업그레이드된 작업을 위해
이미지 업로드를 미리보기 / 삭제까지 구현하는 방법을 알아보도록 한다!
이 모든 것은 나의 빌드업이 될 것이야... 🙄
구현하기
-
파일을 업로드할 input 버튼 / 올린 파일의 이미지 미리보기
-
FileReader를 선언하여 업로드한 파일 객체를 변수에 담음.
-
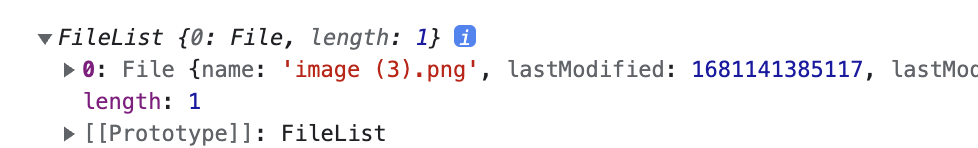
console.log(e.target.files);를 하게 되면,

위 사진과 같이 객체로 담긴다(참고 : FileList) -
그러면 e.target.files[0]으로 원하는 파일을 가져올 수가 있다.
-
그 파일은 readAsDataURL로 파일의 url을 읽어온다.
-
업로드가 되면 imgSrc에 파일의 컨텐츠가 저장이 되고, 그 imgSrc를 이미지태그에 넘겨주어 이미지 경로를 가져올 수 있도록 해준다.
const [imgSrc, setImgSrc] = useState(null);
const onUpload = (e) => {
const file = e.target.files[0];
console.log(e.target.files);
const reader = new FileReader();
reader.readAsDataURL(file);
return new Promise((resolve) => {
reader.onload = () => {
setImgSrc(reader.result);
resolve();
};
});
};
...
return (
<input
accept="image/*"
multiple type={"file"}
onChange={(e) => onUpload(e)}
/>
<img
width={"300px"}
src={imgSrc}
alt=" "
/>
)
사진이 없을 때 뷰
- public 폴더에 빈 사진을 넣고(blank.png) 삼항연산자를 이용한다.
<img src={imgSrc ? imgSrc : process.env.PUBLIC_URL + "blank.png"}/>업로드한 사진 삭제
- 버튼을 하나 만들어 버튼을 누르면 삭제가 되도록 한다.
const onDelete = (e) => {
setImgSrc(null);
};
<button onClick={onDelete}>삭제하기</button>
근데 이렇게 했더니 삭제시에 이름이 같이 지워지지가 않았따 ㅠㅠ
그래서 useRef 를 사용해주었음!!!
const fileInput = useRef();
const onDelete = (e) => {
setImgSrc(null);
fileInput.current.value = "";
};
...
<input
accept="image/*"
multiple
type={"file"}
ref={fileInput}
onChange={(e) => onUpload(e)}
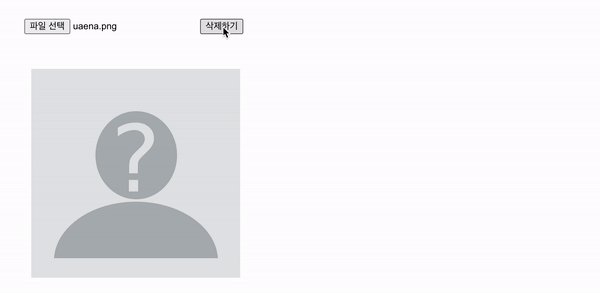
/>useRef 를 이용해 해당 value로 이동해 바로 빈값으로 만들어주었더니,
삭제했을 때 바로 이름까지 지워졌다







동화님이 로그인 부분 했으면 더 완성도 있었겠네욥...