
1. html form 태그 onSubmit 이벤트

form 태그 안에 input 들이 있다.
Subscribe 버튼을 눌렀을 때 form 이 제출이 된다.
그런데 로그인 할 시 사용자들은 버튼을 직접 누르기 보다는 enter key를 누른다.
enter key를 눌렀을때도 같은 동작이 발생한다.
버튼을 눌렀을 때 제출이 되는 것은 button의 type 이 submit 으로 되어있기 때문이다.
<button type="button">버튼의 속성값이 submit 이라면 해당 버튼이 폼 데이터를 제출 하는 제출버튼임을 명시한다.
폼을 제출할때 특정 이벤트를 걸고 싶다고 하자.
Subscribe 버튼을 눌렀을때, enter key를 눌렀을 때도 같은 이벤트를 걸고 싶다면 어떻게 해야할까?
<form action="/action_page.php">
Enter name: <input type="text" name="fname">
<input type="submit" value="Submit" onclick="myFunction()">
</form>
<script>
function myFunction() {
alert("The form was submitted");
}
</script>위와 같이 작성하면 될까?
물론 Subscribe 버튼을 눌렀을때, enter를 눌렀을 때 둘다 myFunction 함수가 실행된다.
그러나, form 에만 있는 이벤트인 onSubmit를 사용해야한다.
왜냐면 Subscribe버튼을 누르는 행위가 양식을 제출하는 '의도'가 반영되어있기 때문이다.
form 태그 안에서 onclick 이벤트를 못쓰는 것은 아니다.
그러나 Subscribe 버튼이 단순히 클릭만을 위한 것이 아니라 제출을 위한 것이기 때문에 form 이벤트인 onSubmit를 쓰는 것이 좋다.
<form action="/action_page.php" onsubmit="myFunction()">
Enter name: <input type="text" name="fname">
<input type="submit" value="Submit">
</form>
onclick와 onsubmit 이벤트 정리
onclick 은 form 에서 직접 자바스크립트를 호출하는 역할을 한다.
클릭이벤트가 발생하기 원하는 태그에 넣어서 사용자가 그 태그를 마우스로 클릭했을때 발생하는 이벤트이다. 폼과 무관하게 작동이 가능하다.
onsubmit 은 form 이 submit 될 때 발생되는 이벤트이고 form 안에 있는 것을 validate 한 후에 return이 true, false 일 경우 호출 되는 역할을 하는 핸들러이다.
2.npm 과 yarn
node 개발 환경에서 패키지 매니저로 npm 또는 yarn 을 쓰곤 한다.
나는 npm 을 계속 써왔는데, 이번 원티드 프리온보딩 과제 제출에서는 yarn 을 쓰신다고 하셔서 yarn 과 npm 이 무엇인지, 다른 점은 어떤것이 있는지 정리해보려고 한다.
npm 과 yarn 은 자바스크립트 패키지 매니저이다.
package 는 npm 에 업로드된 노드 모듈을 말한다. 이것은 레지스트리(라이브러리를 담고있음) 역할을 한다.
패키지들을 사용하기 위해서는 다운로드, 설치, 업데이트, 의존선 관리, 제거 등 복잡한 상황이 많이 생기는데 패키지 매니저는 이러한 과정을 자동화하여 편리하고 안전하게 수행할 수 있도록 해준다.
npm(node package manage)
npm 은 노드 패키지 메니저이고 runtime 에 Node 환경에서 쓰이는 다양한 패키지들을 관리한다. npm 은 npm registry 라고 불리는 공개적인 패키지들로 구성된 데이터 베이스를 가지고 있다.
npm 은 node.js 설치시에 기본으로 제공되어 범용으로 사용되고 있으나 비효율적이거나 깨져있는 부분이 많다고 한다.
yarn
yarn facebook 에서 2016년에 개발하였고 npm의 부족한 부분을 개선(ex. 버전 잠금)하여 보다 안정적이고 안전하며 효율적인 제품을 만들기 위해서 설계되었다. yarn 은 npm 이 사용하는 동일한 npm 구조에 의존한다. 패키지 레지스트리에 대한 것은 바뀌지 않았으며 단지, 설치 절차가 바뀌었다.
npm vs Yarn
이 두 패키지의 차이에 대해서 알아보자.
