
Proxy

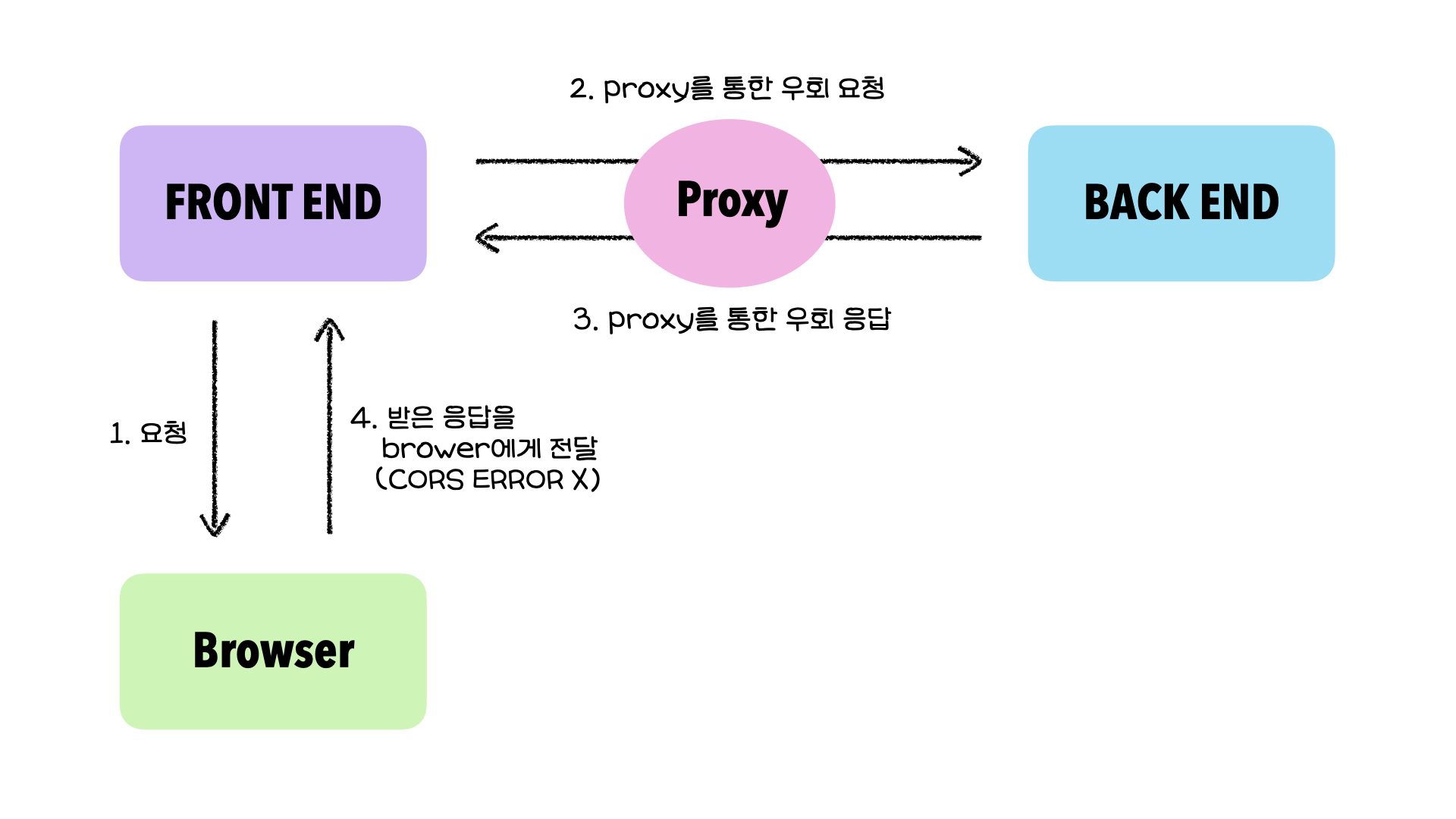
< proxy를 적용해 브라우저를 속인 후 흐름 >
React 앱에서 브라우저를 통해 API를 요청할 때,
proxy를 통해 백엔드 서버로 요청을 우회하여 보내게 됩니다.
그러면 백엔드 서버는 응답을 React 앱으로 보내고,
React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달합니다.
이렇게 되면 출처가 같아지기 때문에 브라우저는 이 사실을 눈치 채지 못하고 허용하게 됩니다Proxy 사용법
webpack dev server proxy
- 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 개발서버의 주소로 우회 요청
- 웹팩 개발 서버에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환
- 웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA 를 통해 만든 리액트 프로젝트에서는
package.json에서"proxy"값을 설정하여 쉽게 적용할 수 있도록 구성
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소" // 맨 밑에 작성해 금방 찾을 수 있게 함
}
// 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}
React Proxy 사용법
수동으로 proxy를 적용해줘야 하는 경우가 있는데, 이때는 http-proxy-middleware 라이브러리를 사용
http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --saveReact App의 src 파일 안에서 setupProxy.js 파일을 생성,
안에서 설치한 라이브러리 파일을 불러옴
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api', //proxy가 필요한 path prameter를 입력합니다.
createProxyMiddleware({
target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다.
changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다.
})
);
};
// 기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거 (웹팩과 동일)
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}