[JS/Built-in Object] Object 객체
0
📌 요약
- Object 객체는 JavaScript의 최상위 객체이다.
- JavaScript의 모든 기본 내장 객체는 Object 객체를 기본으로 만들어진다.
1. Object 객체 생성 방법
JavaScript의 가장 기본적인 내장 객체는 Object 객체이다. 정확히는 Object 생성자 함수로 만든 인스턴스지만 간단하게 Object 객체라고 표현하겠다.
Object 객체를 생성하는 방법은 다음처럼 두 가지가 있다.
let object = {};
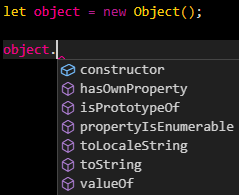
let object = new Object();2. 메서드
Object 객체에는 다음과 같이 7가지 메서드가 있다.

| 메서드 이름 | 설명 |
|---|---|
constructor() | 객체의 생성자 함수를 나타냄 |
hasOwnProperty(name) | 객체에 name 속성이 있는지 확인 |
isPrototypeof(object) | 객체가 object의 프로토타입인지 검사 |
propertyIsEnumerable(name) | 반복문으로 열거할 수 있는지 확인 |
toLocaleString() | 객체를 호스트 환경에 맞는 언어의 문자열로 바꿈 |
toString() | 객체를 문자열로 바꿈 |
valueOf() | 객체의 값을 나타냄 |
JavaScript의 모든 기본 내장 객체는 Object 객체를 기본으로 만들어진다.
따라서 JavaScript의 모든 기본 내장 객체는 이 7가지 메서드가 있다.
1) hasOwnProperty()
2) toString()
let object = new Object();
console.log(object); // {}
concols.log(object.toString()); // [📚 Reference
- 윤인성, 2017, 《모던 웹을 위한 JavaScript + jQuery 입문》, p.238
