학습에 고민을 가진 개발자들과 우테코 4기, 5기 차후 기수생들에게 도움이 되고자 글을 작성했습니다.
INTRO
끊임없이 소화해야 하는 지식들이 많습니다.
그래서 우아한테크코스 레벨2는 지치는 과정인 것 같아요.
주변을 보면 배워야 할 것들에 압도되어 부담을 느끼는 사람이 많습니다.
저도 그중 한 명이고 여전히 극복 중에 있습니다.
생각해보면 레벨2는 의도적으로 학습량에 부하를 주어서, 이를 극복하도록 해 자신만의 학습 방법을 만드는 시간이었던 것 같아요.
레벨2로 올라와 언어 하나만이 아닌 다양한 기술을 배우고 사용하면서, 정립해본 제 학습 방법을 이야기해보려고 합니다.
기술 배움, 새로운 기술 도입하기
기술 선택하기
우테코는 미션에서 사용할 기술을 강제하지 않습니다. 사용할 기술의 선택지는 넓습니다.
기술을 배우기 이전에, 어떤 문제를 해결하고 싶은지 명확하게 정하고, 시중에 어떤 기술들이 존재하는지 메타정보를 파악하는 일이 가장 핵심이라고 생각해요.
어떤 기술들이 존재하는지, 현재 트렌드는 어떤지, 각 기술의 장단점은 어떤지가 주요 키워드인 것 같네요. 기술은 계속 발전하고, 개발자들은 하나의 기술에 안주하지 않기에 이를 파악하는 일은 중요하다고 생각합니다.

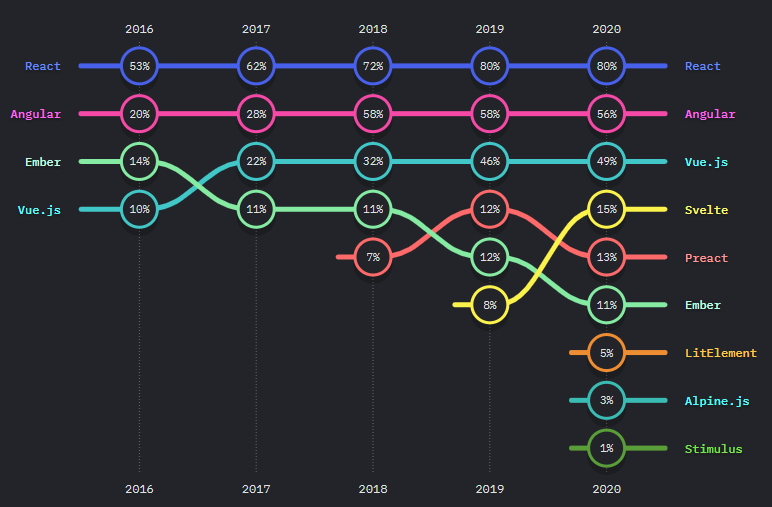
저는 개발자 서베이를 먼저 봅니다. 연 단위로 Stack overflow survey나 State of JS, State of FE등 전 세계 개발자들을 대상으로 한 서베이들이 많습니다.
이곳에서 동향 파악을 합니다. 어떤 기술들이 우세한지, 신진 기술들은 어떤 것이 있는지 기술 이름과 트렌드를 빠르게 파악할 수 있어요.

다음은 기술에 대해 알기 위해 공식문서나 기술을 비교하는 블로그 아티클을 찾아봅니다.
기술들은 사용자를 확보하기 위해 자신들의 정체성과 강점에 대해 PR합니다.
다른 기술들과 비교를 하는 아티클도 볼 수 있습니다.
블로그 아티클에서는 해당 기술을 먼저 사용한 사용자들의 경험을 쉽게 얻을 수 있어요.
공식문서는 자신들의 장점만을 어필하기에 때로는 블로그 아티클에서 선택에 필요한 내용을 얻을 수도 있었습니다.
기술 적용하기
기술을 적용하기 위해 해당 기술의 전부를 파악할 필요는 없다고 생각해요. 물론 종국에는 전부 알아야 합니다.
하지만 미션의 제한된 기간에 기술의 모든 것을 파악하는 일은 물리적 시간이 허락하지 않았습니다.
저는 공식문서를 봅니다. 의문을 가질 수도 있을 것 같아요. 시간 없다면서 공식문서를 본다고?

