객체 비구조화 할당
결과물이 이렇게 나오는 함수가 있다
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
```js
function print(hero) {
const text = `${hero.alias}(${hero.name}) 역할을 맡은 배우는 ${
hero.actor
} 입니다.`;
console.log(text);
}위처럼 hero 내부의 값을 조회하기 위해서
hero.을 사용하고 있는데, 아래처럼 객체비구조화할당을 이용하면 더 간단히 표현할 수 있다.
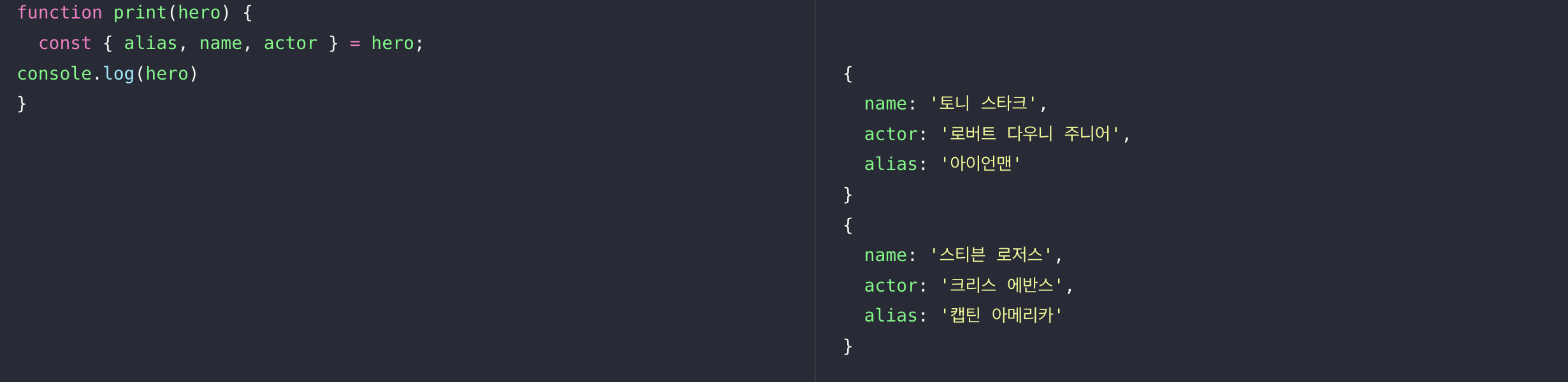
function print(hero) {
const { alias, name, actor } = hero;
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
console.log(text)
}아이언맨(토니 스타크) 역할을 맡은 배우는 로버트 다우니 주니어 입니다.
캡틴 아메리카(스티븐 로저스) 역할을 맡은 배우는 크리스 에반스 입니다.
객체 안에 함수 넣기
const lux = {
name: '럭스',
sound: '데마시아!',
say: function say() {
console.log(this.sound);
}
};
lux.say();
데마시아!함수 이름 없어도 됨 (function () { ~)
근데 화살표 함수는 안된다.
fuction으로 선언된 함수는 this가 자신이 속한 객체를 정확하게 가리키는데 화살표함수에서는 그러지 못하기 때문.
함수의 파라미터 내 비구조화 할당
const object = { a: 1 };
function print({ a, b }) {
console.log(a);
console.log(b);
}
print(object);
// 1
// undefinedb값이 없을 때
const object = { a: 1 };
function print({ a, b }) {
console.log(a);
console.log(b);
}
print(object);
// 1
// undefined비구조화 할당시 기본값 설정
const object = { a: 1 };
const { a, b = 2 } = object;
console.log(a); // 1
console.log(b); // 2함수 파라미터가 아니어도 가능하다.
(함수파라미터라면 밑에처럼 하면됨)
function print({ a, b = 2 }) {
console.log(a);
console.log(b);
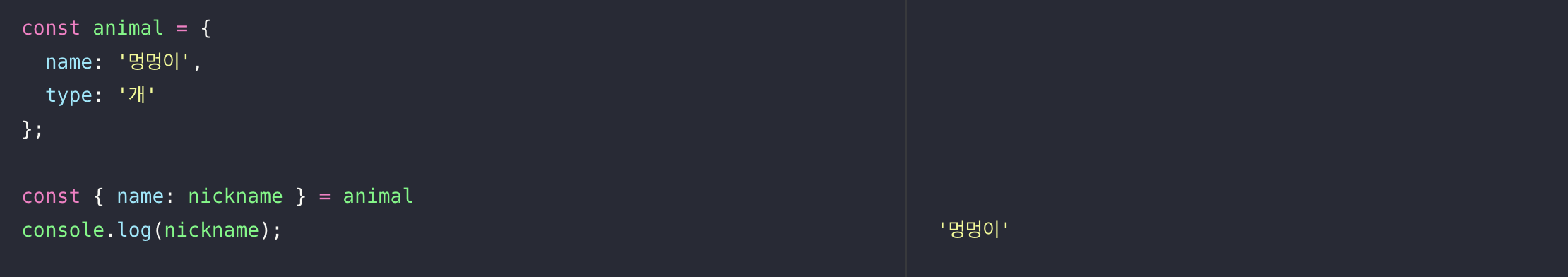
}비구조화 할당시 이름 바꾸기
const animal = {
name: '멍멍이',
type: '개'
};
const { name: nickname } = animal
console.log(nickname);const nickname = animal.name;
=
const { name: nickname } = animal
animal 객체 안에 있는 name 을 nickname 이라고 선언하겠다!!
라는 의미이다.

깊은 값 비구조화 할당
const deepObject = {
state: {
information: {
name: 'velopert',
languages: ['korean', 'english', 'chinese']
}
},
value: 5
};
name,languages,value값을 꺼내는 방법
1️⃣ 비구조화 할당 문법 두 번 사용
const { name, languages } = deepObject.state.information;
const { value } = deepObject;
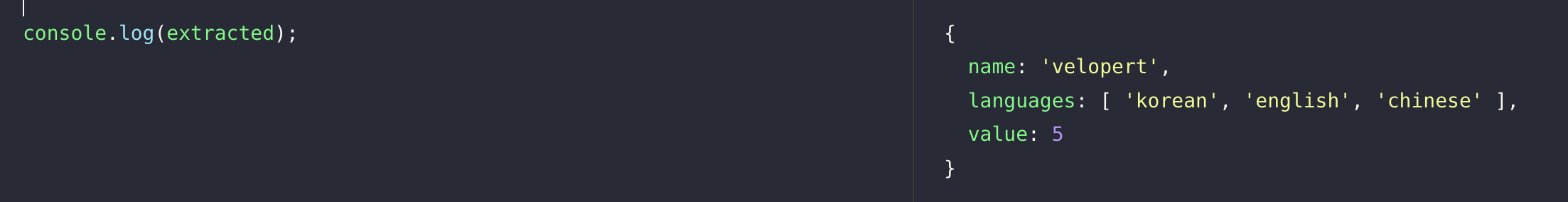
const extracted = {
name,
languages,
value
};
여기서 extracted 선언문은 다음과 같은 의미를 가진다!
const extracted = {
name: name,
languages: languages,
value: value
}key이름으로 선언된 값이 존재한다면 , 바로 매칭시켜주는 문법이라고 함
2️⃣ 한꺼번에 모두 추출
const {
state: {
information: { name, languages }
},
value
} = deepObject;
const extracted = {
name,
languages,
value
};