
FullCalendar
달력의 기능을 제공해주는 오픈 소스로 VUE, JavaScript 등 여러곳에서 사용 가능하다. 달력의 날짜 관련한 부분을 기본으로 제공하며 이후에 이벤트를 넣어 렌더링할 수 있다.
표준 번들 다운
https://fullcalendar.io/docs/initialize-globals
해당 링크에서 파일을 다운받고 압축을 푼 후 에 자신의 프로젝트에 적절한 위치에 놓아 이후에 주소를 확인 할 수 있게 한다.
html 코드
공식 홈페이지에서 제공하는 코드이다.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='fullcalendar-5.11.3/lib/main.css' rel='stylesheet' />
<script src='fullcalendar-5.11.3/lib/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
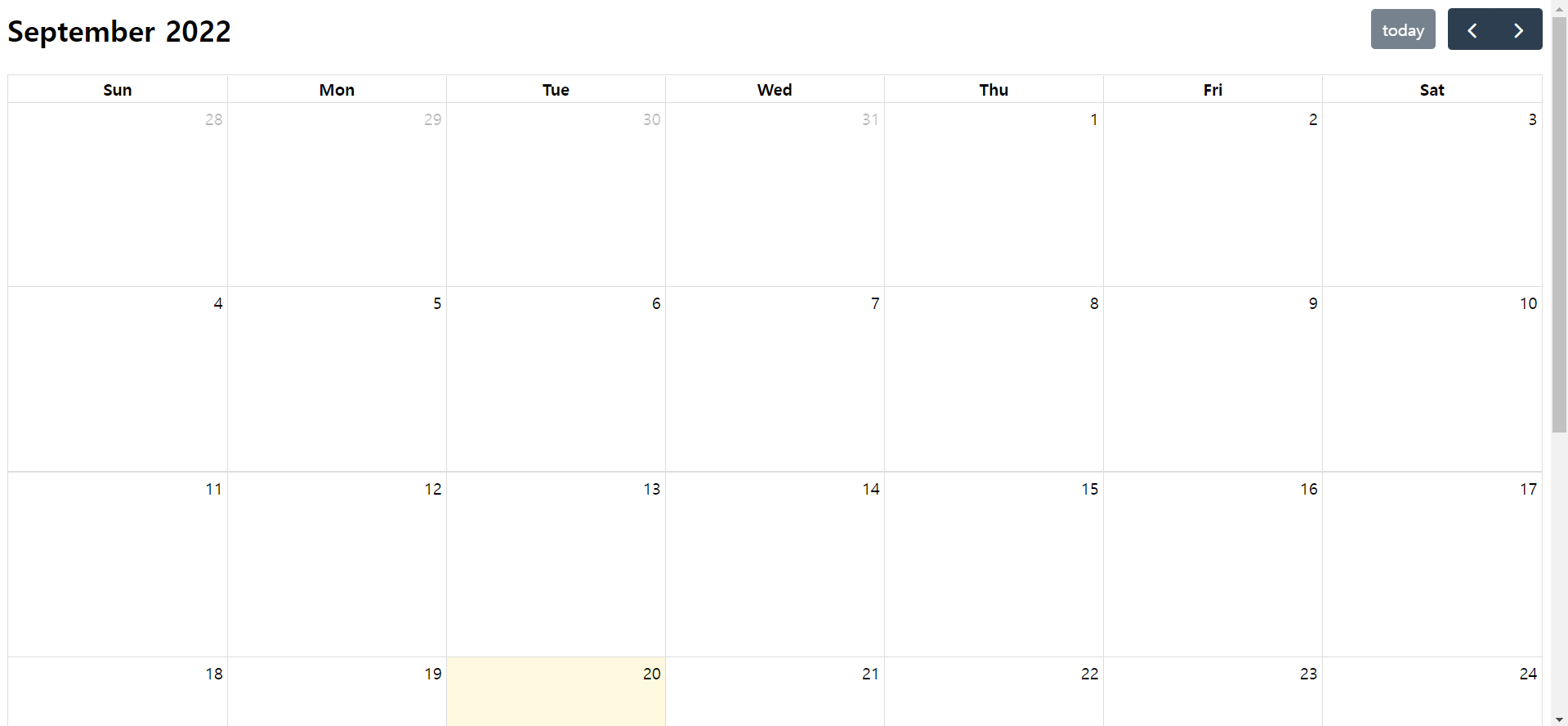
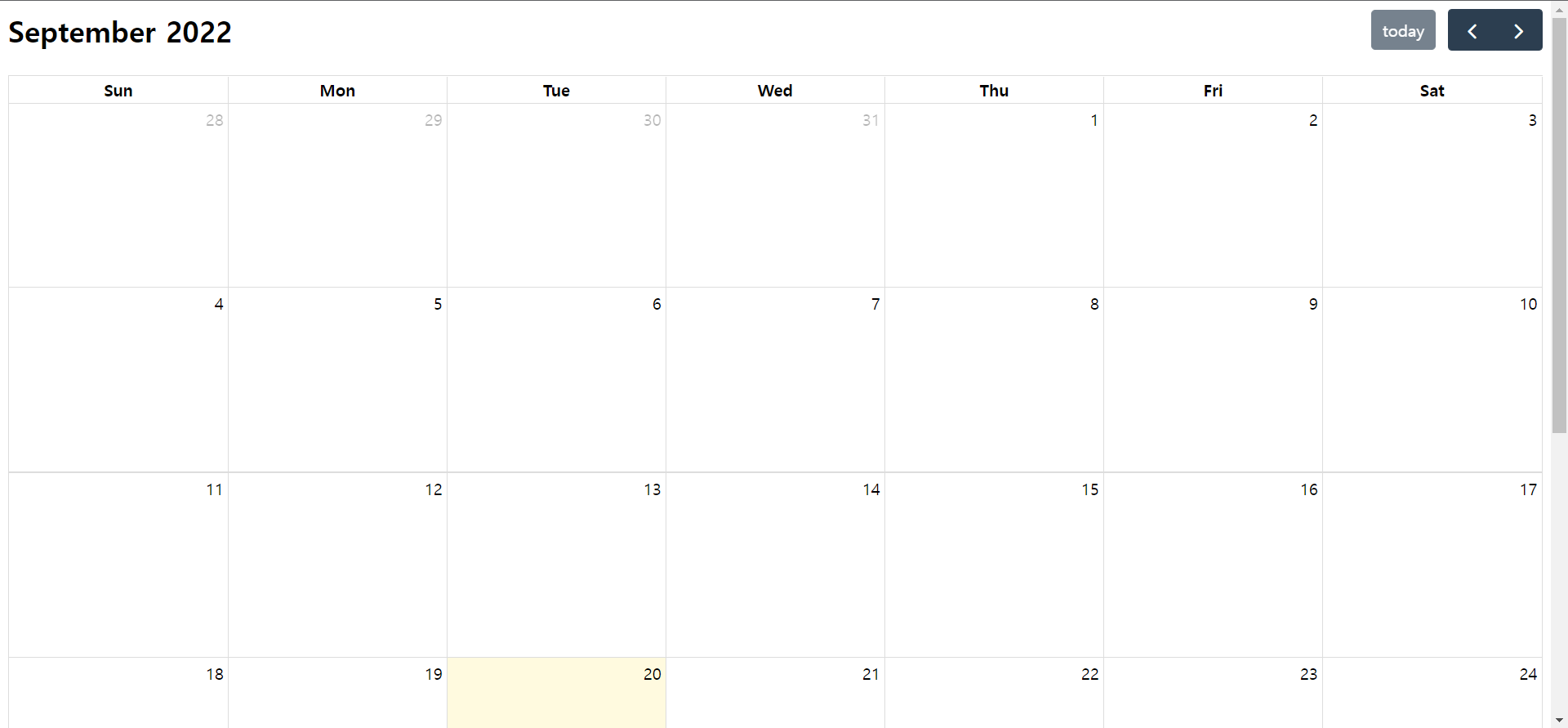
</html>4, 5번 줄에 자신이 놓은 파일 위치에 맞춰 링크를 변경한다.
이렇게만 하면 기본적인 달력의 기능을 제공 할 수 있다.

