📌 전 시간 내용 추가
📖 비동기 통신 (Ajax) 이어서

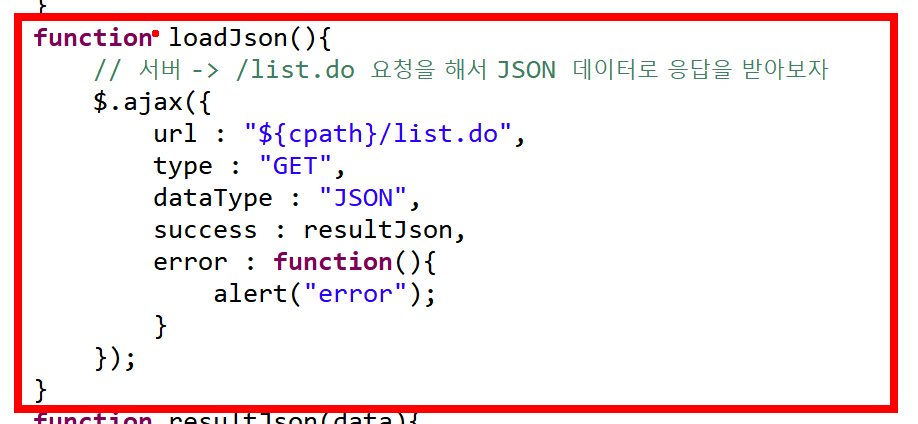
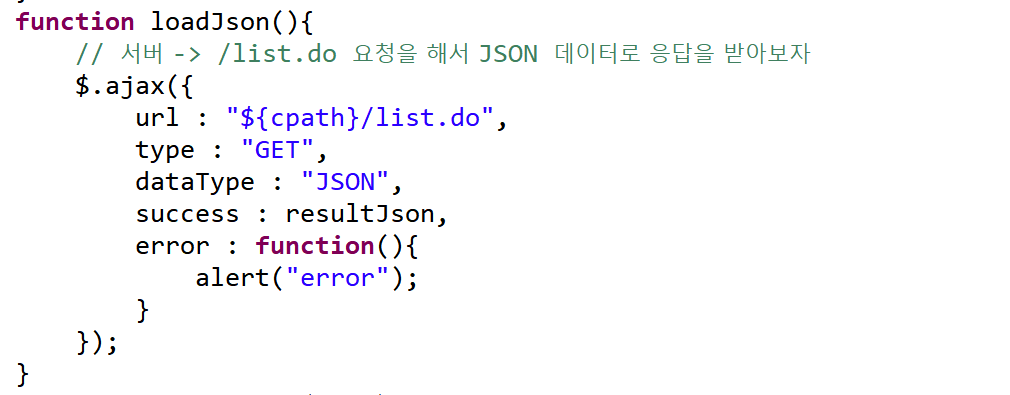
boardList.jsp에서 버튼을 누르면 비동기 통신 Ajax가 실행된다. (Ajax안에 콜백 함수 작동)
통신이 제대로 되면 success의 resultJson 함수가 작동이 된다.

