Redux는 store라는 저장소를 제공함으로써 여러 번 props를 내려주어야 하는 상황에서 더 깔끔하고 용이하게 데이터가 흐르도록 만들어 준다.
필요한 정보를 store에서 가져다가 쓰기만 하면 되는 거라 사용하지 않는 상위 컴포넌트들이 가지고 있을 필요도 없게 된다.
Redux의 구조
-
상태를 변경할 이벤트가 발생하면, 그 이벤트의 정보가 담긴
Action객체 생성 -
생성한 Action을
Dispatch함수에 인자로 전달 -
action을 전달받은 dispatch는 그걸
Reducer함수의 인자로 전달 -
Reducer함수는 그 객체의 정보를 확인하고 그 값에 따라 전역저장소
store의 상태를 변경 -
상태가 변경된 후, 재 렌더링
🐝 Store
import { createStore } from 'redux';
const store = createStore(rootReducer);redux에서 createStore를 불러온 후, 해당 함수의 파라미터로 만든 리듀서를 넣러주면 된다.
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
// 1 react-redux에서 Provider를 불러와야 합니다.
import { Provider } from 'react-redux';
// 2 redux에서 createStore를 불러와야 합니다.
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
// 4 변수 store에 createStore 메서드를 통해 store를 만들어 줍니다.
// 그리고, createStore에 인자로 Reducer 함수를 전달해주어야 합니다.
const store = createStore(reducer);
root.render(
// 3 전역 상태 저장소 store를 사용하기 위해서는
// App 컴포넌트를 Provider로 감싸준 후 props로 변수 store를 전달해야 합니다.
<Provider store={store}>
<App />
</Provider>
);👉🏻 Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수
- Reducer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문에
- 여러 개의 Reducer를 사용하는 경우, Redux의
combineReducers메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다import { combineReducers } from 'redux'; const rootReducer = combineReducers({ counterReducer, anyReducer, ... });
Reducer 예제
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
// 가져온 counterReducer를 createStore에 다시 넣어주세요.
const store = createStore(counterReducer);
// Reducer 함수 시작
// Reducer를 생성할 때에는 초기 상태를 인자로 요구한다.
// 리듀서가 처음 호출될 때, state값은 undefined이다.
// 따라서, state의 초깃값을 지정해서 액션이 발생하기 전에 이 케이스에 대해 처리해줘야 한다.
// 만약 초깃값을 설정해주지 않을 시 오류가 발생한다.
🦾 Action
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }type은 꼭 지정해주어야 함. 무슨 행동을 할지 정해놓은 거라서- type이름은 대문자와 Snake case로 작성 (공백을 언더바로)
- 필요에 따라
payload도 설정 - action을 직접 작성하기보단 함수로 작성하는 경우가 많음 =>
액션 생성자(Action creater)라고 한다type: "액션의 종류를 한번에 식별할 수 있는 문자열 혹은 심볼", payload: "액션의 실행에 필요한 임의의 데이터, 즉 전달받고자 하는 파라미터 값
export const increase = () => {
return {
type: 'INCREASE',
};
};
export const decrease = () => {
return {
type: 'DECREASE',
};
};
// Action Creator 함수를 다른 파일에도 사용하기 위해 export를 붙여주세요.
// export const INCREASE = 'INCREASE';
// export const DECREASE = 'DECREASE';👠 Dispatch
Dispatch의 전달인자로 Action 객체 이용
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );이 개념들을 연결시켜 주기 - redux hook🌈 Redux Hooks
useDispatch()
Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5|| 실습
import React from 'react';
import './style.css';
import { useDispatch } from 'react-redux';
// react-redux에서 useDispatch를 불러와주세요.
import { increase, decrease } from './index.js';
// Action Creater 함수 increase, decrease를 불러와주세요.
export default function App() {
const dispatch = useDispatch();
// console.log(dispatch);
// useDispatch의 실행 값를 변수에 저장해서 dispatch 함수를 사용
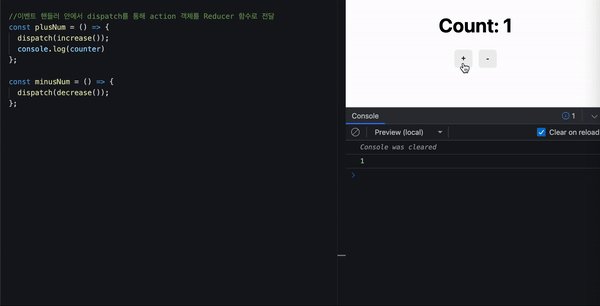
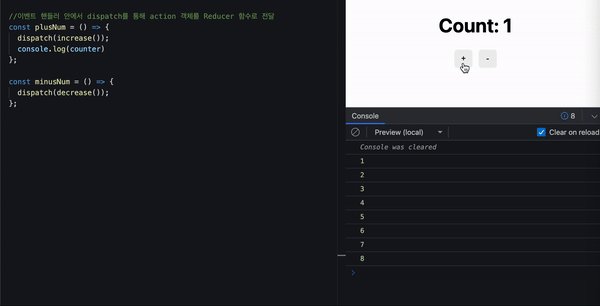
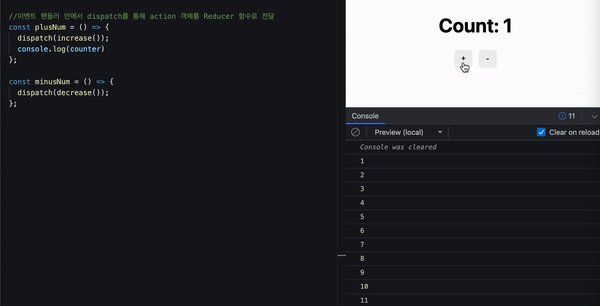
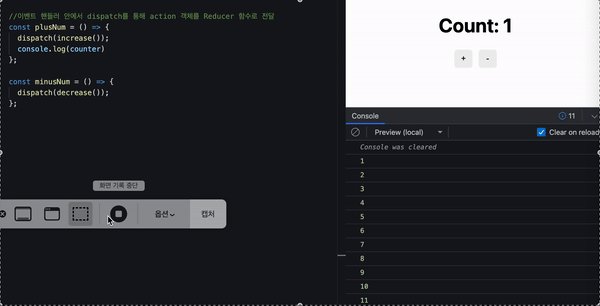
//이벤트 핸들러 안에서 dispatch를 통해 action 객체를 Reducer 함수로 전달
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="a">
<h1>{`Count: ${1}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
useSelector()
컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
// useSelector의 콜백 함수의 인자에 Store에 저장된 모든 state가 담깁니다.
// 그대로 return을 하게 되면 Store에 저장된 모든 state를 사용할 수 있습니다.
const state = useSelector(state => state)
//변수 state를 콘솔에서 확인해보세요.
const plusNum = () => {
dispatch(increase());
console.log(state)
}; 
(여기선 counter 로 변수 지정)
h1>{`Count: ${state}`}</h1>
{/* Store에서 꺼내온 state를 화면에 나타내기 위해 변수 state를 활용해보세요. */}
❣️ +, - 버튼을 누를 때마다 state가 변경되는 것을 확인할 수 있습니다!❣️

Redux의 세 가지 원칙 🤟🏻
-
Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다. -
State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다. -
Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙입니다.