SPA
리액트와 SPA???

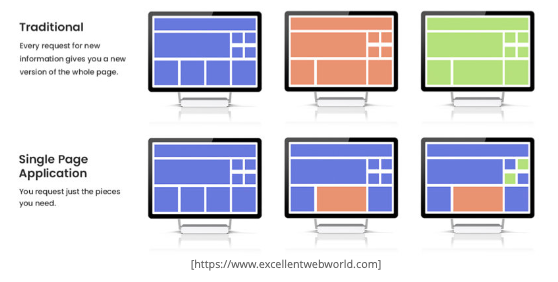
전통적인 웹사이트는 사용자가 다른 페이지로 이동하면 브라우저가 페이지를 보여주기 위해 매번 HTML파일로 된 "페이지 전체"를 불러와 렌더링을 했다.
하지만 웹사이트가 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었고 이때 중복되는 요소들을 매번 불러오면서 결과적으로는 트래픽 증가와 사용자 경험의 저하를 발생시켰다.
리액트에서는 이런 문제를 방지하고자 Single-Page Application를 사용하고 있다.
SPA 방식을 사용하게되면 페이지 전환 전후에 변화없이 중복되는 부분은 새로 불러오지 않는다.
SPA의 장점
1. 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와의 Interacion에 빠르게 반응한다.
2. 서버 입장에서도 필요한 부분만을 넘겨주기 때문에 부하가 줄어든다.
3. 페이지 전체를 렌더링 할 필요가 없기 때문에 더 나은 유저 경험을 제공한다.
SPA의 단점
1. 첫 화면 로딩이 느리다.
브라우저는 첫 화면 로딩 시에 우선 HTML파일을 읽고 그 안의 script태그에 있는 JavaScript파일을 다시 받아온다.
이때 SPA방식을 사용했다면 HTML파일은 거의 비어있고 JavaScript파일에 대부분의 코드가 들어있기 때문에 JavaScript 파일이 무거워진다.
따라서 이 JavaScript파일을 기다리는 시간으로 첫 로딩 시간이 길어진다.
2. 검색 엔진 최적화(SEO)가 좋지 않다.
구글이나 네이버 같은 검색엔진은 HTML 파일에 있는 자료를 분석해서 그 결과값에 인덱스를 만들어 보관하다가 사용자가 검색어를 입력하면 연관성이 높은 순서대로 보여주는 방식으로 작동하는데 SPA의 경우 HTML 파일에 별 내용이 없기 때문에 검색 엔진이 적정하게 작동하지 못한다.
와이어프레임(Wireframe)
와이어프레임이란??
디자인에 들어가기 전 단계로 웹페이지의 레아이웃과 UI요소 등에 대한 뼈대를 잡는 단계이다. 이 작업을 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해를 할 수 있습니다.
❗️목업은 데모 시연,평가를 위해 최소한의 기능만 담은 모형을 의미한다. 와이어프레임 보다는 한 단계 위라고 보면 편하다.
React Router
React Router란??
우선 라우팅이란 무엇이냐??
SPA는 하나의 페이지를 보여주지만 한 종류의 페이지만 사용하는 것은 아니다. 예를들어 우리가 어떤 웹사이트를 이용하면 그 웹사이트에는 메인 페이지, 유저 페이지, 알림 페이지 등등 많은 종류의 페이지가 필요하다.
각각의 페이지는 가지고 있는 주소도 달라지고 주소에 따라 다른 화면을 보여주는 과정을 "라우팅"이라고 한다.
리액트 자체에는 이 라우팅 기능이 없기 때문에 기능을 제공해주는 라이브러리인 React Router를 사용한다.
주요 컴포넌트
1. <BrowserRouter>
HTML5의 History API를 이용하여 URL과 UI를 동기해주는 <Router>이다.
이는 페이지를 새로고침하지 않고도 주소를 변경할 수 있도록 해주고, 현재 주소에 관련된 정보를 props로 조회 및 사용이 가능하다.
<BrowserRouter>의 위치는 가장 최상단의 컴포넌트를 감싸는 형태로 위치시켜준다.
2. <Routes>
여러 <Route>컴포넌트를 감싸서 그중 경로가 일치하는 다 하나의 Route만 렌더링 시켜주는 역할을 한다.
3. <Route>
path속성을 지정하여 해당 path에서 어떤 컴포넌트를 보여줄지 결정한다.
4. <Link>
<Link>대신에 <a>를 사용해도 해당 url로 이동은 가능하지만 SPA에서 중요한 것은 페이지가 리렌더 되지 않고 주소를 이동하는게 중요하기 때문에 Link컴포넌트를 사용한다.
사용방법
-
import를 사용해서 컴포넌트를 파일에 추가해준다. -
페이지를 역할을 하는 컴포넌트를 만들어준다.
-
가장 상위에 컴포넌트를
<BrowserRouter>로 감싸준다. -
<Routes>와<Route>컴포넌트를 사용해서 2에서 생성한 페이지 컴포넌트에 주소를 설정한다. -
<Link>를 사용해서 각 페이지를 연결해준다.