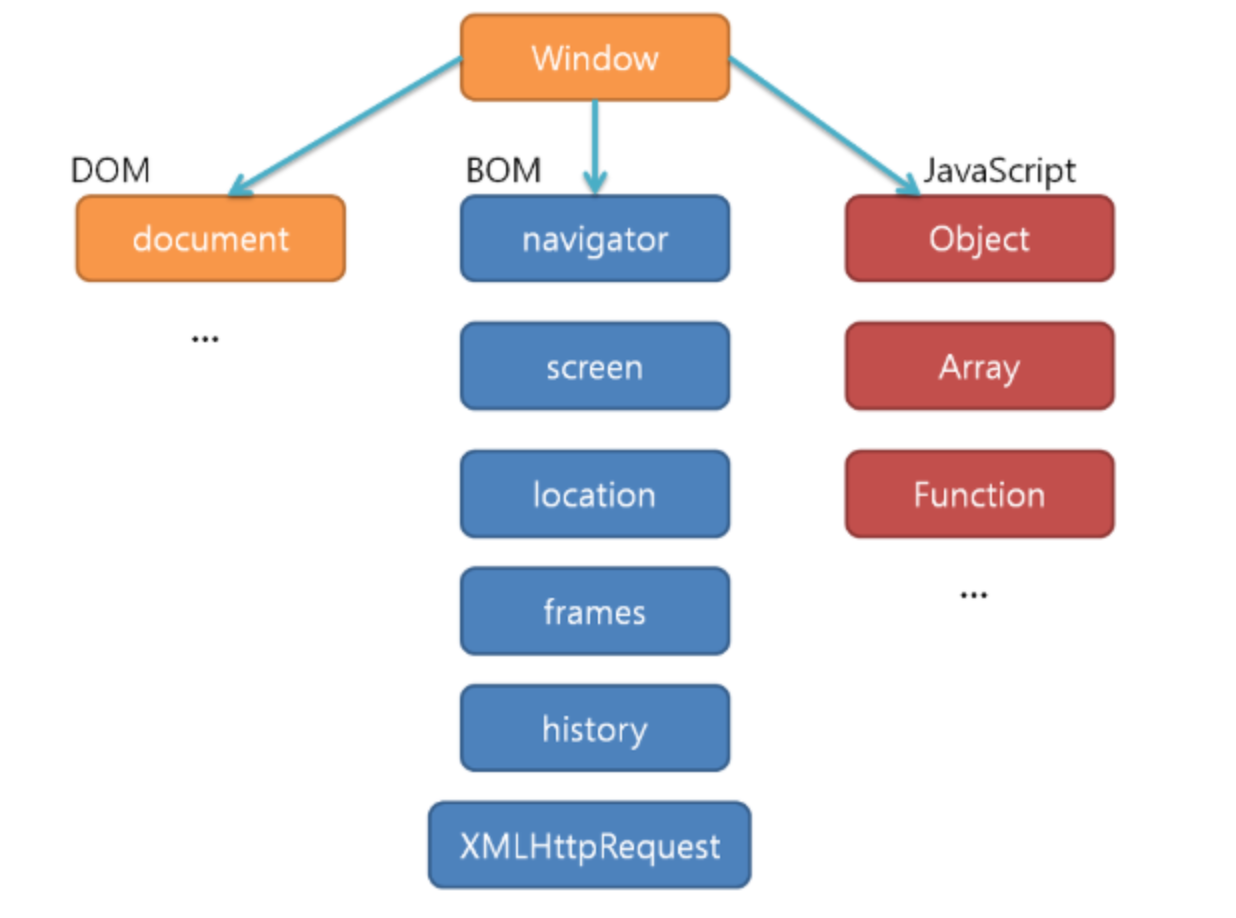
DOM (Document Object Model)은 웹 페이지를 조작하고 제어할 수 있는 JavaScript의 강력한 기능입니다. DOM은 HTML 문서를 트리 구조의 객체 모델로 표현하여, JavaScript를 통해 각 요소를 선택하고, 속성이나 내용을 변경하며, 요소를 추가하거나 삭제할 수 있게 합니다.
DOM 트리 구조
HTML 문서는 DOM을 통해 트리 구조로 표현되며, 각 HTML 요소가 하나의 노드로 변환됩니다. DOM 트리 구조는 부모-자식 관계를 유지하여 문서의 계층 구조를 나타냅니다. 이 트리 구조 덕분에 JavaScript는 HTML 요소를 탐색하고 조작할 수 있습니다.
html
코드 복사
<!DOCTYPE html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<h1>Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>이 HTML 문서는 아래와 같은 DOM 트리로 변환됩니다.
htmlheadtitle: "Sample Page"
bodyh1: "Heading"p: "This is a paragraph."
DOM 요소 선택하기
DOM 요소를 선택하는 방법은 여러 가지가 있습니다. 각 메서드는 특정 상황에 맞춰 선택할 수 있으며, HTML 요소의 id, class, 태그명, CSS 선택자를 통해 원하는 요소에 접근할 수 있습니다.
getElementById: 특정id를 가진 요소 하나를 선택합니다.getElementsByClassName: 특정 클래스를 가진 모든 요소를 선택하여 HTMLCollection으로 반환합니다.getElementsByTagName: 특정 태그명을 가진 모든 요소를 선택하여 HTMLCollection으로 반환합니다.querySelector및querySelectorAll: CSS 선택자를 사용하여 요소를 선택합니다.querySelector는 첫 번째로 일치하는 요소 하나를,querySelectorAll은 모든 일치하는 요소를 NodeList로 반환합니다.
DOM 요소 조작하기
DOM을 통해 선택한 요소는 다양한 방식으로 조작할 수 있습니다. JavaScript를 통해 요소의 텍스트, HTML 내용, 속성, 스타일 등을 수정할 수 있습니다.
