
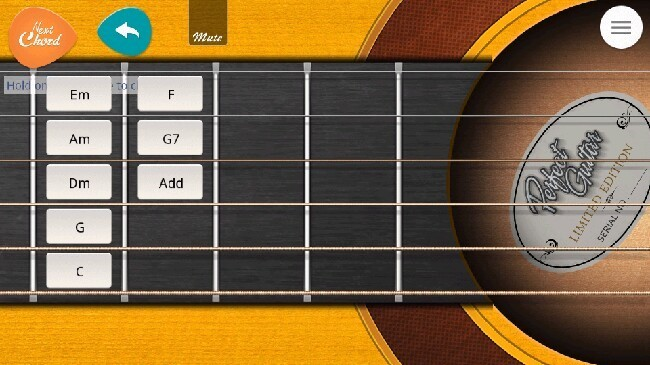
figma 클론 과제
https://www.figma.com/file/xKl7OrpJJyDzIXk1RfJHyV/jr.naver?node-id=0%3A1

정리도.. 이름 정한 것도 .. 지저분하지만
그래도 우여곡절 끝에 끝냈다 ㅠㅠ
페어과제였는데 주말에 잠을 못 잤음 + 일 때문에 3만보 걸었음 이런 것들이 합쳐져서 이 과제 딱 하는 날에 병이 났다... 그래가지고 공부도 못하고 과제도 제대로 못했는데 하필이면 같이하는 과제여서, 결국 밤늦게까지 페어 분에게 사죄해가면서 끙끙거리면서 했음
Figma 에 대해 마음 조급하게 공부하고 주먹구구식으로 공부해서 그런지,
프레임이나 컴포넌트나 이런 것들에 대한 기본 지식이 좀 부족한 거 같다.
사실 아직도 이게 왜 되고, 왜 안 되고 그런 것에 대한 정보가 없다
일단 horizontal scrolling 하려면 네모난 프레임 안에 가둬두어야 한다.. 그 부분이 화면에 딱 보이는 부분!
- 검색창도 구현하고 싶었는데 시간 부족으로 일단 포기했다. 다음에 꼭 해보아야겠음.
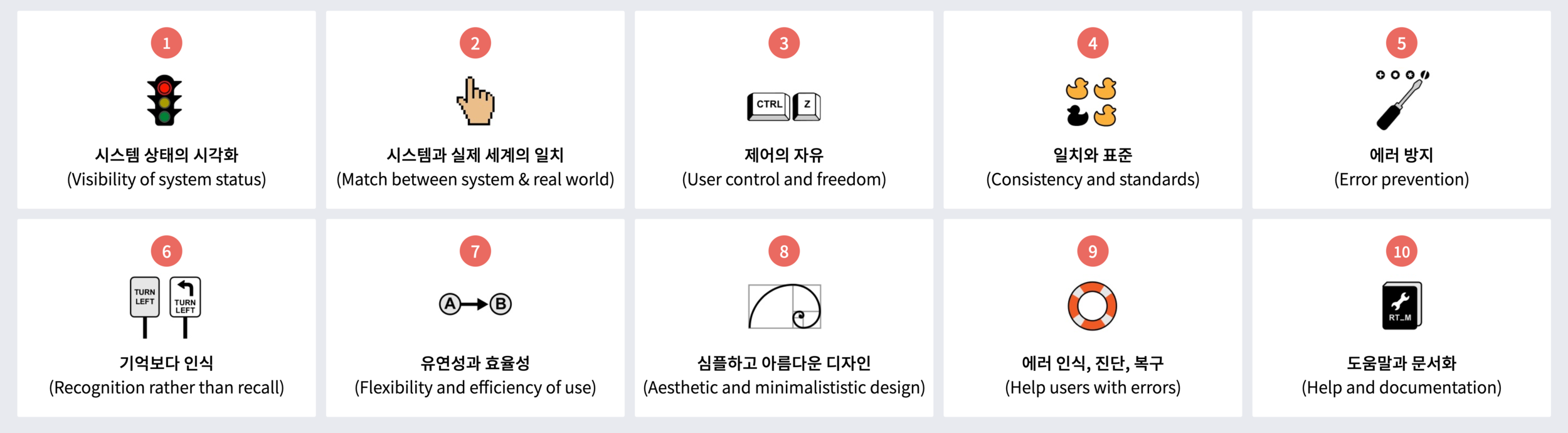
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)

[사진] 제이콥 닐슨의 10가지 휴리스틱 원칙 (위디엑스에서 한글로 재구성한 사진)(출처 : https://uxdesign.cc/10-usability-heuristics-every-designer-should-know-129b9779ac53)
1. 시스템 상태의 가시성 (Visibility of system status)
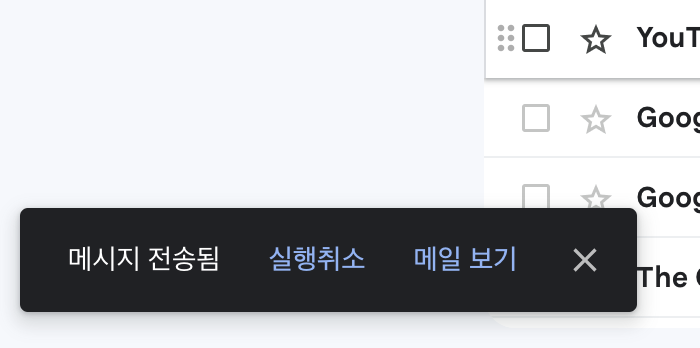
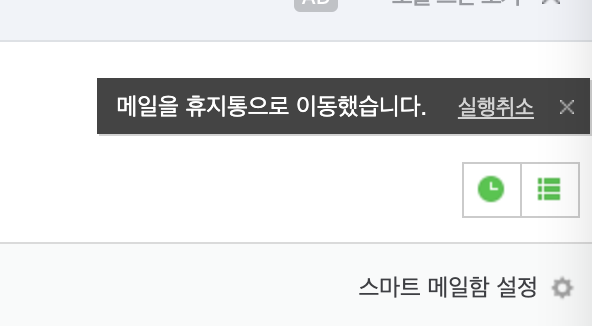
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
작동 중이거나, 진행 중이거나... 현재의 상태를 알리는 것.
피드백의 상태가 정확한지 등에 대한 확인이 필요하다
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.

