

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&display=swap" rel="stylesheet">
<title>계산기</title>
</head>
<body>
<div class="calculator">
<div class="screen">
<div class="calculator__display--bare">
<span class="calculator__result">0</span>
</div>
</div>
<div class="buttons">
<div class="buttonlist">
<div class="a1">
<button class="plus">+</button>
<button class="minus">-</button>
<button class="multiply">*</button>
</div>
<div class="a2">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
</div>
<div class="a3">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
</div>
<div class="a4">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
</div>
<div class="a5">
<button class="zero">0</button>
<button class="dot">.</button>
</div>
</div>
<div class="button_right">
<button class="divide">/</button>
<button class="clear">c</button>
<button class="equal">=</button>
</div>
</div>
</div>
</body>
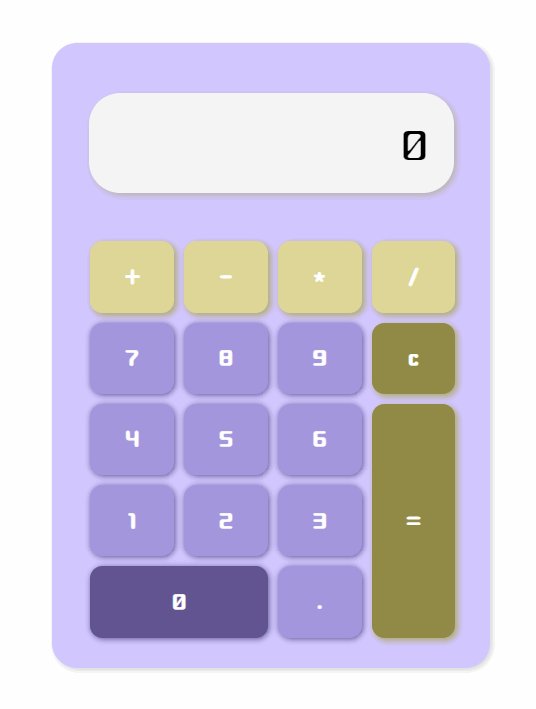
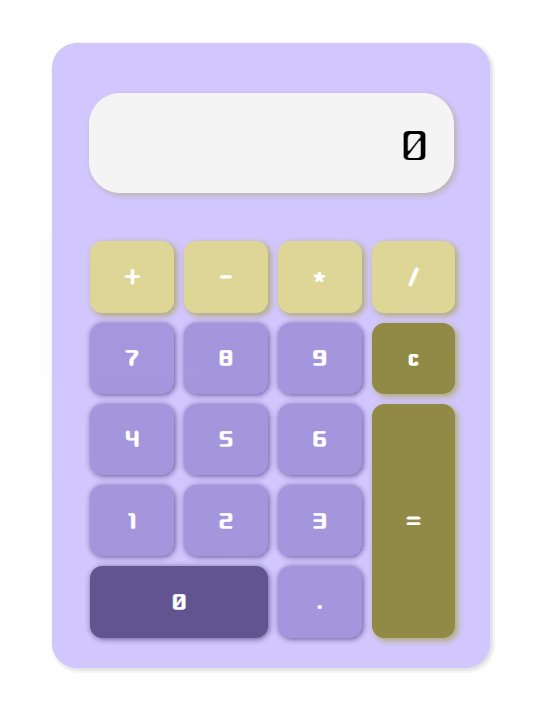
</html>처음에 = 이 부분을 길게 늘리고 싶었는데, 그 부분을 늘리게 되면 같은 라인에 있는 4,5,6이 함께 움직여서
도대체 어떻게 해야하나 고민하다가 그냥 옆에 div를 하나 주었다.
