스코프
스코프 : "변수 접근 규칙에 따른 유효 범위"
let username = 'kimcoding';
if (username) {
let message = `Hello, ${username}!`;
console.log(message); // 여기서 메시지를 출력할 때는, 3번째 줄의 username을 바깥스코프에서 가져옴
}
console.log(message); // 여기서 출력할 때는, message라는 변수자체가 스코프 안에서 선언, 바깥에선 x출력 ➡️ "Hello, kimcoding!" / ReferenceError
let greeting = 'Hello';
function greetSomeone() {
let firstName = 'Josh';
return greeting + ' ' + firstName;
}
console.log(greetSomeone()); // --> Hello Josh
console.log(firstName); // --> ReferenceError- greeting 변수는 바깥 스코프에 정의되어 있으므로, 함수 안쪽에서 사용할 수 있습니다.
따라서 greeting 변수와 firstName 변수의 조합에 의해 'Hello Josh' 문자열이 출력됩니다. - 반면에, firstName 변수는 안쪽 스코프에 정의되어 있으므로 바깥쪽에서는 접근이 불가능합니다. 따라서 ReferenceError를 냅니다.
바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능
안쪽에서 선언한 변수는 바깥쪽 스코프에서는 사용 불가능
let name = '김코딩';
function showName() {
name = '박해커'; // let 선언이 없다. 전역에 사용된 name변수를 사용하겠다는 말
console.log(name); // 두 번째 출력 : 박해커
}
console.log(name); // 첫 번째 출력 : 김코딩
showName();
console.log(name); // 세 번째 출력 : showName 후 박해커let, var, const

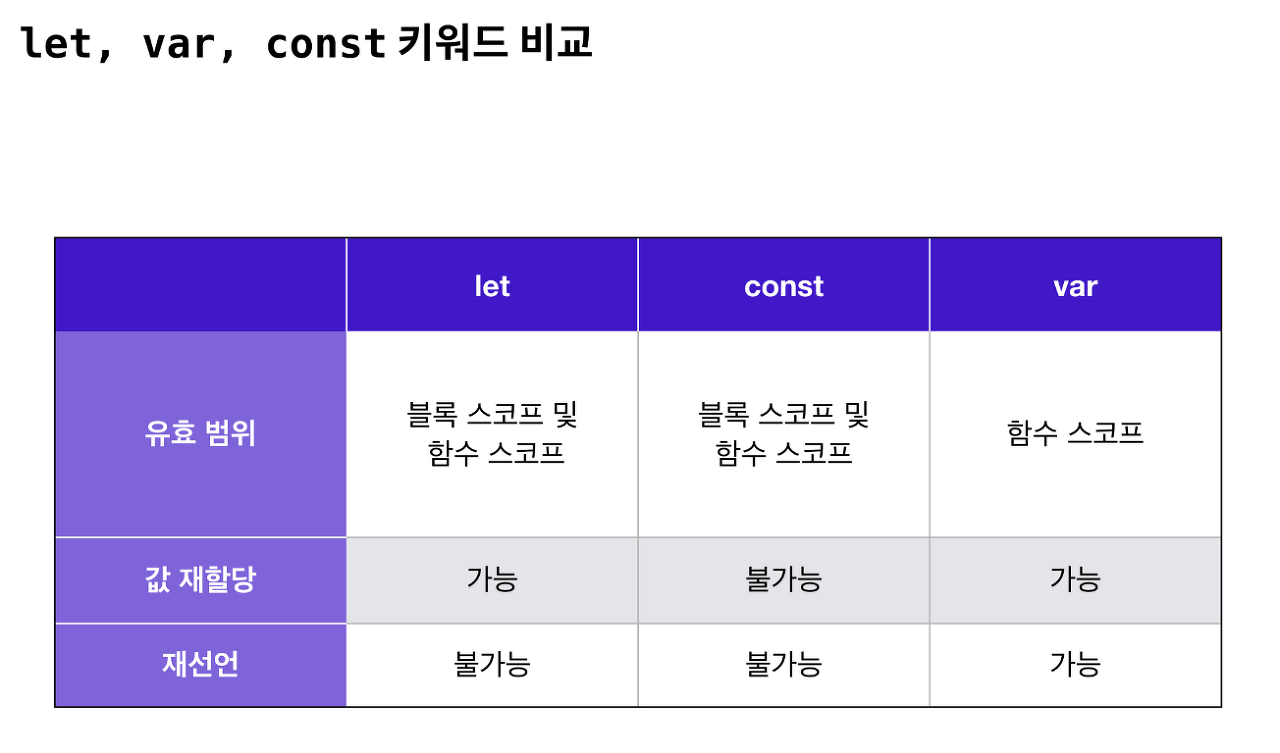
- var 키워드는 블록스코프를 무시하고 함수 스코프만 따름 (화살표 스코프는 따른다)
- 전역 변수를 var로 선언하는 것은 브라우저의 내장 기능을 사용하지 못하게 만들 수도 있다