3. 사용자 제어 및 자유 (User control and freedom)
사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.


4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
사용자에게 익숙한 UI를 제공한다. 잘 알려진 디자인 패턴 이용
일례로 예전에 카카오톡에서 과거사진과 현재사진 위치가 바뀌어서 불편함을 호소한 적이 있다고 한다!

5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
삭제하기 전에 진짜 삭제할 거니? 하고 한 번 더 물어보는 거..
맥북은 삭제할 때 물어보지도 않고 삭제해버려서 속상 ㅠ_ㅠ
그리고 네이버 블로그는 작성중인 글이 있으면 꺼지지 않고 끌거냐고 물어본다. 근데 벨로그는 그냥 꺼져버림 .ㅎ
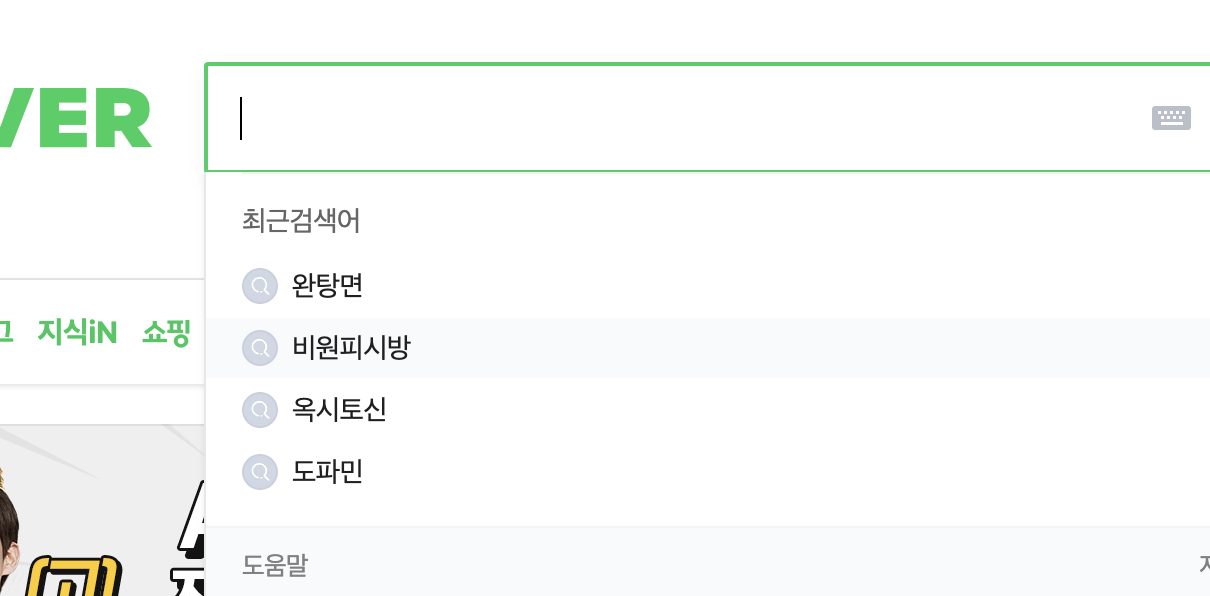
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄입니다.

7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
사용빈도가 적은 메뉴를 다 보여줄 필요는 없음.
필요할 때만 볼 수 있게 숨겨놓는 것도 좋은 방법이다.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
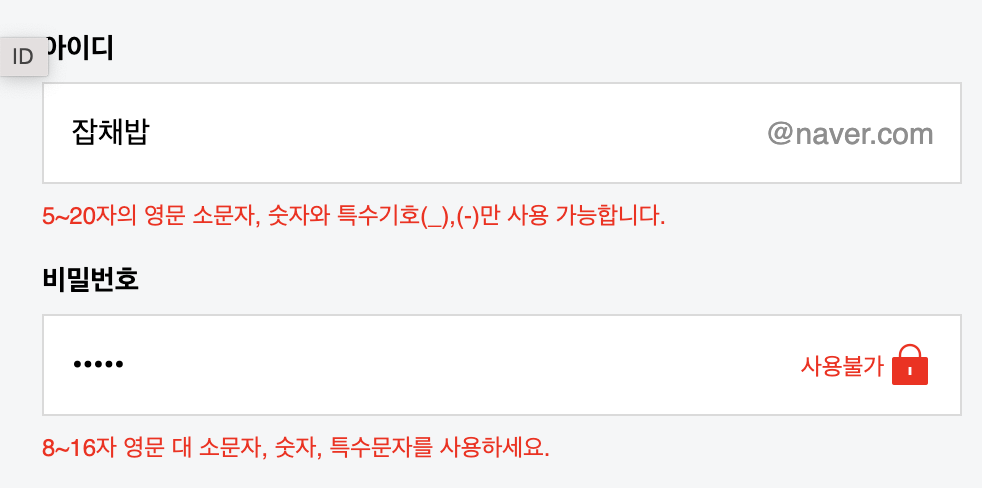
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.

 ㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋ
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.