싱글파일컴포넌트에서 CSS기능 (scoped / 모듈) 그리고 컴포넌트 등록시 명명 규칙등의 가이드를 분리하여 정리한 포스팅입니다.
지속적으로 가이드를 추가 수정 할 예정입니다.
📌 1. CSS 기능 (scoped / module)
1) Scoped CSS
<style>태그에 scoped속성이 있는 경우 해당 CSS는 현재 컴포넌트의 요소에만 적용된다.
<template>
<p class="greeting">greeting</p>
</template>
<style scoped>
.greeting {
color: red;
font-weight: bold;
}
</style>해당 CSS는 현재 컴포넌트의 요소에만 적용된다.
이게 무슨말이냐면, scoped 속성이 없는 경우에는 A컴포넌트에서 적용한 스타일이 B컴포넌트에 영향을 미칠 수 있다는 얘기다.
나는 A컴포넌트의 스타일을 고쳤는데 B컴포넌트 화면이 이상하게 되어버리는.. 현상이 일어날 수 있다.
scoped를 쓰지 않는 경우 화면 명을 클래스네임으로 붙여주고 test01.greeting{ } 스타일을 적용하는 방법도 있다.(scoped를 몰랐을 때 회사에서 이렇게 개발했었음,, 매우 비효율적)
원리는 다음과 같다.
<template>
<p class="greeting" data-v-7ba5bd90>greeting</p>
</template>
<style scoped>
.greeting[data-v-7ba5bd90] {
color: red;
font-weight: bold;
}
</style>클래스 뒤에 data-v-7ba5bd90(해시) 가 생성되어 적용되는 것이다.
scoped를 모를때 쓰던 방법과 원리가 같다.
scoped라는 기능이 있으니 편리하게 사용하도록 하자.
2.CSS 모듈
<style module>은 CSS 모듈로 컴파일되고, CSS 클래스를 $style 객체의 속성으로 노출한다.
<template>
<p :class="$style.red">This should be red</p>
</template>
<style module>
.red {
color: red;
}
</style>결과 클래스는 충돌을 피하기 위해 해시되어 CSS 범위를 현재 컴포넌트로만 지정하는 것과 동일한 효과를 얻는다.
📌 2. 스타일 가이드(명명 규칙)
자세한 내용은 Vue 공식 스타일가이드 문서를 참고하자.
프로젝트 구조 및 컴포넌트 간 종속관계를 좀 더 빠르고 편리하게 파악할 수 있도록 뷰의 공식 스타일 가이드를 따르는 것이 좋다.
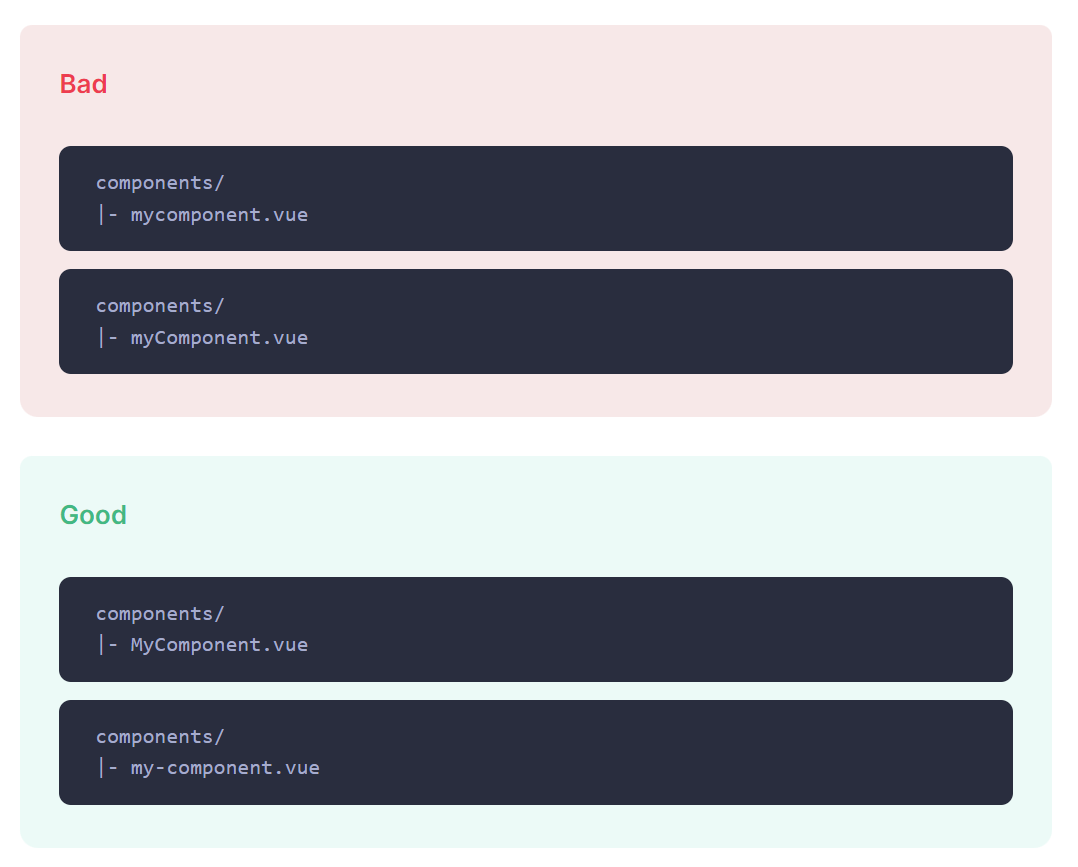
1. 싱글 파일 컴포넌트의 파일명은 항상 파스칼 케이스이거나 항상 케밥 케이스여야 한다.