대부분의 공식문서에는 크게 두 가지 섹션이 존재하는 듯합니다.
- 빠르게 주요 개념과 유즈케이스를 파악할 수 있는 Basic (Quick Start, Get Started, tutorial 등등)
- 디테일한 스펙이 기재되어 있는 Reference (API 등등)
저는 먼저 Basic을 봅니다. 미션 진행에서 7~80%의 상황은 Basic에서 해결할 수 있었습니다.
버전 업데이트가 빠른 기술영역에서, 공식문서는 가장 정확하고 최신의 내용을 담고 있습니다.
실제로 React Testing Library를 배울 때, 업계에서 유명한 Velopert님이 작성한 튜토리얼을 학습하고 적용했었는데요. 이후에 공식문서를 보니 사용하는 방식이 바뀌어 적잖이 당황했던 적이 있습니다.
기술을 적용하면서 의문이 드는 부분, 애매한 부분, 세세한 사용법을 Reference를 보면서 충당합니다.
필요에 의해 학습하기에 기억에도 오래가고 보다 더 효율적이었습니다.

이런 방식으로 레벨2 1~2달의 기간 동안 여러 기술들을 학습하고 적용을 해볼 수 있었습니다.
구현 멈춤, 모르는 개념이 나오면 잠시 멈추기
미션들의 권장 수행 기간은 1~2주입니다. 시간이 지나면 바로 다음 미션으로 넘어갑니다.
레벨2 과정 피드백 시간에 미션수행 기간이 타이트하다고 많은 크루들이 어려움을 표현했으니 넉넉하다고 생각할 수는 없는 기간입니다.
그 기간 동안 기술을 배우고 미션을 수행하는데 마감일의 압박을 느끼게 되는데요.
구현을 하다 모르거나 애매하게 알고 있는 부분이 나오면 '적당히 넘어갈까' 혹은 '지금 구현하는 것만 마치고 찾아볼까'라는 유혹이 생기기도 합니다.
하지만 여기서 생각해볼 점은 우리는 학습 중에 있다는 것입니다.
해결법, 사용법만 알고 넘어가면 나중에 다시 같은 문제를 만났을 때, 또 검색을 하고 있는 자신을 발견할 수 있었어요.
몇 번의 경험 이후로 모르는 것을 만나면 확실하게 알고 넘어갑니다.
다만 여기서 주의해야 할 점은 찾는 정보의 중요성을 생각해보고, 검색 시간의 상한선을 정해야 한다는 점입니다.
마냥 검색하는데 정보가 쉬이 나오지 않으면 나뿐이 아닌 페어의 정신력도 소모되고, 그래서 눈치도 보이고 힘들어져요.
이때는 질문방에 질문을 올리거나, 코치들께 질문하는 것이 빠른 방법이 될 수 있을 것입니다.
이렇게 얻은 정보들은 경험과 필요에 의해서 얻은 정보들이기에 기억 속에서 쉽게 사라지지 않았습니다.
직접 찾는 +@, 이것도 적용해볼 수 있을까?
학습 내지는 메타데이터를 모으고 다니다 보면, 관련 기술에 대한 곁가지 키워드들을 알게 됩니다.
또는 리뷰어분들이 추가 학습을 위한 키워드들을 던져주는 경우도 있는데요.
이런 키워드들에서 미션에 적용할 수 있는 것들을 발견하는 경우가 있었고 그 내용을 적용해보는 지점에서 학습이 일어났습니다.
최근 저의 경우는 에러 처리에 대한 고민에서 나온 것이었어요.
API를 요청할 때 발생하는 비동기 에러를 어떻게 처리할 수 있을까에 대한 내용을 생각하던 차에

