
6번.
문자열을 입력받아 문자열을 구성하는 각 단어의 첫 글자가 대문자인 문자열을 리턴해야 합니다.
function letterCapitalize(str) {
let arr = str.split(' ')
for (let i = 0; i<arr.length; i++){
arr[i] = arr[i].charAt(0).toUpperCase(0)+arr[i].slice(1)
} return arr.join(' ')
}문자열을 공백 기준으로 나누어 배열에 넣고
배열의 문자들 각 첫 글자를 대문자로 바꾸어주고 그 뒤에 나머지 글자를 더해주는 방식.
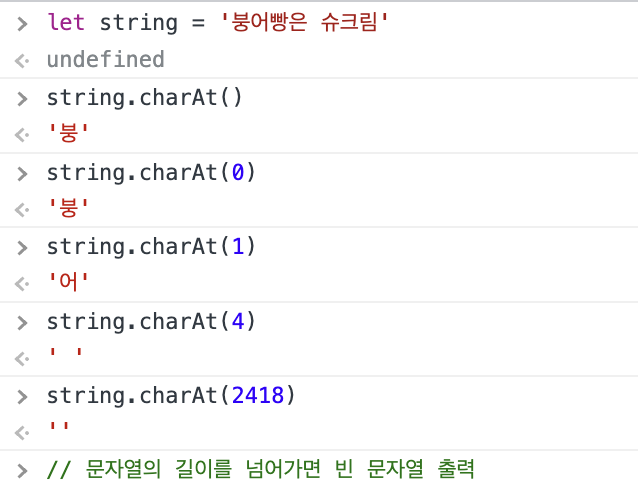
🗣 .charAt() 과 .substring() 비교


charAt은 특정 자리를 뽑아내는 함수. ()를 넣으면 0으로 취급한다 (이건 substring 도 마찬가지)
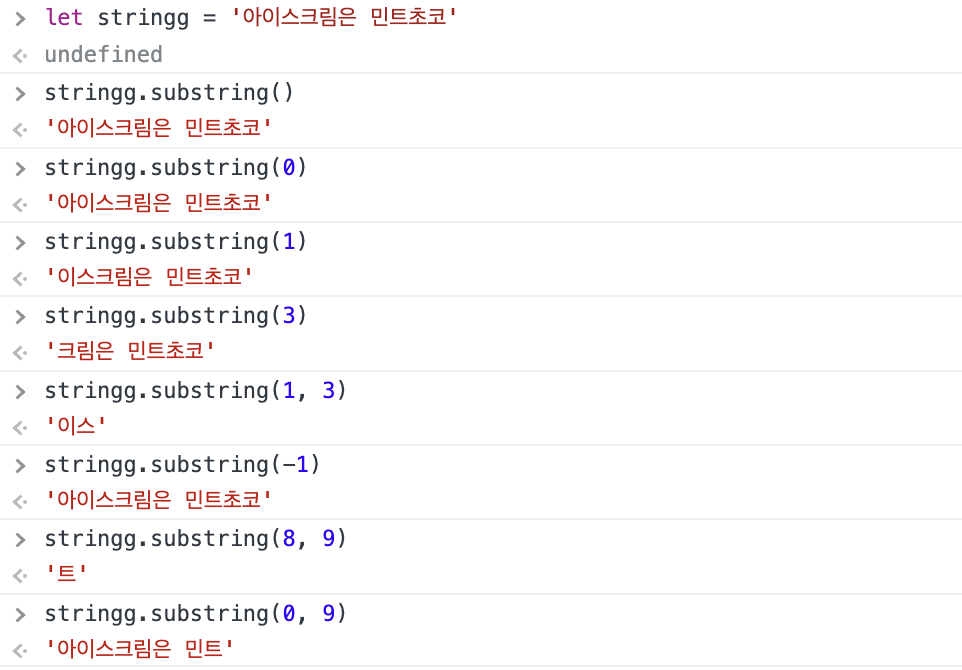
substring은 시작 인덱스와 끝 인덱스(옵션)을 받는다.
숫자를 하나만 적으면 시작인 덱스로 취급, 끝은 문자열의 끝까지.
👀 (substr과 혼동금지! substr은 자리 인덱스가 아니고 시작 시점부터 몇 개를 출력할지에 대한 숫자가 나옴)
let text = 'vanilla';
console.log(text.substring(5, 2)); // => "nil"
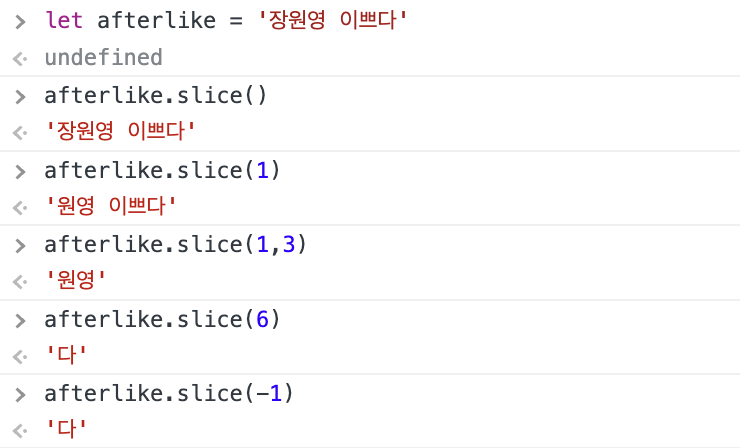
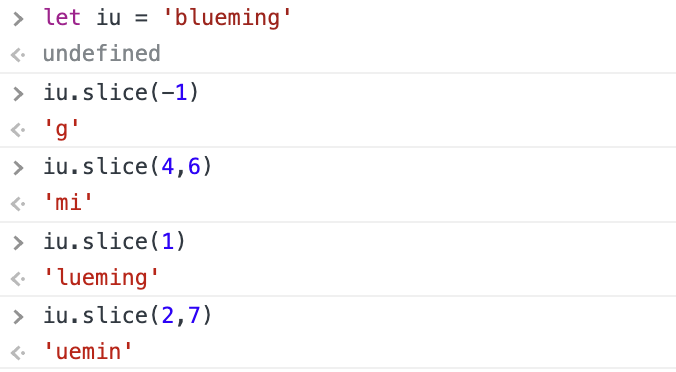
console.log(text.substr(2,3)); // => "nil"🗣 .slice()


var str = 'The morning is upon us.';
str.slice(-3); // returns 'us.'
str.slice(-3, -1); // returns 'us'
str.slice(0, -1); // returns 'The morning is upon us'음수인덱스 사용시.
beginIndex가 strLength 보다 크거나 같은 경우, slice()는 빈 문자열을 반환
