
이번에 목록 페이지 -> 상세페이지를 구성할 때
백엔드에서 get한 정보가 [object%20Object]가 자꾸 떠서 ㅠㅠ (해결 못함..)
useLocation이라는 hooks을 사용해서 정보들을 받아왔다.
useLocation : '사용자가 현재 머물러있는 페이지에 대한 정보를 알려주는 hooks'
📤 Link to = {} state{}
GoalList.js
<Link
to={ROUTE_PATH_GOAL_DETAIL}
style={{ textDecoration: 'none', color: '#b1b2ff' }}
state={{ data: item, goalId: item.id }}
>state 라는 key값에 대한 value로 데이터를 넘겨주는 코드
GoalDetail.js
import { useLocation } from 'react-router-dom';
...
const location = useLocation();그리고 이제 불러 오고 싶은 페이지에서,
변수에 useLocation 정보를 담는다.
(라우터 돔 설치 필수!)
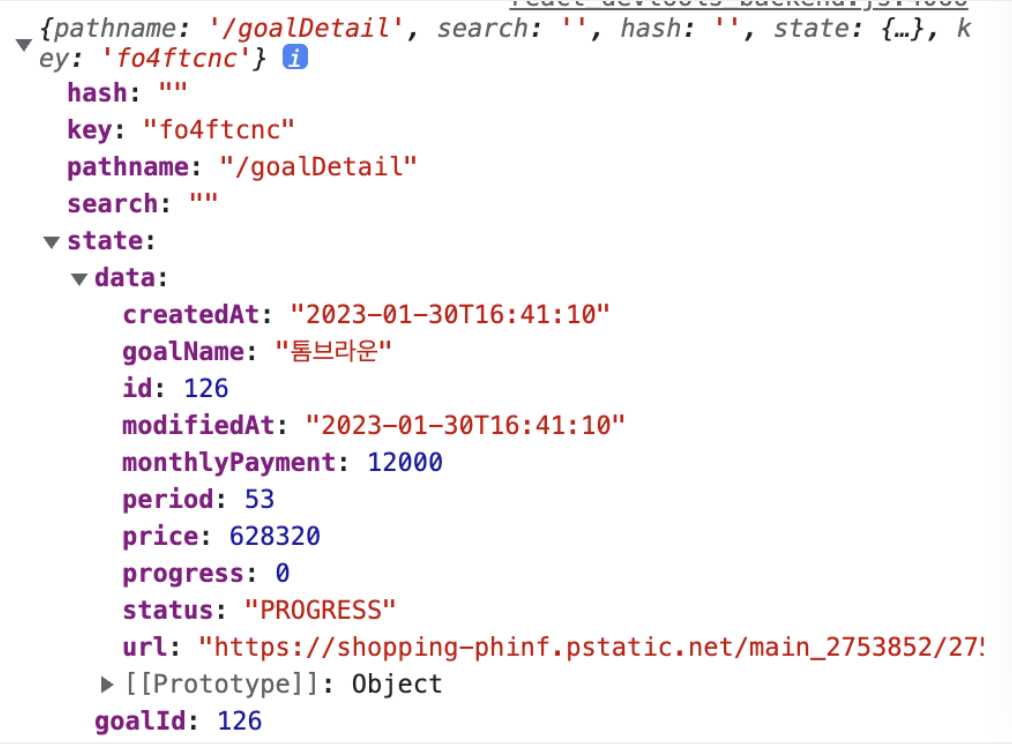
콘솔에 찍어보면??
console.log(location)

pathname : 쿼리스트링을 제외한 /goalDetail 출력
search : pathname이 출력했던 부분을 제외한 쿼리스트링 출력. 쿼리스트링을 분석해야 하는 상황에서 유용
state : 우리가 궁극적으로 이용할 데이터들이 객체로 들어와있음
따라서 location.state로 접근하여 원하는 정보를 끌어다 쓸 수 있다.
const detailData = location.state.data;
...
<Title>목표 금액(원)</Title>
<TextField
className="textField"
id="standard-read-only-input"
defaultValue={detailData.price
.toString()
.replace(/\B(?=(\d{3})+(?!\d))/g, ',')}
InputProps={{
readOnly: true,
}}
variant="standard"
/>
✚ useNavigate() 이용하기
navigate( '/이동경로', { state: { 키: 값, 키: 값, ... } } )
navigate() 함수의 첫번째 인자에 이동할 경로,
두번째 인자의 state 속성에 파라미터를 넣어준다.
import { useNavigate } from 'react-router-dom';
...
const navigate = useNavigate();
const move = () => {
// 두번재 인자의 state 속성에 원하는 파라미터를 넣어준다.
navigate('/goalDetail', {
state: {
id: id,
goalName: '감자'
}
});
}그 후 다시 useLocation을 사용하여 state에 담긴 데이터들을 원하는 페이지에 적용해서 쓰면 됨!