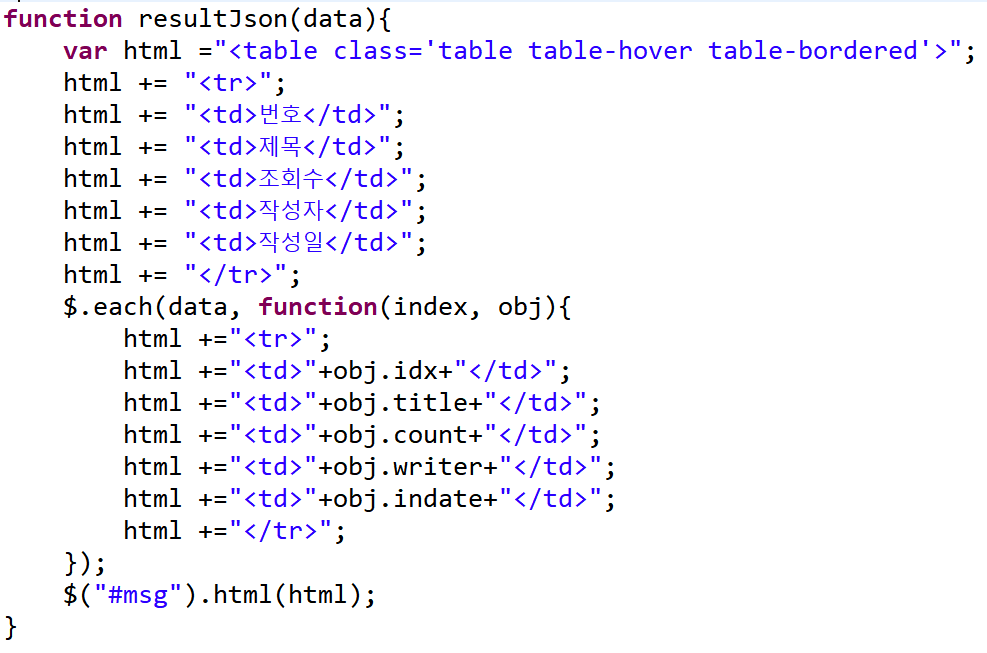
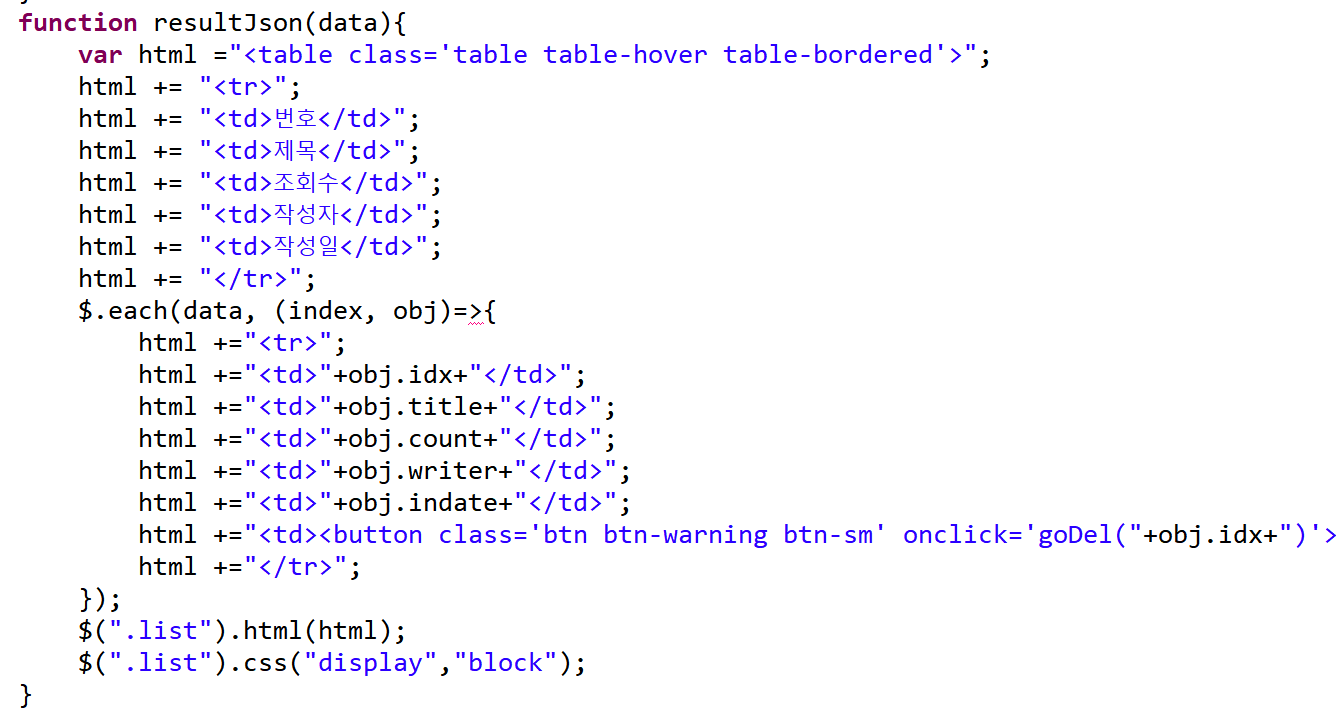
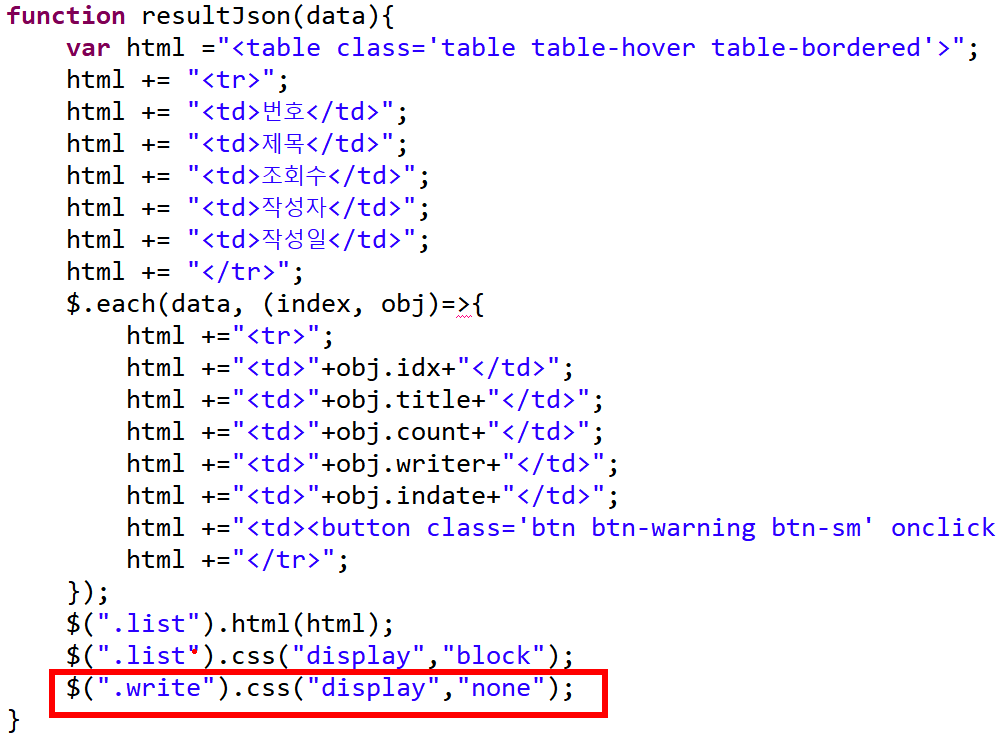
그다음 resultJson함수를 작성한다.
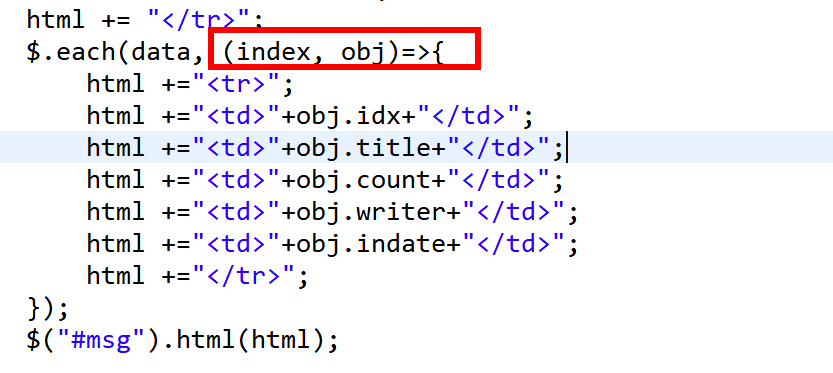
받아온 JSON 데이터를 html안에 뿌려주기만 하면 된다.

