
2020년 06월에 작성된 글입니다.
웹 개발을 배우는 학습자 입장에서 프론트엔드 프레임워크를 선택해야하는 상황은 필연적으로 찾아옵니다. 선택을 해야하는 입장에서 어떤 프레임워크를 선택하면 좋을지 2020년 현재 가장 인기있는 프레임워크인 React와 Vue.js를 알아보고 비교하는 시간을 가져보도록 하겠습니다.
공통점
- Virtual DOM 활용
- 반응적(reactive)이고 조합 가능한 컴포넌트 사용
- 코어 라이브러리에만 집중하고 있고 Vuex, Redux 등등 라우팅 및 전역 상태를 관리하는 라이브러리 존재
사실 이 둘은 차이점도 있지만, 많은 공통점도 갖고 있습니다. 근래에는 어떤 프레임워크가 혁신적인 기술을 도입하면, 이후에 다른 프레임워크가 해당 기술을 차용하는 모습을 보여주고 있는데요. 따라서 프레임워크의 고유한 철학 아래 만들어진 코어라이브러리 이외에 구분지을 수 있는 특장점은 점차 미미해져 간다고 볼 수 있습니다.
인기도
어떤 개발 프레임워크의 인기 있는가, 없는가 여부는 생각보다 중요한 지표입니다. 이는 곧 해당 프레임워크의 생태계 규모, 더 나아가 기술의 수명에도 연관되는 현상이기도 하기 때문입니다.
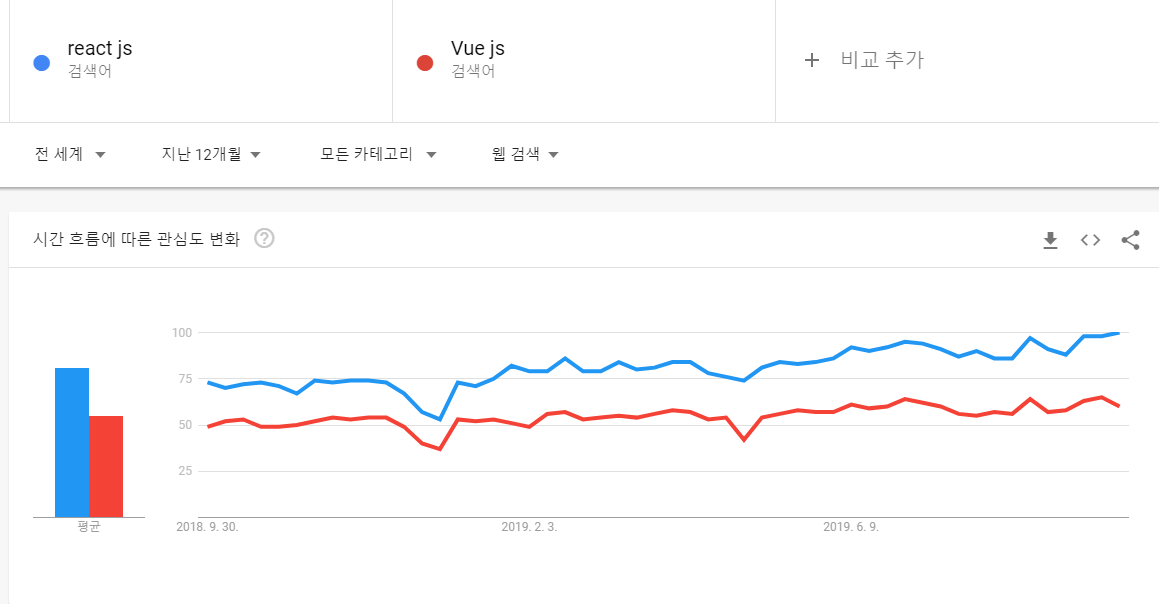
구글 트렌드로 알아본 지난 1년의 검색량을 볼 때, 파란색인 react의 검색량이 빨간색의 vue.js 검색량보다 많은 것을 알아볼 수 있습니다.