for (var i = 0; i < 5; i++) {
console.log(i); // 다섯 번 반복
}
console.log('final i:', i); // 5👆🏻
for (let i = 0; i < 5; i++) {
console.log(i); // 다섯 번 반복
}
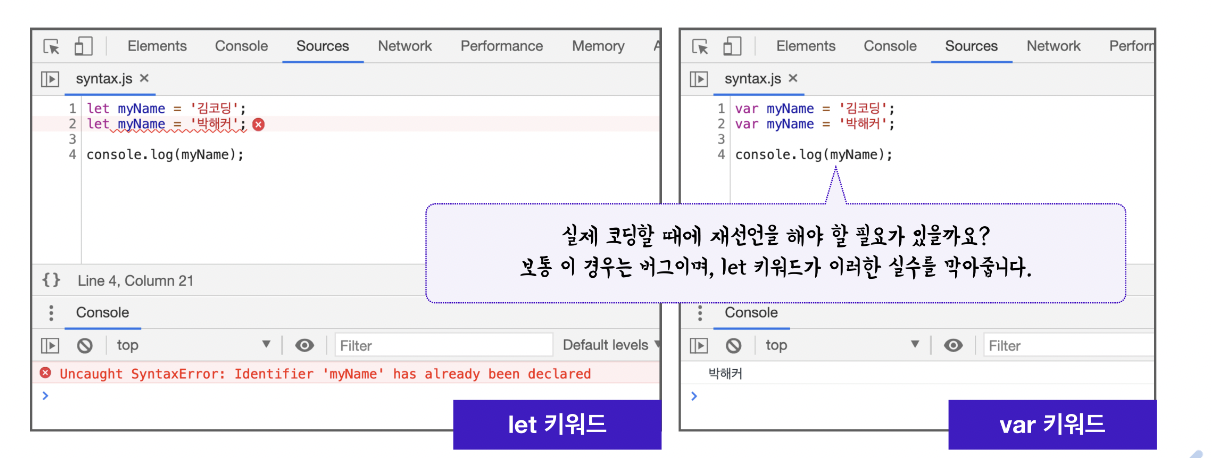
console.log('final i:', i); // ReferenceErrorlet은 재선언을 방지한다

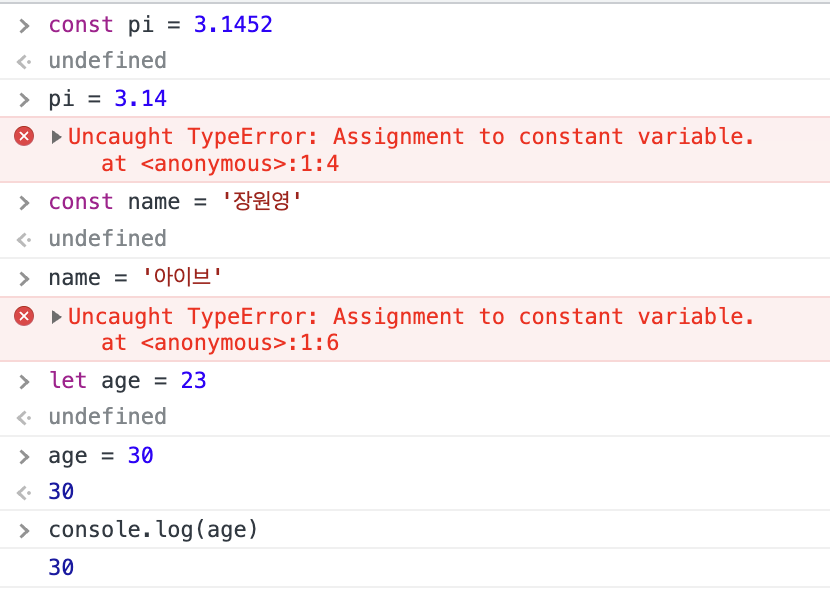
상수(constant)를 정의할 때에는 const를 이용

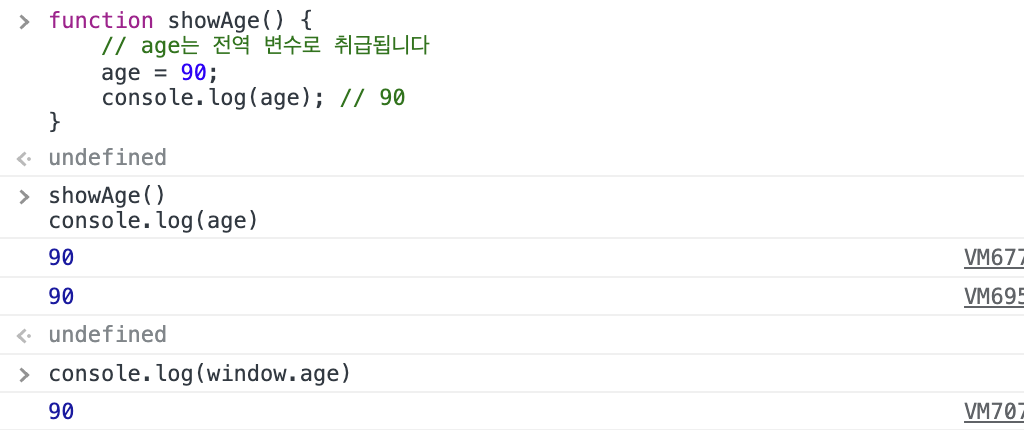
선언 없이 변수를 할당하지 마세요. 선언 없이 변수를 할당하면, 해당 변수는 var로 선언한 전역 변수처럼 취급됩니다.