✔️ DOM(Document Object Model)

- 나의 코드를 브라우저로 보내면 브라우저가 그것을 해석(파싱)해서 DOM 을 만들어준다.
❓ 그래서 DOM 이 뭐라는거야?
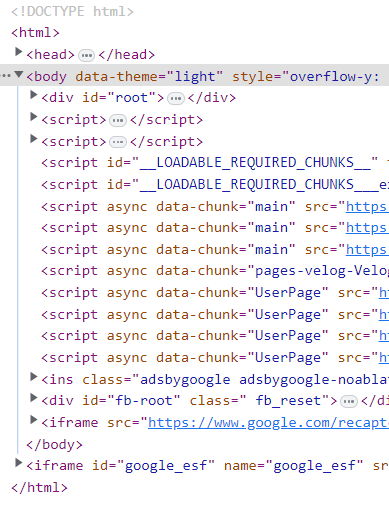
- 내 코드를 브라우저에서 실행을 시키고 개발자 툴로 들어가게 되면 밑의 사진처럼 나온다. 이렇게 HTML 요소들이 트리 구조를 이루고 있는 것이 DOM이다. 개발자 툴이 DOM이라고 해석하면 쉽다.

Google 홈페이지
❓ 더 자세하게 설명해줘

-
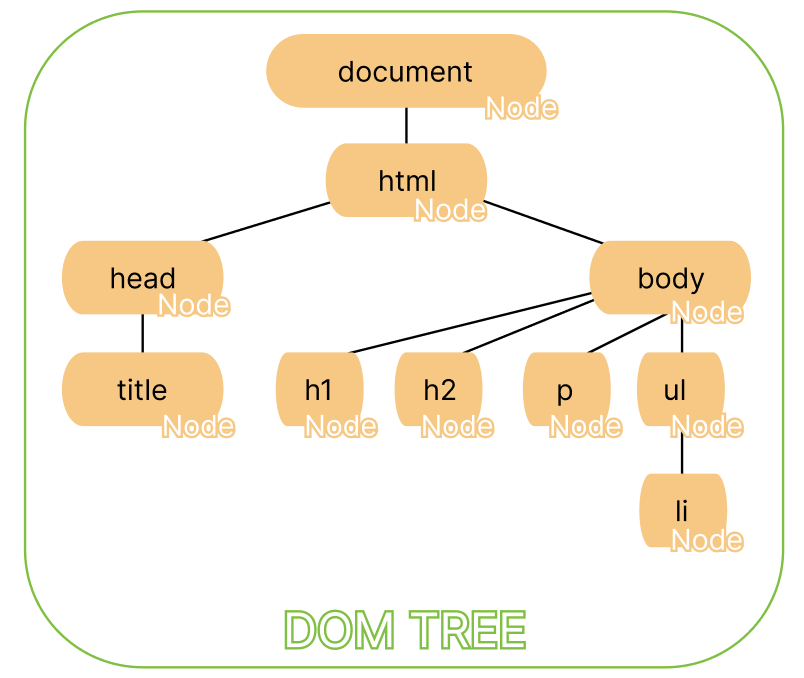
요소와 객체는 Node라고 부른다.
즉, Node라는 나뭇가지로 이루어진 나무가 🌲DOM이다.
-
JavaScript(객체 지향 언어)는 브라우저를 읽고 어떤 작업을 할 수 있는 언어인데 그 작업장이 바로 DOM이다.
-
Element 노드 : Html 요소를 나타내며 태그 이름과 속성, 하위 요소 등을 포함한다.
-
그 외에는 Text 노드, Comment 노드, 문서 정보를 포함하는 Document 노드 등 다양한 종류의 노드가 있다.
-
웹 페이지의 구조화된 표현을 제공하고 해당 문서에 접근하고 수정할 수 있는 방법을 제공한다.
✔️ DOM API
-
API란, 한 프로그램에서 다른 프로그램으로 데이터 주고 받기 위한 방법
-
식당가서 주문을 하려면 일단 메뉴가 뭐가 있는지 봐야해
그러면 메뉴판이 필요하겠지? 이 메뉴판이 API이다.
메뉴에 대한 정보를 받기 위한 방법 -
DOM API는 웹페이지의 구조와 콘텐츠를 동적으로 조작하기 위해 제공되는 JavaScript 인터페이스(상호작용 할 수 있는 수단) 모음이다.
-
Html 문서를 트리 구조로 표현하는 노드(Node)객체와 해당 노드를 선택하고 조작하기 위한 다양한 메서드와 속성을 제공한다.
-
ex)
getElementById()querySelector()textContent...

