[React] 디자인시스템 FOCUS 챌린지 - day2
0

[React] 디자인시스템 FOCUS 챌린지 - Numble
오늘의 작업
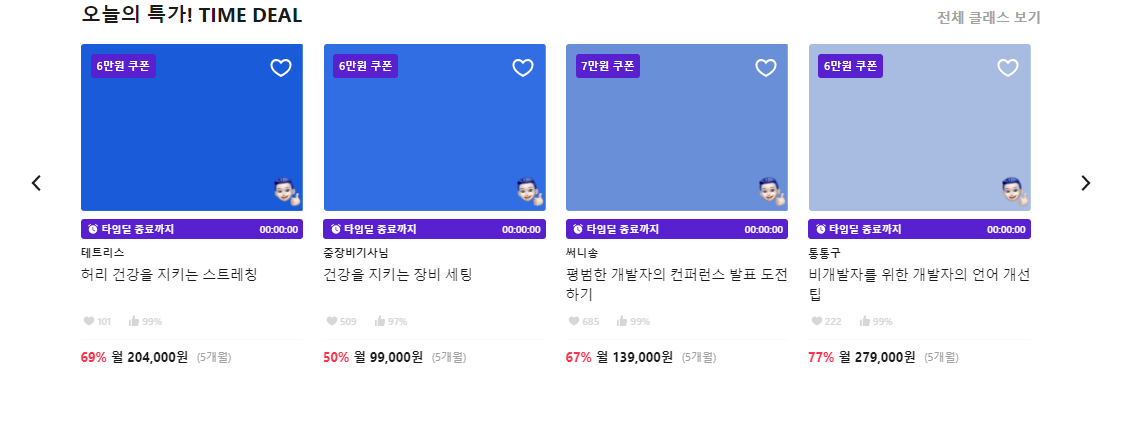
- Card 컴포넌트 변경
- 슬라이드설정
- slick
- 처음에 react carousel로 검색했을 때 slick이 나와서 slick으로 적용했었다. 하지만 간격 띄우기 설정을 금방 찾지 못했고, class101 사이트를 뜯어보니 swiper를 사용하고 있어서 swiper로 바꾸기로 결정했다.
- swiper
- swiper로 바꾸면서 타임딜카드를 컴포넌트로 뺐다. 원래는 app.tsx에 널려있었다.
- SwiperSlider 커스텀 컴포넌트로 children을 넘긴다.
- slick에서는 children만 넘기면 됬는데 swiper는
<SwiperSlider>children<SwiperSlider/>로 감싸서 넘겨야 한다. 조금 불편하다 - 커스텀 navigation 설정
- slick
- 배포 테스트
- Vercel 배포
- 시간이 떠서 배포 테스트 먼저 해보기로 했다.
- 에러가 펑펑...로그 따라서 추가할것 추가함
- setting > Build & Development Settings > BUILD COMMENT를
CI=false npm run build로 수정해서redeploy함- warring을 무시하고 deploy하게 해주는 옵션
- Vercel 배포
처리 못한것😅
인덱스가 0일때는 navigationPrevRef가 안나타나게 하고 마지막 인덱스일때에는 navigationNextRef가 안나타나게 하고싶은데 index를 못가져오고있다.
오늘은 시간이 다되어서 패스.. 이따 저녁에 하던지.. 해야지..
오늘의 고민
- 컴포넌트를 사용해도 컴포넌트 내부에 리턴하거나 extraBottom,extraTop로 넣는 부분이 많아서 코드가 길었다.
- 메인페이지 외에는 쓰이지 않는 일회성 코드라 이걸 또 컴포넌트로 빼야하는지 고민이 많이 된다. 일단은 그냥 놔두기로했다.
- Vercel
- json 데이터를 json-server로 만들었지만 Vercel에서 접속하고 json-server를 따로 구동할 수도 없는 일... 다시 내부 json으로 바꿔야 할 것 같다.
- 새로커밋을 했는데 deploy가 안된다. 푸시한 깃 계정이 회사 계정으로 개인 계정이랑 달라서인지.. 체크해봐야할듯
미래에서 온 해답테스트 결과 vercel 프로젝트 주인인 ezh29계정으로 깃 푸시를 하면 바로deploy가 된다. 다른 계정으로 푸시했을때 자동 배포되려면 팀(유료)를 만들어서 초대하야한다.
오늘의 커밋