💡 파스칼케이스
: 첫 단어를 포함해 모든 단어가 대문자로 시작(RocketLaunch)
💡 케밥케이스
: 모든 단어가 소문자로 시작하고 단어와 단어 사이는 '-'로 연결(rocket-launch)
2. 앱별 스타일과 규칙을 적용하는 기본 컴포넌트는 모두 Base, App 또는 V와 같은 특정 접두사로 시작해야 한다.

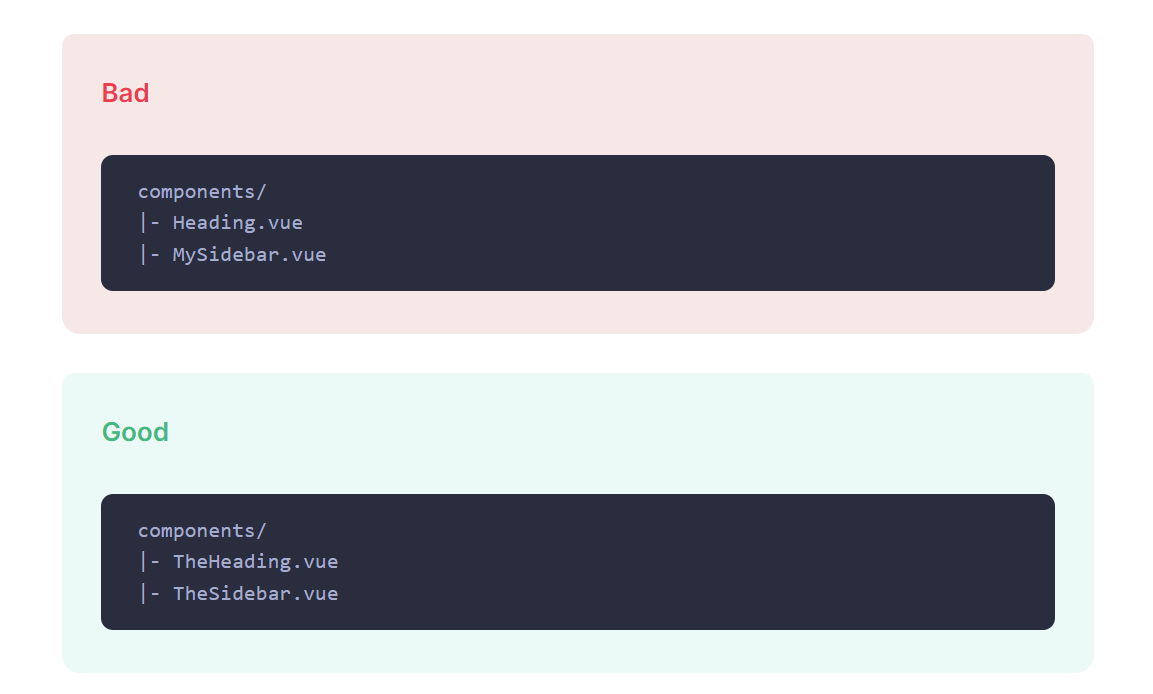
3. 활성 인스턴스가 하나만 있어야 하는 컴포넌트는 The 접두사로 시작하여 하나만 있을 수 있음을 나타내야 한다.
이는 컴포넌트가 단일 페이지에서만 사용된다는 뜻이 아니라 페이지당 한 번만 사용된다는 뜻이다.