객체는 '속성'과 '메소드'를 가질 수 있다.
let primitiveNumber = 273;
let objectNumber = new Number(273);
let output = '';
output += typeof(primitiveNumber) + ' : ' + primitiveNumber + '\n';
output += typeof(objectNumber) + ' : ' + objectNumber;
console.log(output);
/*
number : 273
object : 273
*/속성과 메소드는 객체(참조 자료형)가 가질 수 있는 것이라고 알고 있었으나,
but, 기본 자료형에도 속성과 메소드가 있다.
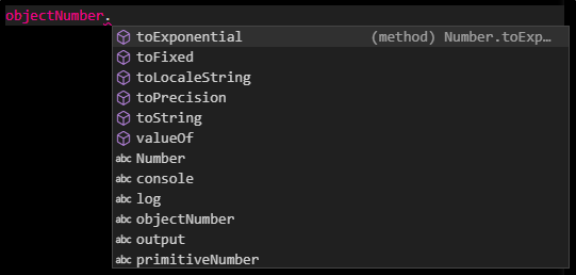
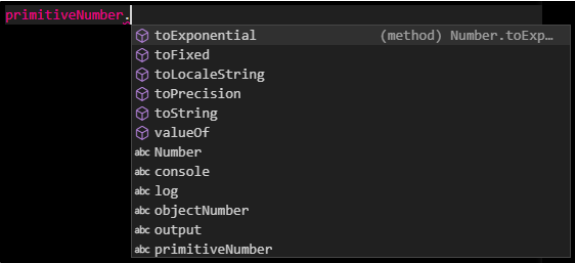
위 소스 코드에서 기본 자료형 변수 primitiveNumber 와, Number 객체 변수 objectNumber 의 각각의 메소드를 확인하면 아래와 같이 기본 자료형에도 객체처럼 속성과 메소드가 있는 것을 확인할 수 있다. 읭?


기본 자료형 숫자의 속성이나 메소드를 사용할 때는, 자동으로 Number 객체로 변환되므로 기본 자료형이 속성이나 메소드를 사용할 수 있는 것이다. 따라서, 사실 기본 자료형과 객체의 차이점을 찾기 힘들다.. 문자열은 기본형이라고 했는데, 인덱스를 사용해서 접근하는 것을 보고 읭했지...
기본 자료형은 속성과 메소드를 추가할 수 없다.
그렇다면 기본 자료형과 객체의 차이점은 무엇일까?
객체는 속성과 메소드를 추가할 수 있지만, 기본 자료형은 추가할 수 없다는 것이다.
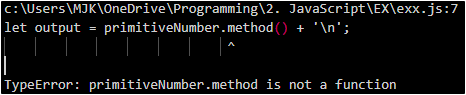
기본 자료형에 method() 메소드를 추가해보았다.
let primitiveNumber = 273;
// 기본 자료형에 메소드를 추가
primitiveNumber.method = function() {
return 'Primitive Method';
};
let output = primitiveNumber.method() + '\n';
console.log(output);아래와 같이 오류가 발생한다.

기본 자료형을 객체로 변환하는 것은 기본 자료형을 일회성으로 객체 형태로 만들고, 사용 후 없애는 것과 같다.
기본 자료형에 직접 메소드를 추가하는 것이 아니라, 일회성인 객체에 추가한 것이므로 추가하자마자 버려진다.
but, 기본 자료형도 속성이나 메소드를 추가할 수 있다. (feat. prototype)
프로토타입으로 일회성 객체 자체를 바꾸면, 기본 자료형에도 속성이나 메소드를 추가할 수 있다.
let primitiveNumber = 273;
let objectNumber = new Number(273);
Number.prototype.method = function() {
return 'Method on Prototype';
};
let output = '';
output += primitiveNumber.method() + '\n';
output += objectNumber.method();
console.log(output);
/*
Method on Prototype
Method on Prototype
*/
위 코드는 정상적으로 출력되며, 기본 자료형인 변수 primitiveNumber 에 method() 메소드가 추가되어 사용할 수 있는 것을 확인할 수 있다.
즉, 프로토타입에 메소드를 추가하면 기본 자료형에서도 새로운 메소드가 생성된다.