이벤트 주입
단순 달력이 아닌 이벤트를 주입하고 싶다면 13번째 줄에 calendar의 객체 생성시 이벤트를 주입해줘야 한다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
events : [
{
title: '물주기',
start: '2022-09-01'
},
{
title: '뚜껑 닫기',
start: '2022-09-03',
end: '2022-09-05'
}
]
});Calendar.html
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='fullcalendar-5.11.3/lib/main.css' rel='stylesheet' />
<script src='fullcalendar-5.11.3/lib/main.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events : [
{
title: '물주기',
start: '2022-09-01'
},
{
title: '뚜껑 닫기',
start: '2022-09-03',
end: '2022-09-05'
}
]
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
보다시피 데이터의 형태는 json의 형태로 title과 start는 기본으로 줘야 한다.
title : 이벤트 제목
start : 이벤트 시작 날짜
end : 이벤트 종료 날짜
동적 이벤트
위 경우에는 이벤트를 고정적으로 넣어준 것으로 매 이벤트를 새로 넣어주기 위해서는 다른 방법이 필요하다.
이를 전송된 이벤트로 렌더링 되도록 하는 것을 목적으로 여기서는 ajax를 활용하여 데이터를 받고 이를 주입할 수 있다.
ajax
Asynchronous JavaScript and XML의 약자이다.
동적인 웹 페이지를 만들기 위한 기법으로 페이지 자체의 새로고침이 아닌 일부분만을 갱신할 수도 있다.
이때 ajax는 Json , XML, HTML 및 텍스트 파일등으로 데이터를 주고 받을 수 있다.
이를 통하여 fullCalendar에 Json을 전송하여 이벤트를 갱신할 수 있다.
var request = $.ajax({
url: "URL/URL",
method: "GET",
});기본적인 사용형태이다.
URL는 요청이 전송될 URL의 주소로 반드시 있어야한다.
method의 경우 default가 GET이므로 적지않아도 된며, 다른 method일경우 POST등 변경해주면 된다.
calendarPage.html
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='/fullcalendar-5.11.3/lib/main.css' rel='stylesheet' />
<script src='/fullcalendar-5.11.3/lib/main.js'></script>
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
</head>
<body>
<div id='calendar'></div>
</body>
<script>
var calendarEl = document.getElementById('calendar');
var request = $.ajax({
url: "/calendar/event",
method: "GET",
});
request.done(function(data){
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
