[넘블 팀프로젝트] react + typescript 프로젝트에서 kakao map 띄우기

팀프로젝트에서 내가 맡은 부분인 지도에서 원하는 곳을 검색한 후 해당 장소의 이름과 주소를 가져오는 것을 구현한 것을 기술해 보려고 한다.
kakao map api 가 1일 300,000 회에 한해 무료로 제공되고 있기 때문에 이것을 이용해 보려고 한다.
https://apis.map.kakao.com/web/

카카오 맵을 이용하면 마커의 모양을 바꿀 수도 있고 도형을 그리기, 컨텐츠 표시하는 것도 가능하다고 한다.
먼저 web 을 클릭해서 들어가면 아래와 같은 창이 뜬다. '시작하기'를 눌러보자.

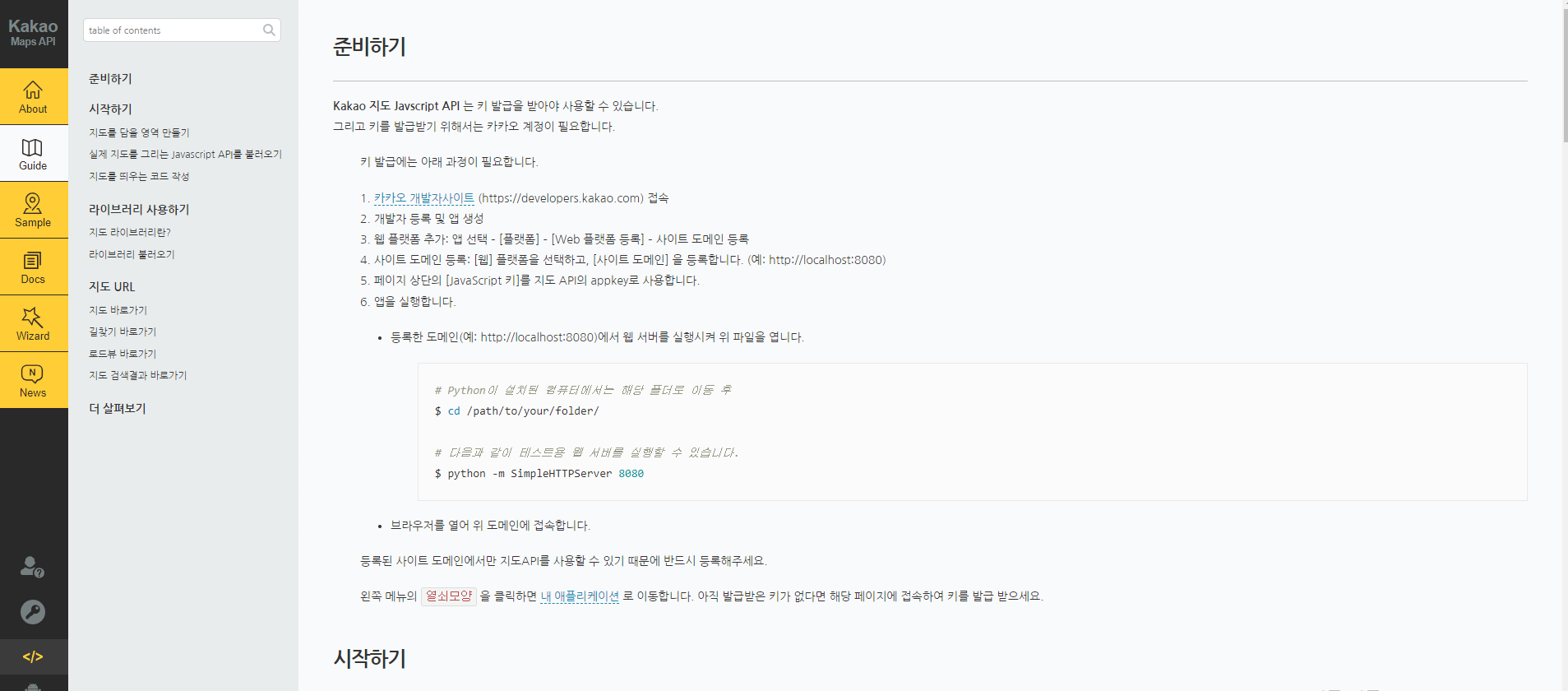
들어가보면 설명이 자세하게 되어있다.

카카오 지도를 사용하기 위해서는 키발급을 받아야 사용할 수 있다고 말한다.
발급 과정을 그대로 따라해보자.
1) https://developers.kakao.com/ 접속 하고 '내 애플리케이션' 을 클릭한다.