Dependencies
yarn
Yarn 버전 1과 Npm 은 모두 유사한 방식으로 Dependencies를 관리하는데 둘다 프로젝트 Dependencies를 node_modules 폴더 에 있는 package.json 파일 에 프로젝트 metadata를 저장합니다.
버전 2부터 yarn 은 더이상 node_modules 폴더를 사용하여 Dependencies를 추적하지 않는다. 대신 yarn 2.0은 단일 .pnp.cjs 파일을 생성하는 Plug'n'Play 기능을 사용 한다.
이파일 에는 프로젝트에 대한 Dependencies 계층 구조의 맵이 포함되어있다.
yarn 은 yarn 명령어를 사용하여 Dependencies를 설치하고 Dependencies를 병렬로 설치하여 동시에 여러 파일을 추가할 수 있다.
Dependencies를 설치하면 프로젝트에 사용되는 정확한 Dependencies 목록을 저장하는 잠금 파일이 자동으로 생성된다. yarn 을 사용하면 이 파일을 yarn.lock 이라고 한다.
npm
NPM은 npm install명령을 사용하여 Dependencies를 설치한다. Dependencies는 차례로 차례로 설치된다.
NPM은 또한 package-lock.json 이라는 버전 잠금 파일을 생성한다. Yarn은 또한 package-lock.json 파일을 지원하여 사용자가 NPM에서 Yarn으로 버전 데이터를 마이그레이션(이주)할 수 있도록한다.
Speed and Performance
npm 은 Dependencies를 순차적으로 설치하지만 Yarn 은 병렬로 설치한다. 이 때문에 용량이 큰 파일을 설치할 때 Yarn 이 더 빠르다. 하지만 그 차이는 아주 근소한 차이라 거의 차의가 없다고 보면 된다.
Security
yarn
yarn 은 패키지를 다운로드 하는 동안 백그라운드 프로세스로 보안검사를 수행한다. 패키지 라이선스 정보를 사용하여 악성 스크립트를 다운로드하거나 Dependencies 충돌을 일으키지 않도록 한다.
npm
보안 위협은 npm 초기 버전에서 중요한 문제였다. 버전 6부터는 npm은 패키지를 설치할 때 마다 보안 감사를 수행한다. 이는 취약점을 방지하고 충돌하는 Dependencies 이 없는지 확인한다.
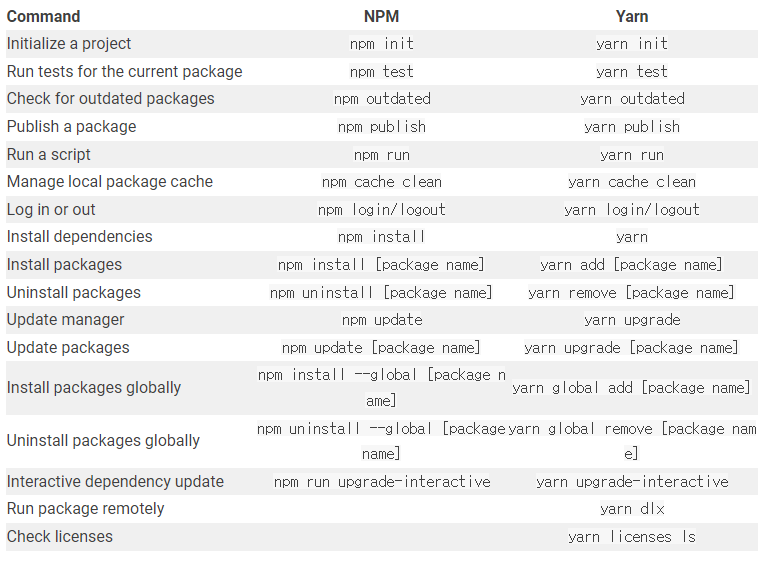
Command

npm 의 단점
-
비효율적인 Dependencies 검색
npm은 파일시스템을 이용하여 의존성을 관리한다. node_modules 폴더를 이용하는 것이 특징이다. 이렇게 관리했을 때 node_modules 검색은 비효율적으로 동작한다. npm 은 패키지를 찾기 위해서 계속 상위 디렉토리의 node_modules 폴더를 탐색한다. 바로 찾지 못할 수록 느린 호출들이 반복되고 호출들이 중간에 실패하기도 한다. -
환경에 따라 달라지는 동작
npm 은 패키지를 찾지 못하면 상위 디렉토리의 node_modules 폴더를 계속 검색한다. 이 특성 때문에 어떤 의존성을 찾을 수 있는지는 해당 패키지의 상위 디렉토리 환경에 따라 달라진다.
