
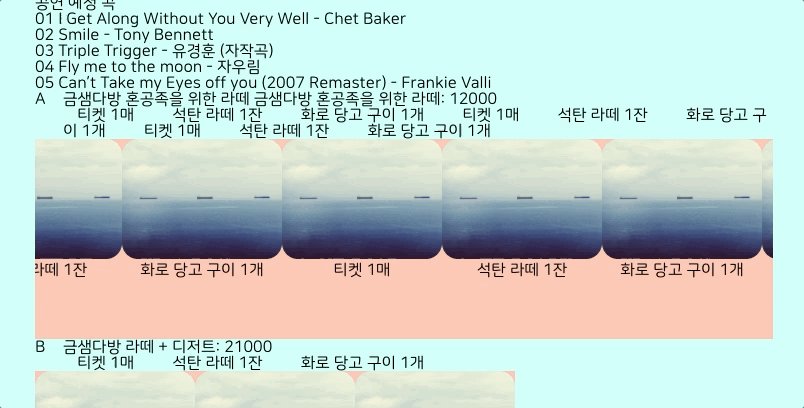
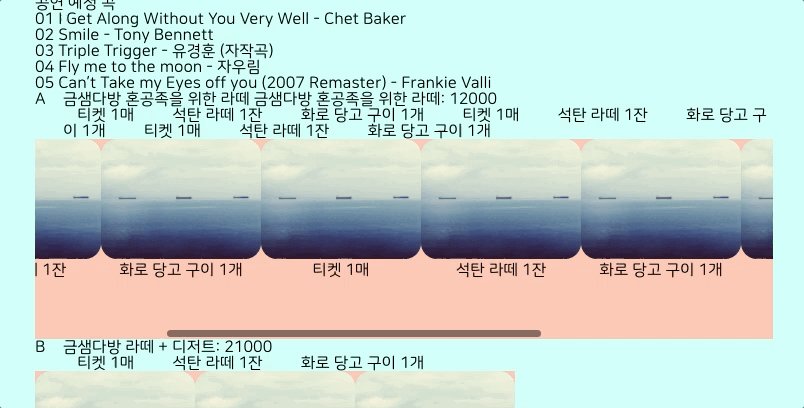
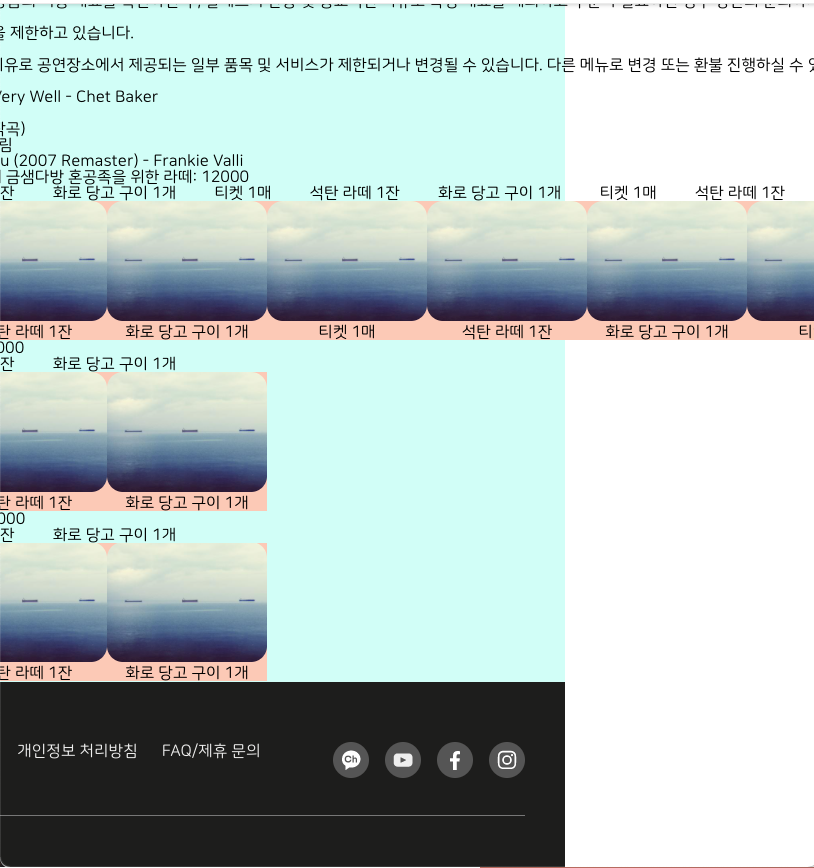
위 페이지에서 빨간색 영역의 내부 엘리먼트의 갯수로 인해 그 영역의 너비가 초록식 영역( width: 100% )보다 커질경우 overflow-x: scroll 을 적용하여 스크롤이 되도록 하는 것이 원래 목표였다.
