📌 게시글
📖 게시글 수정 기능

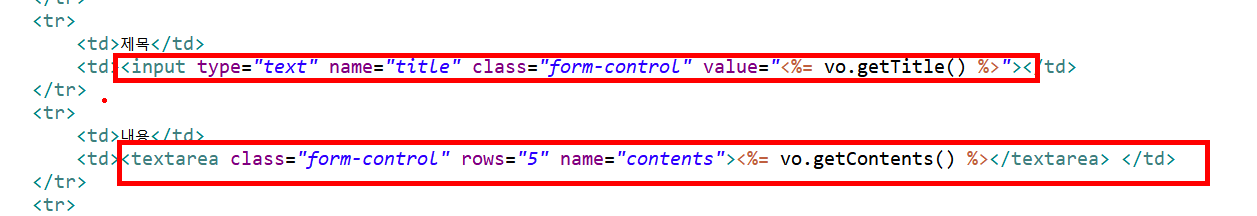
제목, 내용 부분을 수정 할 수 있게 변경을 해준다.

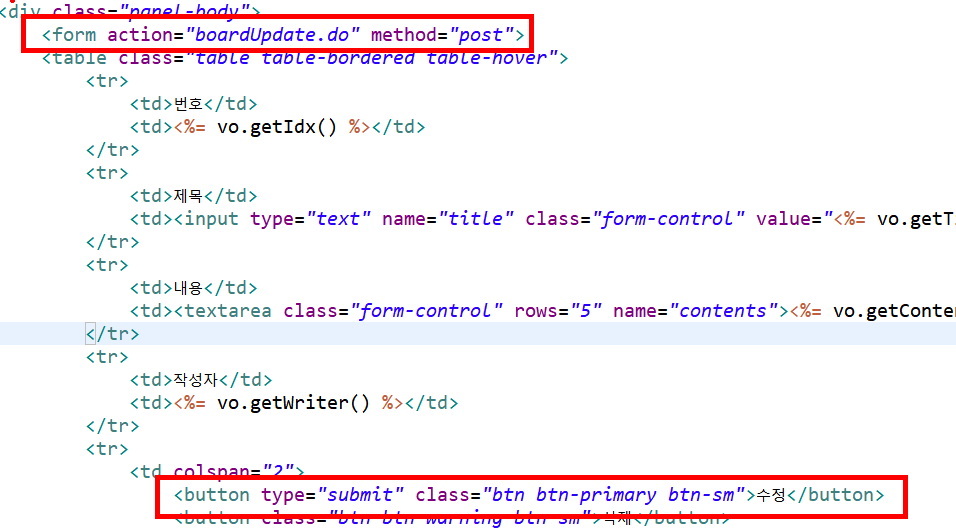
그 다음 수정을 하기위해 데이터를 전달하기 위한 form 태그로 감싸주고 action과 method 작성
그리고 버튼이 submit 작동 할 수 있도록 type을 submit로 해준다.

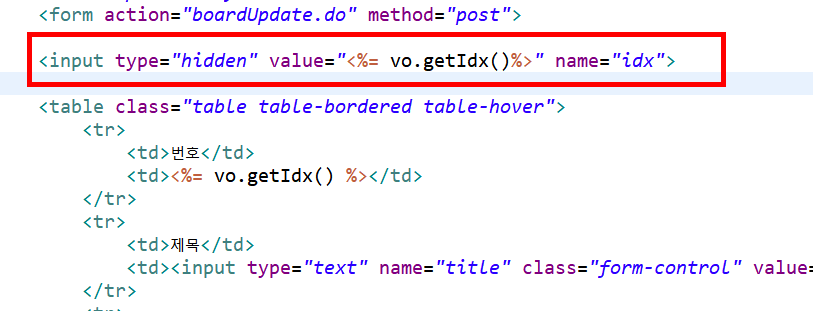
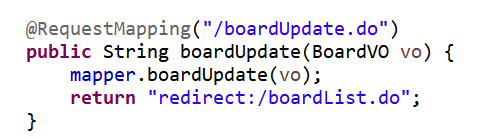
그럼 서버에서 데이터를 받아와서 수정을 할 건데 어떤 게시물을 수정해야하는지 정보를 전달해야한다.
그래서 input hidden으로 눈에 안보이게 하고 파라미터(데이터)를 전달 할 수 있게 한다.
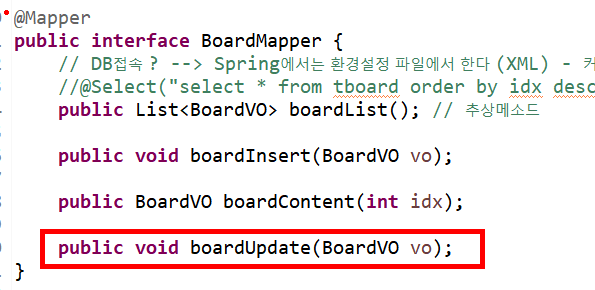
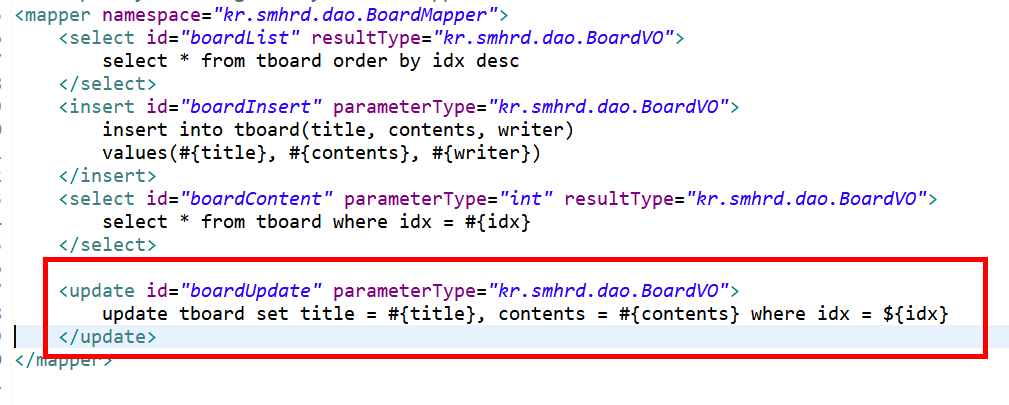
이제 실제 코드 작성 할 건데 실습을 충분히 할 수 있다.



