
let anythingVariable = 'hello';
anythingVariable = 'codestates!';
console.log(anythingVariable);➡️ codestates!
A. Boolean 타입은 논리 요소를 나타내며 true와 false 두 가지의 값을 가질 수 있습니다.
B. Null 타입은 null 하나의 값만 가질 수 있습니다.
C. 값을 할당하지 않은 변수는 null 값을 가집니다. -> <span style=color:'red'>undefined
D. String 타입은 텍스트 데이터를 나타낼 때 사용합니다.
✅ null과 undefined의 차이.
✅ null은 어떤 값이 의도적으로 비어있음, 해당 변수가 어떤 객체도 가리키고 있지 않다는 것을 의미.
✅ undefined은 값이 지정되어 있지 않은 경우, 값이 할당하지 않은 변수, 메서드와 선언에서
변수가 할당받지 않은 경우, 함수가 값을 return 하지 않은 경우.
💛 == 와 ===의 차이
'=='와 '===' 연산자의 주된 차이점은 숫자를 숫자 리터럴(Literal : 리터럴은 데이터 그 자체를 뜻 한다.
변수에 넣는 변하지 않는 데이터를 의미하는 것)과 비교하면, '=='는 그것을 허용하지만, '===' 두 변수의 형식은 동일하지 않은 경우, 값뿐만 아니라 두 변수의 유형도 확인하므로, 허용하지 않는 것이다.
즉, '==='는 'false'으로 반환하고, '=='는 'true'로 반환한다.
하지만 자바스크립트에서 ==는 잊고 ===만 기억할 것! (예외가 많다)

let whatIsThis = '123';
let whatIsThat = 123;
console.log(whatIsThis === whatIsThat);➡️ false
: whatIsThis와 whatIsThat은 값은 같으나 그 타입이 String과 Number로 다르므로, 엄격히 비교했을 때 같지 않기 때문에 false가 리턴
function triangle(base, height){
return (base * height)/2
}
triangle(3, 4);
function square(base){
let side = base;
return base * side;
}
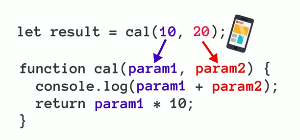
square(3);A. 함수 triangle 은 ~~argument~~로 base와 height를 전달받고 있습니다. -> parameter


B. 호출된 triangle(3, 4) 은 6을 리턴합니다.
C. 리턴 시점에, 함수 square 의 parameter base와 함수 내부에서 선언된 변수 side는 같은 값을 가지고 있습니다.
- 리턴 시점에(return base * side;), 함수 square의 parameter base가 함수 내부에서 선언된 변수 side에 할당된다.
그래서 base와 side의 값은 같다
D. 함수 square 는 argument로 3 외에 4가 같이 전달될 시, 같이 전달된 4는 무시하고 앞의 3만 전달 받아 9라는 값을 리턴합니다.
- 매개변수가 하나만 있을 떄에는 다른 것들이 전달이 안되고 무시가 됨
- 반대로 파라미터가 더 많으면..?

