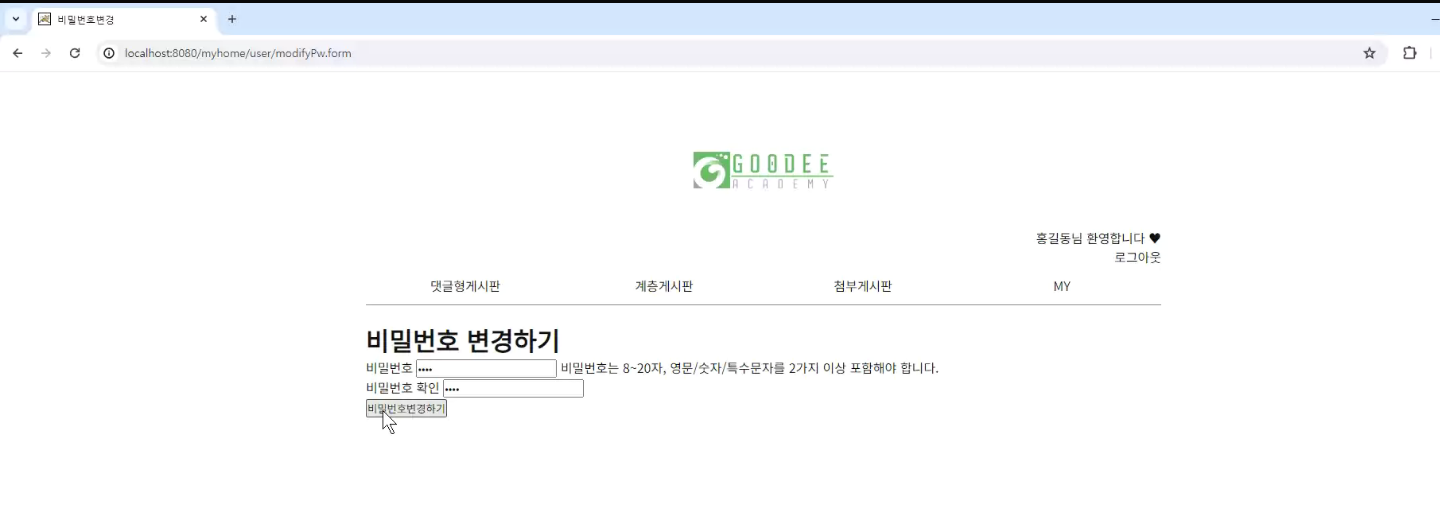
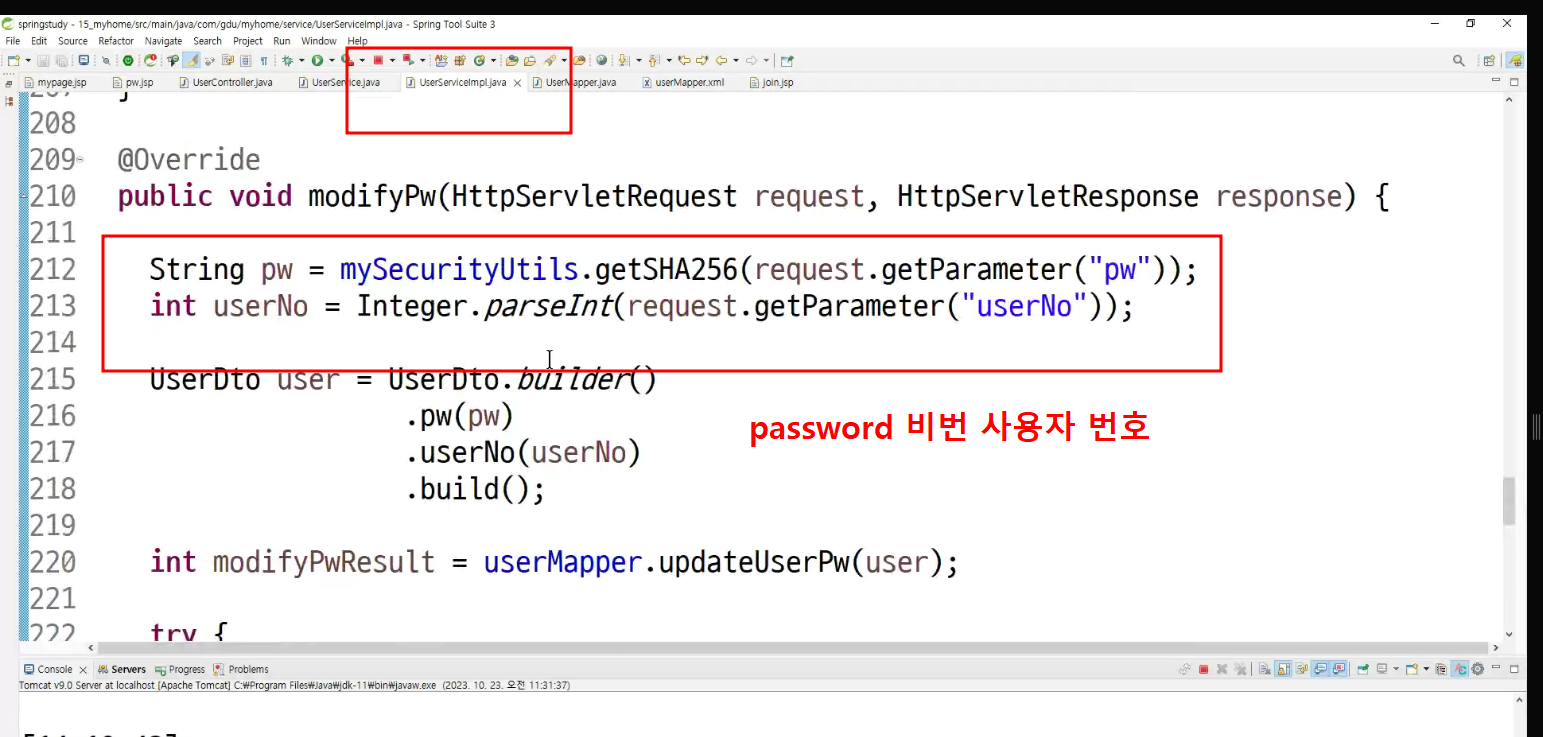
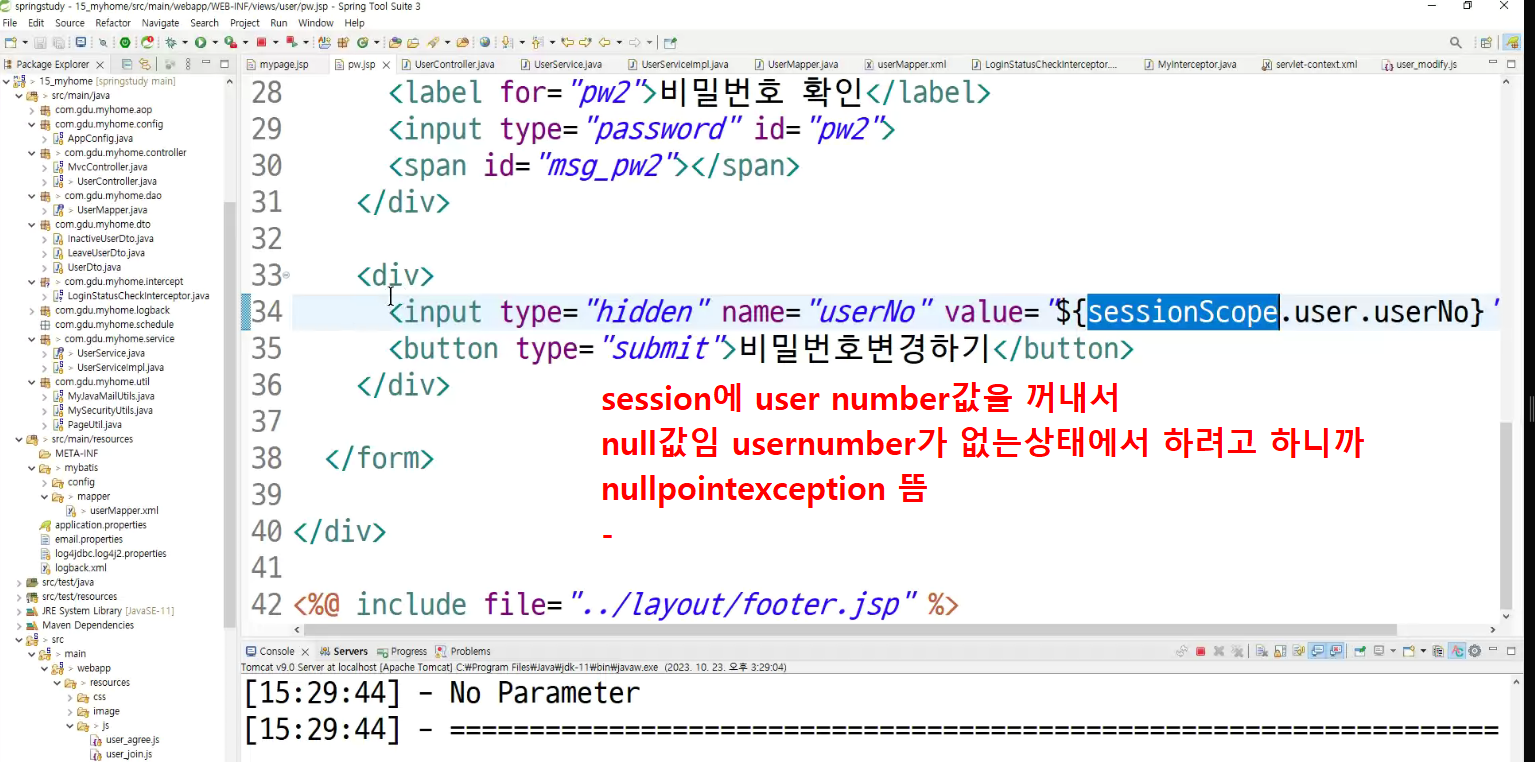
비밀번호 수정 (각자해보기)
1.mypage.jsp에 "비밀번호변경"버튼을 만든다.

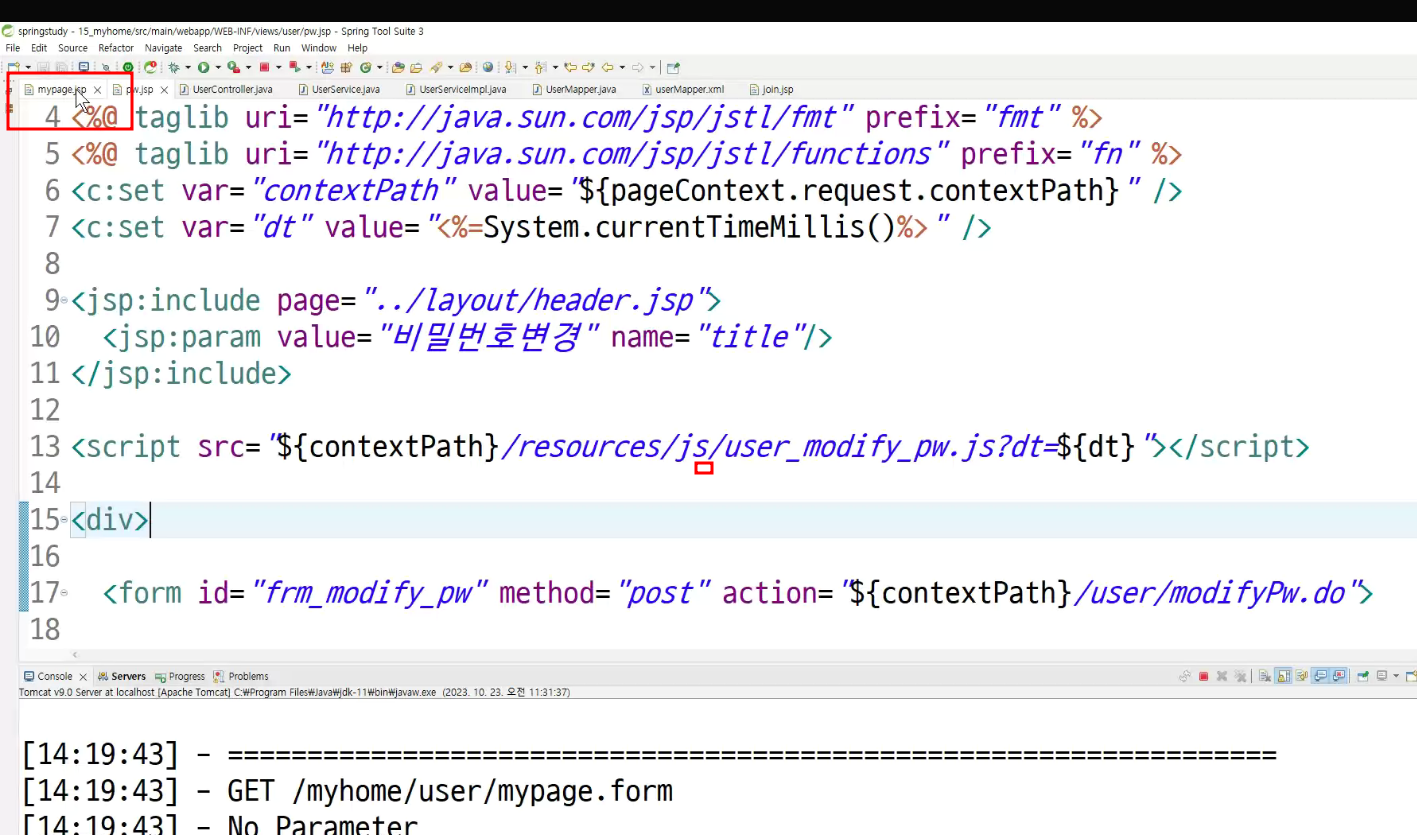
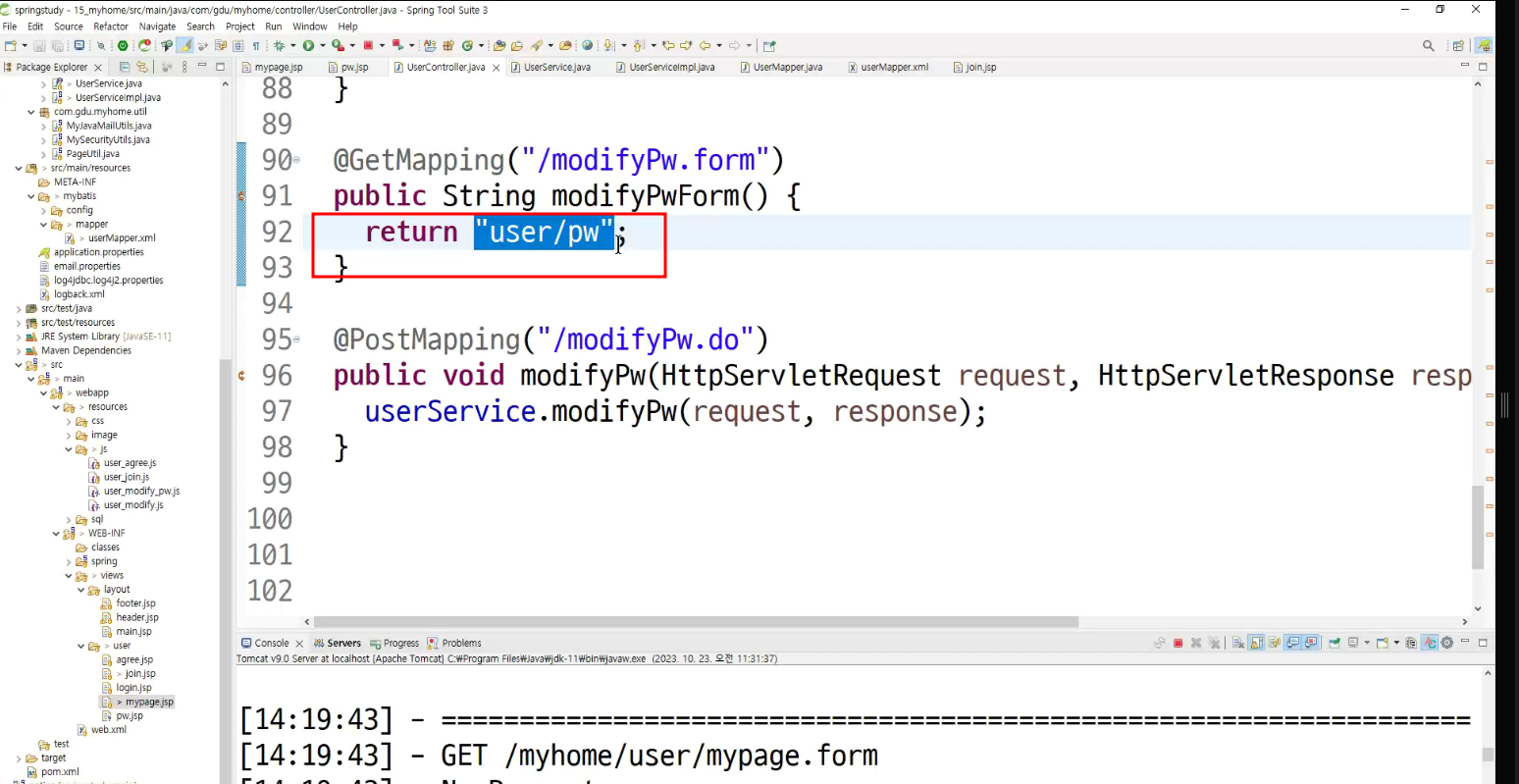
2."비밀번호변경" 버튼을 클릭하면 user/pw.jsp로 이동한다.

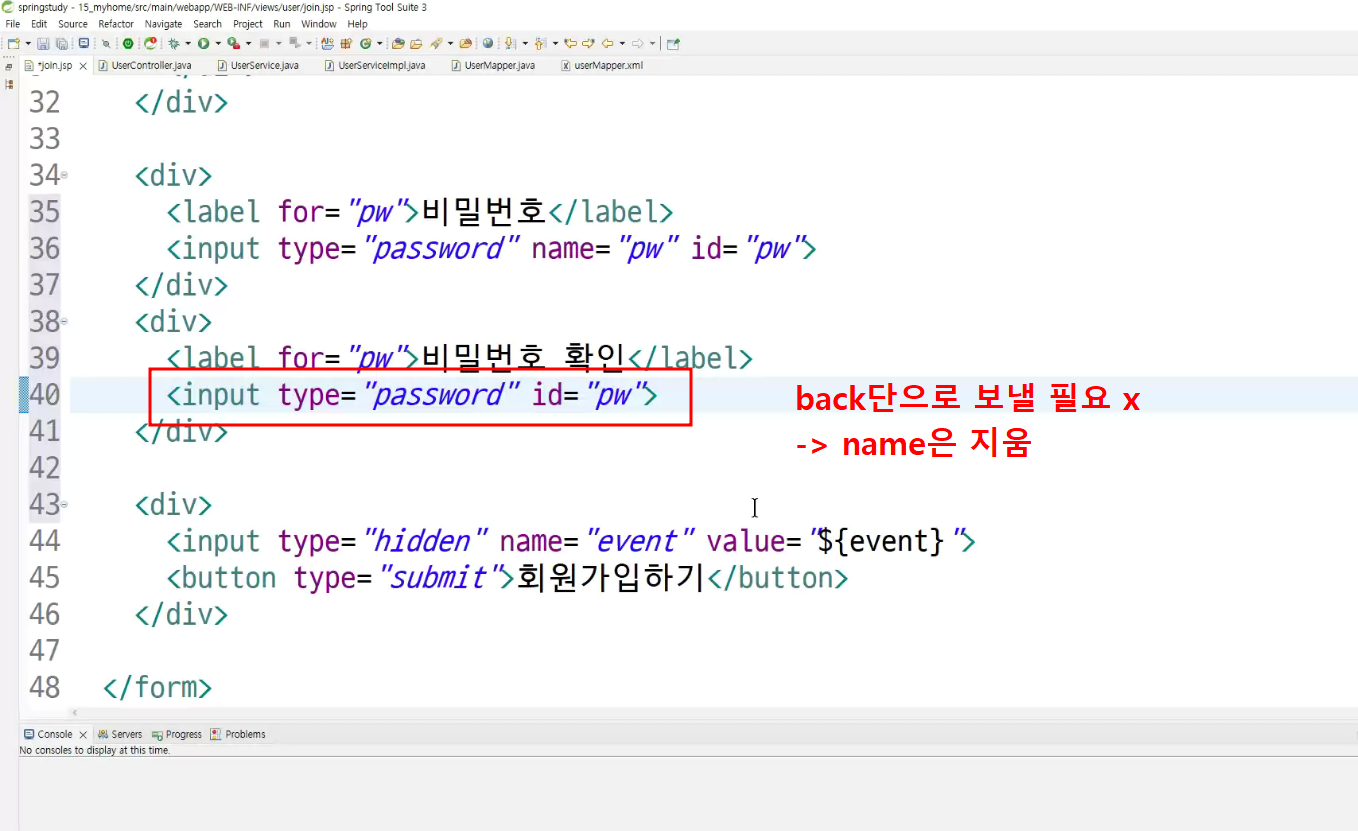
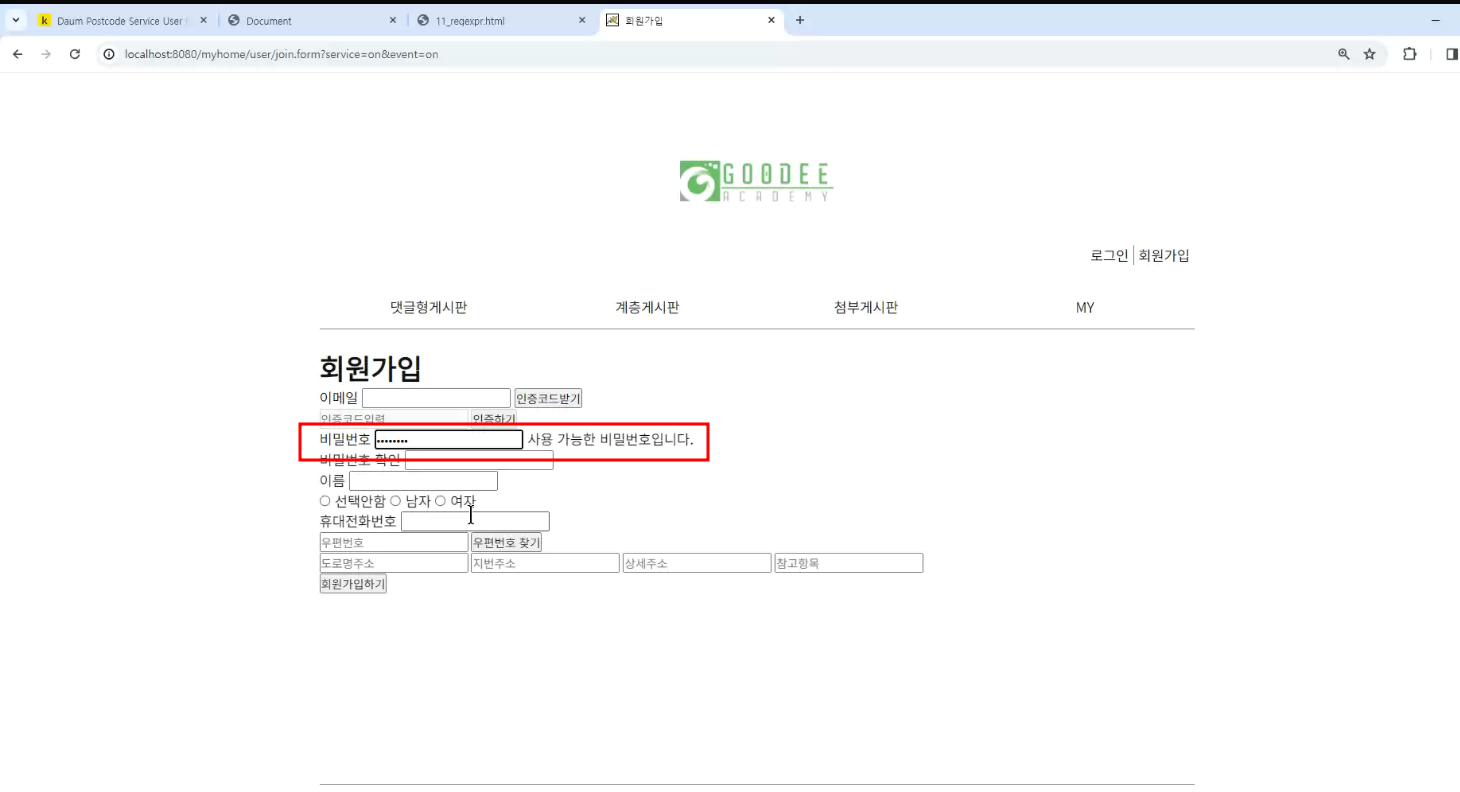
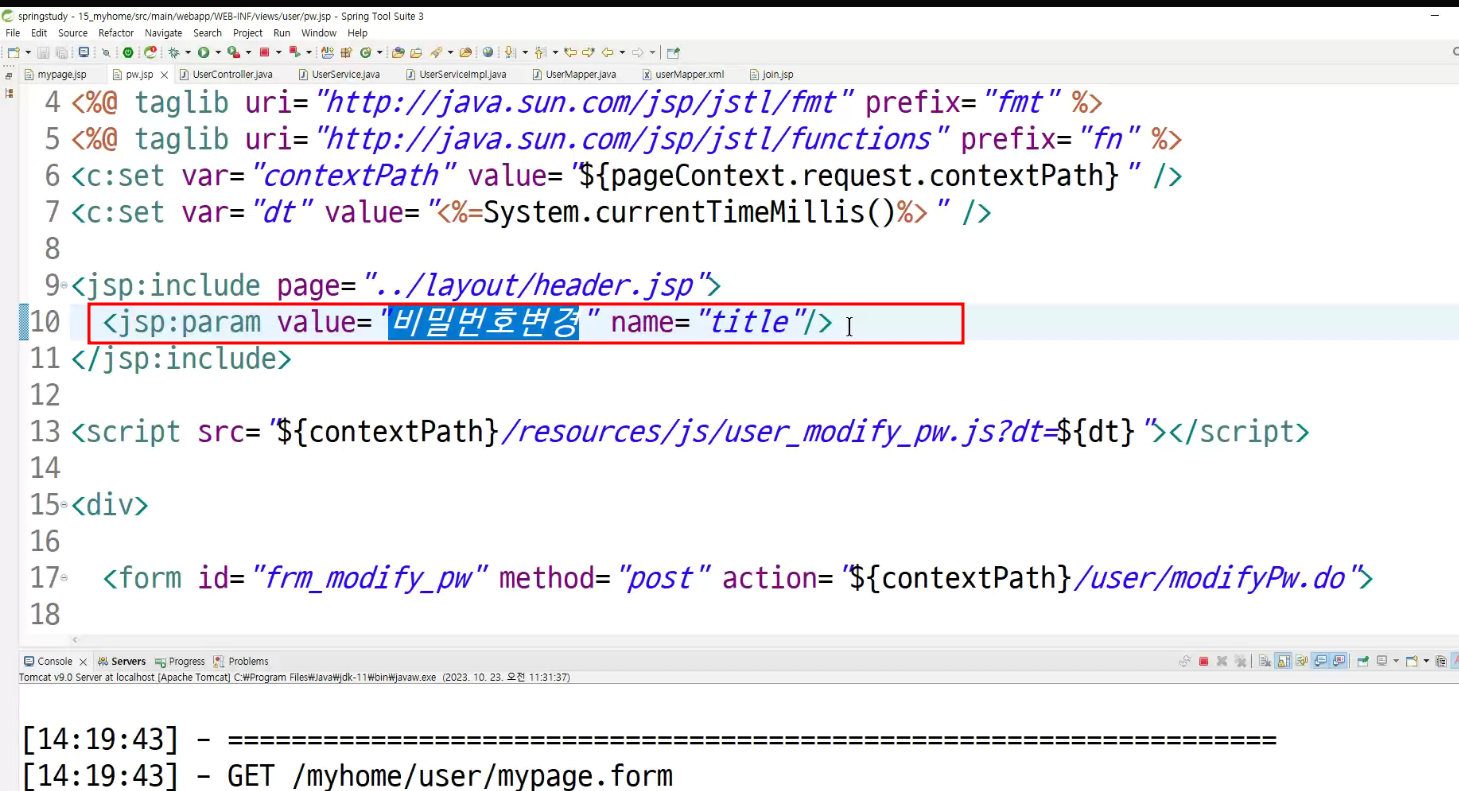
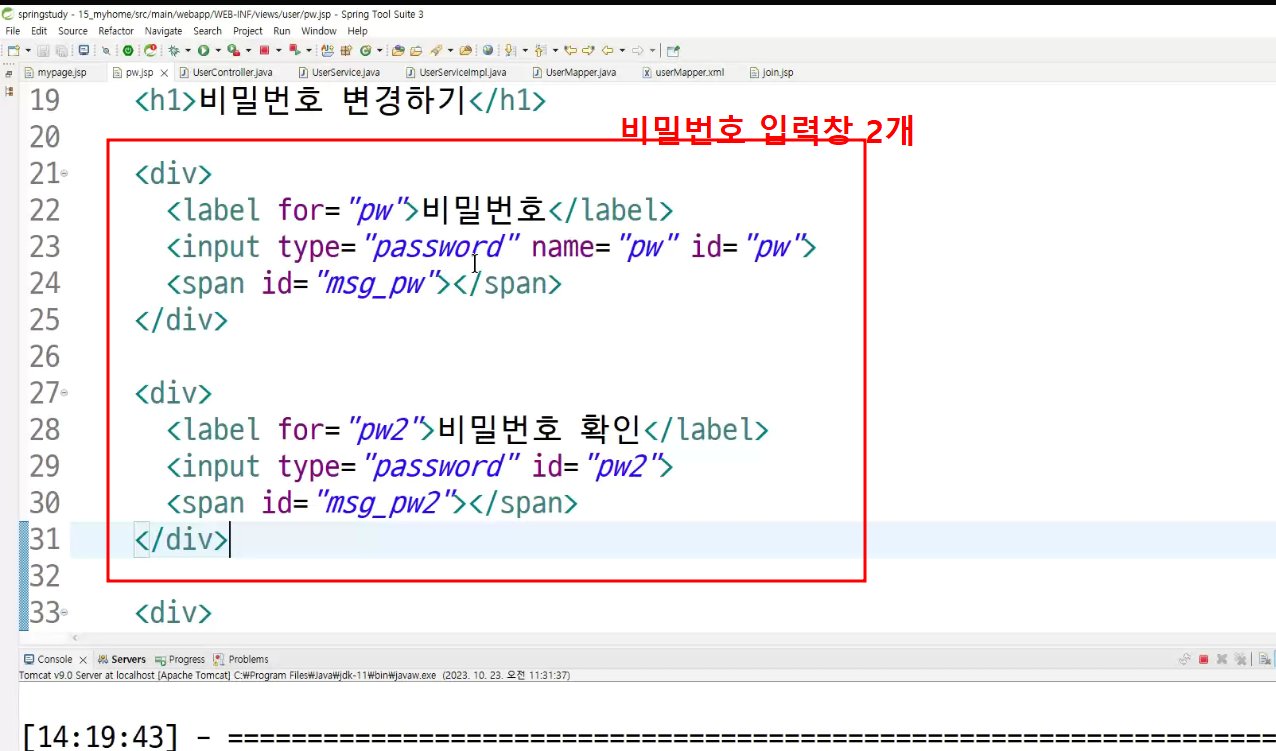
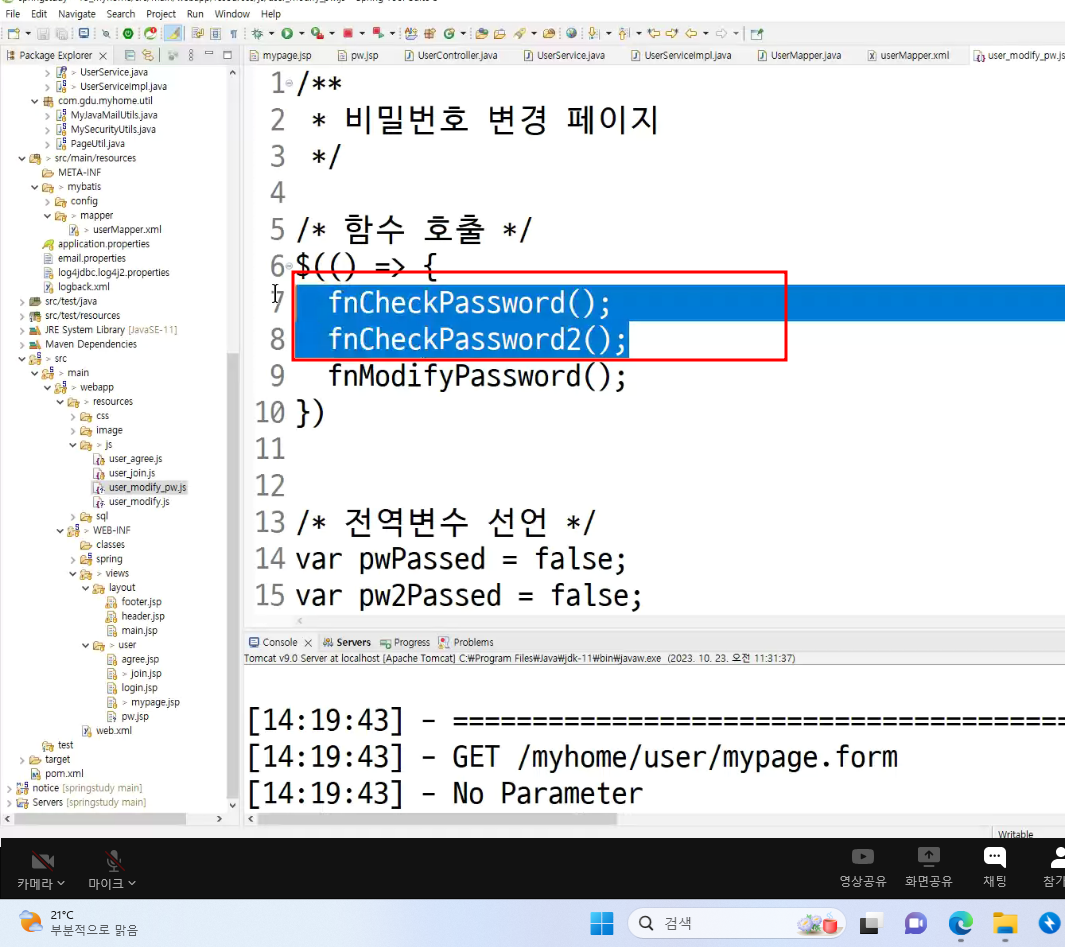
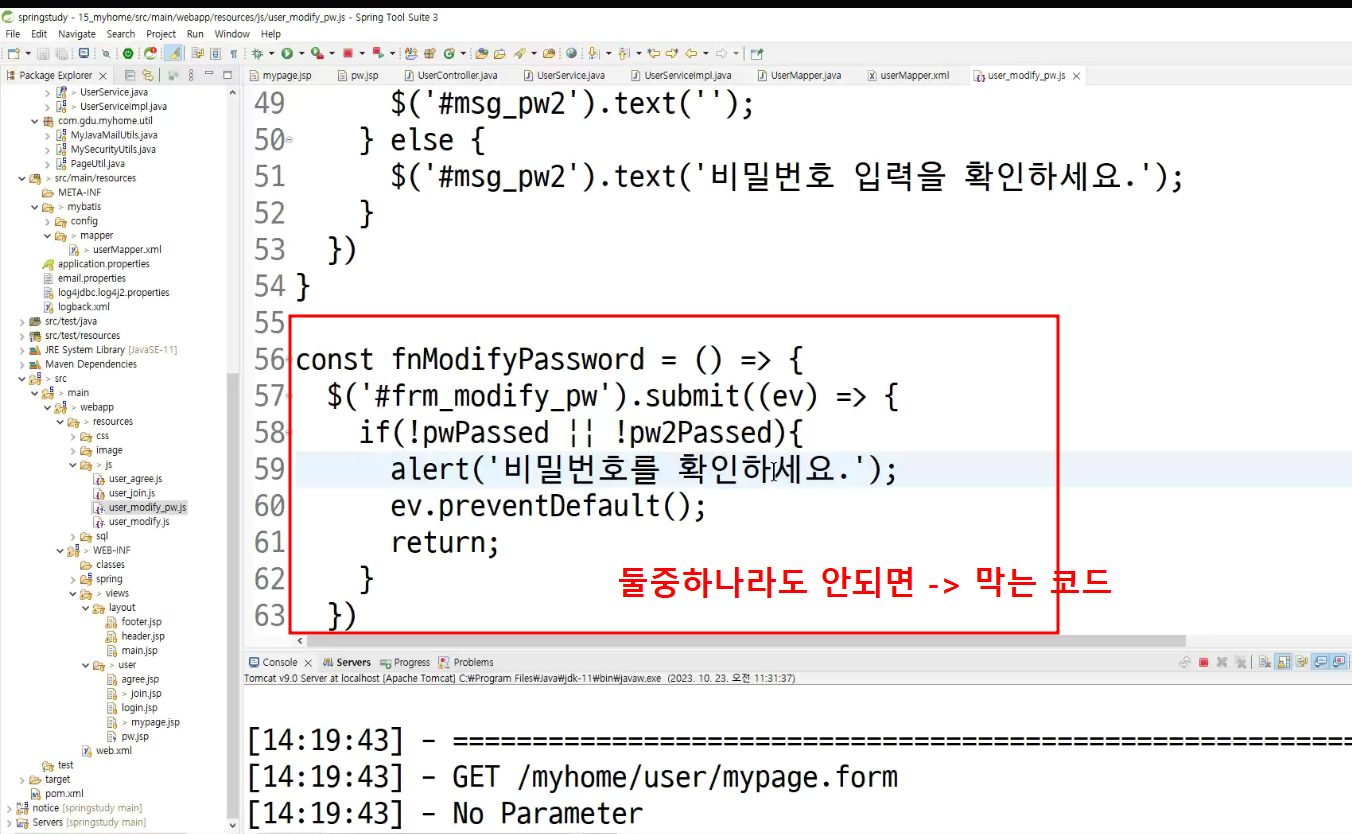
3.user/pw.jsp에서는 비밀번호 + 비밀번호 확인을 입력 받아서 비밀번호를 수정한다.