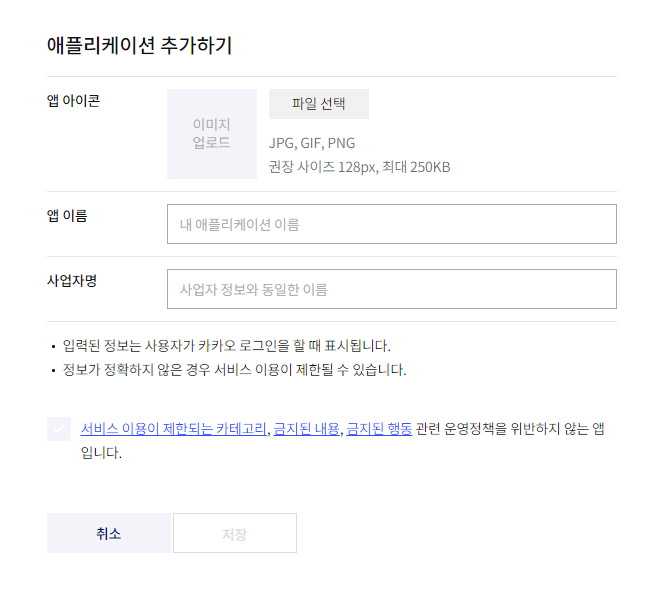
2) 애플리케이션 추가하기 클릭 =>

요런 창이 뜨면 앱이름과 사업자명은 자유롭게 입력한다. 앱 이름에는 그냥 프로젝트 명, 사업자 명에는 내 이름을 작성했다.
3) 앱 키 가져오기
그러면 앱키가 제공되는것을 볼 수 있다. 키는 개인정보와 다름 없으므로 유출되지 않도록 조심해야한다.
다른 사람에게 공개가 되면 타인이 악의적으로 나의 api key를 이용해 카카오 지도를 사용할 수 있기 때문에 숨겨야한다.

따라서 프로젝트로 와서 루트에 있는 .env 파일에 발급받은 앱키를 넣어준다.
.env 는 .gitignore에 적혀 있어야 노출(ex.깃허브) 되지 않는다.
.env

리액트 프로젝트는 무조건 키 이름이 "REACT_APP"으로 시작 되어야한다.
그 뒤는 자유롭게 명명한다.
REACT_APP_KAKAO_MAP_KEY=나의 발급받은 키나는 REACT_APP_KAKAO_MAP_KEY 라고 하였고 '나의 발급받은 키' 부분에는 위의 발급받은 앱키에서 'JavaScript 키' 를 적었다.
React+Typescript 조합으로 프로젝트를 진행하는데 tsx 파일도 결국은 컴파일 되면 js가 되기 때문에 'JavaScript 키' 를 가져온다.
4) 플랫폼 등록하기

위와 같이 애플리케이션이 등록되었다면 다시 들어와서 플랫폼을 클릭한다.

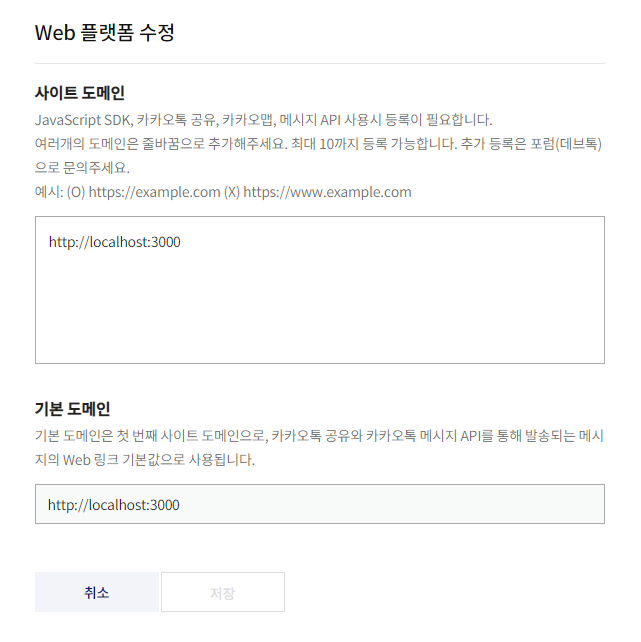
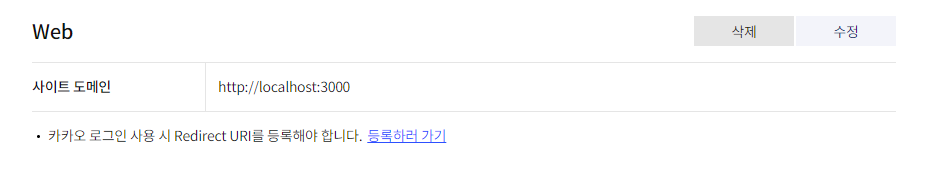
로컬호스트를 등록해준다.
CRA로 앱을 생성했기 때문에 기본 로컬호스트인 “http://localhost:3000”을 추가해 주면된다.