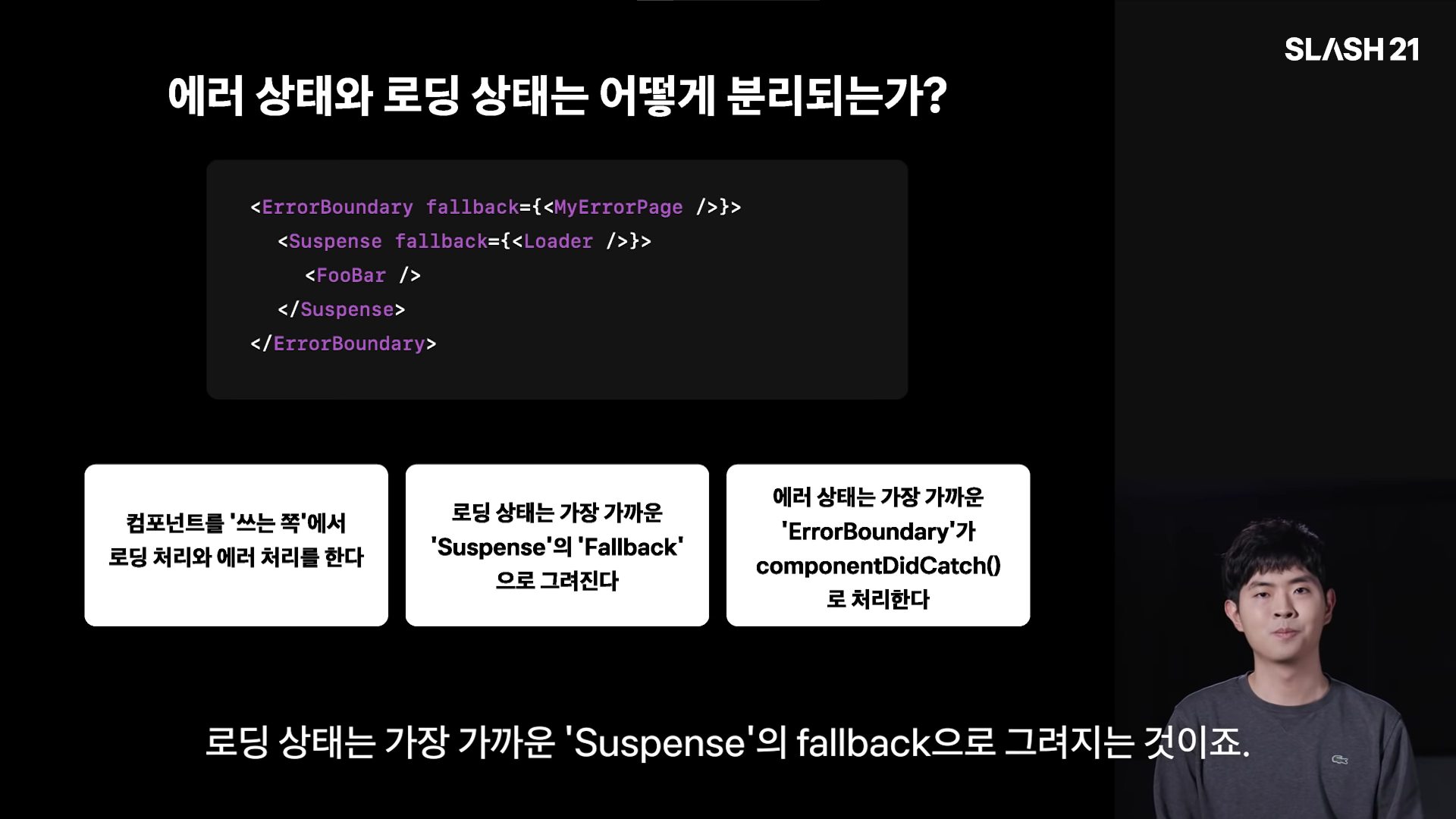
토스에서 주최한 컨퍼런스 슬래쉬21에서 리액트 에러바운더리와 서스펜스 컴포넌트에 대한 키워드를 알게 되었습니다.
이를 미션에 적용해보고, 리뷰어분의 피드백을 받으면서 해당 부분에 대한 학습을 할 수 있게 되었습니다.
마무리
레벨2 마무리가 일주일 남았지만, 아직 학습을 하는 방법이 완벽하지는 않은 것 같아요.
하지만 이렇게 계속 시도해보고, 경험하면서 점진적으로 개선하는 과정이 긍정적이라 느낍니다.
여러 방법을 나열했지만 이들을 관통하는 하나의 키워드를 꼽자면 필요입니다.
필요하다 느끼지 않은 학습은 효율적이지 않았습니다.
학습이 효율적이지 않았던 분들은 지금부터 필요한 학습을 해보면 어떨까요?
이 글을 읽는 분들도 제 경험을 발판 삼아 또 다른 여러 방법들을 시도하고 공유를 하면 어떨까 생각해요.
여기서 글을 마치도록 하겠습니다.