이제는 적응이 된듯하다 너무 쉽다.
📖 게시글 삭제 기능

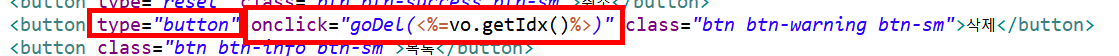
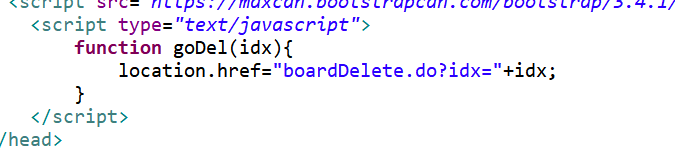
버튼에 일단 페이지를 이동할 수 있게 javaScript 함수를 걸어준다.
그리고 기본 타입이 submit라 타입을 button으로 변경한다.

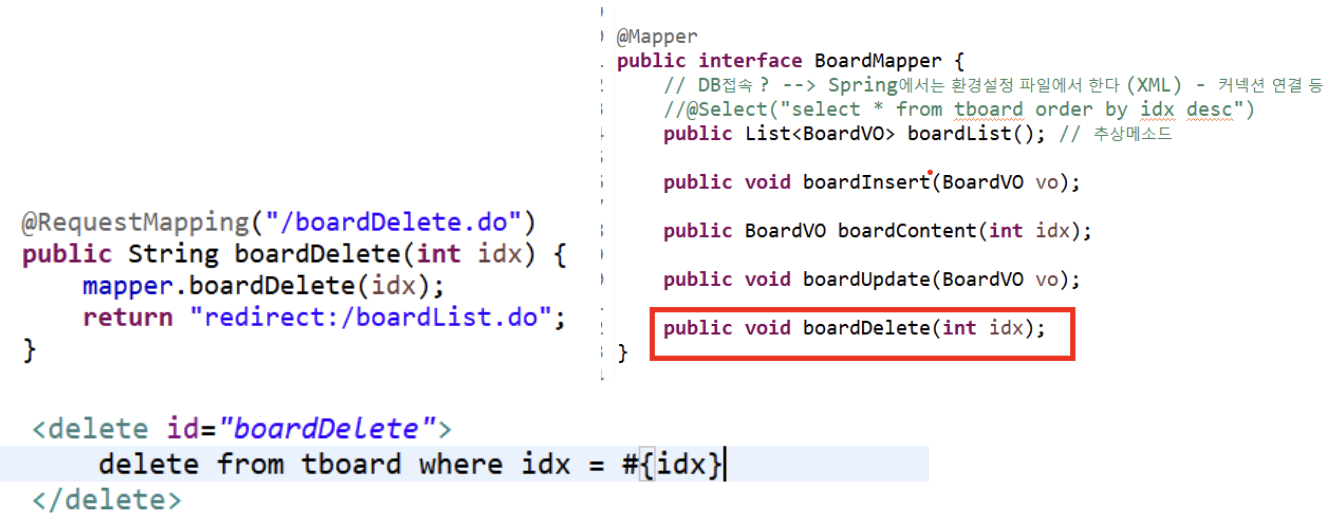
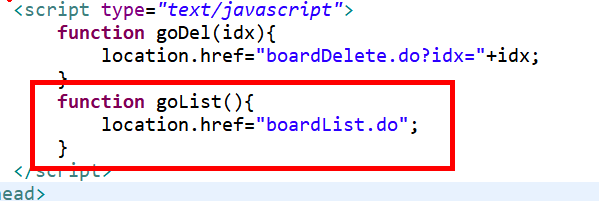
위에다가 페이지를 이동하는 함수를 만들고 게시글을 삭제하기 위한 게시글 번호를 Get방식으로 전달을 한다.

