DOM
DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다.
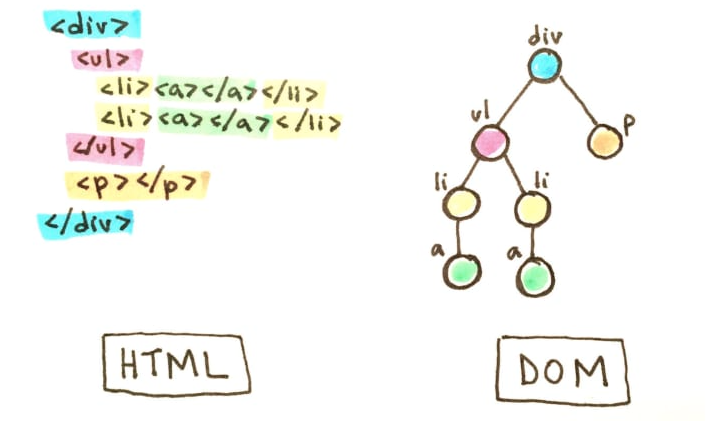
DOM의 구조를 그려보면 마치 회사의 조직도와 비슷한데 이런 DOM의 구조를 트리구조라고 한다.

HTML에 JS를 적용하기 위해서는 <script>태그를 이용하고, 웹 브라우저가 작성된 코드를 해석하는 과정에서 <script>를 만나면 HTML해석은 멈추고 <script>요소를 먼저 실행한다.

<script>요소를 HTML문서에 삽입하는 방법에는 두 가지가 존재한다.
-
<head>안쪽에 삽입하는 경우 -
<body>가 끝나기 전에 삽입하는 경우
다음은 <script>요소 안에 들어가는 코드이다. 위의 두 가지의 경우에 다음 코드를 넣을 경우 콘솔에 출력되는 값이 다르다.
console.log('welcome JavaScript');
<!-- id가 msg인 요소를 선택 -->
let msgElement = document.querySelector('#msg');
console.log(msgElement);📌 자식요소는 바로 아랫단계에 있는 요소만을 말한다.
📌 console에서 DOM구조를 조회할 때에는 console.dir가 DOM을 객체의 모습으로 출력하기 때문에 cosnole.log보다 유용하다.
<body>요소의 자식요소를 찾는 방법은 console.dir(document.body.children)을 입력한다.
특정 id를 가진 요소의 부모 요소를 찾는 방법은 console.dir(document.getElementById("🀰").parantElement)을 사용하면 된다.
이를 이용하면 다음과 같은 것을 할 수 있다.
<div>
<span onclick="this.parentElement.style.display = 'none';" class="closebtn">×</span>
<p>To close this container, click on the X symbol to the right.</p>
// <span>요소를 클릭하면 그 부모요소인 <div>를 보이지 않도록 한다.
</div>CRUD
Create
DOM으로 HTML을 조작하는 방법 중 가장 기초적인, 새로운 요소를 만드는 방법은 createElement()를 사용하는 것이다.
const tweetDiv = document.createElement('div')하지만 이것만으로는 요소가 공중에 떠있는 상태이기 때문에 부모 노드에 포함하는 과정이 필요하다.
이때 append()라는 메소드를 활용한다.
document.body.append(tweetDiv)위의 코드로 인해 div요소가 body요소의 자식요소가 되었다.
Read
DOM으로 HTML요소 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터를 전달하여 확인할 수 있다.
셀렉터로는 div,id,class이렇게 세 가지가 가장 많이 사용된다.
참고로
querySelector는 셀렉터를 조회한다는 의미가 있다. 이 query라는 단어는 개발자 간에 "ㅇㅇㅇ를 조회한다"라는 의미를 "쿼리를 날리다"라는 jargon(특정 영역에서만 사용되는 단어)로 굳어졌기 때문에 알고 있어야 합니다.
querySelector에 .twwet을 첫 번째 인자로 넣으면, 클래스 이름이 tweet인 HTML요소 중 첫 번째 요소를 조회할 수 있다.
const oneTweet = document.querySelector('.tweet')
// 최상단 class가 'tweet'인 요소 하나만 조회한다.
const onewTweet = document.getElementById('div')
//최상단 id가 div인 요소 하나만 조회만약에 클래스 이름이 tweet인 모든 요소를 가져오고 싶다면 querySelectorAll을 사용하면 된다.
const tweets = document.querySelectorAll('.tweet')
const oneTweet = document.getElementsByTagName('div')이렇게 조회한 HTML 요소들은 배열처럼 for문을 사용할 수 있다.
❗️이건 유사배열 또는 배열형 객체이지 절대로 배열은 아니다.
그래서 create단계와 연결해서 새롭게 만든 요소를 특정한 부모요소의 자식요소로 두고 싶을 때
const container = document.querySelector('#container') // 변수에 내가 원하는 부모요소를 지정 const tweetDiv = document.createElement('div') // 새로운 요소를 생성 container.append(tweetDiv) //원하는 부모요소에 새로운 요소를 첨부이와 같이 해주면 된다.
Update
id를 지정하는 방법
1. aElement.id = 'awesome'
2. aElement.setAttribute('id','javascript')class를 수정하는 방법
<추가>
oneDiv.classList.add('tweet')
<제거>
oneDiv.classList.remove('tweet') 이벤트를 추가하는 방법
1. document.querySelector('#apply').onClick = displayAlert()
2. document.querySelector('#apply').addEventListener('click',function(){alert()})Delete
앞서 생성한 요소를 삭제하는 방법
oneDiv.remove()
document.querySelector('부모요소').removeChild(oneDiv)여러개의 자식요소를 지우려면??
const container = document.querySelector('#container')
while (container.firstChild) {
container.removeChild(container.firstChild);
}위의 코드는 반복문을 사용해서 자식요소가 남아있지 않을 때까지 첫 번째 자식 요소를 삭제하는 코드이다.