
🔗망글망글 망글칼리 보러가기
🐻❄️ 프로젝트 7조 망글망글망글조
👤 조원
김규민, 김건주, 김병훈, 홍다영📆프로젝트 기간
23년 6월 23일 ~ 23년 6월 28일
🗂️프로젝트 시작 전 Git 준비
-
스크럼마스터(조장)는 자신의 Github에 프로젝트 저장소를 만든다.
-
스크럼마스터는 배포용 브랜치(main), 개발용 브랜치(develop)를 만든다.
-
조원들은 조장의 프로젝트 저장소를 본인의 Github 로 Fork 해온다.
-
자신의 저장소에서 작업할 브랜치(bear)를 새로 만든 후 그 브랜치에서 작업한다.
-
브랜치 작업이 끝나고 나면 스크럼마스터에게 Pull request를 요청한다.
-
자신을 제외한 다른 조원이 Pull request를 했다면 develop 브랜치로 이동한 후
git pull 스크럼마스터저장소 develop을 해준다. -> 다른 조원 작업물을 병합하는 과정
아직 git이 이해가 가지 않아서 순서가 헷갈린다.
가장 많이 충돌났던 부분은 develop 브랜치로 이동하는 것을 까먹고 pull 해와서 충돌이 자주 났다.
🐻❄️ 망글망글 망글칼리 목표 및 역할 분담

📌 프로젝트 목표
- 각자 담당한 파트 프로젝트 기한 내 완료하기
- 고정형 시안 페이지 4개 구현하기
- 반응형까지 고려한 설계보다 하나의 페이지를 완벽하게 만드는 것에 초점두기
- 목표 완료 후 최대한 많은 페이지 구현하기
- 서로 도와가며 모르는 부분은 바로바로 물어보며 서포트해주기
📌 역할 분담
- 조장 김규민 - 로그인폼, 회원가입
- 조원 김병훈 - header
- 조원 홍다영 - footer
- 조원 김건주 - main
⌚ 진행상황 공유

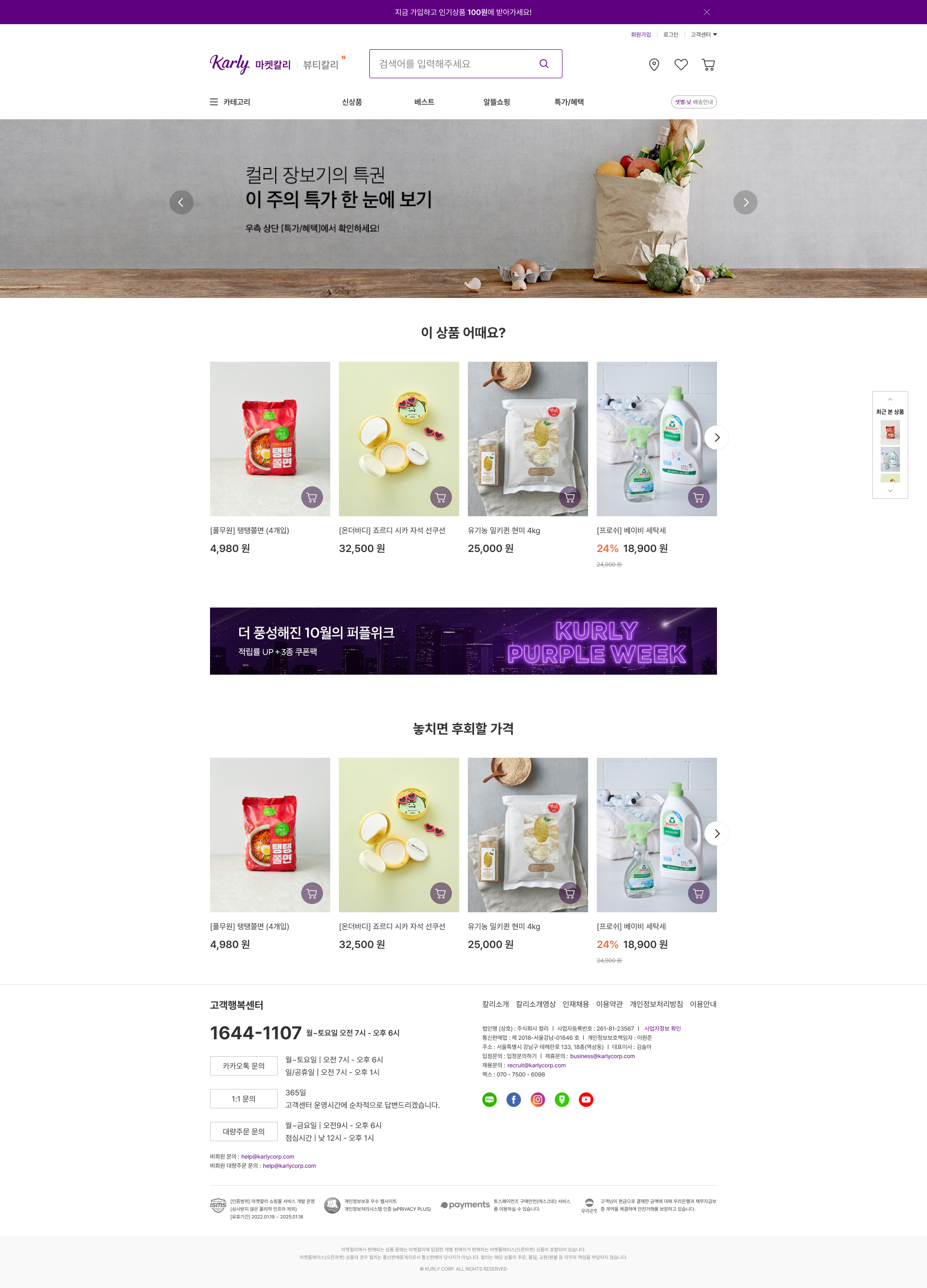
1일차 작업물 메인페이지의 메인 영역 마크업 및 스타일링 완료
메인페이지 메인 영역 마크업과 스타일링 작업이 1차적으로 완료되었다. 너무 심심한 것 같아서 사진도 마켓컬리에서 가져와서 수정하고 트렌지션 효과를 추가해주는 작업을 했다.
2일차 작업물 메인페이지의 메인 영역 트렌지션 효과 추가