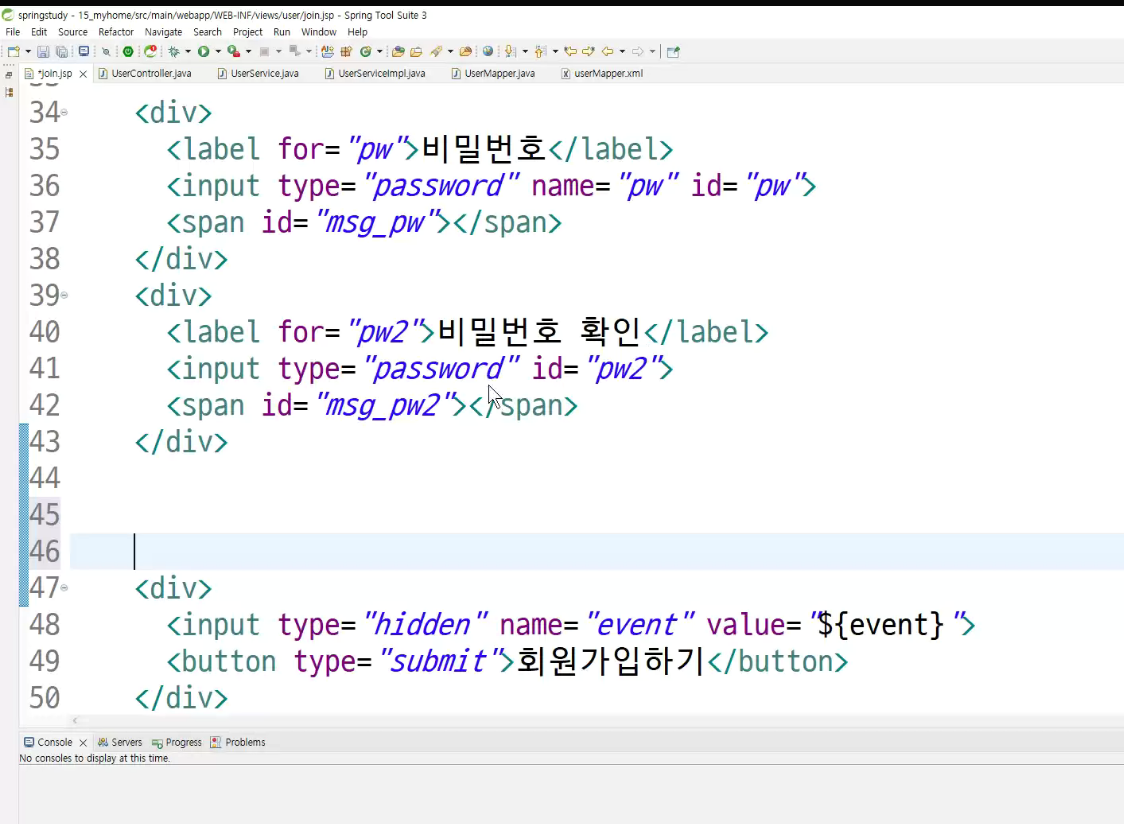
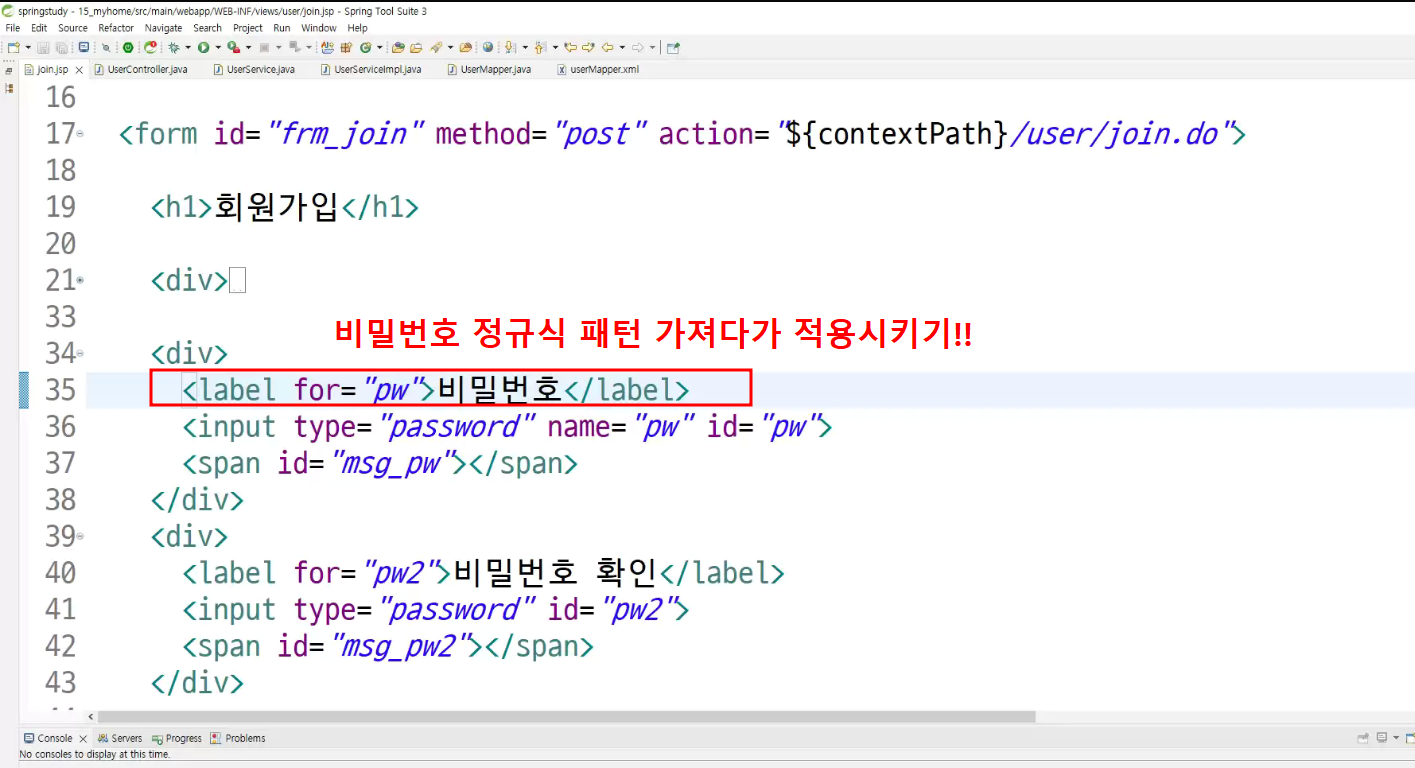
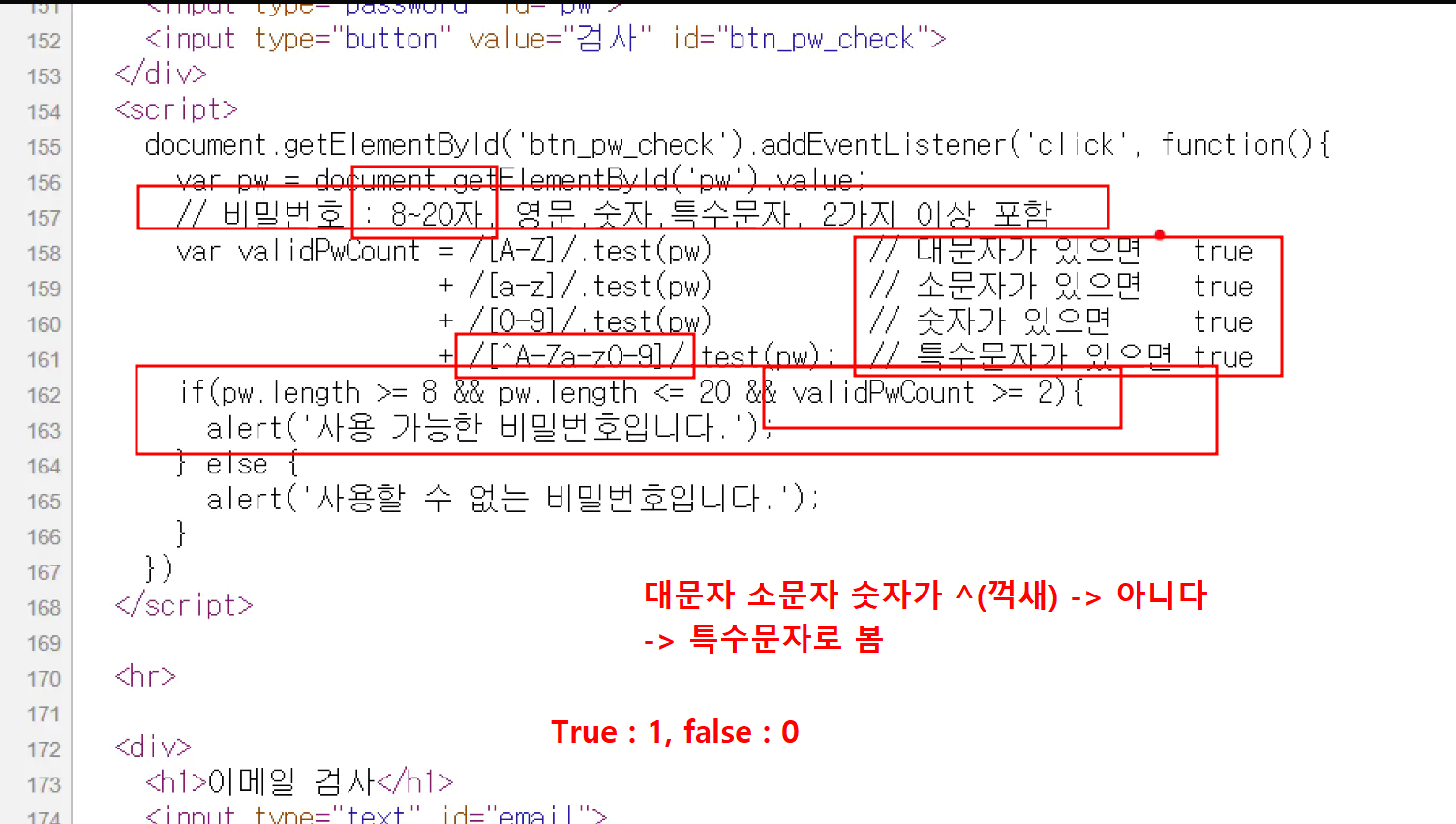
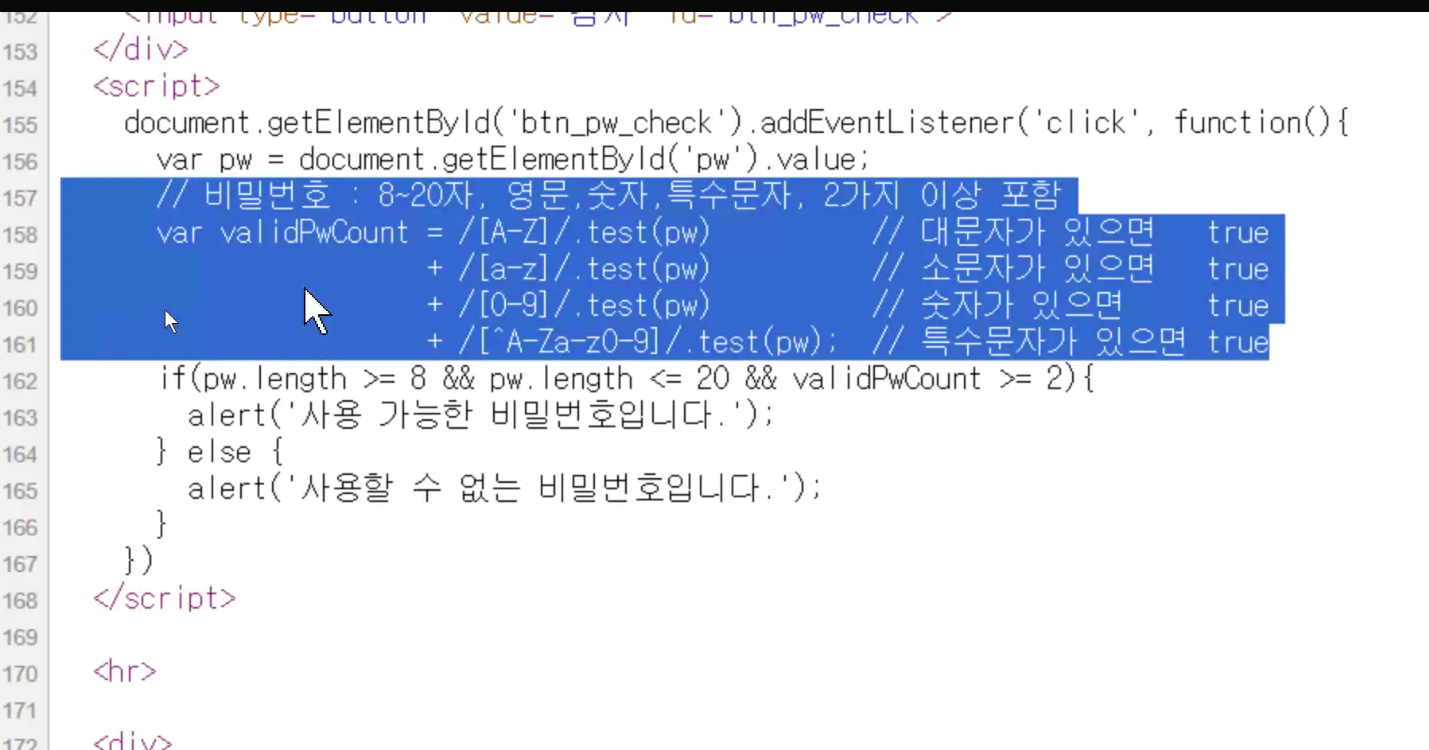
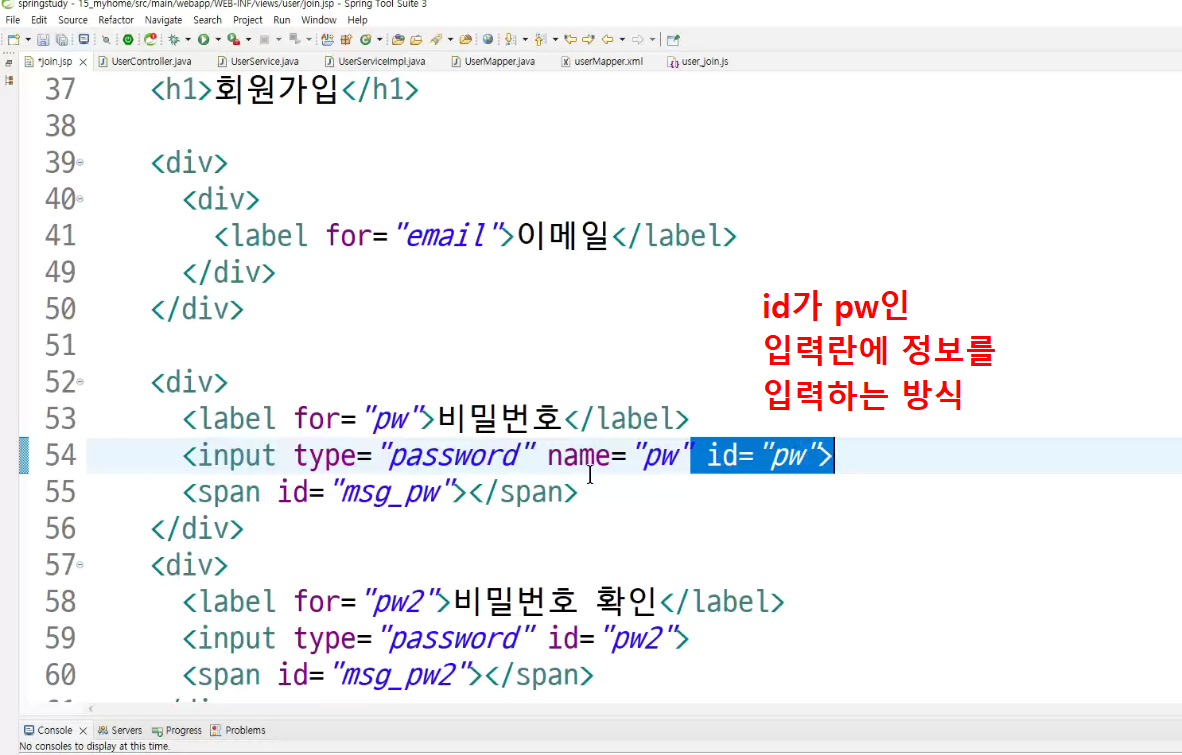
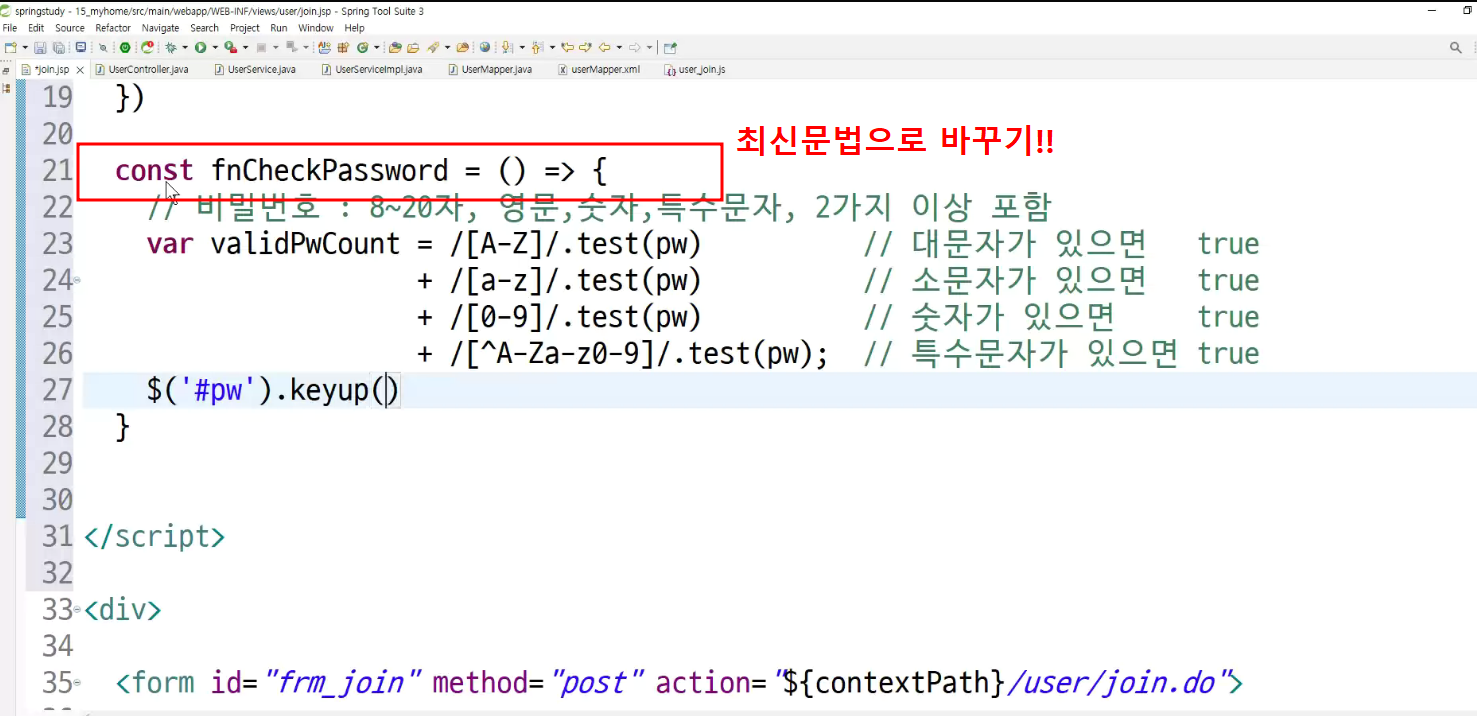
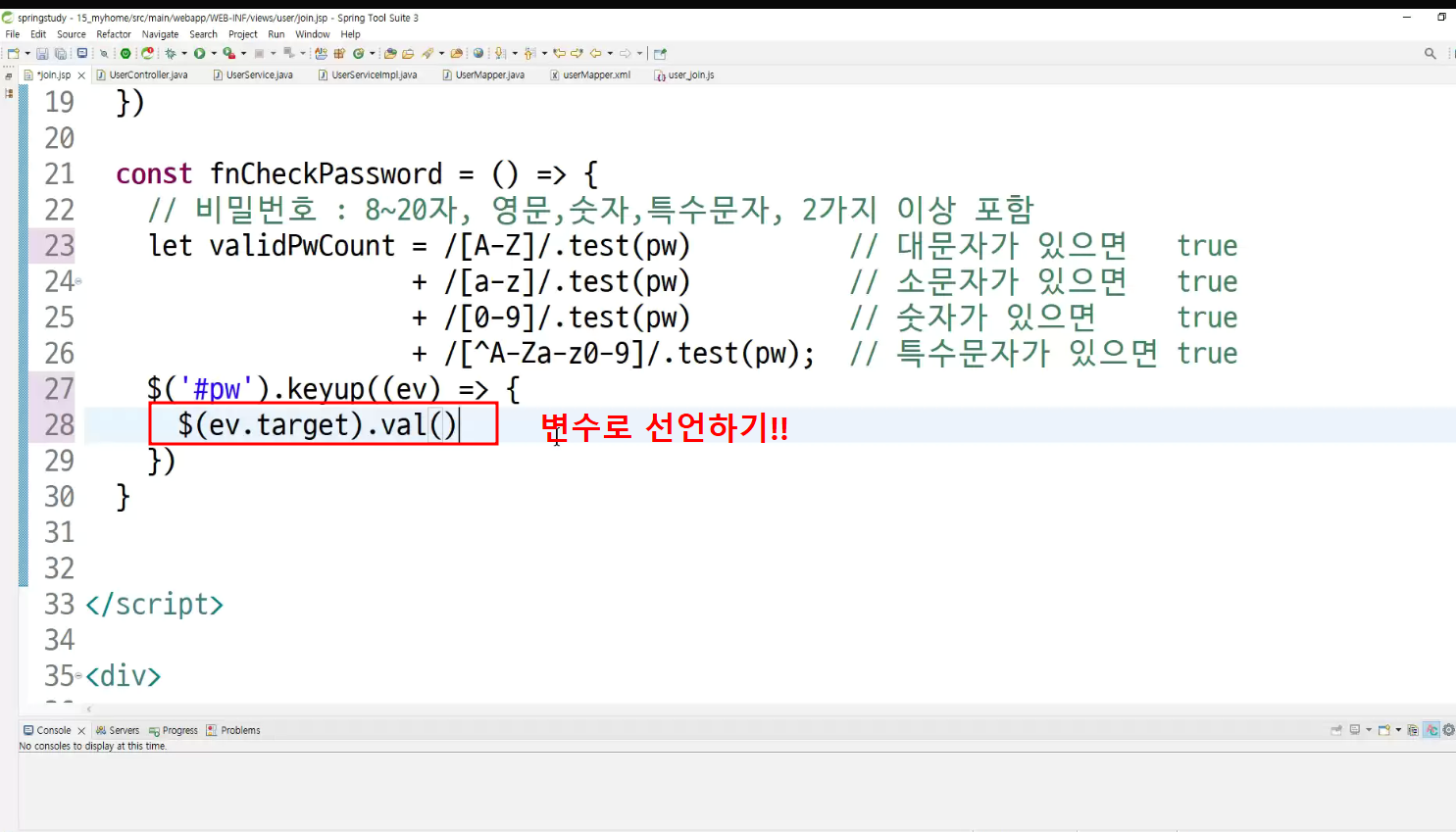
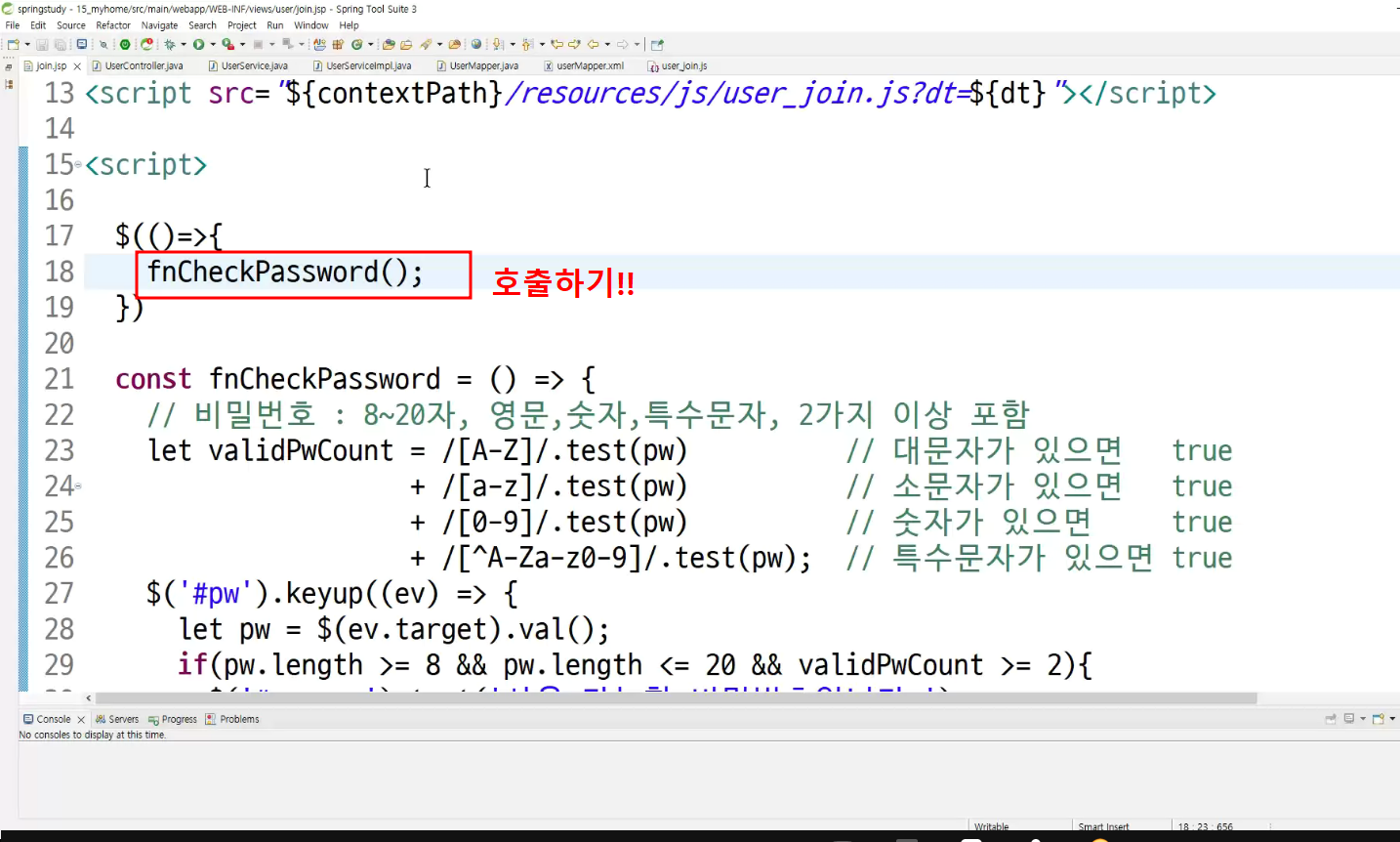
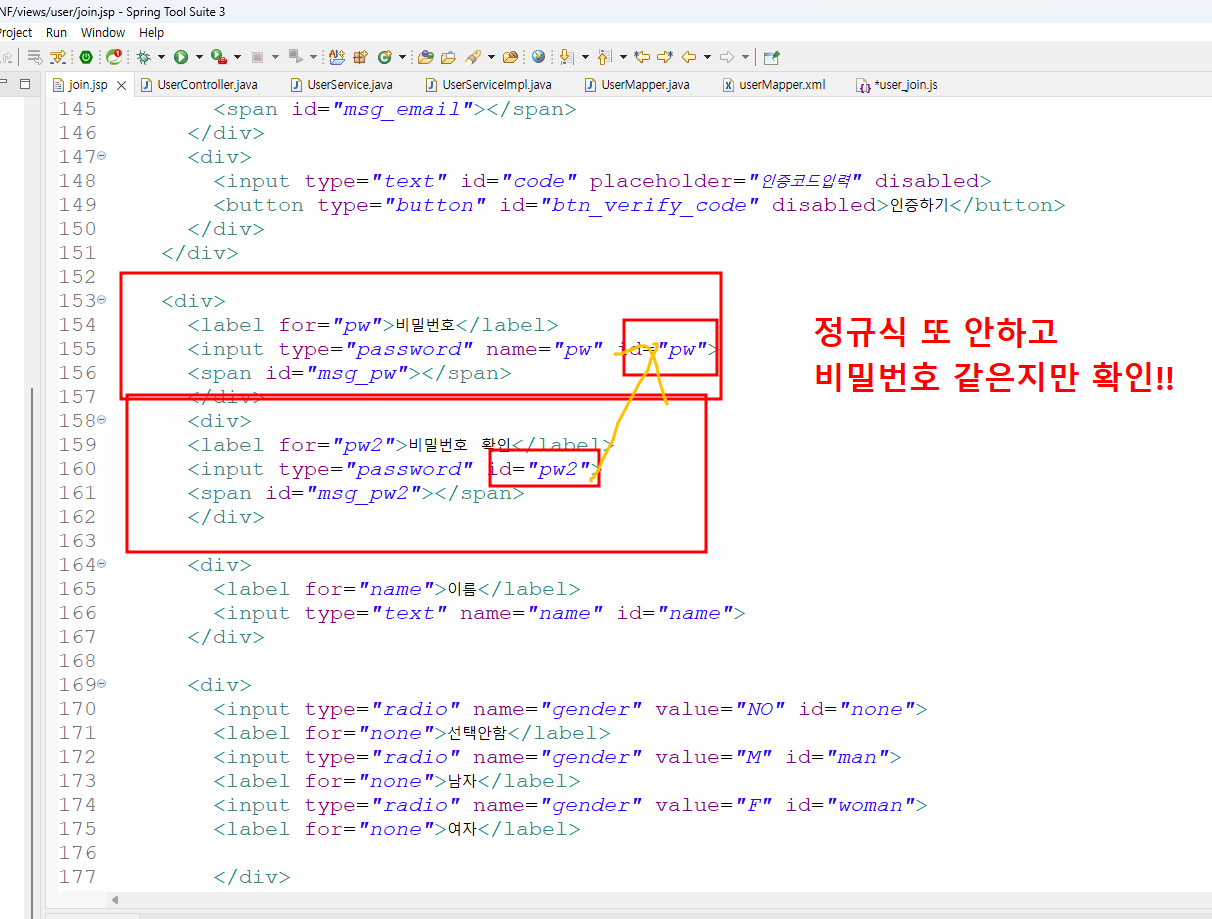
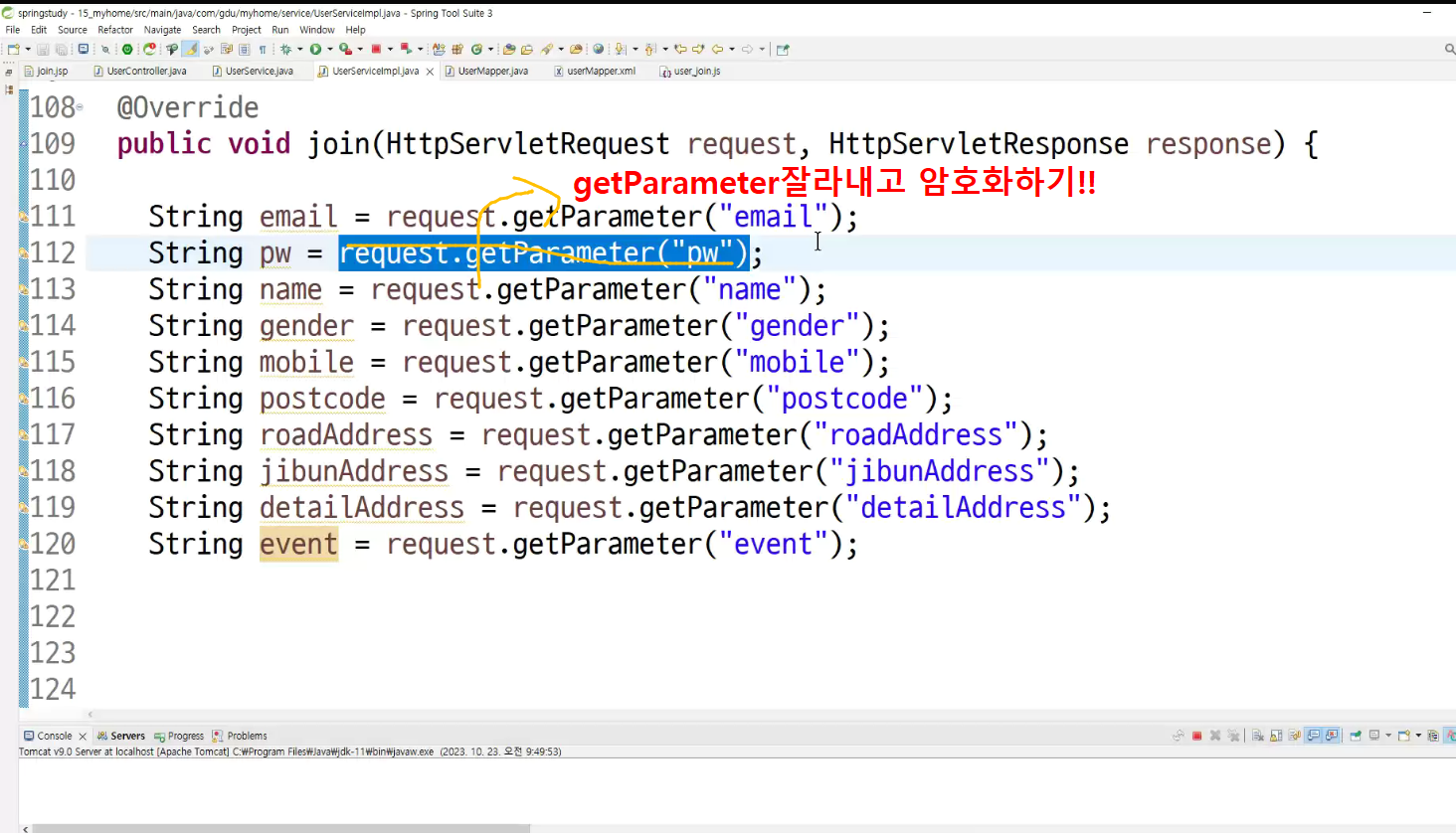
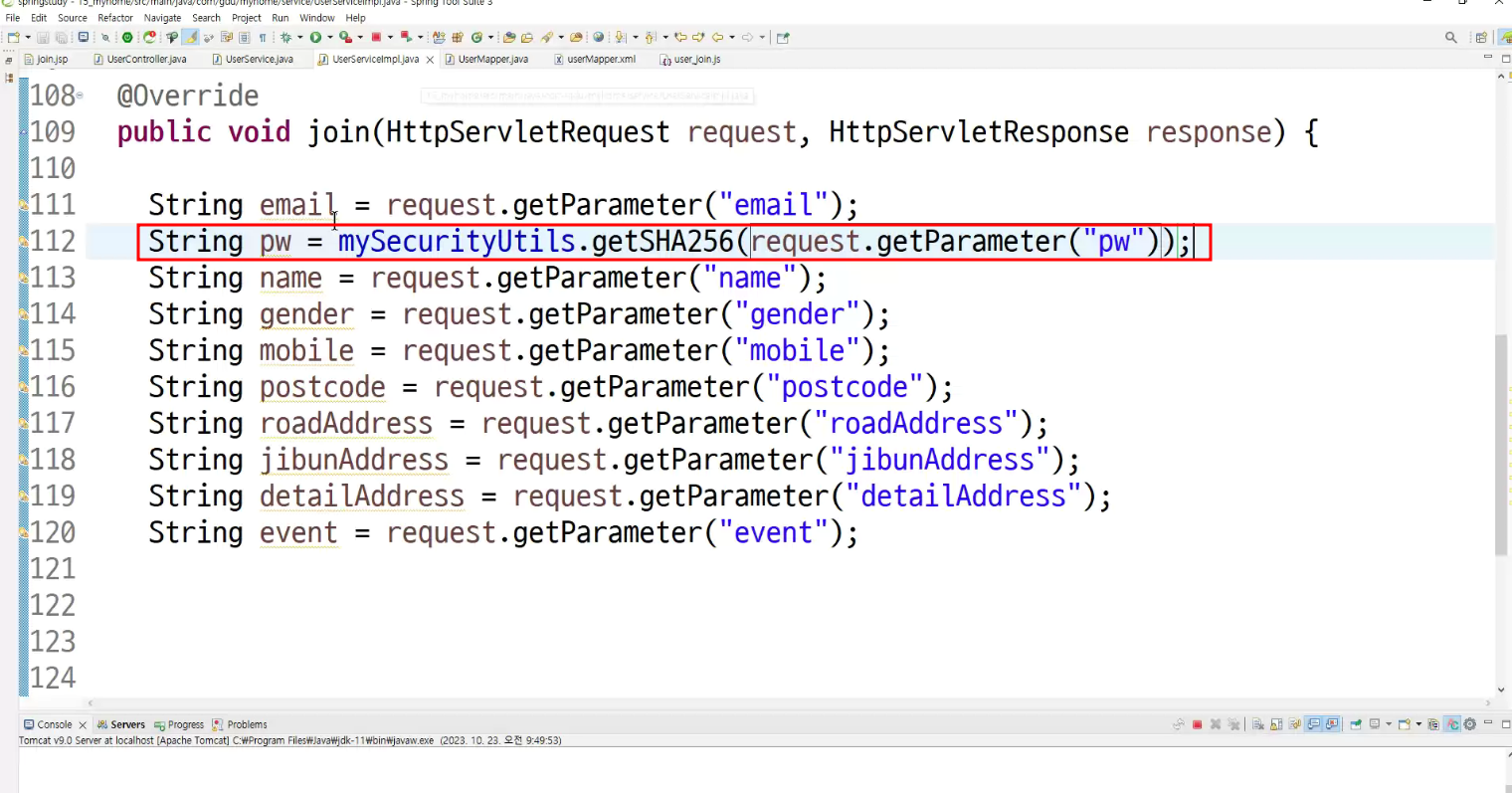
-> join 페이지에서 비밀번호 입력을 긁어오기
-> 현재 비밀번호와 똑같은 비밀번호는 수정할 수 없다(생각해보기)
4.수정 완료 후에는 user/mypage.jsp로 이동한다.