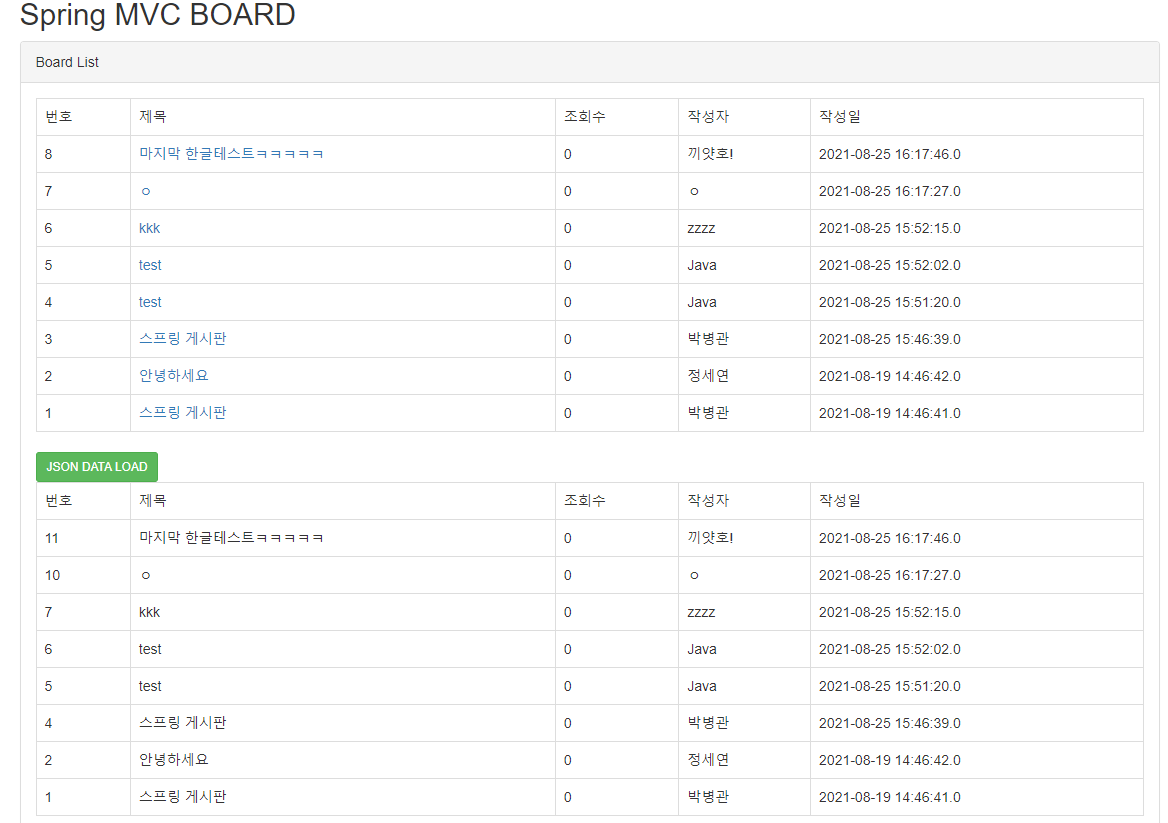
이제 버튼을 눌러야지만 비동기 통신에 의해 json 받아온게 웹페이지에 출력이 된다.