생각보다 빠르게 작업이 끝나서 각종 애니메이션과 hover 효과를 주어 좀더 동적인 효과를 많이 넣어주었다. HTML/CSS 바닐라프로젝트라서 자바스크립트를 이용하지 않고 내 능력의 한계치까지 최대한 CSS로 구현가능한 부분까지만 구현해주었다.
3일차 작업물 베스트페이지의 메인 영역, 특가/혜택페이지 메인 영역 마크업 및 스타일링 완료
메인페이지의 메인영역의 UI 작업이 끝나서 다른 페이지도 맡아서 해보았다. 메인페이지와 동일한 부분이 많아서 코드 재활용이 가능해서 편했다. 그런데 카테고리를 클릭하면 내려오고 닫히는 부분은 자바스크립트로 구현해야 하나 했지만 트렌지션으로 이와같은 효과를 줄 수 있는 점을 알게되어서 구현해보았다. 마지막으로 장바구니 이미지를 클릭하면 장바구니에 담겼습니다 라는 모달창을 만들어보고 싶어서 또 트렌지션을 활용해서 만들어보았는데 성공하였다.
4일차 작업물 스크린리더 확인하기
어느정도 작업이 끝난 후 스크린리더를 확인해서 이해할 수 있게끔 aria-label을 추가해주었다. 생각보다 안 읽고 넘어가는 부분도 많아서 tab-index="0" 도 추가하는 것이 귀찮았다. 그리고 강사님이 주신 접근성 관련 사이트를 확인하며 코드를 더 추가하려고 했는데 문서도 이해가 안가고 문법오류가 너무 많이 나서 다 삭제시켜버렸다.. 접근성 어려워!!!!!
5일차 모든 페이지 병합 완료
모든 페이지의 작업이 끝난 후 병합을 완료하였다.
페이지 이동할 수 있게 링크를 걸어놔서 페이지 변경도 잘되는데 너무 뿌듯하다...
가끔은 마켓컬리 사이트랑 비교가 안되서 문법검사 이상한거 나올때마다 당황🫢
그만큼 우리가 잘 만든거겠지?
내일 마지막 문법검사, 접근성 확인, 성능 테스트만 하고 나면 진짜 프로젝트 끝!!!!
제출기간 내에 다 끝내고 제출만 하면 끝!!!!!!!!!
6일차 완성 👏🏻
마지막으로 베스트페이지에 상품 이미지만 변경해서 신상품페이지, 알뜰쇼핑 페이지도 만들었다. 역시 난 노가다의 신ㅎㅎ 다 만들고 나니까 너무 뿌듯하다. 병합도 완료하고 배포도 하고 마크다운까지 완성하고 나니 딱 3시! 프로젝트 마감은 4시! 마감전에 다 완성해서 다행이다. 정말 많은 것을 배우고 git의 무서움을 배울 수 있었던 첫 프로젝트였다.