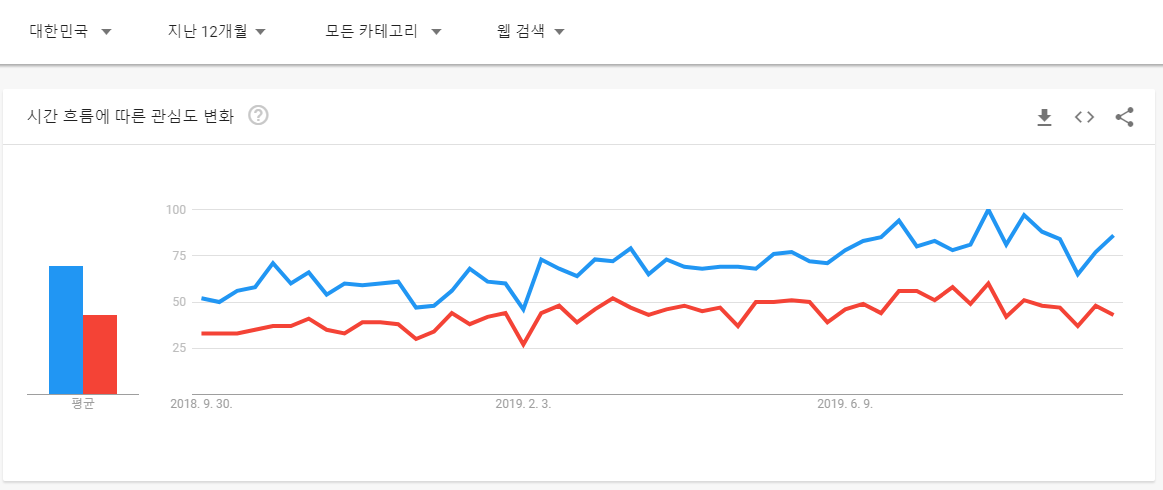
이는 영역을 우리나라로 좁혔을 때도 동일합니다.


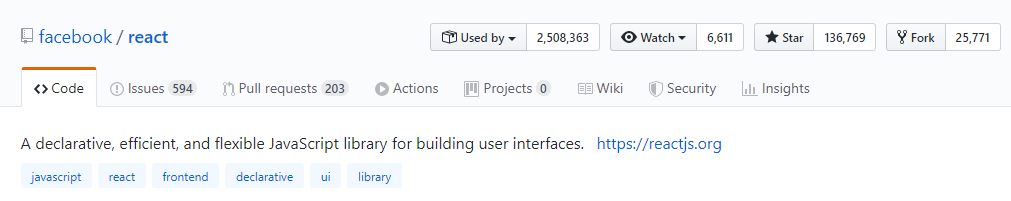
깃허브의 Star 수는 개발자들의 선호도를 파악하기에 적합한 지표로 알려져 있습니다.
둘을 비교해 봤을 때, Vue.js 레퍼지토리의 Star수가 1만 2천개 가량 더 많은 것을 알 수 있습니다.
혹자는 이를 두고 Vue.js에는 중국인 사용자가 많기 때문에 단순한 Star수 비교만으로는 인기도를 신뢰를 할 수 없다고도 이야기합니다. (실제로 Vue.js는 중국인 유저 수가 많습니다.)
누가 맞고 누가 틀리다라는 것은 없습니다. 어디까지나 이는 데이터이기 때문에 해석은 보는 사람의 몫입니다.
속도
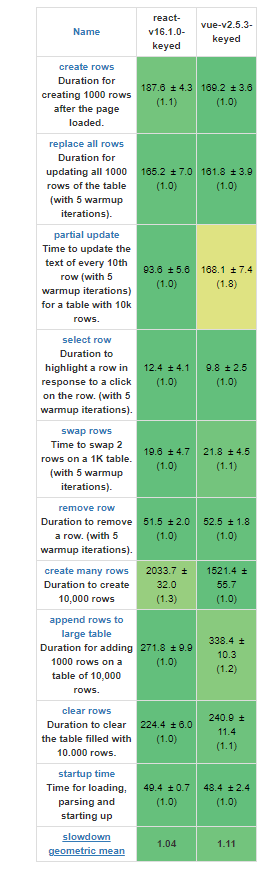
두 개의 프레임워크로 동일한 컨텐츠의 웹앱을 개발했을 때, 속도를 측정한 벤치마크 자료가 있습니다. 해당 내용을 살펴보았을 때,

https://www.stefankrause.net/js-frameworks-benchmark7/table.html
각 부문에서 근소한 차이를 갖고 있는 것을 확인할 수 있지만, 유의미한 차이라고 여겨지지 않을 정도인 것이 사실입니다. 앞서 공통점에서 언급했듯 가상 돔의 차용 등 상당부분 서로가 서로를 답습하기 때문인 것으로 보여집니다.
