

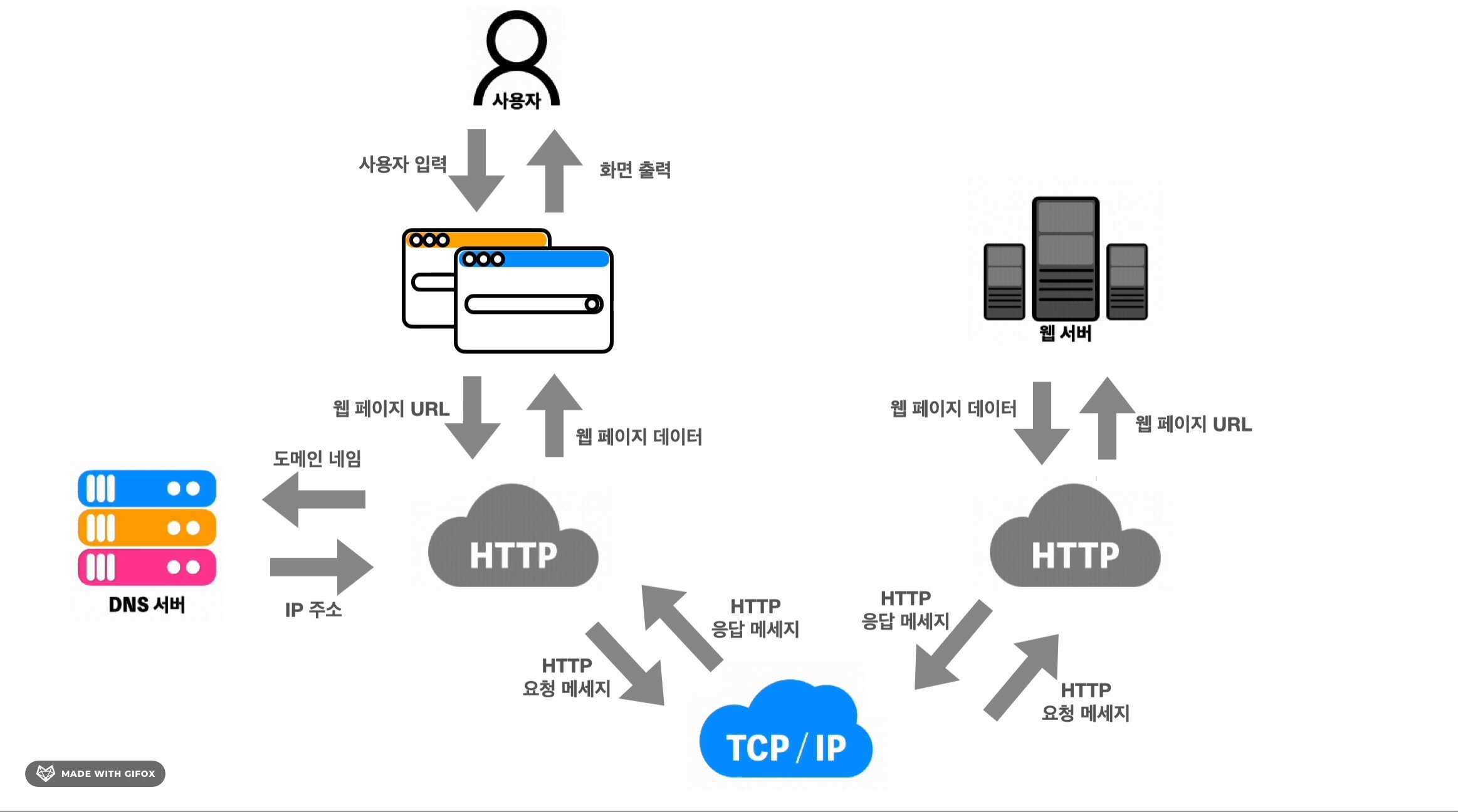
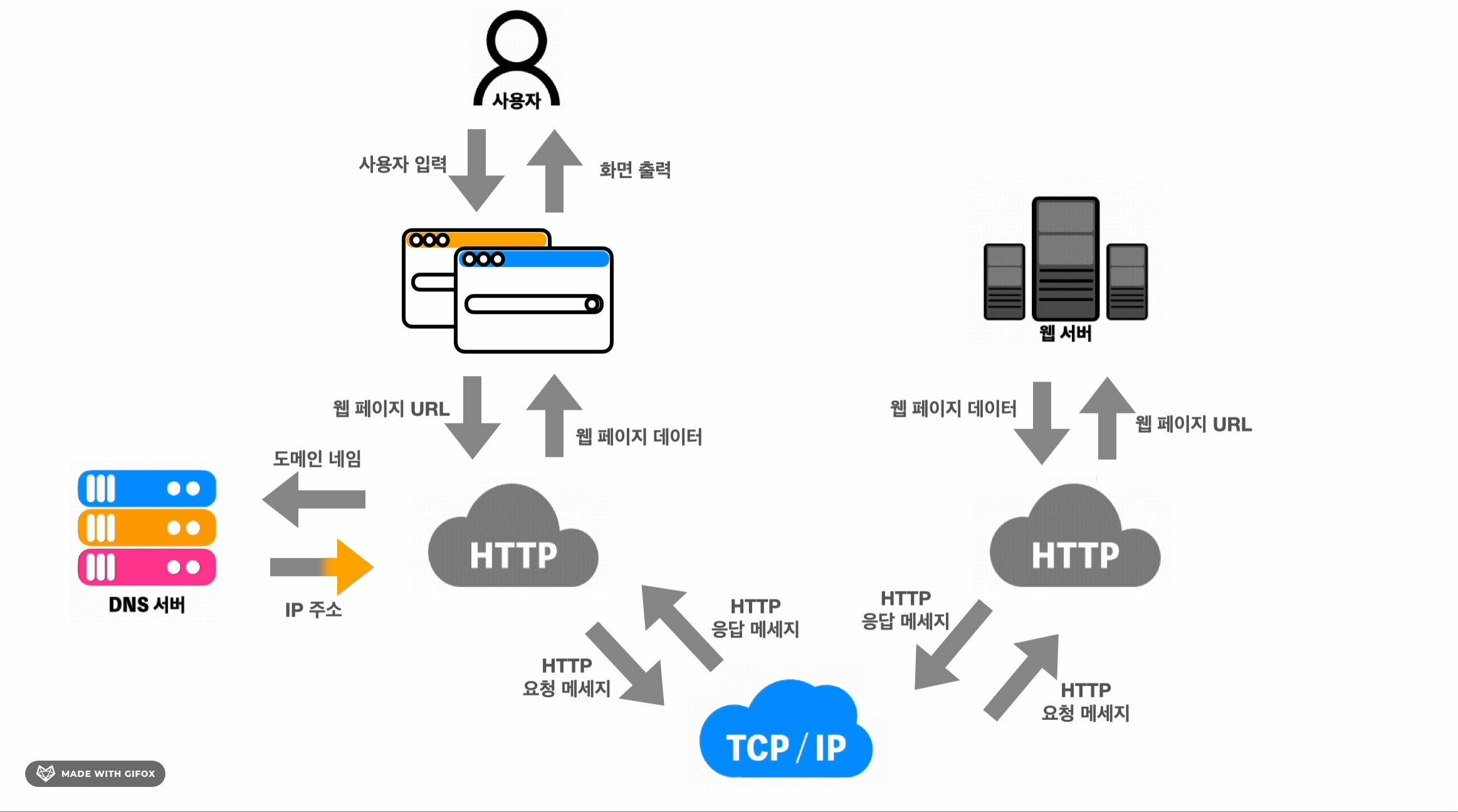
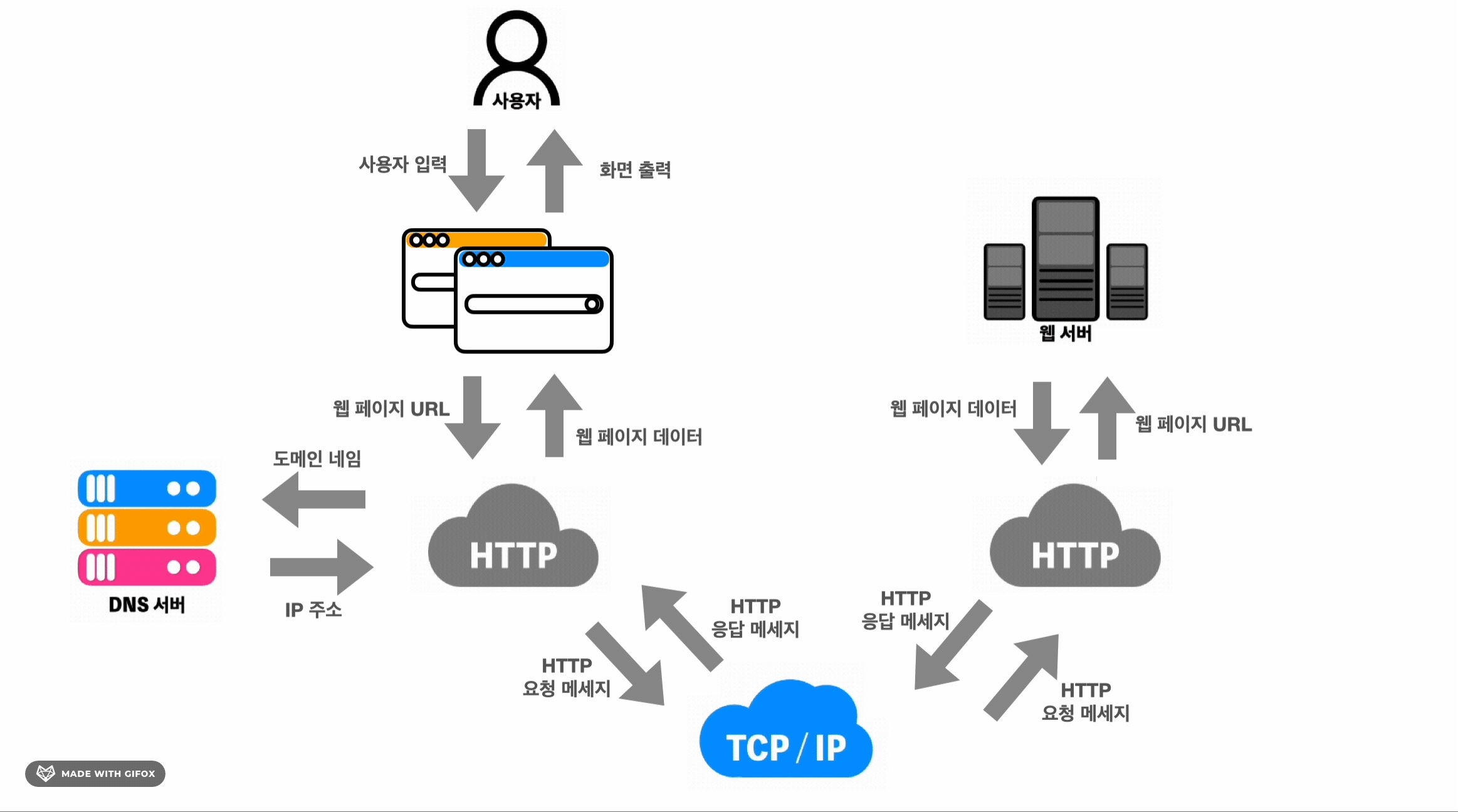
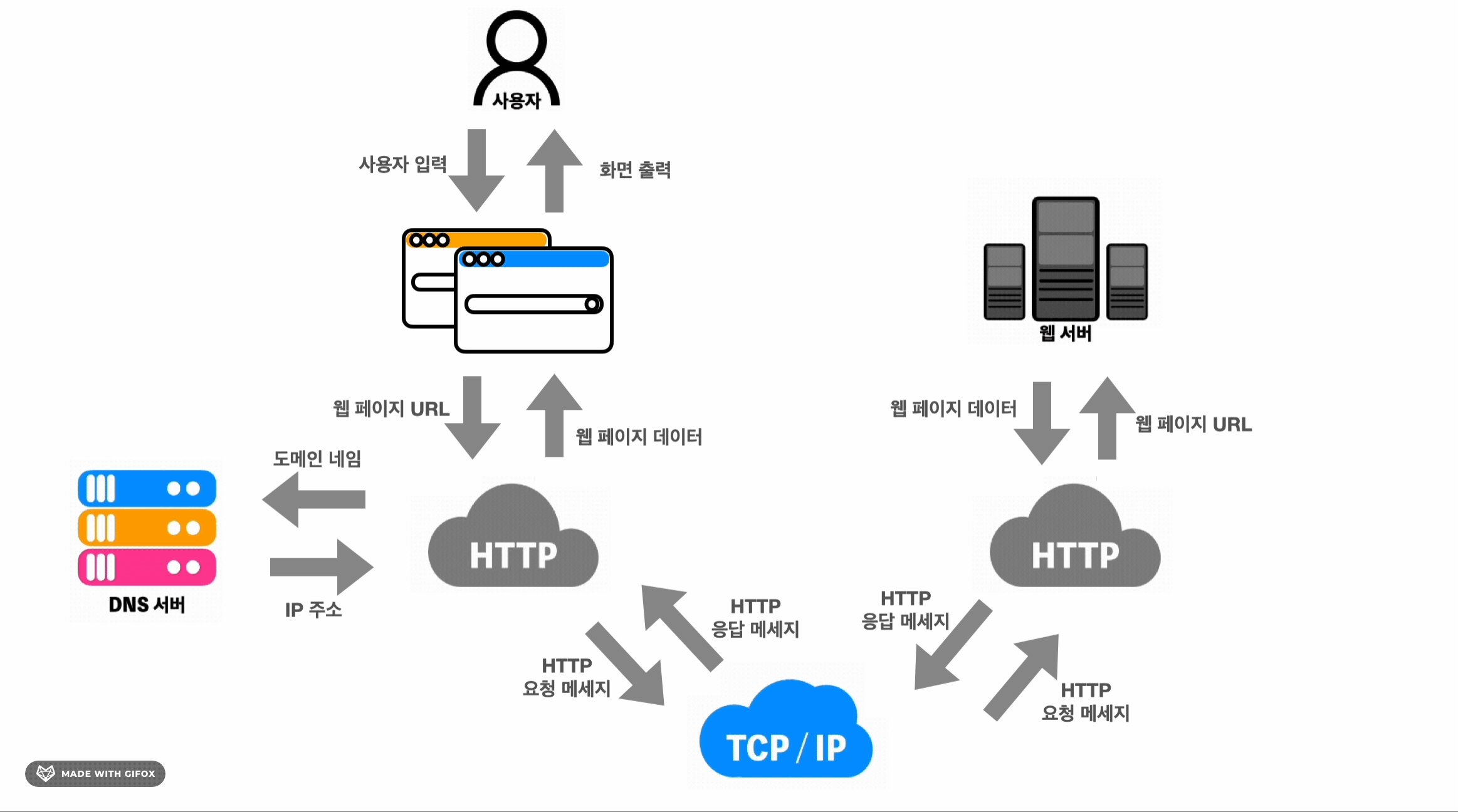
- 사용자가 웹 브라우저를 통해 웹 페이지 url 검색
DNS 서버에서 사용자가 입력한 주소 중 도메인 네임을 검색- 해당 도메인 네임에 해당하는
IP주소를 찾아URL정보와 함께 전송 - 전달 받은 위 두 정보는
HTTP 프로토콜을 사용해 HTTP 요청 메세지를 생성해TCP 프로토콜을 사용해 인터넷을 거쳐 해당IP 컴퓨터로 전송 - 이 요청 메세지는 다시
HTTP 프로토콜을 통해 웹 페이지URL정보로 변환 - 웹 서버는 이 변환이 된 정보에 해당하는 데이터를 검색하여 찾아냄
HTTP 프로토콜을 통해HTTP 응답 메세지를 생성- 이 메세지는 다시
TCP 프로토콜을 이용해 인터넷을 거쳐 사용자의 컴퓨터로 전송 - 사용자의 컴퓨터에 도착한
HTTP 응답 메세지는HTTP 프로토콜을 사용해웹 페이지 데이터로 변환 - 이 데이터는 웹 브라우저 상에 출력되어 사용자가 볼 수 있게 된다.
