ES2021 자바스크립트 강좌 - 제로초
2-24 함수 기본
-
익명함수는 주로 콜백으로 쓰인다
-
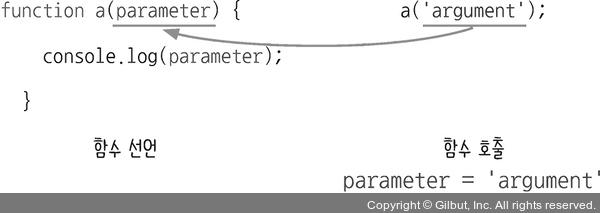
함수를 호출할떄 넣은 값(argument)을 인수, 선언할떄 사용한 변수(parameter)를 매개변수라고 함

함수 내에서 arguments라는 값을 사용 가능 -> 호출시 넣은 parameter값을 볼 수 있음
그러나 화살표 함수 안에서는 argument를 사용 할 수 없음 -
자신의 매개변수나 내부변수(또는 상수)만 사용하는 함수를 순수함수라고 한다
-
객체의 속성값으로 함수를 넣었을때 이 속성을 메서드(method)라고 함
2-27 객체의 비교(원시값과의 차이점)
> {} === {}
< false객체들은 모양이 같아도 생성할 때마다 새로운 객체가 생성된다.
따라서 같은 객체인지 비교하려면 기존 객체를 변수에 저장해 두어야 한다.
참조(reference)와 복사
변수 b에 객체 a를 대입하면 객체 a를 변경해도 변수 b도 같이 변경된다.
-> '객체 간에 참조 관계가 있다'고 표현
3-1 순서도 그리기
- 프로그램 절차를 만들 때의 원칙
- 프로그램 절차의 개수는 정해져 있어야 한다.
- 각 절차는 항상 같은 내용이어야 한다.
- 모든 가능성을 고려해야 한다.
- 예시는 절차를 검증하는 데 사용한다.
- 프로그램의 절차는 항상 일직선 모양이 아니다. 판단 결과에 따라 절차가 갈라지는데, 이렇게 갈라지는 점을 분기점이라고 한다.
CSS - BEM
css 방법론
Block Element Modifier
블럭이름__엘리먼트이름--상태
block
재사용 가능한 기능적으로 독립적인 페이지 컴포넌트
Element
블럭을 구성하는 단위
자신이 속한 블럭 내에서만 의미를 가지기 때문에 뗴어다 다른 데 쓸 수 없음
블럭이름__엘리먼트이름형식을 가져야 하기 때문에
element1밑에 element2가 있어도
block__element1__elemet2처럼 블럭이름__엘리먼트이름__엘리먼트이름 형식으로 쓰지 않는다
block__elemet2로만 씀
Modifier
블럭이나 엘리먼트의 속성을 나타냄
- blooean type
ex) tab__item--focused
focused가 true라고 가정하고 사용
- key-value type
ex) title--color-gray form-login--theme-normal