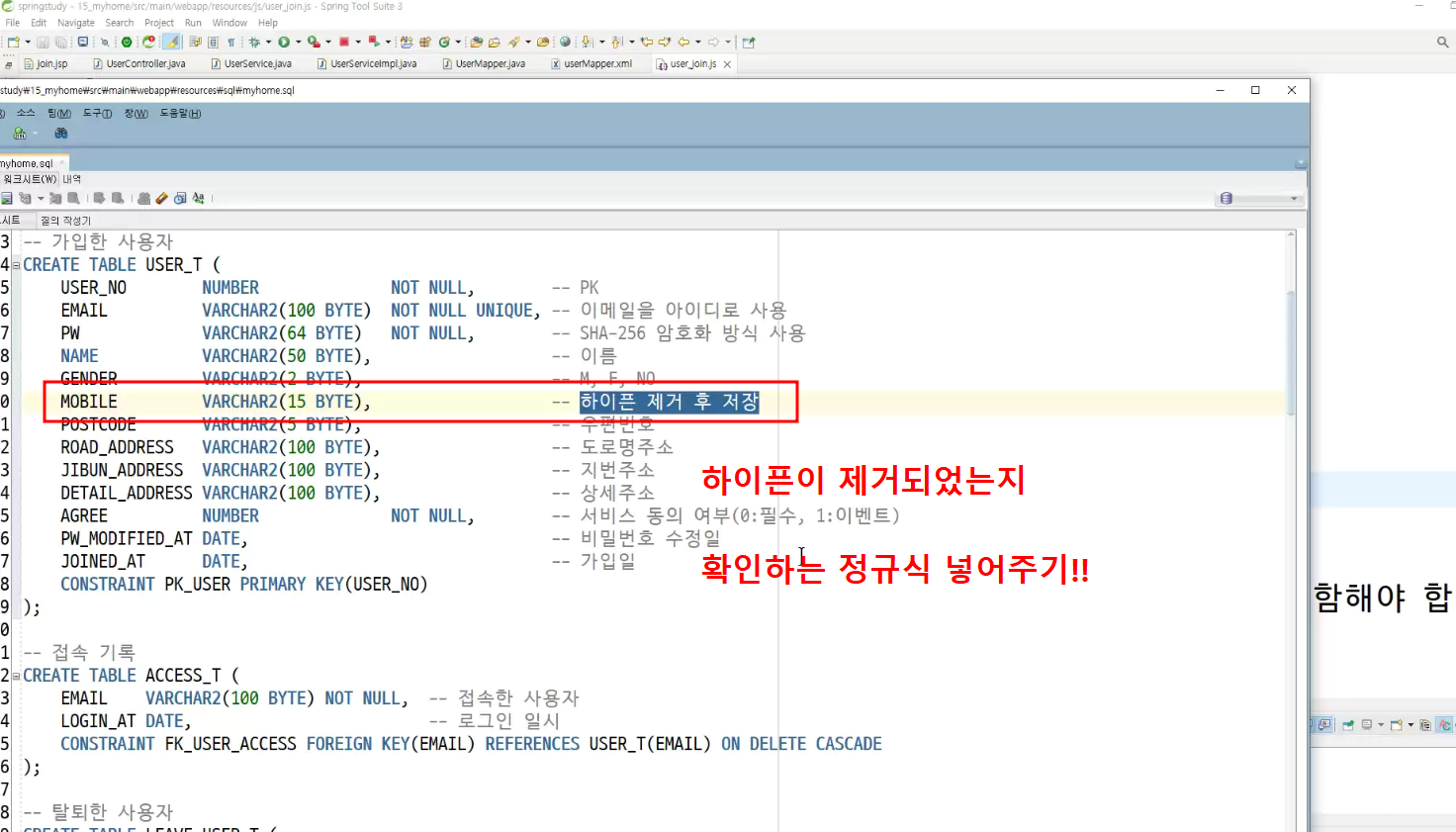
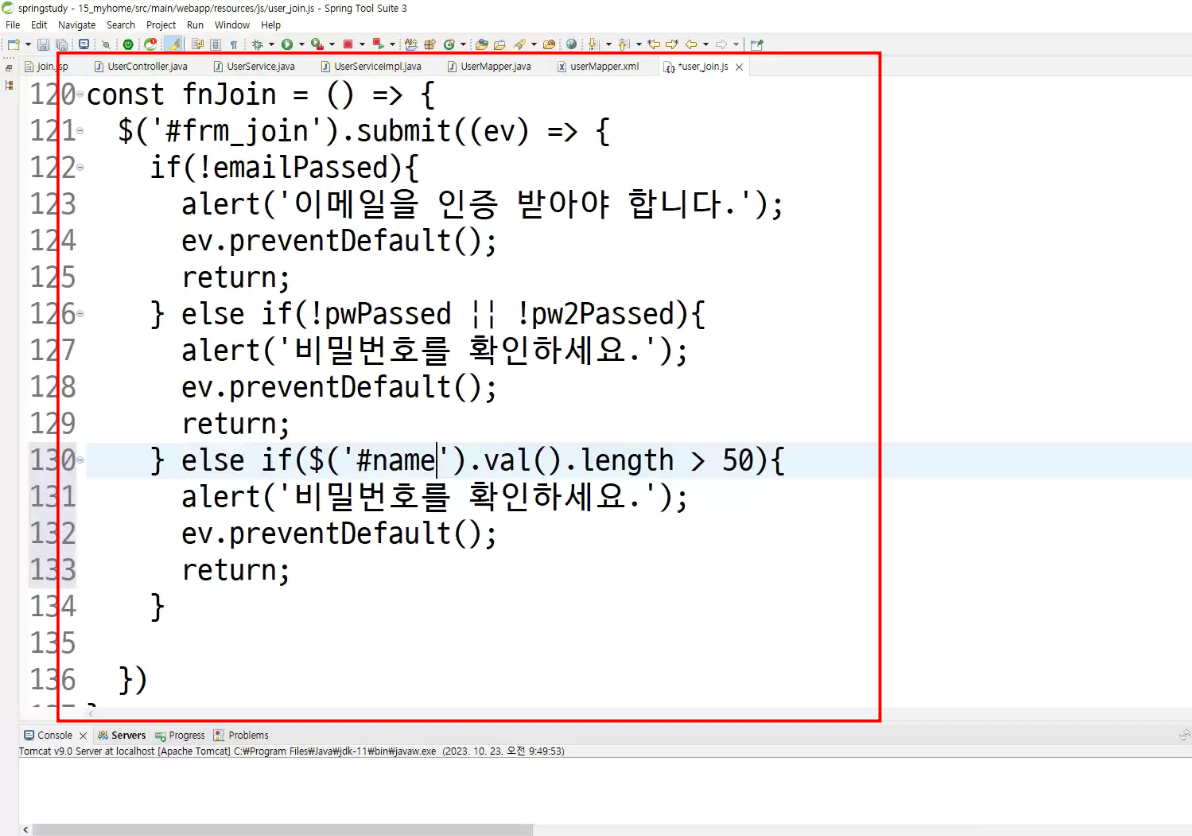
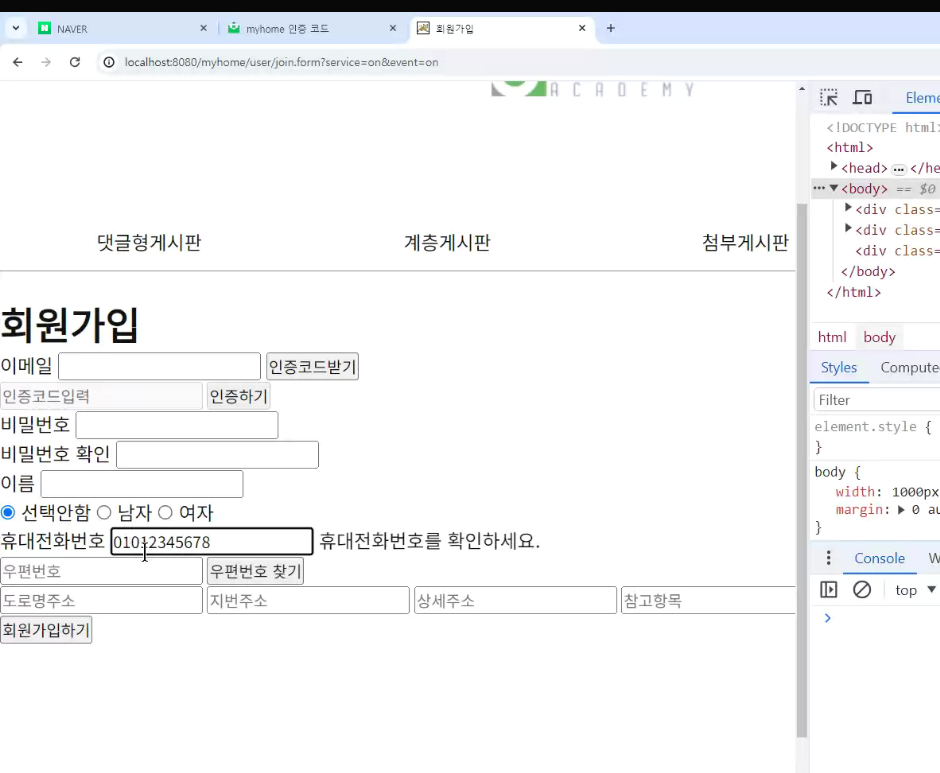
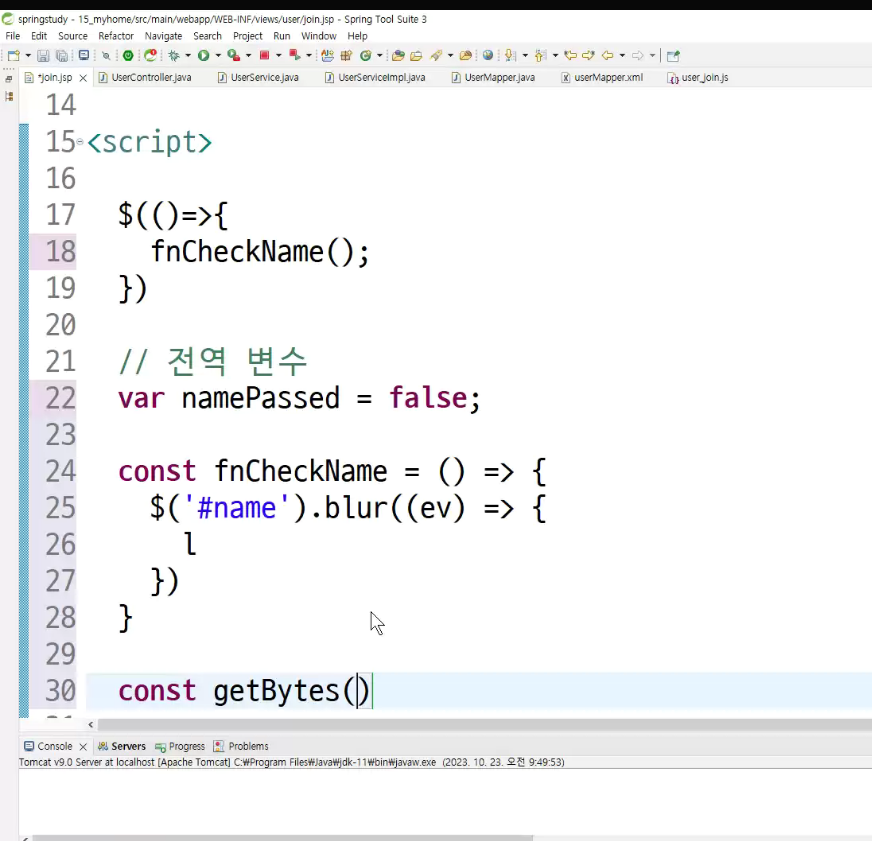
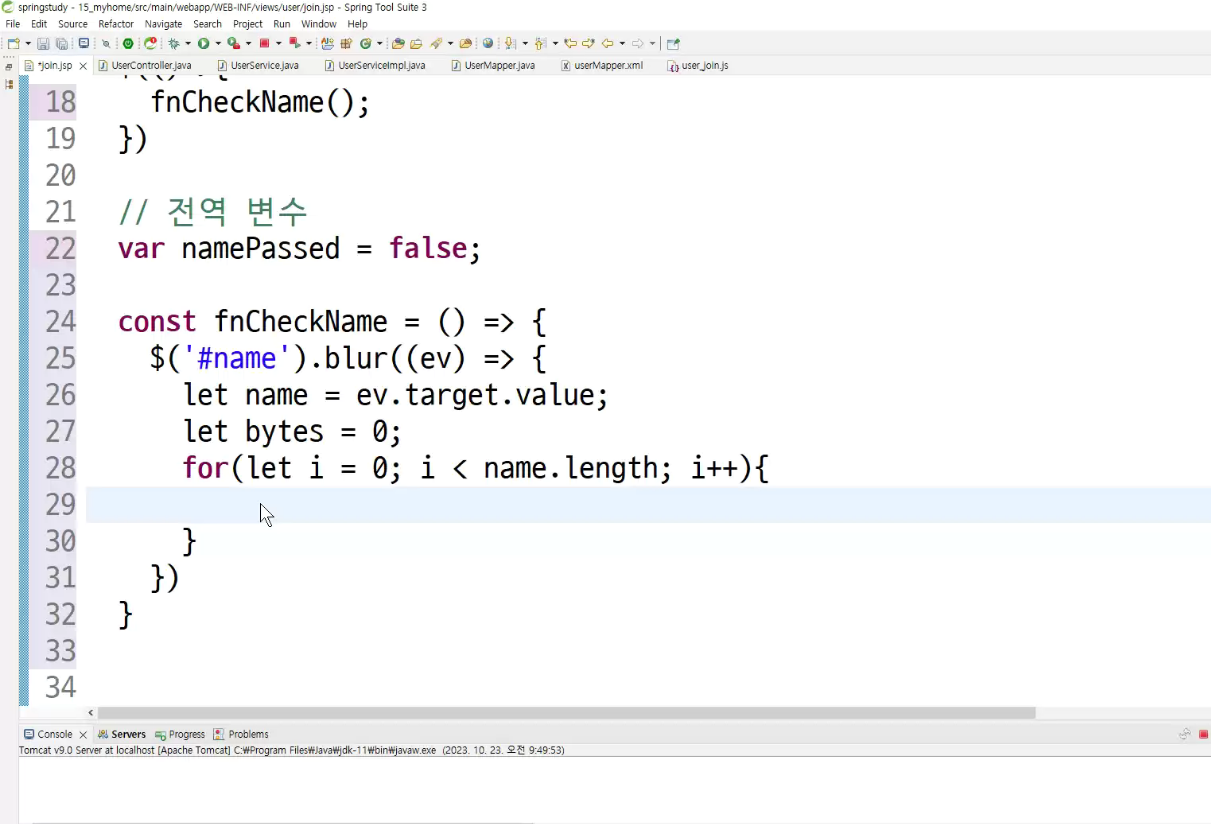
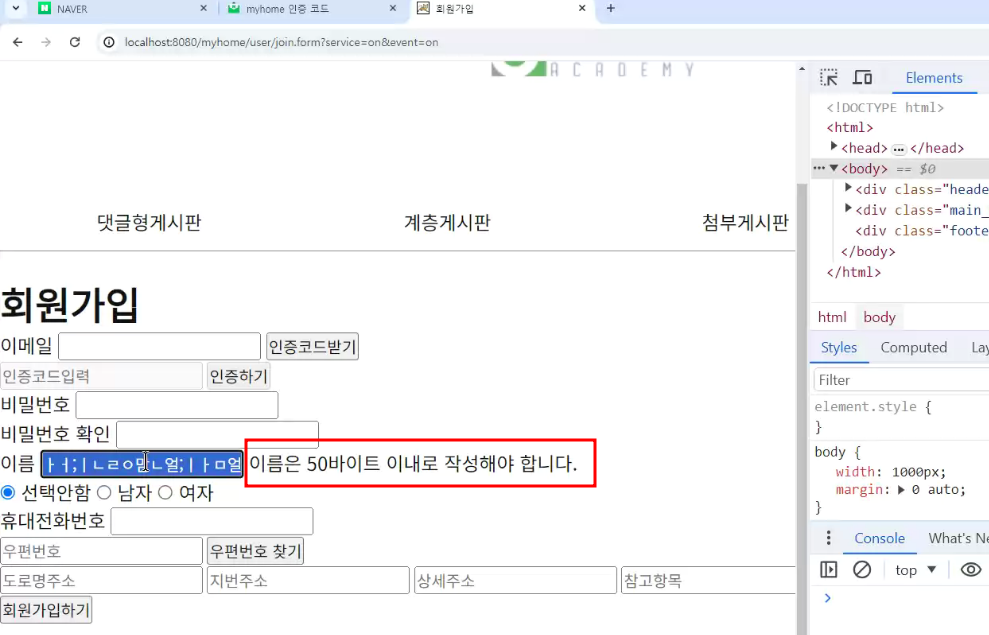
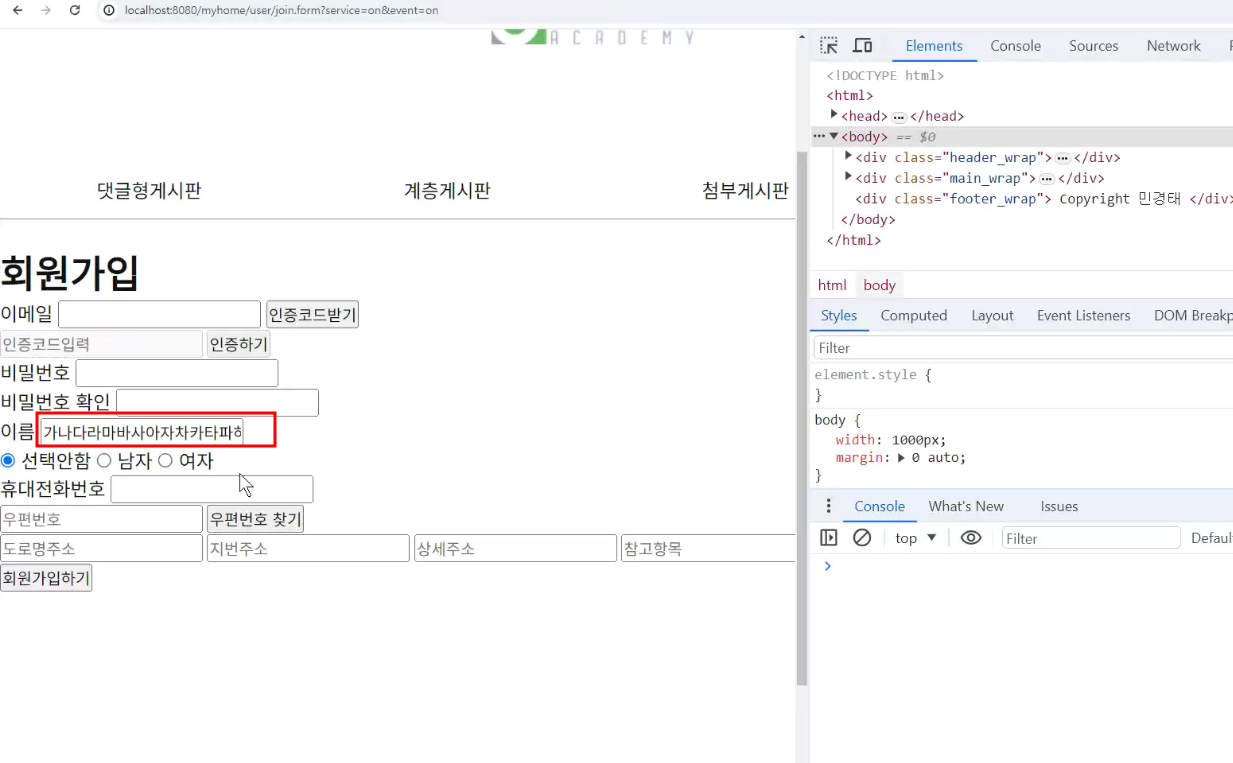
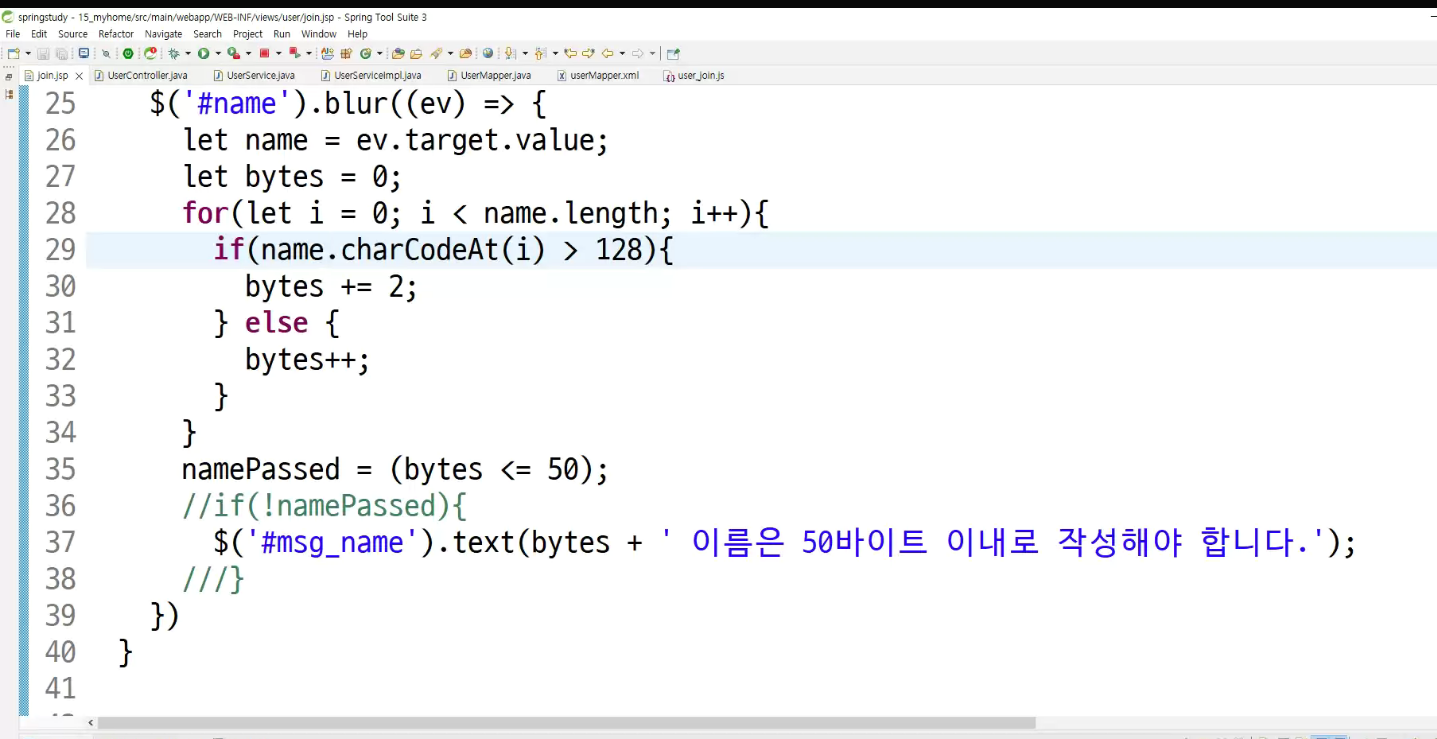
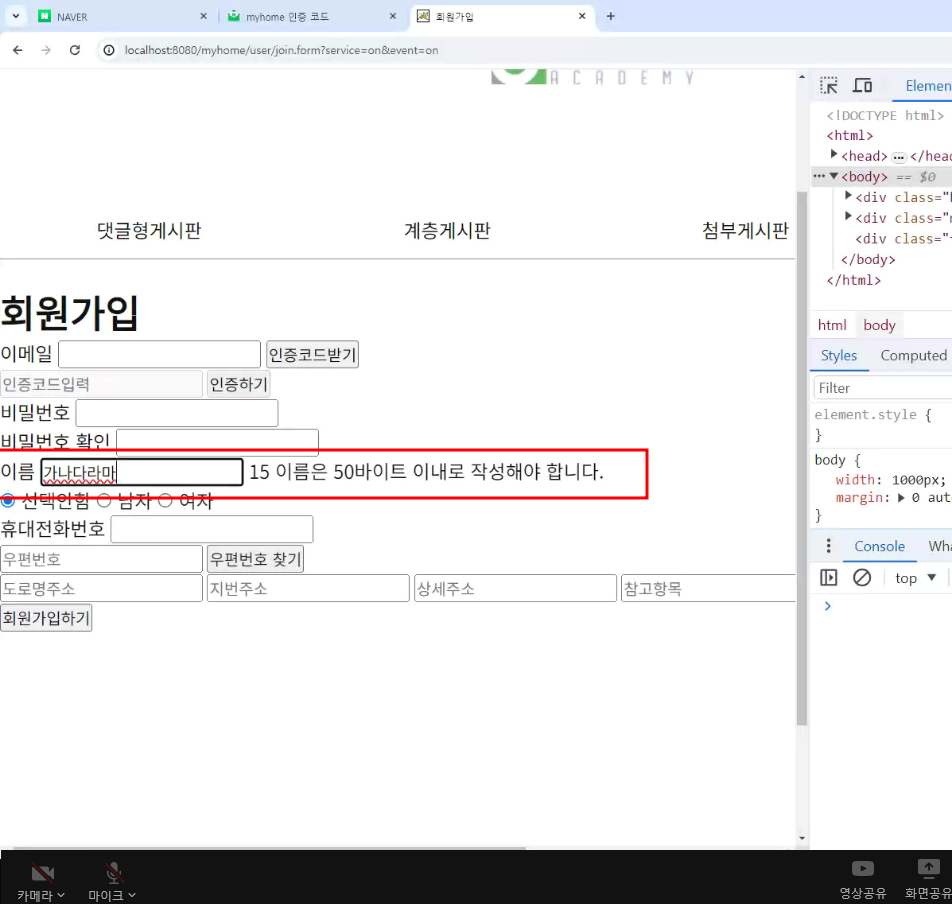
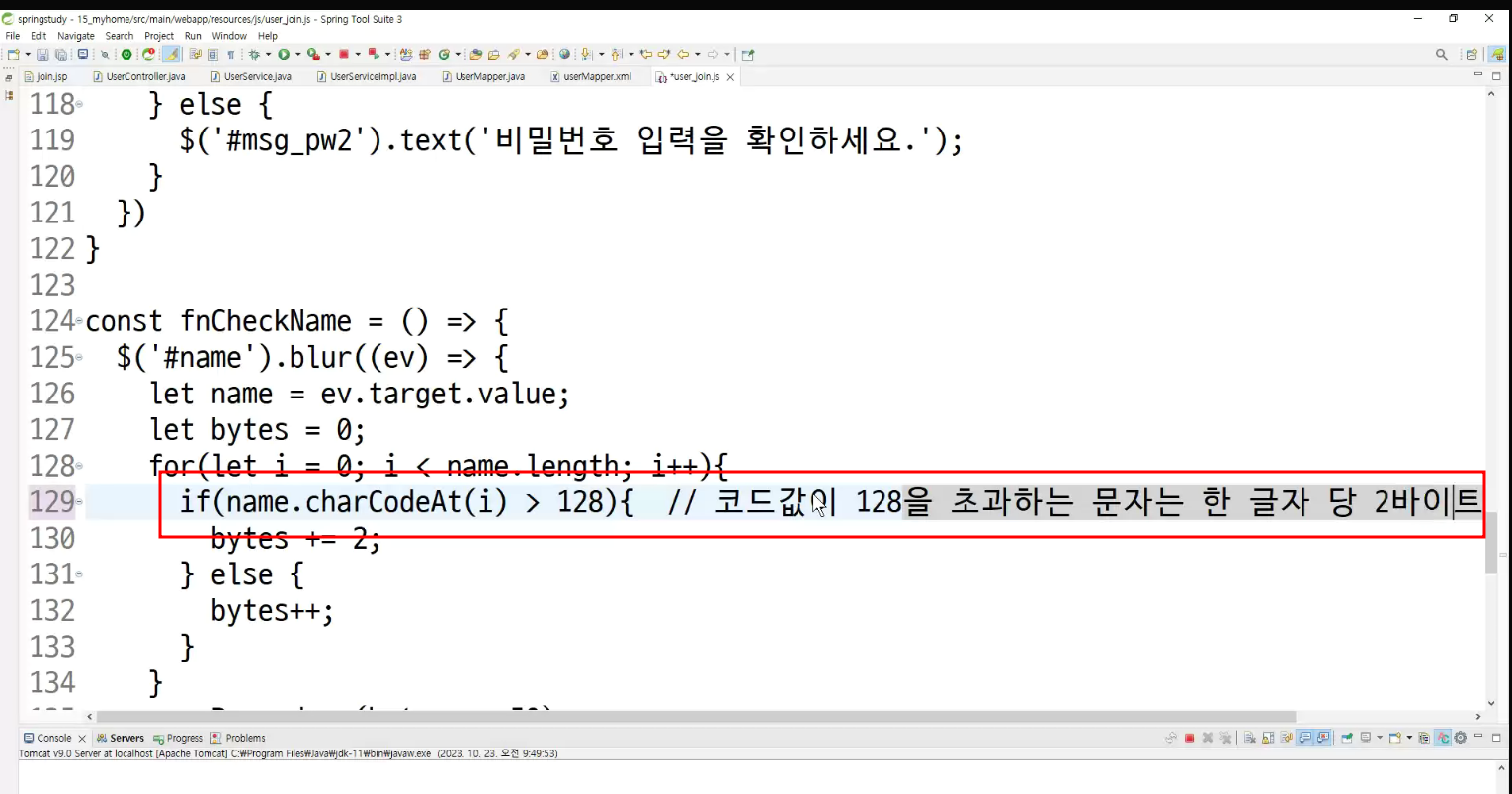
이름 50btye넘어가면 안되고 mobile 정규식으로 하기



















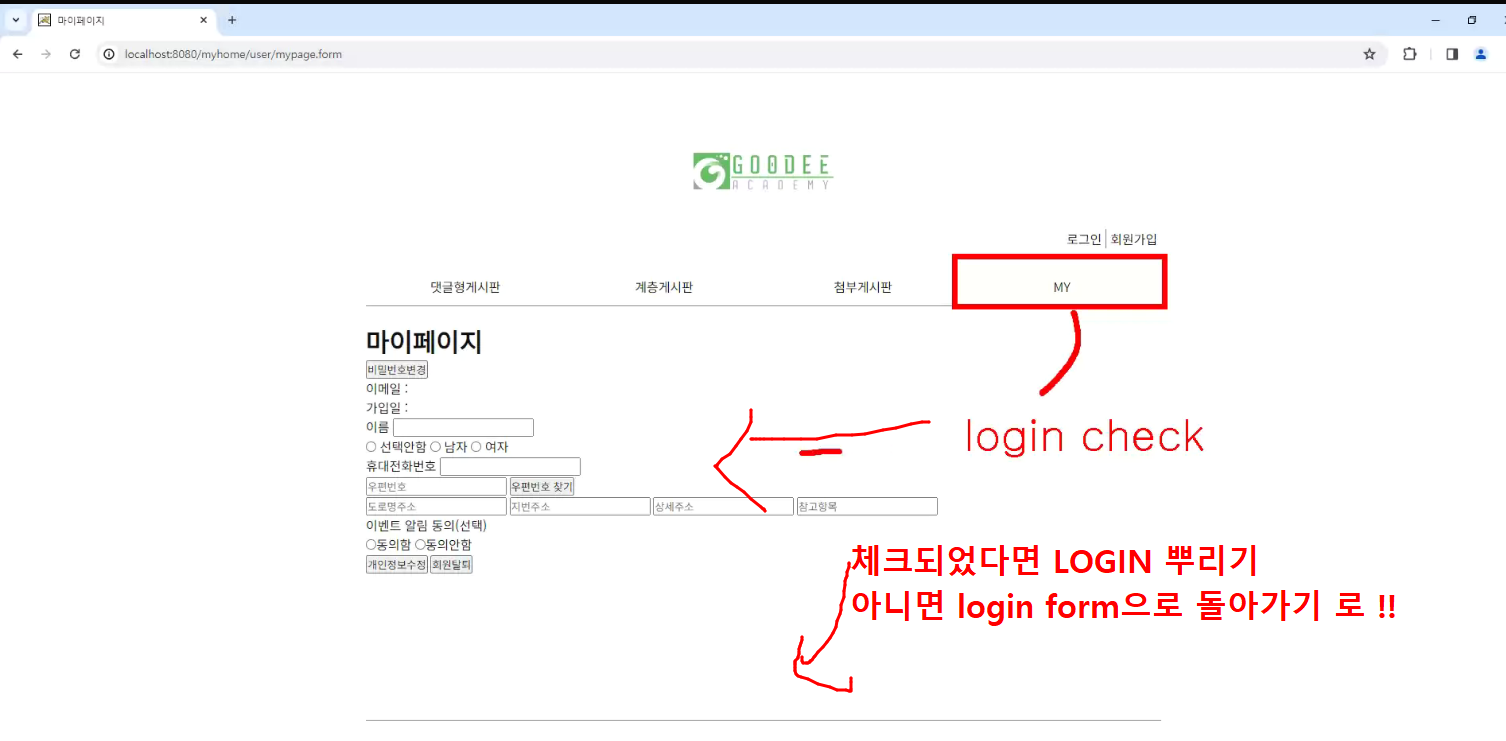
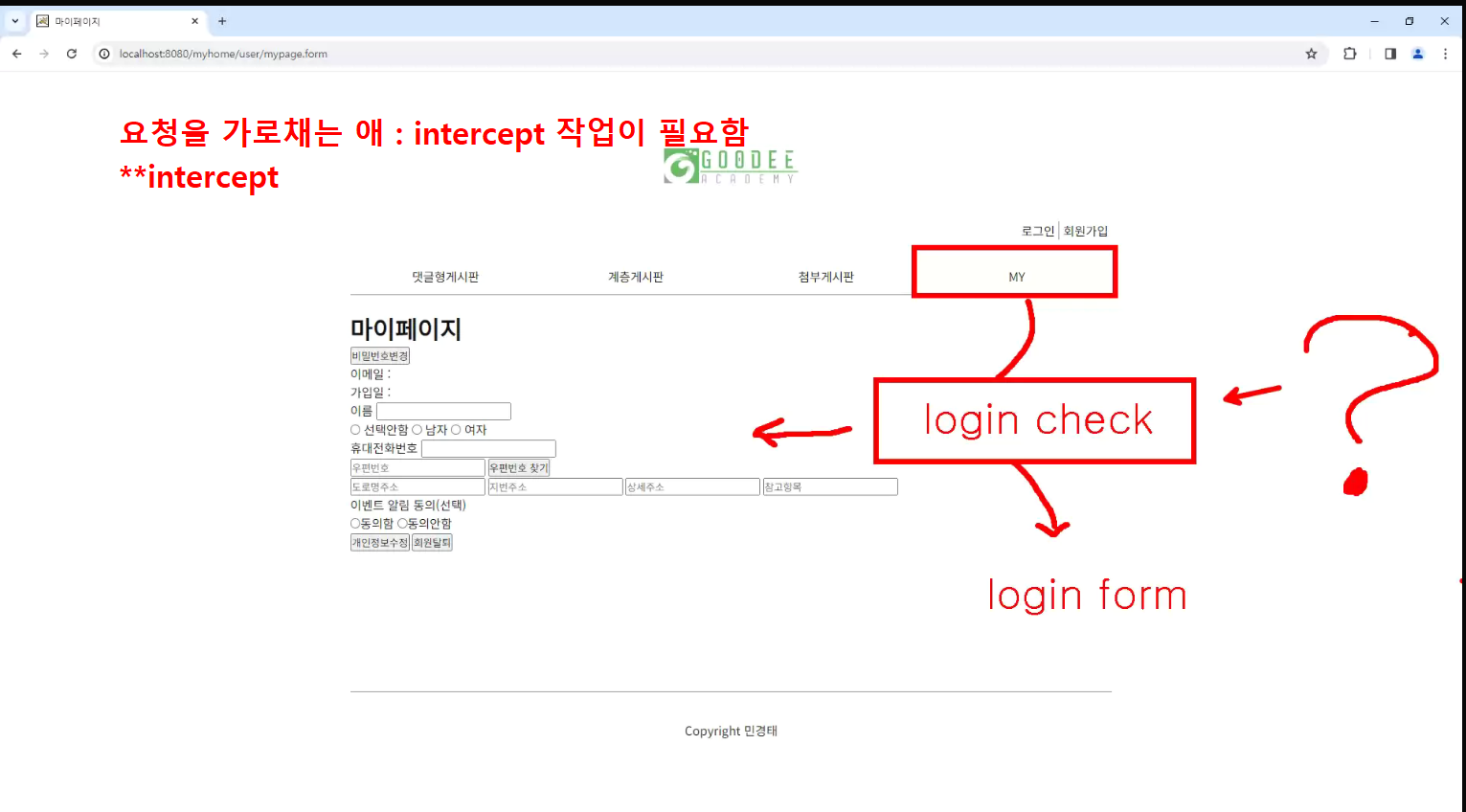
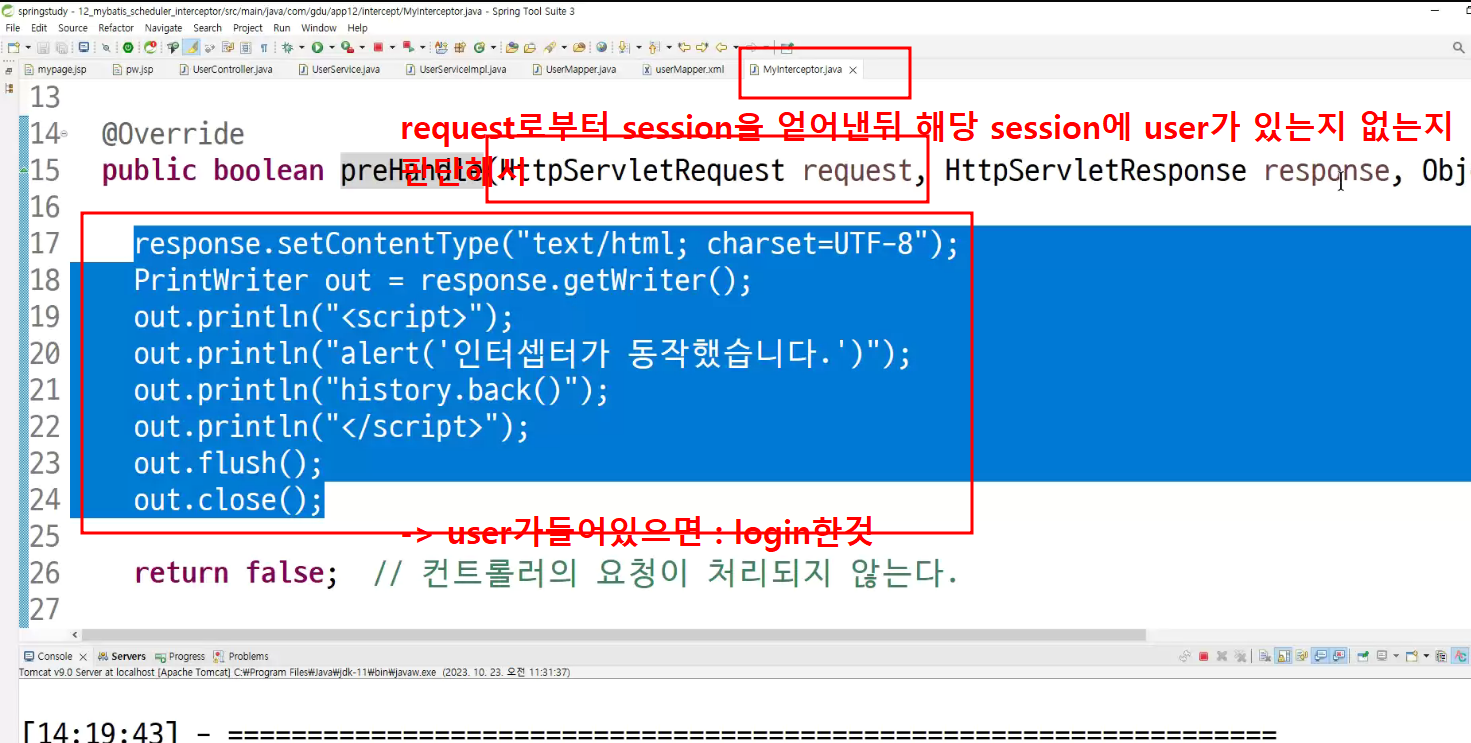
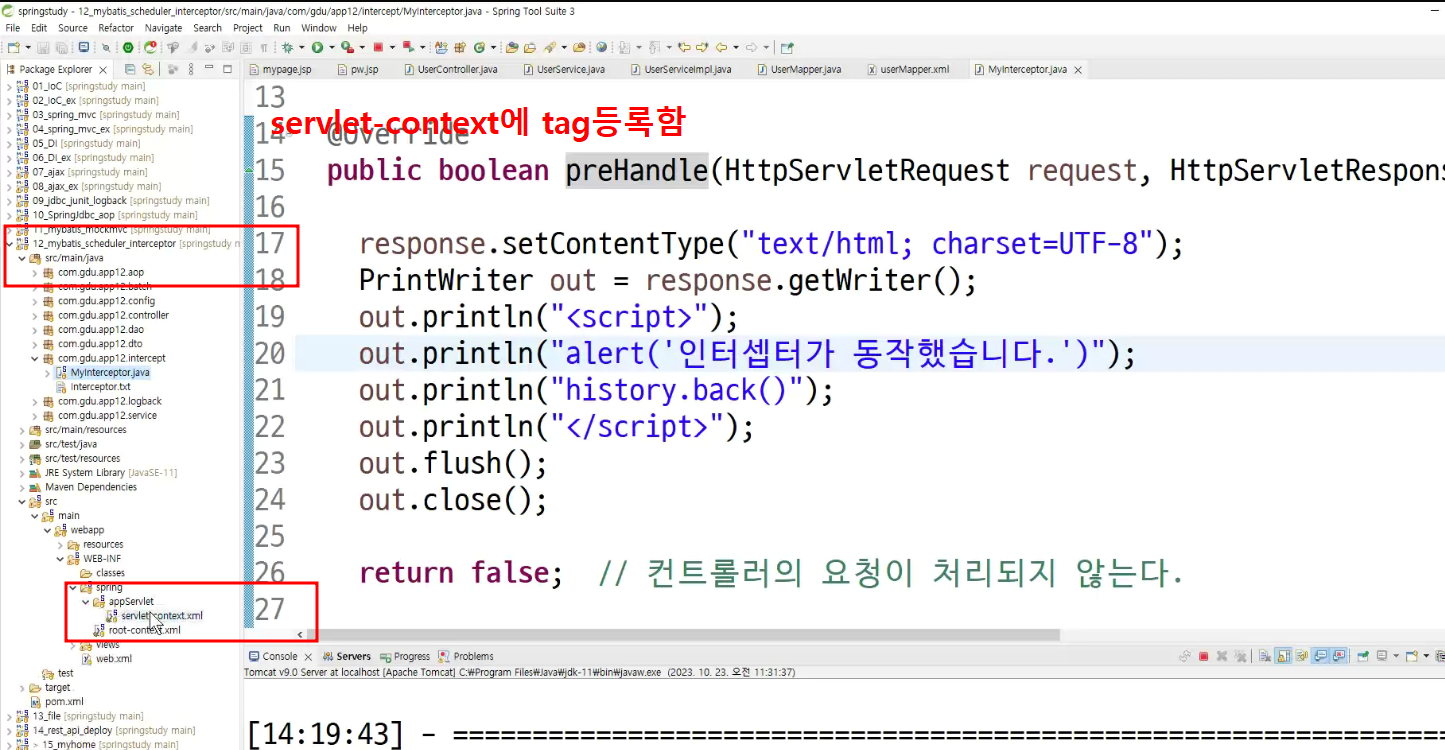
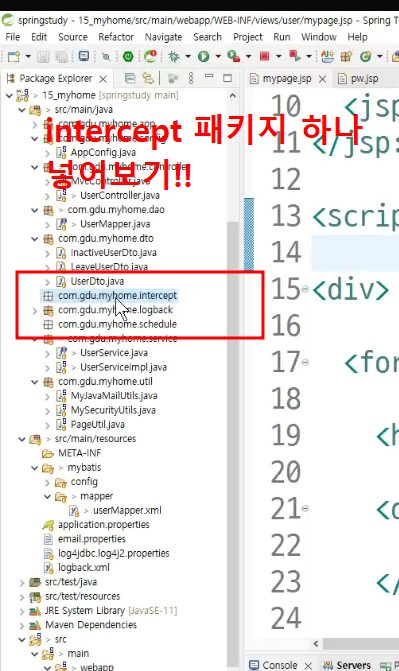
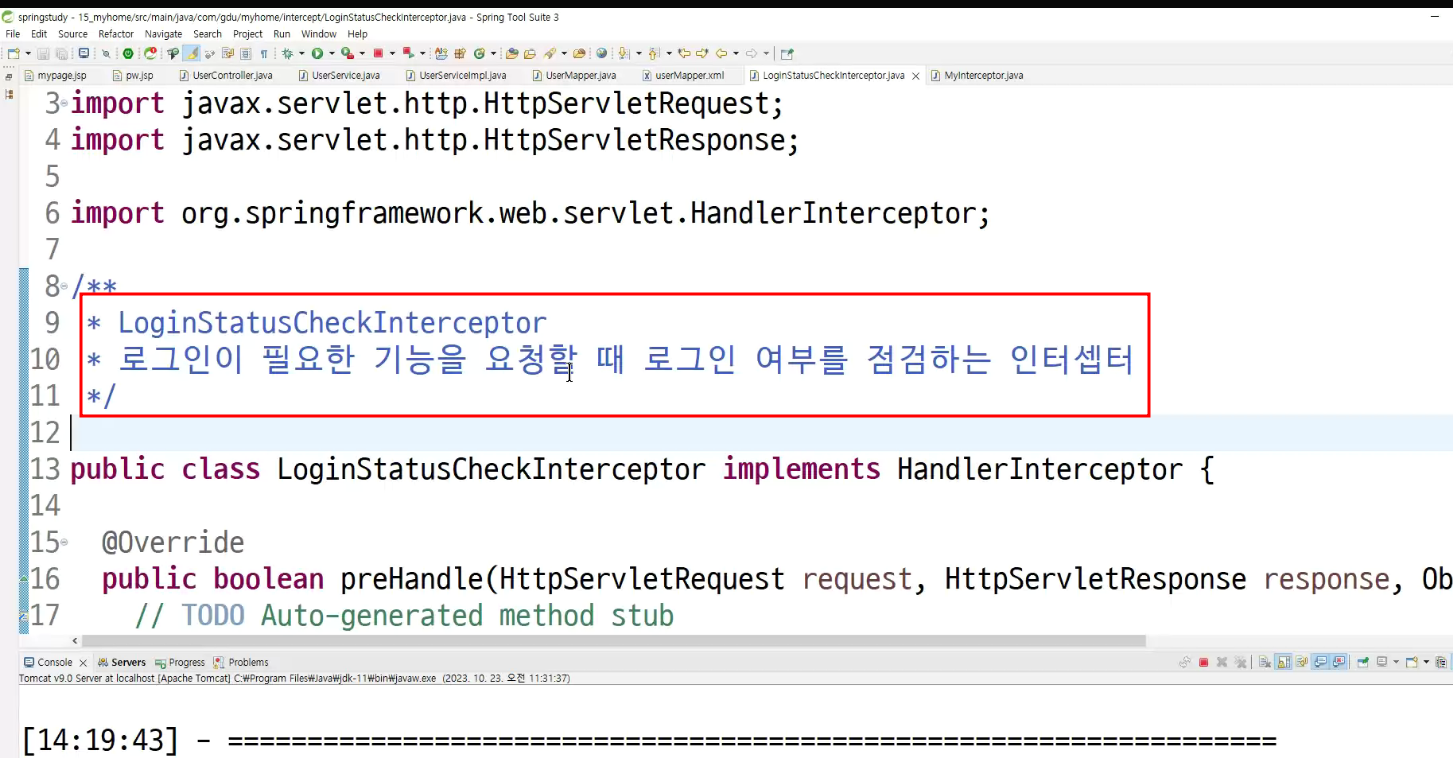
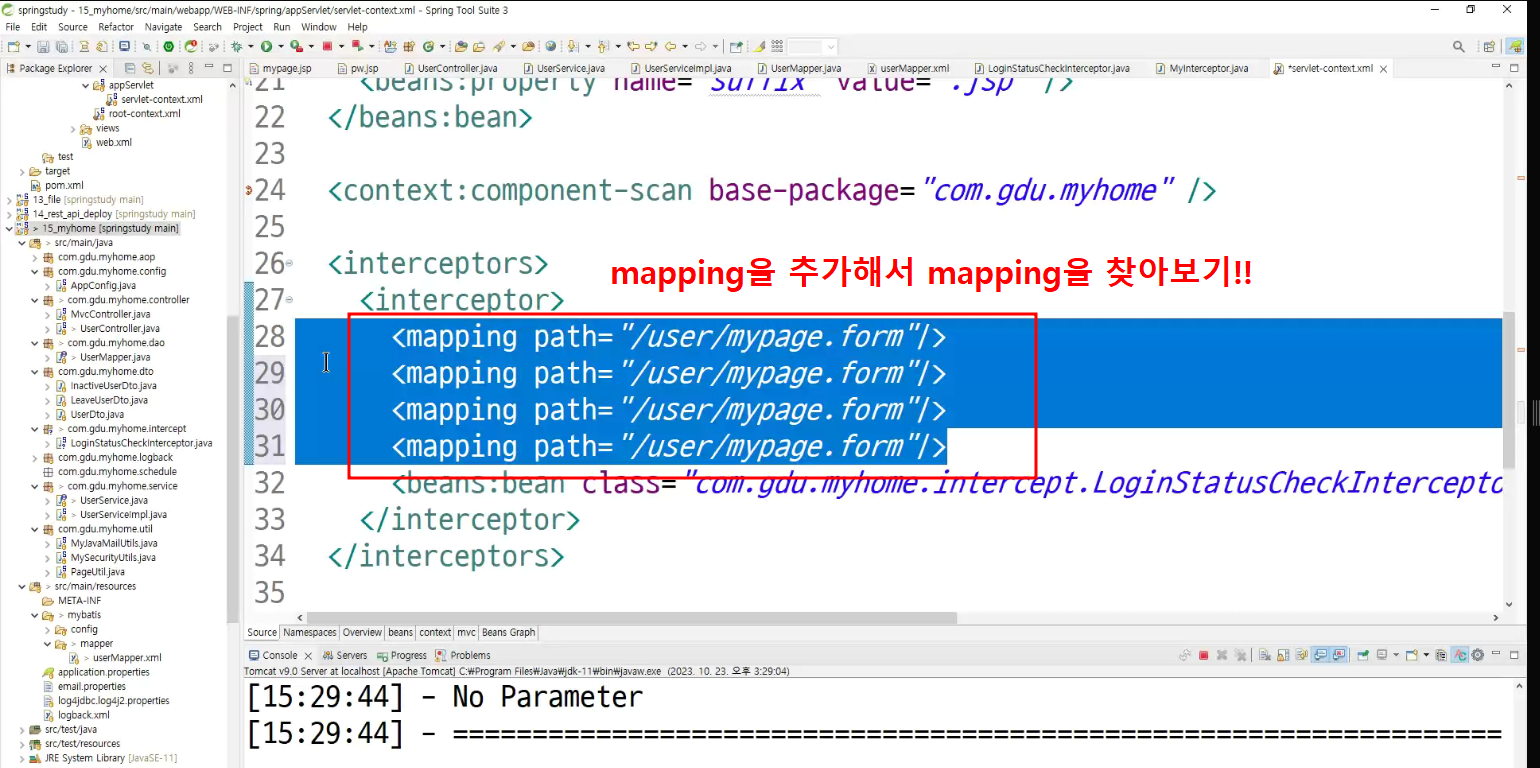
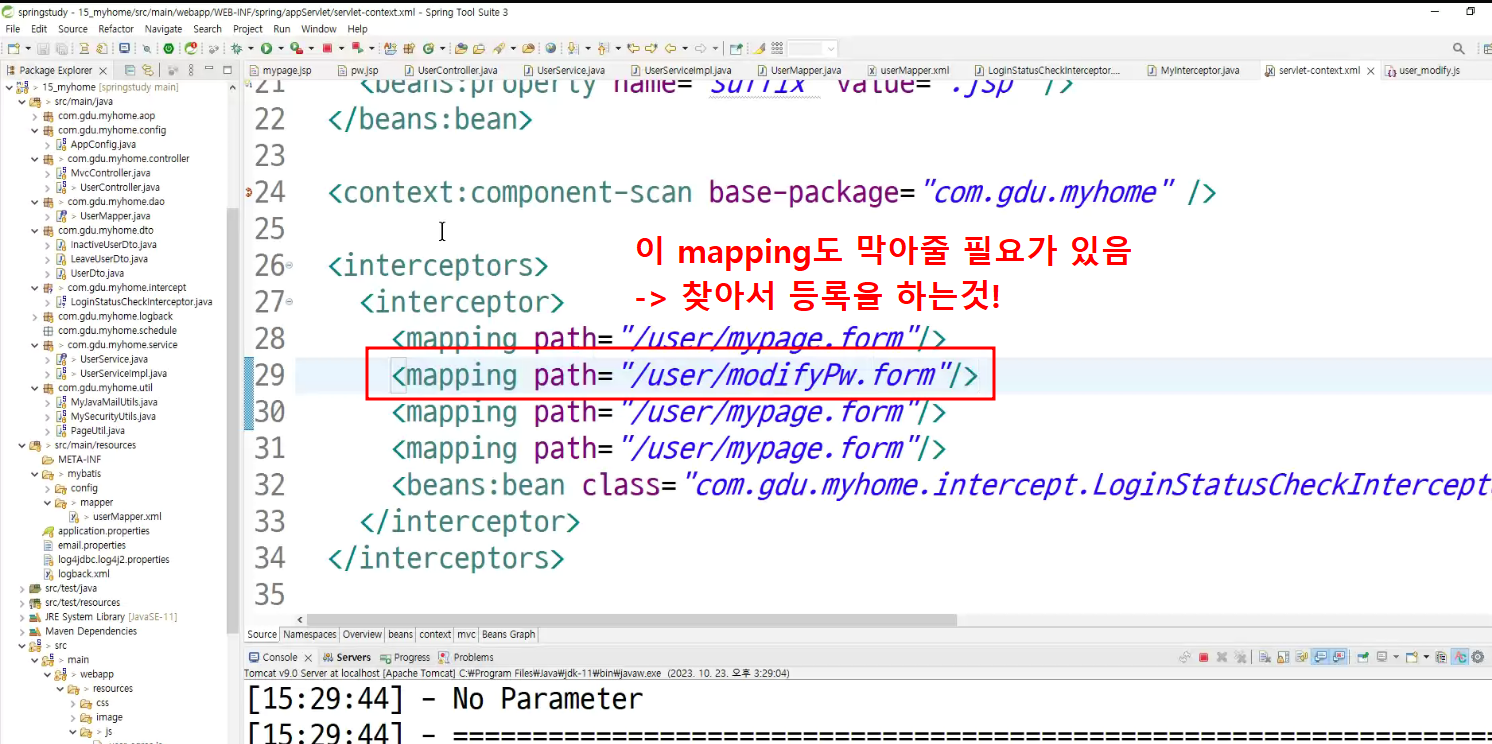
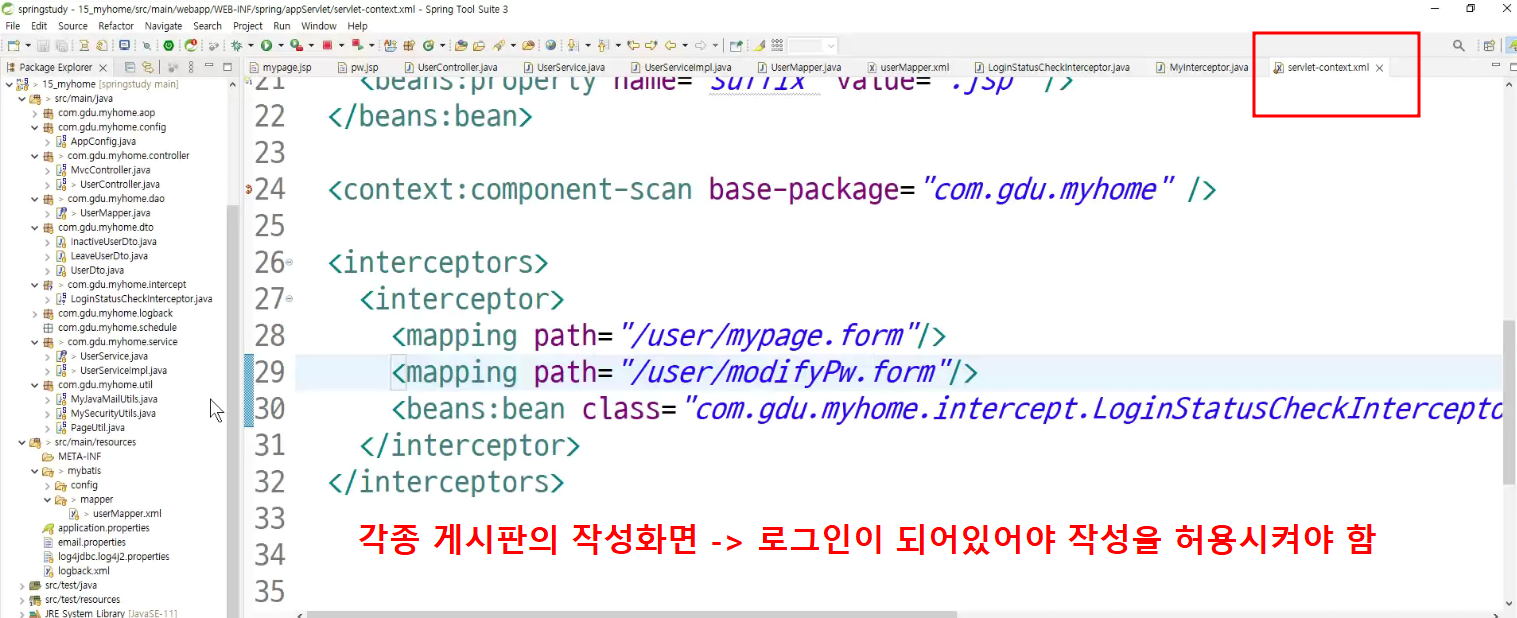
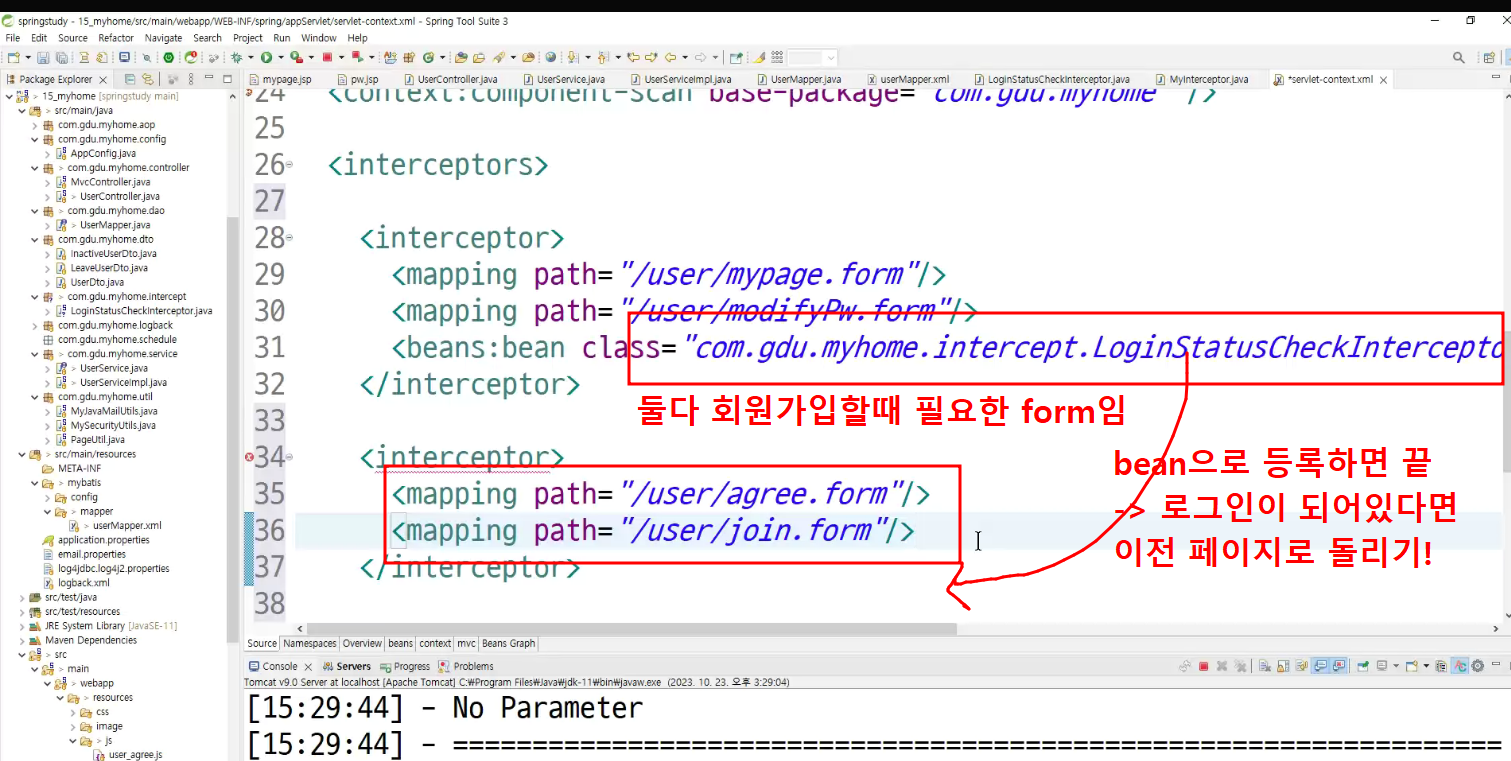
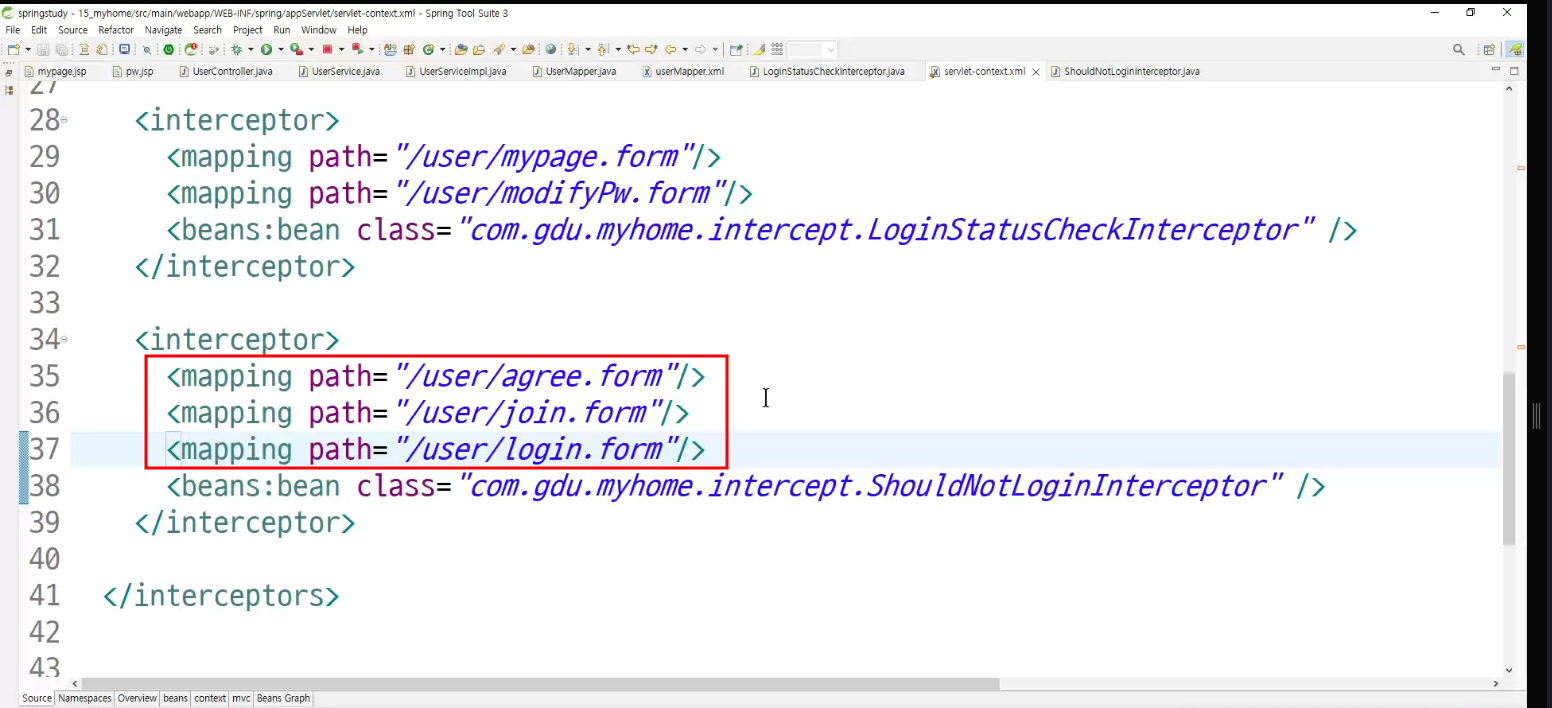
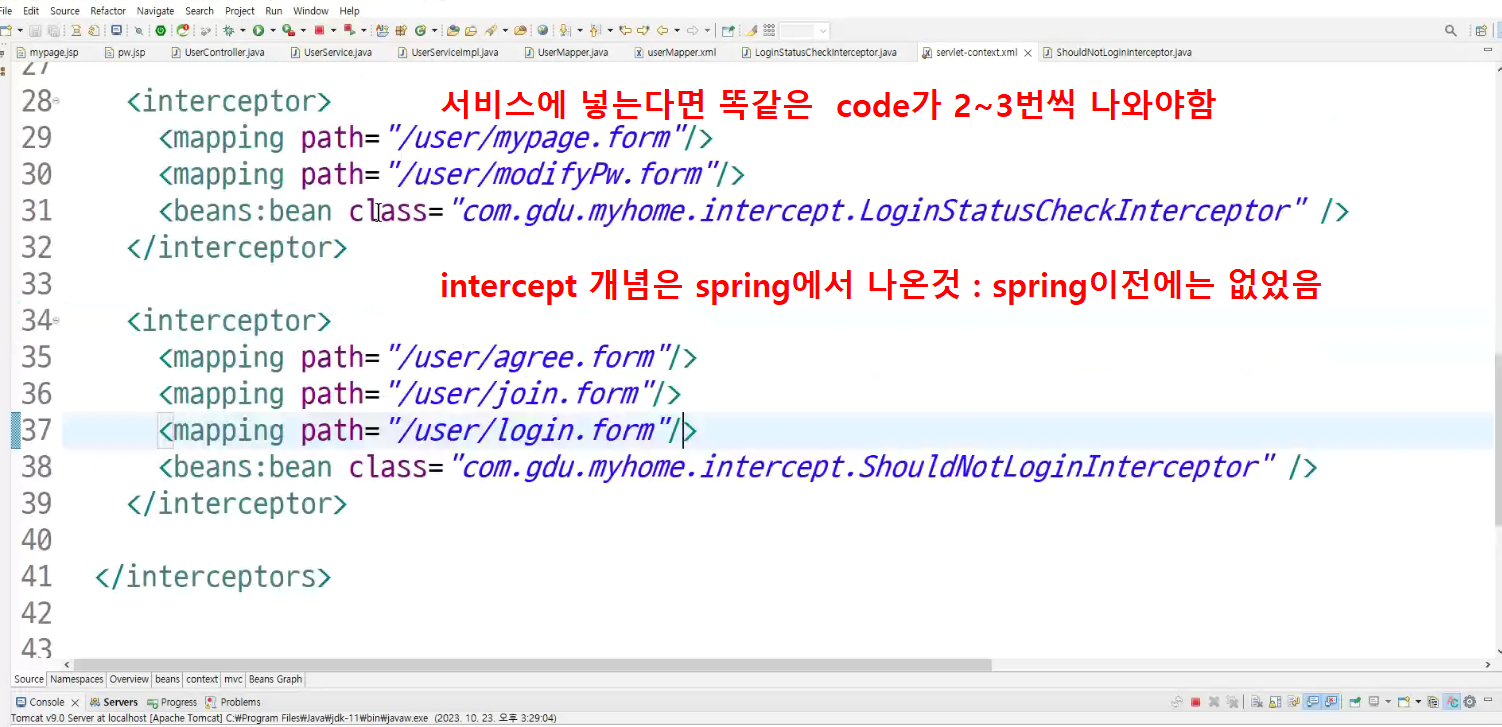
intercept

