
위와 같은 3 * 3 표를 이용한 자바스크립트 틱택토 게임을 만들려면 어떻게 해야할까?
틱택토 게임은 오목의 축소판인 삼목이다.
자바스크립트로 틱택토 게임을 만들려면 이차원 배열을 만들 줄 알아야한다.
배열 안에 배열이 있을 때 그것을 이차원 배열이라고 한다. 배열이 몇번 중첩되었는느냐에 따라 몇 차원 배열인지 정해진다. 표와 비슷한 모양이기 때문에 실무에서 많이 사용된다.
이차원 배열로 데이터를 관리하는 동시에,
배열 데이터를 HTML 화면에 그대로 표시하는 코드를 짜보자.
1. 이차원 배열 만들어보기
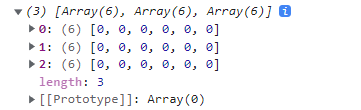
6* 3을 만들어보자. 배열의 요소는 모두 0 이다.
2차원 배열은 아래와 같은 모양이 나와야 한다.
arr = [
[0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0]
]
const array = [];
for(let i = 0; i < 3; i++){
const cells = [];
for(let j = 0; j < 6 j++){
cells.push(0);
}
array.push(cells);
}
console.log(array);

2. 이차원 배열을 화면에 표시해보기
화면에 동적으로 table 요소를 그리고 이차원 배열(3 * 3)에 테이블 요소인 td 들을 담아 보자.
html
<div id="container">
</div>script
const $container = document.querySelector('#container');
const array = [];
const $table = document.createElement('table');
for(let i = 0; i < 3; i++){
const $tr = document.createElement('tr');
const cells = [];
for(let j = 0; j < 3; j++){
const $td = document.createElement('td');
$tr.append($td);
cells.push($td);
}
$table.append($tr);
array.push(cells);
}
$container.append($table);
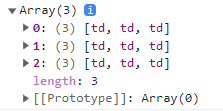
console.log(array);크게 두가지로 나눠서 생각하면 되는데, 하나는 배열에 요소를 담는 행위,
다른 하나는 화면에 나타내는 행위이다.
$tr.append($td);
...
$table.append($tr);
...
$container.append($table) 는 화면에 나타내기 위한 코드이고
const array = [];
...
const cells = [];
...
cells.push($td);
...
array.push(cells);는 배열에 담기 위한 행위이다.
위의 코드를 출력해보면 화면에는 33 표가 생기고,
console 에는 33 이차원 배열의 모양을 띈 Array 가 찍힌다.