
Kako Friends 클론

Github
With whom ?
팀은 5명이 배정되었다.
- Front End : '나'님, 이상훈님
- Back End : 김태우님, 정효진님, 이정민님
How long ?
2021.06.07 ~ 2021.06.19
With Skills
Front End : React, React Router, SASS, ES6+
Back End : Python, Django, Bcrypt, JWT, MySQL
Common : RESTful API
Communcation Tools
Trello, Slack, Git/Git-Hub
프로젝트 Scrum
프로젝트를 시작하면서 일정 관리를 위해 Trello를 사용했고 Scrum이라는 방식을 도입했다.
2주 기간을 1주 단위로 2개의 Sprint로 나누고 각 주간 동안 해야할 일들을 Backlog에 정의하는 Planning Meeting을 가졌다.
일별로 오전 회의를 하는 Daily StandUp Meeting을 가지며 팀원들과 어떻게 진행되고 있는지 추가적으로 필요한 부분이 무엇인지 소통하는 시간을 가졌다.
daily meeting때 Blocking를 보면서 진행 사항이 어떤 요인으로 막히는지에 대한 소통하는 시간도 가졌다.
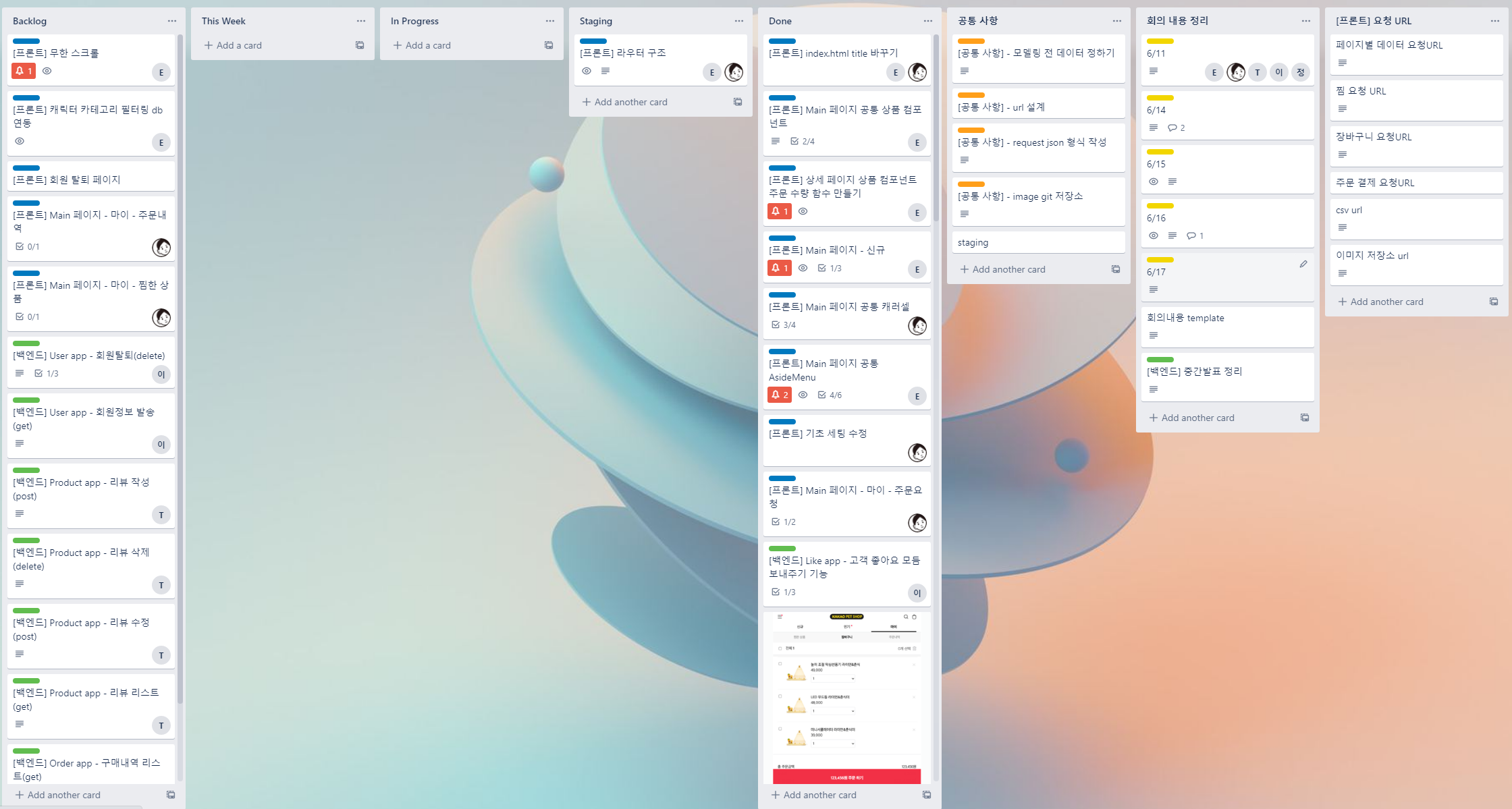
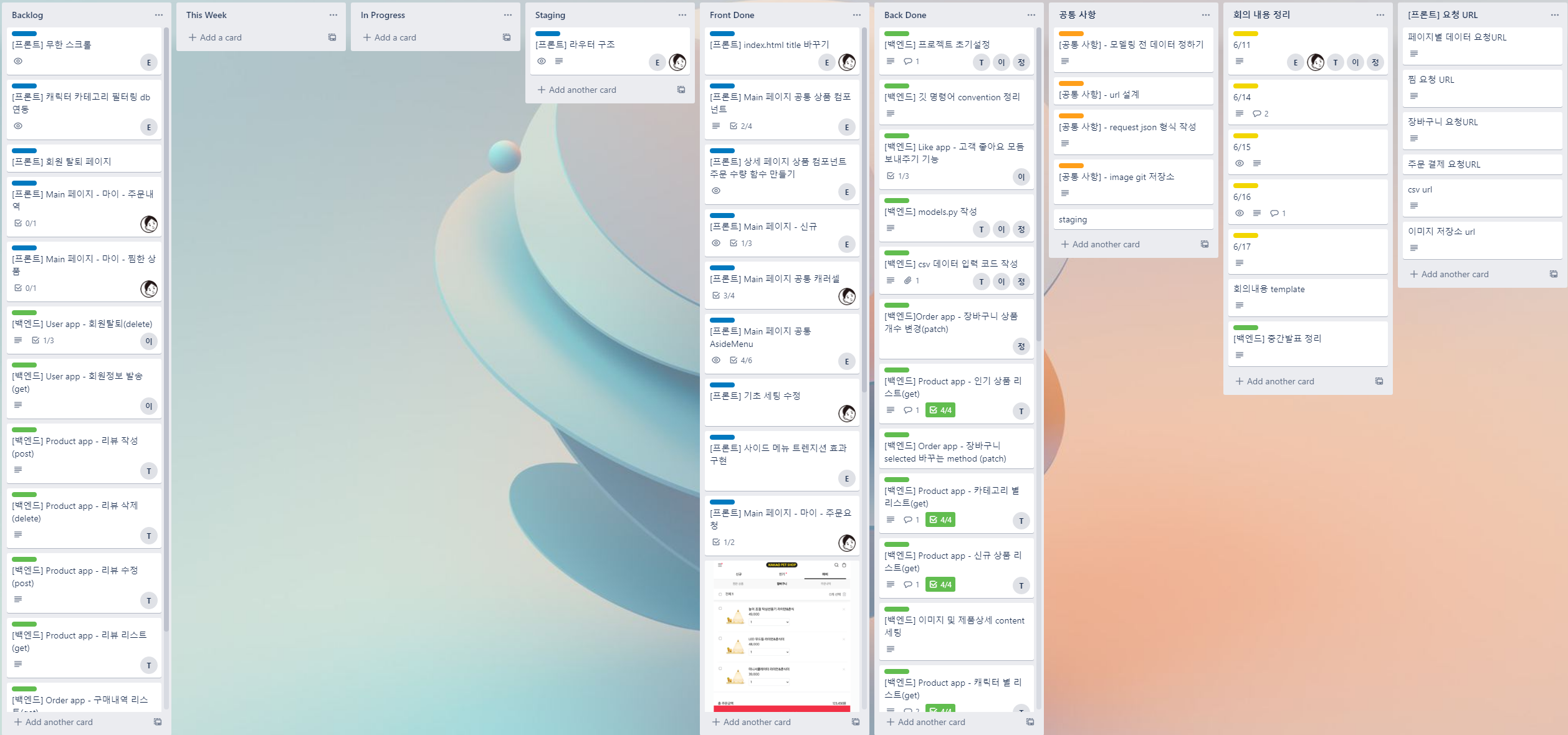
Trello