그래서 button_right 로 주고 (light로 썼다가 나중 나중에 고쳤다는 바보썰)
둘을 flex_direction: row로 나열해서 어찌어찌 사이즈 맞춤
* {
box-sizing: border-box;
border: 0px;
font-family : 'Cute font', cursive;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
padding: 10px;
}
.screen {
width: 292px;
height: 80px;
background-color: rgb(245, 245, 245);
border-radius: 25px;
margin: 40px 25px 15px 25px;
box-shadow: 2px 2px 5px rgb(186, 181, 181);
}
.calculator {
width: 350px;
height: 500px;
background-color: #D2C7FF;
border-radius: 20px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 20px;
box-shadow: 2px 2px 5px lightgray;
}
.calculator__display--bare > span {
display: inline-block;
text-align: right;
width: 277px;
height: 40px;
border-radius: 10px;
font-size: 40pt;
padding: 10px 5px;
}
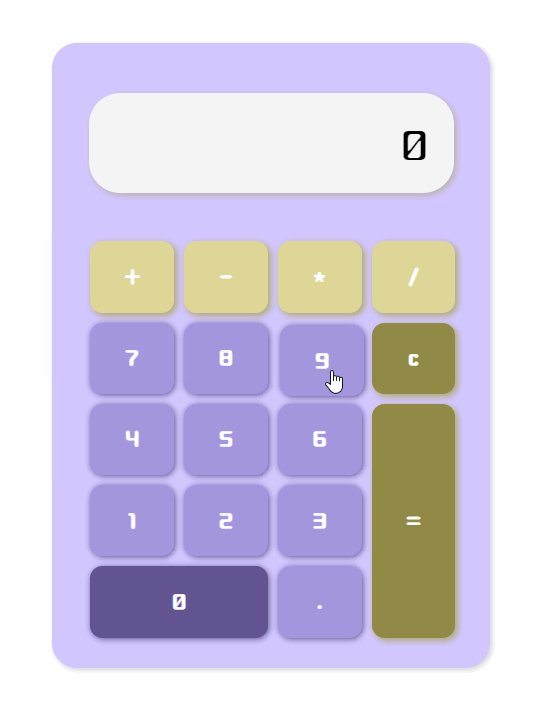
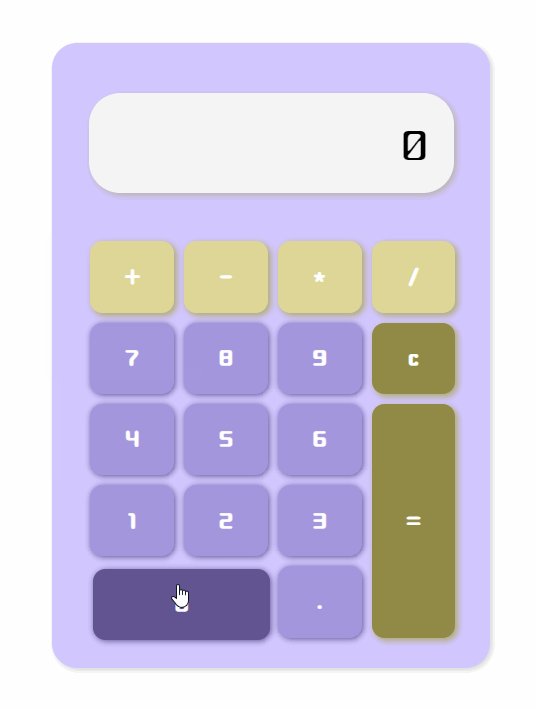
.buttons button:hover { position: relative; top: 2px; left: 2px; }
.buttonlist {
width: 228px;
height: 330px;
margin-top: 20px;
border-radius: 20px;
}
.buttonlist button {
cursor: pointer;
outline: none;
}
.buttons {
display: flex;
flex-direction: row;
width: 297px;
}
.button_right {
display: flex;
flex-direction: column;
width: 72px;
height: 345px;
margin-top: 20px;
border-radius: 20px;
align-items: flex-end;
}
.button_right > button {
border-radius: 10px;
width: 67px;
margin: 4px ;
cursor: pointer;
outline: none;
color: white;
font-size: 20pt;
font-weight: bold;
}
.divide {
background-color: #DED797;
height: 57px;
box-shadow: 2px 2px 5px #b2ac79;
}
.clear{
height: 57px;
background-color: #918A46;
box-shadow: 2px 2px 5px #b2ac79;
}
.equal {
height: 187px;
background-color:#918A46;
box-shadow: 2px 2px 5px #b2ac79;
}
.a1, .a2, .a3, .a4, .a5 {
display: flex;
flex-direction: row;
width: 300px;
height: 65px;
}
.a1 :nth-child(n) {
width: 67px;
padding : 0;
background-color: #DED797;
border-radius: 10px;
margin: 4px;
justify-content: center;
color: white;
font-size: 20pt;
font-weight: bold;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-shadow: 2px 2px 5px #b2ac79;
}
.a2 :nth-child(n) {
width: 67px;
border-radius: 10px;
margin: 4px;
color: white;
font-size: 20pt;
font-weight: bold;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-shadow: 1px 1px 5px #615491;
}
.a3 :nth-child(n) {
width: 67px;
border-radius: 10px;
margin: 4px;
color: white;
font-size: 20pt;
font-weight: bold;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-shadow: 1px 1px 5px #615491;
}
.a4 :nth-child(n) {
width: 67px;
border-radius: 10px;
margin: 4px;
color: white;
font-size: 20pt;
font-weight: bold;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-shadow: 1px 1px 5px #615491;
}
.a5 :nth-child(n) {
border-radius: 10px;
margin: 4px;
color: white;
font-size: 20pt;
font-weight: bold;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-shadow: 1px 1px 5px #615491;
}
.zero {
width: 142px;
background-color: #615491;
}
.dot {
width: 67px;
background-color: #A597DE;
}
.number{
background-color: #A597DE;
}엔터는 중간중간 왜케 많이도 쳤는지 ㅠㅠㅋㅋㅋㅋ 정리 하나도 안되고 생각나는거 중간중간 끼워 넣은 완전 지저분한 css이다.. 버튼 누르는 효과는
.buttons button:hover { position: relative; top: 2px; left: 2px; }
이것 사용함