JSX vs Vue템플릿
마지막 비교는 프로그래밍 방법에 대한 내용입니다.
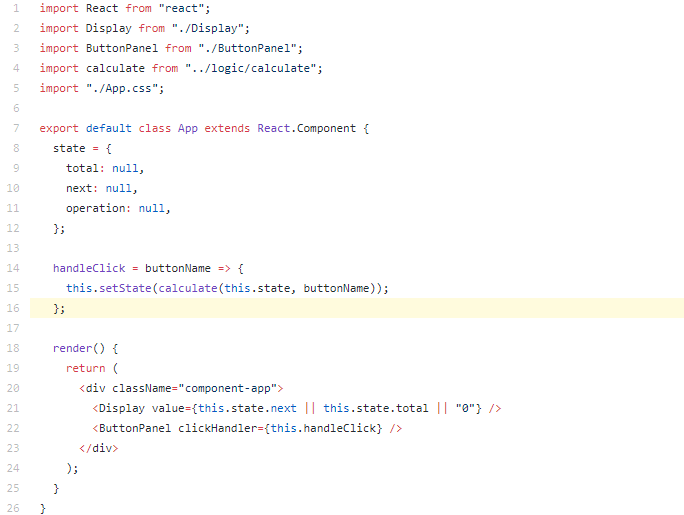
React에서 모든 컴포넌트는 JSX를 사용하는 렌더링 함수를 통해서 UI를 표현합니다. JSX는 JavaScript에서 작동하는 선언적인 XML 유사 문법입니다. (html태그를 자바스크립트 안에서 사용하는 것이라 생각하면 이해하기 쉽습니다!)
React에서 모든 컴포넌트는 JavaScript에서 작동하는 선언적 XML 유사 구문인 JSX를 사용해 렌더링 함수 안에서 UI를 표현합니다.

React는 JavaScript 만을 이용해서 뷰를 만들 수 있습니다. 변수, 흐름 제어에 직접적으로 JavaScript의 값을 가져다 쓸 수있습니다 . JavaScript만으로 프로그램을 작성하기 때문에 유닛테스트를 진행하기에 템플릿보다 간편합니다.
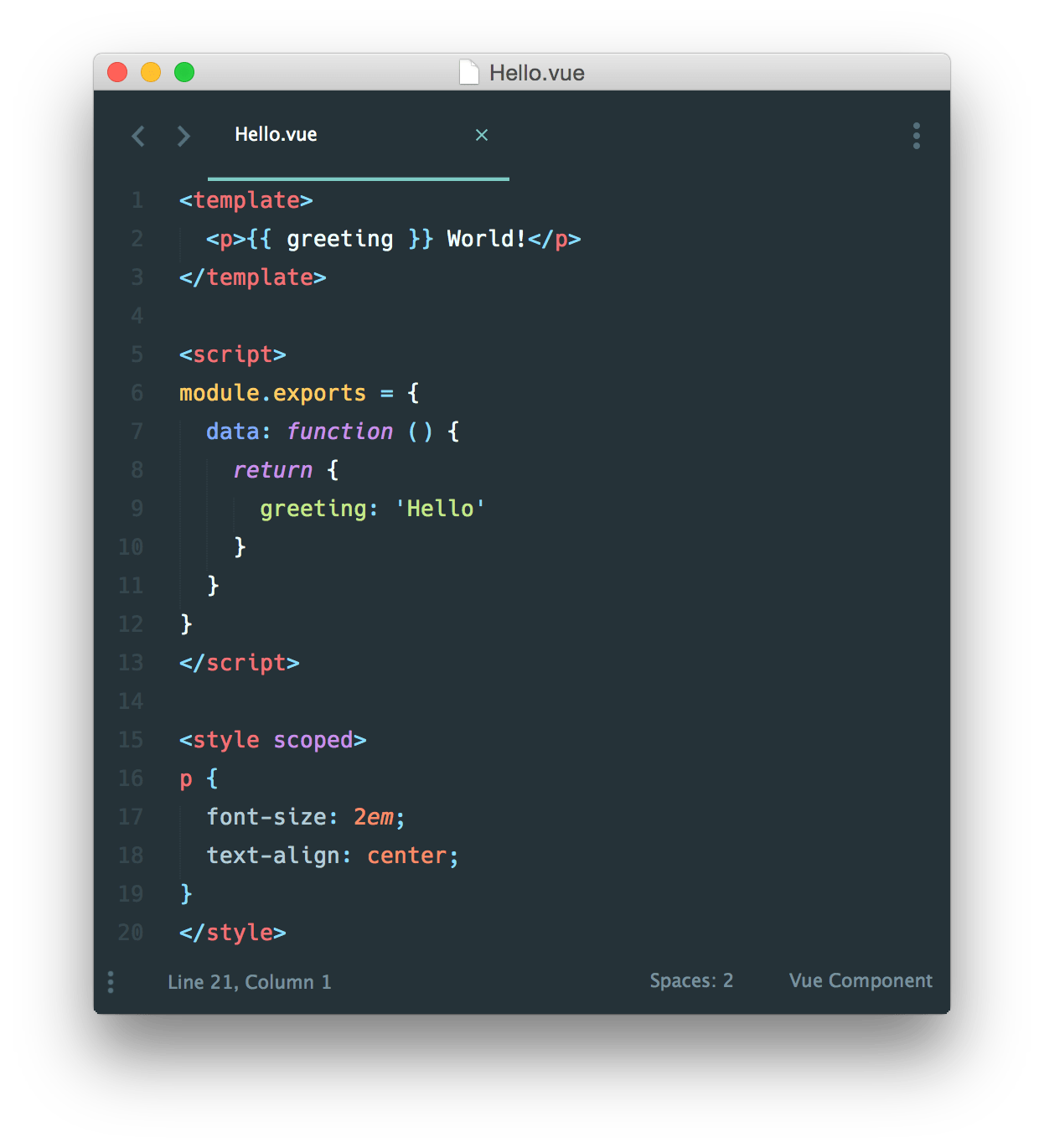
그와 비교해서 Vue.js는 뷰를 작성할 때, 독자적인 템플릿을 사용합니다.