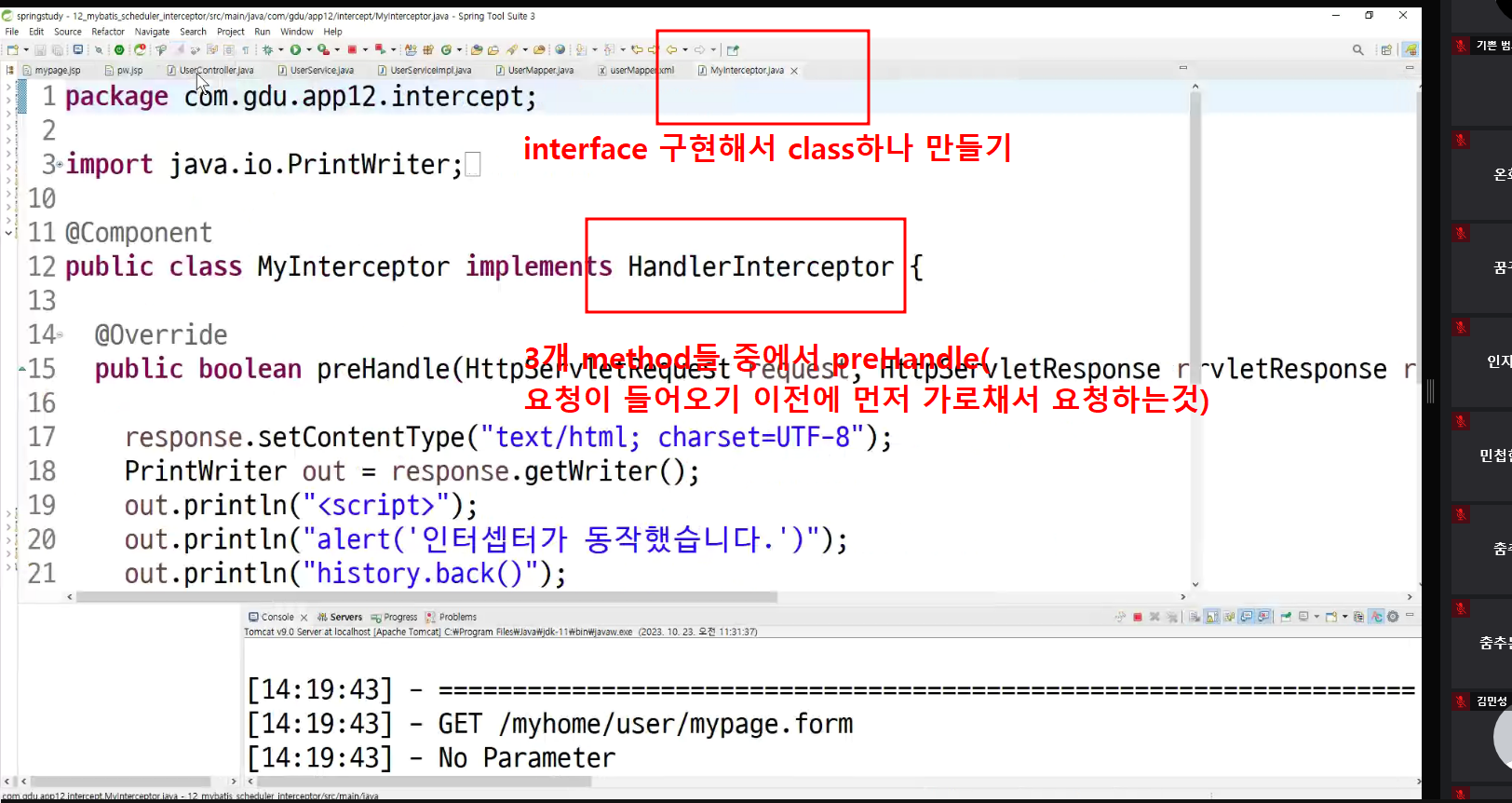
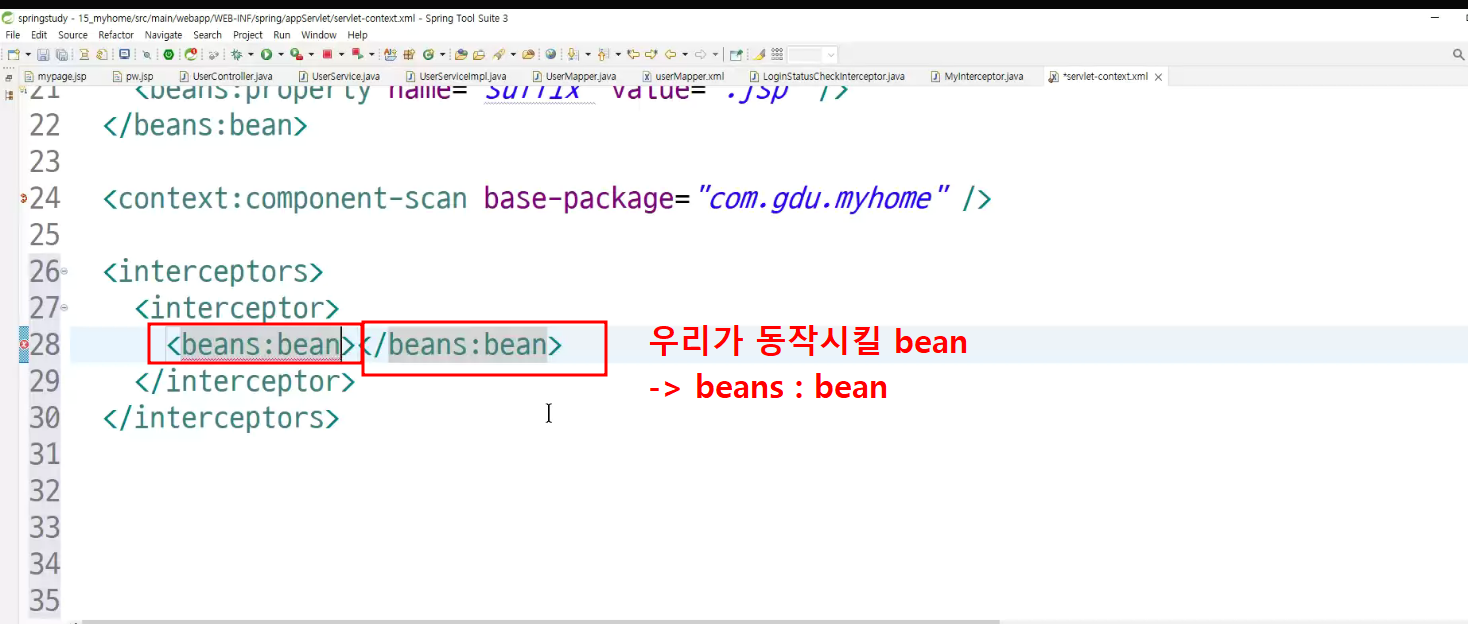
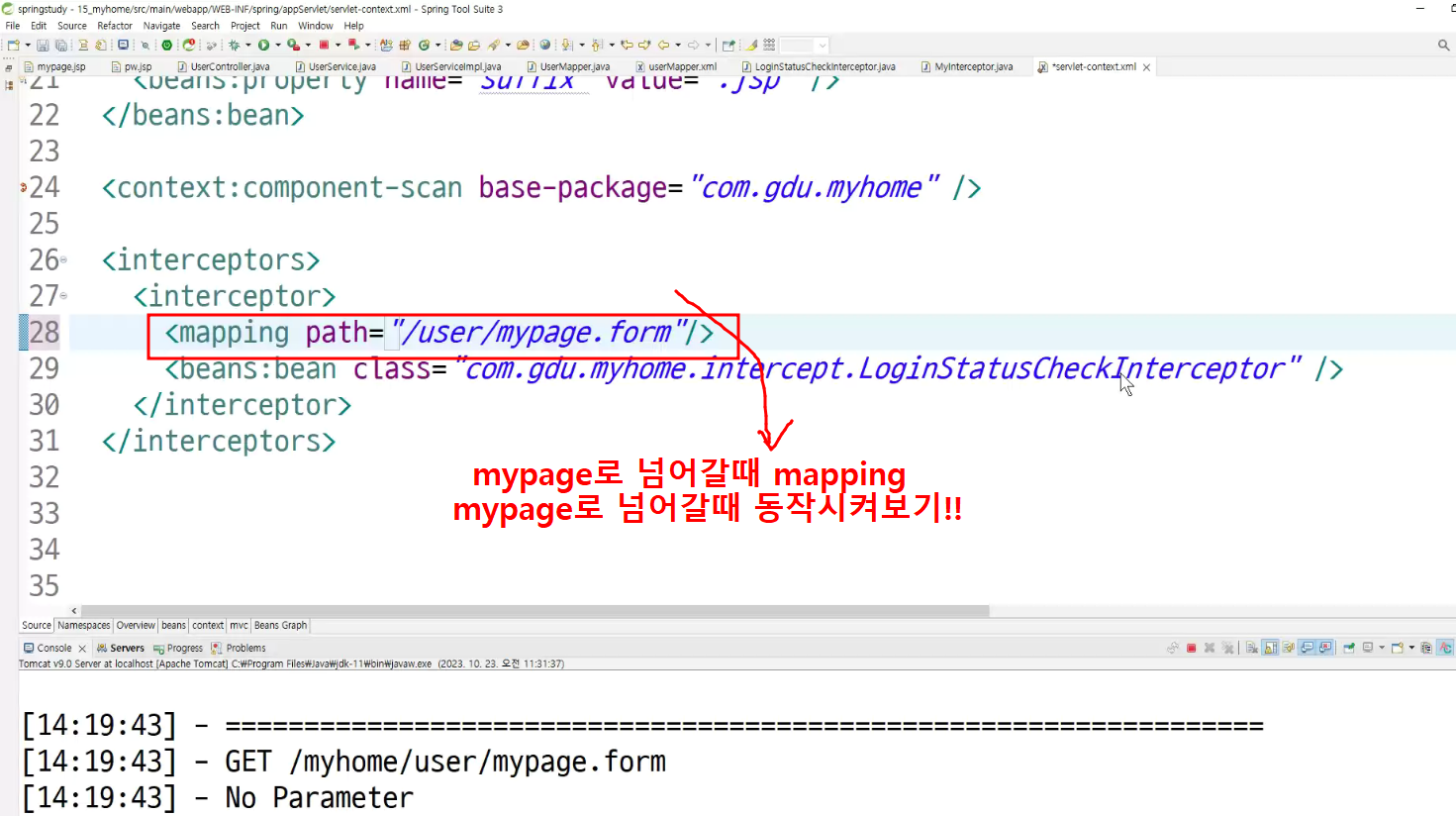
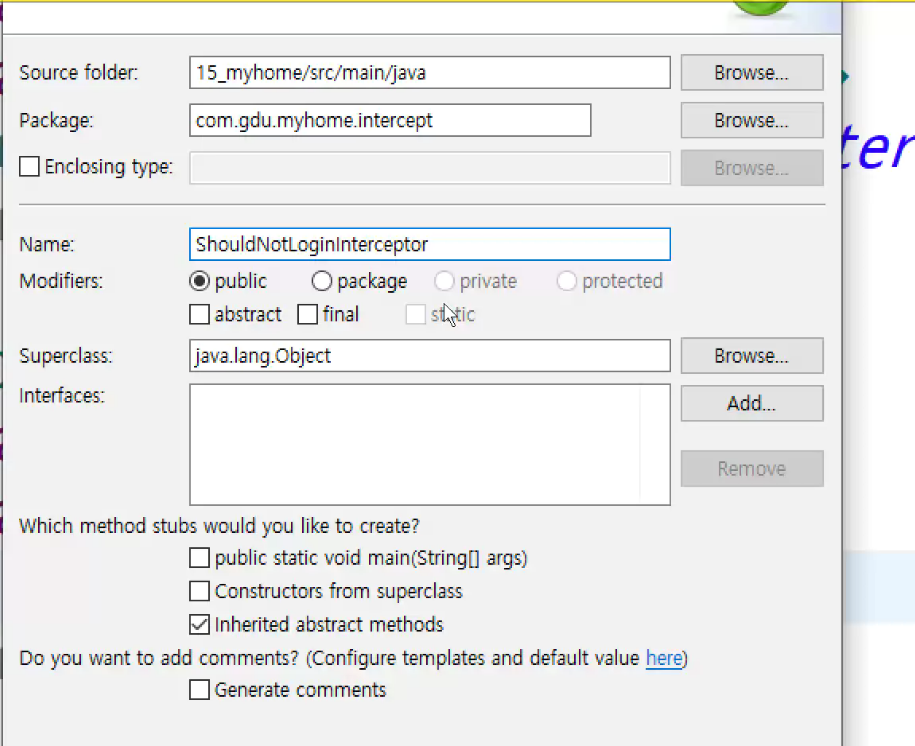
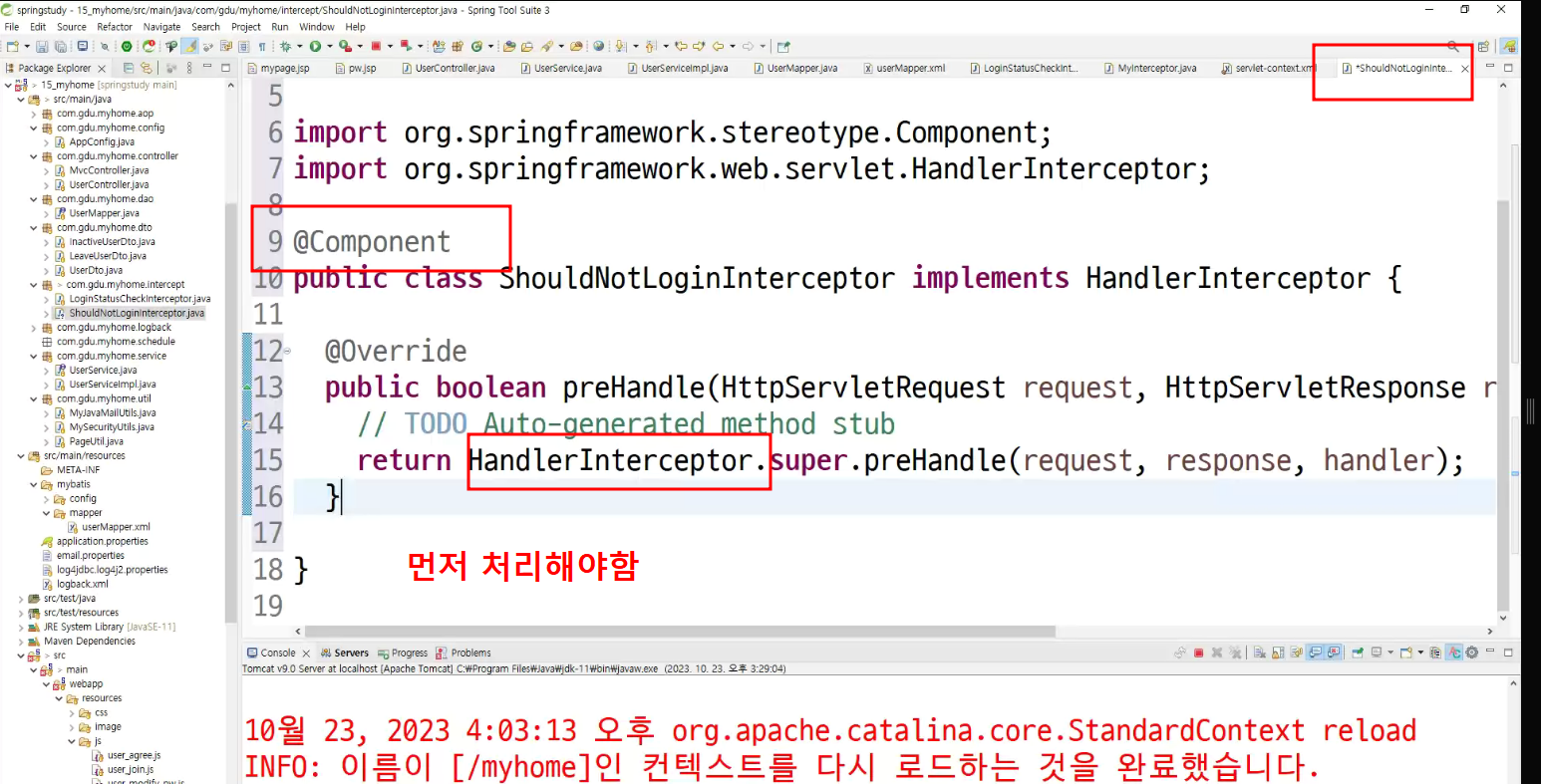
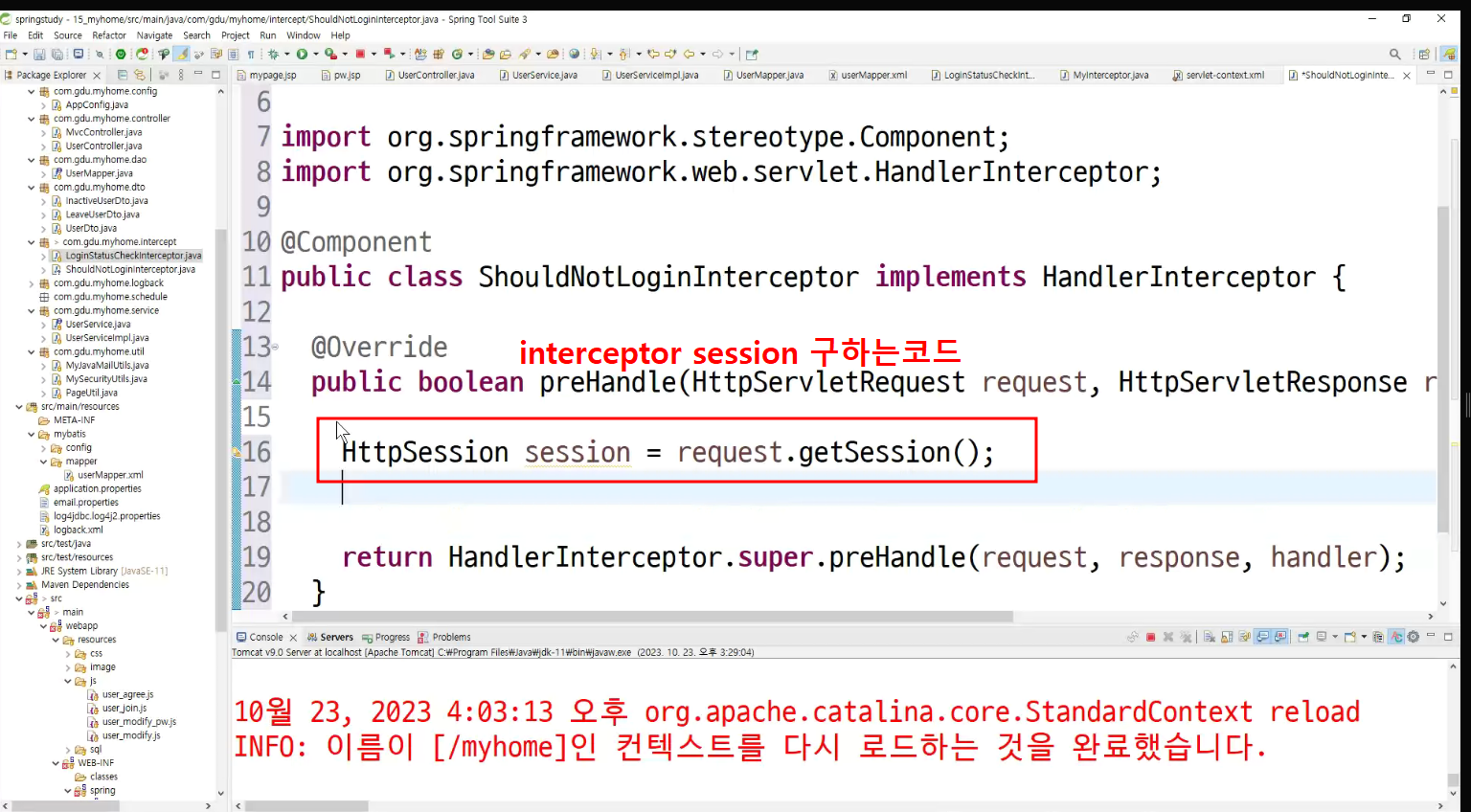
1.intercept 만드는것

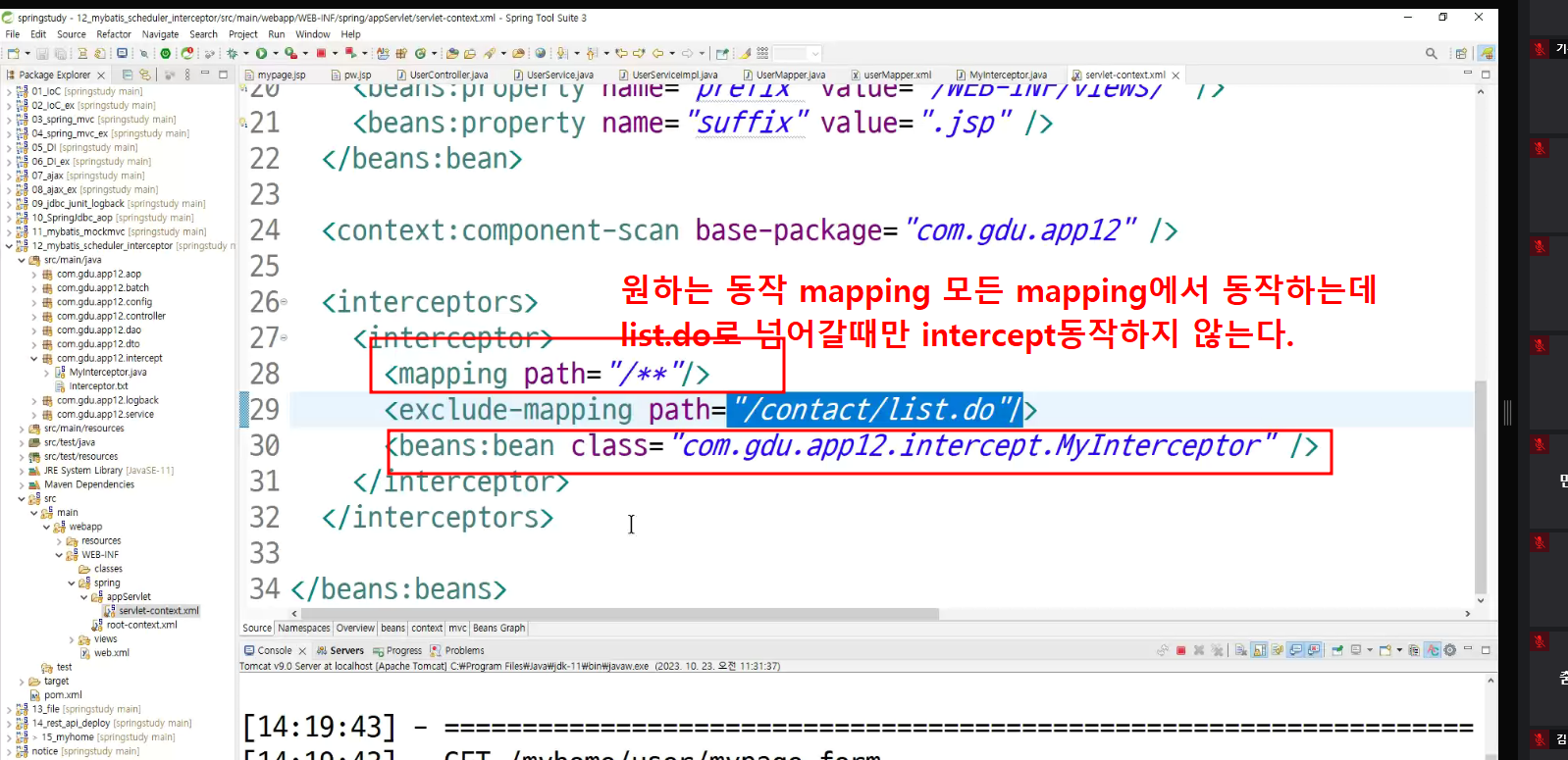
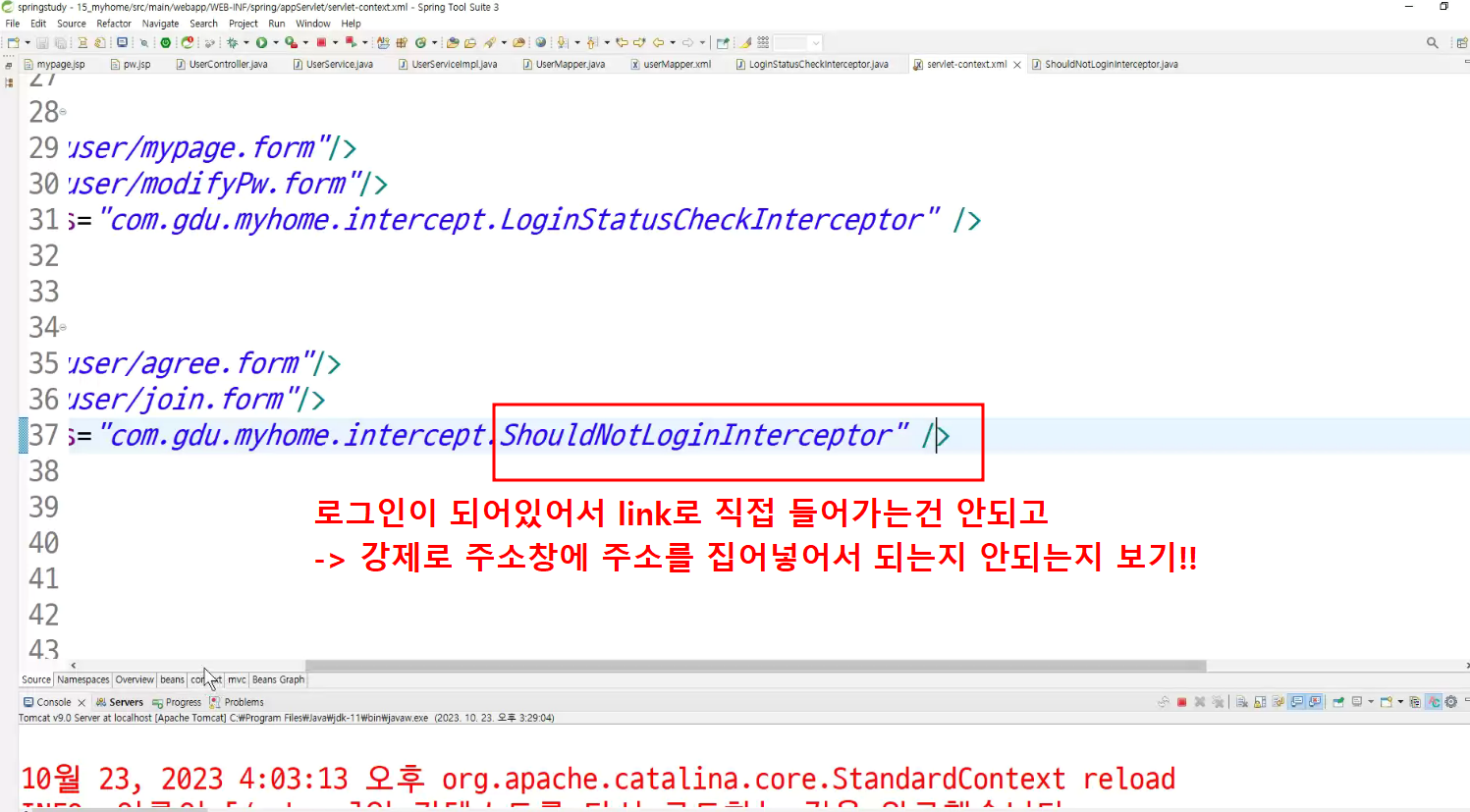
2.intercept가 언제 동작할지




