
Application 패널의 기능
- 브라우저의 저장소 기능을 합니다
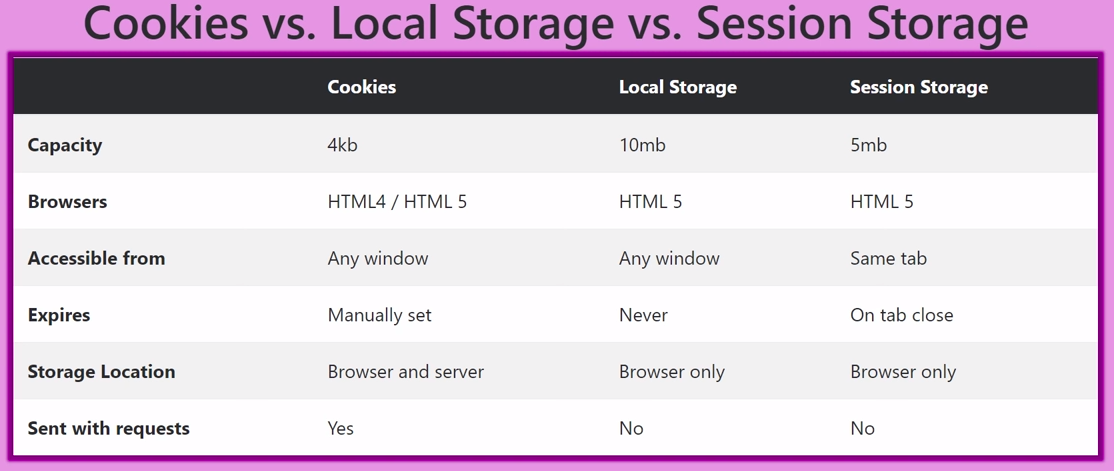
Local Storage, Session Storage, Cookie 차이점

- Storage : 브라우저의 저장소
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장
-. Cookie는 쿠키를 통해 길을 표시하는 헨젤과 그레텔에서 유래되었으며, 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버를 통해 인터넷 사용자의 컴퓨터에 설치되는 작은 기록 정보 파일을 말합니다.
Local Storage, Session Storage, Cookie 사용 예시
- Local Storage
-. 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
-. UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지) - Session Storage :
-. 잠깐 동안 필요한 정보
-. ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택 - Cookie
-. 서비스 직접적이지 않은 데이터
-. 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등
※ 비밀번호와 같은 중요정보는 스토리지에 저장하면 위험합니다. 로컬스토리지나 세션스토리지는 클라이언트 사이드이기 때문에 쉽게 해킹당할 수 있기 때문입니다. 사이트/서비스의 특성, 회사의 방침에 따라 user data를 어떻게 처리하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리합니다.
Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (초단위)")
- 데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie
- 기타 메소드
- 외에도
removeItem,clear등등의 공통 메소드 존재
- 외에도
