Javascript의 경우에는 이미지를 넣는데 그리 어려움을 겪는 경우를 크게 보지 못한 것 같다.
그런데 React를 처음 시작하는 분들, 혹은 BackEnd를 하다가 React를 함께 조금 건들여보고 싶은 분들 중에서 이미지를 불러오는데 애를 먹는 경우를 본 경우가 있다.
해서, 이미지를 불러오는 방법에 대해서 몇 가지 알아보려고 한다.
그 방법으로는 크게
- src 폴더의 image를 import 해서 사용하는 방법
- image를 public 폴더에 저장해놓고 사용하는 방법
- JSON 방식으로 불러왔을 경우 사용하는 방법
을 알아보려고한다!
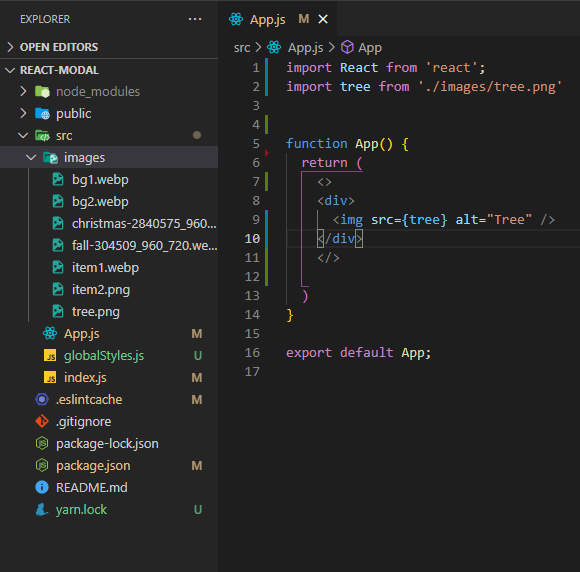
1. src 폴더에 위치하고 있는 이미지 import해서 사용하기

이렇게 src 폴더 안에 images폴더 안에 이미지가 들어있는 경우이다!
이와 같은 경우에는 import를 해서 사용할수도 있는데, tree.png를 사용할 예정이므로 tree라는 이름으로 import를 해와서 사용할 수 있다.
그런데 이런 경우, 이미지를 어떻게 쓸지 알고 있어야한다.
만약 모르는 경우 이렇게 놔두다가 나중에 100개가 되고 1000개가 되어버리면 감당이 안 될 수 있을 것이다.
그래서 이는 Logo, Icon과 같은 한번 쓰면 거의 바꾸지 않는 경우에 사용하면 좋겠다!
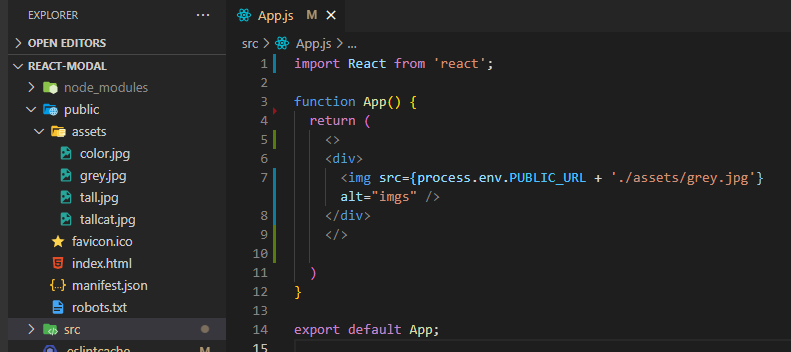
2. image를 public 폴더에 저장해놓고 사용하는 방법
그렇다면 계속해서 이미지가 바뀌는 경우라면 어떻게 해야할까?
그런 경우 public 안에다가 넣어두면 편하게 이용할 수 있다.


import 방식과 동일하게 src={} 안에 넣어주면 되는데
process.env.PUBLIC_URL
이라는 Syntax를 사용하면 된다.
이는 public 폴더를 겨냥하는 Syntax 이다.
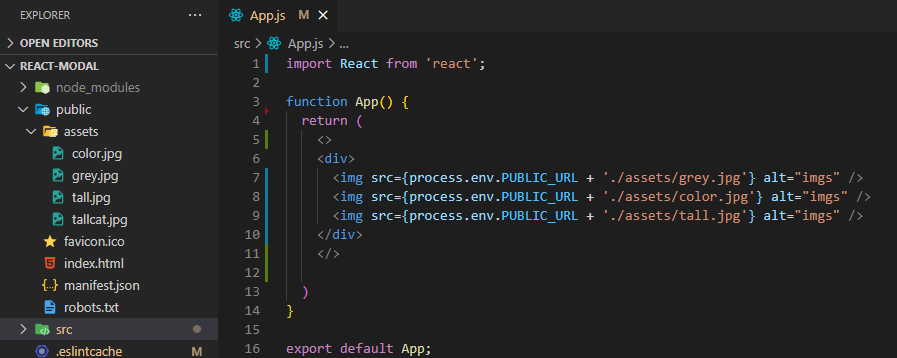
거기에 덧붙혀서 내 이미지가 들어있는 부분의 경로를 넣어주면 갯수에 상관없이 import를 하지 않고 바로 가져올 수 있다.
그러나 이 또한 어쨋든 Hardcoding 한 것이기 때문에 Dynamic 하다고 할 수 없다.
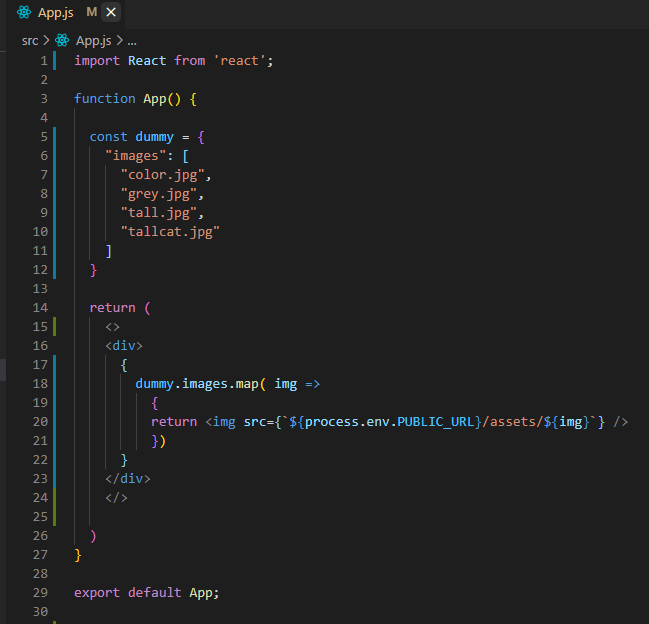
3. JSON 방식으로 사용했을 경우 불러오기

이렇게 json 파일처럼 dummy 라는 이름으로 이미지가 들어있는 경우이며, 이 이미지들은 public 폴더 안의 assets라는 폴더에 들어있다.
그러면 앞서 알아봤던 것들을 합해서 이렇게 map함수를 이용해서 불러올 수 있다!

.jpg)