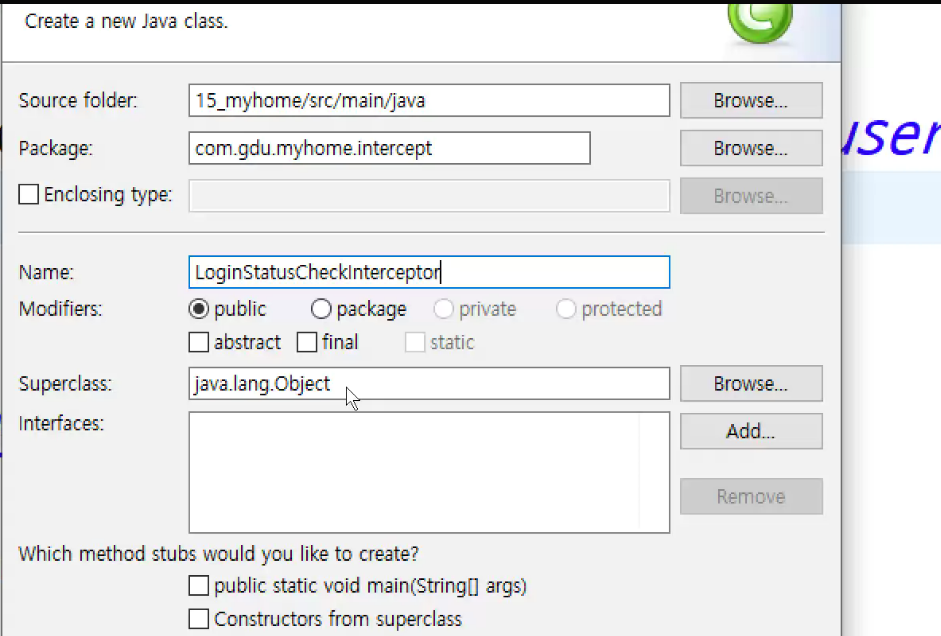
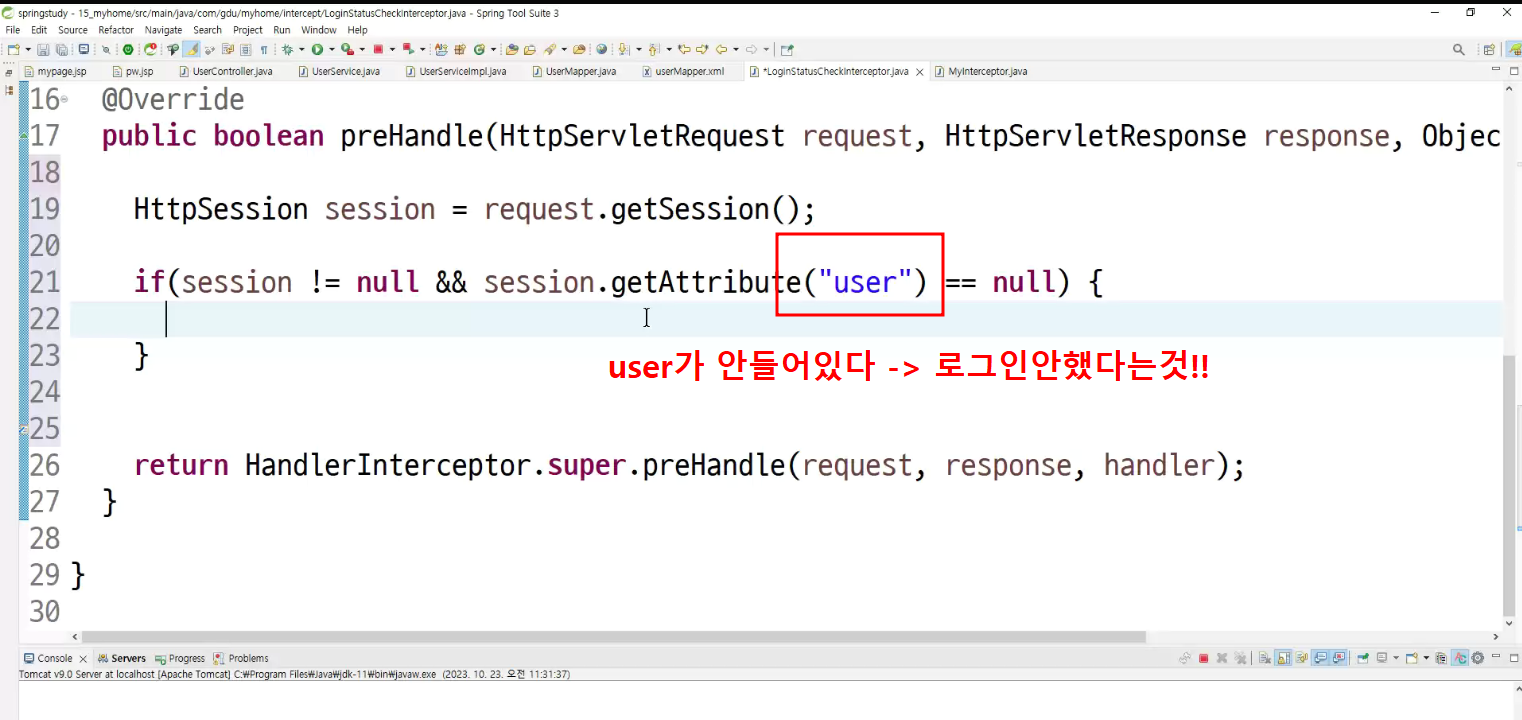
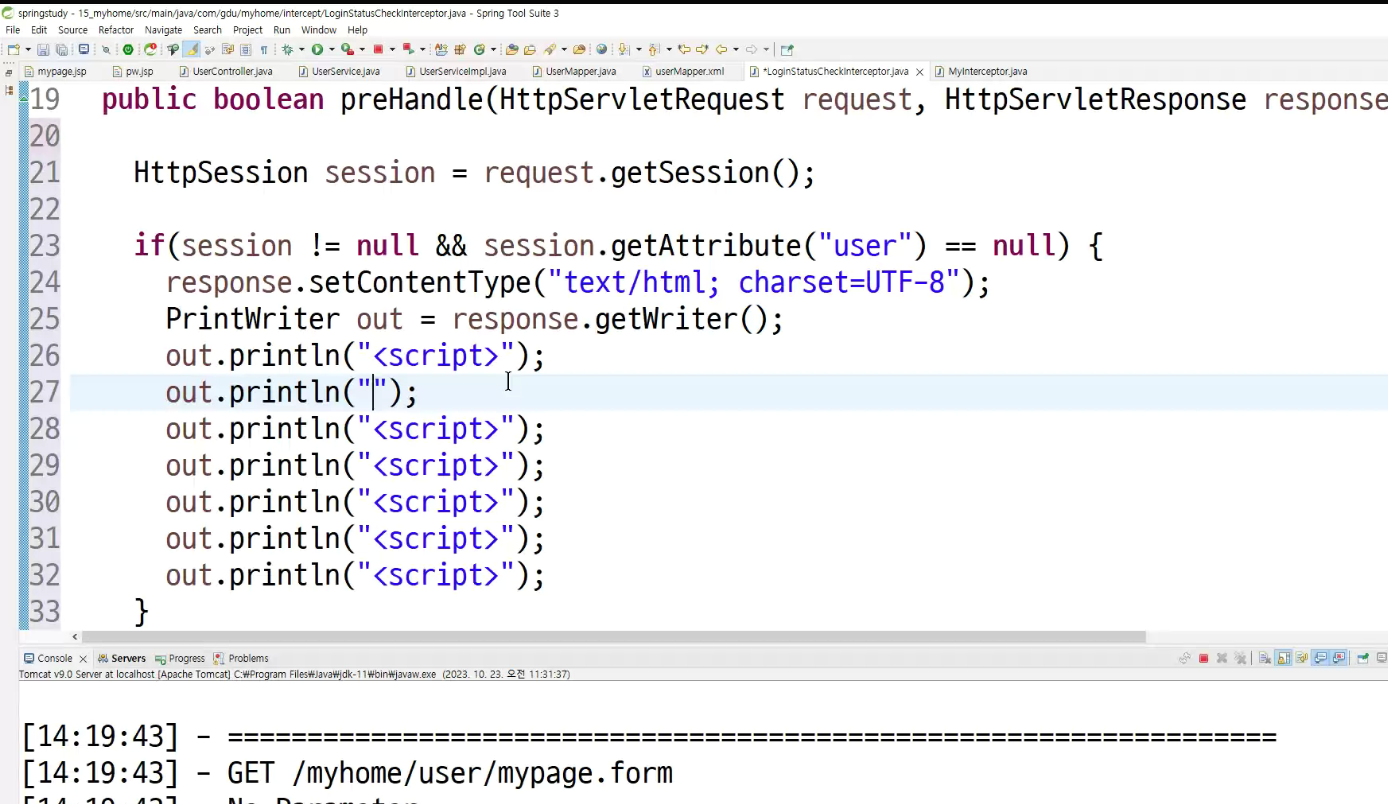
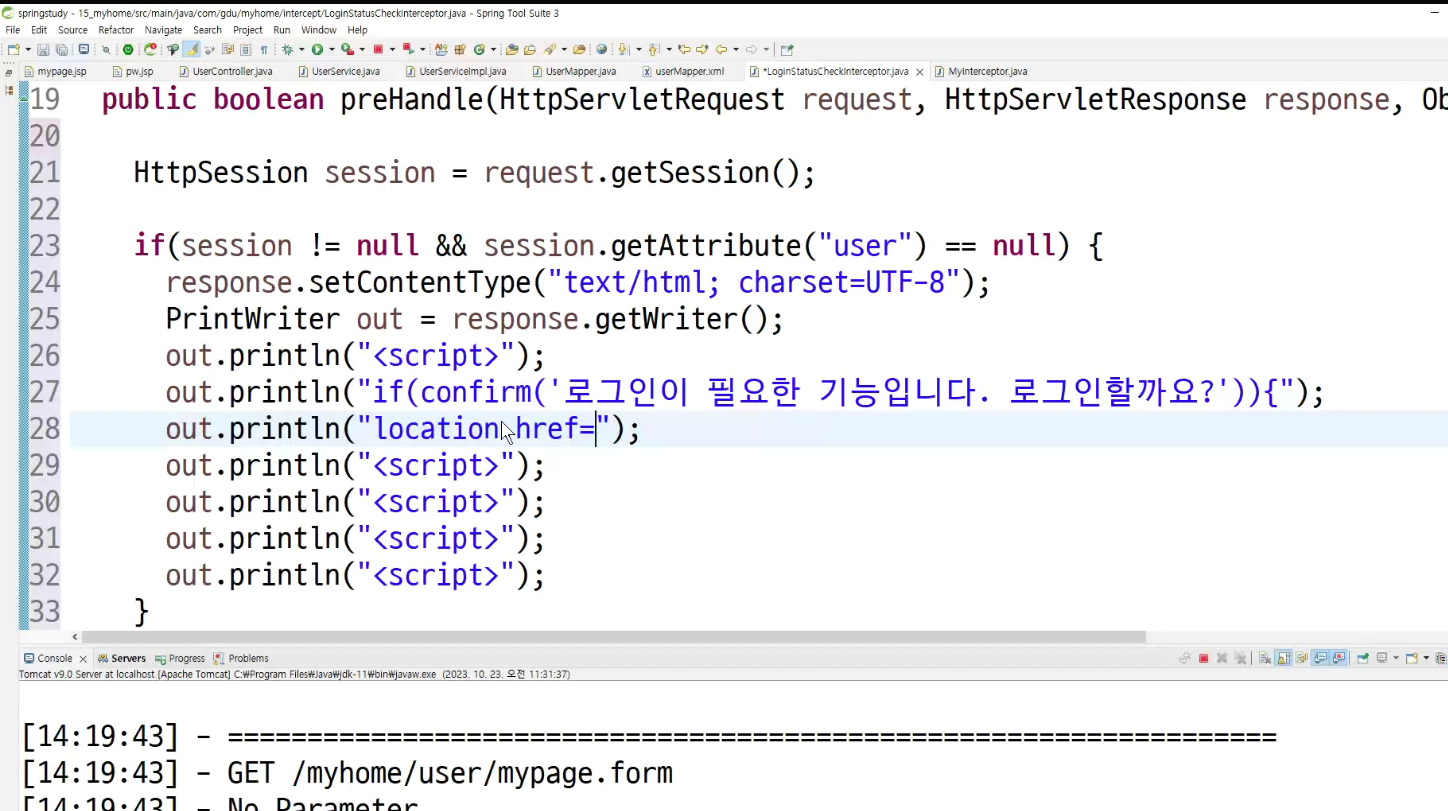
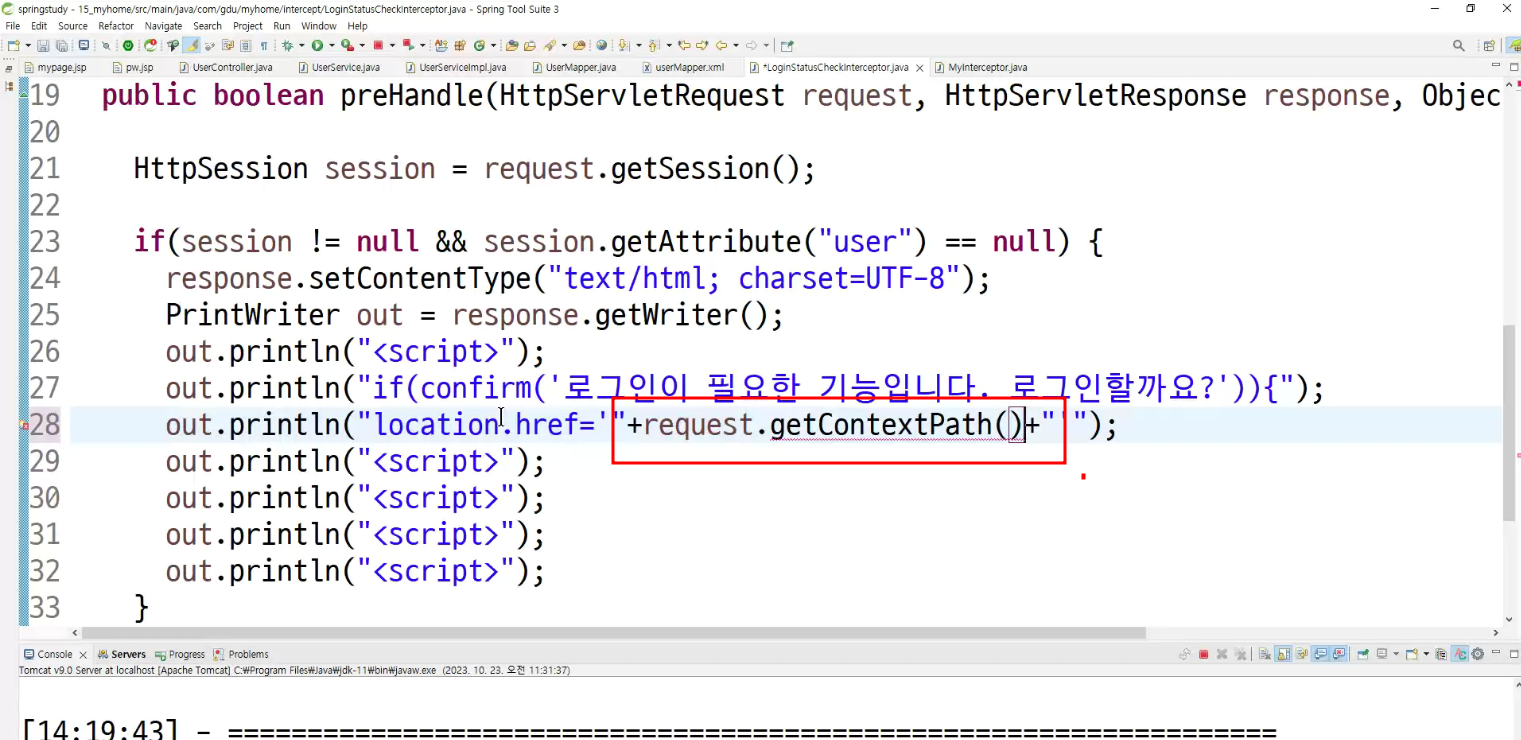
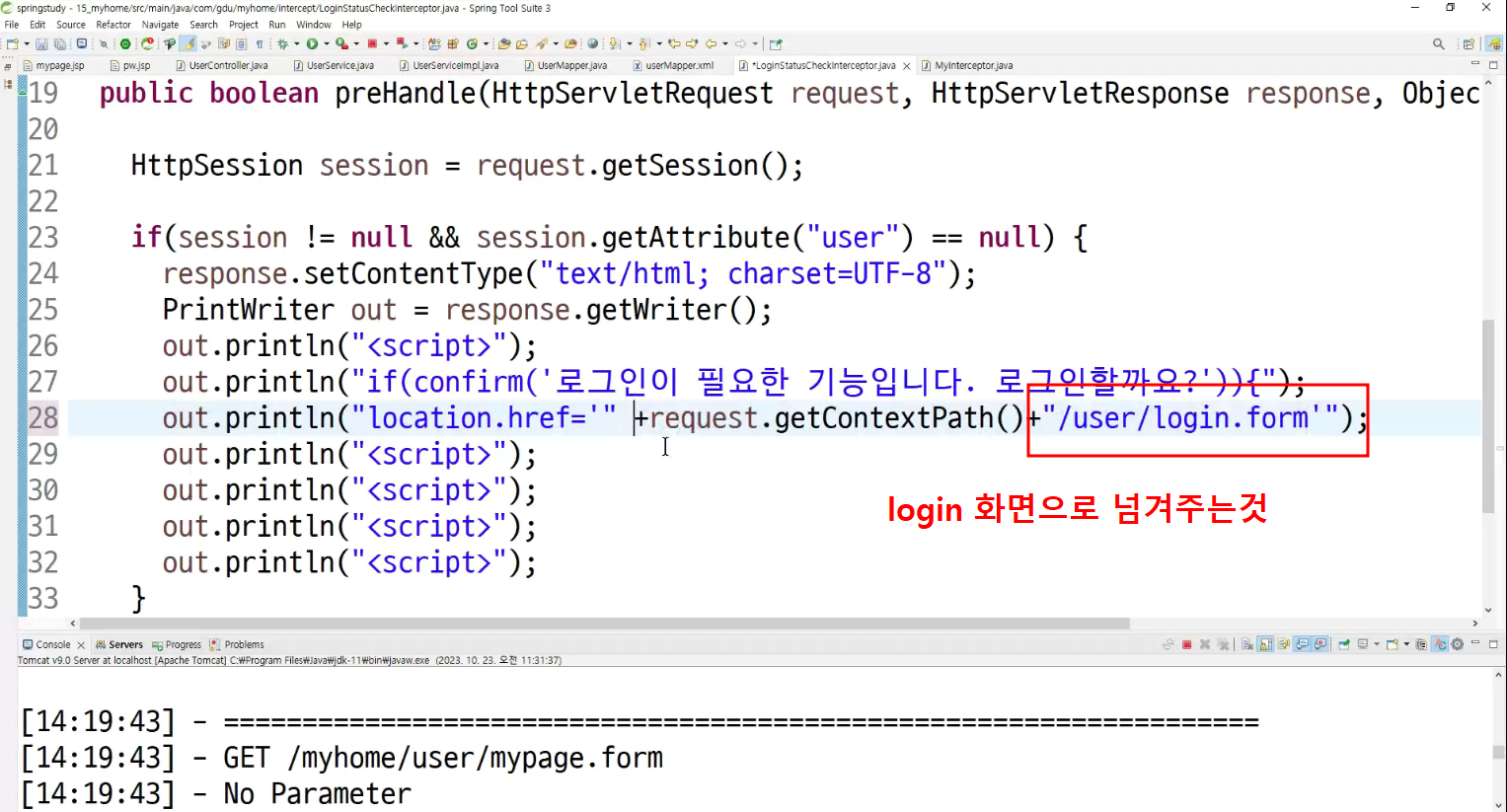
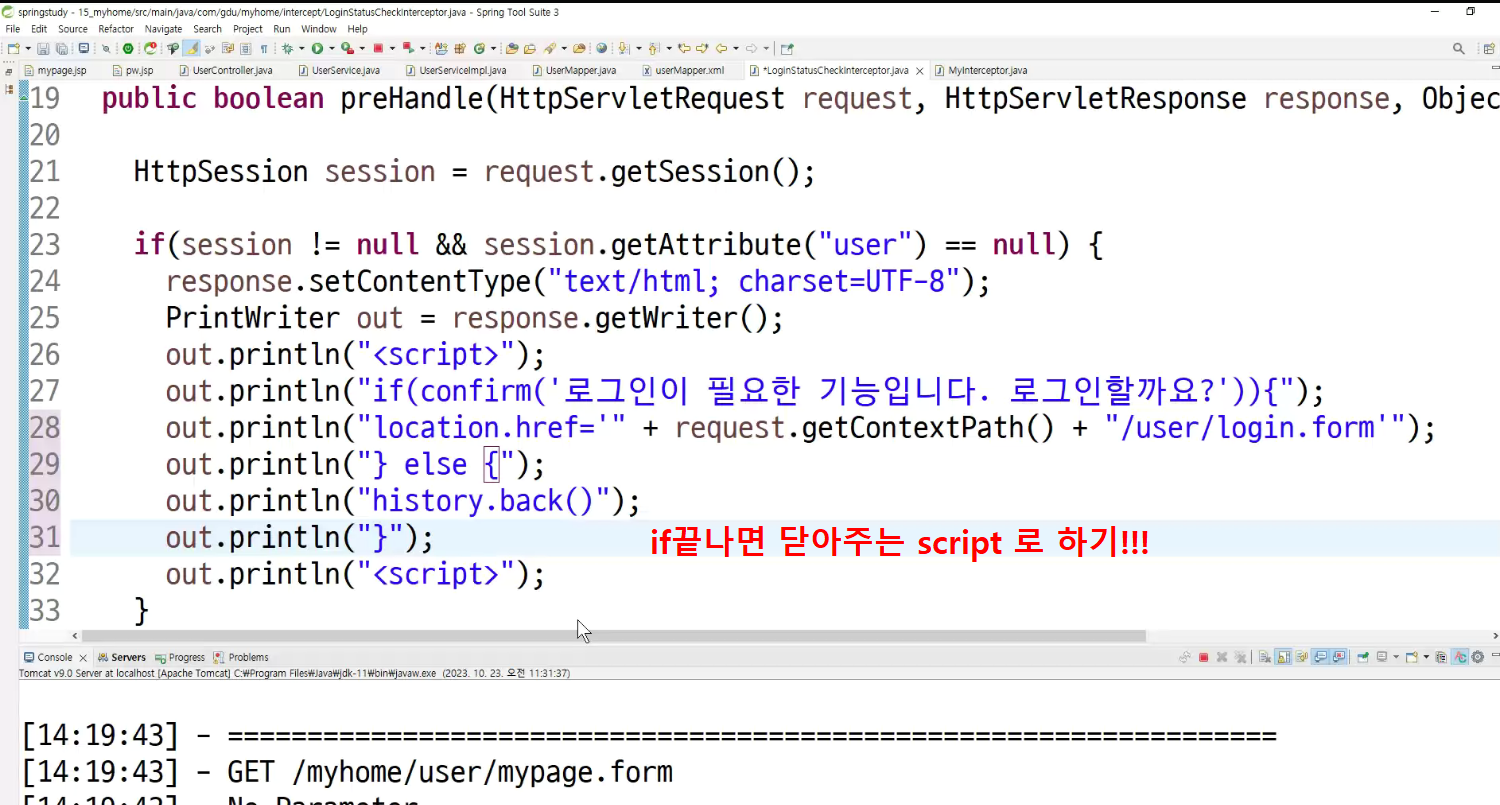
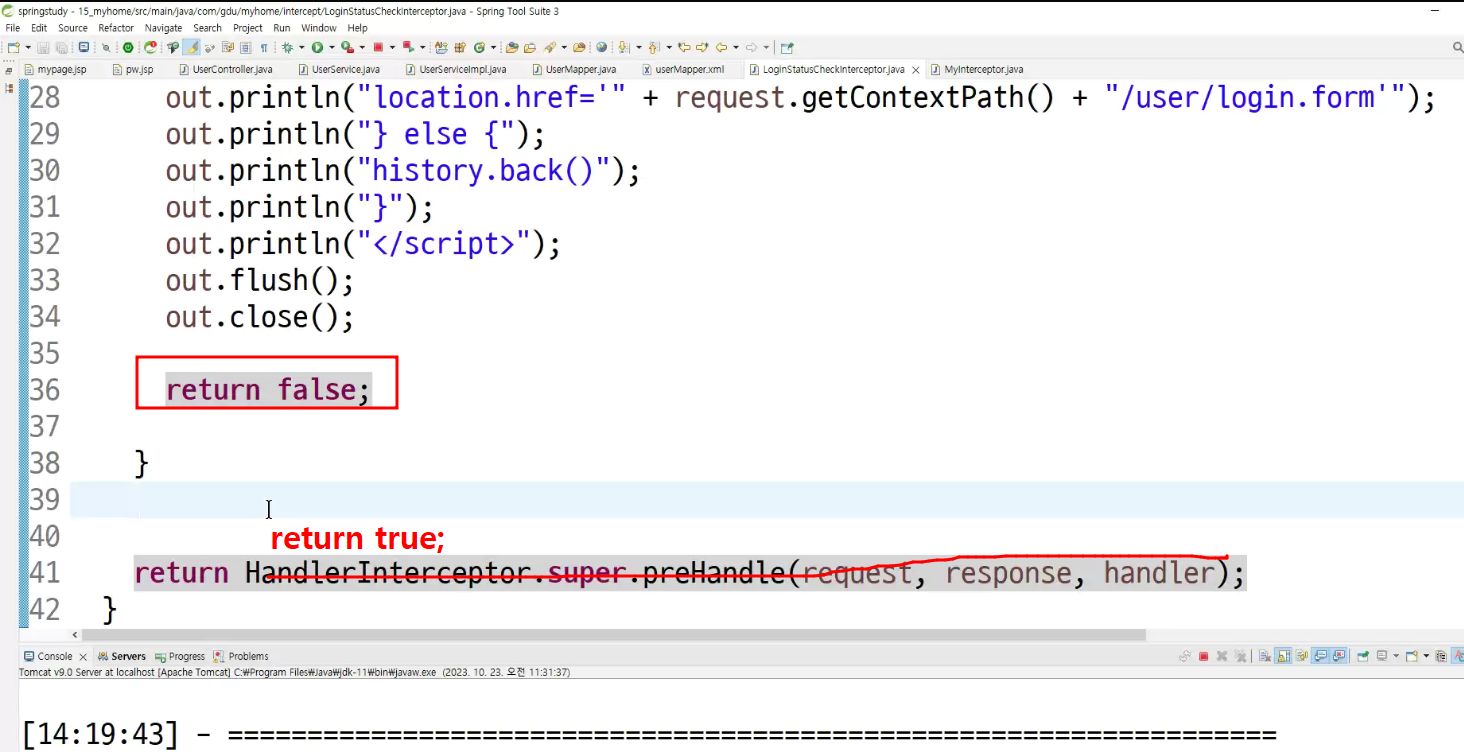
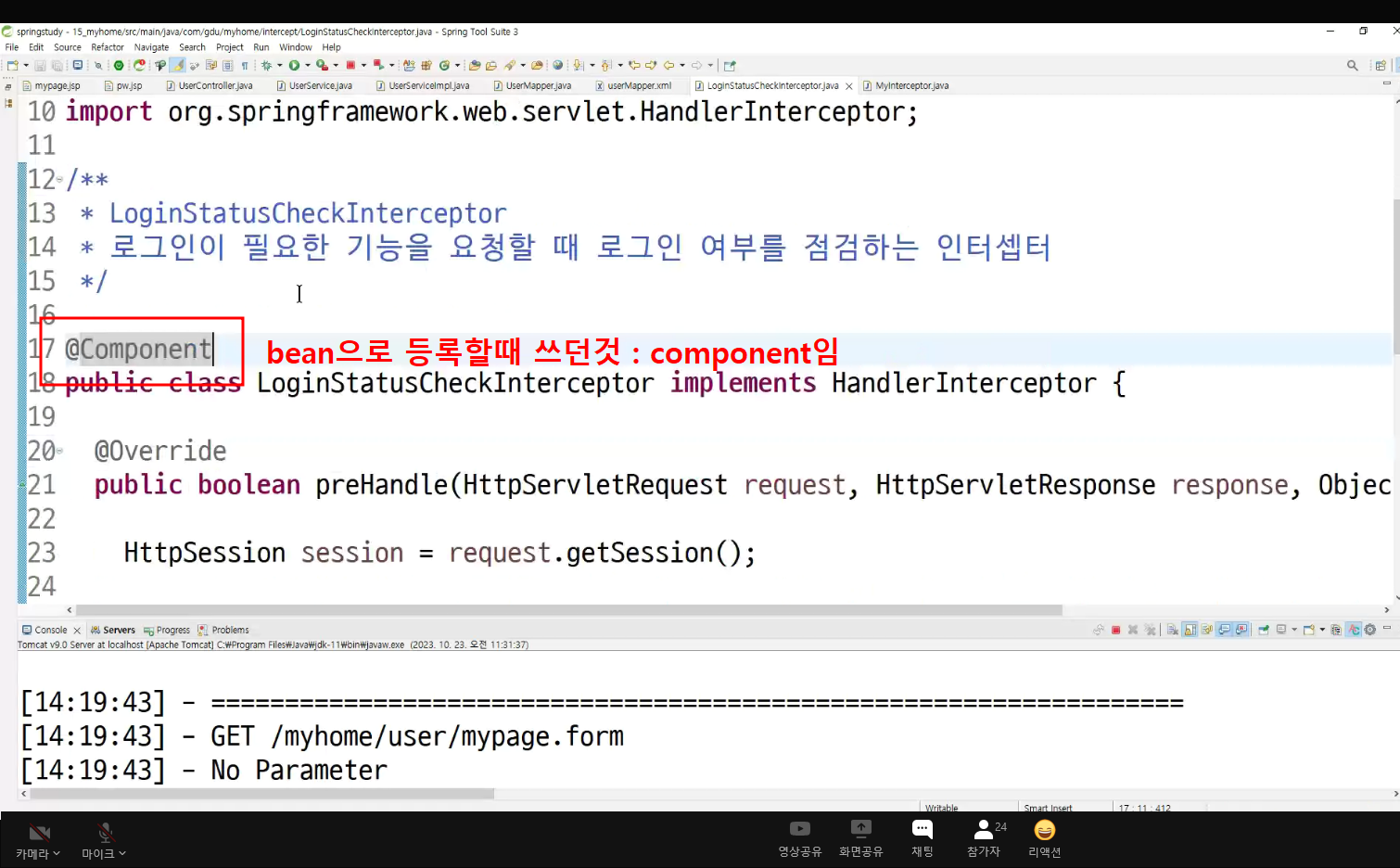
LoginStatusCheckInterceptor

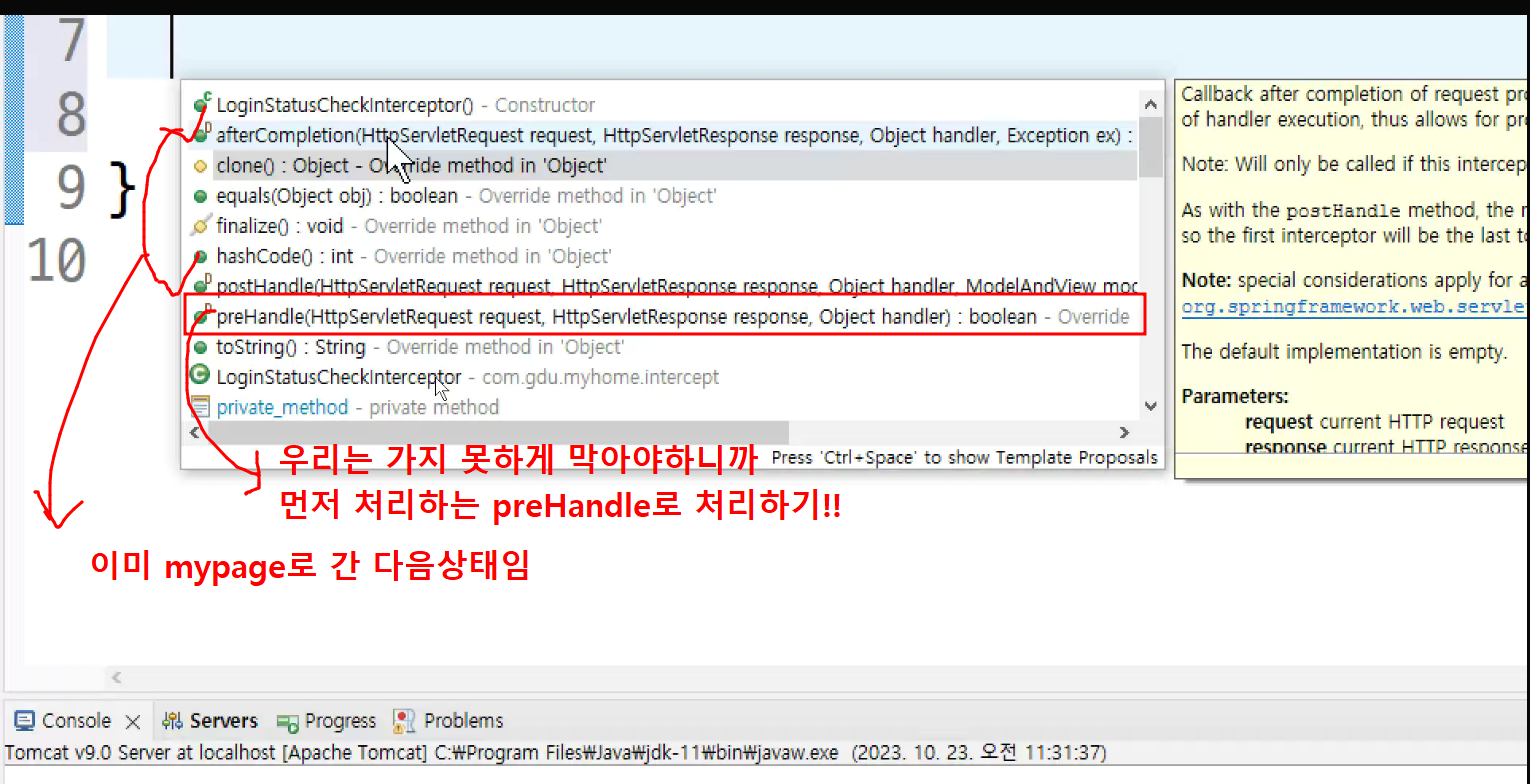
protected 메소드로 되어있어서 다 안들어감
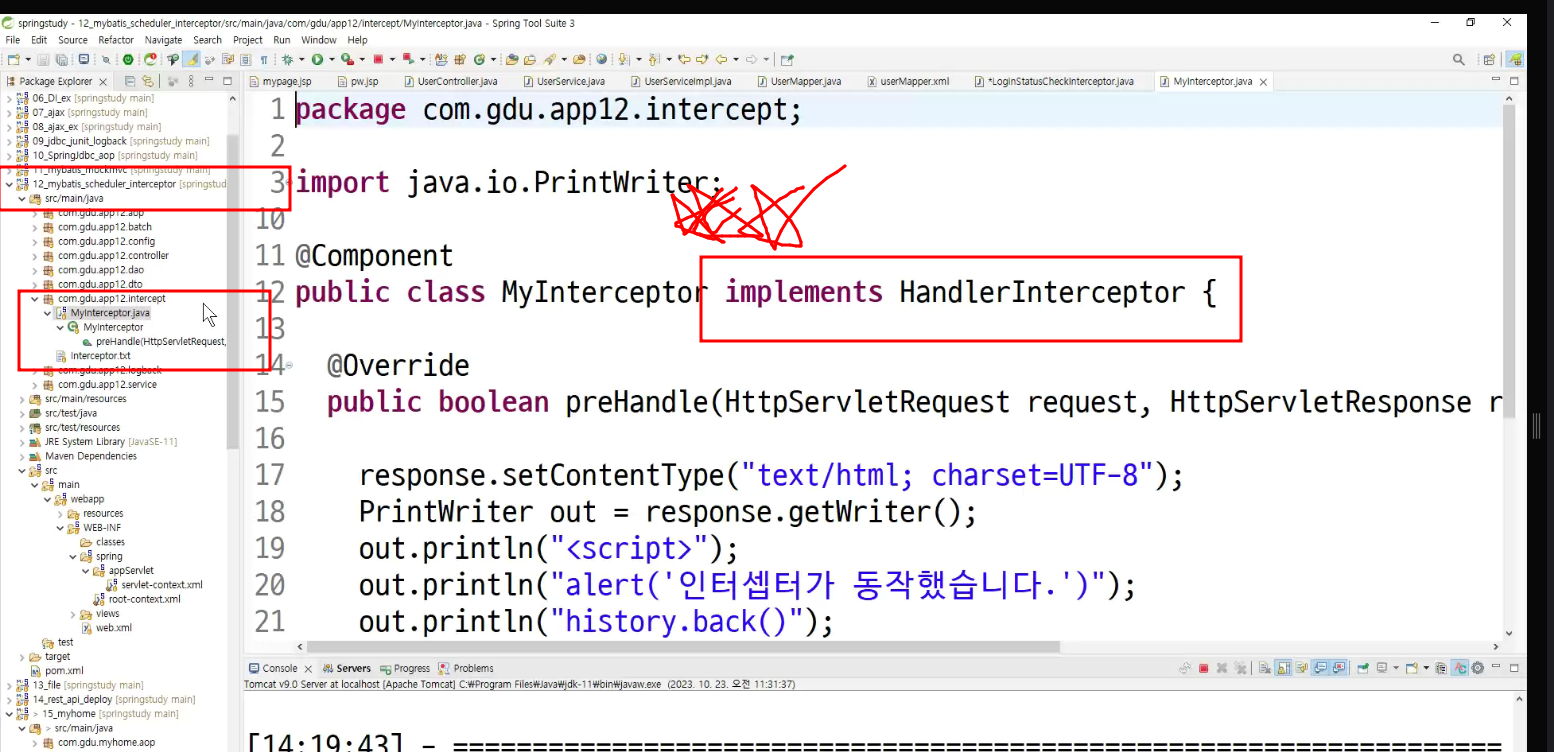
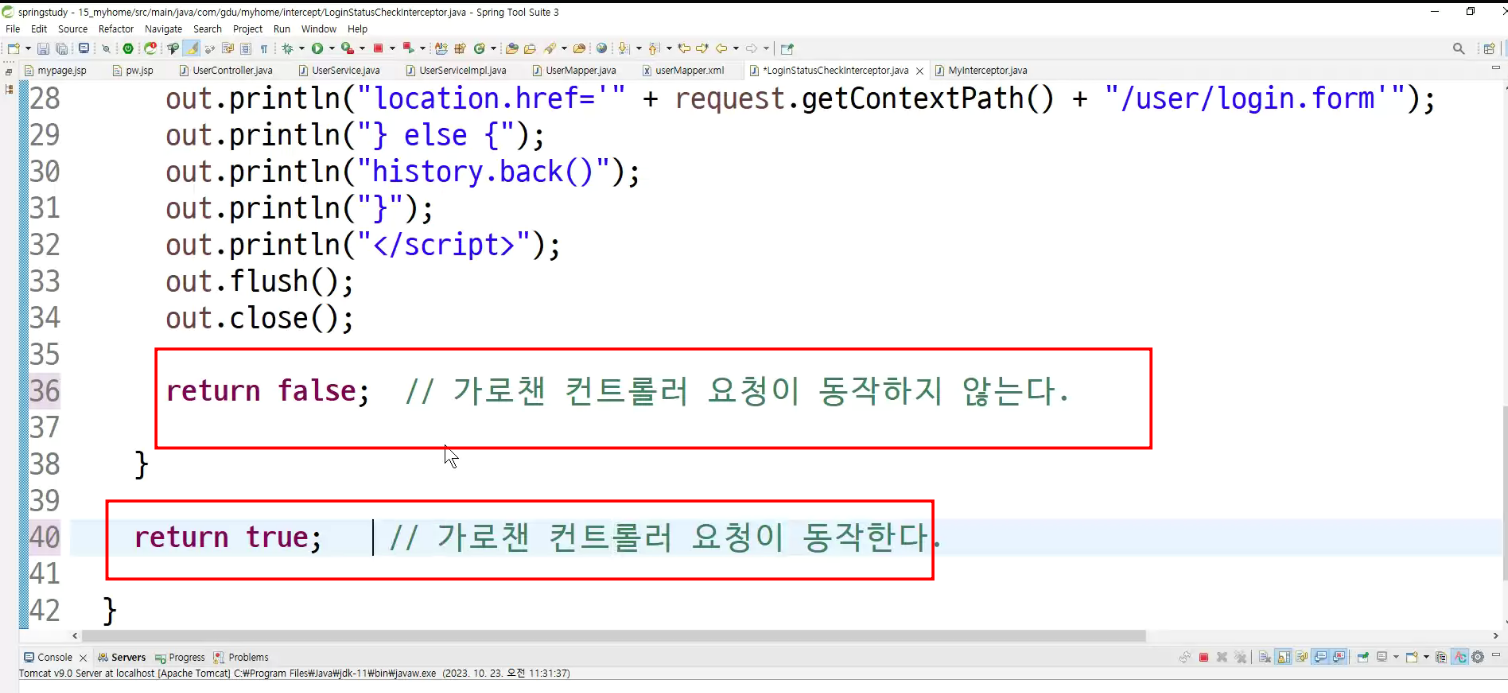
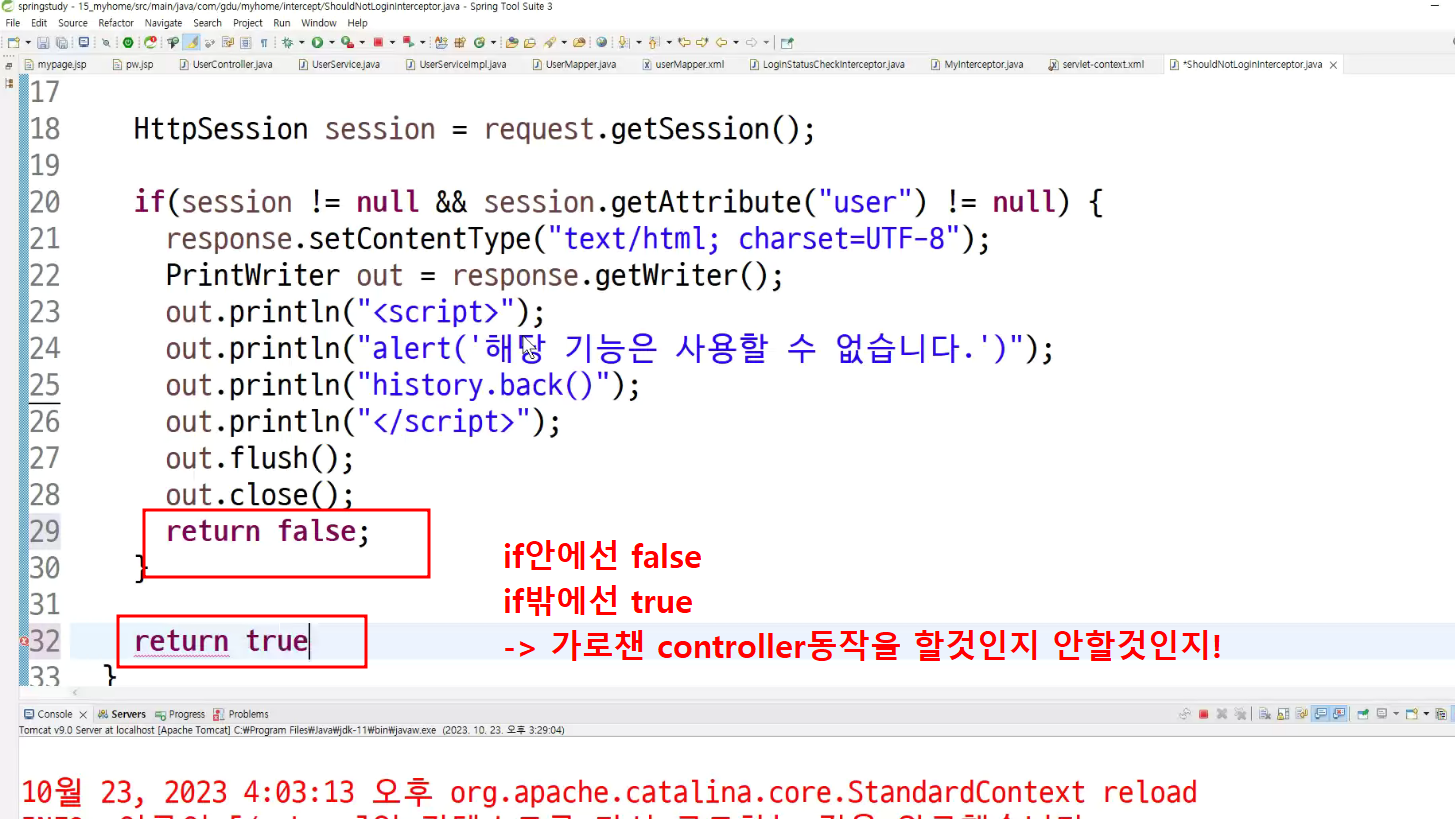
★★★ (규칙) 꼭 기억하기! HandlerInterceptor