상위 디렉토리가 어떤 node_modules 를 포함하고 있는지에 따라 Dependencies 를 불러올 수 있기도 하고 없기도 하다. 다른 버전의 Dependencies를 잘못 가져올 여지도 존재한다. 환경에 따라 동작이 변하는 것은 나쁜징조이다. 해당 상황을 재현하는 것이 까다롭기 때문이다. -
유령 의존성
npm 및 yarn v1에서는 중복해서 설치되는 node_modules 를 아끼기 위해 끌어올리기 기법을 사용한다.

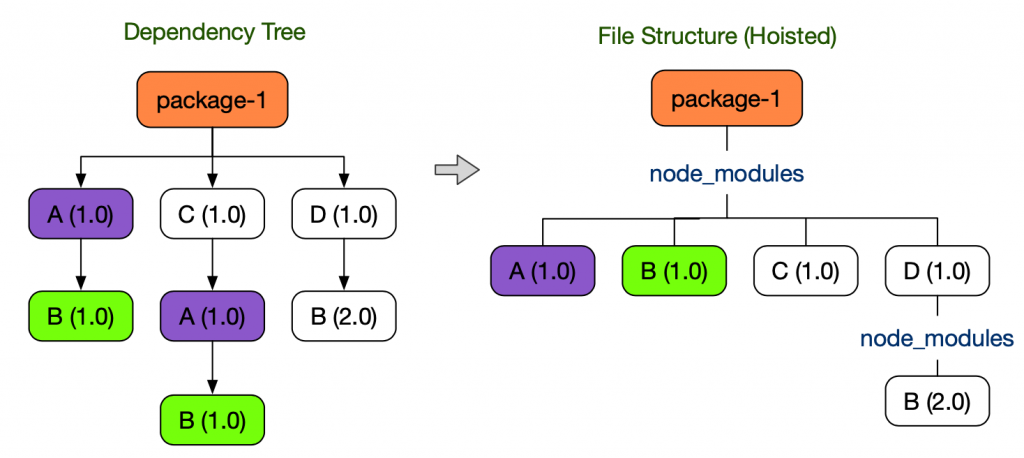
Dependencies 트리가 왼쪽의 모습을 하고있다면
왼쪽 트리에서 A(1.0), B(1.0) 패키지는 두번 설치되므로 디스크 공간을 낭비한다.
NPM 과 Yarn v1 에서는 디스크 공간을 아끼기 위해 원래의 트리모양을 오른쪽 트리처럼 바꾼다.
오른쪽 트리로 Dependencies가 바뀌면서 package-1 에서는 원래 require() 할수 없었던 [B (1.0)] 라이브러리를 불러올 수 있게 되었다.
이렇게 끌어올리기에 따라 직접 의존하고 있지 않은 라이브러리를 require() 할수 있는 현상을 유령 의존성이라 부른다. package.json에 명시하지 않은 라이브러리를 조용히 사용할 수 있게 되고 다른 Dependencies를 package.json 에서 제거 했을 때 소리없이 같이 사라지기한다. 이런 특성은 의존성 관리 시스템을 혼란스럽게 만든다.
Plug’n’Play (PnP)
yarn Berry 는 위의 문제를 Plug’n’Play 전략을 이용하여 해결한다.
