
배포 준비
페이지 이름, 파비콘 수정
public/index.html

✚ <html lang="ko">
en을 ko로 바꿔주지 않으면 번역하기~ 같은 게 나올 수도 있음!
각 페이지마다 바꿔 주기
index.html 에 있는 title을 찾아 바꾸어준다.
렌더링 될 때마다 바꾸어주게 하기 위해 useEffect 사용
useEffect(() => {
const titleElement = document.getElementsByTagName("title")[0];
titleElement.innerHTML = `달과 일기장 - ${id}번 일기`;
}, []);이걸 필요한 페이지에 넣어주면 된다.
그리고 list가 출력되는 home 에도 본래 타이틀을 추가해주어야,
새로 일기를 작성하고 리스트로 오고 나서도 타이틀이 바뀐다는거 명심명심

빌드
빌드: 컴파일된 코드를 실제 실행할 수 있는 상태로 만드는 일
배포 과정을 모두 빌드라고 하기도 하지만, 정확한 용어의 뜻은 이렇다고 한다.
npm run build우리가 만든 작업파일들을 배포할 수 있도록 압축된 파일로 만들어주는 작업
실제로 완료되었을 때, build 폴더를 열어보면 띄어쓰기나 엔터 하나 없는 오밀조밀한 코드를 볼 수 있다.
npm install -g serve빌드된 파일을 배포할 수 있는 기능을 가진 패키지를 전역에 설치해줌
serve -s build
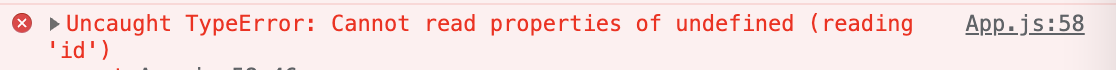
id 프로퍼티 에러

빈배열의 index의 id를 접근하려니까 생긴 에러이다
App.js
if (diaryList.length >= 1) {
dataId.current = parseInt(diaryList[0].id) + 1;
dispatch({ type: "INIT", data: diaryList });
}
}로 수정해주고, 다시 build 후 serve

이제 data가 없어도 오류 없이 빈 배열이 출력된다.
배포
firebase
인터넷을 참고해서 해주면 된다..
방법은 내가 일일이 적을 필요는 없으니깐..
https://diary-with-moon.web.app/
로 일단 마무리를 간단하게 지어봤다..
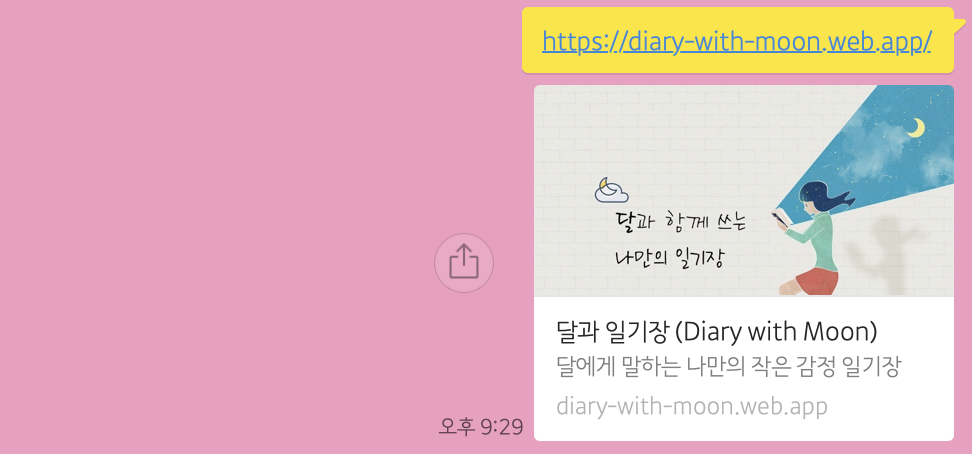
open graph
간단하게 섬네일을 만들어 보았다..

index.html
<meta property="og:image" content="%PUBLIC_URL%/thumbnail.png" />
<meta property="og:site_name" content="달과 쓰는 일기장" />
<meta property="og:description" content="달에게 말하는 나만의 작은 감정
일기장" />만약에 이미 한번 공유하고 나면,
카카오톡에 캐시정보로 쌓이기 때문에 반영이 안될 수 있다.
https://developers.kakao.com/tool
에 들어가서, 도구/ 초기화 도구/ og
에서 캐시 초기화를 하면 반영이 됨!
후기
리액트로 가장 기본적인 기능인
CRUD를 마스터 하고자 시작했다..!
막상하면 어찌어찌 하긴하는데, 이게 좀 더 체계적으로 진행되면 어떻게 되는지,
그리고 메인프로젝트에서 쓰고 싶었던 버튼과 헤더 통일 등 소소한 추가 작업들을 해보기 위해서 진행했다.
이렇게도 할 수 있구나, 저렇게도 할 수 있구나 이게 훨씬 좋은 방법이구나 ... 등 다양한 경험을 할 수 있었다.
별건 아니었지만, 비슷한 작업도, 같은 작업도 하나하나 하면서 진짜 내 거가 되는 과정이 되기를 바란다 🙏🏻






수고하셨습니다 섬네일도 엄청 잘만드셨어요 !