
1. 타이포그래피
✔️ font-size 글자 크기
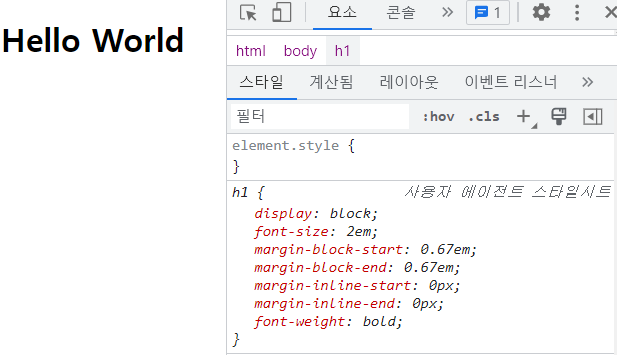
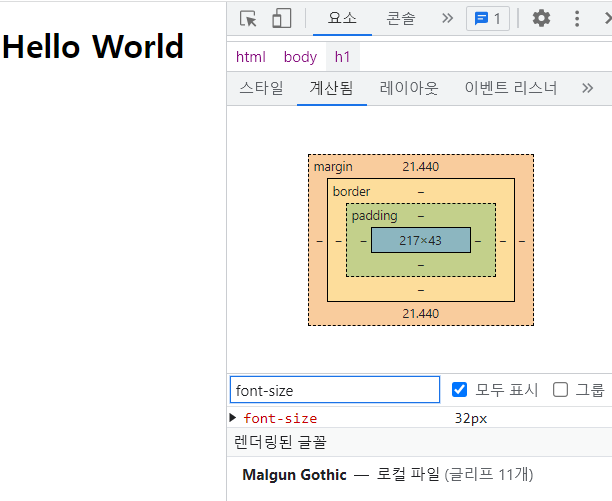
- h1의 값을 입력하고 나서 에이전트 스타일에서
font-size를 확인해보자
나는 값을 준 적이 없는 2em 이라고 그리고 px값으로 32px이다.
이 말은 2em = 32px 이라는 뜻이고 1em = 16px 이라는 뜻이다.
즉, 브라우저의 기본 폰트 사이즈는 16px이라는 뜻이다.


① 연습해보자!
<body style="font-size: 2em;">
<h1 style="font-size: 2em;">Hello World</h1>
</body>Q. h1의 폰트 사이즈는 얼마인가?
A. 브라우저의 기본폰트 16px 2em 2em = 64px 이다.
② 연습해보자!
<body>
<h1 style="font-size: 0.625em;">Hello World</h1>
</body>Q. h1의 폰트 사이즈는 얼마인가?
A. 브라우저의 기본폰트 16px * 0.625em = 10px 이다.
* 또 다른 단위를 알아보자.
rem 이라는 값은 부모에게 상속받기 때문에 새롭게 등장한 단위이다.
만약 h1 태그에 1rem을 주게 된다면 부모요소인 브라우저의 기본값이 16px 이기 때문에 16px이다.
③ 연습해보자!
<html style=font-size: 0.625em;">
<body style="font-size: 1.5rem;"">
<h1 style="font-size: 3em;">Hello World</h1>
</body>Q. h1의 폰트 사이즈는 얼마인가?
A. 브라우저의 기본폰트 16px 0.625em body 1.5em * h1 3em = 45px이다.
= 헷갈리면 개발자 툴을 확인해보자!
✔️ line-height 줄 사이 간격
- px, em, rem으로 계산하면 글자 크기보다 작게 계산할 수 있다.
-> 그래서 단위없이 숫자만 쓰는 넘버단위로 지정한다. 넓게 지정하게 되면 가독성이 높아진다. h1에게 line-height : 1.5 라고 지정을 해주면 48px 이 나온다. 이를 계산을 해보면 기본 h1 의 line-height 값은 32px이다. ⚠️ 요소마다 다르니 주의!
④ 연습해보자!
*{font-size: 0.625rem;}
h1{
line-height: 1.5;}Q. h1의 line-height는 얼마인가?
A. 브라우저의 기본폰트 16px 0.625em line-height 1.5 = 15px이다.
⑤ 연습해보자!
* { font-size: 0.625rem;}
body { font-size: 1.5rem;}
h1 { font-size: 200%;
line-height: 1.5;}Q. h1의 line-height는 얼마인가?
A. font-size = 브라우저의 기본폰트 16px 0.625em 1.5rem 200%(2) = 30px;
line-heigh = 기본 줄 간격 32px 1.5 = 45px;
✔️ font-weight 글자 굵기
- 폰트에 따라 모든 굵기가 지원 안되는 폰트도 있다.
✔️ font-family 폰트 종류
-
font-family: 1순위, 2순위, 3순위, 4순위 ...
-> 마지막 순위는 그 폰트 종류를 대표하는 글꼴군이라고 한다.