익명 함수로도 처리 가능 하다. (람다식)
📌 비동기 통신
📖 비동기 통신 활용 삭제

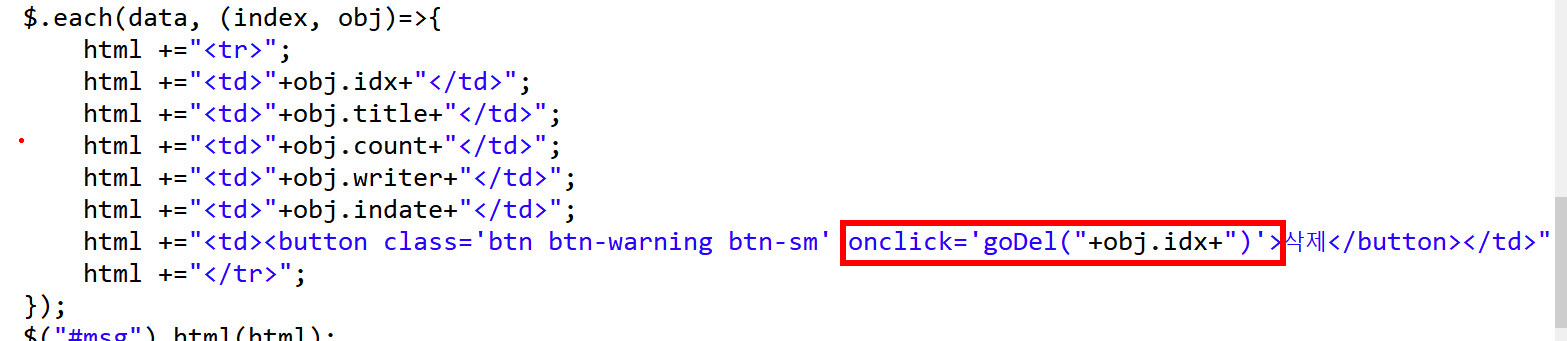
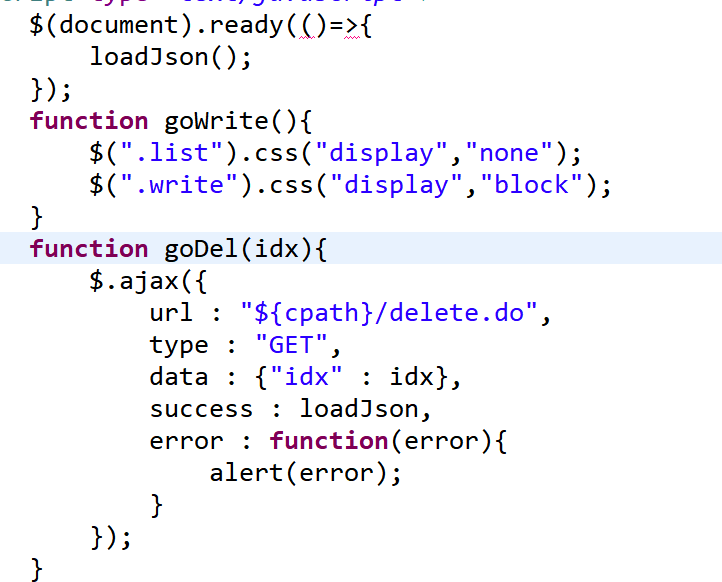
JavaScript 비동기 통신 부분에 해당 라인을 삭제하는 버튼을 추가해준다.

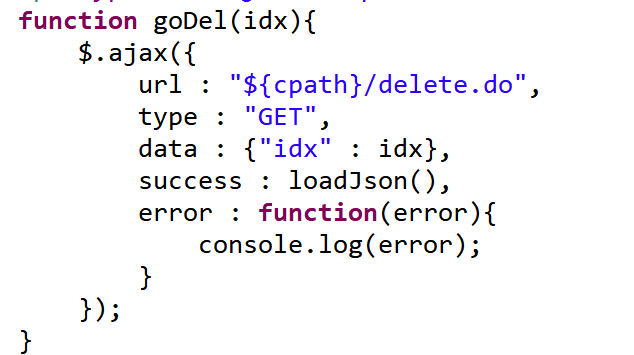
비동기 통신으로 삭제기능을 넣어준다.

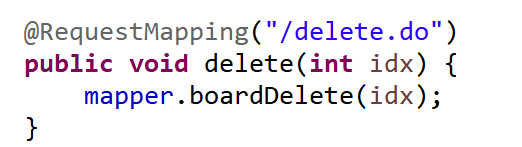
그다음 Mappber.java에 삭제 기능 추가하면 끝이난다.
📖 비동기 통신 전용 jsp 만들기

