
Frame과 Bounds의 차이점에 대해 알아보도록 하겠습니다.👩🌾
예시 프로젝트 보러가기🌾
Bounds와 Frame의 차이점
view.backgroundColor = .gray
let view1 = UIView()
view1.backgroundColor = .purple
view1.frame = CGRect(x: 50, y: 100, width: 300, height: 500)
view.addSubview(view1)
let view2 = UIView()
view2.backgroundColor = .white
view2.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
view1.addSubview(view2)
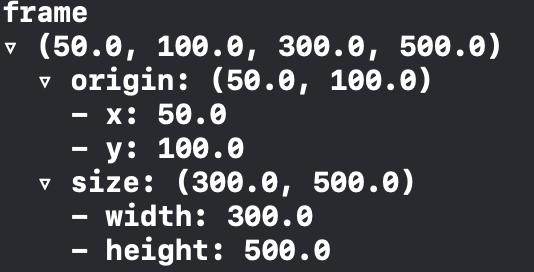
1. frame
The frame rectangle, which describes the view’s location and size in its superview’s coordinate system.
super view를 기준으로 해당 뷰의 크기나 위치를 표기하는 것
let view2 = UIView()
view2.backgroundColor = .white
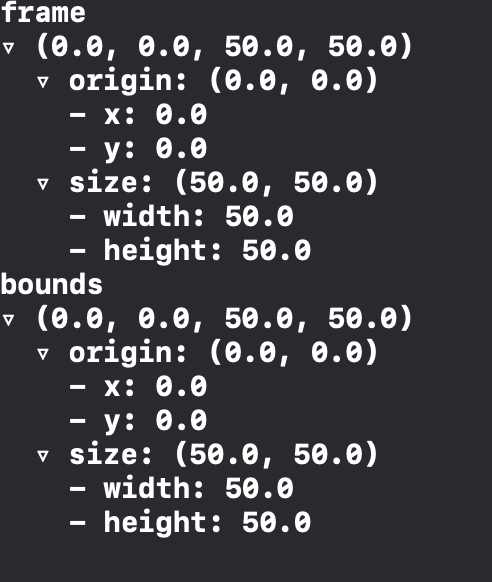
view2.frame = CGRect(x: 0, y: 0, width: 50, height: 50)
view1.addSubview(view2)view2의 x,y좌표를 frame으로 잡아준 결과 superview인 view1을 기준으로 생성되는 것을 확인 할 수 있다.


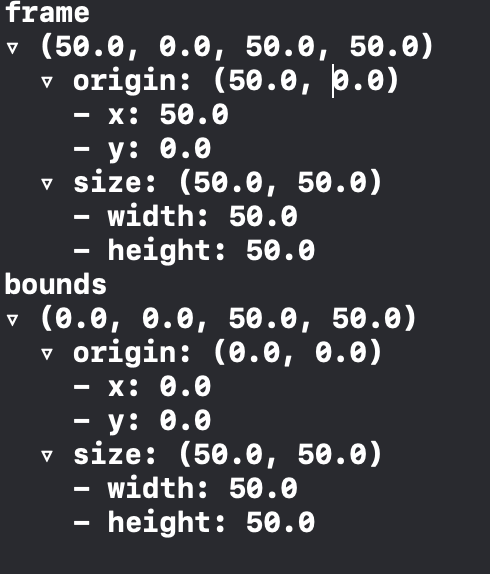
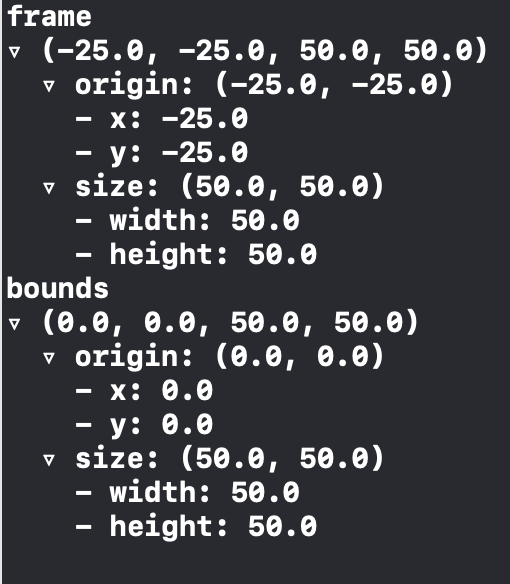
x, y의 값을 0,0으로 주었기 때문에 frame과 bounds의 x, y좌표가 0,0으로 나오지만 더 확실히 보기 위해 x값을 50만큼 이동 시켜 준다면

상위뷰 기준인 frame은 50,0으로, 자신기준인 bounds는 0,0으로 좌표가 나오는 것을 볼 수 있다.
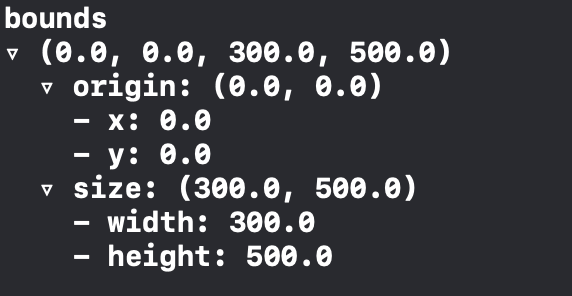
2. bounds
The bounds rectangle, which describes the view’s location and size in its own coordinate system.
위에서도 말했듯 bounds는 자기자신을 기준으로 해당 뷰의 크기나 위치를 표현하는 것을 말한다.
let view2 = UIView()
view2.backgroundColor = .white
view2.bounds = CGRect(x: 0, y: 0, width: 50, height: 50)
view1.addSubview(view2)view1 에 addSubview를 해준뒤 bounds를 기준으로 자리를 잡아준 결과 view2의 center를 기준으로 위치가 정해진 걸 볼 수 있다.


Origin
-
frame의 원점(origin)은 superview의 원점으로부터 x,y축으로 얼마나 떨어져 있는지 나타낸다.

-
bounds의 origin은 자기 자신의 좌표계 안에서 원점을 결정하므로 별도의 값을 할당하기 전 까지는 zero로 초기화 된다.

Size
- frame의 크기(size)는 superview 좌표계 안에서 현재 view가 사각형 영역으로 차지하고 있는 크기를 나타내기 때문에, view를 회전시킨다면 frame의 크기는 달라질 수 있다.
- bounds는 자기 자신의 크기를 나타내므로 view가 회전하더라도 크기는 항상 같다.
참고
https://developer.apple.com/documentation/uikit/uiview/1622621-frame
https://developer.apple.com/documentation/uikit/uiview/1622580-bounds