Backlog : 2주 기간 동안 해야할 티켓
this Week : 1주 기간 동안 해야할 티켓
In Process : 진행중 인 티켓
Staging : code를 pr까지 올린 티켓
Done : code가 merge가 된 티켓
공통 사항 : 요청/응답에 대한 데이터 형식, url, image git 저장소 등
회의 내용 : 매일 오전에 회의할 내용 각자 간략하게 정리
요청URL형식 : 각 url 요청 형식정의 및 요청/응답에 대한 예시
등 list를 만들어서 각 Ticket들이 어떻게 진행되고 있는지 보여주면서 각 팀원들 간 진도를 파악하면서 진행했다.
Start
프로젝트를 시작하고 제일 처음한 것은 사이트를 분석하며 프론트와 백 간의 통신 데이터 즉, JSON 데이터의 형식에 대한 부분이였다.
실제 요청/응답에 어떤 정보가 있는지 보기위해 Network탭에서 살펴보았다.
- 각 페이지 마다 어떤 요청을 보내고 응답을 받는지
- 요청/응답에 대한 JSON에는 어떤 데이터가 들어가는지
- 그 중에서 우리가 사용할 데이터는 무엇들인지
- 각 페이지마다 어떤 컴포넌트가 구성이 되었는지
적어보니 생각보다 적은 양(?)이라 느껴지지만 그 당시에는 1시간을 넘게 팀원들과의 토론이 이어졋다.
이번주에 할것들(fitst sprint) 다음주에 할것들(second sprint) 그리고 각 데이터에 대한 형식 등을 Trello Ticket으로 만들어서 일정을 관리했다.

