Webpack loader
실습한 내용은 김정환님의 프론트엔드 개발환경 이해이다.
여기서 자주 사용하는 로더를 실습한다.
style-loader
css-loader
file-loader
url-loader
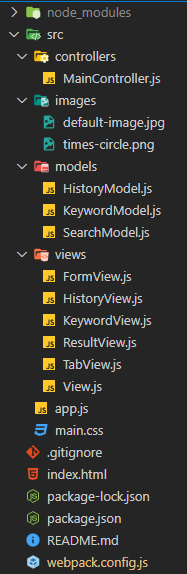
폴더 구조는 이렇게 된다.

먼저 해당 패키지를 설치해준다
npm i webpack webpack-cli
webpack.config.js를 만들고 초기 설정해준다.
webpack-cli를 사용하기 위해 package.json의 script에 "build" 명령을 추가해준다.
package.json
"scripts": {
"build": "webpack"
},1. JS파일
webpack.config.js
const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/app.js",
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].js",
},
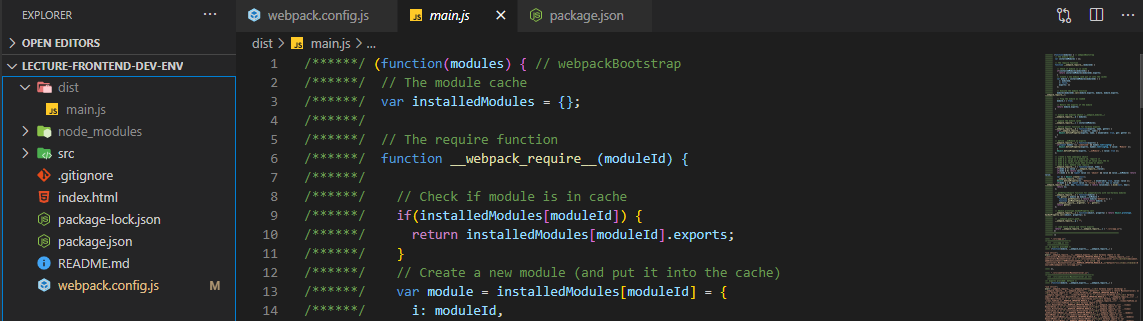
};작성후 npm run build를 해주면 아래 이미지와 같이 dist폴더가 생성되고 안에 main.js가 출력된다.

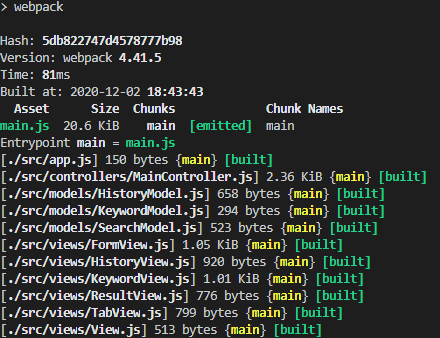
아래 이미지를 보면 터미널에서 어떤 파일이 모듈화됐는지 확인할 수 있다.

Network탭에서 모듈화된 main.js를 볼수있다.

2. css파일
css파일은 기본적으로 loader가 2개가 필요하다
use 배열안에 들어있는 loader들은 뒤 -> 앞 순으로 적용된다.
-
css-loader
imports구문을 포함한 css파일을 불러오고 css코드를 반환한다. -
style-loader
style로서 하나의 module을 생성해서 DOM에 추가한다.
module.exports = {
...
},
module: {
rules: [
{
test: /\.css$/i,
// loader 여러개인 경우 [] 배열 사용
use: ["style-loader", "css-loader"],
},
],
},
};※주의
import '.css';를 꼭 했는지 확인하기!!
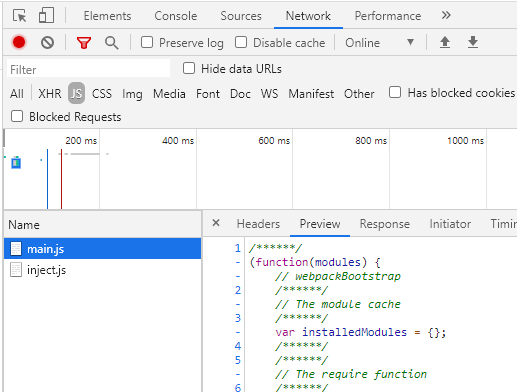
아래 이미지는 Network탭에서 모듈화된 css를 볼 수 없다.
왜냐하면 main.js파일에 css파일까지 포함되어 모듈화됬기때문이다.

