강사님이 깃허브에 올려 주신 foundation 코드를 clone 해서 가져왔다.
그리고
$ npm i
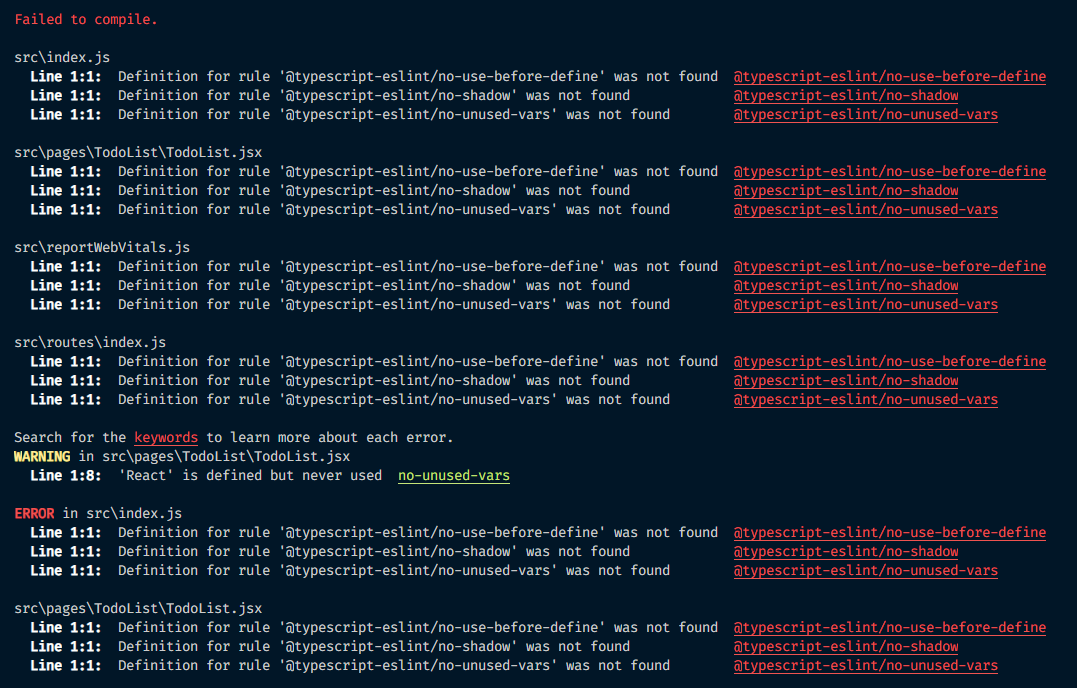
$ npm start했더니 오류가 떴다.

무시무시한 에러메세지..
이러한 에러를
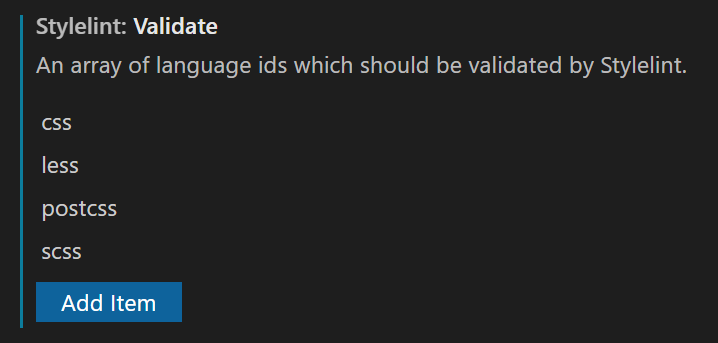
stylelint:Validate에서 scss확장자 추가 함으로써 해결이 된다고 팀원분이 알려주셨다.

회사에서는 이게 바로 보여서 적용했는데
집에와서는 stylelint에 들어가도 저 Add Item 버튼이 보이지가 않았다.
그래서 검색해서 찾아보니 settings.json 에서 편집하면 되는것이었다.
settings.json 의 큰 {} 안에
"css.validate": false,
"less.validate": false,
"scss.validate": false이렇게 붙여넣어준다.
그 다음
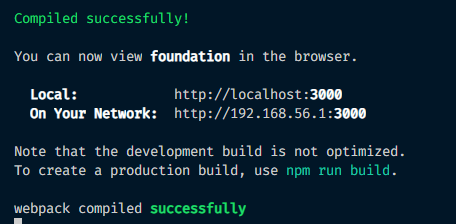
$npm start놀랍게도

위와 같이 성공 메세지가 뜨고

화면도 잘 뜬다.
이유는 차차 알아가야되겠지만 급한대로 해결..ㅎㅎ
강사님께 여쭤보니 타입스크립트를 쓰고 있지 않은데 타입스크립트 관련 플러그인을 설치하는것은 이상한 일이라고 하셨다. 문제 해결을 위해 떼우고 넘어가기 위한 방법을 쓰지 말아야 하고, 타입스크립트 플러그인을 설치하지 않는 방향을 찾아봐야 한다고 하셨다.
eslintrc 에 실수한것이 있을수도 있다고 하셨다.
나는 검색을 통해 해답을 찾는과정을 어렵다고 느끼는 편이다. 아무래도 질문과 답변이 영어다보니 괴리감도 들어서..?? 앞으로는 이 괴리감을 줄이도록 노력을 많이 해봐야 할것같다.

