https://www.youtube.com/watch?v=nKD1atl6cAw
- 서버 : 데이터를 요구하면 데이터를 보내주는 프로그램
- 서버에 데이터를 요청할때 필요한 것
- 데이터 URL : 서버개발자가 만든 API로 요청하면 됨.
-> URL로 GET 요청을 한다.
- 데이터 URL : 서버개발자가 만든 API로 요청하면 됨.
GET 요청 날리는 방법 3가지
- 브라우저 주소창에 URL 입력 = GET요청 :: 브라우저 새로고침 됨
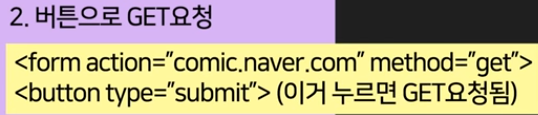
- 폼태그, 버튼으로 GET요청 :: 브라우저 새로고침 됨

- AJAX로 GET요청 :: 브라우저 새로고침 없이 서버에게 GET요청하는 JS코드. 함수 같은 것
- 장점: 부드럽게 동작하는 사이트 만들 수 있다. 웹앱같은 사이트. 유투브, 인스타
## JS로 Ajax 요청 방식
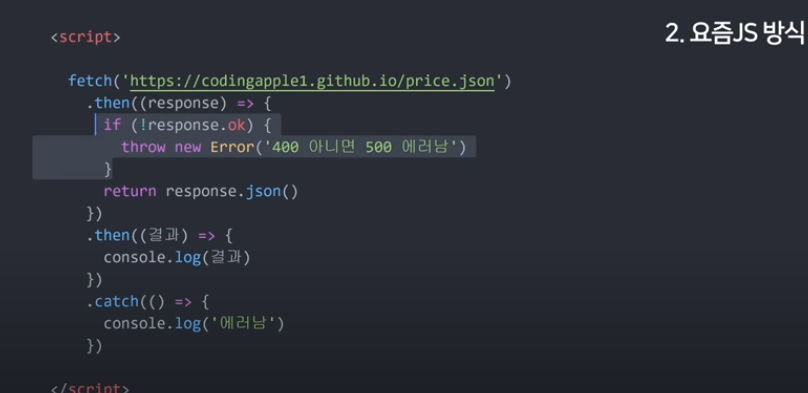
fetch

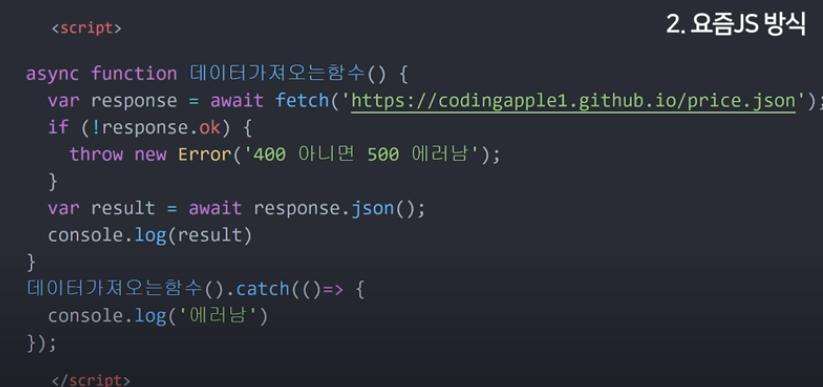
fetch를 async/await으로 쓰는 법

jquery (외부 라이브러리 방식)
- 제이쿼리 안에 기본적으로 있는
$.ajax()사용
axios (React, Vue 환경에서 많이 쓰는 방식)

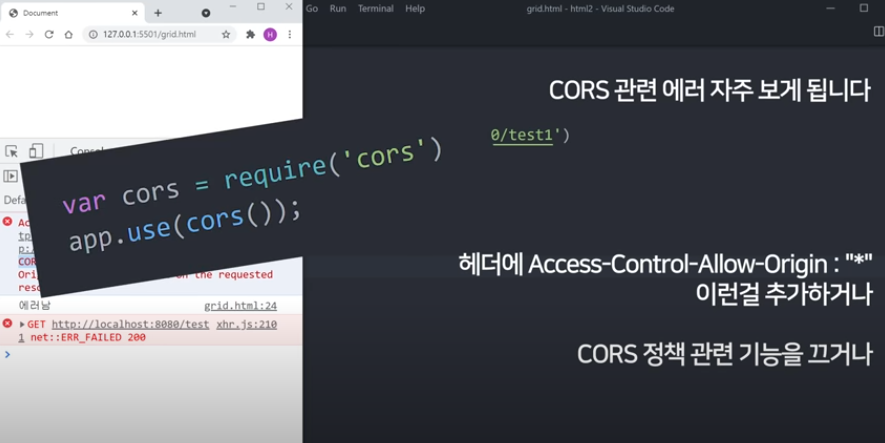
## CORS 에러 : naver.com에서 개발할 때 , kakao.com으로 ajax 요청불가능하다. 보안이슈.
CORS를 잠시 멈추고 싶을때 방법

- 헤더에 Access-Control-Allow-Origin:"*" 를 추가,
Node.js에는var cors = require('cors') app.use(cors());를 추가한다. === 모든 URL에서 AJAX 요청을 가져다 쓸 수 있게 된다.