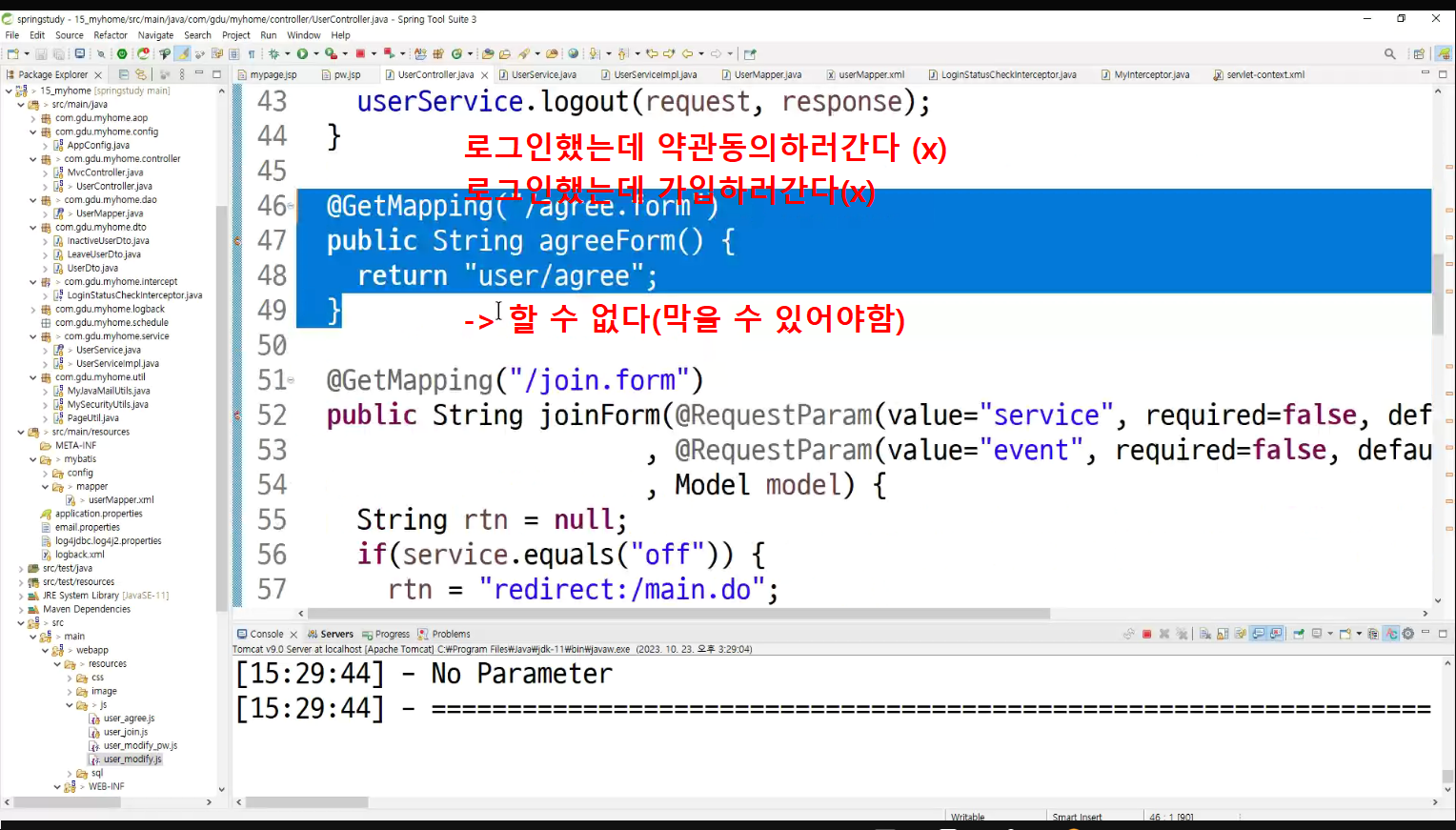
-> 게시판 작성 : 로그인을 해야 작성할 수 있게 해줘야함






















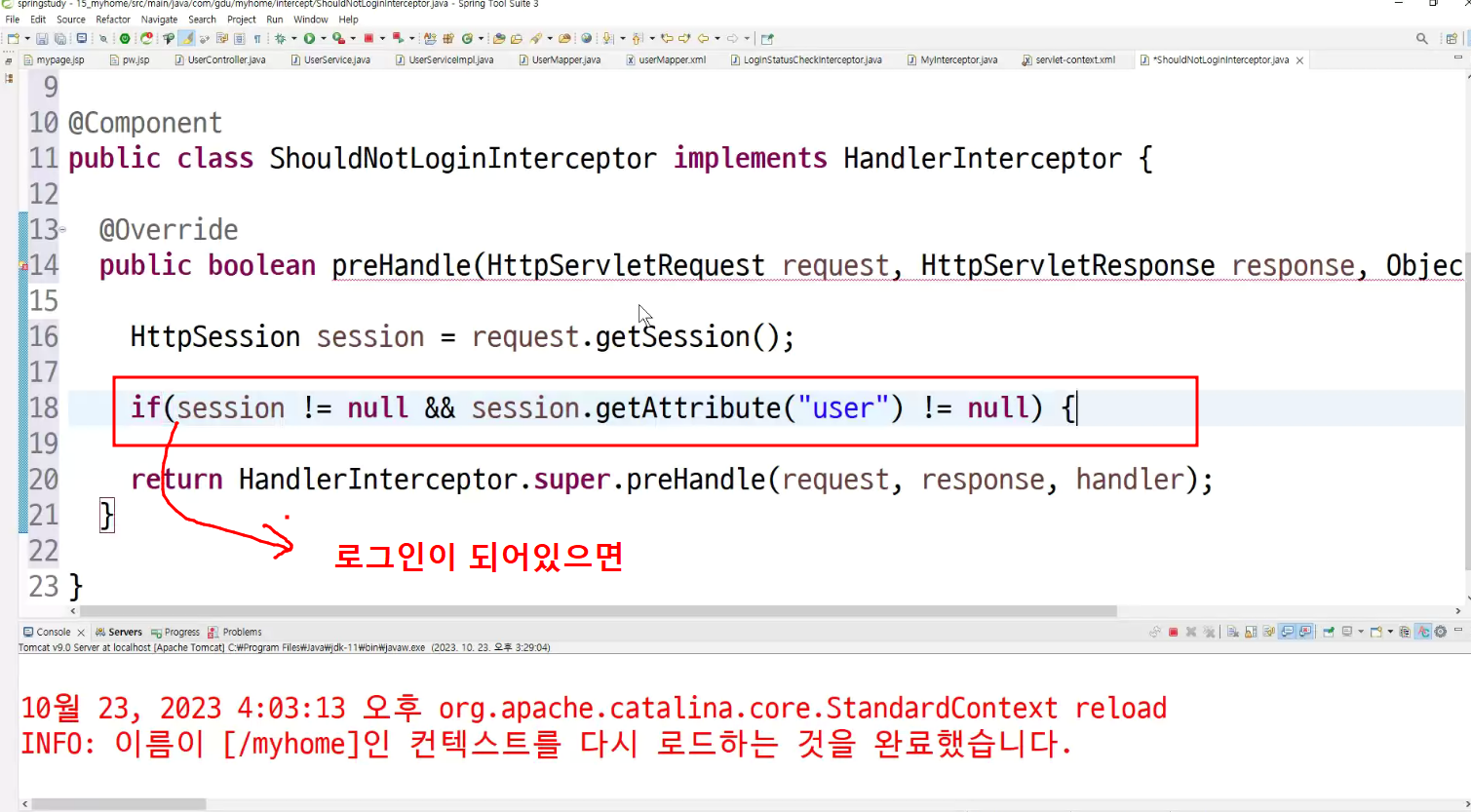
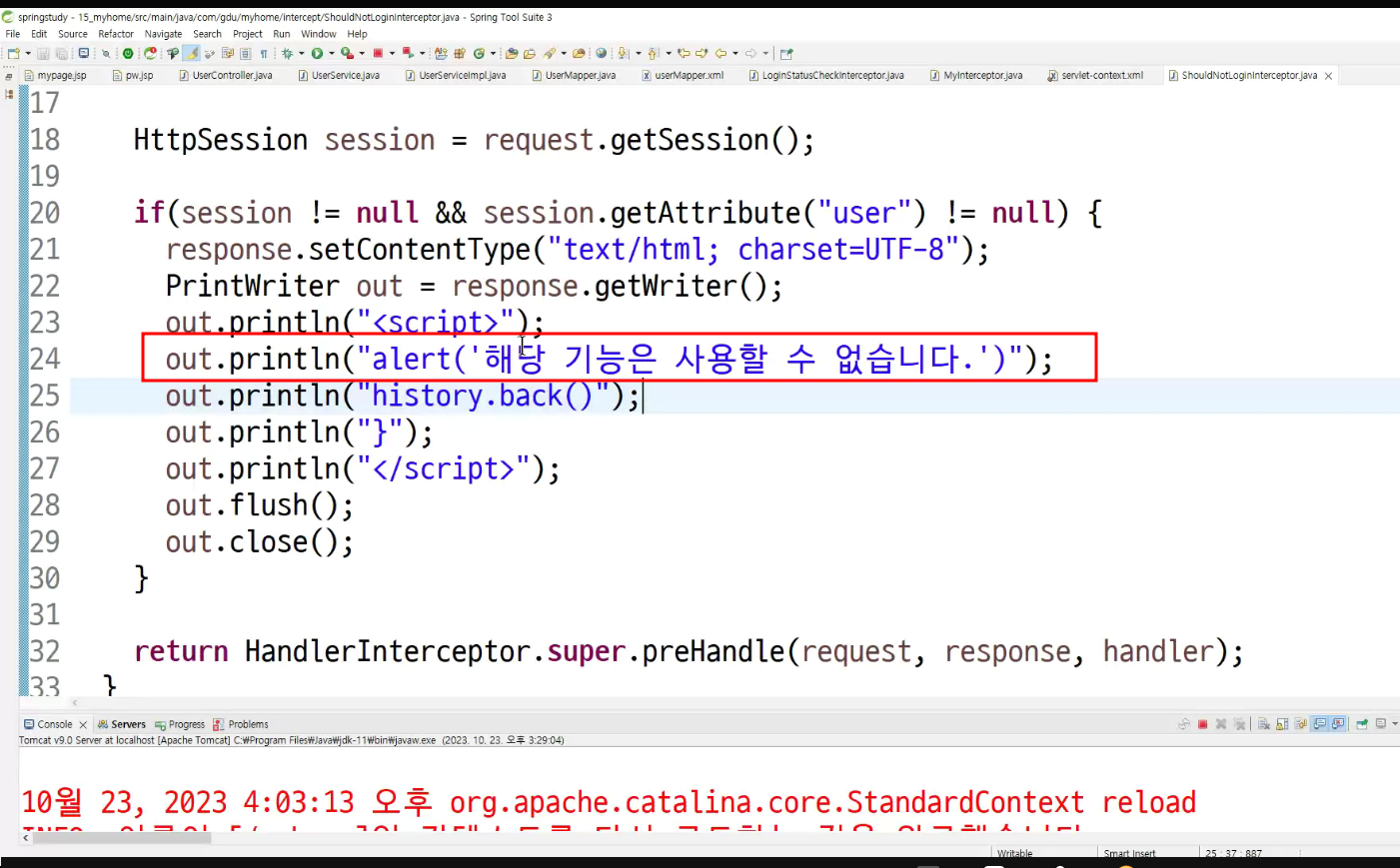
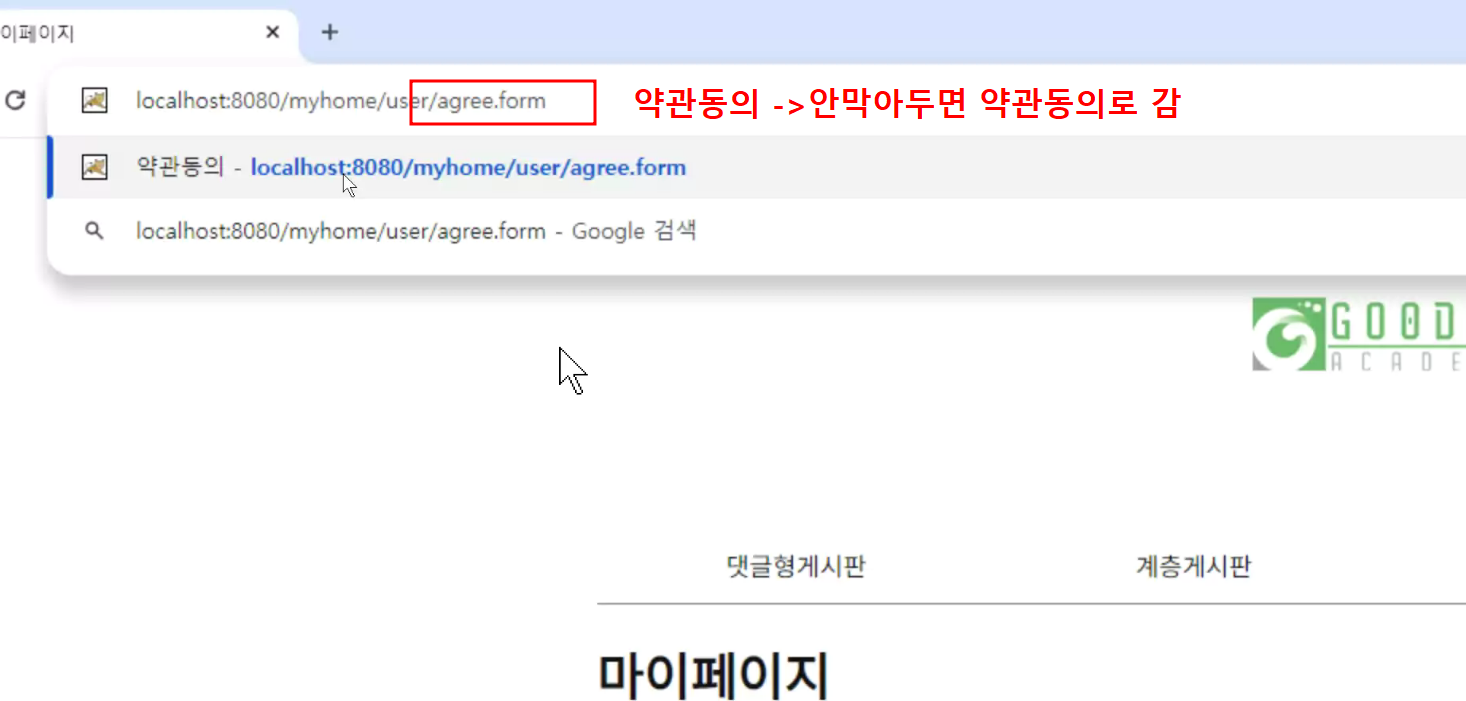
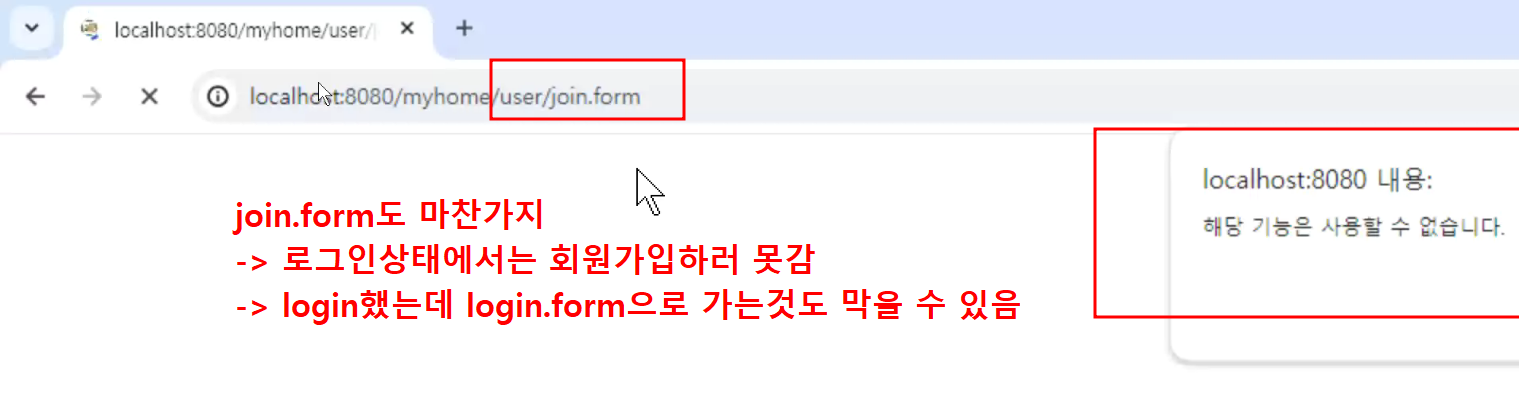
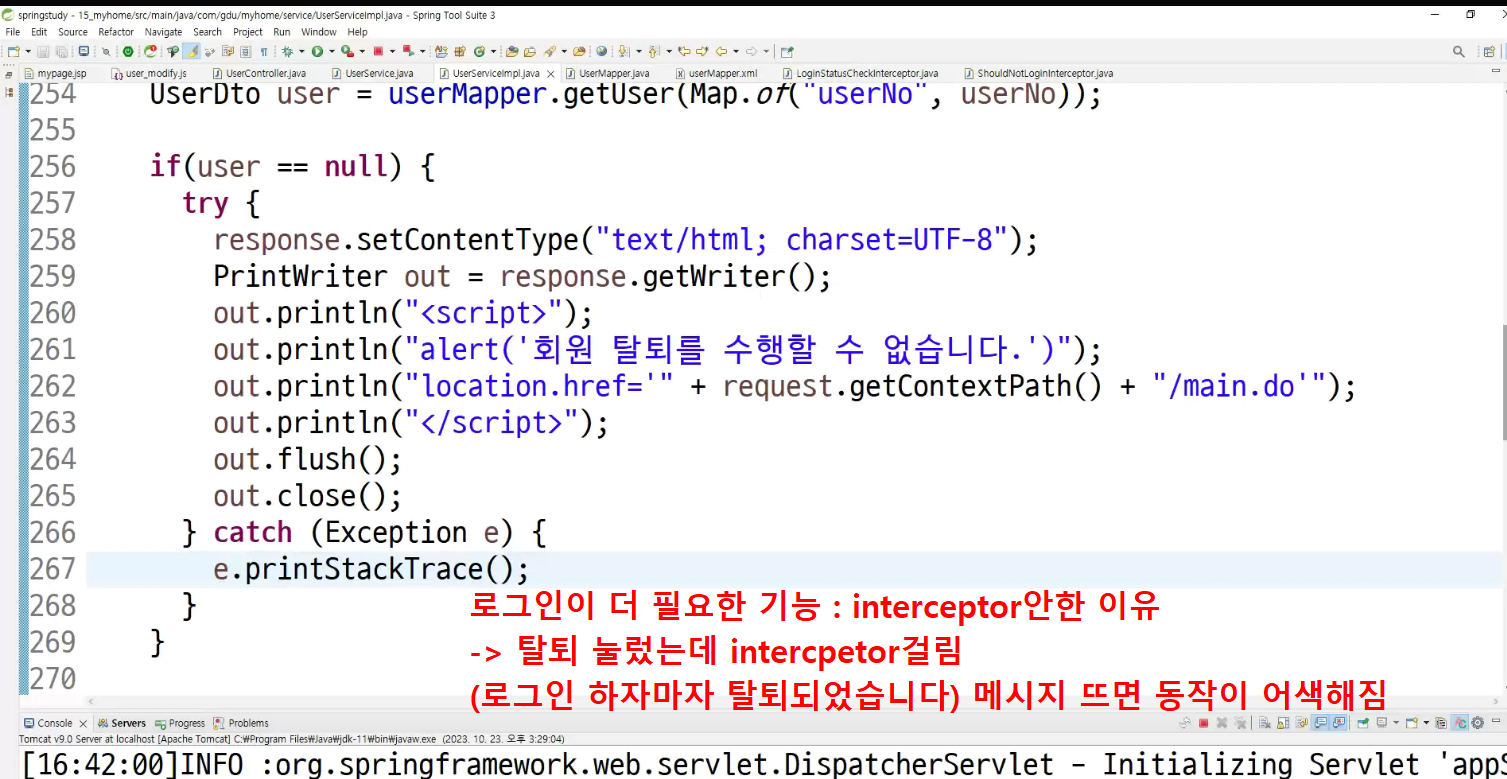
반대 interceptor : login되어있으면 안되는 것들











-> 못가는것이 정상임








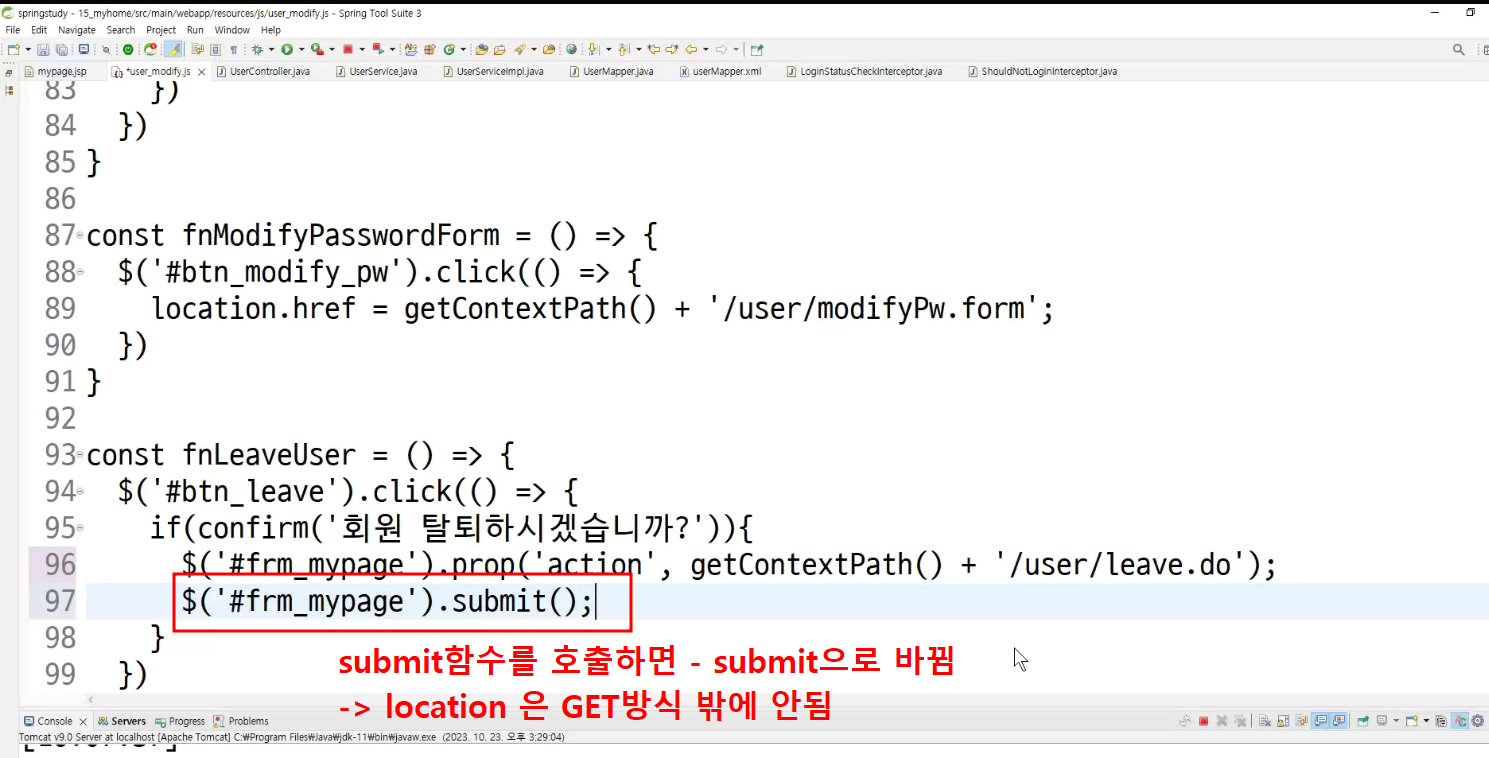
-> 요청 만듦







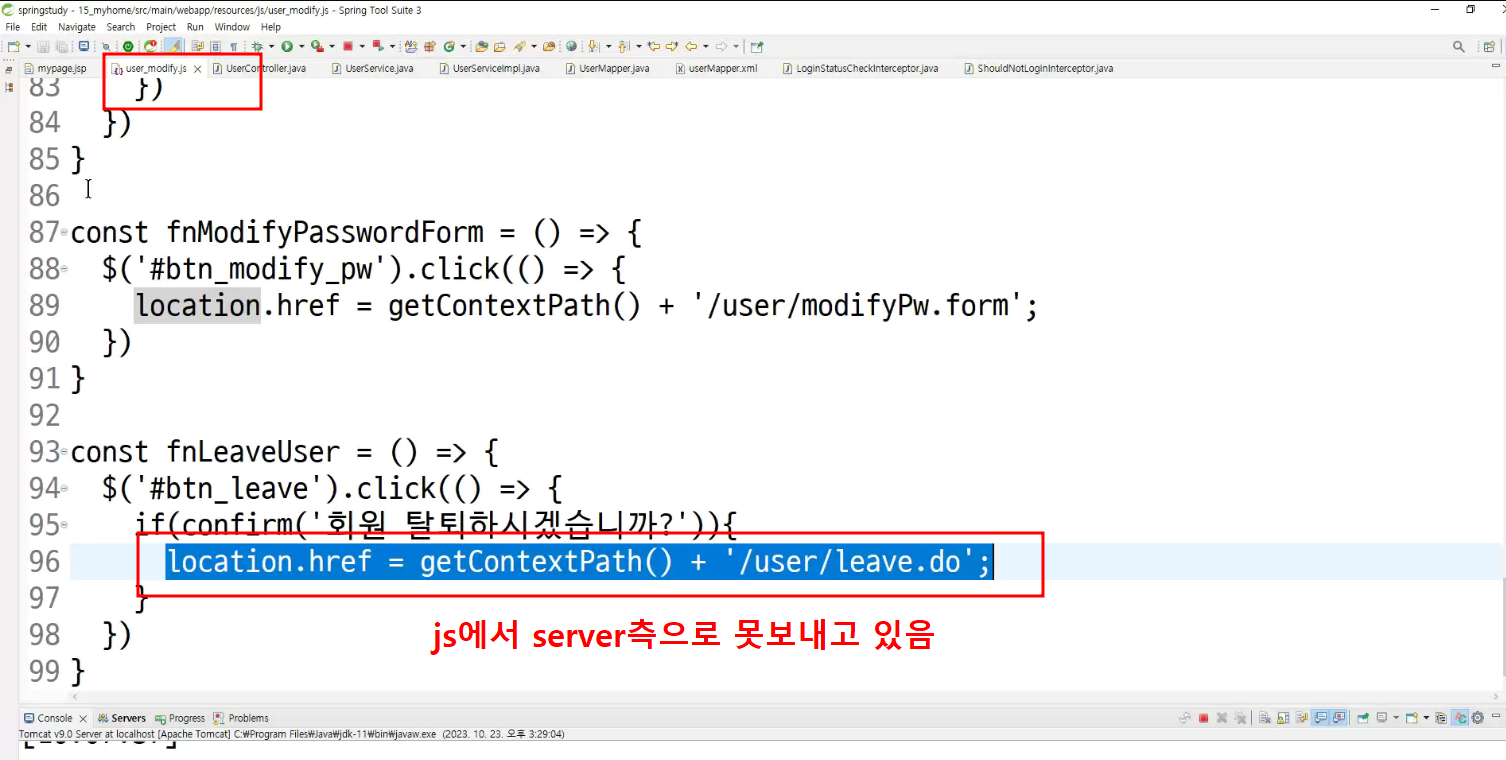
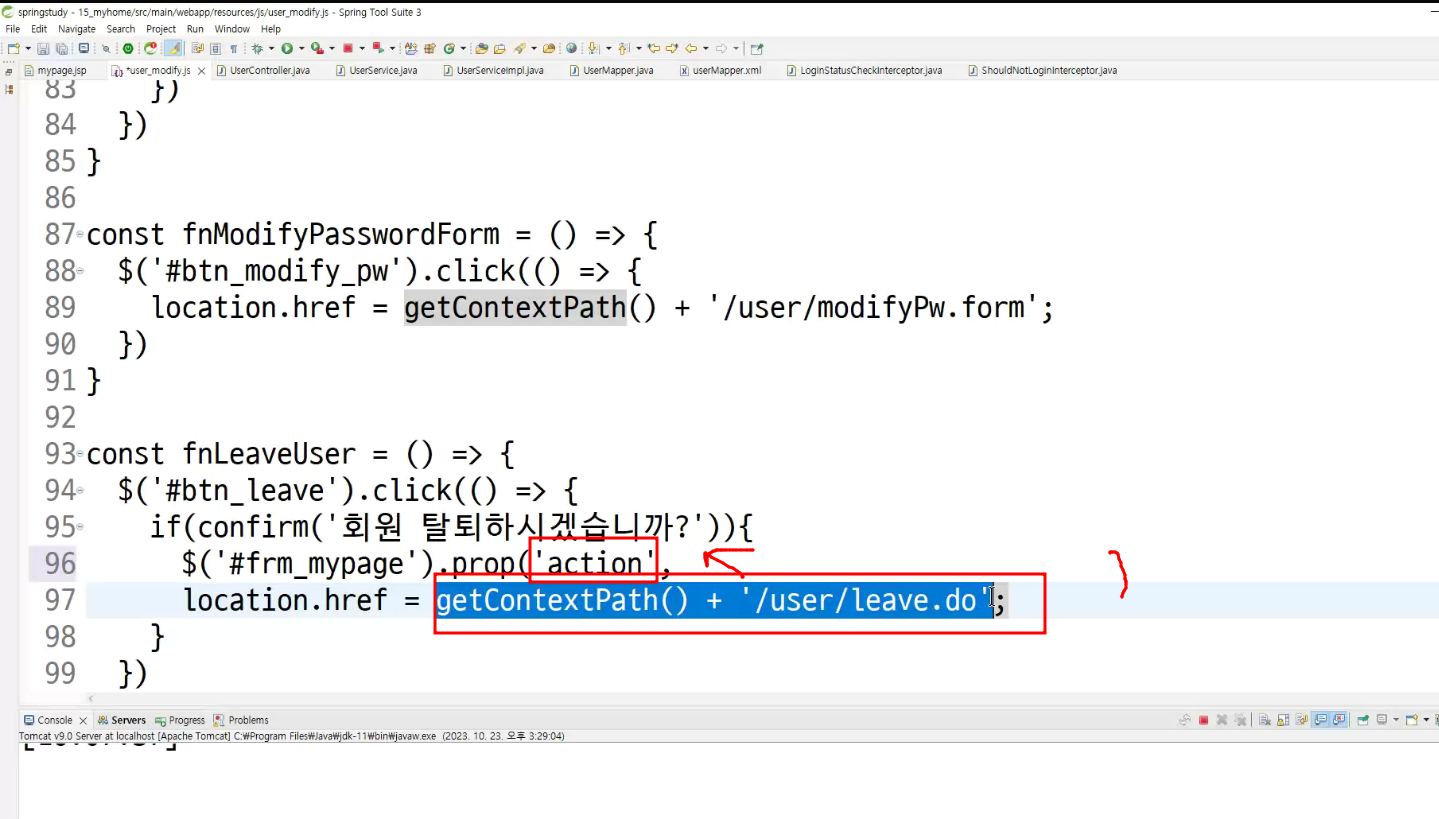
-> Form을 submit할때 아니면 ajax할때
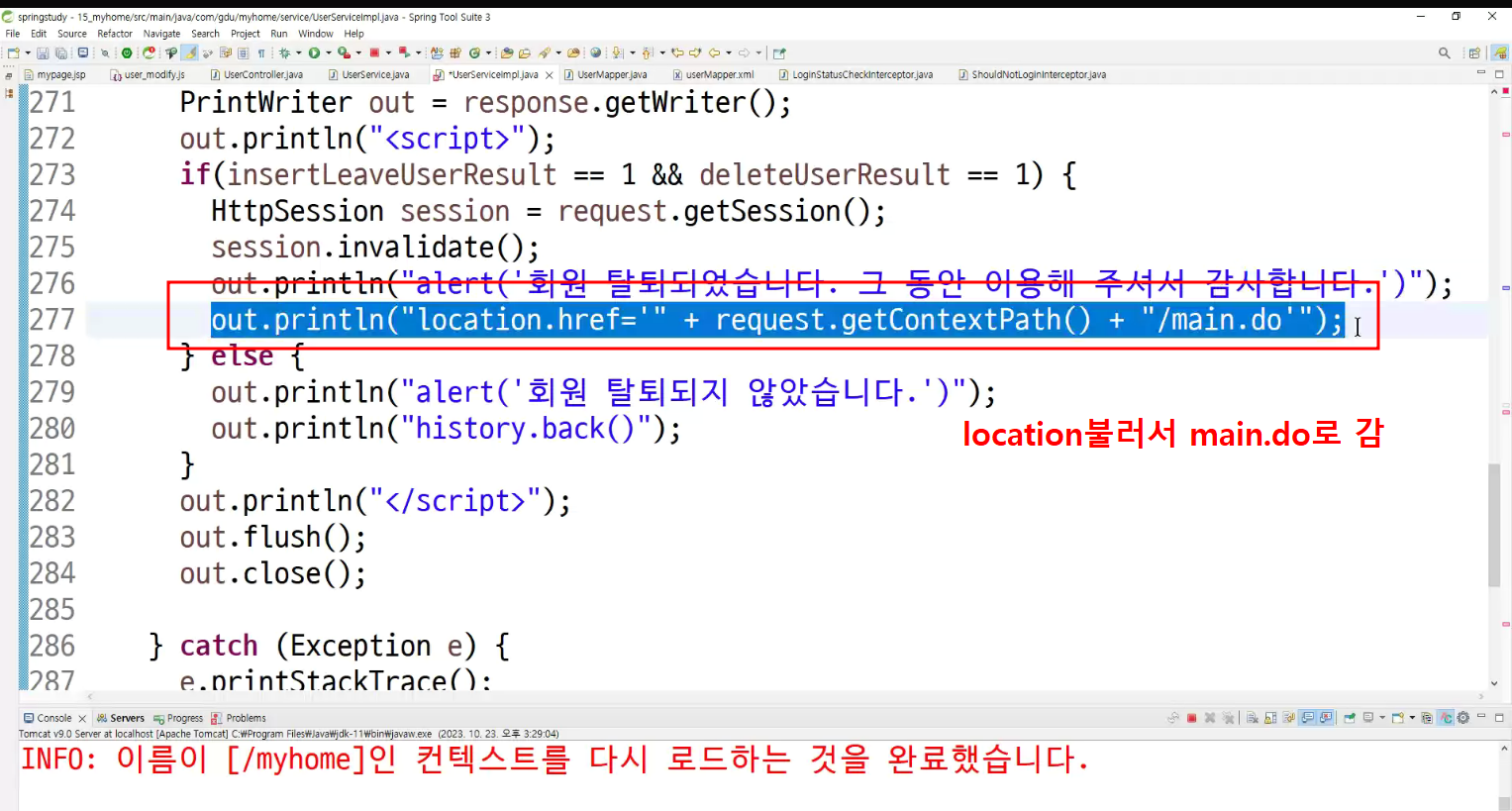
-> ★a태그나 location 은 다 GET방식임































