
회원 관리 예제 - 웹 MVC 개발
1. 회원 웹 기능 - 홈 화면 추가
2. 회원 웹 기능 - 회원 가입
3. 회원 웹 기능 - 회원 목록
(김영한 강사님의 <스프링 입문>을 수강하며 회원 도메인과 리포지토리를 만들고 서비스를 개발해 테스트하기까지의 예제 프로젝트를 다룬 내용입니다.)
해당 코드는 모두 깃허브 저장소에 업로드 되어있습니다.
1. 회원 웹 기능 - 홈 화면 추가
1.1 홈 컨트롤러 추가
src/main/java 하위 폴더에 HomeController 파일을 생성했다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}@GetMapping("/")라는 것은 localhost:8080/ 요청시 나타내는 홈화면을 나타낸다.
1.2 회원 관리용 홈
localhost:8080/ 요청을 받으면 return "home"을 하도록 코드를 작성했으니 home.html을 만들어 주어야 한다. src/main/resources/templates에 home.html을 생성했다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>localhost:8080/ 을 요청해 결과창을 확인해보자.

다음과 같은 화면이 출력된다.
기능으로 '회원 가입'과 '회원 목록'을 넣어주었다.
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
이제 /members/new를 요청하면 회원 가입이, /members를 요청하면 회원 목록이 실행되도록 코드를 작성하겠다.
2. 회원 웹 기능 - 회원 가입
2.1 회원 가입 폼 컨트롤러
form 객체는 <form> 태그를 이용하여 각종 입력양식을 통해 입력받아 서버로 전달하는 기능을 담당한다.
src/main/java 하위 폴더 MemberController에 다음과 같이 @GetMapping("/members/new")을 작성해준다.
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}2.2 회원 가입 폼 HTML
return "members/createMemberForm";
src/main/resources/templates 하위 폴더에 회원 가입 폼 createMemberForm.html을 생성해주자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>회원가입 버튼을 눌러 localhost:8080/members/new 경로로 가보자.

위와 같은 화면이 출력된다.
이제는 이름을 입력하고 데이터를 등록하는 코드를 작성해보자.
2.3 회원 가입 컨트롤러
▶ 웹 등록 화면에서 데이터를 전달 받을 폼 객체
createMemberForm.html에서 회원 가입 화면에서 데이터를 입력하면, 그 데이터를 전달 받을 폼 객체를 생성해주어야 한다.
src/main/java/controller 에 MemberForm 객체를 생성해보자.
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}▶ 회원 컨트롤러에서 회원을 실제 등록하는 기능
MemberController에서 @PostMapping 애노테이션을 통해 입력받은 데이터를 실제로 등록해보자.
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}회원을 등록했으니 등록된 회원 목록을 조회하는 기능을 추가해보자.
3. 회원 웹 기능 - 회원 목록
3.1 회원 목록 컨트롤러
MemberController에 @GetMapping 애노테이션을 다음과 같이 추가한다.
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}Members를 전부 받아서(키, 값) 뷰에 데이터를 전달하겠다.
return "members/memberList";
3.2 회원 리스트 HTML
src/main/java/templates/members 디렉토리에 memberList.html을 생성해보자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>$는 모델안에 있는 값을 꺼낸다.
루프를 돌면서 로직을 실행해 id와 name을 출력한다.

회원 목록 버튼을 누르면 위와 같은 화면이 출력된다.
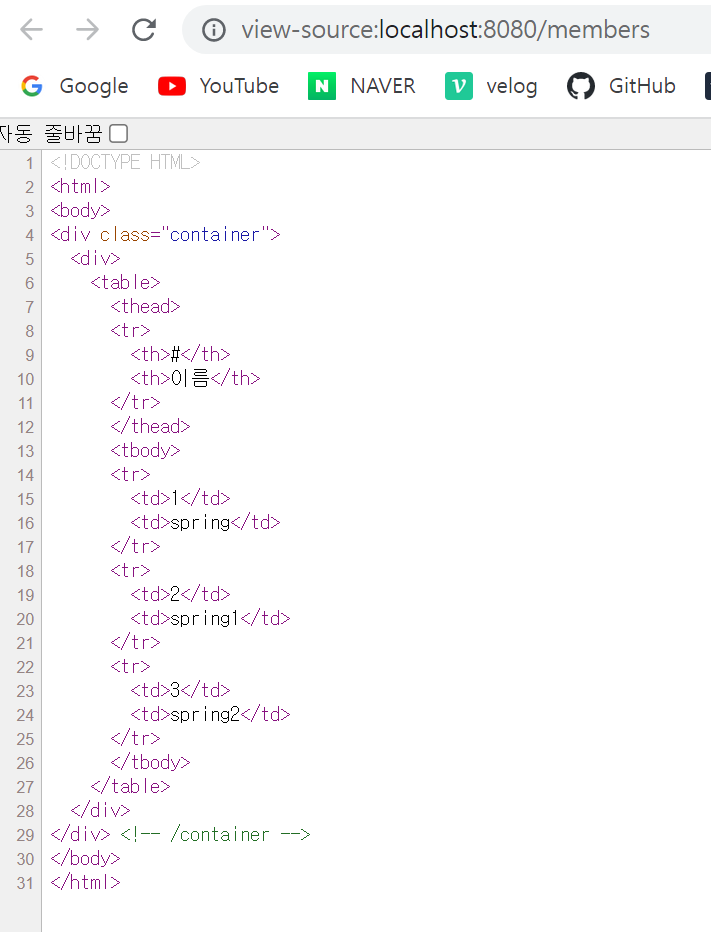
페이지 소스 코드를 확인해보자.

이로써 간단한 회원 관리 웹 페이지를 만들어보았다.
프로퍼티(properties)는 다음에 자세하게 다루겠다.
Ref.
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술(김영한 강사님)