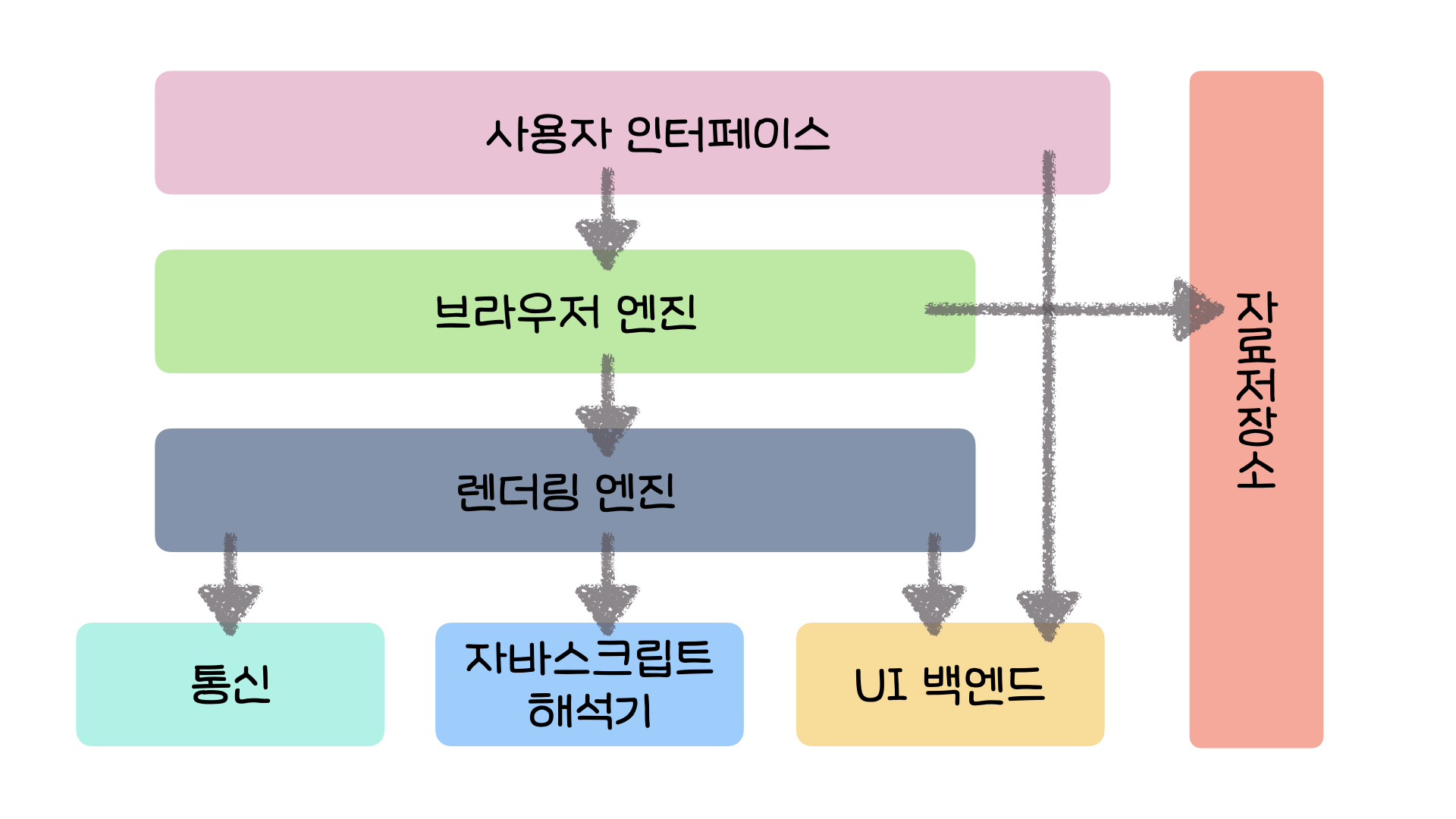
브라우저의 구조 📡

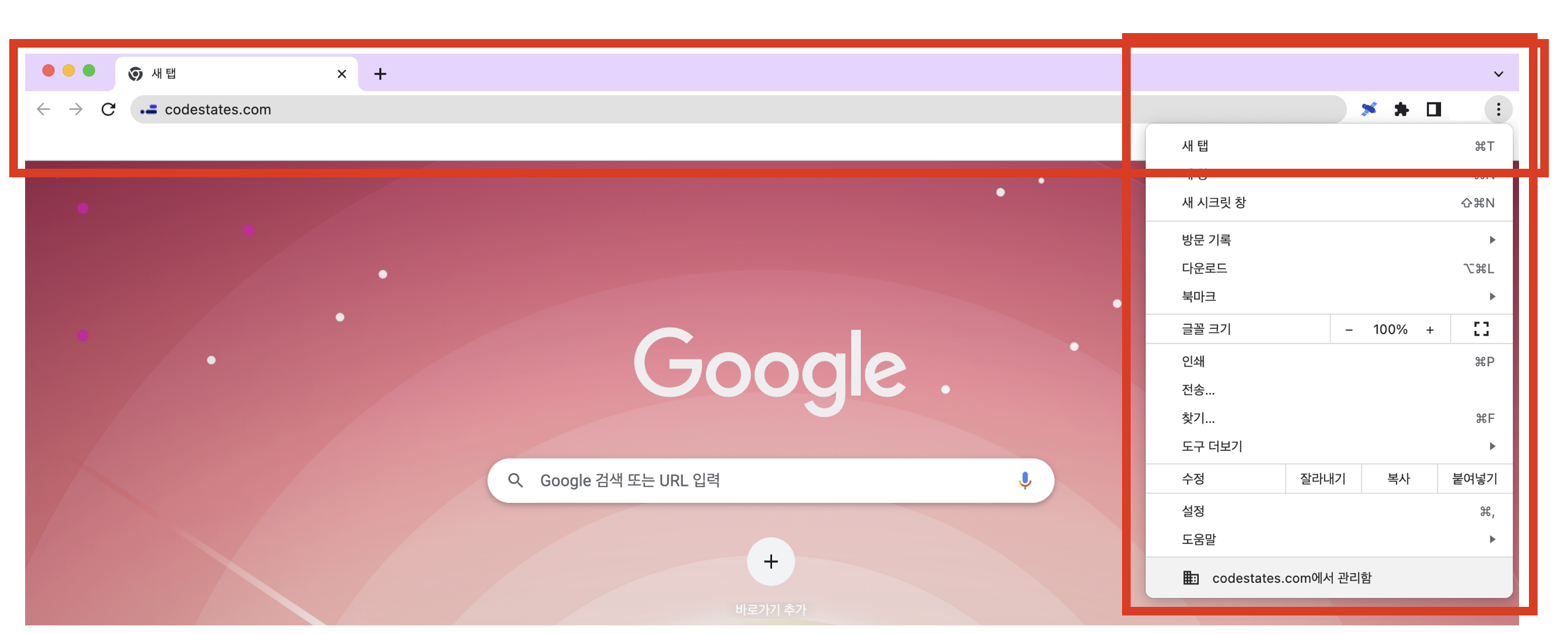
사용자 인터페이스 (User Interface)

브라우저 엔진(Browser Engine)
- 사용자 인터페이스와 렌더링 엔진 사이 동작 제어
- 주된 역할은 HTML문서와 기타 웹페이지를 사용자의 장치에 시각표현으로 변환
- 문서 객체 모델(DOM) 자료 구조를 구현
- 레이아웃 엔진(Layout Engine)이라고도 불림
- 렌더링 엔진과 묶어 브라우저 엔진으로 부름(보통)
- 웹브라우저마다 전용 엔진 사용
- 게코(Gecko), 웹킷(Webkit), 블링크(Blink), 트라이던트(Trident), 엣지HTML(EdgeHTML) 등
렌더링 엔진(Rendering Engine)
- 요청한 콘텐츠를 화면에 출력, HTML, CSS 등을 파싱해 최종적으로 화면에 그려줌
- HTML 및 XML 문서와 이미지 표시 가능 (플러그인이나 브라우저 확장기능으로 다른 유형도 표시)
통신(Networking)
- HTTP 요청과 같은 네트워크 호출에 사용