Ing
프론트 인원끼리 페이지에 대해 의논한 결과 각 페이지에 사용되는 react 공통 컴포넌트가 많았다고 판단했다.
때문에 각자 페이지를 담당해서 작업하기 보단 각각 컴포넌트들 맡아 후에 해당 페이지 별로 컴포넌트를 레고처럼 조립하기로 했다.
그 결과 프로젝트를 마친 후 담당 부분을 알려드리자면
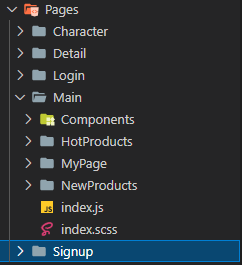
내가 맡은 부분은
1. 로그인 페이지 /login 2. 신규 상품 페이지 /products/newList 3. 인기 상품 페이지 /products/hot 4. 캐릭터 상품 페이지 /products/character 5. 상품 상세 페이지 /products/detail/:id 6. 공통 컴포넌트 : - 사이드 메뉴 - 단일 상품 컴포넌트 - 상품 컴포넌트 리스트
JWT 토큰을 이용한 로그인 & 로그아웃
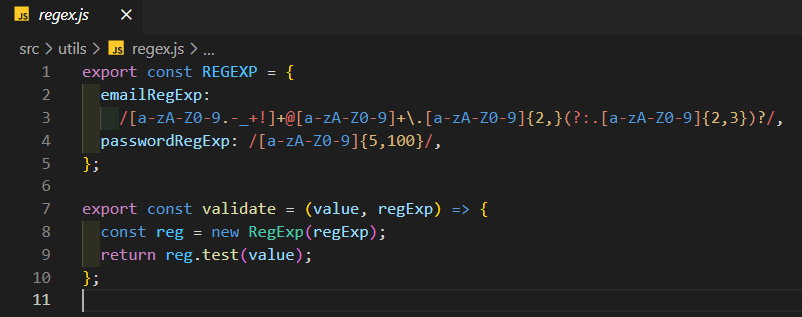
정규 표현식을 사용한 ID & PW 유효성 검사
공통 컴포넌트(상품 카드 리스트)
캐릭터 페이지 레아아웃 구현
상품 리스트 페이지 그리드 레이아웃 구현
상품 카드 좋아요/좋아요 취소 기능 구현
상품 카드 장바구니 추가 기능 구현
라우팅 설정
상훈님이 맡은 부분
1. 회원가입 페이지 /signup 2. 마이 페이지 /mypage 3. 장바구니 페이지 /mypage/cart 4. 주문 페이지 /mypage/order 5. 공통 컴포넌트 : - Nav - Footer - mainTab - Carousel 이미지 슬라이더 - 상품 검색창
공통 컴포넌트 캐러셀 구현
회원가입 레이아웃 구현
메인 탭 레이아웃 구현
제품 키워드 검색 기능 구현
장바구니 기능 구현
주문서 작성 기능 구현
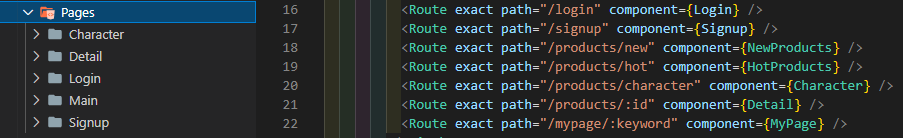
이렇게 정해지면서 라우팅 설정과 각 페이지에 대한 설정은 아래와 같이 만들어졌습니다.


