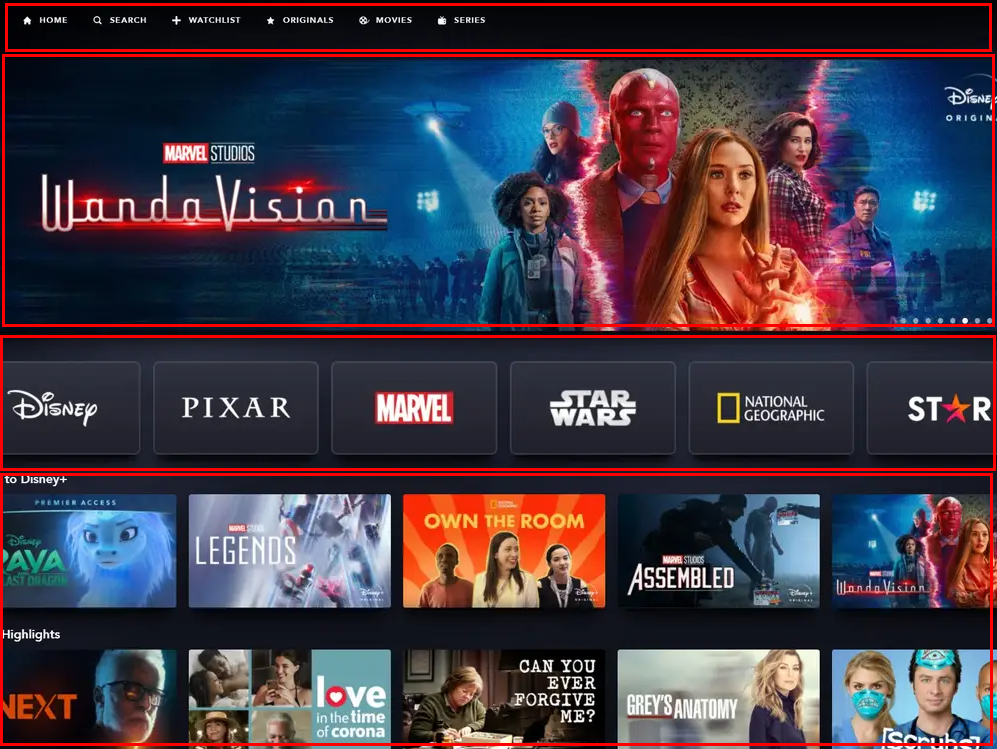
이번엔 디즈니+사이트를 클론코딩 해 볼 예정이다.
먼저 컴포넌트별로 살펴보자

헤더, 슬라이더, 카드뷰어, 무비리스트 로 크게 4가지 컴포넌트로 구성되어 있다.
위에서부터 차례로 각각의 기본 틀을 먼저 잡아두는게 좋겠다.
Header.js를 만들고 기본코드를 작성한 뒤 App.js에 넣고 테스트 해보자.
import React from 'react'
function Header() {
return (
<div>Test Message</div>
)
}
export default Headerimport React from "react";
import "./App.css";
import Header from "./components/Header";
function App() {
return <div className="App">
<Header />
</div>;
}
export default App;
이전 테슬라 클론과 동일하게 styled-component 패키지를 이용해 스타일을 적용할 것이다.
npm i styled-componentsimport styled from "styled-components";div태그 대신 Container로 이름을 바꿔주고
function Header() {
return <Container>Test Message</Container>;
}
export default Header;
const Container = styled.div`
height: 70px;
background: #090b13;스타일을 조금 넣어주면

헤더의 배경이 만들어졌다.
이제 홈 화면을 만들자 앞서 4가지 컴포넌트로 구성되어있다 했는데 나머지 3개의 컴포넌트는 Home.js에서 모두 다룰 것이다.
Home.js도 앞의 헤더와 동일하게 만들고 App.js에 넣어주자

이제 각 파일의 틀이 잡혔으니 헤더를 완성시켜보자 헤더는 각각 로고, Nav메뉴, 프로필 3개의 요소로 구성되어 있다.
로고를 먼저 넣도록 하자
function Header() {
return (
<Nav>
<Logo src="/images/logo.svg" />
<NavMenu></NavMenu>
</Nav>
);
}
...
...
const Nav = styled.nav`
...
display: flex;
align-items: center;
padding: 0 36px;
`;
const Logo = styled.img`
width: 80px;
`;
const NavMenu = styled.div``;
로고는 이만하면 된 것 같으니 이제 Nav메뉴를 만들면 되겠다.
전체적으로 어두운 화면이므로 글씨는 기본적으로 하얀색이 좋을 것이다.
index.css에서 body에
body {
color: white;
...추가해주고 다시 헤더에
<NavMenu>
<a>
<img src="/images/home-icon.svg" />
<span>Home</span>
</a>
</NavMenu>Nav메뉴 중 하나를 추가한다.

여기다가 몇가지 스타일을 좀 더해주면
const NavMenu = styled.div`
display: flex;
a {
display: flex;
align-items: center;
padding: 0 12px;
img {
height: 20px;
}
span {
font-size: 13px;
letter-spacing: 1.42px;
}
}
`;
만족할 만한 디자인이 완성되었다. 이제 이 a태그를 복사해서 안의 요소만 바꾸면
<NavMenu>
<a>
<img src="/images/home-icon.svg" />
<span>HOME</span>
</a>
<a>
<img src="/images/search-icon.svg" />
<span>SEARCH</span>
</a>
</NavMenu>
또 다른 Nav메뉴 요소를 만들 수 있다.

유저 프로필 이미지를 넣어줄 차례이다.
...
<img src="/images/series-icon.svg" />
<span>SERIES</span>
</a>
</NavMenu>
<UserImg src='https://pbs.twimg.com/profile_images/601738800310583296/mBwRWaKY_400x400.png' />
</Nav>
...
const UserImg = styled.img`
`Nav메뉴 태그 밖에 UserImg태그를 img스타일로 만들어주고 원하는 이미지를 넣어보자

좀더 프로필 이미지 처럼 보이도록 스타일을 바꾸고
const UserImg = styled.img`
width: 48px;
height: 48px;
border-radius 50%;
cursor: pointer;`;
위치가 좀 맘에 안드니 옮겨주면

헤더의 배치는 모두 끝났고 다음 포스팅에는 각 Nav메뉴에 마우스가 hover되었을때 애니메이션을 만들어보자
