
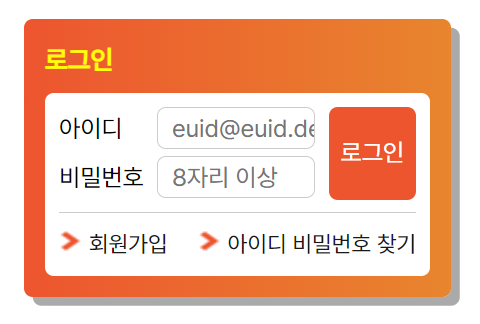
1. 반응형 UI 모바일 데스크탑 스타일
- 모바일 디바이스 전용 스타일
@midea (min-width: 320px) and (max-width: 767px){
.appHeader {
color: var(--white);
background: var(--primary-color);
padding-top: 3.125rem;
}
.logo {
background-color: blue;
}
.memberOnly {
position: absolute;
top: var(--spacing-base);
right: var(--spacing-lg);
}
}- 데스크탑 전용 스타일
/* 데스크탑 디바이스 */
@media (min-width: 768px) {
/* 데스크탑 헤더 */
.appHeader {
background-color: yellow;
}
/* 데스크탑 로고 */
.logo {
position: absolute;
left: var(--spacing-lg);
top: 50%;
margin-top: -1.875rem;
background: red;
}
/* 데스크탑 검색 폼 */
.searchForm__group {
text-align: right;
}
}2. position
-
웹 브라우저가 랜더링 하는 기본 레이아웃 흐름을 재정의 한다.
-
static
default, 마크업한 순서대로 위치 -
relative
기준점겹치는 요소의 순서를 바꾸고 싶다면 z-index를 사용하면 된다.
-
absolute
사용자가 보는 브라우저를 기준으로 움직인다.relative가 존재한다면 그것을 기준점으로 움직인다.모든 요소는
position: static이 기본 이기에 원하는 요소에 position 을 기본이 아닌 다른 값으로 주게 되면 부모로 인식하게 된다.
3. table
-
테이블 셀은
margin은 설정 불가능,padding은 설정 가능하다. -
border-collapse
셀 사이의 간격sepratedefault, 셀 끼리 따로 위치한다.collapse셀 끼리 병합한다.
-
border-spacing
셀 박스 사이의 간격toprightbottomleft순서
4. 회고
오늘은 수업시작하자마자 코드 리뷰할 줄 알았는데 가장 처음 내신 분 껄로 코드리뷰를 했다. 그런데 강사님이 왜 이렇게 마크업했는지를 압박 면접처럼 질문하셔서 내가 더 긴장됐다. 그래서 내 코드도 문제가 많겠구나 싶었다. 그리고 제일 먼저 내지 말아야지 싶었다...😱 아직도 버리지 못하는 습관 중 하나가 디자인적으로만 마크업을 한다는 것이다. 접근성까지 생각하기에는 배치하는 것 만으로도 부족해서 생각할 겨를이 없다. 그리고 생각보다 완성하지 못한 채 내신 분들이 많아서 놀랬다. 어려운 과제를 받게 되면 나도 끝내지 못하고 제출 하는 경우가 많을 것 같아 걱정이다.
수업시간은 반응형 UI 디자인을 했는데 모바일과 데스크탑을 따로 설정하는 방법을 배웠다. 배우면서 브라우저 크기를 늘렸다 줄이면서 디자인이 바뀌는 걸 볼 때마다 너무 신기했다. 지금은 강사님 코드를 따라치면서 배우는 거지만 나중에 프로젝트 들어가면 내가 혼자 생각해서 해야 할텐데 내가 할 수 있을까.. 마지막 자습시간에는 회고 겸 코드리뷰를 가지는 시간을 가졌는데 내 코드의 문제점을 찾고싶어서 지원해서 보여드렸다. 생각보다 큰 문제점은 없어서 다행이였고 다른 분들 코드를 보니까 스타일 넣는 법이 다 제각각이라 신기했다. 역시 코드에는 답이 없는 것 같다. 팀원 중 한분이 천재이신 것 같아 약간 마음이 놓였다. 모르는게 생기면 그분께 물어보면 해결할 수 있을 듯... 핑프 되기는 싫으니까 어느정도 찾아보고 여쭤봐야겠다.
오늘도 역시나 바로 과제가 나왔는데 생각보다 쉬운 과제라고 생각했지만 내 오산이였다. 3번 정도 엎고 처음부터 다시 했던 것 같다. 에이전트 스타일이 전부 달라서 초기화 하고 시작했는데도 label과 input 사이의 공백이 있어서 대체 왜 그런가 너무 궁금했는데 팀원분 중 한분이 알려주셨다. 와 정말 막혔던 목구멍이 뚫리는 기분! label과 input을 붙여서 쓰면 해결될 아주 간단한 문제! 해결해서 과제를 끝낼 수 있었다. 금요일까지 제출인데 완성을 시켜놔 마음이 놓이는구만😮💨 내일 팀원분들과 코드 리뷰하고 제출해야겠다. 과제가 월수금 나오니까 부담된다. 멘붕멘붕멘붕🔨🔨🔨🔨