3. image 파일
image파일은 2가지 처리 방법이있다
- file-loader
- url-loader
file-loaderresolves import/require() on a file into a url and emits the file into the output directory.url-loadertransforms files intobase64 URIs.
1.file-loader 사용
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif)$/i,
loader: "file-loader",
options: {
publicPath: "./dist/",
name: "[name].[ext]?[hash]",
},
},
],
},publicPath 옵션
publicPath 옵션은 파일을 사용할 때 경로 앞에 추가되는 문자열이다. output에 설정한 'dist' 폴더에 이미지 파일이 loader의 결과로 생성될것이니깐 publicPath 값을 './dist/'로 설정했다.
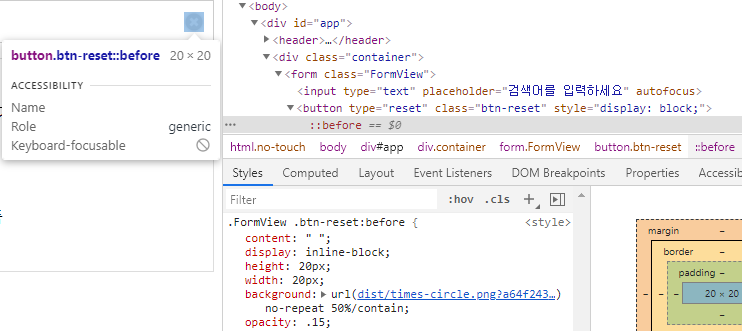
아래 이미지를 보면 background URL에 dist가 추가되었다.
- times-circle.png 경우

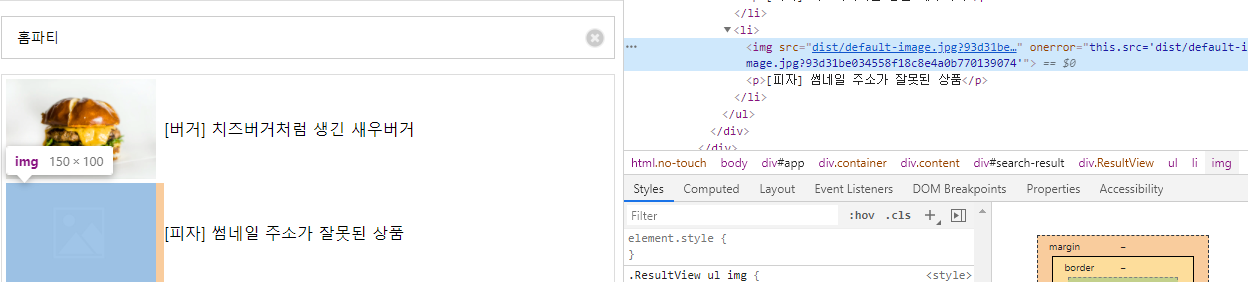
- default-image.jpg 경우

여기서 dist로 설정해준 이유는 index.html이 src가 아닌 폴더 구조의 최상단에 위치하기 때문에 빌드 후 dist/image 경로와 src/images/image 경로가 달라서 사진 출력이 안되는걸 해결해주기 위해서이다.
dist폴더에 image 모듈


2.url-loader 사용
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif)$/i,
loader: "url-loader",
options: {
// prefix를 아웃풋 경로로 지정
publicPath: "./dist/",
name: "[name].[ext]?[hash]",
// 8kb 미만 파일만 data url로 처리
limit: 8000,
},
},
],
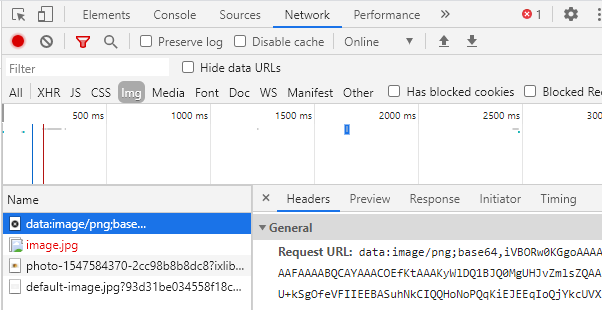
},아래 이미지를 보면 URL이 base64로 인코딩되어 출력된다.


dist폴더를 보면 image 중 default-image만 보인다. 왜냐하면 url-loader의 option중 "limit"때문인데 limit값 보다 많은 용량을 가진 image는 fallback옵션의 defualt값인 file-loader으로 처리되기 때문이다.