여기서 사이트 도메인을 제대로 추가해주지 않으면 CORS 에러가 발생할 수 있으니, 개발환경과 배포환경의 도메인을 모두 추가해 준다.
5) 실제 지도를 그리는 Javascript API를 불러오기

api 를 로딩하는 스크립트 태그는 html 파일안의 head, body 등 어떠한 위치에 넣어도 상관없지만 실행코드 보다 먼저 실행되어야 한다.
프로젝트 폴더에서 public / index.html 파일의 head 에 script 태그를 넣어주었다.
<head>
...
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_MAP_KEY%"></script>
...
</head>.env 에 발급받은 api 키를 숨겨 놨기 때문에 아까 만든 키값으로(ex. REACT_APP_KAKAO_MAP_KEY) 이런식으로 넣으면 된다.
6) Map 을 띄우고자 하는 컴포넌트 생성하기
나는 Map 이라는 컴포넌트를 만들었다.
카카오 map 은 따로 라이브러리가 없어서 script 코드를 삽입해주어야 한다.
페이지가 로드 되었을 때 바로 실행되어야 하기 때문에 useEffect 안에서 kakao map 이 로드 되도록 해야한다.
map.tsx
import { useEffect } from 'react'
import styles from './map.module.scss'
const Map = () => {
useEffect(() => {
const container = document.getElementById('map')
const options = {
center: new window.kakao.maps.LatLng(37.420125, 127.126665),
level: 3,
}
const map = new window.kakao.maps.Map(container, options)
}, [])
return (
<div className={styles.map}>
<div id='map' style={{ width: '500px', height: '500px' }} />
</div>
)
}
export default Map
여기까지 작성하고 나면 에러가 뜬다. kakao 가 존재하지 않는다는 메세지를 볼 수 있다.
'Window & typeof globalThis' 형식에 'kakao' 속성이 없습니다.ts(2339)
public/index.html 에 작성했던 스크립트가 있기 때문에 kakao 는 존재하지만 우리앱은 인식하지 못한다. 따라서 kakao가 존재한다는 것을 알려주어야 한다.
kakao 를 글로벌로 선언해 주어야 하므로 아래와 같은 코드가 필요하다.
declare global {
interface Window {
kakao: any
}
}따라서 최종적으로 작성된 코드는 아래와 같다.
import { useEffect } from 'react'
import styles from './map.module.scss'
declare global {
interface Window {
kakao: any
}
}
const Map = () => {
useEffect(() => {
const container = document.getElementById('map')
const options = {
center: new window.kakao.maps.LatLng(37.420125, 127.126665),
level: 3,
}
const map = new window.kakao.maps.Map(container, options)
}, [])
return (
<div className={styles.map}>
<div id='map' style={{ width: '500px', height: '500px' }} />
</div>
)
}
export default Map
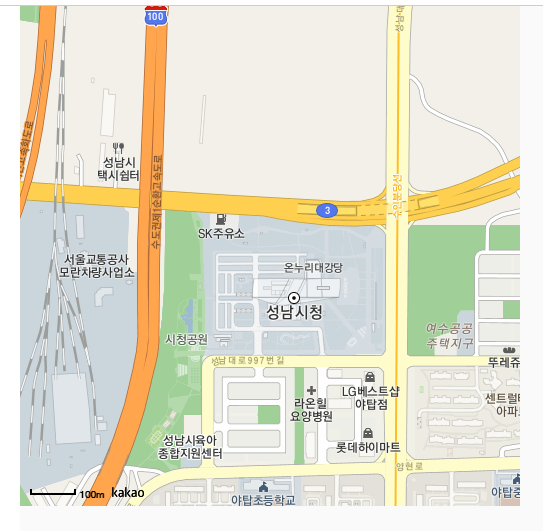
카카오 지도가 실행되는 것을 확인할 수 있다.
잘 되지 않는다면 서버를 끄고 다시 시작해보자.
$yarn start주의 !! 지도를 담는 영역은 절대적인 width, height 값이 있어야 한다. width: 100% 와 같은 상대적인값이 들어가면 map이 보이지 않는다. px 이나 vw 로 값을 주면 된다.
Reference
https://apis.map.kakao.com/web/
https://developers.kakao.com/