First Sprint
내가 한 일들 :
- 로그인 페이지 레이아웃 구현
- ID & PW 유효성 검사 기능 구현 <- 정규 표현식 사용
- 로그인 활성/비활성 구현
- 단일 상품 컴포넌트 레이아웃 구현
- 단일 상품 좋아요/좋아요 취소 기능 구현
- 상품 컴포넌트 리스트 레이아웃 구현
- 사이드 메뉴 레이아웃 구현
- 사이드 메뉴 모달화
Second Sprint
- 사이드 메뉴 슬라이딩 기능 구현
- 단일 상품 장바구니 추가 기능/ 추가 취소 방지 기능 구현( 이부분이 신기하도 실제 사이트에서 장바구니 추가만 되고 취소는 안되게 구현되어 있었다.)
- 인기 페이지 그리드 레이아웃 구현
- 상세 페이지 레이아웃 구현
- 상세 페이지 n수량 장바구니 추가 기능 구현
- 라우팅 구현
End
잘한점

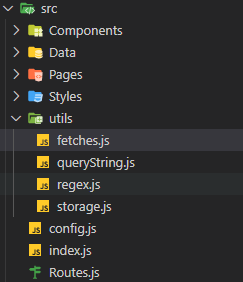
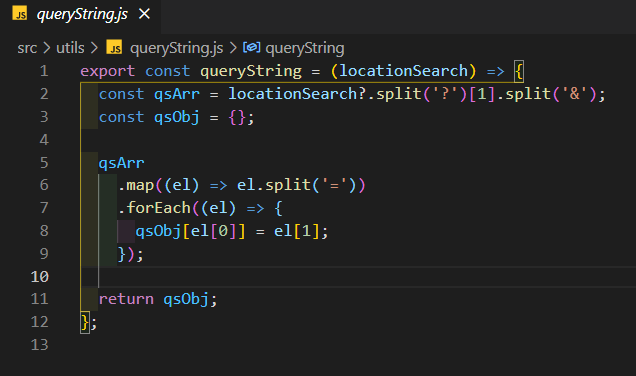
자주 쓰이는 공통 함수를 utils폴더에 만들어서 관리한점.

위스타그램 할때 만들어둔 정규 표현식을 이번 프로젝트에 가져와서 ID & PW 유효성 검사에 잘 사용했다.

