
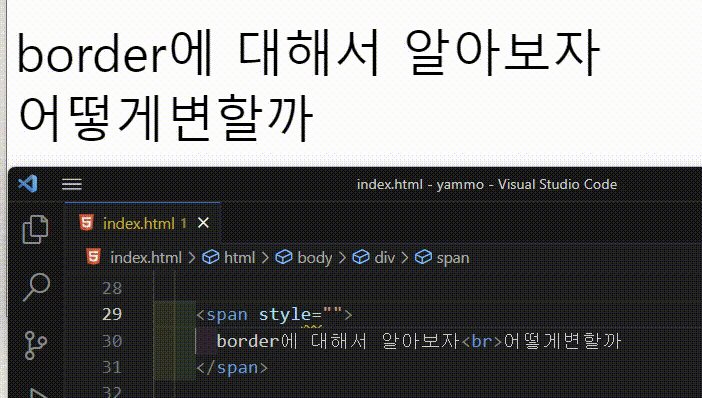
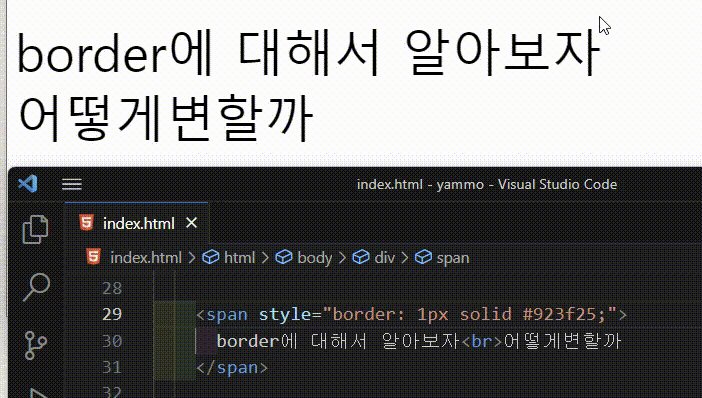
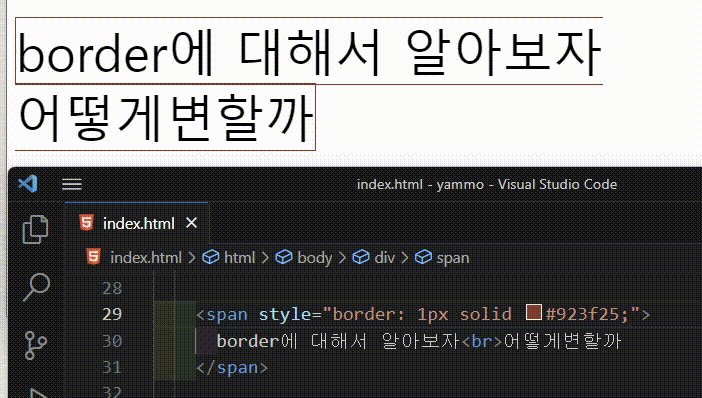
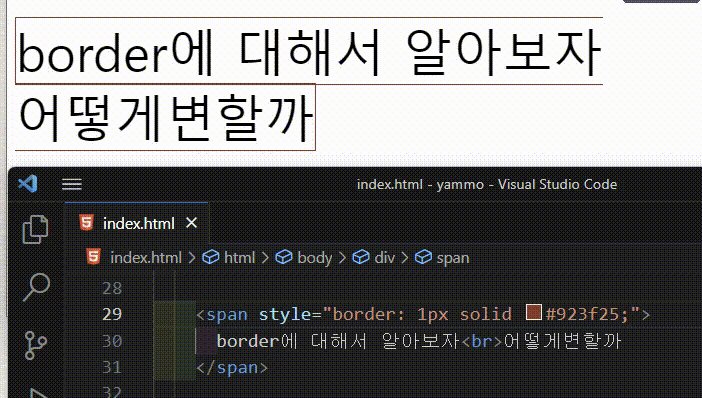
👆🏻 자세히 보면 border이 생기면서
글자 위치의 변화가 있다.
✔️ border
- width, height가 늘어나 레이아웃에 영향을 준다.
- border가 굵어진 만큼 내부 영역의 변화가 생긴다.
