
useEffect의 두번째 인자
useEffect의 두번째 인자는 리렌더링시 실행여부를 결정하는 dependency state들의 배열이다.
이를 제대로 설정하지 않으면 앱이 리렌더링 될 때마다 useEffect 내의 코드가 실행된다.
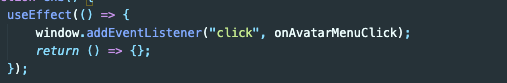
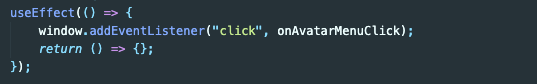
오류 예시


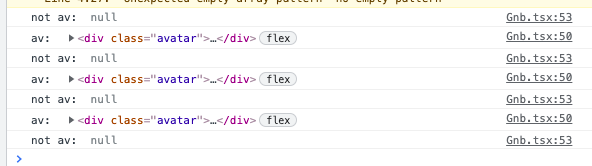
useEffect에서 이벤트 리스너를 등록한다. 이벤트가 발생될때 로그가 출력되고, not av 에서 av 로 바뀌는 경우 state가 바뀐다.
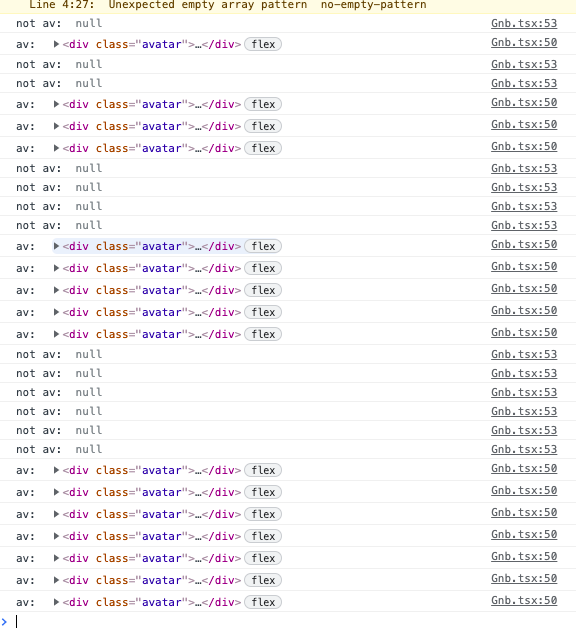
위 로그를 보면 state가 바뀔때 마다 useEffect가 실행되어 이벤트 리스너가 계속 중복해서 등록된다. 그 결과 이벤트를 한 번만 실행해도 중복하여 등록된 이벤트리스너가 실행된다.
해결
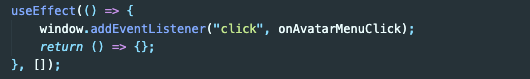
이를 해결하기 위해 useEffect의 두번째 인자로 배열을 전달한다. useEffect를 다시 실행시켜야 되는 state가 없으므로 빈 배열을 전달한다. 이렇게 되면 useEffect는 앱이 마운트될때 한번만 실행되고 앱의 컴포넌트가 리랜더링 되도 다시 실행되지 않는다.


이벤트 리스너가 한 번만 등록되어 로그는 이벤트가 발생할때 마다 한 번씩만 찍힌다.
