컴포넌트의 마운팅 순서
예시 컴포넌트 구조
<App>
<Home>
<Banner>
<BannerSlide/>
</Banner>
<Main>
{[데이터].map(item => <Item />)}
{[데이터].map(item => <ItemSoon />)}
{[데이터].map(item => <ItemFinished />)}
</Main>
</Home>
</App>위와 같은 컴포넌트 구조에서 각 컴포넌트에 아래처럼 상태에 따라 로그를 출력하도록 하였다.
function [컴포넌트]() {
console.log("[컴포넌트] mount");
useEffect(() => console.log("[컴포넌트] effect"), []);
return <></>
}
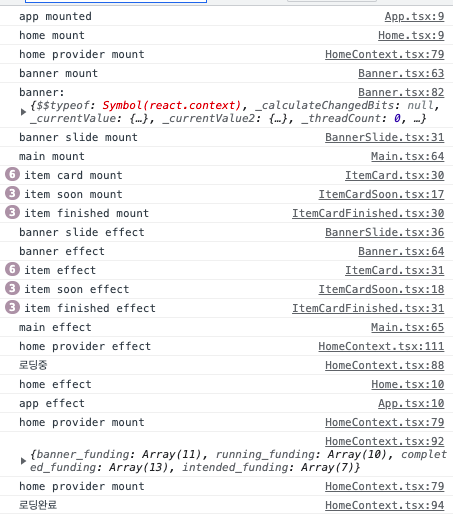
결과

상위 컴포넌트 실행 -> 하위 컴포넌트 실행 -> 하위 컴포넌트 effect -> 상위 컴포넌트 effect
이와 같은 방식으로 이루어 진다.
