Router Props
브라우저와 리액트 앱의 라우터를 연결하게 되면 라우터가 history api에 접근 가능,
각각의 Route와 연결된 컴포넌트에 props으로 match,location,history라는 객체를 전달하게 된다
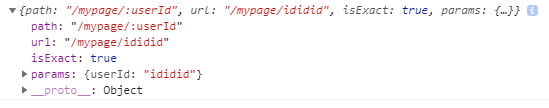
match
Route path와 URL의 매칭정보가 담겨져 있음

- path: [string] 라우터에 정의된 path
- url: [string] 실제 클라이언트로부터 요청된 url path
- isExact: [boolean] true일 경우 전체 경로가 완전히 배칭될 경우에만 요청을 수행
- params: [JSON object] url path로 전달된 파라미터 객체
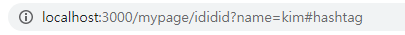
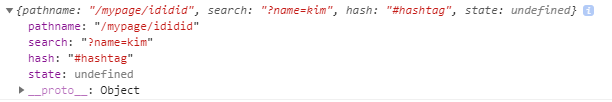
Location
현재 페이지의 정보


- pathname: [string] 현재 페이지의 경로명
- search: [string] 현재 페이지의 query string
- hash: [string] 현재 페이지의 hash
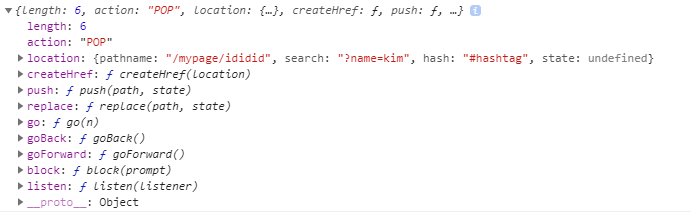
History
브라우저의 historu와 유사
스택(stack)에 현재까지 이동한 url경로들이 담여있는 형태,
주소를 임의로 변경하거나 되돌아살 수 있도록 해준다

- length: [number] 전체 history 스택의 길이
- action: [string] 최근에 수행된 action(PUSH, REPLACE OR POP)
- location: [JSON object] 최근 경로 정보
- push(path,[state]): [function] 새로운 경로를 history 스택으로 푸시하여 페이지를 이동
- replace(path,[state]): [function] 최근 경로를 history 스택에서 교체하여 페이지를 이동
- go(n): [function] history 스택의 포인터를 n번째로 이동
- goForward(): [function] 앞 페이지로 이동
- goBack(): [function] 뒤 페이지로 이동
- block(prompt): [function] history스택의 PUSH/POP동작을 제어