하지만 어떤 이유로 계속 빨간색 영역이 초록색 영역을 밀고 나오면서 전체 너비 자체가 빨간색 영역만큼 늘어나버린다. 이때 빨간색 영역을 감싸고 있는 부모 엘리먼트에 px, vw 같은 절대값으로 width 속성에 할당하면 쉽게 해결되지만 난 width 값을 100% 로 주고 싶었으므로 다른 방법을 찾아야 했다.
보통 이런 경우 부모 엘리먼트들 중에서 한 엘리먼트의 너비를 지정하지 않았거나 width: auto 와 같이 내부요소의 영향을 받는 속성으로 지정했을경우 이렇게 된다.
문제 해결
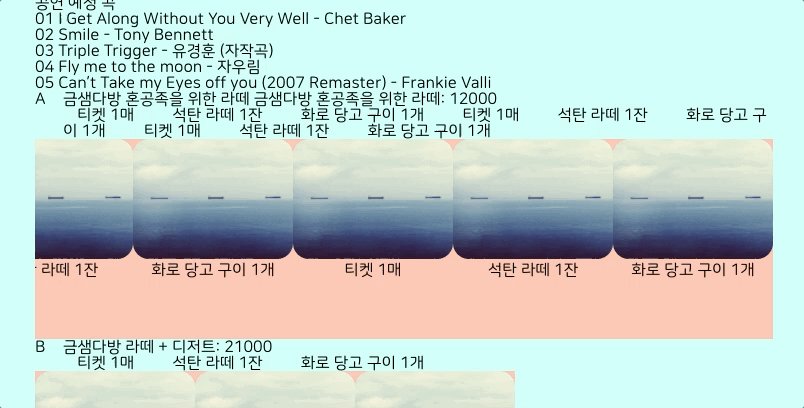
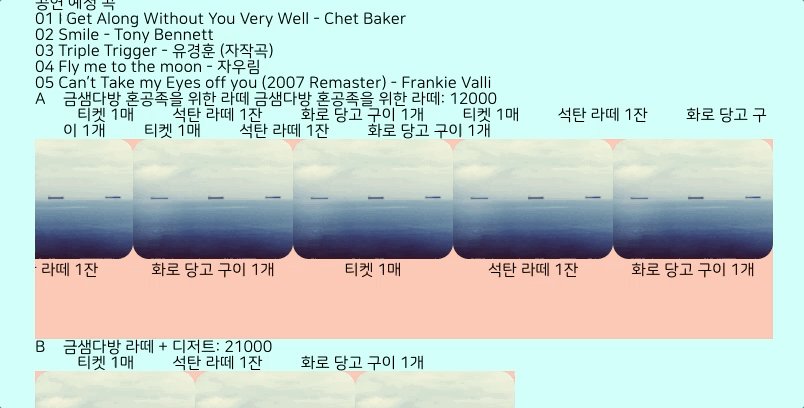
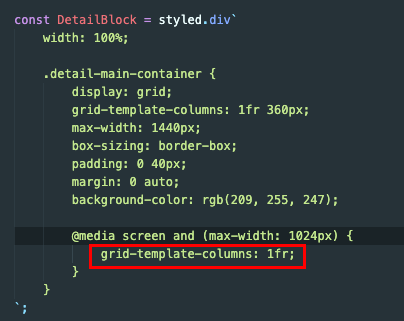
부모 엘리먼트들의 모든 width 에 100%를 줬지만 해결이 안되다가 내가 미처 확인 못한 부모 엘리먼트의 속성값이 원인이였다.

이 엘리먼트가 빨간색 영역의 상위에 있는 부모 엘리먼트이다. 이 엘리먼트의 grid-template-columns 가 1fr 으로 적용되면서 grid 내부에 있는 엘리먼트들의 크기에 영향을 받은것이다.
이를 grid-template-columns: 100% 로 바꿔주어 정상적으로 동작한는 것을 확인 할 수 있었다.