이렇게 해주면 삭제도 완료.
📖 목록으로 이동 기능

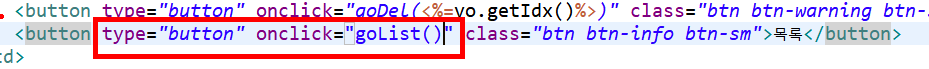
버튼에 type="button"과 goList() 함수를 걸어준다.

그 다음 boardList.do로 호출하면 끝이다.
📖 JSP 페이지 수정

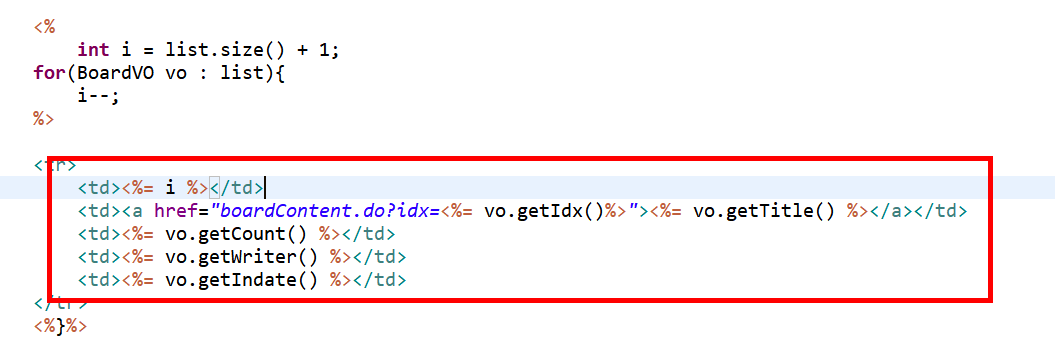
JSP안에는 개발자 코드와 디자이너 코드가 혼합되어 있다 그러다 보니 코드가 길어지면 디자이너와 협업시 어려운 점 이 있다.
JSP안에서 Java코드를 최대한 줄이고자 하는 방향으로 나아갈 것이다.
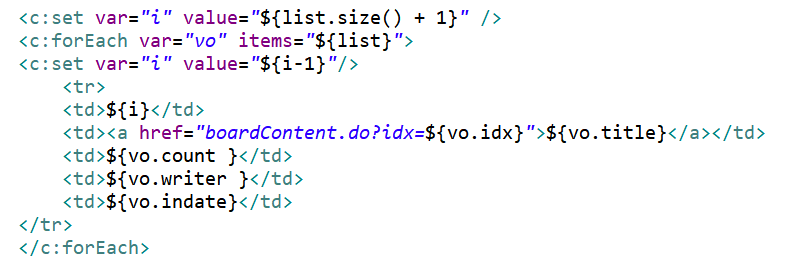
그래서 우리는 JSTL을 사용해서 바꿔줄 것이다.

