계산기 목업 만들기
📝과정
1. 첫 번째 계산기
HTML과 CSS를 공부하고 배웠던 것들을 이용해서 계산기를 만들어보았다.
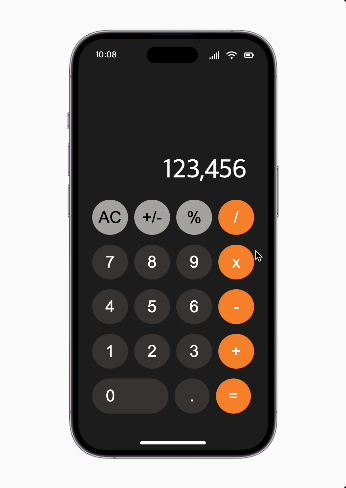
처음에는 구조가 간단하고 흔하게 쓰이는 아이폰 계산기를 만들어보았다.

구조나 디자인이 간단해서 크게 어려운 점은 없었는데 마지막 5번째 줄에 있는 버튼들의 크기를 잡는데 조금 어려움이 있었다.
기본적으로 다른 버튼들은 flex : 1 0 0 ;을 사용해서 버튼들의 크기를 일정하게 맞췄는데 마지막 줄같은 경우에는 숫자0 버튼에 flex : 2 0 0;을 주고 나머지 두 버튼에 flex : 1 0 0;을 주자 버튼들의 크기 비율은 2 : 1 : 1로 맞았지만 다른 줄의 버튼 사이 margin값까지는 계산하지 못해서 다른 줄의 버튼 2개가 차이하는 공간보다 width값이 작게 나왔고 결국에는 숫자0 버튼의 width는 절댓값으로 고정을 하고 만들어야 했다.
2. 두 번째 계산기
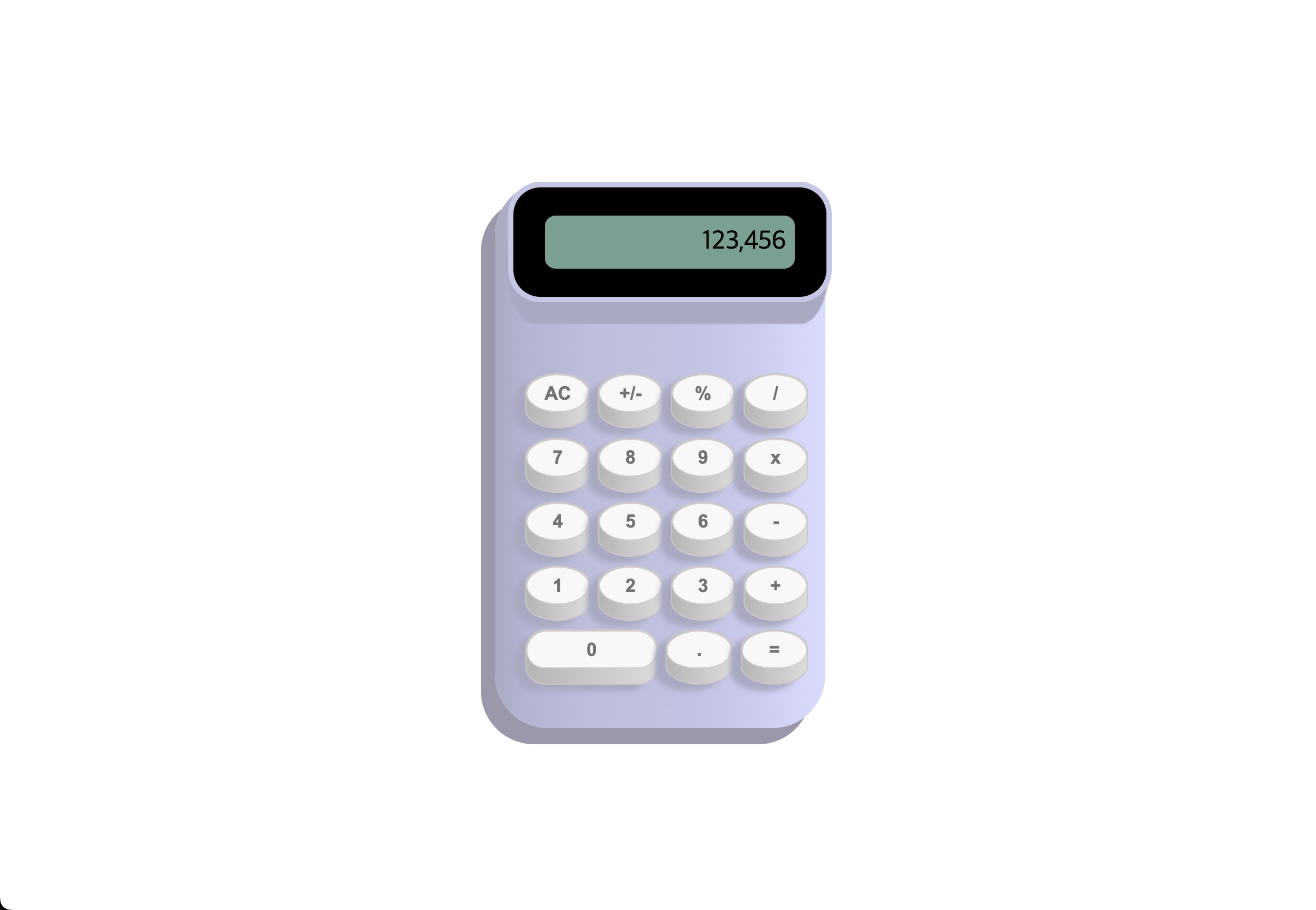
아이폰의 계산기를 다 만들고 css를 연습하는데 디자인이 너무 단순한거 같아서 이번에는 좀 더 입체적인 계산기를 만들어보기로 했다.

디자인을 입체적으로 만들기 위해서 중요한 것은 계산기의 그림자와 명암이라고 생각했고 이를 표현하기 위해서 box-shadow와 background :linear-gradient()라는 속성을 사용해보았다.