⚠️ 진행 중 겪었던 오류 상황
📌 첫번째 이슈
section태그에 가운데 정렬이 먹히지 않았다.- 개발자 검사 툴로 확인해보니 가운데 정렬 코드가 먹히지 않고 reset.scss 안에 있는
margin : 0;이 적용되고 있었다. - 그래서 index.scss 파일에 reset파일을 담고 있는 base폴더를 가장 맨 위로 올려줬더니 가운데 정렬이 먹히고 있었다.
- 원인은 결국 캐스케이딩 문제!
🔻 수정 전
@use "pages" as *;
@use "components" as *;
@use "utils" as *;
@use "layout" as *;
@use "base" as *;🔻 수정 후
@use "base" as *;
@use "pages" as *;
@use "components" as *;
@use "utils" as *;
@use "layout" as *;📌 두번째 이슈
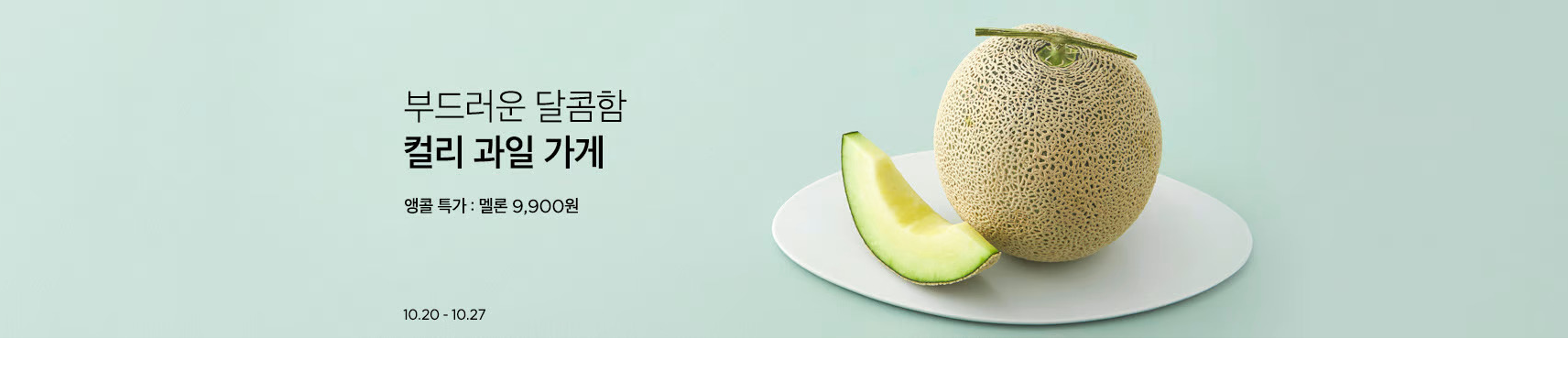
- 슬라이드 이미지의 flex를 주어서 이미지들이 브라우저를 넘어버려 가로축 스크롤바가 생성되어버렸다.
- 이건 내 수준에서 고칠 수 있는 부분이 아니라고 생각되어서 검색을 해보았고 이런 코드를 찾아내었다.
1. 가로 스크롤 없애기
<body style="overflow-x: hidden"></body>
2. 세로 스크롤 없애기
<body style="overflow-y: hidden"></body>📌 세번째 이슈
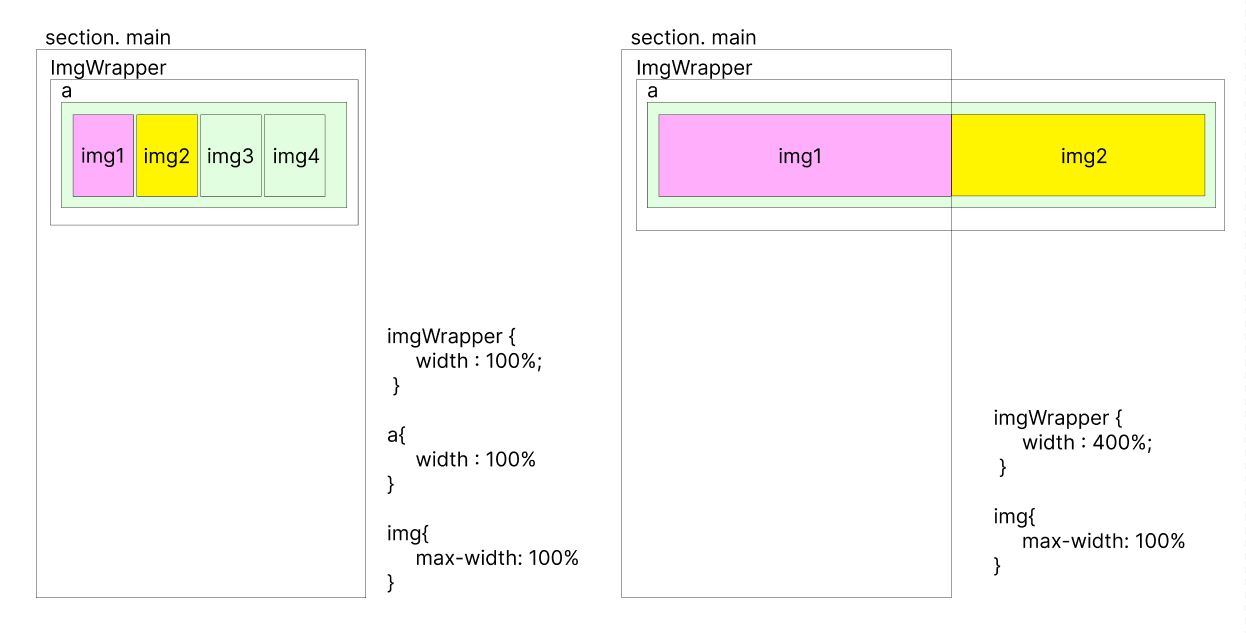
ImgWrapper에flex를 주고img만 자식요소 배치하면 문제 없이 진행된다. 그런데 이미지를a태그로 감싸면 이미지가 갑자기 확 작아진다.ImgWrapper에 이미지가 4개라서 width: 400%를 줬더니 원하는 결과가 나왔다.- default.scss 에
img태그에 이미max-width: 100%;가 있어서 img 태그를 a 태그로 감싸버리면 a 태그의 크기만큼 width를 가지기 때문에 이렇게 정렬된 것이였다.

- 그리고 제일 최상단 부모 요소인
ImgWrapper만큼의 크기를 가진 것 이기도 해서ImgWrapper에 4개의 이미지 크기만큼width:400%를 주었더니 내가 원하는 결과처럼 브라우저를 벗어나 한장씩 가로로 배치되었다. → 결국 또 캐스케이딩 문제!!!!💢💢

🔻 그림으로 이해하기

📌 네번째 이슈