- 위, 아래, 왼쪽, 오른쪽 각각에 선을 줄 수 있다.

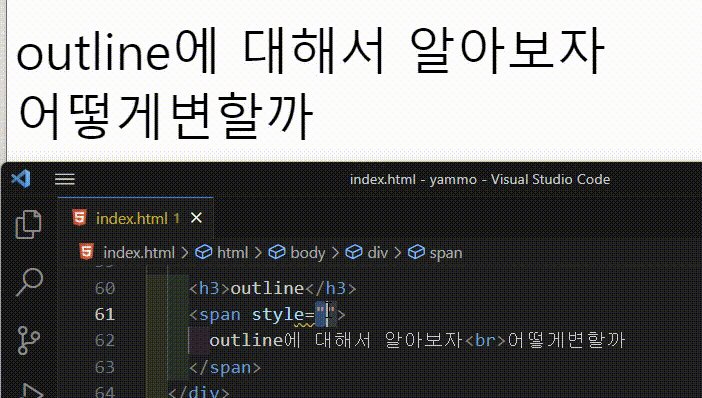
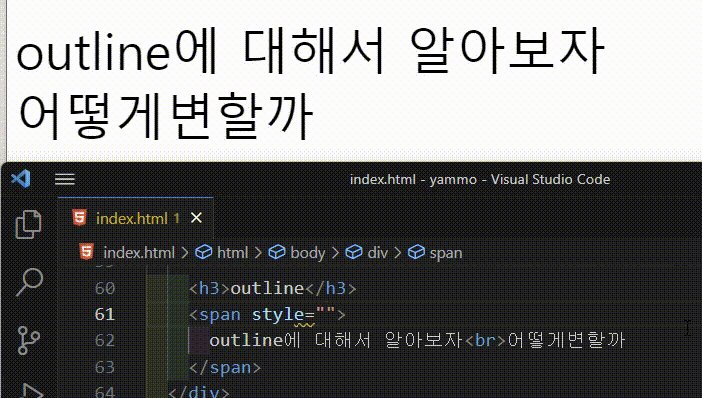
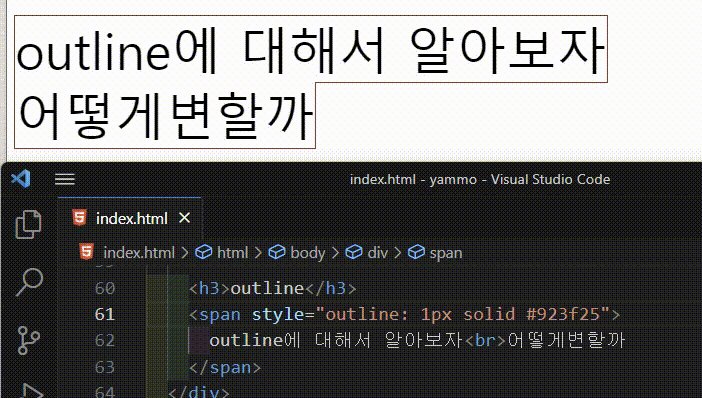
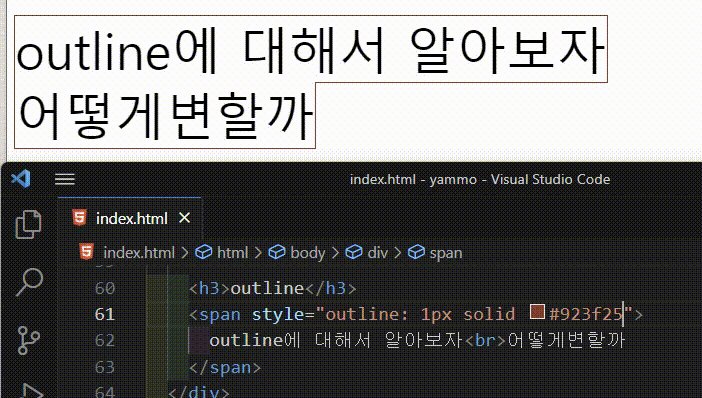
👆🏻 outline이 생겨도 글자 위치의 변화는 없다.
✔️ outline
- width, height 속성에 영향을 주지 않고 현재 위치에서
테두리만 생기기 때문에 레이아웃에 영향을 주지 않는다.