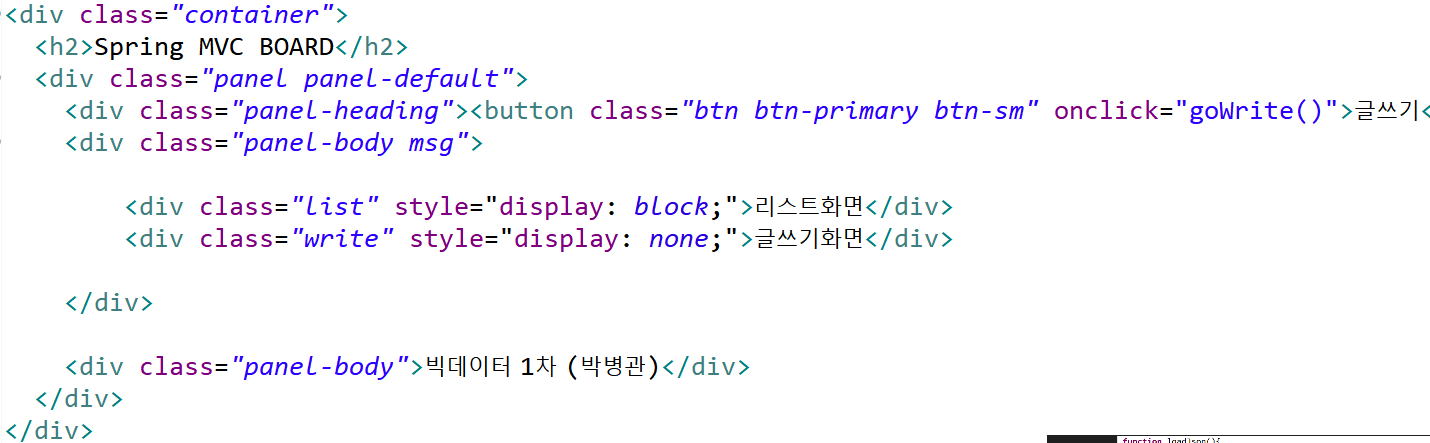
boardList.jsp를 복사한 후 이름을 변경한다.

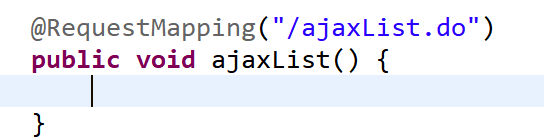
boardController.java에 페이지로 이동 할 수 있겠끔 맵핑도 추가 한다.




필요한 javascript 함수들과 화면을 수정 해준다.

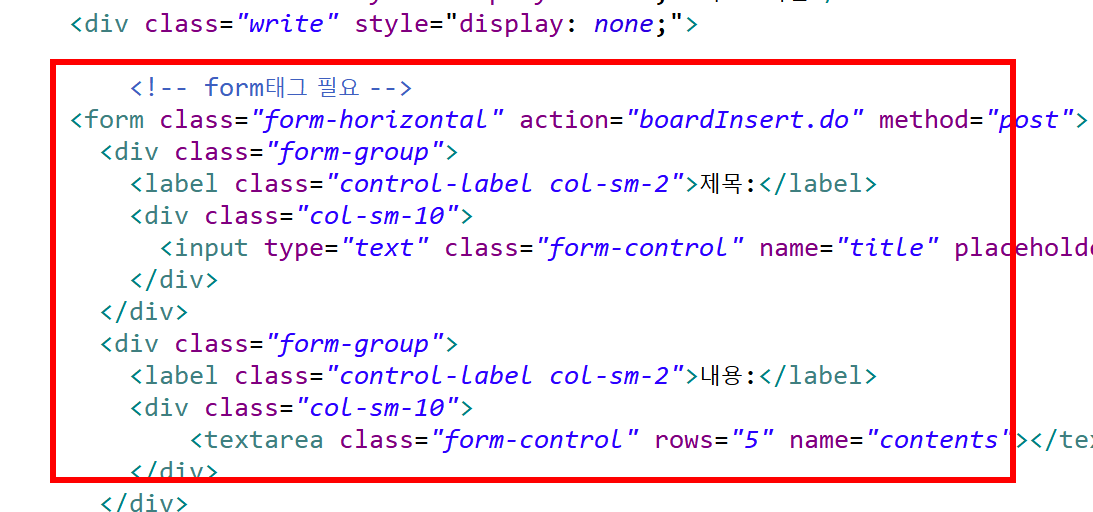
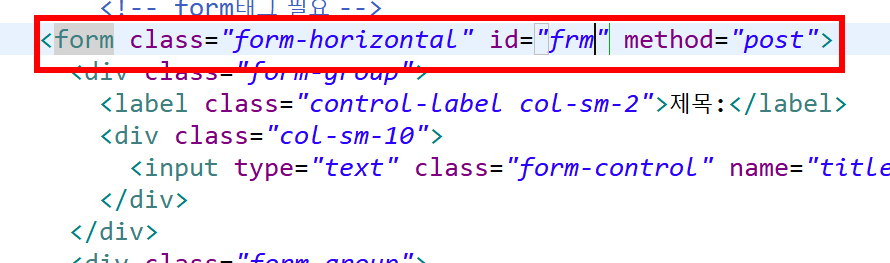
그다음 글쓰기 안에 글쓰기 폼을 가져와서 붙여넣기 해준다.