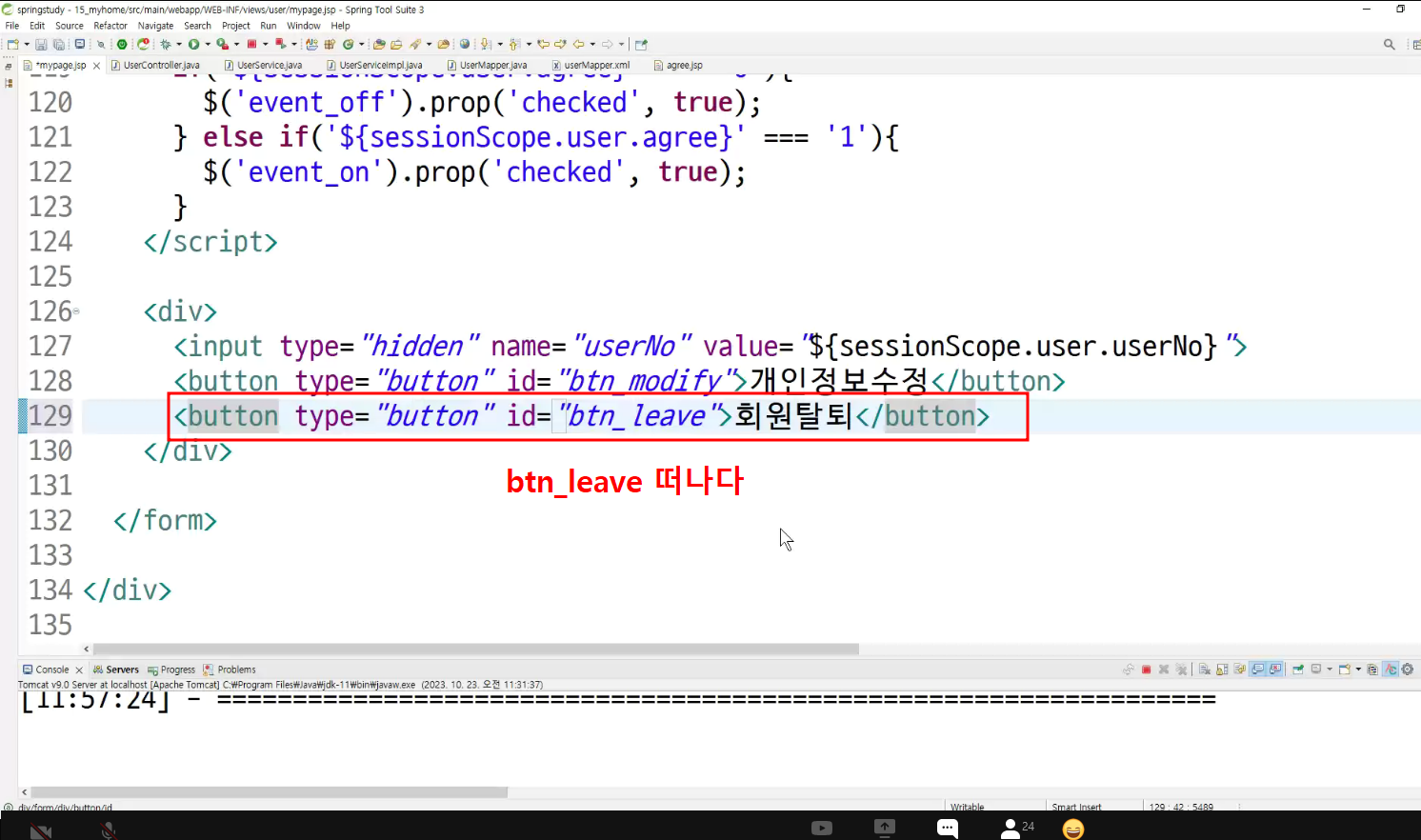
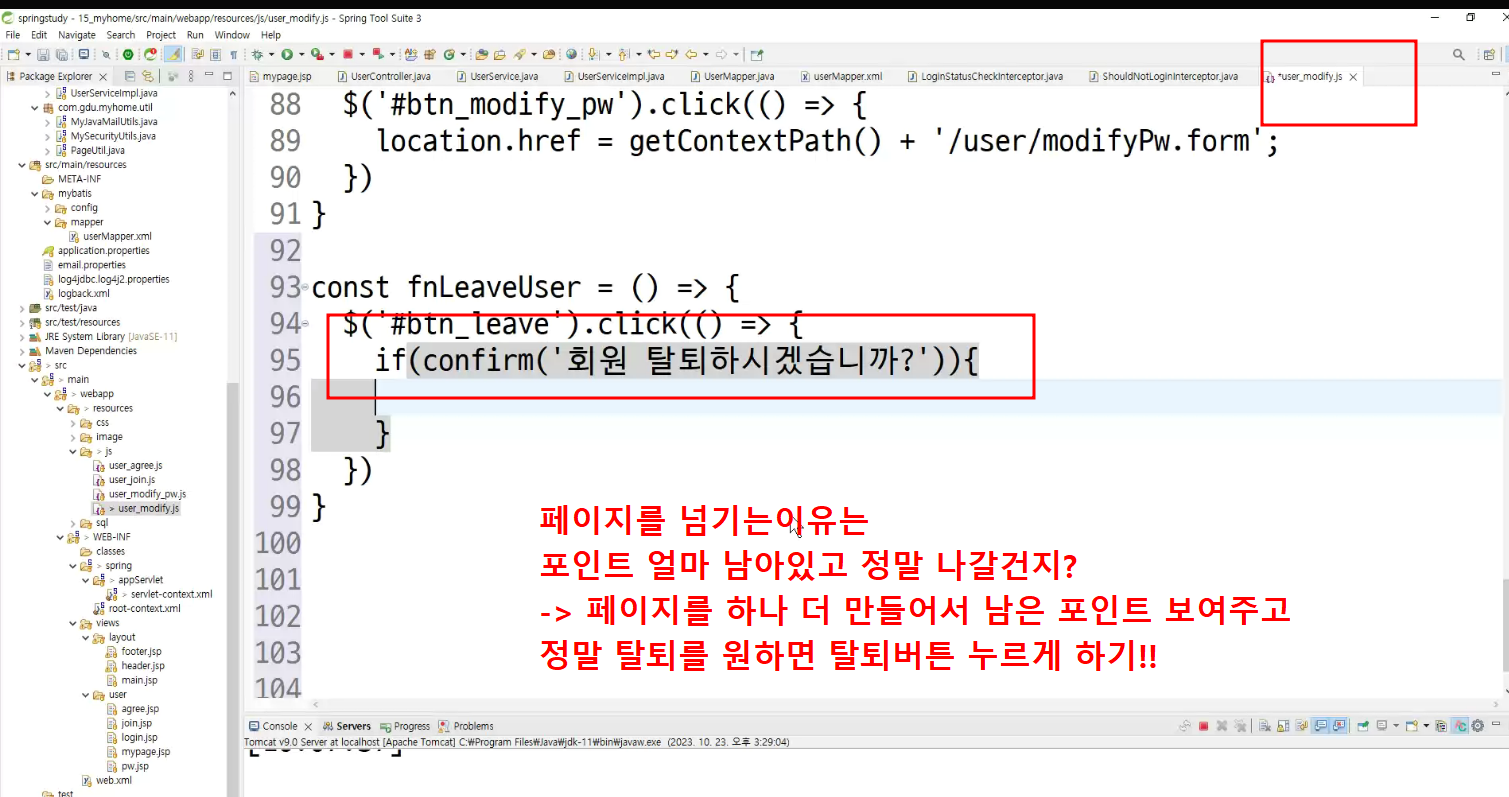
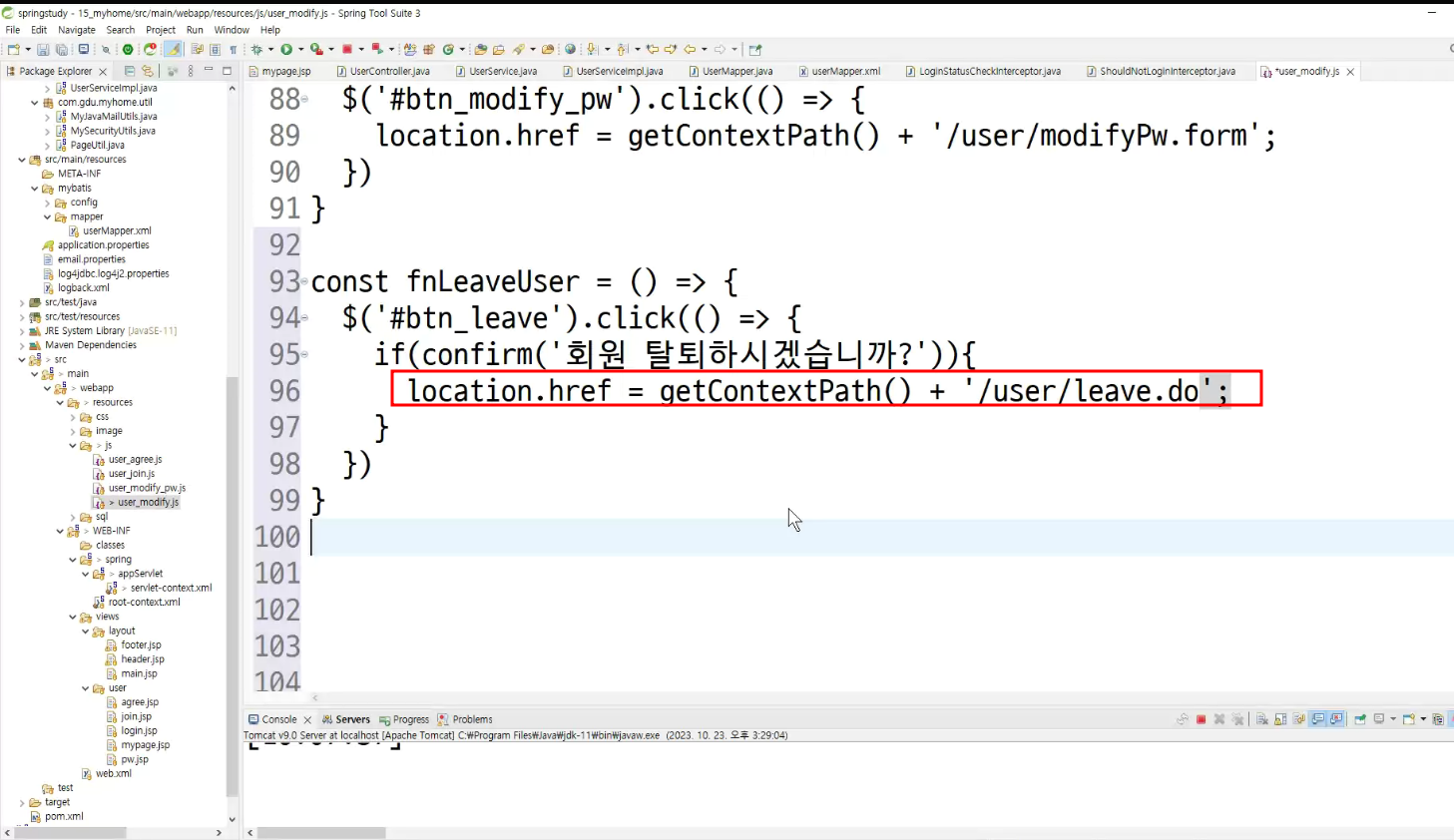
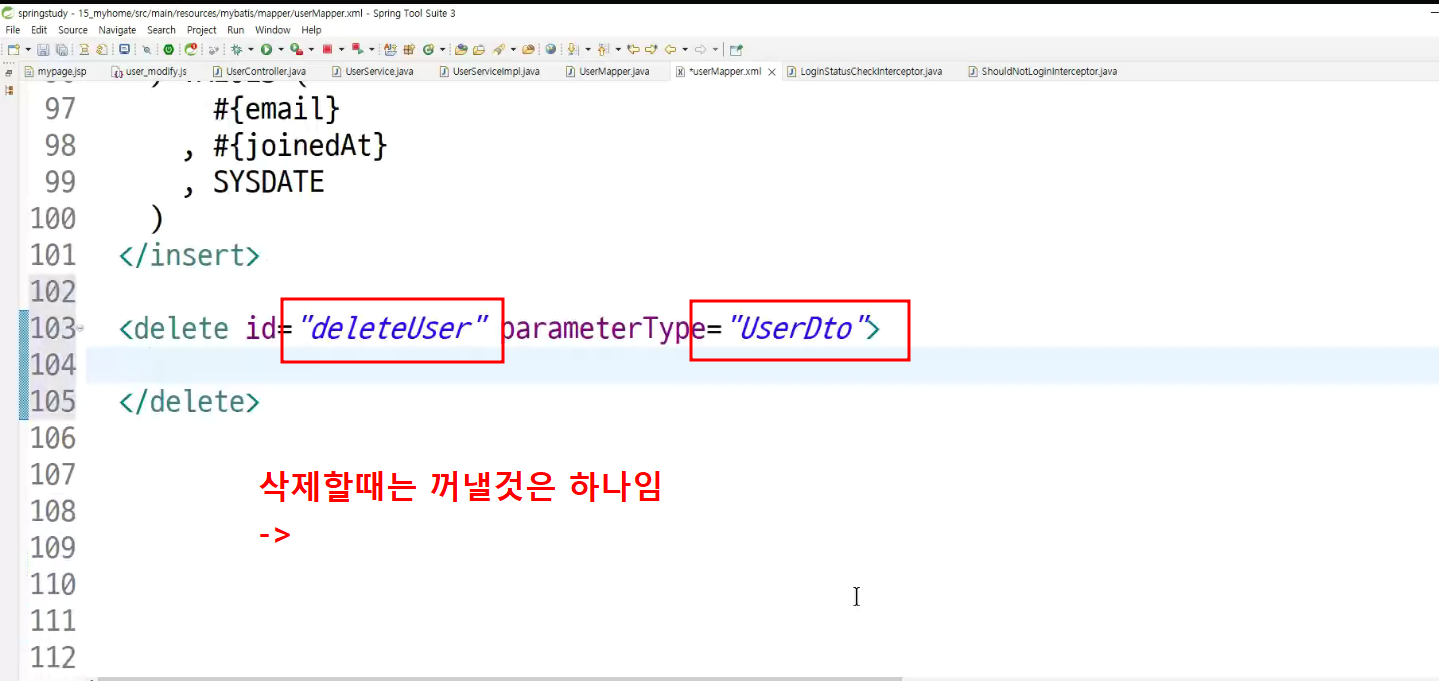
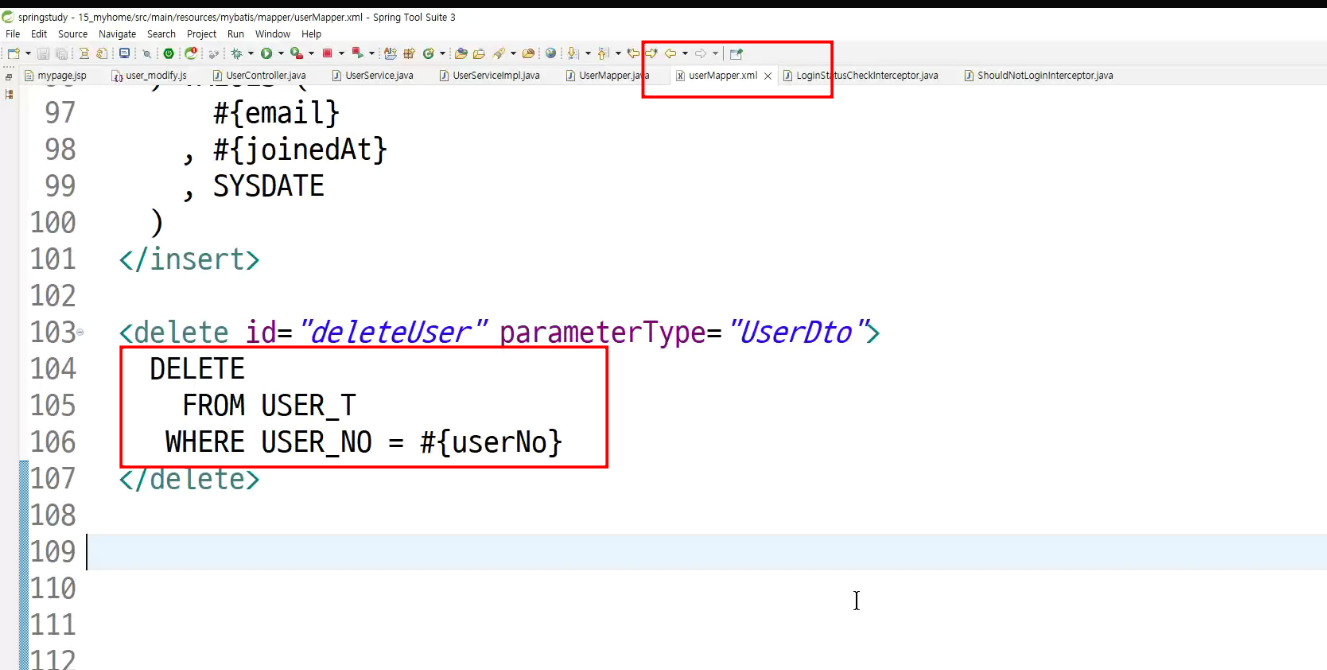
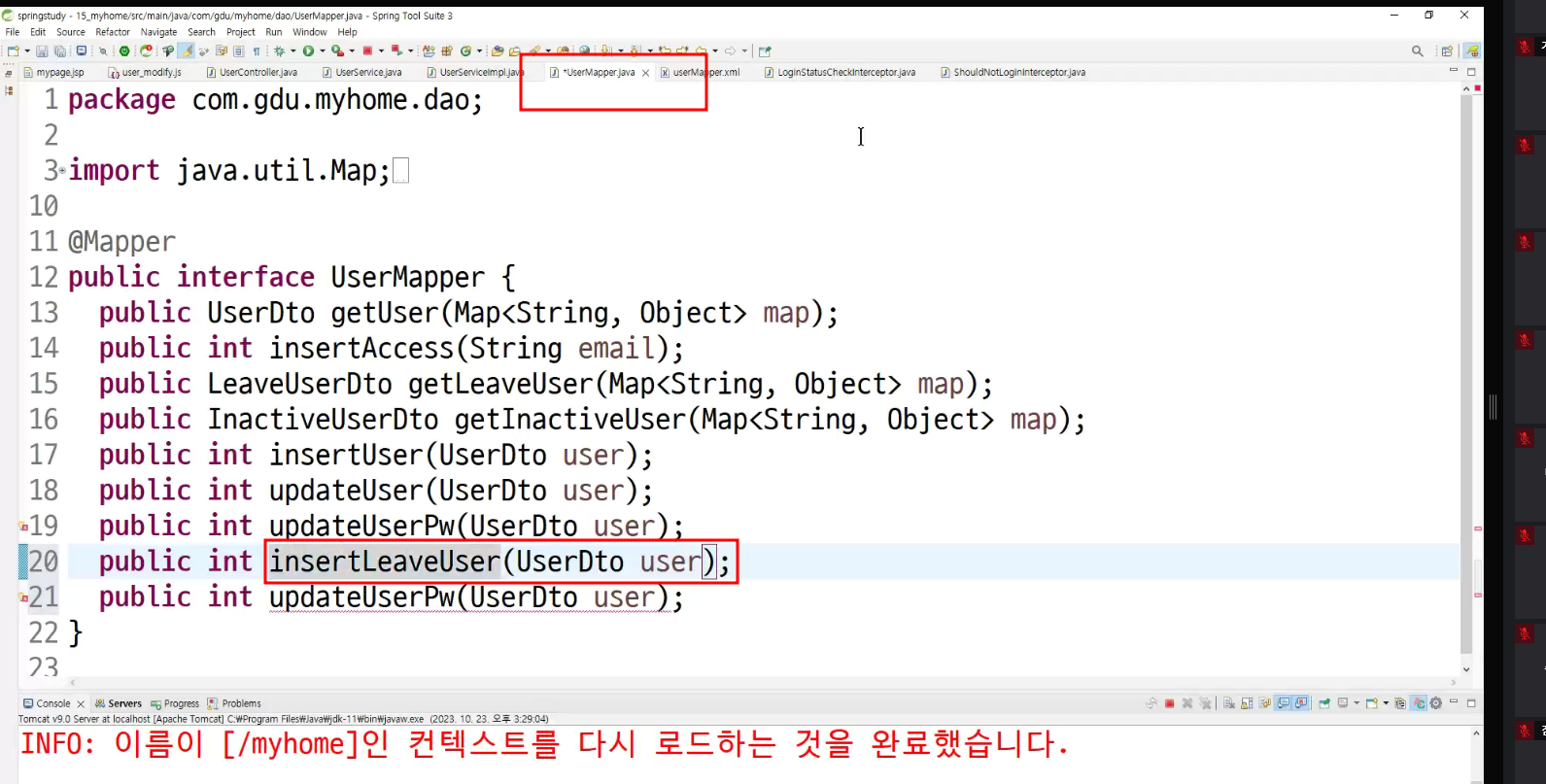
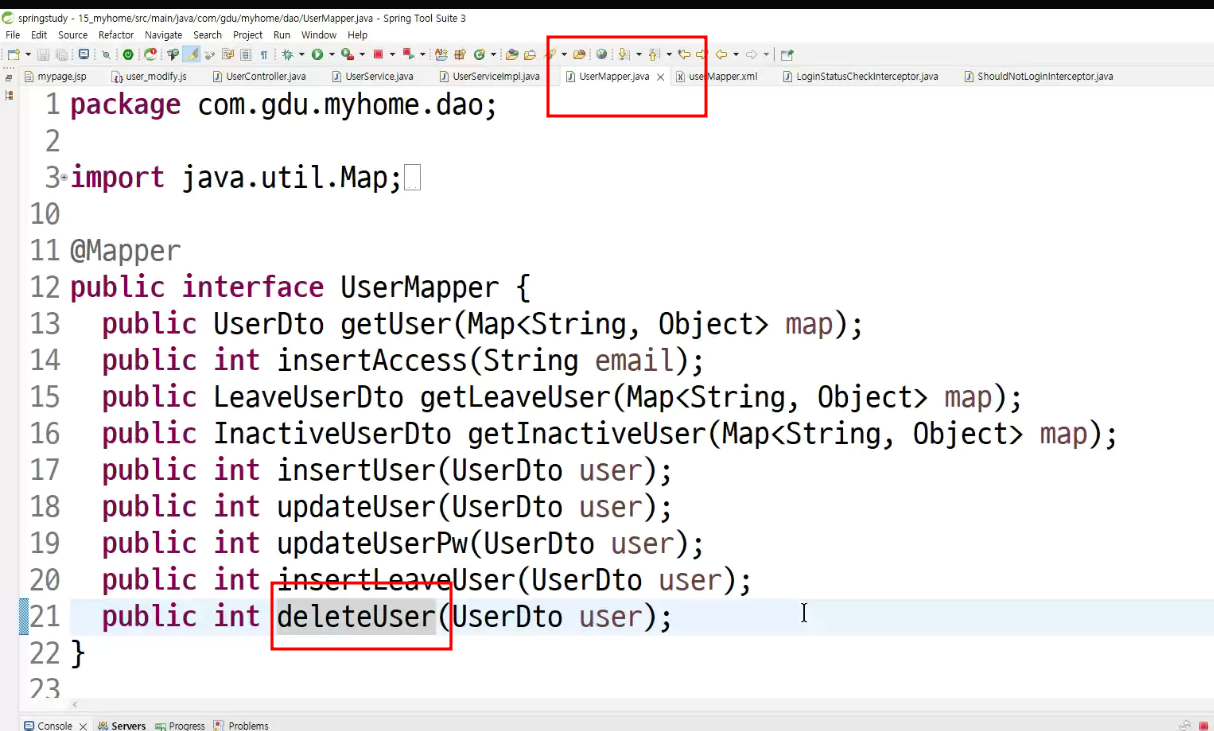
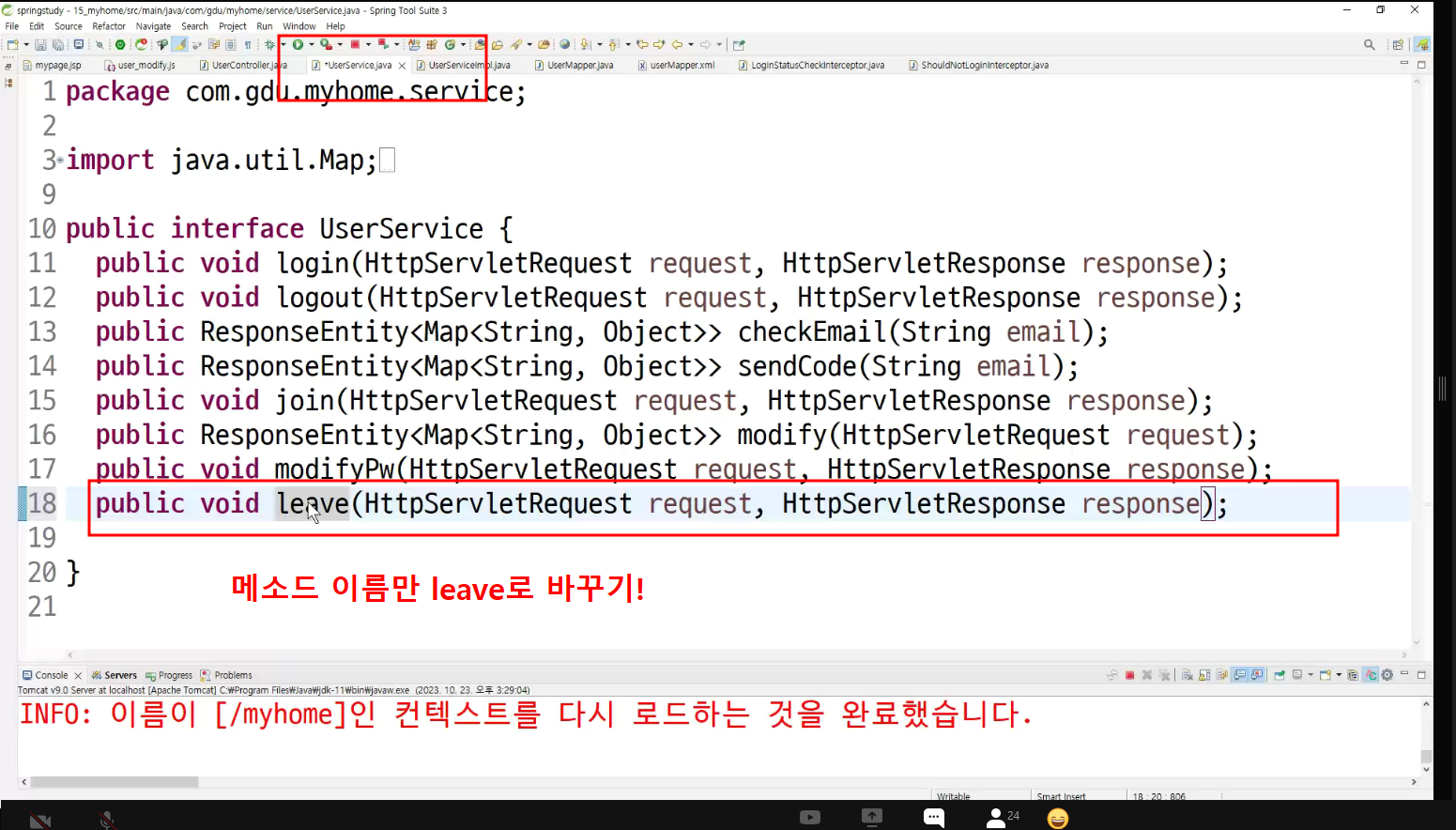
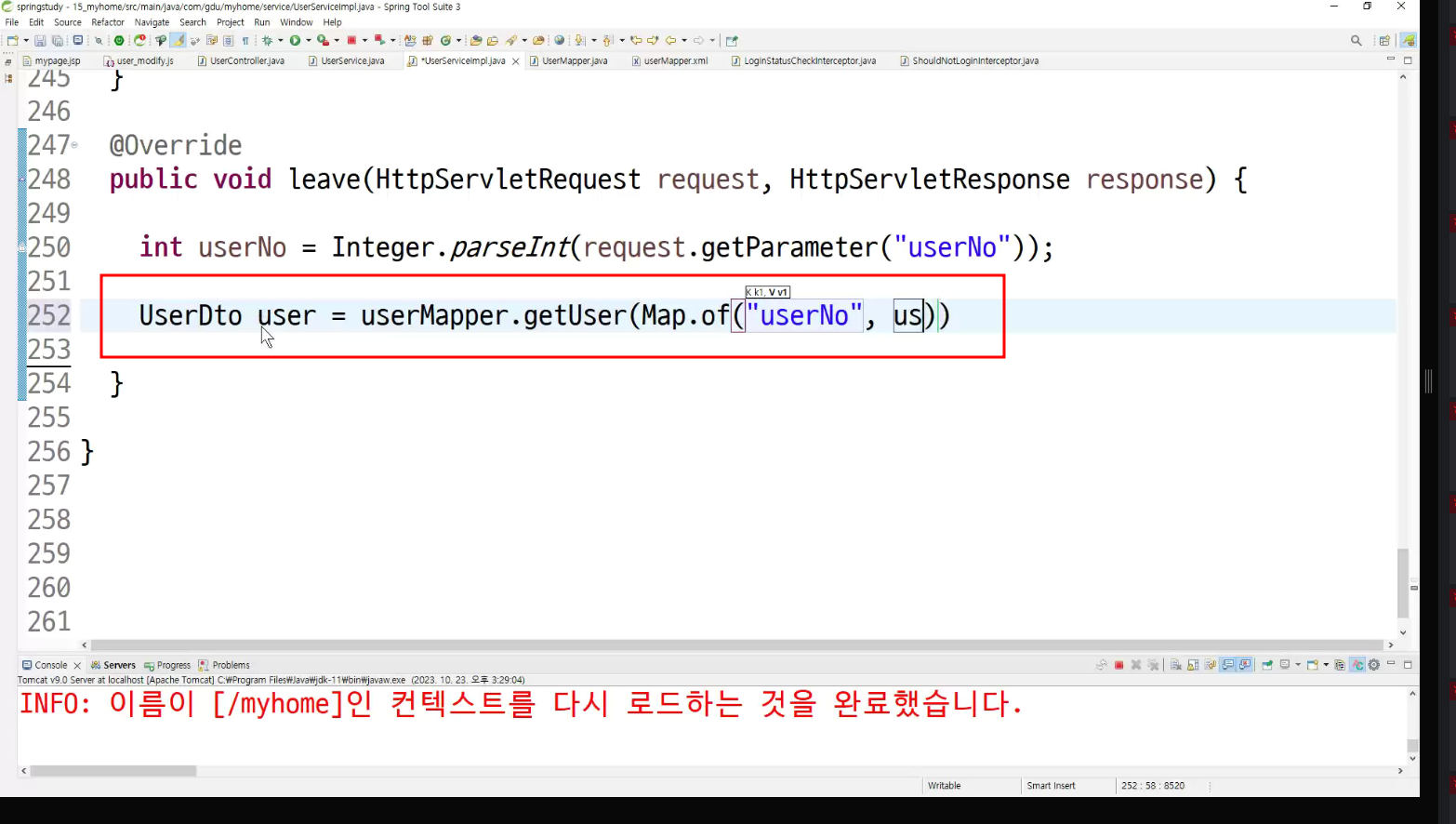
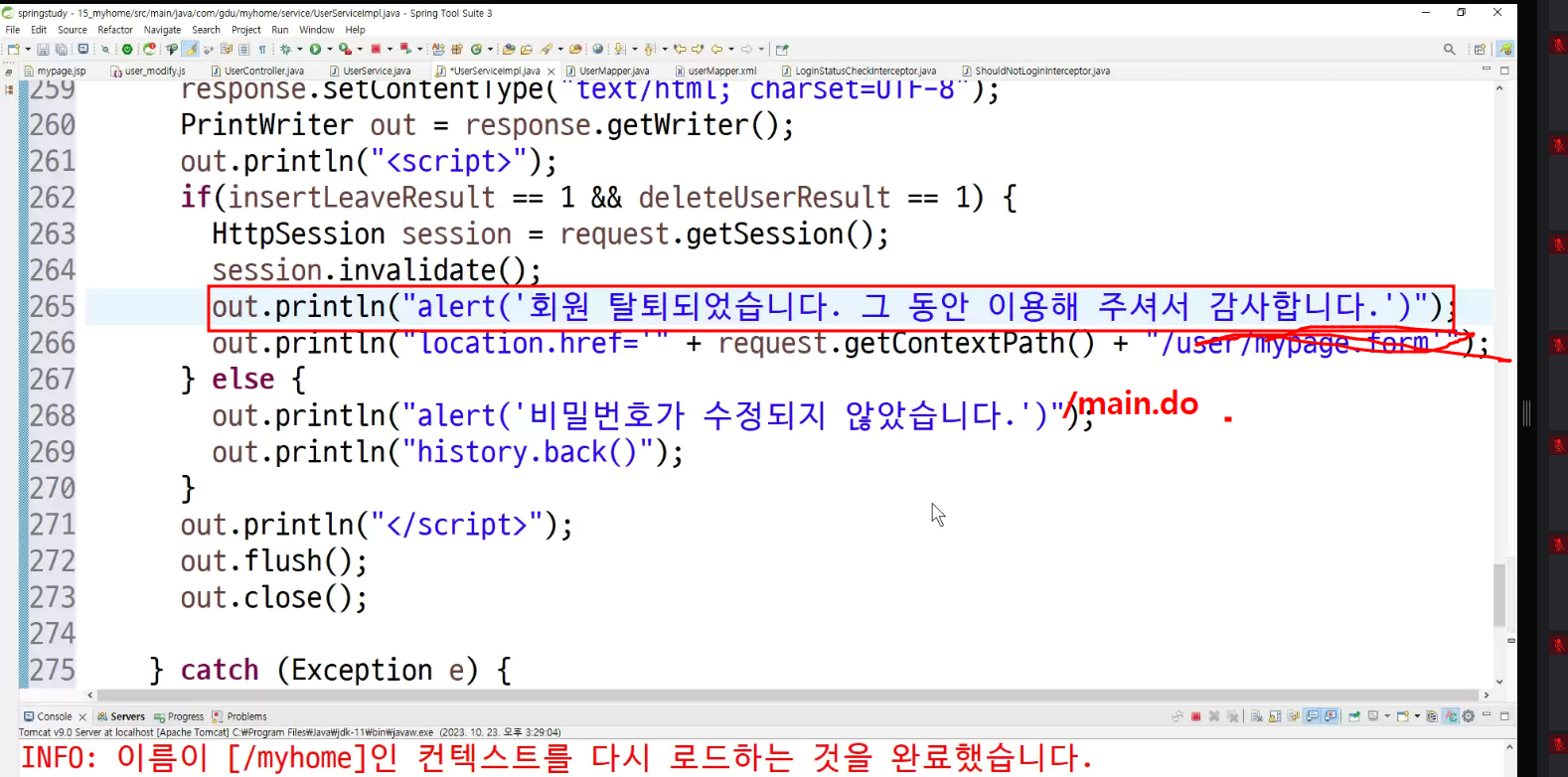
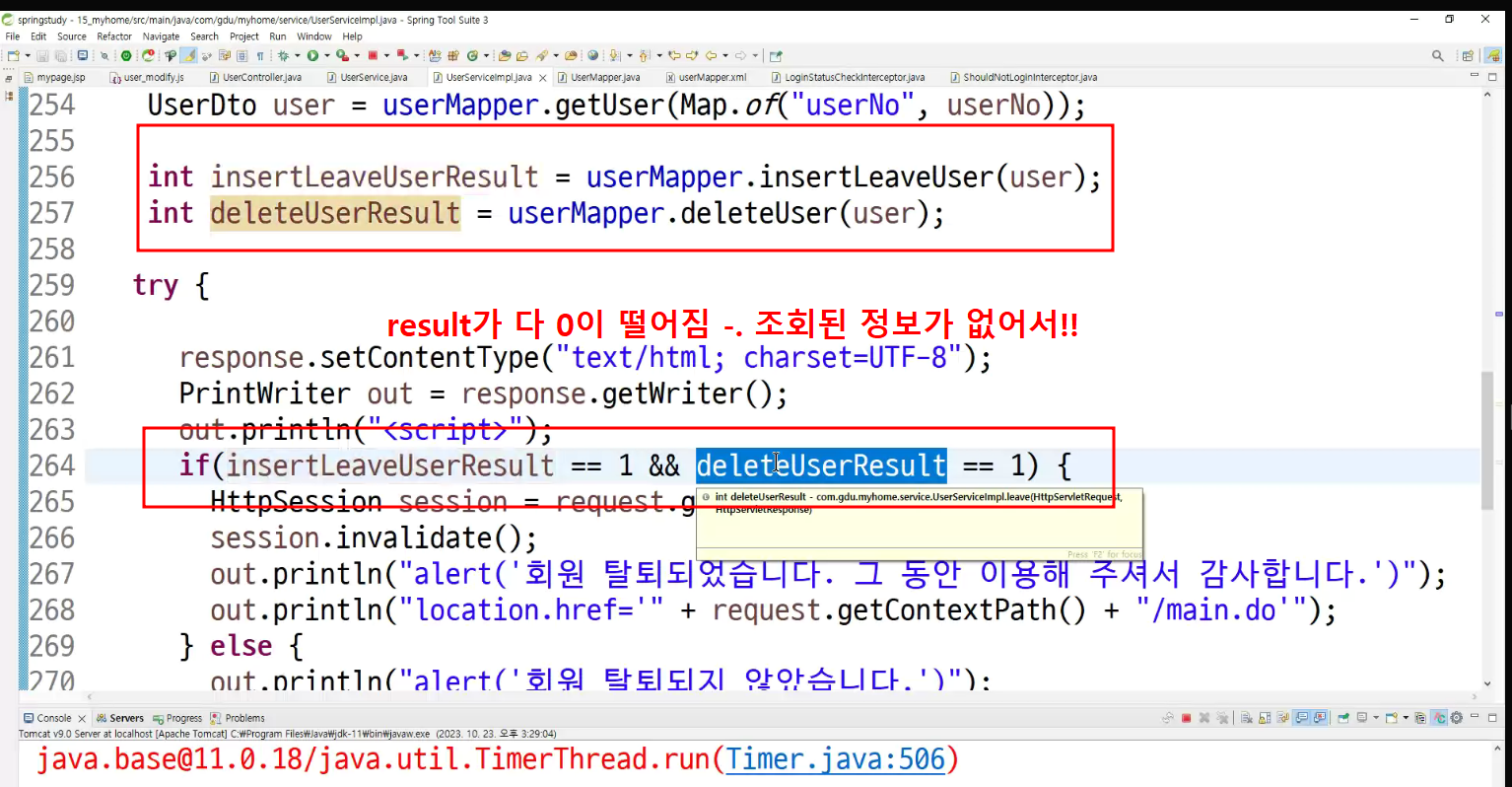
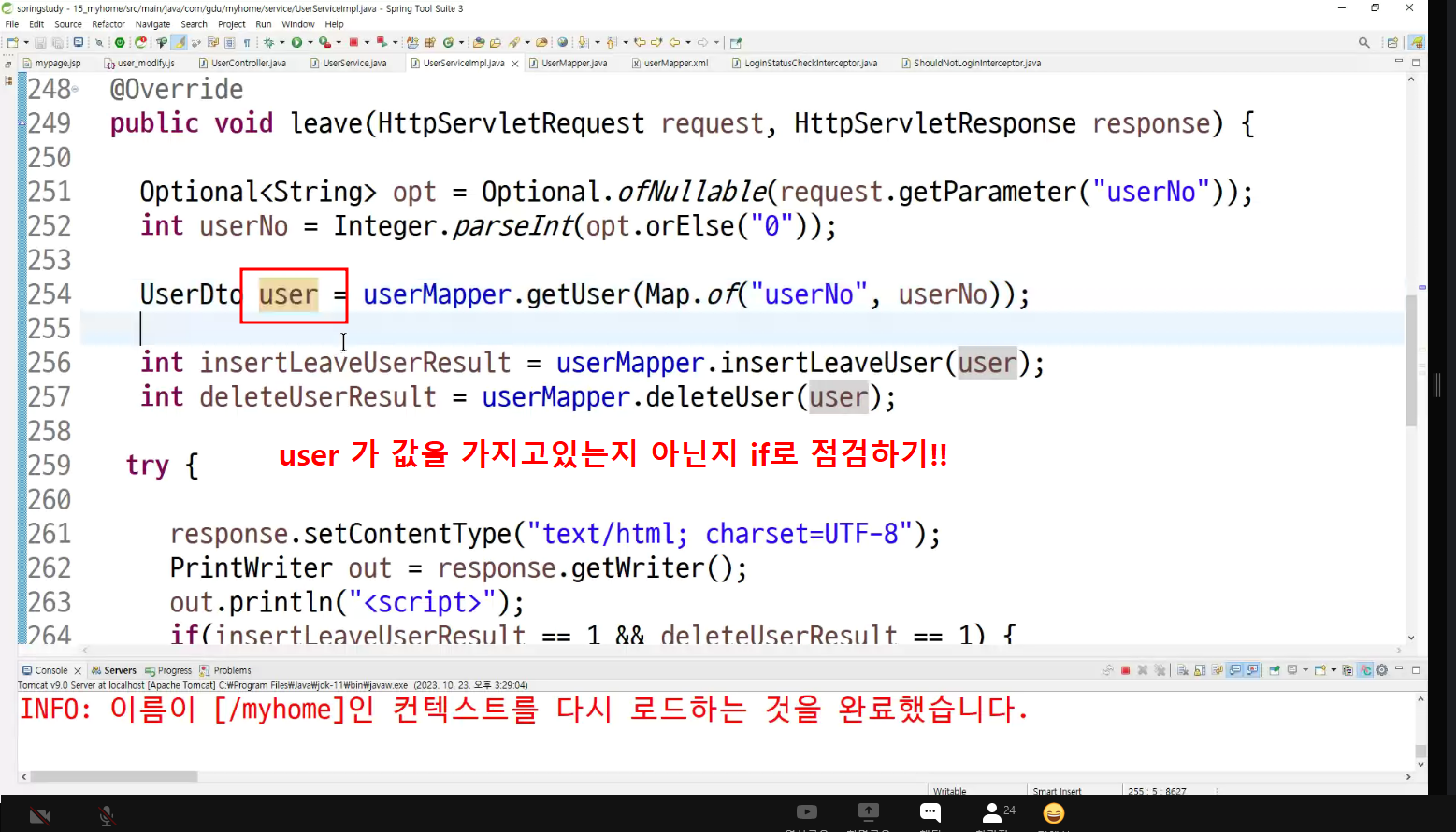
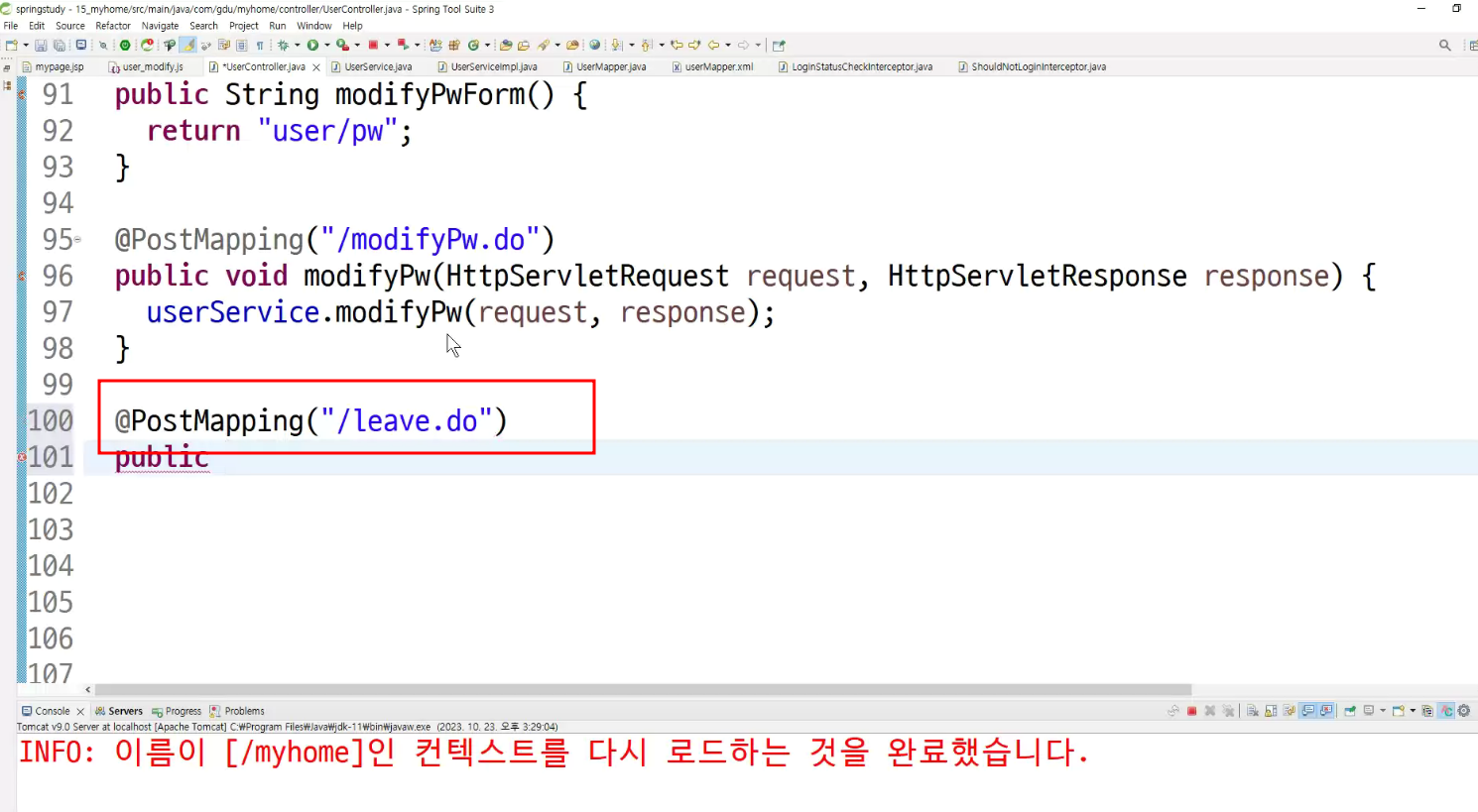
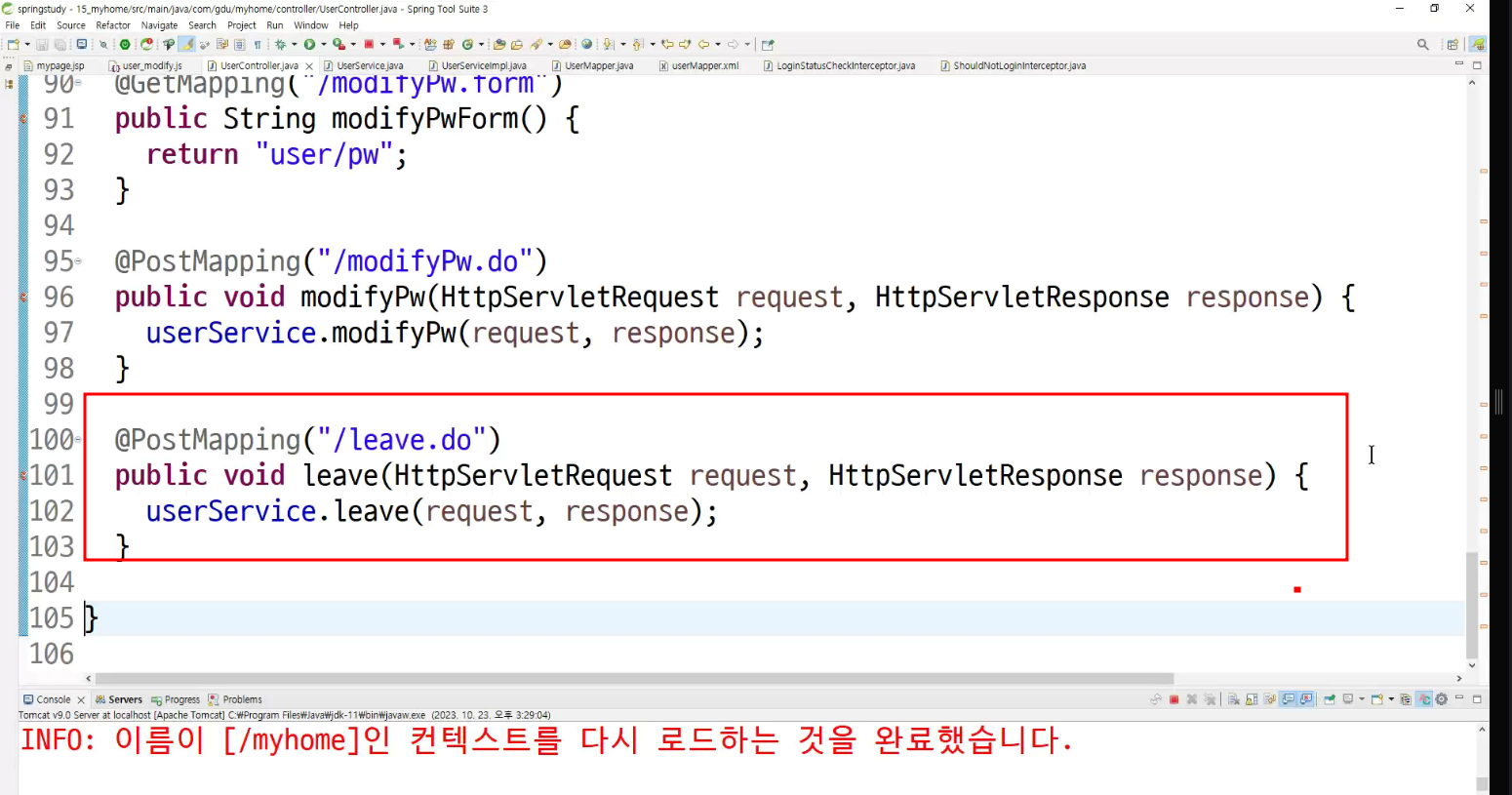
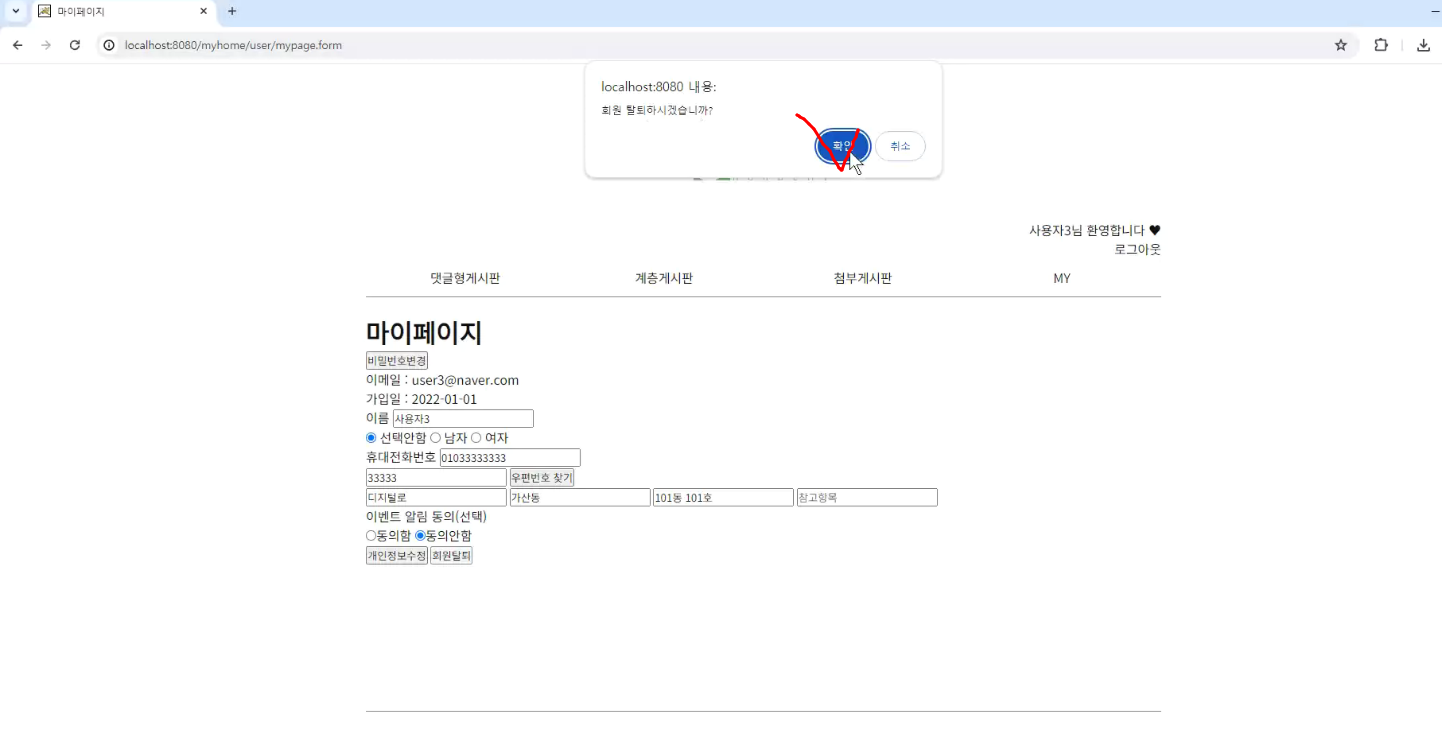
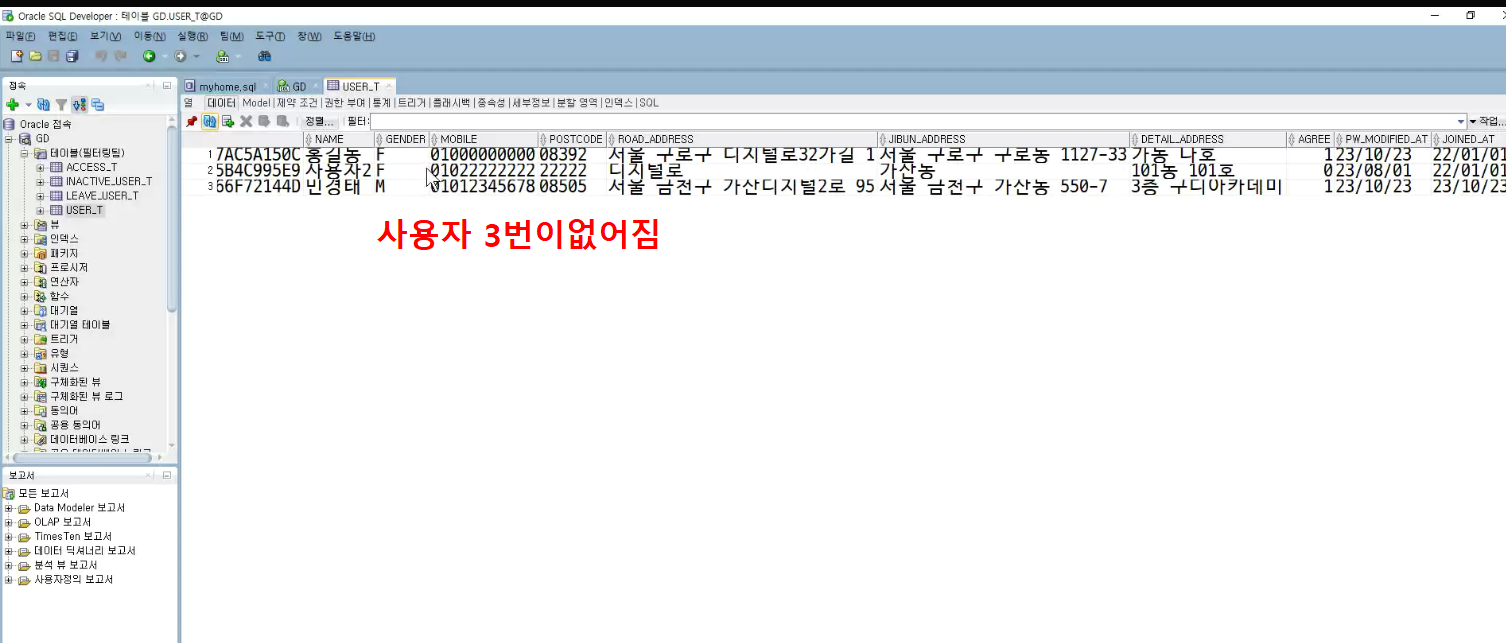
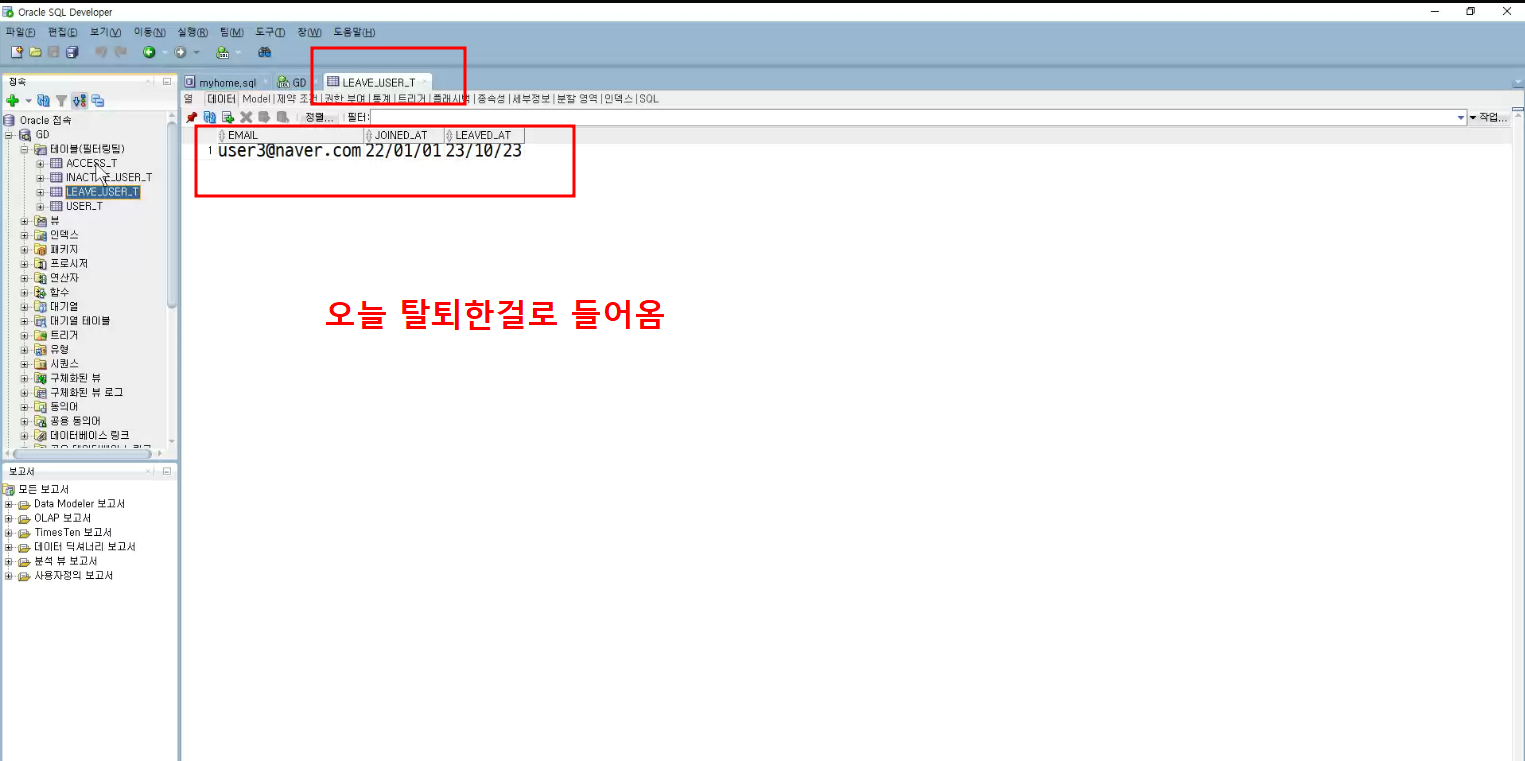
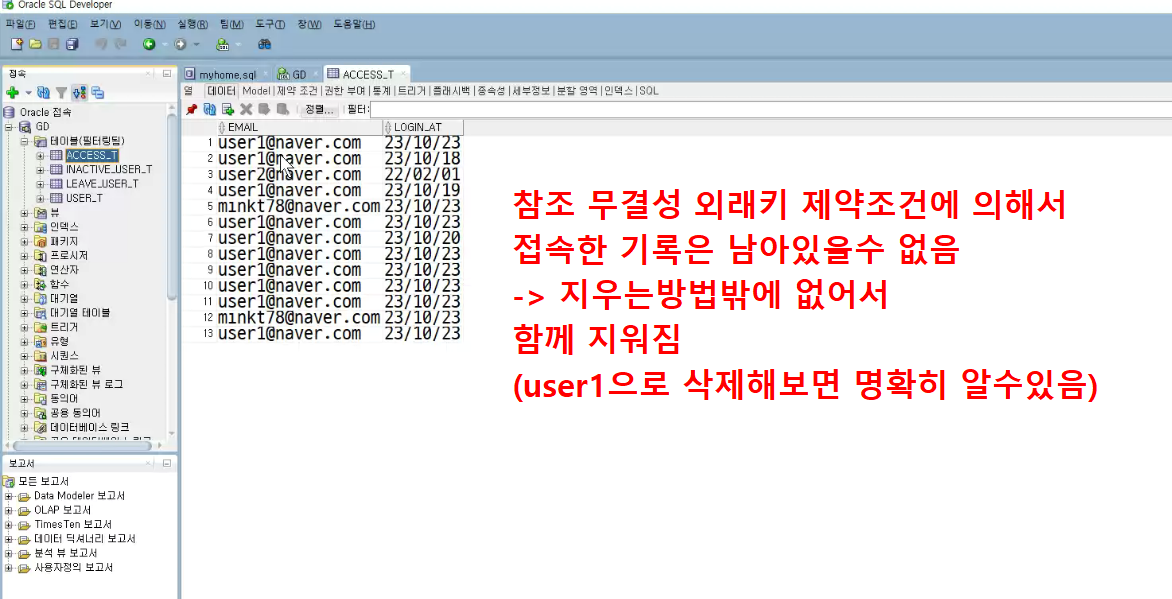
-> leave마무리해도됨