근본적으로 안전하게 Dependencies를 관리하기 위한 방법이다.
나는 이번 과제 프로젝트에서는 Plug’n’Play 를 사용하지 않을것이지만 나중에 기회가 된다면 사용해 보도록 해야겠다.
Plug’n’Play 켜기
npm 에서 최신 버전의 Yarn 을 내려받고, 버전을 Berry 로 설정하면 Yarn Berry를 사용할 수 있다.
$ npm install -g yarn
$ cd 내 디랙터리
$ yarn set version berry
Plug’n’Play의 동작 방법
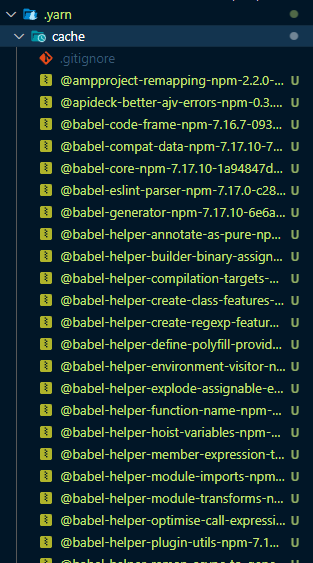
Plug’n’Play 설치 모드에서 yarn install 로 의존성을 설치했을 때, 기존과 다른 모습을 볼 수 있다.

Yarn Berry는 node_modules를 생성하지 않는다. 대신 .yarn/cache 폴더에 Dependencies의 정보가 저장되고, .pnp.cjs 파일에 의존성을 찾을 수 있는 정보가 기록된다. .pnp.cjs를 이용하면 디스크 I/O 없이 어떤 패키지가 어떤 라이브러리에 의존하는지, 각 라이브러리는 어디에 위치하는지를 바로 알 수 있다.
예를 들어, react 패키지는 .pnp.cjs 파일에서 react 17.0.1 버전 패키지의 위치와 Dependencies의 목록을 완전하게 기술하고 있는 것을 확인할 수 있다.
3. yarn 사용법
NPM 으로 설치할 수 있다.
$ npm install -g yarn
전역에 yarn 설치
$ yarn --version잘 설치 되었는지 확인

프로젝트를 시작할 때 초기화를 하려면 package.json 을 생성한다.
$ yarn initpackage.json으로부터 의존성 모듈을 설치하려면
$ yarn
# or
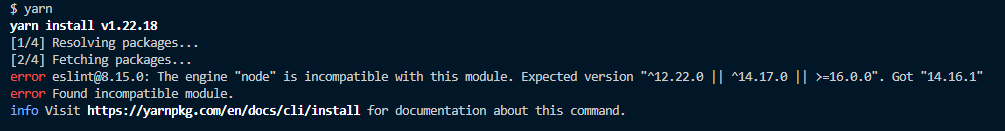
$ yarn install위의 명령어 입력했는데 아래와 같은 error 가 뜬다면 버전이 안맞는 것이므로

nvm ls -remote
nvm install 14.17.0
nvm use 14.17.0node 의 버전을 바꿔주고 다시 yarn 을 입력해보면
$ yarn
bash: /c/Program Files/nodejs/yarn: No such file or directory
이런메세지가 뜬다.
이럴때는
$ npm install -g yarn부터 다시시작..!!
devDependencies, peerDependencies, optionalDependencies와 같은 다른 범주의 의존성을 추가하려면
$ yarn add [package] --dev
$ yarn add [package] --peer
$ yarn add [package] --optional의존성 모듈을 업그레이드하려면
$ yarn upgrade [package]
$ yarn upgrade [package]@[version]
$ yarn upgrade [package]@[tag]의존성 모듈을 제거하려면
$ yarn remove [package]
yarn.lock
Yarn.lock 파일은 설치된 모듈의 버전을 저장해 어디서나 같은 버전과 구조의 의존성을 가지게 한다.
Yarn에서는 자동으로 yarn install 때 마다 yarn.lock이 생성됩니다.
package-lock.json와 비슷한 기능을 한다고 생각하면 됩니다.