events: data
});
calendar.render();
});
</script>
</html>기존에 addEventListener로 calendar를 id값으로 찾았으나 ajax사용 후 렌더링 되지 않을 때 찾기때문에 Null에러가 나서 script를 아래로 보냈다.
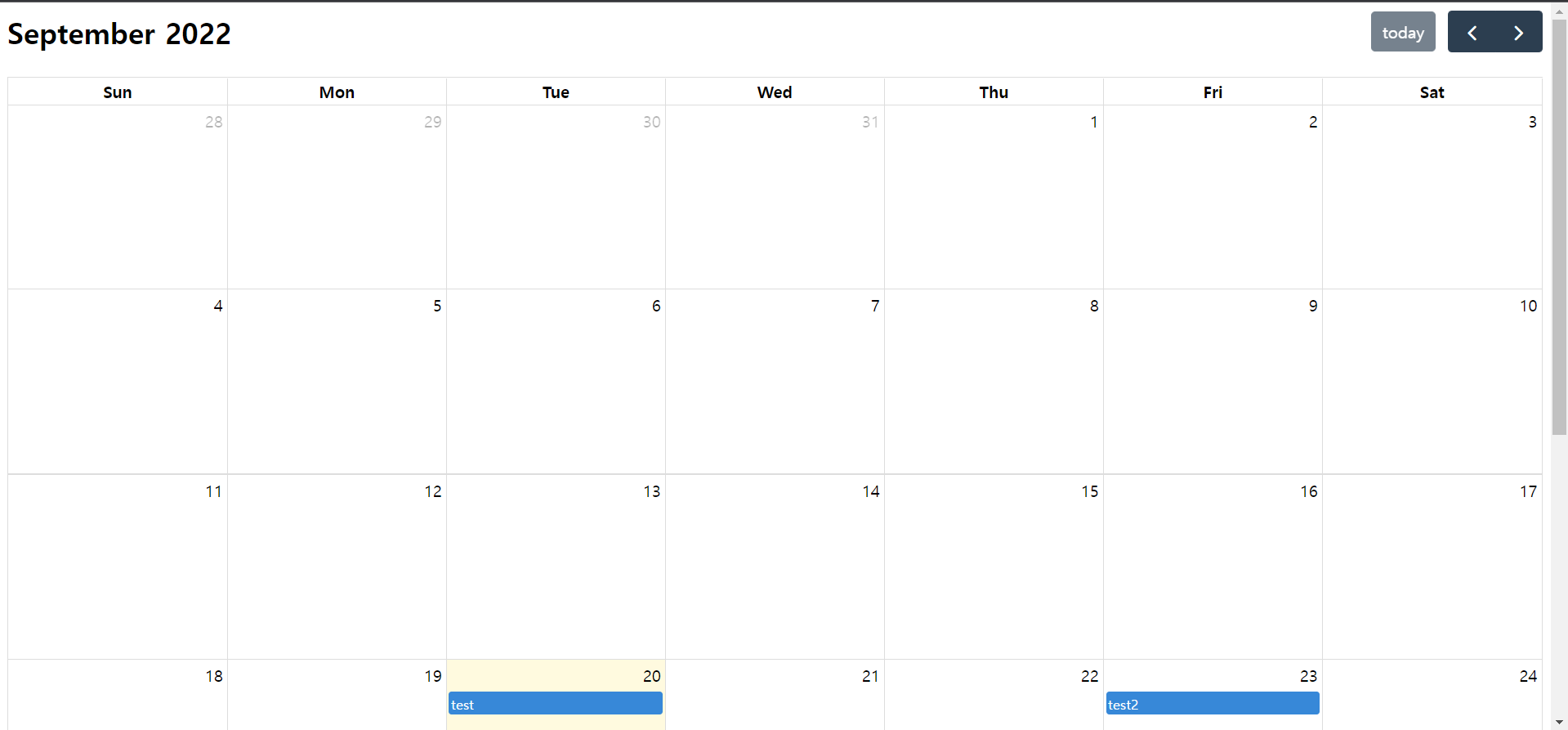
이렇게 이벤트를 받고 달력을 렌더링할 곳은 만들어졌다.
위 주소가 매핑된 Controller에서 데이터를 보내줘야 하기 때문에 이도 같이 작성하자
CalendarController.java
package com.example.calendar.controller;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.example.calendar.service.CalendarService;
@Controller
@RequestMapping("/calendar")
public class CalendarController {
@Autowired
CalendarService calendarService;
@RequestMapping //기본 페이지 표시
public String viewCalendar(){
return "/calendarPage";
}
@GetMapping("/event") //ajax 데이터 전송 URL
public @ResponseBody List<Map<String, Object>> getEvent(){
return calendarService.getEventList();
}
}
List<Map<String, Object>>의 자료형으로 보낼시 자동으로 JSON으로 변경이 된다.
Controller에서 전송될 데이터를 따로 만들어줘야 하기 때문에 Service도 같이 작성한다.
CalendarService.java
package com.example.calendar.service;
import java.time.LocalDate;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Service;
@Service
public class CalendarService {
public List<Map<String, Object>> getEventList() {
Map<String, Object> event = new HashMap<String, Object>();
List<Map<String, Object>> eventList = new ArrayList<Map<String, Object>>();
event.put("start", LocalDate.now());
event.put("title", "test");
event.put("end",LocalDate.now());
eventList.add(event);
event = new HashMap<String, Object>();
event.put("start", LocalDate.now().plusDays(3));
event.put("title", "test2");
event.put("end",LocalDate.now().plusDays(4));
eventList.add(event);
return eventList;
}
}현재 Service에서는 데이터를 임시로 넣었지만 DB랑 연결 후 데이터를 조정하여 넣는다면 원하는 이벤트를 원하는 타이밍에 넣을 수 있게 된다.