function Board({ params }: any) {
const [session] = useSession();
const { _id } = params;
const { data } = useQuestionInfo(String(_id));
return (
<>
<div>1</div>
</>
);
}
export default Board;
export const getServerSideProps: GetServerSideProps = async ({ params }) => {
return {
props: {
params
}
};
};
만약,
function Board() {
const router = useRouter();
const [session] = useSession();
const { _id } = router.query;
const { status, data, error } = useQuestionInfo(String(_id));
return (
<>
<div>1</div>
</>
);
}
export default Board;
const { _id } = router.query; --> 이렇게
useRouter 로 params 를 가져와서
react query 의 데이터를 아래와 같이
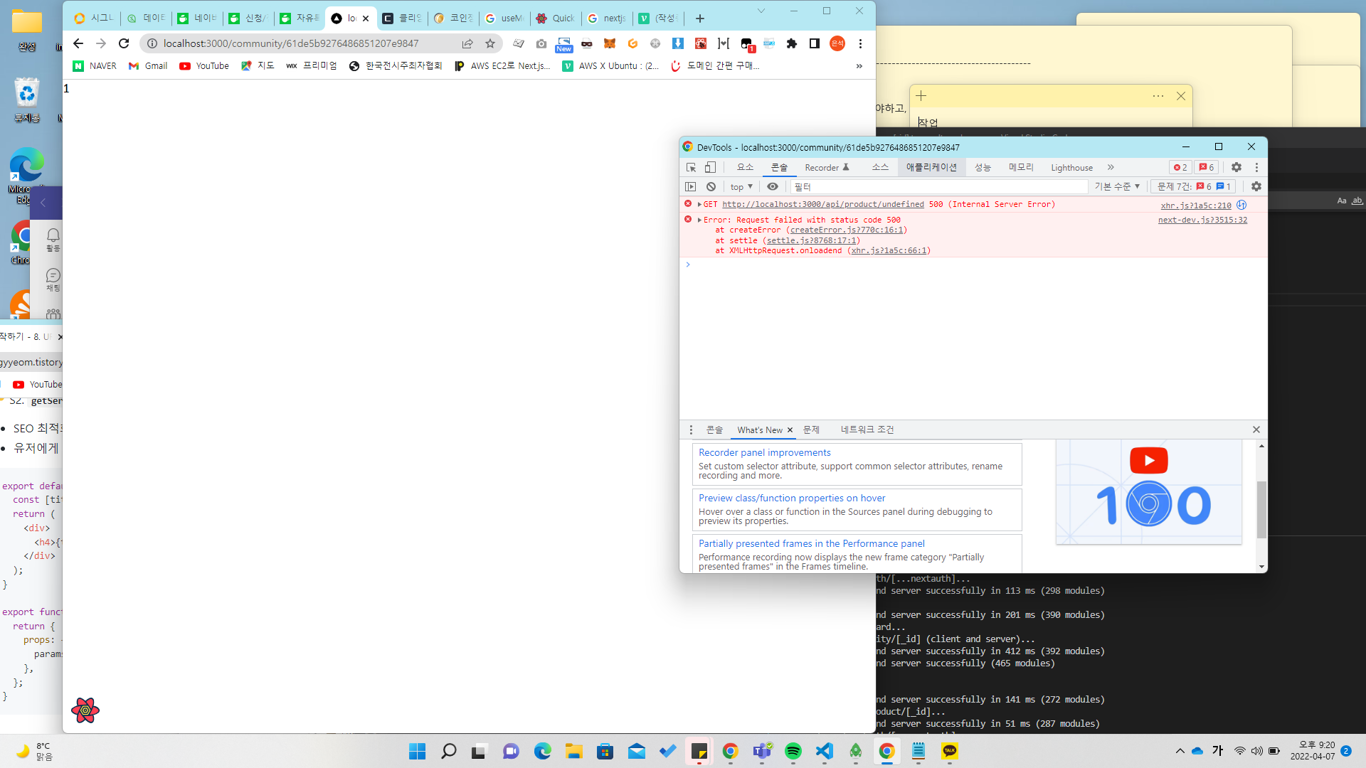
가져오려고 하면, 초기에 에러발생
(이 컴포넌트가 안에 담고 있는 컴포넌트를
{_id && session && data && (
<QuestionLayout data={data} _id={_id} session={session}>
<List
parentId={String(_id)}
boardname="community"
boardCheck={true}
/>
</QuestionLayout>
)}
이렇게 감싸고 있는 안에서 react query를
불러오면 무방하지만, 그런 과정이 위에서 처럼 한다면 에러 발생)