git api
개발단톡에서 신입에게 리액트 교육을 시킨다는 분에게 과제 공유를 부탁드렸다
개발요구사항
- github api를 이용해서
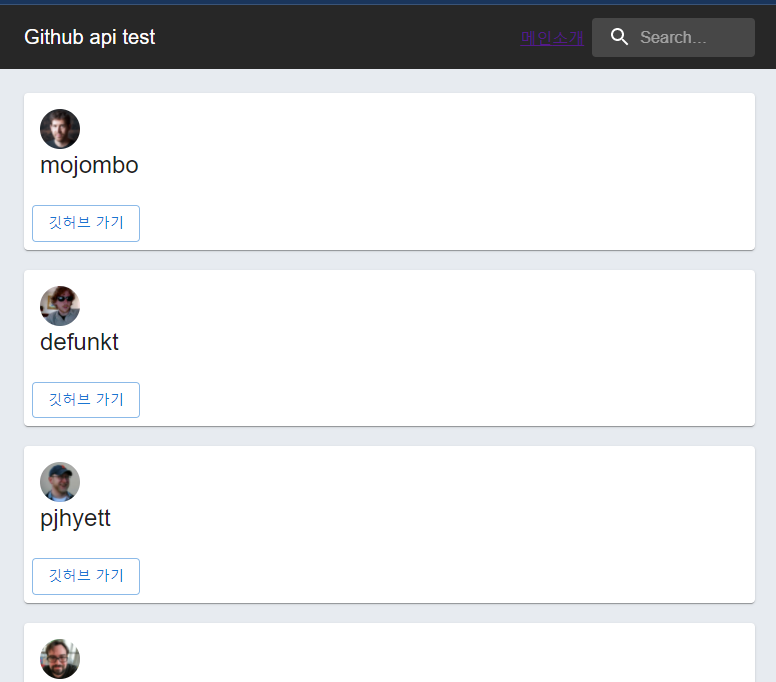
- 사용자 리스트 출력
- 사용자 클릭 시 상세정보 가져와서 보여주기
- 사용자 검색 ( 깃허브 search api 사용)
- 리스트와 상세정보는 리액트 라우터 사용해서 멀티 페이지처럼 구현
- 사용자 즐겨찾기
- 즐겨찾기된 항목은 로컬 저장을 통해 인터넷 없어도 볼 수 있게
- 사용자 리스트 출력
초기 설정
설치
//리액트 앱 생성
npx create-react-app .
//리액트 라우터
npm i react-router-dom
//절대경로 설정하는 라이브러리
npm i cross-env --dev
//머테리얼 UI 적용 (공식문서 긁은건데 이모션 같이 설치하네,,?)
npm i @mui/material @emotion/react @emotion/styled
//emotion
npm i @emotion/react @emotion/styled
//axios
npm i axios
//전체 설치
npm i react-router-dom cross-env --dev @emotion/react @emotion/styled axios절대경로 설정
root 에 jsconfig.json 파일을 만든다.
{
"compilerOptions": {
"baseUrl": "src"
},
"include": [
"src"
]
}저장 후 서버 재시작
라우터 설정
🔗리액트 라우터 v6 튜토리얼
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();App.js
import { Route, Routes } from 'react-router-dom';
import About from 'pages/About';
import Home from 'pages/Home';
function App() {
return (
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
);
}
export default App;pages/About.jsx, pages/About.jsx 생성
라우터 링크
components/Nav.jsx
import React from "react";
import { Link } from "react-router-dom";
function Nav() {
return (
<div>
<Link to="/">메인</Link>
<Link to="/about">소개</Link>
</div>
);
}
export default Nav;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
import Nav from 'components/Nav'
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<Nav/>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();<Link to =""/>사용하는 <Nav/> 컴포넌트를 index.js에 넣어 모든 화면에서 뜨게 만든다
🔗React로 하단 탭 만들기
axios로 git api 통신
import React, { useEffect, useState } from "react";
import axios from "axios";
function Home() {
const [users, setUsers] = useState();
const getData = async () => {
try {
const response = await axios.get("https://api.github.com/users");
setUsers(response.data);
console.log(response.data);
} catch {
console.log("오류");
}
};
useEffect(() => {
getData();
}, []);
return (
<div>{users && users.map((user, index) => <div>{user.login}</div>)}</div>
);
}
export default Home;useParams()
App.js
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about/:login" element={<About />} />
</Routes>/about/:login이 라우터를
UserCard.jsx
<Link to={`/About/${login}`} style={{ textDecoration: "none" }}>login props로 링크건다
About.jsx
import { useParams } from "react-router-dom";
let { login } = useParams();
const getData = async () => {
try {
const response = await axios.get(
`https://api.github.com/users/${login}/repos`
);
setRepos(response.data);
console.log(response.data);
} catch {
console.log("오류");
}
};
useEffect(() => {
getData();
}, []);/About/안녕으로 라우터 하면 useParams()에 {login:"안녕"}으로 들어온다.
들어온 값으로 통신하면 됨.
삽질ㅠ
user검색이 아무리해도 안됬다
https://api.github.com/search/users?q=logan1229
users인데 user로 계속 했다.. 오타확인하자

nav에 검색이 달려있어 내일 useRedux와 contextAPI를 사용해서 구현해야겠다.