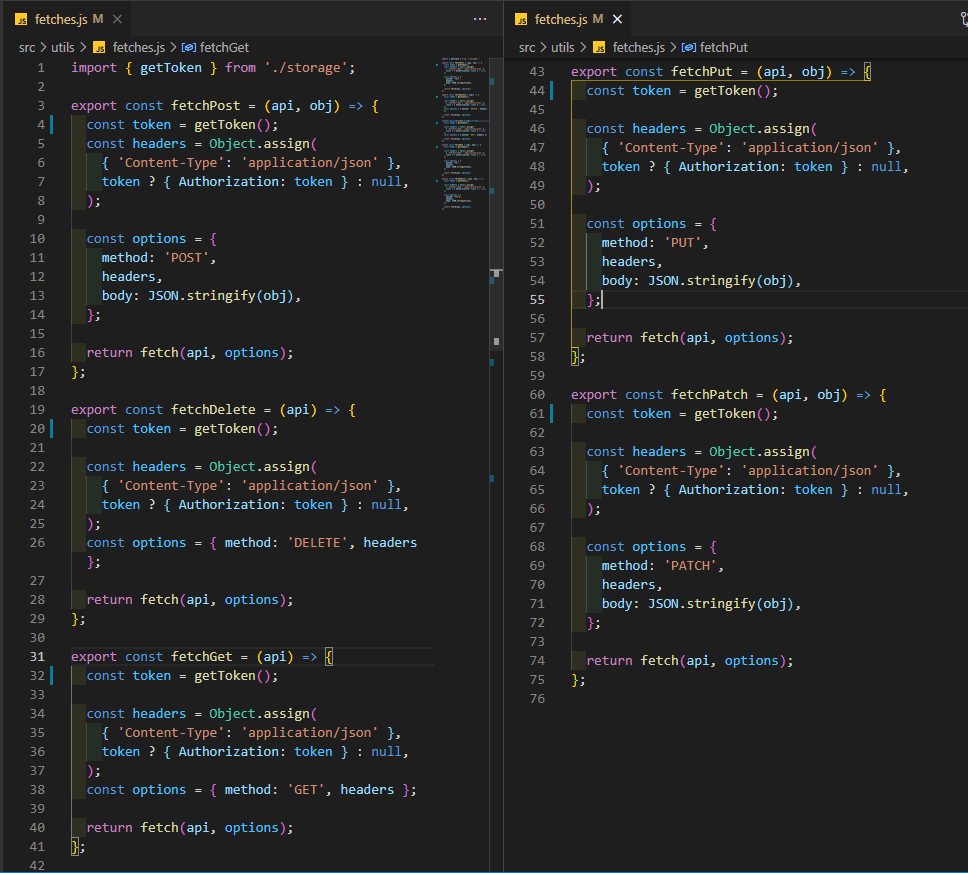
fetch함수의 경우

라이브러리를 못쓴다고 들어서 라우팅 작업할 때 사용하기 위해 만든 함수지만 정작 라우팅이 미흡해서 사용하지 못했다 ㅠㅠ

이번 프로젝트를 하면서 대부분 공통 컴포넌트로 만들어서 재활용을 사용한점도 잘한거 같다.
못한점
못하고 아쉬운 점이 너무나 많지만 대표적으로 한가지씩 적자면,
기능 구현을 할 때 쉽게 풀어낼 수 있는 부분인데 쉽게 생각하지 못하고 어렵게 생각을 해서 시간을 많이 잡아 먹었다. 특히 사이드 메뉴 슬라이더 기능 구현할 때 css로 설정해주면 슬라이딩 효과가 잘 되지만 scss로 설정해주면 안되는 상황에서 둘의 차이점을 찾는 부분이 시간이 많이 걸렸는데 개발자 도구 element탭에서 둘의 경우를 비교하면서 처음 랜더링 시 적용되는 클래스의 경우가 다른 것을 발견하게 되어쏘 scss에서 이미 슬라이딩을 위한 속성들이 적용이 되어 출력되는 점을 알게되었고componentDidUpdate에서 해당 슬라이드를 적용시키는 클래스를 추가하는 방법으로 문제를 해결했다.
git을 제대로 사용하지 못했다.
프로젝트의 초기 폴더 구조가 잘못 되어서 main(master)브런치에서 새로운 브렌치를 생성하여 작업하게 되면 같이 작업하는 팀원한테 피해갈까봐 다른 로컬 경로에서 파일을 작업하는 방식으로 진행했다나 후에 피를 봤다. ㅋㅋㅋㅋㅋ 지금 생각하면 웃음으로 추억이 됐지만 그 당시는 무서워서 git을 제대로 칠 수도 없었다.
무엇보다 초기셋팅에 시간을 많이 빼앗겨서 더 할 수 있는 부분들이 줄어든 부분도 아쉽다.
시간이 지나 알게된 부분을 추가하지만 settings.json으로 설정파일명을 줬어야했는데 setting.json으로 줘서 설정값이 안먹히는 현상이였다....
하......
마무리평
처음하는 팀 프로젝트라 걱정과 부담감이 많았는데 서로 배려하는 좋은 분들과 팀원이 되어 좋은 분위기 속에서 재미있게 마무리 할 수 있어서 좋았습니다.
다음 프로젝트에는 초기 설정을 제대로 적용해서 시간을 안뺏기도록 꼼꼼히 볼 것입니다.🤙🤙

옹 공통되는 fetch함수를 저렇게 모을수 있군요 나중에 참고하겠습니다!! 그리고 맥 유저 환영해요 ㅋㅋㅋㅋ 이제 훨씬 작업속도 빨라지겠네요 이번 1차 프로젝트 정말 고생많았고 2차때도 힘내요~