(Vue.js에서도 JSX를 사용할 수 있지만 어디까지나 옵션으로, 디폴트는 Vue템플릿입니다.)
이의 장점으로는
- 템플릿을 이용하면 기존의 정적인 웹사이트를 Vue로 이전하기가 쉽습니다.
- 전통적인 정적 웹개발 관점에서 Vue.js가 React에 비해서 좀 더 직관적입니다.
위에서 살펴본 바와 같이 무엇이 더 낫다할 수 없고 각자가 고유한 장점을 가지고 있습니다.
결론
두 개의 프레임워크를 알아본 바, React나 Vue.js 모두 특출나게 상대를 뛰어넘는 장점은 없는 것으로 결론 지었습니다. 이 둘 중에서 선택을 해야한다면 현재 자신의 상황은 어떤지, 어떤 방식이 자신에게 맞을지를 생각해 선택하는 것이 옳을 것입니다. 한 예로 Extales에서는 디자이너와 소통을 하고 개발을 하는데 Vue.js의 템플릿 방식이 효과적이었습니다. 정말 고민이 된다면 하나만 다루지 않고, 두 개를 한 번씩 배워보는 방법도 나쁘지 않은 방법이라 생각합니다. 하지만 결국 중요한 것은 개발 도구가 아닌 결과물이니 큰 고민은 하지않고 우선 개발을 시작해보는 것이 어떨까요?