# parameter (매개변수)
# 함수의 정의 부분에 나열되어 있는 변수,
여기서는 plus 함수 정의시에 사용되는 a, b를
parameter(매개변수) 라고 한다.
def plus(a, b):
return a + b
# argument (전달인자)
# 함수를 호출할때 전달 되는 실제 값,
여기서는 plus 라는 함수에 넣어주는 값 1, 2를
argument(전달인자)라고 한다.
result = plus(1, 2)convertToNumber
우리가 웹 브라우저에 적혀있는 정보를 가져오면 보통 string의 형태로 받아오게 된다. 숫자로 세고 싶은 정보도 string으로 인식하기 때문에, 정상적인 숫자를 위한 연산을 수행할 수X -> 타입을 변경해야함 : number로 변경하기 위해서는 Number() 함수를 사용 ```js Number('100') // -> 100 ```
- 임의의 값(anything) number 형태로 리턴
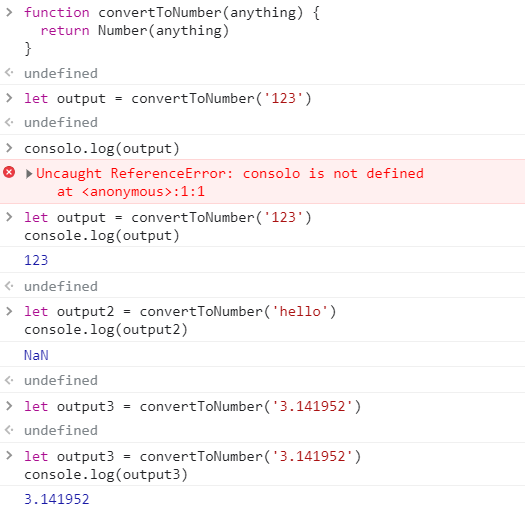
function convertToNumber(anything) {
return Number(anything) let output을 하고/ console.log로 출력을 해도 값이 나올 줄 알았는데..
let output을 하고/ console.log로 출력을 해도 값이 나올 줄 알았는데..
두루마리 휴지
혜선이에게 두루마리 휴지 3개를 가져다 달라 변수 thing에 문자열(string) '두루마리 휴지'를 할당하고, 변수 num에 숫자(number) 3을 할당
let thing, num
thing = '두루마리 휴지'
num = 3
// TODO : thing에 문자열(string) '두루마리 휴지'를 할당하고, num에 숫자(number) 3을 할당합니다.
function goGet(thing, num) {
return '혜선아, 가서 ' + thing + ' ' + num + '개 가져다 줄래?';
}
let result = goGet(thing, num);thing이라는 변수를 선언하여 문자열 '두루마리 휴지'를 할당하고, num이라는 변수를 선언하여 숫자 3을 할당합니다.
A : let thing, num = ('두루마리 휴지', 3)
B : let thing = '두루마리 휴지',
num = 3;
C : let thing = '두루마리 휴지', let num = 3
D : let thing = '두루마리 휴지';
let num = 3;- 답 : B,D (내가 쓴 답은 C,D ㅠ_ㅠ)
A번 코드는 함수 호출 방식과 변수 선언 및 값 할당 방식을 혼동한 코드 표기 방식입니다.
B번 코드도 올바른 변수 선언 및 값 할당 방식입니다. 쉼표를 활용해서 키워드를 한 번만 사용하여 변수 선언과 값 할당을 할 수 있습니다. 이 두 방법은 둘 다 자주 사용됩니다.
- 쉼표를 사용하면 여러개의 변수를 한번에 선언하고 할당할 수 있음
C번 코드 역시 올바르지 못한 코드 표기 방식입니다. 쉼표를 활용한 함수 선언 및 값 할당 방식이 있지만, 선언 키워드 let을 중복하여 사용하지 않습니다.
- let을 두 번 쓰지 않는다.
D번 코드가 올바른 변수 선언 및 값 할당 방식입니다. 변수 선언 시에는 키워드 let을 사용하고, 할당을 위해서는 할당 연산자 = 을 사용합니다. 이 두 동작을 한 번에 적은 것이 2번 코드입니다.
다만, B와 D 두 방식을 혼용하지 않고 하나의 방식으로 통일하여 사용하여야 합니다. 혼자서 보는 코드라면 상관없을 수 있지만, 여러 사람이 함께 보고 리뷰하는 코드는 직관적이고 가독성 있게 작성해야 합니다.
재할당!
let anythingVariable = 'hello';
anythingVariable = 'codestates!';
console.log(anythingVariable);키워드 let으로 선언된 변수 anythingVariable은 값의 재할당이 가능
anythingVariable에 처음에 ‘hello’라는 값이 할당이 되었다가, 이후 ’codestates!’를 할당했으므로,
anythingVariable의 최종적인 값은 ’codestates!’
let whatIsValue = '123';
whatIsValue = 123;
console.log(typeof whatIsValue);whatIsValue 는 처음에는 String 타입인 ‘123’으로 할당되었지만,
이후 Number 타입인 123 으로 재할당 되었으므로 최종적으로 Number 타입
function sayYourName(name) {
console.log('hello');
console.log('my name');
console.log('is ' + name);
}
sayYourName('kim coding');➡️ hello
my name
is kim coding
- sayYourName 은 name을 매개변수(parameter)로 해 선언된 함수이며, console.log()를 이용하여 안에 들어있는 문자열을 차례대로 로그로 출력하는 로직이 함수 내부에 들어있습니다.