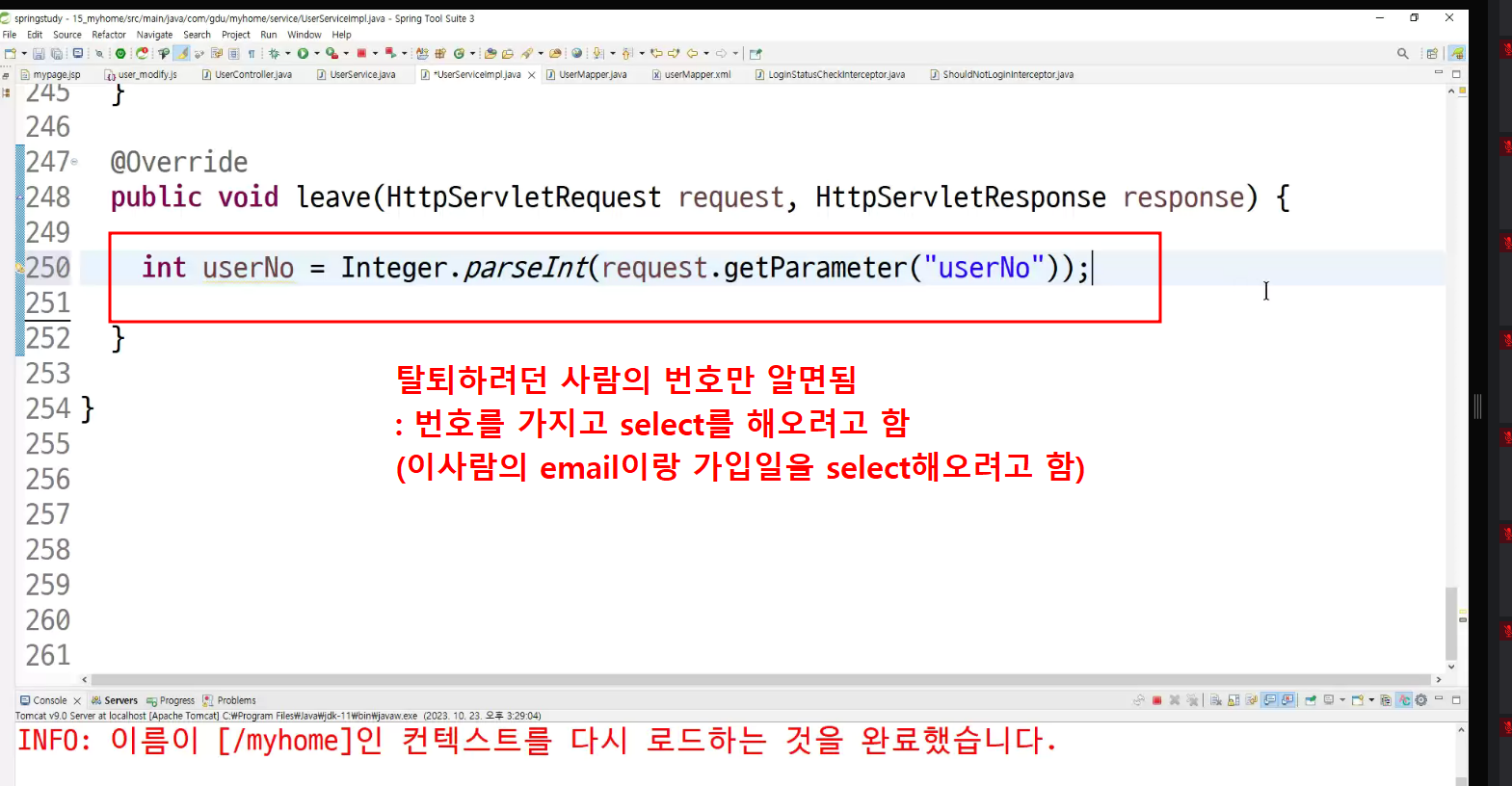
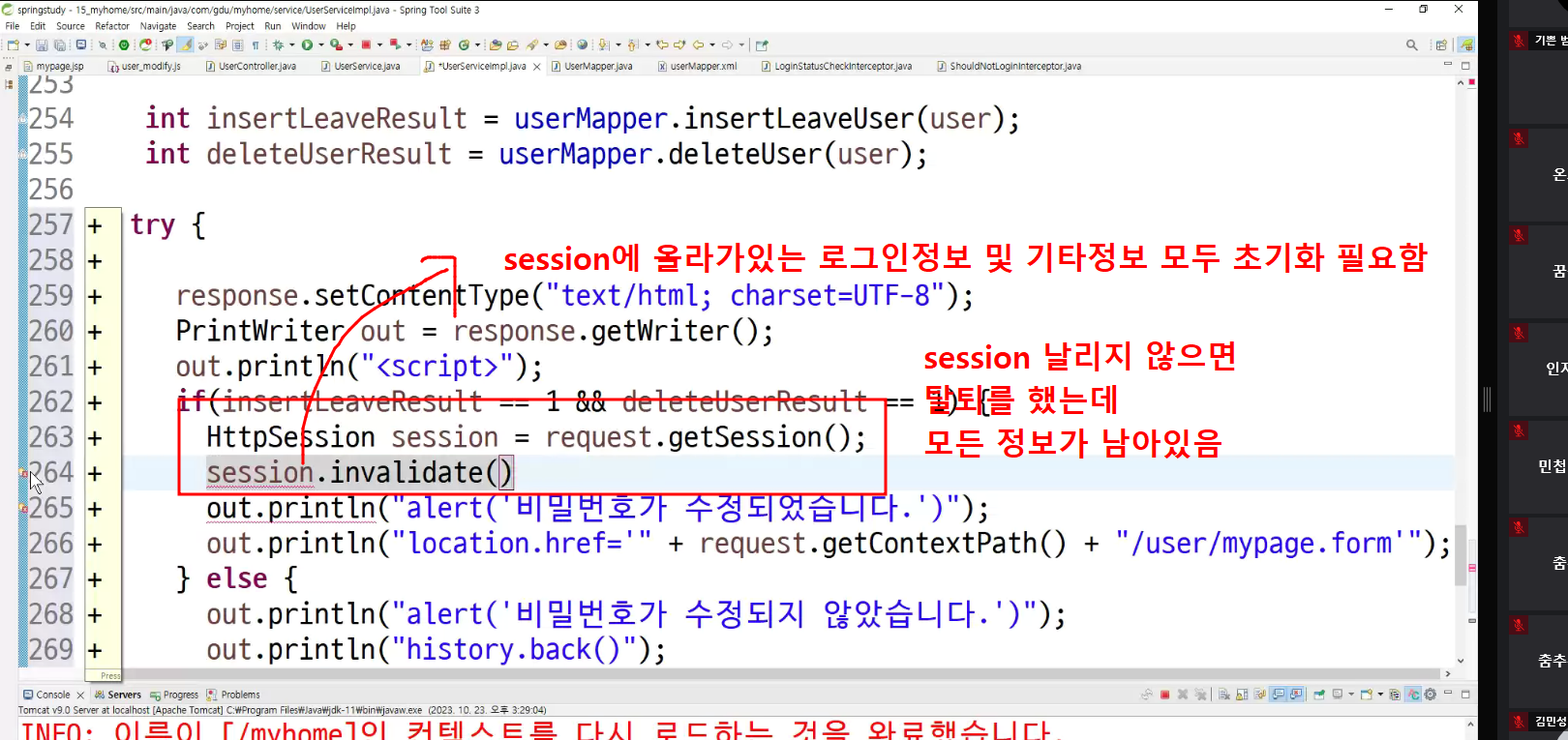
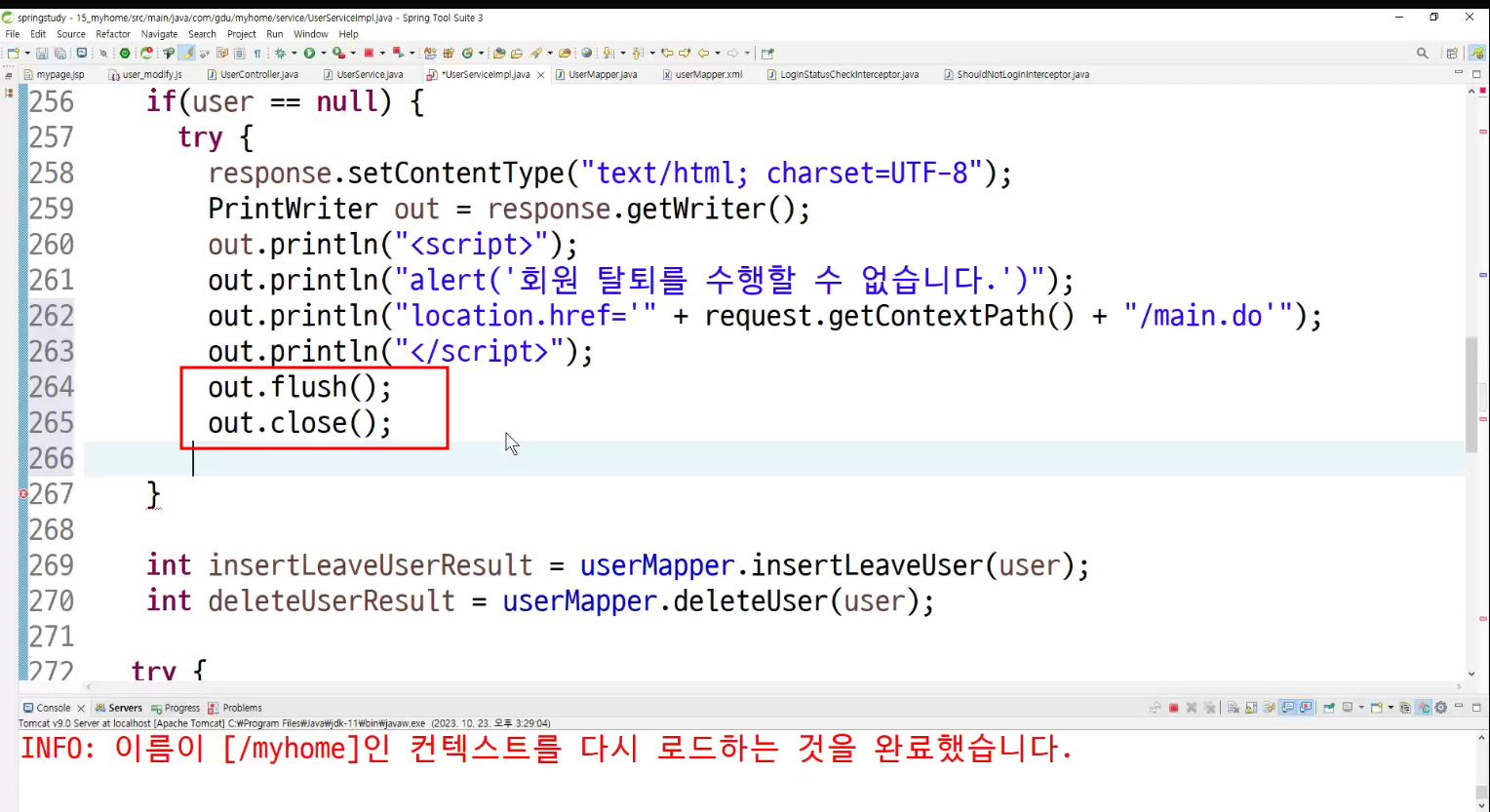
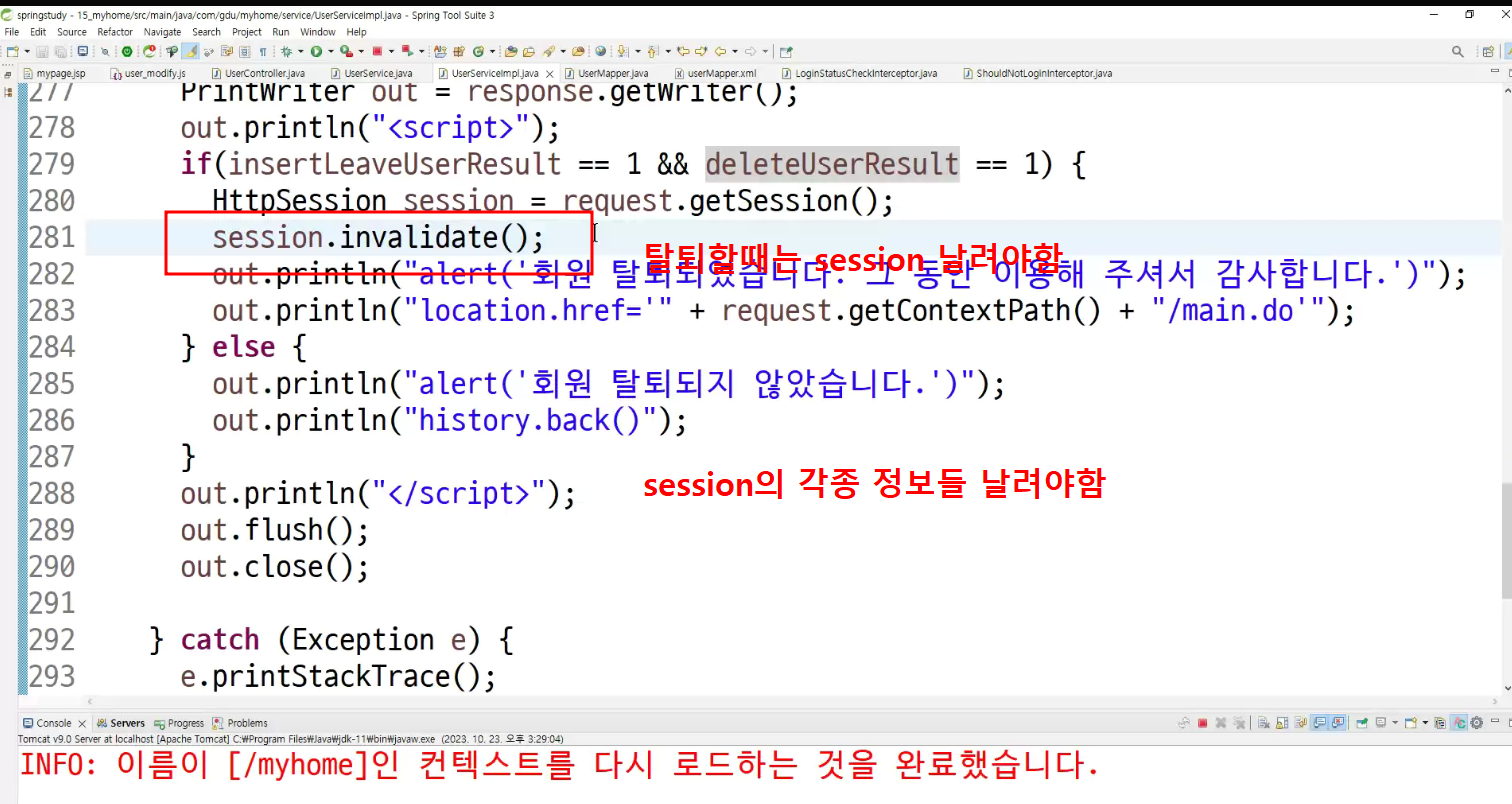
탈퇴를 하고 로그아웃 되었는지 확인해보기
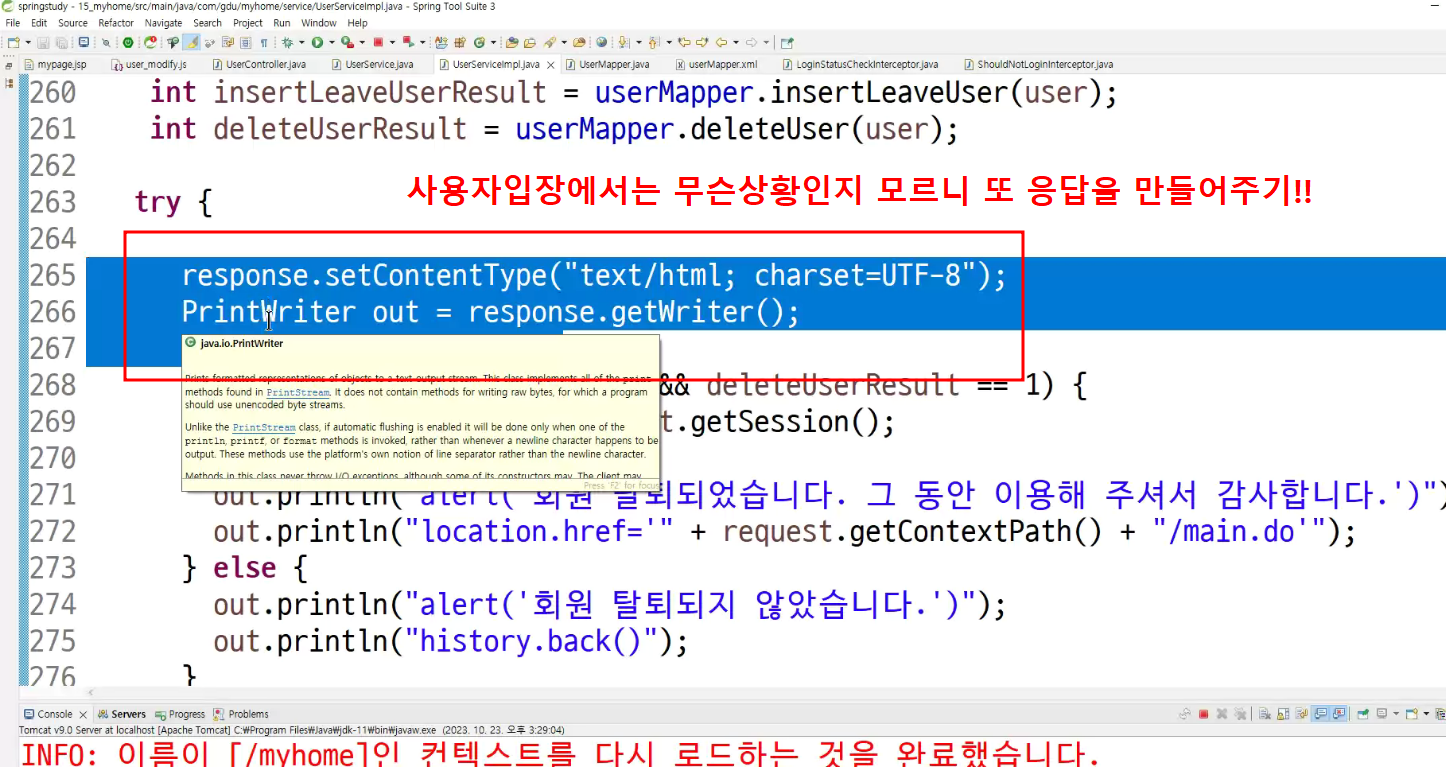
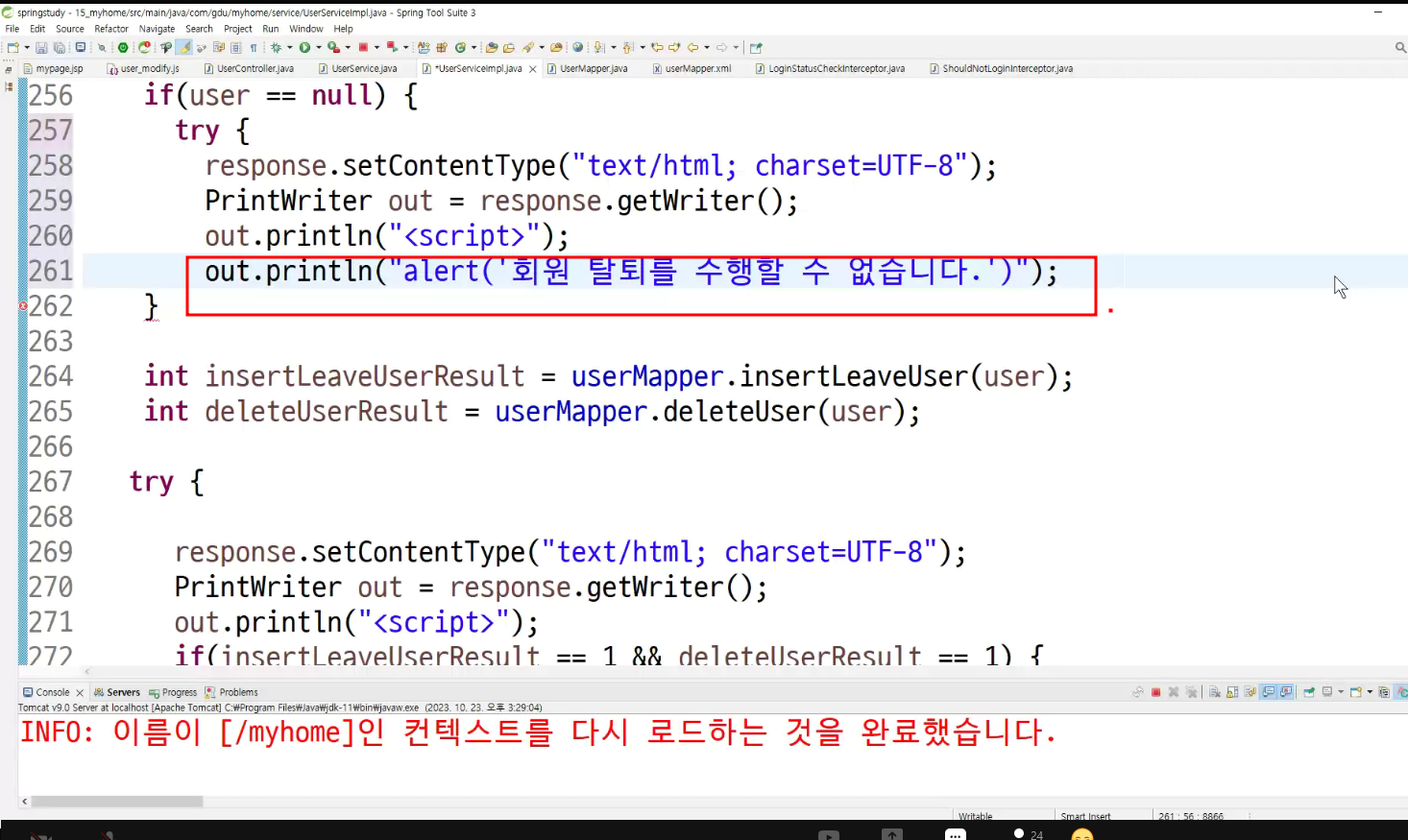
-> session을 비우는 작업을 해야함

-> 이과정이 남음

★★★(잘기억하기) : 비밀번호 찾기 : 1번,2번 선택가능
1. 비밀번호 찾기 누르면 아이디 입력받아서 비밀번호 변경 페이지로 보내주겠다.
2. 아이디 입력받아서 임시비번으로 날려주겠다(임시비번으로 DB도 바꿔야함 :그래야 임시비번으로 로그인이 성공함)
-> 둘중에 하나 선택하기(비밀번호 수정페이지로 가면 pw page로 연결)

-> 일부 가려서 masking해서 보여주기(가려서 보여주기)