<img class="slide__arrow--left" src="image/Arrow.svg" alt="왼쪽 화면으로 이동" />
<img class="slide__arrow--right" src="image/Arrow.svg" alt="오른쪽 화면으로 이동" />&:hover+.slide__arrow--left,
&:hover~.slide__arrow--right{
transition-property: opacity;
transition-duration: 1s;
opacity: 1;
}- 첫번째
img에 hover 했을 경우 opacity가 1로 변하게 만들어주었고 두번째img도 형제요소이기 때문에 인접선택자(+)로 지정해주어서 효과를 넣어봤다. 그런데 왼쪽 화살표는 효과가 들어갔지만 오른쪽 화살표는 효과가 들어가지 않았다. - 그래서 여러가지 선택자로 집어넣다보니
~로 적용이 되었다. - 왜그런가 찾아봤더니 인접선택자(
+)는 가장 먼저 선언한 형제요소만 선택이 되는 것이였고 일반 형제 선택자(~)는 모든 형제 요소가 선택되는 것이였다. - 새롭게 알게 된 사실!!💡 → transition-property : display 는 적용되지 않는다.
📌다섯번째 이슈
다른 조원이 develop 브랜치와 병합 후 내가 git pull develop 해오면 무조건 충돌이 발생한다.
그래서 그런거는 병합 충돌 확인 후 하나씩 수신 완료를 눌러줘야했다.
그리고 병합 완료된 브랜치는 삭제하고 새로운 수정사항이 생기면 새로운 브랜치를 파서 작업해야했다. 솔직히 이부분은 내가 해결한 것이 아닌 깃마스터 조장님이 다 해결해주셨다.
git 너무 어렵다ㅠㅠㅠㅠ😭
그리고 pull 로 당겨오면 index.css 와 index.css.map 가 자동으로 변경 사항이 생겨버려서 그거 지우고 브랜치 이동하는게 귀찮았다. 이렇게 풀 리퀘스트라는 것을 새로 해봤는데 아직은 두려운 작업이다.... 다른 조에서는 이 과정에서 작업물이 날아갔다고 해서 충돌날때마다 심장이 벌렁벌렁🫀🫀🫀🫀
🔧 성능테스트 결과
🦆 프로젝트 끝난 소감
너무나도 해보고싶었던 사람들과의 프로젝트! 드디어 끝이났다. 원래 채팅으로 말하던게 편하던 사람으로써 목소리로 말하는게 처음에는 어색했지만 나중가니까 보이스로 말하는게 더 편해졌다. 다행히 착한 조원분들을 만나서 분위기가 좋았고 덕분에 나도 말하는게 불편하지 않았다. 역시 일이 힘들어도 같이 하는 사람들이 좋으면 일이 힘든지를 모르는 것 같다.