- 텍스트 조작:
textContent: 요소의 텍스트 내용을 변경합니다.innerHTML: 요소의 HTML 콘텐츠를 설정하거나 변경할 수 있습니다.
- 속성 조작:
setAttribute및getAttribute: 요소의 특정 속성을 설정하거나 가져옵니다.
- 스타일 조작:
style: 요소에 CSS 스타일을 직접 적용할 수 있습니다.
DOM 요소 추가 및 삭제
DOM을 통해 HTML 문서에 동적으로 요소를 추가하거나 제거할 수 있습니다. 이를 통해 웹 페이지의 내용을 JavaScript로 유연하게 조절할 수 있습니다.
- 요소 생성:
createElement: 새로운 HTML 요소를 생성합니다. 생성한 요소를 DOM 트리에 추가하기 위해appendChild나insertBefore메서드를 사용할 수 있습니다.
- 요소 삭제:
removeChild: 특정 자식 요소를 삭제합니다.remove: 요소 자체를 삭제합니다.
DOM 이벤트 처리
DOM에서는 사용자의 상호작용을 감지하는 이벤트 시스템을 제공합니다. 예를 들어, 버튼 클릭, 키보드 입력, 마우스 이동 등의 사용자 행동에 반응할 수 있습니다. JavaScript는 이벤트 처리기를 사용하여 이러한 이벤트에 대응할 수 있습니다.
addEventListener메서드를 사용하여 특정 요소에 이벤트를 연결할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 조작 예제</title>
</head>
<body>
<h1 id="mainTitle">DOM 조작 예제</h1>
<p class="description">이 문단은 JavaScript로 변경됩니다.</p>
<div class="container"></div>
<button id="myButton">Click Me!</button>
<script type="text/javascript">
// 1. 요소 선택하기
// ID를 통한 요소 선택
const mainTitle = document.getElementById("mainTitle");
// 클래스명을 통한 요소 선택
const descriptions = document.getElementsByClassName("description");
// 태그명을 통한 요소 선택
const paragraphs = document.getElementsByTagName("p");
// CSS 선택자를 통한 요소 선택
const container = document.querySelector(".container");
const allParagraphs = document.querySelectorAll("p");
// 2. 요소 조작하기
// 텍스트 조작
mainTitle.textContent = "JavaScript DOM 조작 예제";
// HTML 내용 조작
container.innerHTML = "<p>새로운 내용이 추가되었습니다.</p>";
// 속성 조작
mainTitle.setAttribute("data-info", "Title Element");
console.log(mainTitle.getAttribute("data-info"));
// 스타일 조작
mainTitle.style.color = "blue";
mainTitle.style.fontSize = "24px";
// 3. 요소 추가 및 삭제하기
// 새로운 요소 생성
const newParagraph = document.createElement("p");
newParagraph.textContent = "이것은 동적으로 추가된 문단입니다.";
container.appendChild(newParagraph);
// 요소 삭제
descriptions[0].remove();
// 4. 이벤트 처리하기
// 클릭 이벤트 처리
const button = document.getElementById("myButton");
button.addEventListener("click", function() {
alert("버튼이 클릭되었습니다!");
});
</script>
</body>
</html>예제코드
돔 속성 조작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
// Document 객체 사용 예제
// "Hello World"를 웹 페이지에 출력
document.write("Hello World");
// 문서의 배경색을 'darkgray'로 설정
document.bgColor = "darkgray";
// 문서의 제목을 "난 새문서"로 변경
document.title = "난 새문서";
</script>
</body>
</html>// onclick -> 함수 호출
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
const writeBody = function() {
// document.write('Hello DOM'); // 클릭하면 문자 출력
document.bgColor='darkgrey'; // 클릭하면 배경색 변경
}
</script>
</head>
<body>
<script typr="text/javascript">
</script>
</body>
<input type="button" value="내용쓰기" onclick="writeBody()" />
</html>돔 요소 가져오기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
const viewTag = function () {
// 아이디로 가져오기
let tag = document.getElementById('h2');
console.log(tag); // <h2 id="h2" class="c1">Header 2</h2>
console.log(tag.id); // h2
console.log(typeof tag); // object
console.log(tag.tagName); // H2
console.log(tag.innerHTML); // Header 2
tag.innerHTML = 'new Header 2'; // <h2> 태그의 내용 변경
// 태그 이름으로 가져오기
let tag2 = document.getElementsByTagName('h2');
console.log(tag2); // [object HTMLCollection] (모든 h2 태그 컬렉션)
console.log(tag2.length); // 5 (h2 태그의 개수)
console.log(tag2[0]); // <h2 id="h1" class="c1">Header 1</h2>
console.log(tag2[0].innerHTML); // Header 1
tag2[0].innerHTML = 'new Header 1'; // 첫 번째 h2 태그의 내용 변경
// 클래스 이름으로 가져오기
let classes = document.getElementsByClassName('c2');
console.log(classes); // [object HTMLCollection] (c2 클래스의 요소들)
console.log(classes.length); // 2 (c2 클래스를 가진 요소 개수)
console.log(classes[0]); // <h2 id="h3" class="c2">Header 3</h2>
console.log(classes[0].innerHTML); // Header 3
classes[0].innerHTML = 'new Header 3'; // 첫 번째 c2 클래스 요소 내용 변경
}
</script>
</head>
<body>
<input type="button" value="태그 가져오기" onclick="viewTag()">
<h2 id="h1" class="c1">Header 1</h2>
<h2 id="h2" class="c1">Header 2</h2>
<h2 id="h3" class="c2">Header 3</h2>
<h2 id="h4" class="c2">Header 4</h2>
<h2 id="h5" class="c3">Header 5</h2>
</body>
</html>