- 보통 플랫폼의 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행
(이전 섹션에서 참고)
자바스크립트 해석기(JavaScript Interpreter)
코드를 위에서 아래로 한 줄 씩 읽어내려가는 방식으로 파싱하는 언어인 자바스크립트의 코드를 해석하고 실행하기 위해 등장
| 이름 | 설명 |
|---|---|
| Rhino | 모질라 재단이 운영하는 오픈소스 엔진으로, 자바(Java)로 개발되었다는 특징이 있습니다. |
| SpiderMonkey | 최초의 Javascript 엔진으로 넷스케이프 내비게이터를 지원하였으며, 현재는 파이어폭스를 지원하고 있습니다. |
| V8 | 구글이 개발한 오픈 소스 엔진으로 구글 크롬의 Javascript 엔진입니다. |
| JavascriptCore | 애플에서 개발하였으며 처음에 WebKit 프레임워크를 위해 개발되었지만 현재는 사파리와 React Native App를 지원하고 있습니다. |
| Chakra | 마이크로소프트가 개발한 엔진이며, Edge 브라우저를 지원하고 있습니다. |

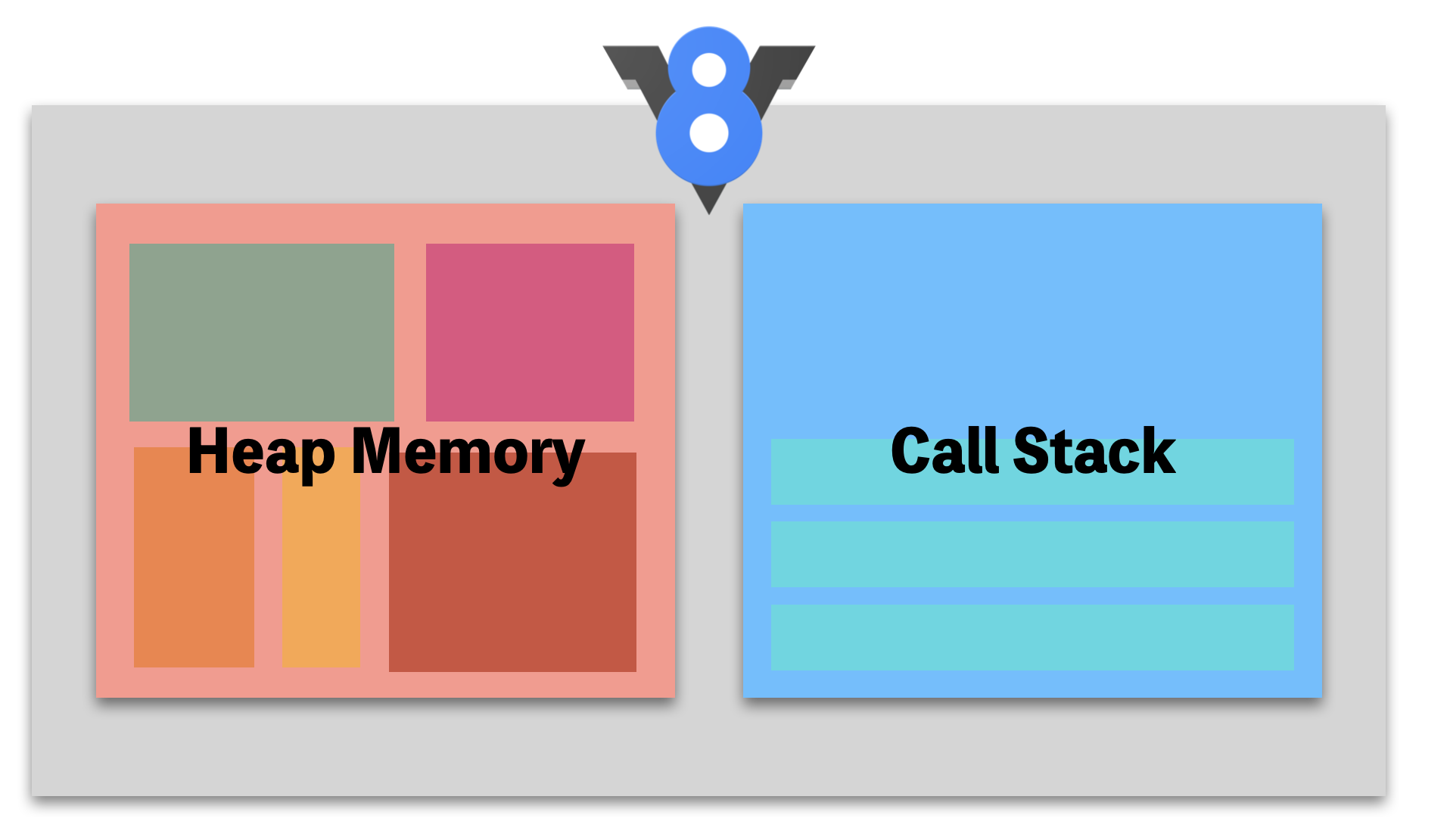
V8 엔진의 메모리 구조
힙 메모리(Heap Memory)