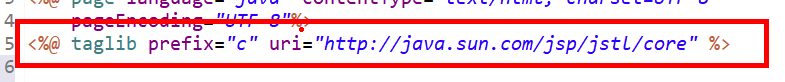
taglib 지시자로 jstl 사용하겠다고 명시를 해준다

이렇게 변경되어 사용 가능하다.
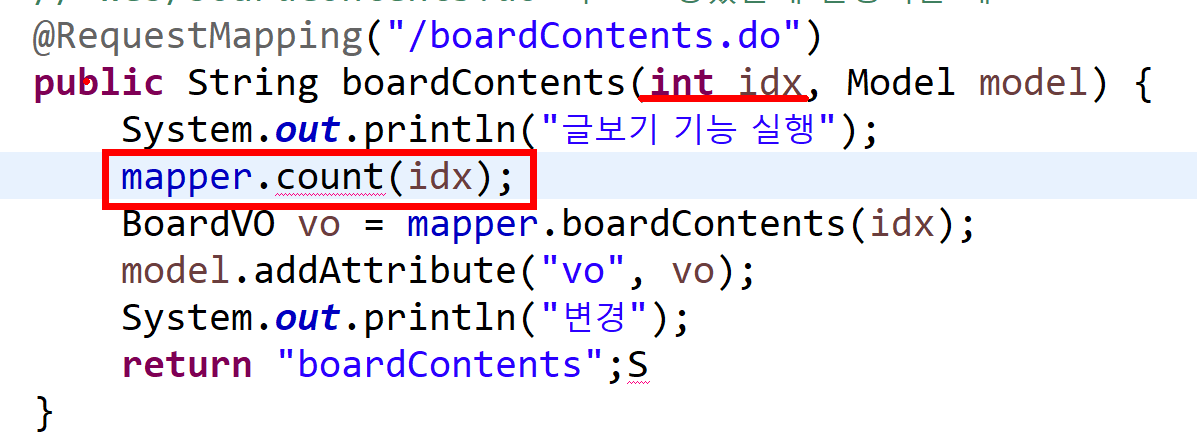
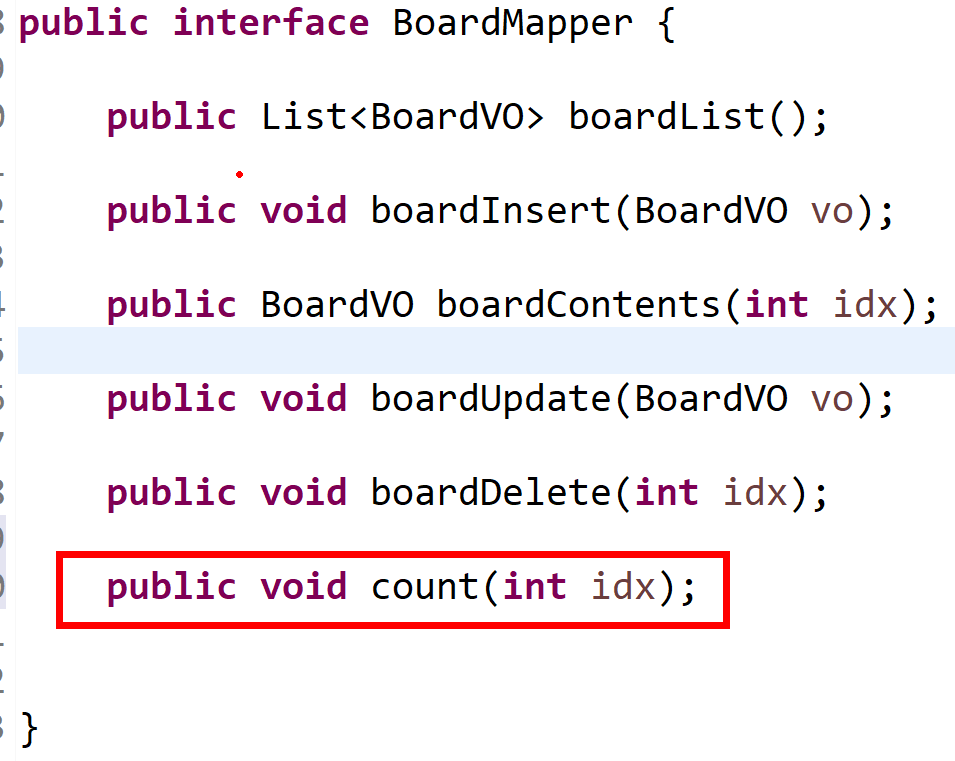
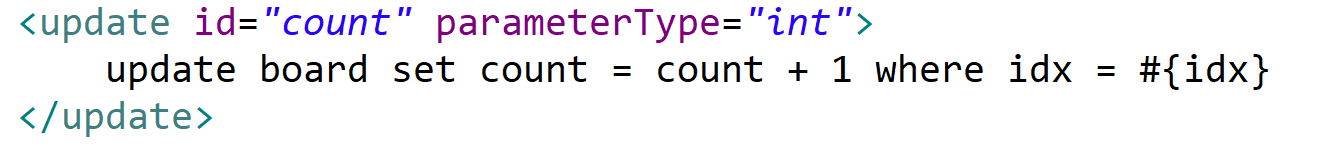
📖 게시글 조회수 올리는 기능



📌 마무리
📖 한마디
이렇게 게시판의 모든 기능들을 다 했다.
물론 더 할 수 있는 내용들이 있겠지만 위에 다뤘던 것들처럼 비슷할 것이기 때문에 따로 추가적으로 올릴예정이다.
다음에는 jQuery와 Ajax를 통해 서버 통신과 JSON응답에 대해 적어보려고 한다.
JSP/Servlet과 비슷면서도 다른부분이 조금 있기 때문에 헷갈릴수도 있으니 주의하자.