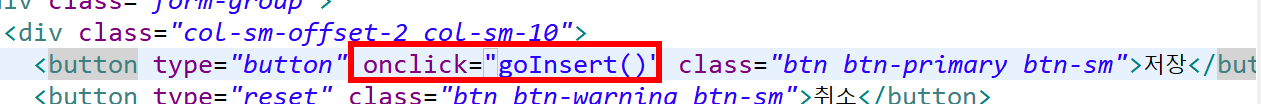
비동기 통신으로 입력할거기 때문에 submit를 지우고 onclick를 달아준다.

from의 action이 필요없으니 지우고 id값을 준다.



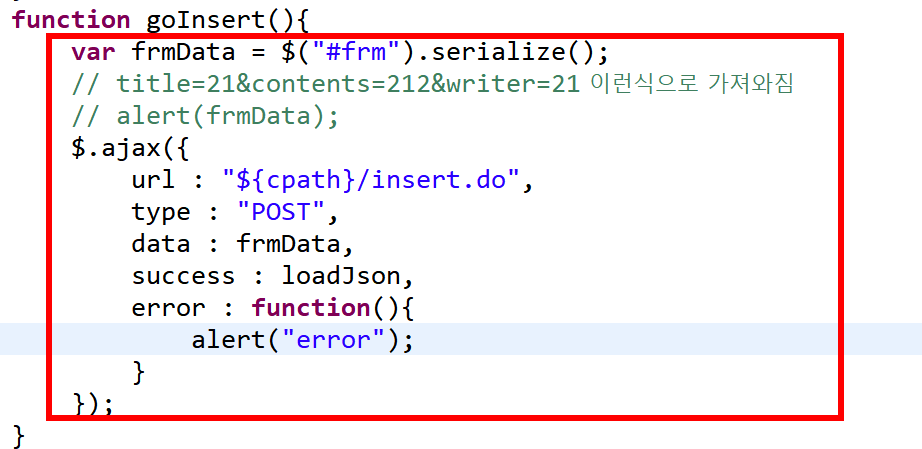
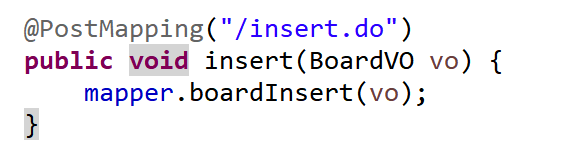
goInsert() 함수 만들고 RestBoardController.java에 맵핑 추가 해서 기능은 그대로 사용하고
마지막으로 resultJson에서 글쓰기는 사라지게하고 글 리스트 보여주게 하면 끝이난다.


추가로 글작성하고 또 글작성 누르면 전에 글이 입력되있는걸 볼 수 있다.
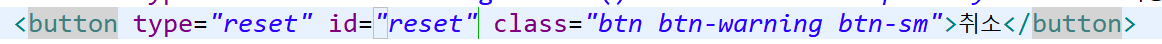
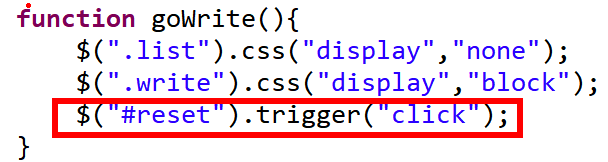
그래서 reset버튼에 아이디를 주고 글 작성시 리셋버튼이 누르게 작동을 해주면 전에 잔여 데이터가 사라진다.
📌 마무리
📖 한마디
전과 같이 비동기로 게시판 내용을 삭제하고, 수정하는것을 다음 내용으로 다룰 예정이다.
비동기까지만 완료하면 진짜 Spring은 끝이 난다.
처음에 다뤘듯이 정말 수정 관리가 용이하다는것을 여태 블로그내용에서 알 수 있다.