-> 보통 1순위, 2순위는 로컬 폰트이다.
-
가장 많이 쓰인 스타일
serif삐침이 있는 글꼴
sans-serif고딕체 -
로컬 폰트가 다 다르기 때문에 그런 이슈를 막기 위해 나온 것이 웹 폰트 이다.
ex) 구글폰트, 눈누폰트, 스포카한스 -
font.css파일을 별도로 만들면 좋은 점은 무엇일까?
1. 인터넷 연결 없어도 가능하다는 점- 다운받아오는 서버가 문제가 생기면 리스크가 있을 수 있다.
2. 반응형 UI 공유 시안 연습
nomarlize.css
-> 초기화 파일 중에 하나인데 기본적인 속성만 세팅해 놓은 것
-> 서로 상이한 브라우저들의 에이전트 스타일을 평이한 스타일로 만들어준다.
display:각 요소의 표현 방식을 지정해주는 속성
->none랜더링이 되지 않고 DOM tree안에 존재하지 않는다.(접근성면에서 안좋다.)
->block부모 요소의 너비를 채운다.
->inline포함하는 요소의 너비만큼 존재한다.
position요소 박스의 배치 방식을 지정할 수 있는 속성
->static정적인, 일반적인 흐름에 따른 배치 방식, 마크업한 순서대로 랜더링 된다.
->absolute다른 요소 위에 겹쳐져 배치되는 방식, inline요소 같지만 block이다.
overflow콘텐츠의 영역을 벗어나는 경우의 처리 방법을 지정하난 속성
->hidden오버플로우된 콘텐츠를 숨겨주는 것
->scroll요소 박스에 스크롤바가 생성된다
->auto사용자 도구의 기본 설정값대로 작동한다.
clip-path: polygon(0 0 , 0 0 , 0 0);
-> polygon(X좌표, Y좌표, X좌표 ... )
-> 면을 만들 수 있는 포인트를 만들어준다.
- CSS 변수 선언
--변수이름 : value; - CSS 변수 사용
var(변수이름);
a :가상 아이디 선택자로 가장 많이 쓰이는 것 (순서 중요!)
link-visited-hover-focus
box-sizing: content-box;
->button제외하고 다 content-box이다.
->border+width+height+margin
box-sizing: border-box;⭐
->border+width+height+padding
3. 회고
CSS 파트가 간결하게 끝나고 반응형 UI로 들어갔다. 실습하면서 배우는게 더 크니 바로 실습 들어가서 좋기는한데 헷갈린다. 역시나 강의 속도는 더 빨라졌다. 필기하면서 하니까 강의 중간중간 못듣는 내용이 많아졌다ㅠㅠㅠ 그러면서 강사님이 하신 말씀이 현업이 더 냉혹하다고.. 지금은 친절하고 천천히 알려주는 편이라고 하셨다. 😱 반응형 UI 환경만드는 동안 git 충돌이 일어났다. 이제 git이 좀 쉬워졌다 생각했는데 충돌나는 순간 멘붕.. git 쉬우면서도 어렵다. 프로젝트 할 때 너무 걱정된다. 결국 강사님 git clone 다시 해와서 해결은 됐지만 내껄로 올리고 싶은데 오류 날까봐 괜히 건드리기 무섭다. 또 CSS 속성을 중간중간 배우는데 모르면 손발이 고생한다는 말 진짜 몸으로 느낀것같다. 혼자 할 때는 margin, float 으로 어떻게든 위치 잡고 했었는데 편한 속성이 많아보였다. 원리를 파악하면 재밌어 질 꺼같은데 지금은 제대로 몰라서 그냥 어지럽다ㅠㅠㅠ
4시부터 또 다시 돌아온 자습시간, 어제보다는 조원들끼리 말을 많이 했다. 회고 발표 얘기하다가 내 회고록을 보여드렸는데 부끄🫣 나도 이전 기수 분들의 회고록 틀을 따온 거라 내용은 아주 초라하지만 도움이 됐으면 해서 보여드렸다. Velog 회고록 얘기하면서 느낀점은 팔로우가 없어서 다행이란거ㅋㅋㅋ 누가 굳이 내꺼를 찾아보지 않는 이상 못본다. 그래서 회고 겸 일기처럼 쓴다.
그리고 수업 끝날때쯤 오늘은 불금이라고 할 때 진짜 놀랐다. 벌써 금요일? 금요일인것도 모르고 있었는데 시간 진짜 빠르다. 일주일동안 한게 없는거같은데 벌써 금요일이라니!! 멋사 시작한지 2주정도 됐다니!! 후우 "불금은 복습! 주말은 예습!" 이라고 하셨는데 시간 분배 진짜 어떻게 해야되냐 일요일까지 야무님 강의 최대한 많이 듣고 실습 위주로 공부해야겠다. 금요일이 반갑지가 않구만