계산기 몸체에 입체감을 준 다음에는 버튼들에도 입체감을 주고 버튼이 눌렸을 때 눌리는 효과를 주기로 했다.
버튼의 높이감을 표현하기 위해서
<button>
<p>{content}<p>
</button>이런식으로 button안에 p를 하나 넣어주고 p의 높이를 button보다 낮게 주고 background-color를 다르게 주어 버튼의 입체감을 표현하였다.
🤔아쉬웠던 점
첫 번째 문제는 셀렉터의 활용도가 너무 낮다는 것이다. 분명 내가 배웠던 셀렉터의 종류는 훨씬 다양했지만 내가 실제로 사용했던 셀렉터는 요소 셀렉터, id 셀렉터, class셀렉터가 전부이다.
만약에 셀렉터를 좀 더 다양하게 사용했다면 CSS코드도 좀 더 깔끔하게 만들 수 있었을 것 같다는 생각을 했다.
두 번째는 애니메이션 효과의 부제이다. 시간이 부족해서 애니메이션 효과까지는 넣지 못했는데 다른 사람들이 효과를 넣을 것을 보니 퀄리티가 훨씬 좋아 보여서 시간이 난다면 좀 더 다양한 애니메이션 효과를 넣어봐야겠다.
❕새롭게 알게된 기술들❕
1. clip-path
이미지를 원하는 도형의 형태로 잘라주는 기능이 있다.
2. filter : drop-shadow
기존에 box-shadow를 사용한다면 박스의 보양에 맞춰서 그림자가 생겼지만 filter : drop-shadow를 사용하면 내용의 모양에 맞춰서 그림자가 생기기 때문에 훨씬 좋은 퀄리티를 낼 수 있다.