- 힙(heap)은 동적 메모리 할당에 사용되는 자료구조
- 여기에 저장되는 메모리는 V8 엔진 내부에서 가장 큰 공간을 차지하고 있으며, 가비지 컬렉션 또한 발생하는 곳
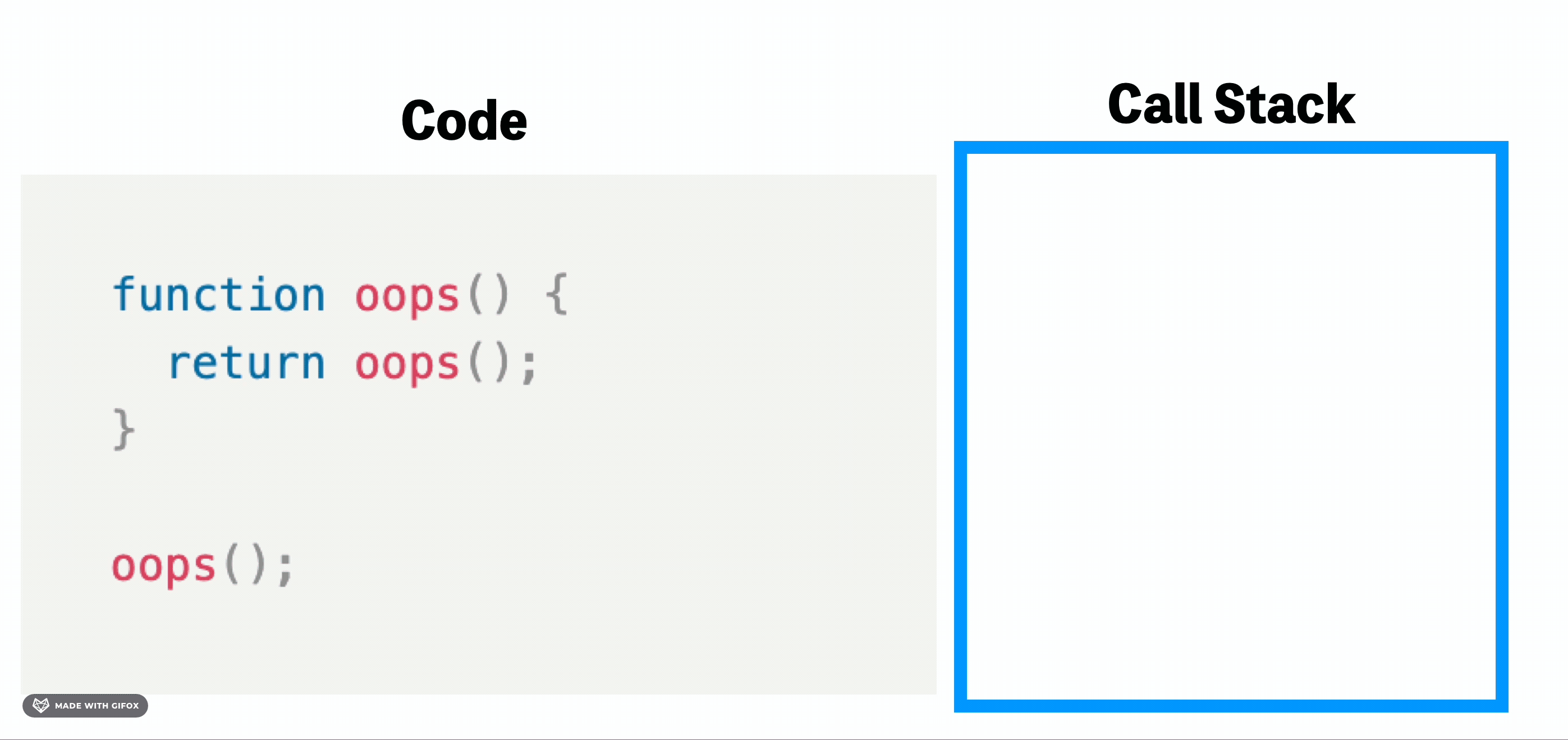
콜 스택(Call Stack)
- 프로그램 상에서 우리가 어디에 있는지 기록하는 자료구조
- 함수를 실행한다면, 해당 함수는 콜 스택의 가장 상단에 위치 => 스택이 후입선출(LIFO) 구조이기 때문
- 함수의 실행이 끝난다면, 해당하는 함수는 콜 스택의 가장 상단에 위치하고 있기 때문에 바로 제거 가능
스택 오버플로(Stack Overflow)

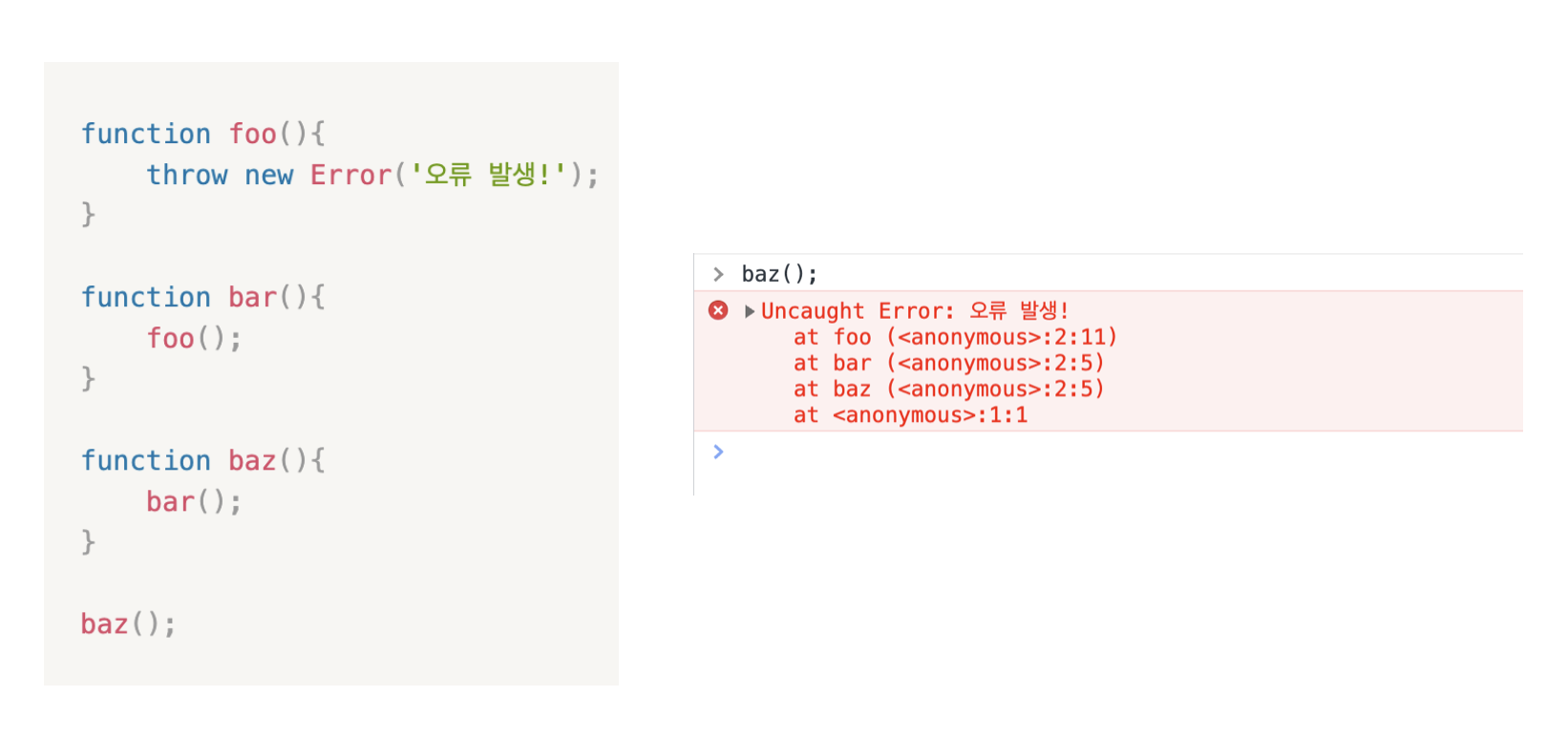
스택 추적(Stack trace)

함수를 호출 시켜 에러를 일으키는 과정
위의 그림에서 함수 baz()는 함수 bar()를 호출하고 bar()는 foo() 함수를 호출하고
foo()는 마지막으로 에러 메세지를 출력합니다.
이렇게 브라우저의 콘솔 로그를 살펴보면
에러의 발생과 발생한 이유를 훌륭하게 추적해낼 수 있습니다.
이것이 바로 스택 추적(Stack trace)라고 부르는 것입니다.UI 백엔드
렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할을 담당 (Select, Input 창과 같은 기본적인 위젯)
- 명령어라인 인터페이스 (Command Line Interface, CLI) : 터미널, 명령 프롬프트 등의 문자로만 명령어를 입력해 처리해야하는 인터페이스
- 일괄처리 인터페이스 (Batch Interface) : 배치처리에 앞서 배치 작업의 모든 세부 사항을 지정하고, 완료되면 출력을 수신하는 비대화형 사용자 인터페이스/ 대규모의 시스템에서 대량의 데이터를 처리하는 데에 자주 사용
- 그래픽 사용자 인터페이스 (Graphic User Interface, GUI) : 가장 일반적 사용, 직관적인 입력이 가능한 마우스, 키보드, 모니터 등으로 아이콘 클릭이 가능한 인터페이스
자료 저장소
- 자료를 저장하는 계층
- HTML5 명세에는 브라우저가 지원하는 웹 저장소(웹스토리지) 스펙이 정의 되어 있음.
- 영구 저장소인 로컬스토리지, 임시저장소인 세션스토리지를 따로 두어있음
웹 스토리지를 사용하기 위한 문법
window.localStorage: 만료 날짜가 없는 데이터를 저장할 때 쓰임window.sessionStorage: 세션이 있는 데이터를 저장할 때 쓰임 (브라우저 탭을 닫으면 손실되는 것을 의도한 데이터를 저장할 때 쓰입니다.)
//window 객체에 있는 Storage 객체를 통해 확인할 수 있습니다.
//해당 객체가 존재하지 않는 브라우저라면 undefined를 반환하고, 존재한다면 function을 반환합니다.
if (typeof(Storage) !== "undefined") {
// web storage를 위한 코드 부분
} else {
// web storage를 지원하지 않는 브라우저를 위한 안내 부분
}- 웹 스토리지를 사용하기 이전에 해당 브라우저의 버전이 웹 스토리지를 지원하는지 확인하고자 할 때 쓰이는 코드
- 웹 스토리지가 존재하는지 확인을 한 다음에, 웹 스토리지에 무엇을 저장할 지 결정하여 조건문 안에 작성
웹 스토리지를 활용한 대표적인 기능
- 블로그 글을 작성하다가 사용자가 창을 벗어난 경우 관련 작성 내용을 복구하거나 백업해주는 기능
- 사용자가 입력 form을 통해 정보를 입력하다 페이지에서 벗어난 경우 복구 및 백업해주는 기능
- 현재 읽은 글의 히스토리 저장(카운팅, 혹은 읽은 글 표시 등으로 활용)
HTTP 및 인증/보안 유닛 <- 복습