이번 프로젝트를 하면서 정말 많은 것을 배우고 느꼈다. 배치작업을 하면서 어려움을 많이 겪어 부모자식, 형제요소들의 관계성에 대해서 많이 생각하고 배울 수 있었다. 처음에 적용이 안될 때는 대체 왜 안되나 개발자검사툴을 키고도 이해하지 못했는데 이제 일단 관계설정이 잘 되있는지 확인을 해보면 어느정도는 알 수 있게되었다. 그리고 초반에 캐스케이딩 문제를 너무 많이 겪어서 마크업 순서도 더 생각하고 고민하는데 시간을 써야겠다고 생각할 수 있었다. 초반에 이런 문제를 겪었기 때문에 후반 작업부분에서는 캐스케이딩 문제가 전혀 없었다. 역시 사람은 당해봐야 깨닫는다ㅎㅎ 또 새로운 형제선택자도 알게 되었고 모르고있던 요소들의 특징도 배울 수 있었다. 그저 레이아웃완성만이 아니라 프로젝트를 통해서 고민을 많이 하면 내가 해낼 수 있는 것도 많다는 것을 알게되었다.
그리고 문제가 생기면 조원들과 같이 고민하고 해결이 되면 뿌듯하고 기분이 좋았다. 일단 이번에 프로젝트 목표도 이루고 많은 페이지를 만들 수 있었던 가장 큰 이유는 좋은 사람들을 만나서였다. 다들 커뮤니케이션도 적극적으로 하시고 서로 도움줄 수 있는 부분은 같이 고민해주시고해서 분위기도 좋았고 마지막 병합충돌과정에서 끝까지 모두가 남아서 과정을 지켜보고 도움을 줄려고 하는 모습에 '나 정말 이번 팀원 잘만났다'라는 생각이 들었다. 덕분에 나도 잠을 줄여가며 프로젝트에 열정을 쏟을 수 있었다. 지옥의 조별과제라는 말을 많이 들어봤는데 무임승차자도 없고 나는 전혀 지옥이 아니였다.
반면에 아쉬운 점도 있었다. git에 대해 아직 이해가 잘 가지 않아서 병합 충돌이 일어나면 깃마스터 조장님에게 모든 것을 맡겼던 것이 너무 아쉬웠다. 괜히 혼자 해보다가 더 문제가 생길 까봐 무서워서 건드리지 못해서 직접 충돌 해결 경험을 해보지 못한 것이 아쉬웠다. 그리고 실무적으로 생각하면 슬라이드 정지버튼이나 클릭했을 때 리스트가 내려오는 등의 기능들은 자바스크립트로 해야해서 css로는 한계가 있었던 점이다. 아직 배우지 않아서 당연한 거지만 너무 css로만 하려고 해서 기능으로써의 마크업은 꽝이지 않았나 싶다. 그리고 접근성부분은 잘해볼려고했지만 공식문서도 이해 못하고해서 시간을 쓴 거에 비해 결과물이 좋지 않아 아쉽다.
그래도 성능테스트 부분은 기대했던 것보다 잘나왔다. 실제 마켓컬리보다 점수가 높은 것도 있어서 좋았다. 망글망글망글조 진짜 최고👍🏻 마지막에 배포까지 끝나고 간단한 발표까지 하고 나니까 모든 긴장이 풀려서 끝나자마자 낮잠 3시간이나 잤다. 다음 프로젝트가 벌써 기대된다. 이번에 부족했던 부분을 보완해서 다음 프로젝트에 임해야겠다. 부족하다고 생각되는 접근성 부분은 공부를 더 하고 실제 실무에서 사용할 수 있는 자바스크립트 기술을 배워 기능도 구현할 수 있게 해야겠다. git 병합 충돌도 혼자 해결할 수 있게 공부해둬야겠다. 프로젝트가 끝나자마자 바로 자바스크립트 시작이라 지치긴하지만 이제 겨우 프론트엔드스쿨의 한달이 지났을 뿐이다. 3개월을 더 버티기 위해 의지를 다지자! 화이팅!🔥🔥🔥




